【阅读文档】Vue.js 2.0 之教程文档
系列文章目录
提示:阅读本章之前,请先阅读目录
文章目录
- 系列文章目录
- 前言
- 兼容性
- Devtools
- 开发版和生产版
- 安装
- Vue-cli
- 编译器
- Vue.js 是什么
- 最基本的Vue
- v-bind 指令
- split 和 reverse 搭配
- v-model 双向绑定
- vue-component 定义组件
- v-bind
- Object.freeze
- 箭头函数
- v-once
- [] 方括号的attribute
- SPA 单页面应用
- v-on
- v-if 的 key
- v-show
- v-for和v-if
- $event
- v-model 修饰符
前言
兼容性
不支持IE8及以下的版本
Devtools
想要更便捷的开发vue,学会按照Devtools
开发版和生产版
开发版的,包含了,警告,错误和调试
生产版,剔除了警告,错误,调试
安装
npm install vue
Vue-cli
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本
Vue官方的一个CLI,快速搭建单页面应用的脚手架,只需要几分钟,就可以运行起来,并且带有热重载,lint代码校验,以及生产环境,即可用的构建版本
编译器
只有完整版,才能使用template编译器
因为vue-cli,默认用的版本是vue.runtime.js,他是不支持template模板编译的
所以,会有两种写法
template编译器
new Vue({template: "<div>我需要一个完整的vue,即引入: vue.js</div>"
})
不需要编译器
new Vue({render: h => h("#app", APP)
})
Vue.js 是什么
Vue是一套渐进式框架,它是被设计为自底向上逐层的应用,它只关注视图层,同时也是单页面应用
最基本的Vue
<body><div id="app">Hello world</div>
</body>const vm = new Vue({el: "#root",data() {return {name: "Hello"}}
})
v-bind 指令
Vue提供的特殊attribute(属性)
split 和 reverse 搭配
let name = "Hello Smobee, How old are you ?"
// 分割每个字符,形成数组
const arr1 = name.split("")
// 将数组反转
const arr2 = arr1.reverse()
// 将数组每个字符拼接
const newName = arr2.join("")
v-model 双向绑定
<input v-model="name">new Vue({el: "#root",data() {return {name: "Smobee"}}
})
vue-component 定义组件
Vue.component("SchoolView", {template: `<div>Hello</div>`
})
v-bind
完整写法
<input v-bind:value="name"/>
简写是
<input :value="name"/>
Object.freeze
var obj = {name: "smobee"
}
Object.freeze(obj)new Vue({el: "#root",data() {return {obj}}
})// 这里的obj,不再是响应式了,因为Object.freeze会阻止vue的跟踪
箭头函数
不要在vue实例的property使用箭头函数
created: () => {// 取不到console.log(this.name)
}
不要在回调函数,使用箭头函数
vm.$watch("a", (newValue) => {// 取不到this.name = newValue
})
v-once
只会读取一次,后面不会更新
<span v-once>{{ name }}</span>
[] 方括号的attribute
vue 2.6只会,支持方括号,进行动态javascript// 最后这里会变成 :id="xxxx"
<div :[attrName]="xxxxxx">data() {return {attrName: "id"}
}
SPA 单页面应用
Single page application
v-on
完整
<div v-on:click="onClick"></div>
简写
<div @click="onClick"></div>
v-if 的 key
这里没有用key,input框被会复用,placeholder会被更新
<div v-if="state"><input placeholder="Hello i am a input"/>
</div>
<div v-else><input placeholder="Hello i am b input . xixi"/>
</div>
这里用的key,input框,则不会被复用,每次都会重新渲染
<div v-if="state"><input placeholder="Hello i am a input" key="aInput"/>
</div>
<div v-else><input placeholder="Hello i am b input . xixi" key="bInput"/>
</div>
v-show
只是切换元素的css样式,display:none
并且无法用于template
v-for和v-if
v-for的优先级更高
如果是搭配使用
那么就可以实现,每个循环输出的元素,进行一次v-if的判断
<div v-for="(item, index) in arr" v-if="item">
</div>
$event
// 这样可以传递原生事件
<div @click="onClick(item, $event)"></div>
v-model 修饰符
// 输入后的自动转为数值类型
<input v-model.number="age">
// 输入后的自动去除首尾空格
<input v-model.trim="name">
相关文章:

【阅读文档】Vue.js 2.0 之教程文档
系列文章目录 提示:阅读本章之前,请先阅读目录 文章目录系列文章目录前言兼容性Devtools开发版和生产版安装Vue-cli编译器Vue.js 是什么最基本的Vuev-bind 指令split 和 reverse 搭配v-model 双向绑定vue-component 定义组件v-bindObject.freeze箭头函数…...

Docker【基本使用】
1:启动Docker1.1:操作systemctl start docker.service1.2:常见问题【第一步】启动docker,提示启动失败,查询运行状态systemctl start docker.service【第二步】查询docker运行状态,提示不支持SELinux【第三…...
)
算法leetcode|39. 组合总和(rust重拳出击)
文章目录39. 组合总和:样例 1:样例 2:样例 3:提示:分析:题解:rustgoccpythonjava39. 组合总和: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找…...

JavaSE学习笔记总结day18
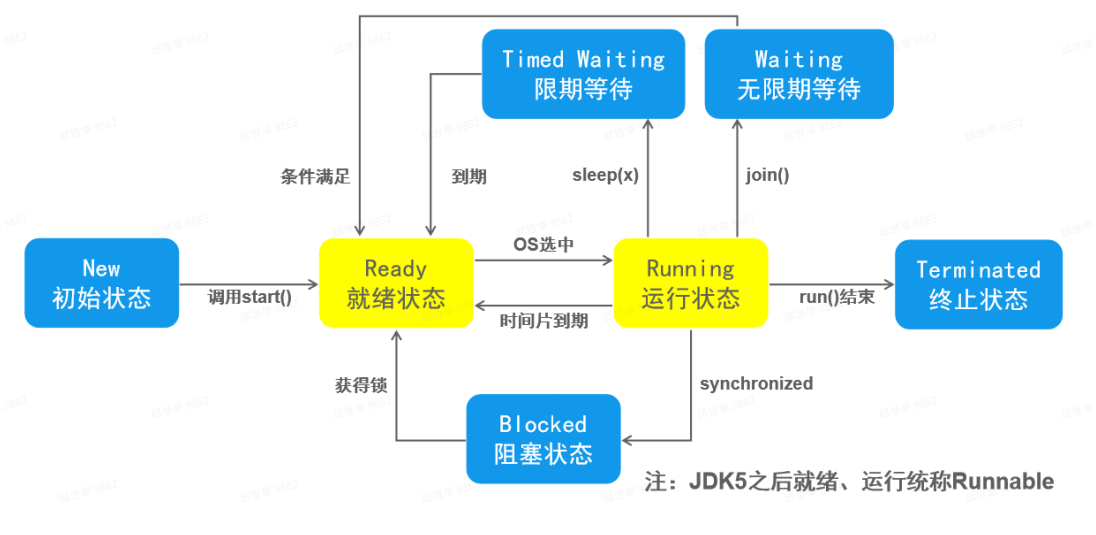
今日内容 零、 复习昨日 一、作业 二、进程与线程 三、创建线程 四、线程的API 五、线程状态 六、线程同步 零、 复习昨日 晨考 一、作业 见答案 二、进程与线程[了解] 一个进程就是一个应用程序,进程包含线程 一个进程至少包含一个线程,大部分都是有多条线程在执行任务(多线…...

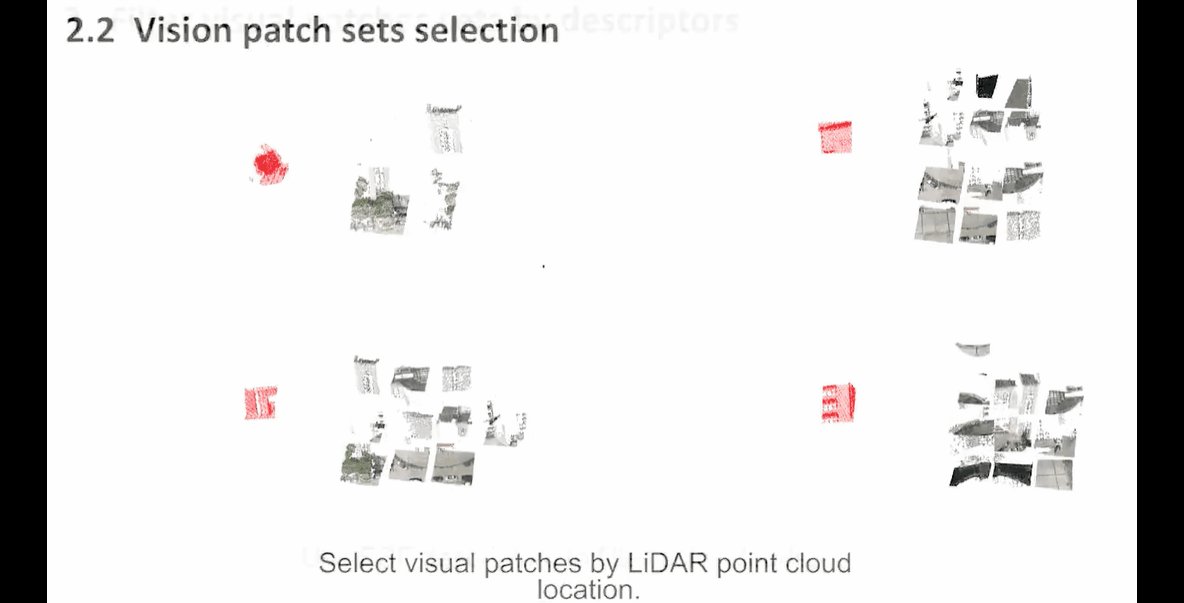
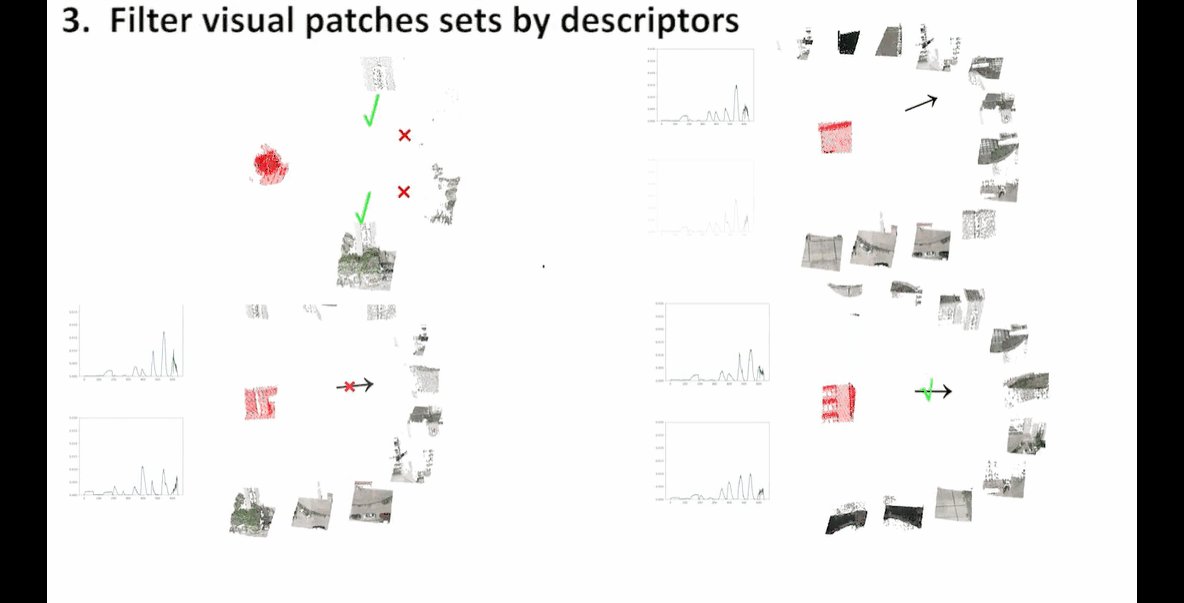
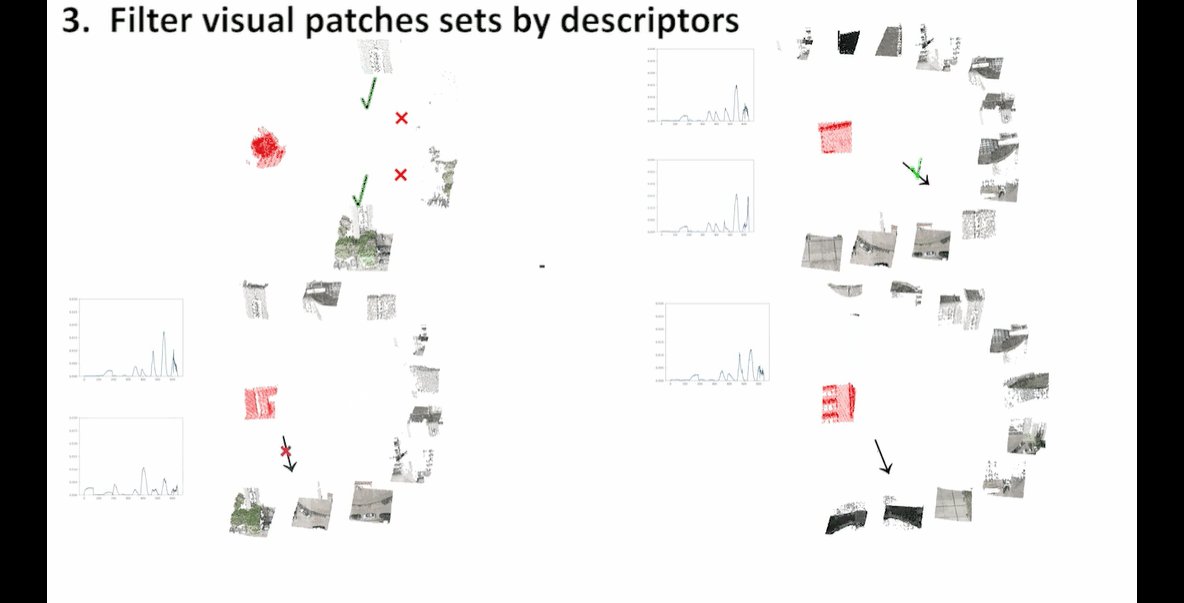
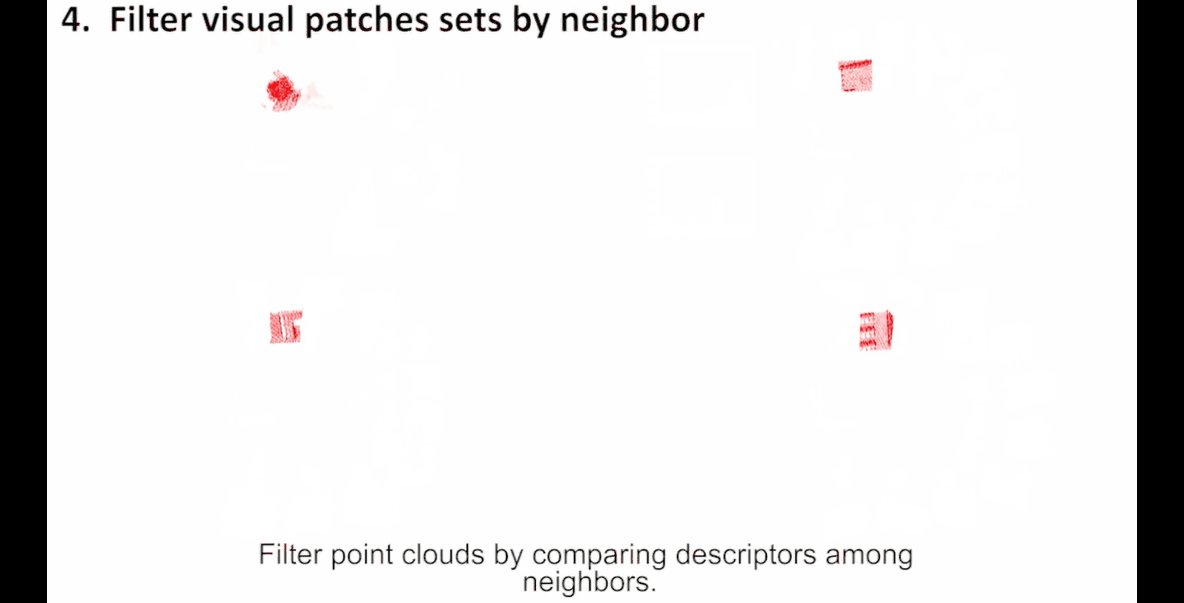
HybridFusion: LiDAR和视觉交叉源点云融合
一、基本信息 研究方向: 大场景点云配准 HybridFusion: 它可以在户外大型场景中从不同视角记录交叉源密集点云。 团队链接:http://www.adv-ci.com 视频链接: https://www.bilibili.com/video/BV1vM41147yD/?spm_id_from333.337.sear…...

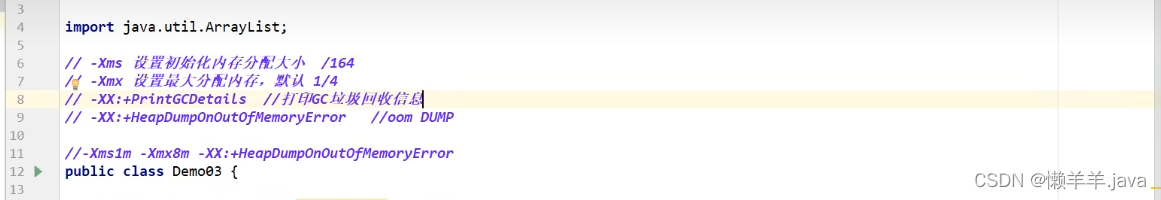
走进JVM
JVM的位置 在操作系统之上,可以想象成一个软件,Java程序都运行在上面 JVM结构图 JVM调优的位置 99%的调优在堆中,极少数在方法区中 很多第三方插件都是在执行引擎那块地方做出修改而来,比如Lombook在程序运行时动态生成get/s…...

C语言-基础了解-15-C函数指针与回调函数
C函数指针与回调函数 一、函数指针 函数指针是指向函数的指针变量。 通常我们说的指针变量是指向一个整型、字符型或数组等变量,而函数指针是指向函数。 函数指针可以像一般函数一样,用于调用函数、传递参数。 函数指针变量的声明: type…...

react和vue在响应式上的不同理解
vue和react的区别总是被提及,关于这个问题最近也有了自己的想法。我认为它们之间最大的区别是对于响应数据变化的实现方式不同。 vue实现响应的方法是,首先收集依赖这个数据的副作用(视图更新、计算属性等),当数据修改…...

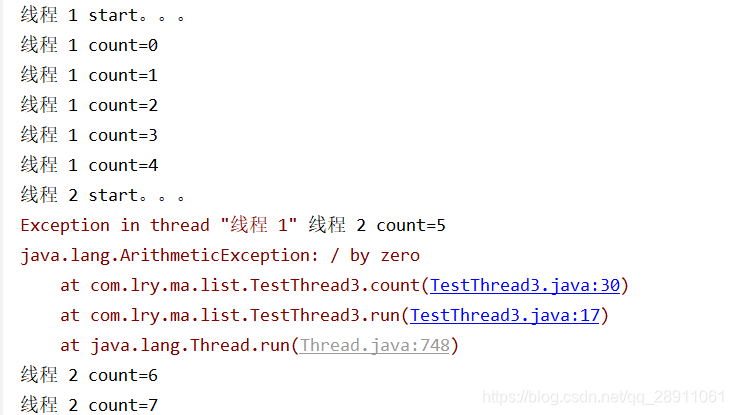
多线程二 多线程了解与使用
文章目录synchronized 锁有两种synchronized异常捕获主线程和子线程volatile的作用notify是随机启动等待线程中的一个synchronized 锁有两种 类对象类的实例 第一种:锁类对象,有两种方式,如下: // 方法一:synchroni…...

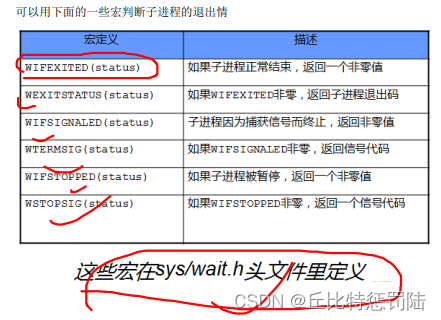
嵌入式 Linux 的僵尸进程是什么?
目录 1、什么是僵尸进程? 2、僵尸进程的目的 3、怎么避免僵尸进程? 4、僵尸进程的处理方法 4.1 wait()连接 4.2 waitpid()函数 1、什么是僵尸进程? 首先内核会释放终止进程(调用了 exit …...

【刷题笔记】笔记一
1.自守数牛客链接解析:1.自守数的结尾肯定是 0,1,5,62.把数字转换为string类(方便比较)3.直接find在s2 里面 使用find查找另一个即可。#include <iostream> #include<string> using namespace …...

浏览器主页被hao123劫持的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...
| 含代码编写思路)
华为OD机试题 - 热点网络统计(JavaScript)| 含代码编写思路
华为OD机试题 最近更新的博客使用说明本篇题解:热点网络统计题目输入输出描述示例一输入输出示例二输入输出Code解题思路华为OD其它语言版本最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华…...

IT项目经理的自我修养手册
在不断进步的时代,任何岗位职责都是一个责任、权力与义务的综合体,有多大的权力就应该承担多大的责任,有多大的权力和责任应该尽多大的义务,任何割裂开来的做法都会发生问题。那么作为IT项目经理的岗位职责,我大概列举…...

2023年软考中级电子商务设计师考什么?
首先,电子商务设计师属于软考中级,因此难度也不是特别大。但并不是说就完全没有难度,难度还是有的,像上午题一般把基本知识点掌握了,是没什么问题的,重点就在于下午题会比较难。 接下来我们来剖析一下考试…...

现在的00后太强了,几个问题差点给我问懵了
前言 我们公司刚入职一个00后小伙,今天在办公室交流了一下,他问我会不会自动化测试,我说懂一点,然后直接问了我几个自动化测试问题,差点直接给我问懵了! 问题如下: 我们在制定自动化测试实施…...

$3 : 水项目实战 - 水果库存系统
javase知识点复习: final关键字:http://t.csdn.cn/bvFgu 接口的定义,特性,实现,继承:http://t.csdn.cn/tbXl3 异常:http://t.csdn.cn/VlS0Z DAO的概念和角色(设计理念)&a…...

毕业设计 基于STM32单片机无线ZIGBEE智能大棚土壤湿度光照检测
基于STM32单片机无线ZIGBEE智能大棚土壤湿度光照检测1、项目简介1.1 系统构成1.2 系统功能2、部分电路设计2.1 STM32F103C8T6核心系统电路设计2.2 光敏采集电路设计2.3 温度采集电路设计3、部分代码展示3.1 读取DS18B20温度值3.2 定时器初始化1、项目简介 选题指导,…...
)
华为OD机试真题Java实现【相对开音节】真题+解题思路+代码(20222023)
相对开音节 题目 相对开音节构成的结构为辅音+元音(aeiou)+辅音(r除外)+e,常见的单词有bike、cake等。 给定一个字符串,以空格为分隔符,反转每个单词中的字母,若单词中包含如数字等其他非字母时不进行反转。 反转后计算其中含有相对开音节结构的子串个数(连续的子串…...
)
【C++】30h速成C++从入门到精通(STL容器listvector)
listlist的介绍list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素。list与…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Xshell远程连接Kali(默认 | 私钥)Note版
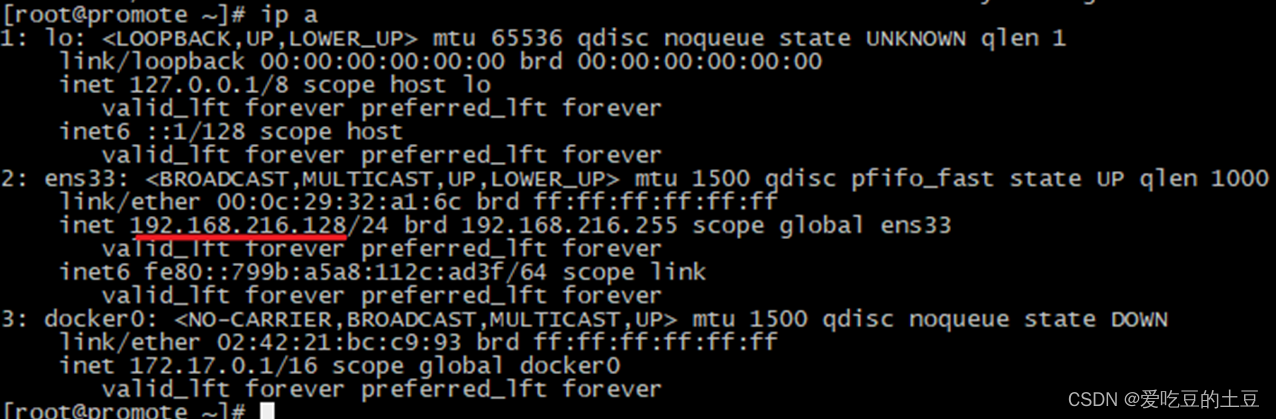
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
