webhook详解
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
webhook简介
在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付系统需要与银行系统通信,银行系统需要与客户账户通信…你看到模式了吗?
独立在线系统相互通信和共享数据的能力是当今在线服务有价值的核心。在这篇文章中,将介绍 webhook。 Webhook 是促进在线服务之间通信的众多方法之一,在本文结束时,您将完全了解 Webhook 是什么、它们如何工作以及何时使用它们。
什么是 webhook?
Webhook 是一个 HTTP 请求,由源系统中的事件触发并发送到目标系统,通常带有数据负载。 Webhook 是自动化的,换句话说,当它们的事件在源系统中被触发时,它们会自动发送出去。
这为一个系统(源)在事件发生时与另一个系统(目标)“对话”(HTTP 请求)提供了一种方式,并共享有关已发生事件的信息(请求有效负载)。
在这里插入图片描述
webhook 有什么用?
根据上面的定义,我相信您已经了解了 webhook 的用途。简而言之,webhook 用于将一个系统中事件的发生传达给另一个系统,并且它们经常共享有关该事件的数据。然而,一个例子总是更容易说明,所以让我们看一个 webhook 的例子。
假设您订阅了流媒体服务。每个月初,您的信用卡都会被扣款,您的银行需要通过短信或电子邮件与您沟通。银行系统(源)可以使用 webhook 调用邮件或 SMS 服务(目标),以便在每次从您的卡中扣款时立即向您发送借记通知。
银行系统还发送有关费用的信息,邮件或 SMS 服务使用这些信息为您的客户构建合适的消息。
webhook请求过程
对于发送 webhook 的系统,系统必须能够支持该过程。您可以通过触发针对不同类型的事件的HTTP请求来构建系统来发送Webhooks和松弛。
这些平台根据其中发生的活动支持不同类型的事件。
要接收 webhook 请求,您必须注册平台为其提供 webhook 的一个或多个事件(也称为主题)。 Webhook 请求将被发送到应用程序的目标端点,因此您需要为其构建一个并将 URL 注册为该事件的 Webhook URL。
一旦事件的 webhook 注册完成并添加了端点,您将在每次事件发生时提供的目标 URL 处收到 webhook 请求。
使用 webhook
现在您已经注册了 webhook 请求,您必须准备好接收它们。 Webhook 是常规的 HTTP 请求,应该这样处理。 webhook 提供程序始终具有有关 webhook URL 端点的实现详细信息的文档,以接收请求并访问有效负载(如果有)。
Webhook 有效负载采用序列化的表单编码 JSON 或 XML 格式。
Webhook 是一种单向通信系统,但最佳实践是返回 200 或 302 状态代码,让源应用程序知道您已收到它。
还建议使您端的 webhook 请求操作具有幂等性,因为某些源应用程序可以多次发送相同的 webhook 请求。在这种情况下,您希望确保您对 webhook 请求的响应不会重复,因为这可能会导致系统受损。有关实现 webhook 幂等性的更多详细信息,请查看这篇文章。
Webhook POST 或 GET
您可能会以 GET 或 POST 请求的形式获取 webhook 请求,具体取决于 webhook 提供程序。 GET webhook 请求很简单,它们的有效负载作为查询字符串附加到 webhook URL。 POST webhook 请求的负载在请求正文中,还可能包含身份验证令牌等属性。
Webhook 与轮询
轮询是指您的应用程序定期调用 API 以检查是否发生事件或是否存在新数据。另一方面,当事件实时发生时,Webhook 会手动将数据推送到您的应用程序。
为了用一个相关的例子来捕捉这两种方法之间的区别,投票就像去邮局检查你是否有新邮件。使用 webhook 基本上是每次您收到新邮件时,只需向邮递员提供您的家庭地址,即可将邮件递送到您家。
与 webhook 相比,轮询更耗费资源,因为它可以在发现新信息之前接受多个网络请求,而 webhook 仅在有新信息时才发出网络请求。
在这里插入图片描述

何时使用 webhook
这里的关键字是实时。当您想要:
实时了解连接系统中的事件
实时发送信息到目的地
寻找比投票更便宜的替代方案
这些类型的场景示例包括:
电子商务商店通知您的发票应用程序有关销售
电子商务商店在特定商品缺货时通知商家
支付网关通知商家付款
版本控制系统通知团队成员提交到存储库
监控系统提醒管理员系统中的错误或异常活动
跨系统同步信息——例如,当用户在您的 HR 或 CRM 系统中更改其电子邮件时,他们在工资单或发票系统中的电子邮件也会更改
Asp .Net
接受与处理
接口
接收 WebHook 取决于发送方是谁。 有时,注册 WebHook 的其他步骤会验证订阅者是否真的正在侦听。 某些 WebHook 提供推送到拉取模型,其中 HTTP POST 请求仅包含对事件信息的引用,然后独立检索该信息。 通常,安全模型会有所不同。
Microsoft ASP.NET WebHook 的目的是使 API 连接起来更简单、更一致,而无需花费大量时间来了解如何处理 WebHook 的任何特定变体。
WebHook 接收方负责接受和验证来自特定发送方的 WebHook。 WebHook 接收器可以支持任意数量的 WebHook,每个 WebHook 都有其自己的配置。 例如,GitHub WebHook 接收器可以接受任意数量的 GitHub 存储库中的 WebHook。
WebHook 接收器 URI
通过安装 Microsoft ASP.NET WebHook,可以获得一个常规 WebHook 控制器,该控制器接受来自开放式服务数量的 WebHook 请求。 请求到达时,它会选取已安装用于处理特定 WebHook 发送方的适当接收方。
此控制器的 URI 是向服务注册的 WebHook URI,格式如下:
https:///api/webhooks/incoming//{id}
出于安全原因,许多 WebHook 接收器要求 URI 是 https URI,在某些情况下,它还必须包含其他查询参数,该参数用于强制只有预期方才能将 WebHook 发送到上述 URI。
组件 是接收方的名称,例如 github 或 slack。
{id} 是一个可选标识符,可用于标识特定的 WebHook 接收器配置。 这可用于向特定接收器注册 N WebHook。 例如,以下三个 URI 可用于注册三个独立的 WebHook:
https:///api/webhooks/incoming/githubhttps:///api/webhooks/incoming/github/12345https:///api/webhooks/incoming/github/54321
安装 WebHook 接收器
若要使用 Microsoft ASP.NET WebHook 接收 WebHook,首先为要从中接收 WebHook 的 WebHook 提供程序或提供程序安装 Nuget 包。 Nuget 包名为 Microsoft.AspNet.WebHooks.Receivers.* , 其中最后一部分指示服务受支持。 例如
Microsoft.AspNet.WebHooks.Receivers.GitHub 支持从 GitHub 接收 WebHook 和 Microsoft.AspNet.WebHooks.Receivers.Custom 支持接收由 ASP.NET WebHook 生成的 WebHook。
现可找到对 Dropbox、GitHub、MailChimp、PayPal、Pusher、Salesforce、Slack、Stripe、Trello 和 WordPress 的支持,但可以支持任意数量的其他提供程序。
配置 WebHook 接收器
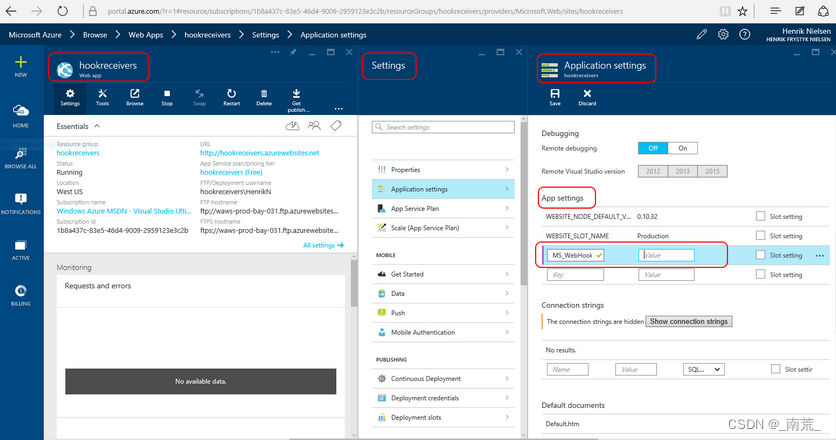
WebHook 接收器是通过 IWebHookReceiverConfig 接口配置的,可以使用任何依赖项注入模型注册该接口的特定实现。 默认实现使用可在Web.config文件中设置的应用程序设置,或者,如果使用 Azure веб-приложения,可以通过 Azure 门户进行设置。
在这里插入图片描述

应用程序设置密钥的格式如下所示:
MS_WebHookReceiverSecret_<receiver>
该值是一个以逗号分隔的值列表,这些值与 WebHook 已注册的 {id} 值匹配,例如:
MS_WebHookReceiverSecret_GitHub = <secret1>, 12345=<secret2>, 54321=<secret3>
初始化 WebHook 接收器
WebHook 接收器通过注册它们进行初始化,通常位于 WebApiConfig 静态类中,例如:
namespace WebHookReceivers
{public static class WebApiConfig{public static void Register(HttpConfiguration config){// Web API configuration and services// Web API routesconfig.MapHttpAttributeRoutes();config.Routes.MapHttpRoute(name: "DefaultApi",routeTemplate: "api/{controller}/{id}",defaults: new { id = RouteParameter.Optional });// Load receiversconfig.InitializeReceiveGitHubWebHooks();}}
}
处理
WebHook 接收方验证 WebHook 请求后,即可由用户代码处理。 这是 处理程序 的传入位置。 处理程序派生自 IWebHookHandler 接口,但通常使用 WebHookHandler 类而不是直接从接口派生。
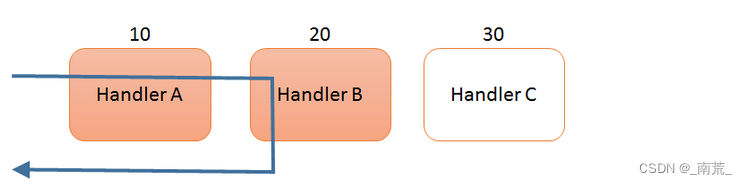
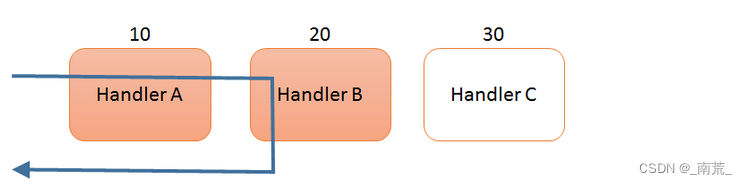
WebHook 请求可由一个或多个处理程序处理。 根据各自的 Order 属性按顺序调用处理程序,其中 Order 是一个简单的整数 (建议介于 1 到 100 之间) :
在这里插入图片描述

处理程序可以选择在 WebHookHandlerContext 上设置 Response 属性,这将导致处理停止,并将响应作为 HTTP 响应发回 WebHook。 在上述情况下,处理程序 C 不会调用,因为它的顺序高于 B 和 B 设置响应。
设置响应通常仅与 WebHook 相关,其中响应可以将信息传回原始 API。 例如,Slack WebHook 将响应发布回 WebHook 来自的通道的情况。 如果处理程序只想从该特定接收器接收 WebHook,则处理程序可以设置 Receiver 属性。 如果未设置接收方,则会为其调用所有接收方。
另一种常见的响应用途是使用 410 已返回 的响应来指示 WebHook 不再处于活动状态,并且不应提交进一步的请求。
默认情况下,所有 WebHook 接收器都将调用处理程序。 但是,如果 Receiver 属性设置为处理程序的名称,则该处理程序将仅接收该接收方的 WebHook 请求。
处理 WebHook
调用处理程序时,它将获取一个 WebHookHandlerContext ,其中包含有关 WebHook 请求的信息。 数据(通常是 HTTP 请求正文)可从 Data 属性获取。
数据类型通常是 JSON 或 HTML 表单数据,但如果需要,可以强制转换为更具体的类型。 例如,ASP.NET WebHook 生成的自定义 WebHook 可以转换为 CustomNotifications 类型,如下所示:
public class MyWebHookHandler : WebHookHandler
{public MyWebHookHandler(){this.Receiver = "custom";}public override Task ExecuteAsync(string generator, WebHookHandlerContext context){CustomNotifications notifications = context.GetDataOrDefault<CustomNotifications>();foreach (var notification in notifications.Notifications){...}return Task.FromResult(true);}
}
排队处理
如果响应在几秒钟内未生成响应,则大多数 WebHook 发送方将重新发送 WebHook。 这意味着处理程序必须在该时间段内完成处理,以免再次调用它。
如果处理需要更长的时间或更好地单独处理,则可以使用 WebHookQueueHandler 将 WebHook 请求提交到队列,例如 Azure 存储队列。
此处提供了 WebHookQueueHandler 实现的概述:
public class QueueHandler : WebHookQueueHandler
{public override Task EnqueueAsync(WebHookQueueContext context){// Enqueue WebHookQueueContext to your queuing system of choicereturn Task.FromResult(true);}
}
相关文章:

webhook详解
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 webhook简介 在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付…...

用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇 之所以能写这篇文章,主要是我本身是 AI 工具的重度使用者,在工作上目前大量依赖 GitHub Copilot 与 ChatGPT 等工具,所以算是有一些心得可以分享。我自己觉得要能发挥这类工具最大的效用&…...
)
2402. 2-SAT 问题(tarjan,2-SAT模板题)
活动 - AcWing 给定 n 个还未赋值的布尔变量 x1∼xn。 现在有 m 个条件,每个条件的形式为 “xi 为 0/1 或 xj 为 0/1 至少有一项成立”,例如 “x1 为 1 或 x3 为 0”、“x8 为 0 或 x4 为 0” 等。 现在,请你对这 n 个布尔变量进行赋值&am…...

基于java+springboot+vue实现的宠物健康咨询系统(文末源码+Lw)23-206
摘 要 本宠物健康咨询系统分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理公告信息以及宠物健康知识信息,能够与用户进行相互交流等操作,用户可以查看宠物健康知识信息,可以查看公告以及查看…...

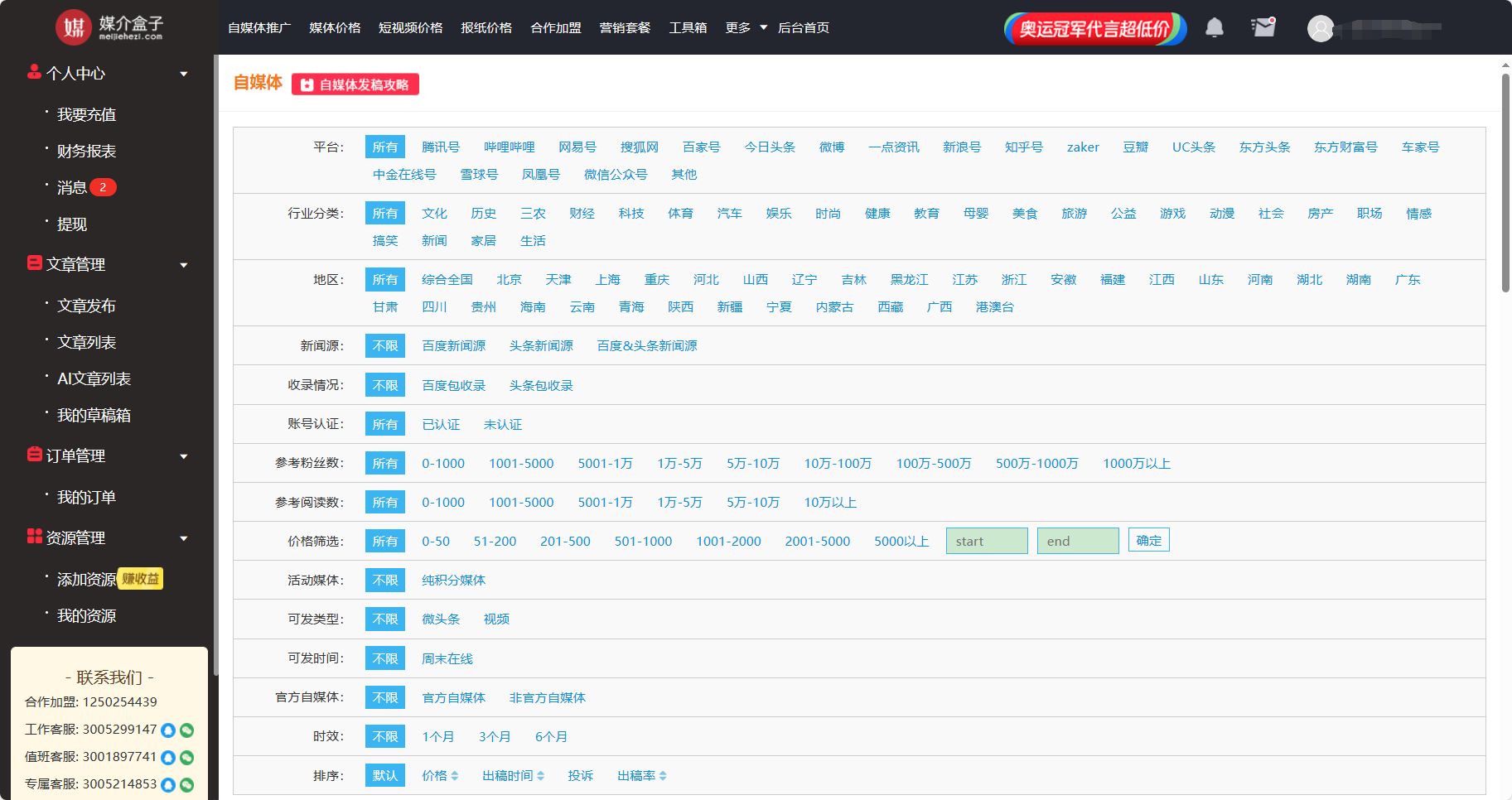
品牌如何玩转饥饿营销?媒介盒子分享
饥饿营销是许多品牌都会用的策略,从“限定发售”、“先到先得”、“季节限定”、“专属VIP”等都属于饥饿营销的范畴,为什么饥饿营销屡试不爽,原因就在于人们面对同等的收益和损失时,损失会令他们更加难以接受。今天媒介盒子就来和…...

Vue3:ref和reactive实现响应式数据
一、情景说明 在Vue2中,我们已经知道数据的响应式,是什么含义 就是,在data块中,定义的变量,在页面中引用后 任何地方修改了该变量,页面中引用的变量会立即显示最新数值。 这块,我们学习了 插值…...

二维码门楼牌管理系统应用场景:商业与零售业发展的助推器
文章目录 前言一、二维码门楼牌管理系统的基本功能二、商业和零售业中的应用场景三、二维码门楼牌管理系统的优势分析四、结论 前言 在数字化时代的浪潮中,二维码门楼牌管理系统凭借其独特的优势,正在逐步成为商业和零售业发展的新宠。它不仅能够为商家…...

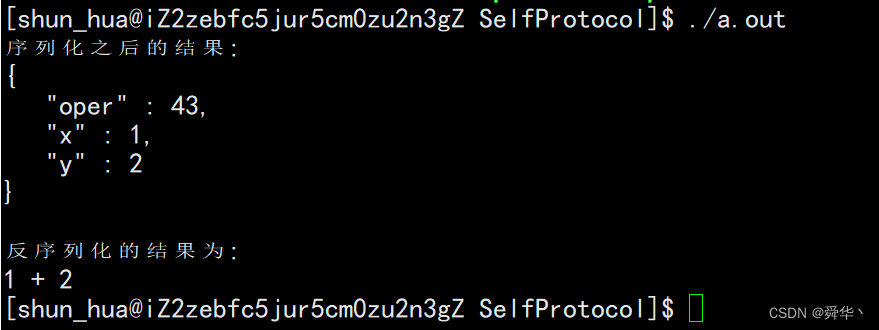
【Linux进阶之路】网络 —— “?“ (下)
文章目录 前言一、概念铺垫1.TCP2.全双工 二、网络版本计算器1. 原理简要2. 实现框架&&代码2.1 封装socket2.2 客户端与服务端2.3 封装与解包2.4 请求与响应2.5 对数据进行处理2.6 主程序逻辑 3.Json的简单使用 总结尾序 前言 在上文我们学习使用套接字的相关接口进行了…...

【AIGC】Stable Diffusion的建模思想、训练预测方式快速
在这篇博客中,将会用机器学习入门级描述,来介绍Stable Diffusion的关键原理。目前,网络上的使用教程非常多,本篇中不会介绍如何部署、使用或者微调SD模型。也会尽量精简语言,无公式推导,旨在理解思想。让有…...

JVM(类加载机制)
类加载就是 .class 文件, 从文件(硬盘) 被加载到内存(元数据区)中的过程 类加载的过程 加载: 找 .class 文件的过程, 打开文件, 读文件, 把文件读到内存中 验证: 检查 .class 文件的格式是否正确 .class 是一个二进制文件, 其格式有严格的说明 准备: 给类对象分配内存空间 (先在…...

C++ 实战项目之 Boost 搜索引擎
项目地址:https://gitee.com/Vertas/boost-searcher-project 1. 项目背景 日常生活中我们使用过很多搜索引擎,比如百度,搜狗,360搜索等。我们今天是要实现一个像百度这样的搜索引擎嘛?那是不可能的,因为像…...

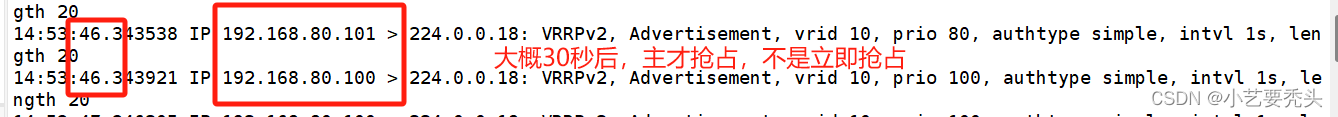
部署LVS+Keepalived高可用群集(抢占模式,非抢占模式,延迟模式)
目录 一、LVSKeepalived高可用群集 1、实验环境 2、 主和备keepalived的配置 2.1 yum安装ipvsadm和keepalived工具 2.2 添加ip_vs模块并开启ipvsadm 2.3 修改keepalived的配置文件 2.4 调整proc响应参数,关闭linux内核的重定向参数响应 2.5 将主服务器的kee…...

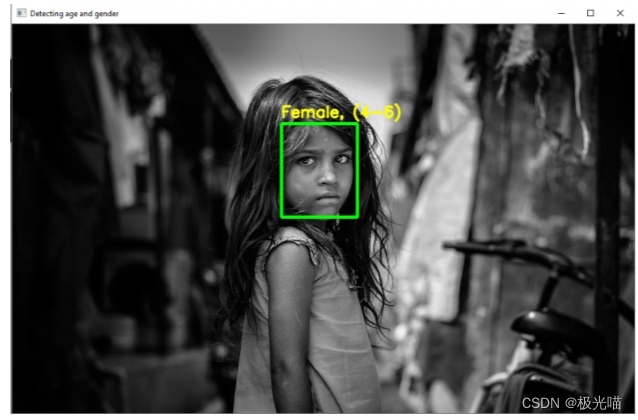
性别和年龄的视频实时监测项目
注意:本文引用自专业人工智能社区Venus AI 更多AI知识请参考原站 ([www.aideeplearning.cn]) 性别和年龄检测 Python 项目 首先介绍性别和年龄检测的高级Python项目中使用的专业术语 什么是计算机视觉? 计算机视觉是使计算机能…...

【Spring面试题】
目录 前言 1.Spring框架中的单例bean是线程安全的吗? 2.什么是AOP? 3.你们项目中有没有使用到AOP? 4.Spring中的事务是如何实现的? 5.Spring中事务失效的场景有哪些? 6.Spring的bean的生命周期。 7.Spring中的循环引用 8.构造方法…...

打车代驾小程序开发 醉酒不用怕一键找代驾
近年来,随着我国私家车市场的不断扩大,驾驶员的安全驾驶意识不断提高,以及交通法规对酒后驾驶的严格把握,代驾市场的潜力也在迸发。代驾小程序开发平台成为了代驾人不可或缺的线上接单平台。那么代驾小程序开发需要实现哪些功能呢…...

蓝桥集训之统计子矩阵
统计子矩阵 核心思想:矩阵前缀和 双指针 用i和j双指针 遍历所有子矩阵的列用s和t双指针 遍历所有子矩阵的行求其子矩阵的和 若>k 将s向下移动 矩阵和必定减小(元素个数减少)直到满足<k 因为列一定 行数即为方案数(从t行往上数到s行 共t-s1个区间[t,t][t-1,t]…...

架构师十项全能 你会几个?
架构设计导论 架构师核心能力 架构设计原则 架构设计模式 架构设计核心维度 架构图绘制 企业架构设计 分布式架构理论 微服务架构设计 响应式架构设计 架构设计评估 单元化架构设计 服务网络架构设计 DDD领域驱动设计 技术选型 服务治理设计 安全架构设计 云架构设计 数据库架构…...

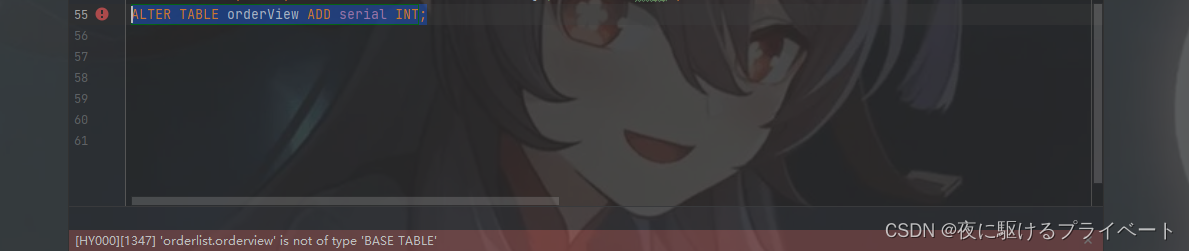
数据库(mysql)-新手笔记(主外键,视图)
主外键 主键(唯一性,非空性) 主键是数据库表中的一个或多个字段,其值唯一标识表中的每一行/记录。 唯一性: 主键字段中的每个值都必须是唯一的,不能有两个或更多的记录具有相同的主键值 非空性:主键字段不能包含NULL值。 外键(引用完整 …...

西门子PLC的交互界面怎样设计?
西门子PLC的交互界面设计集中于提供一个直观、多功能且用户友好的环境,旨在使工程师和技术人员能够有效地进行编程、监控和维护。下面是一些设计西门子PLC交互界面时的关键考虑因素: 1. **图形化编程环境**:设计时,重点在于提供直…...

备份 ChatGPT 的聊天纪录
备份 ChatGPT 的聊天纪录 ChatGPT 在前阵子发生了不少次对话纪录消失的情况,让许多用户觉得困扰不已,也担心自己想留存的聊天记录消失不见。 好消息是,OpenAI 在 2023 年 4 月 11 日推出了 ChatGPT 聊天记录备份功能,无论是免费…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
