20240307-1-前端开发校招面试问题整理JavaScript
前端开发校招面试问题整理【1】——JavaScript

1、JavaScript 基础
Q:介绍 js 的基本数据类型?
基本类型(值类型):String,Number,Boolean,Null,Undefined,Symbol,BigInt。
数字类型包含整数与浮点数,整数精度为 2^53,浮点数值最高精度为 17 位小数。
另外注意的是,NAN 属于数字类型,代表非数字,即 1/0=NAN,NAN/1=NAN。
Infinity 代表超过了范围的数,有正负号。
undefined:表示变量已声明,但不含有值。
null:表示变量为空。
引用类型:对象,数组,函数(其实都是对象,都是一种引用)。
数据封装类对象:Object、Array、Boolean、Number、String
其他对象:Function、Arguments、Math、Date、RegExp、Error
基本类型被保存在栈内存中,引用类型被保存在堆内存中
Q:js 中如何判断一个对象是什么类型?
使用 typeof 可以判断一个 javascript 基本对象的类型。
typeof 'John' // 返回 string
typeof 3.14 // 返回 number
typeof NaN // 返回 number
typeof false // 返回 boolean
typeof [1, 2, 3, 4] // 返回 object
typeof { name: 'John', age: 34 } // 返回 object
typeof new Date() // 返回 object
typeof function () {} // 返回 function
typeof myCar // 返回 undefined (如果 myCar 没有声明)
typeof null // 返回 object
使用 constructor 可以返回一个构造器的类型,可以根据构造器名称来判断类型。
"John".constructor // 返回函数 String() {[native code]}
(3.14).constructor // 返回函数 Number() {[native code]}
false.constructor // 返回函数 Boolean() {[native code]}
[1,2,3,4].constructor // 返回函数 Array() {[native code]}
{name:'John', age:34}.constructor // 返回函数 Object() {[native code]}
new Date().constructor // 返回函数 Date() {[native code]}
function () {}.constructor // 返回函数 Function() {[native code]}
使用 instanceof 可以检测引用类型,如:
console.log(person instanceof Object) // 变量 person 是 Object 吗?
console.log(colors instanceof Array) // 变量 colors 是 Array 吗?
console.log(pattern instanceof RegExp) // 变量 pattern 是 RegExp 吗?
Q:js 的原型链你是如何理解的?
只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成为原型链。
每个对象都会在其内部初始化一个属性,就是 prototype(原型),当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去 prototype 里找这个属性,这个 prototype 又会有自己的 prototype,于是就这样一直找下去,也就是我们平时所说的原型链的概念。
关系:instance.constructor.prototype = instance.proto
Q:js 中 function.call 和 function.apply 的区别?
function.apply(thisObj, [argArray])
function.call(thisObj, arg1, arg2, …, argN);
apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即 A 对象应用 B 函数,即将 B 上下文从初始的上下文改变为 A 的上下文。
call:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.call(A, args1,args2);即 A 对象调用 B 对象的方法。
Q:js 中作用域你是如何理解的?
全局作用域:写在最外层的对象,或者写在内层但是没有用 var 声明的变量,作用域为全局,例如:
var outerVar = "outer";
function fn() {innerVar = “inner”;console.log(outerVar);
}
fn(); //result:outer
console.log(innerVar); //result:inner
函数作用域:写在函数内层使用 var 声明的变量,例如:
function fn() {var innerVar = 'inner'
}
console.log(innerVar) // ReferenceError: innerVar is not defined
作用域链:内部函数可以链式访问外部函数的变量,例如:
name = 'aaa'function b() {var name = 'bbb'function c() {var name = 'ccc'console.log(name) //ccc}function d() {console.log(name) //bbb}c()d()
}
b()
console.log(name) //aaa
Q:js 中什么是闭包?
闭包是利用了 js 的作用域特性,使用返回值为函数的函数,使里面的函数能够访问到外面函数的变量。我们调用外面的函数,就可以调用返回值函数,对外面函数的变量进行修改。
闭包可以访问另一个函数作用域中变量的函数。
作用:
1、可以减少全局变量的对象,防止全局变量过去庞大,导致难以维护
2、防止修改常量。
3、读取函数内部的变量,让这些变量的值始终保持在内存中。
例如:
const add = function () {let counter = 0return function () {counter++return counter}
}const x = add()
console.log(x()) // 计数器为 1
console.log(x()) // 计数器为 2
console.log(x()) // 计数器为 3
2、JavaScript 流控制
Q:介绍一下 js 中 Promise 的用法?
Promise 对象代表一个异步操作,其不受外界影响,有三种状态:
Pending // 进行中、未完成的
Resolved // 已完成,又称 Fulfilled
Rejected // 已失败
Promise 对象提供了如下四种方法:
then // 异步操作完成调用方法
catch // 异步操作失败调用方法
all // 所有函数操作完成后调用方法
race // 第一个完成或失败后调用方法
举个例子:
function read(time) {console.log('正在阅读')let p = new Promise(function (resolve, reject) {setTimeout(function () {console.log('阅读完毕')time = time + 1resolve(time)}, 2000)})return p
}function write(time) {console.log('正在写作')let p = new Promise(function (resolve, reject) {setTimeout(function () {console.log('写作完毕')time = time + 1resolve(time)}, 2000)})return p
}function rest(time) {console.log('正在休息')let p = new Promise(function (resolve, reject) {setTimeout(function () {console.log('休息完毕')time = time + 1resolve(time) //把promise的状态设置为resolved,成功}, 2000)})return p
}function badDream(time) {console.log('正在做梦')let p = new Promise(function (resolve, reject) {setTimeout(function () {console.log('做了噩梦')time = time + 1reject(time) //把promise的状态设置为rejected,失败}, 2000)})return p
}read(0).then(function (data) {return write(data)}).then(function (data) {return badDream(data)}).then(function (data) {return rest(data)}).then(function (data) {console.log(data)}).catch(function (data) {//处理失败的方法console.log('第' + data + '步出错')})const p1 = new Promise(function (resolve, reject) {setTimeout(function () {console.log('p1完成')resolve(11)}, 1000)
})const p2 = new Promise(function (resolve, reject) {setTimeout(function () {console.log('p2完成')resolve(22)}, 2000)
})const p3 = new Promise(function (resolve, reject) {setTimeout(function () {console.log('p3完成')resolve(33)}, 3000)
})//all,所有函数都执行结束后,回调方法
Promise.all([p1, p2, p3]).then(function (data) {console.log('全部完成', data)
})//race,第一个函数执行结束后,回调方法
Promise.race([write(1), rest(2)]).then(function (results) {console.log('准备工作完毕:')console.log(results)
})
Q:介绍一下 js 中 async 和 await 的用法?与 Promise 的区别?
async 作为一个关键字放到函数前面,用于表示函数是一个异步函数。
因为 async 就是异步的意思,异步函数也就意味着该函数的执行不会阻塞后面代码的执行。
async 会返回一个 Promise 对象,比如我们 console.log(timeout()),会得到一个 Promise 对象,如果 resolve 会返回 hello world,如果 reject 就会抛异常。
但这不是重点,async 的最大优势在于其内部可以使用 await,能够更简洁的处理 Promise 的 then 链。
如果 async 中没有 await,它其实就相当于一个 resolve 返回了 return 值的 Promise 对象罢了。
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。若 Promise 正常处理(fulfilled),其回调的 resolve 函数参数作为 await 表达式的值,继续执行 async function。若 Promise 处理异常(rejected),await 表达式会把 Promise 的异常原因抛出。另外,如果 await 操作符后的表达式的值不是一个 Promise,则返回该值本身。
async 和 await 结合能够更直观地处理 Promise 的 then 链。
举个例子:
Promise 的写法:
doSomething().then(function (res) {return doNext(res)}).then(function (nextRes) {return doFinalThing(nextRes)}).then(function (finalResult) {console.log('Got the final result: ' + finalResult)}).catch(failureCallback)
async/await 的写法:
try {const result = await doSomething()const nextRes = await doNext(result)const finalResult = await doFinalThing(newResult)console.log('Got the final result: ' + finalResult)
} catch (error) {failureCallback(error)
}
3、JavaScript 常用数据结构
Q:说几个常用的 Array 的 api?
Array 的 API 重点是会用,而不是知道这个 API 是干什么的
push(a) // 末尾添加,返回数组长度
unshift(a) // 首位添加,返回数组长度
shift() // 删除第一个元素,并返回删除的元素
pop() // 删除最后一个元素,并返回删除的元素
join(a) // 把数组中的所有元素放到一个字符串中,分隔符为a
concat(a, b) // 将b连接到a后面
sort() // 数组排序
reverse() // 数组倒序
isArray(a) // a是否为数组
slice(a, b) // 根据输入的开始点和末尾点,截取出新的数组(包括前不包括后)
splice(a, b, c) // 从a位置开始,删除b长度的数组,插入cindexOf(a) // 从前向后寻找值等于a的项,返回index
lastIndexOf(a) // 从后向前寻找等于a的项,返回indexevery(function(item, index, array)) // 对数组每一项运行一次某函数,若函数每一项都为true,返回true
some(function(item, index, array)) // 对数组每一项运行一次某函数,若函数某一项为true,返回true
filter(function(item, index, array)) // 对数组每一项运行一次某函数,返回返回值为true的项的数组
map(function(item, index, array)) // 对数组每一项运行一次某函数,返回返回值的数组
forEach(function(item, index, array)) // 对数组每一项运行一次某函数,无返回值
reduce(function(prev, cur, index, array)) //接收四个参数:前一个值、当前值、项的索引和数组对象,这个函数的任意返回值会作为第一个参数传给下一项。
Q:for in 和 for of 遍历数组/对象的区别?
对于数组:for in 输出的是数组索引值(下标),for of 输出的是数组元素。
对于对象:for in 输出的是对象 key 值,for of 输出的是对象 value 值。
Q:代码实现一下展平数组?
const arr = [1, 3, [3, 4, [5, 6]]]// 第一种方案:用现成api,不兼容低版本的浏览器
const arr1 = arr.flat(Infinity)// 第二种方案:原生循环递归实现
function flat2(arr) {const result = []arr.forEach((item) => {if (Array.isArray(item)) {result.push(...flat(item))} else {result.push(item)}})return result
}
const arr2 = flat2(arr)// 第三种方案:使用解构和递归实现
function flat3(arr) {const result = [].concat(...arr.map((x) => (Array.isArray(x) ? flat(x) : x)))return result
}
const arr3 = flat3(arr)
Q:代码实现一下深拷贝对象?
// 对象中如果均为基本类型
JSON.parse(JSON.stringify(obj))// 对象中如果既有基本类型,还有Array和Object
function deepCopy(data) {let outputif (data === null || !(typeof data === 'object')) {output = data} else {output = data.constructor.name === 'Array' ? [] : {}for (let key in data) {output[key] = deepCopy(data[key])}}return output
}
Q:“test” 和 new String(“test”)有什么区别,{}和 new Object()有什么区别?
"test"是一个 string 类型的常量,而 new String()会创建一个字符串对象。
const obj1 = new String('abc') // 类型为object
const obj2 = 'abc' // 类型为stringobj1 == obj2 // true
obj1 === obj2 // false
而 {} 和 new Object() 本身都是创建对象,并返回这个对象的引用。
const obj1 = new Object('abc') // 类型为object
const obj2 = {} // 类型为obejctobj1 == obj2 // false
obj1 === obj2 // false
4、DOM/BOM api
Q:addEventListener 用法?和 onxxx 的区别是什么?
onxxx 是 DOM0 的标准,所有浏览器支持,它会直接在 DOM 对象上注册事件名称。
例如:
document.getElementById('click').onclick = function (event) {console.log(event.target)
}
addEventListener 是 DOM2 的标准,IE8 以上浏览器支持,它分为三个阶段:捕获阶段,目标阶段,冒泡阶段。
每个事件都会先由根传到目标元素,再传回根。
Q:事件代理指的是什么?
事件代理是指为了给多个元素添加事件(比如 li),我们给元素的父级元素添加事件,当事件发生时,我们通过e.target捕获事件目标,判断目标后,执行对应的事件。
Q:如何使用 js 访问 cookie?如果想要禁止用 js 访问 cookie,该怎么做?
使用 document.cookie 即可查看 cookie。cookie 储存形式是key=value;key=value;形式的字符串。
在 header 中设置 HttpOnly 后可以防止 js 访问 cookie。
Q:如何使用 js 计算浏览器可视区域?
// 获取浏览器窗口的可视区域的宽度
const width = document.documentElement.clientWidth || document.body.clientWidth// 获取浏览器窗口的可视区域的高度
const height = document.documentElement.clientHeight || document.body.clientHeight
相关文章:

20240307-1-前端开发校招面试问题整理JavaScript
前端开发校招面试问题整理【1】——JavaScript 1、JavaScript 基础 Q:介绍 js 的基本数据类型? 基本类型(值类型):String,Number,Boolean,Null,Undefined,S…...

1.3 数据库系统的结构
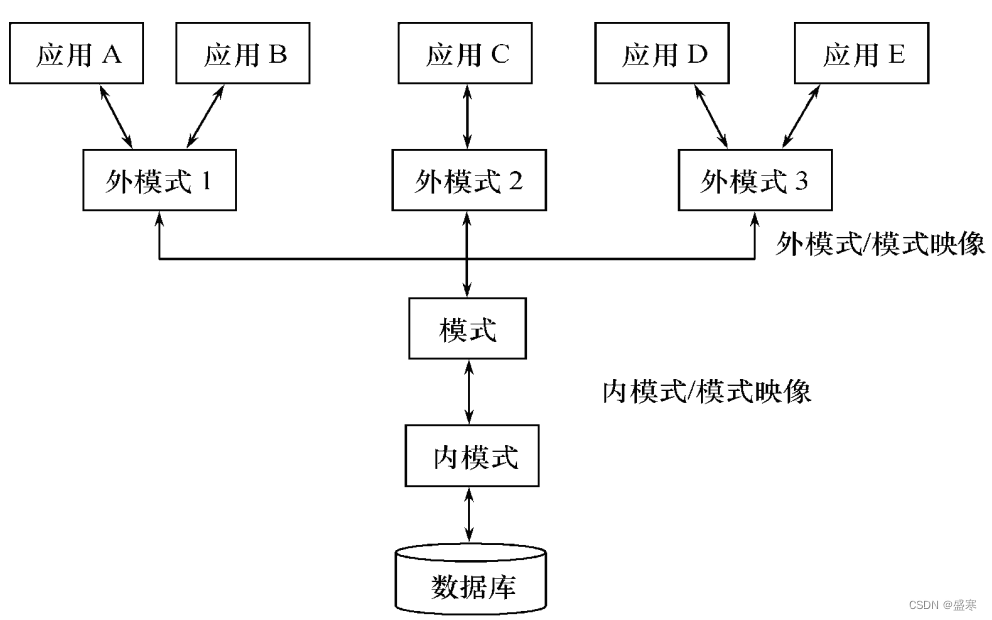
目录 1.3.1 数据库系统模式的概念 1.3.2 数据库系统的三级模式结构 1. 模式 2. 外模式 3.内模式(也称存储模式) 1.3.3 数据库的二级映像功能与数据独立性 1.外模式/模式映像 2.模式/内模式映像 1.3.4 总结 模式 内模式…...

【Springer出版 · EI检索】| 第二届先进无人飞行系统国际会议(ICAUAS 2024)
会议简介 Brief Introduction 2024年第二届先进无人飞行系统国际会议(ICAUAS 2024) 会议时间:2024年6月14日-16日 召开地点:中国南昌 大会官网:ICAUAS 2024-2024 2nd International Conference on Advanced Unmanned Aerial Systems2024 2nd …...

RocketMQ快速入门_2. rocketmq 的应用场景、与其他mq的差异
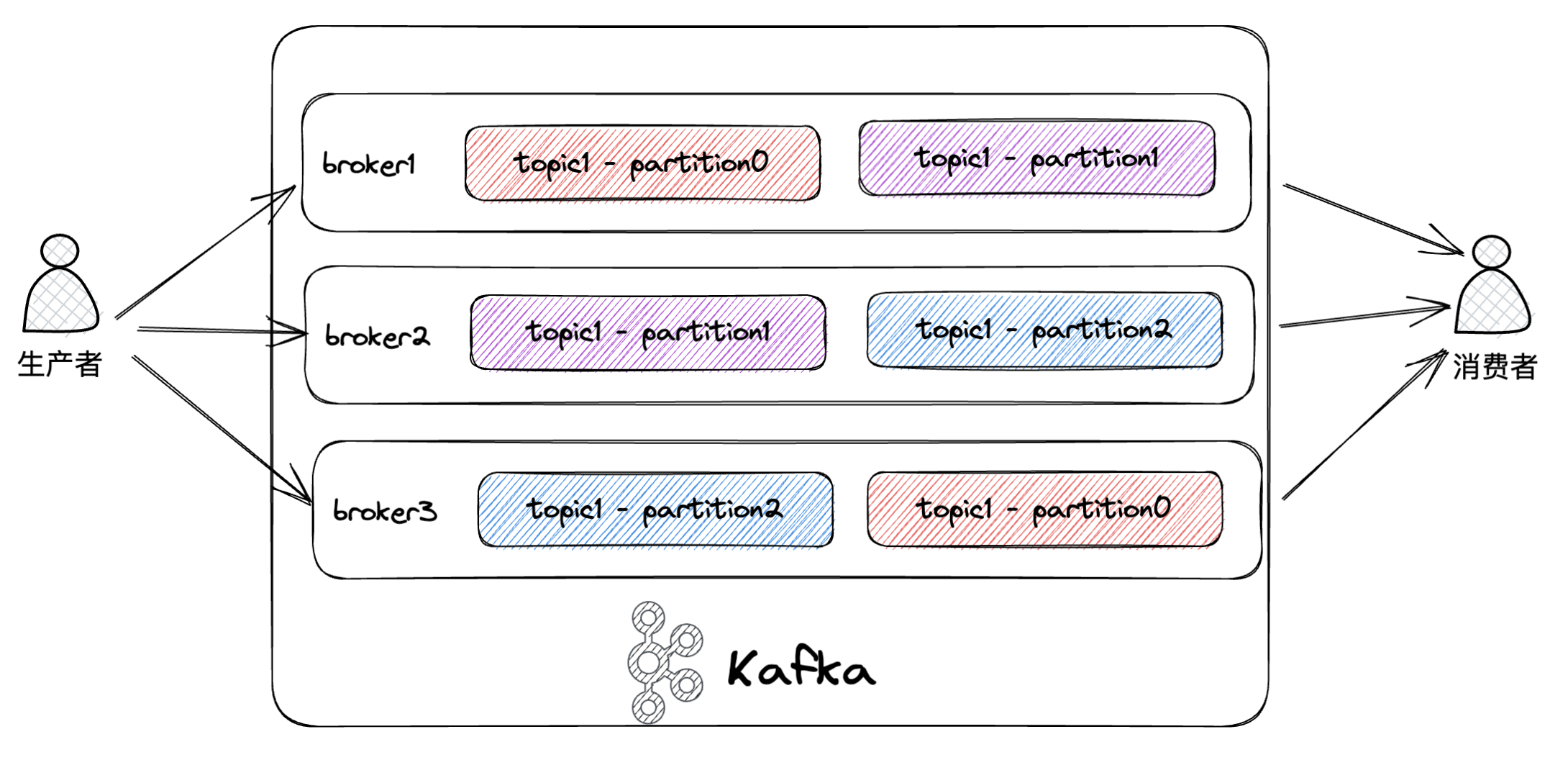
0. 引言 之前我们讲解过rabbitMQ,本期我们将进入吞吐量更加强大的rocketMQ的学习。 1. 基础概念 如果你是刚接触MQ的同学,还不清楚消息队列的基础概念的,可以参考我之前这篇文章: https://wu55555.blog.csdn.net/article/deta…...

【Azure 架构师学习笔记】- Azure Private Endpoint
本文属于【Azure 架构师学习笔记】系列。 前言 公有云的其中一个特点是默认允许公网访问, 这就对企业环境带来风险,也是很多年前企业对公有云抵触的其中一个原因,现在这类问题已经很少,因为有了很多技术来确保云上的资源被安全地…...

开发知识点-Python-爬虫
爬虫 scrapybeautifulsoupfind_all find祖先/父节点兄弟节点nextpreviousCSS选择器属性值 attrsselect 后 class 正则使用字符串来描述、匹配一系列符合某个规则的字符串组成元字符使用grep匹配正则组与捕获断言与标记条件匹配正则表达式的标志 特定中文 匹配 scrapy scrapy内…...

如何修复eutil.dll文件,eutil.dll下载安装教程
在我们使用计算机的时候,偶尔会遭遇一些技术问题,其中一个比较常见的问题就是出现了"丢失eutil.dll文件"的提示。当我们的电脑告诉我们缺少了eutil.dll文件时,常常是因为某些程序无法找到这个文件而导致了程序的运行异常。那我们应…...

虾皮、lazada店铺运营攻略,如何搭建高效、稳定的自养号测评系统
随着电子商务的蓬勃发展,越来越多的人选择在虾皮这样的电商平台上开设店铺,以实现创业梦想。但如何在众多店铺中脱颖而出,成为消费者的首选?本文将为您详细解答“怎么样做好虾皮店铺”,并提供一些实用的运营建议。 一、怎么样做…...

《TCP/IP详解 卷一》第13章 TCP连接管理
目录 13.1 引言 13.2 TCP连接的建立与终止 13.2.1 TCP半关闭 13.2.2 同时打开与关闭 13.2.3 初始序列号 13.2.4 例子 13.2.5 连接建立超时 13.2.6 连接与转换器 13.3 TCP 选项 13.3.1 最大段大小选项 13.3.2 选择确认选项 13.3.3 窗口缩放选项 13.3.4 时间戳选项与…...

许多人可能还不了解这个信息差:美赛的第一批 EI 已经录用,不用再犹豫啦
格局打开,美赛论文转学术论文发表 🚀🚀 各位同学,美赛已经结束了一段时间,你们是否还在焦急地等待最终成绩的公布?一些有远见的同学已经提前收到了一份喜讯:他们的美赛论文已被转化为学术论文并…...

DFS回溯-经典全排列问题(力扣)
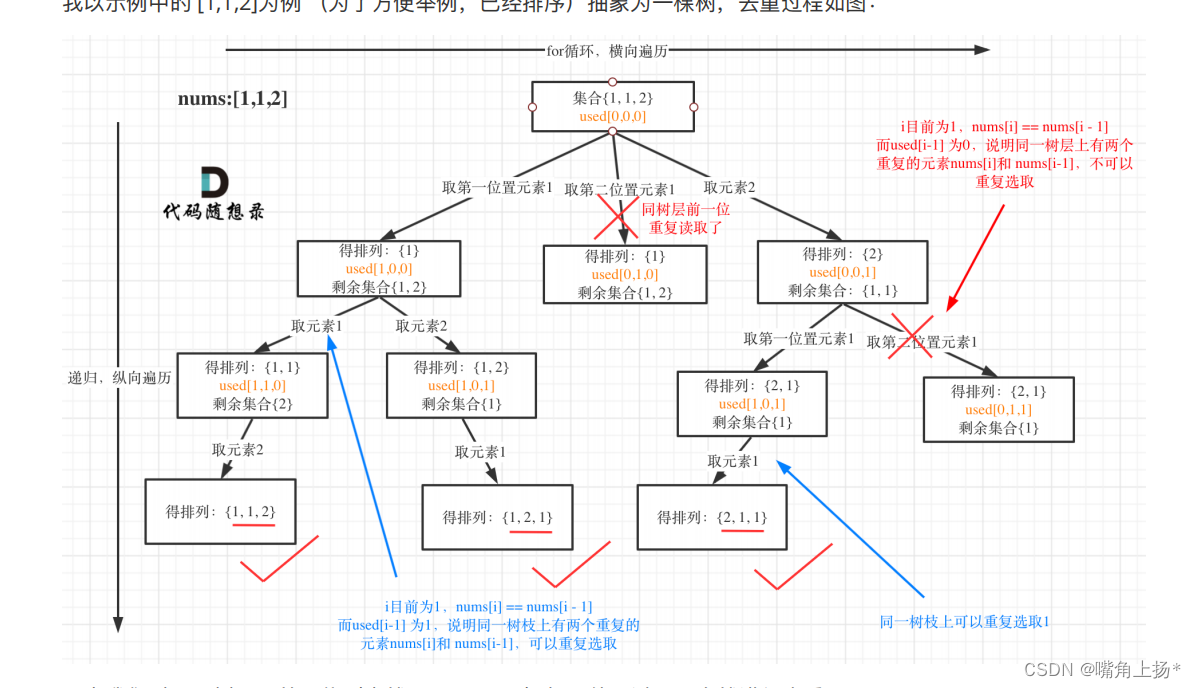
前言 对于全排列问题,常用的做法是设置一个vis数组来确定位置i上的数字是否被访问,因为是全排列问题,所以不同的顺序也是不一样的排列,因此每次都是从起点开始询问**(注意起点到底是0还是1)** 46全排列(最简单的模板) class So…...

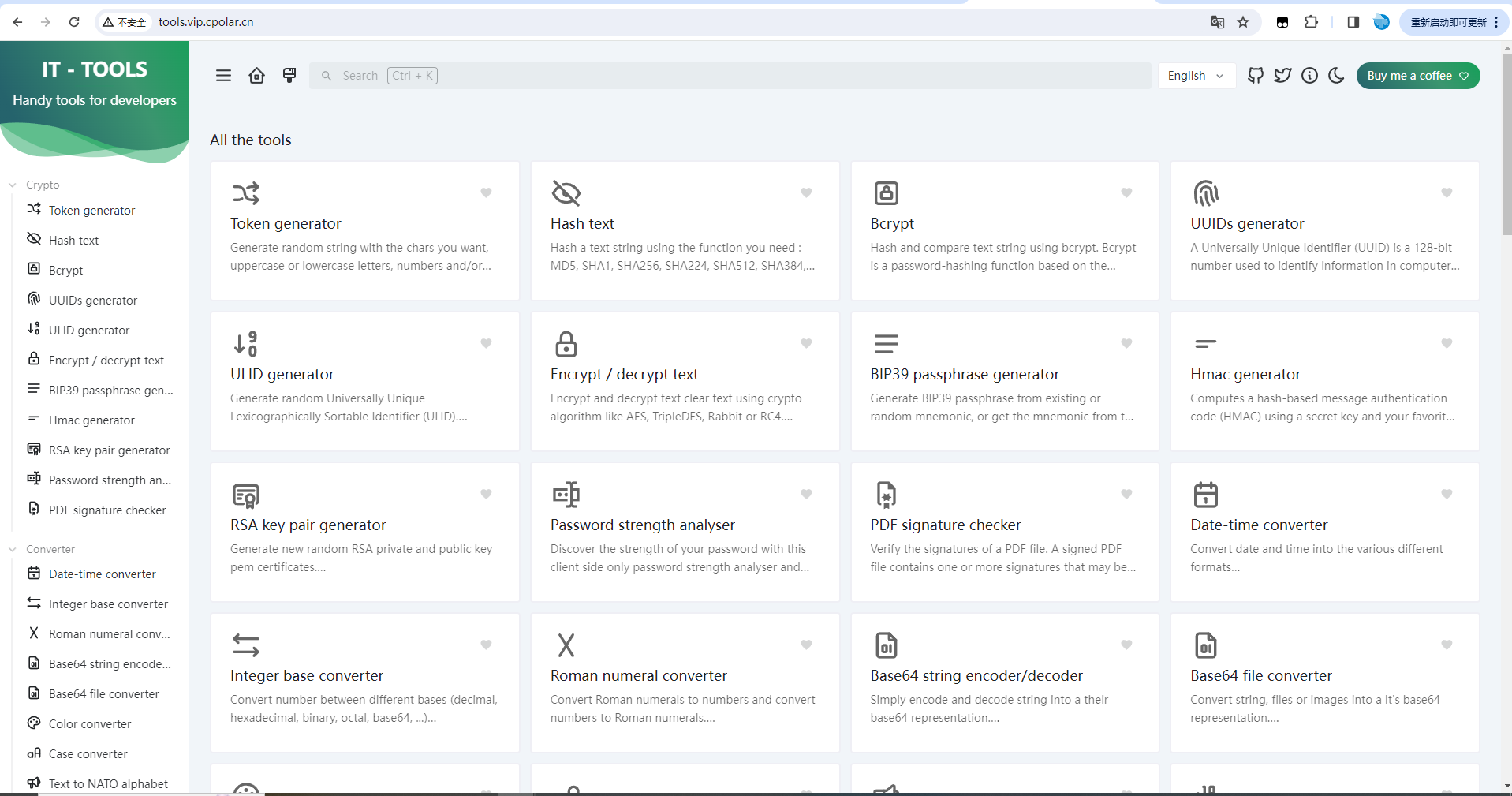
如何在Windows上使用Docker,搭建一款实用的个人IT工具箱It- Tools
文章目录 1. 使用Docker本地部署it-tools2. 本地访问it-tools3. 安装cpolar内网穿透4. 固定it-tools公网地址 本篇文章将介绍如何在Windows上使用Docker本地部署IT- Tools,并且同样可以结合cpolar实现公网访问。 在前一篇文章中我们讲解了如何在Linux中使用Docker搭…...

Linux运维_Bash脚本_编译安装ncurses-5.6
Linux运维_Bash脚本_编译安装ncurses-5.6 Bash (Bourne Again Shell) 是一个解释器,负责处理 Unix 系统命令行上的命令。它是由 Brian Fox 编写的免费软件,并于 1989 年发布的免费软件,作为 Sh (Bourne Shell) 的替代品。 您可以在 Linux 和…...

pip install和conda install的区别
先说结果:日常对于python的学习和简单项目推荐使用pip安装,效率更高,也不会有很多依赖问题。 首先,无论是conda还是pip,它们都属于包管理工具,直白点来说就是用来下载东西的。 二者的区别主要有以下几点&…...

实现video视频缓存
方法一 要实现视频被播放过后本地有缓存,下次播放无需网络即可播放,你可以利用浏览器的本地存储功能(如localStorage或IndexedDB)来实现。 你可以在视频播放结束时,将视频的URL以及相关信息存储在本地存储中。然后&a…...

Jmeter事务控制器实战
在性能测试工作中,我们往往只测试业务功能相关主要接口的数据请求和返回。然而实际上用户在使用web应用时,可能会加载诸多资源:htmldom、cssdom、javaScript、ajax请求、图片等。 从打开一个页面到界面渲染完成需要一定的加载时间࿰…...

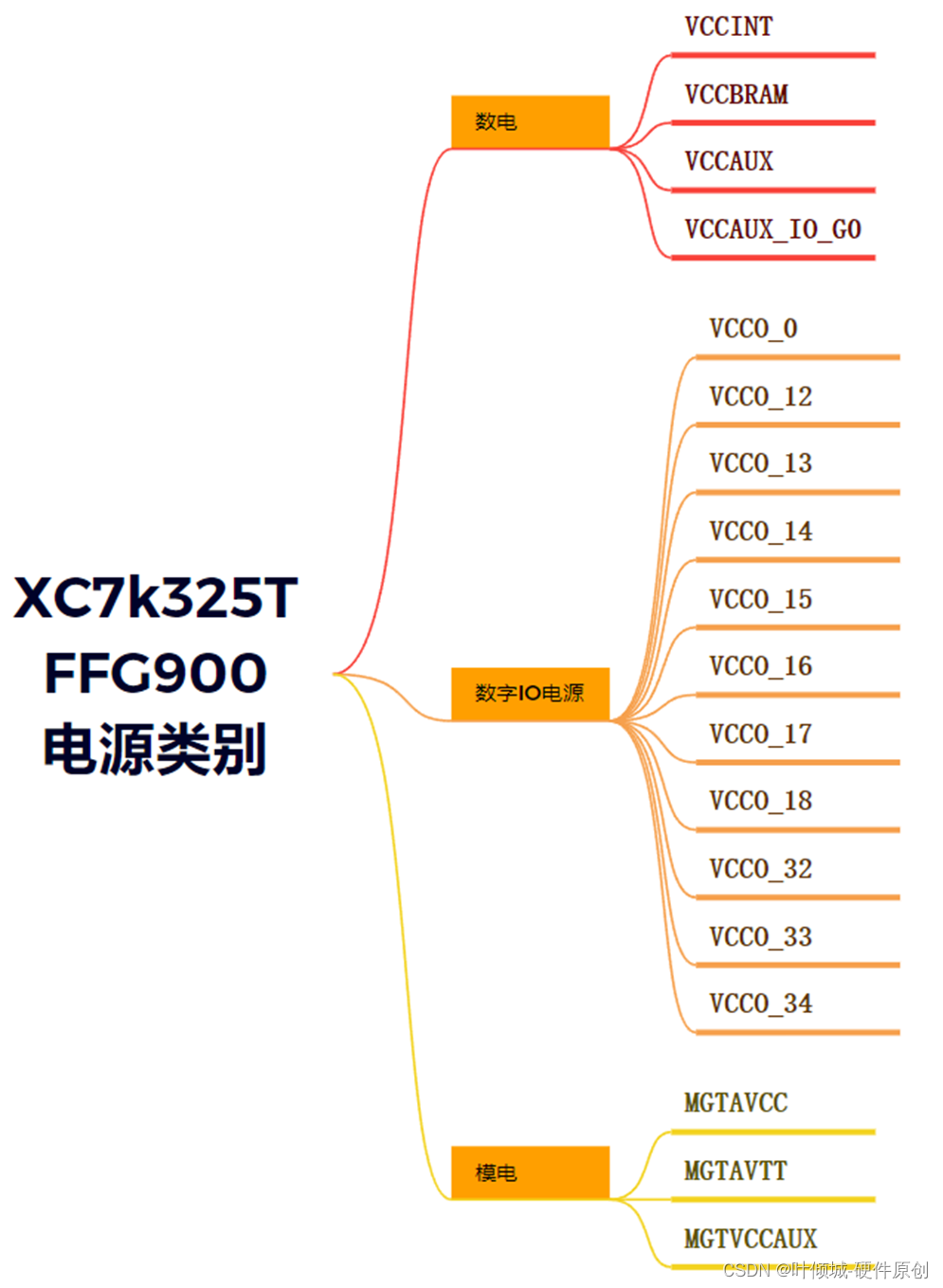
S4---FPGA-K7板级原理图硬件实战
视频链接 FPGA-K7板级系统硬件实战01_哔哩哔哩_bilibili FPGA-K7板级原理图硬件实战 基于XC7K325TFFG900的FPGA硬件实战框图 基于XILINX 的KINTEX-7 芯片XC7K325FPGA的硬件平台,FPGA 开发板挂载了4 片512MB 的高速DDR3 SDRAM 芯片,另外板上带有一个SODIM…...
input标签file属性,无法选中图片或者调用相机)
某些微信浏览器(比如小米手机mix2 8.0,Android 6:ZTE 7 max)input标签file属性,无法选中图片或者调用相机
1.初始化wxConfig (appId,timestamp,nonceStr,signatur,jsApiList) window.localStorage.setItem(currentUrl, window.location.href); 2.wx.checkJsApi({jsApiList: [chooseImage] // 需要检测的JS接口列表success: function(res) {// 以键值对的形式返回,可用的ap…...

python网络爬虫技术-mysql-5.6.39 安装
一、下载安装文件 到 MySQL官网 下载 mysql-5.6.39 压缩包链接:链接:https://pan.baidu.com/s/14e05FMhcWE8bvvStwyevNQ 提取码:1234 参考安装教程...

Projection head与使用例子
概念介绍 在深度学习中,Projection head是一种用于提取特征或表征的网络结构。它通常是一个或多个全连接层,将输入的高维特征映射到一个低维的向量空间,以便于进行后续的任务,如对比学习、聚类、分类等。 Projection head的使用…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
