前端发起请求,后端模型需处理很久,怎样设置前端直接完成请求响应,后端计算完在返回结果给前端?
在这种情况下,可以采用异步处理的方式来解决。具体步骤如下:
-
前端发起请求:前端向后端发送请求,但是不等待后端处理完成而是立即得到响应。
-
后端异步处理:后端接收到请求后,不立即进行处理,而是将请求放入队列中等待处理。然后,后端使用异步任务(如异步函数、线程、进程等)来处理这些请求。
-
处理完成后响应:当后端处理完请求后,再将结果返回给前端。这可以通过后端将处理结果存储在某个地方(如数据库、缓存等)中,然后前端再次发起请求来获取结果
前端Vue、后端Java为例:
在这种情况下,你可以使用异步处理来解决这个问题。具体而言,你可以在后端使用异步任务来处理长时间运行的任务,而前端则可以通过轮询或者长连接等方式来获取处理结果。下面是一个基本的实现示例:
Java
1.Java_Controller
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;@RestController
public class RequestController {@PostMapping("/request")public String handleRequest(@RequestBody RequestData requestData) {// 异步处理请求,并立即返回响应asyncProcessRequest(requestData);return "Request received and is being processed.";}// 异步处理请求的方法private void asyncProcessRequest(RequestData requestData) {// 这里使用异步任务来处理请求AsyncTask asyncTask = new AsyncTask(requestData);new Thread(asyncTask).start();}
}
2.异步任务类:实现具体的异步处理逻辑。
public class AsyncTask implements Runnable {private final RequestData requestData;public AsyncTask(RequestData requestData) {this.requestData = requestData;}@Overridepublic void run() {// 长时间运行的处理逻辑// 这里可以是调用后端模型的处理过程// 处理完成后,将结果存储在某个地方,如数据库或缓存中}
}
前端(Vue.js)
Vue组件:在Vue组件中发起请求,并使用轮询或者长连接等方式获取处理结果。
<template><div><button @click="handleRequest">发起请求</button><p>{{ responseMessage }}</p></div>
</template><script>
export default {data() {return {responseMessage: ''}},methods: {handleRequest() {fetch('/request', {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify({ /* 请求数据 */ }),}).then(response => response.text()).then(data => {this.responseMessage = data;// 轮询或者使用长连接等方式获取处理结果this.pollForResult();}).catch(error => {console.error('发生错误:', error);});},pollForResult() {// 轮询或者使用长连接等方式获取处理结果// 这里使用setTimeout模拟轮询setTimeout(() => {fetch('/result') // 假设后端提供了获取处理结果的接口.then(response => response.json()).then(data => {// 处理后端返回的处理结果console.log('处理结果:', data);}).catch(error => {console.error('获取结果时发生错误:', error);}).finally(() => {// 继续轮询this.pollForResult();});}, 5000); // 5秒轮询一次}}
}
</script>
总结:后端使用Java Spring Boot框架来处理请求,并使用异步任务来处理长时间运行的任务。前端使用Vue.js来发起请求,并使用轮询方式来获取处理结果。需要注意的是,轮询方式可能会增加服务器的负载,你可以根据具体情况来选择最适合的方式。
(chatgpt提供的思路)
相关文章:

前端发起请求,后端模型需处理很久,怎样设置前端直接完成请求响应,后端计算完在返回结果给前端?
在这种情况下,可以采用异步处理的方式来解决。具体步骤如下: 前端发起请求:前端向后端发送请求,但是不等待后端处理完成而是立即得到响应。 后端异步处理:后端接收到请求后,不立即进行处理,而是…...

DDD领域驱动设计
一、什么是领域驱动设计DDD 领域驱动设计(Domain-Driven Design,DDD)是一种软件开发方法论,它提出了一组关于如何设计和构建软件系统的原则和方法。 二、DDD的诞生是为了解决哪些问题 对复杂业务领域的理解不足:传统…...

网络编程第1天
OSI的七层网络模型有哪些,每一层有什么作用? (1)应用层 负责处理不同应用程序之间的通信,需要满足提供的协议,确保数据发送方和接收方的正确 应用层提供的协议: HTTP:超文本传输…...

Springboot--整合Logback 日志框架(Maven)
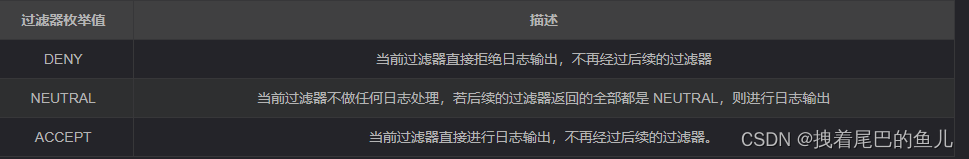
文章目录 前言一、Logback 日志框架介绍:二、整合:2.1 引入jar2.2 logback.xml 文件配置:2.3 日志输出:2.3.1 方式一:2.3.2 方式二: 2.3 日志输出结果展示: 三、扩展:3.1 日志输出格…...

【考研数学】李林《880》vs 李永乐《660》完美使用搭配
没有说谁一定好,只有适不适合自身情况,针对自身弱点选择性价比才最高。 两者侧重点不同,660适合强化前期,弥补基础的不足,880适合强化后期,题型全面,提高我们对综合运用知识的能力。 选择习题…...

Java面试之消息中间件
消息队列 优缺点 特点 解耦异步削峰缺点 系统可用性降低 兜底:代码中try、catch 异常捕捉后直接进行数据库操作,或者 搭建高可用集群,Kafka集群、RocketMQ集群提高复杂度 消息重复(消费端的幂等性设计)、消息丢失(主要集中RabbitMQ)、消息的顺序(业务:1,下单 2,支付 3,发…...

网工学习 DHCP配置-接口模式
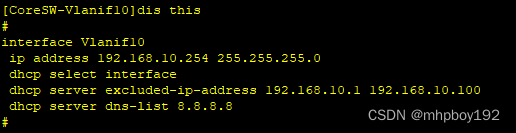
网工学习 DHCP配置-接口模式 学习DHCP总是看到,接口模式、全局模式、中继模式。理解起来也不困难,但是自己动手操作起来全是问号。跟着老师视频配置啥问题没有,自己组建网络环境配置就是不通,悲催。今天总结一下我学习接口模式的…...

【GO】语言特点 | Go和Java的对比
while循环 go语言中没有while循环,一般都是用for循环替代 while (条件) {} // Java的for循环for true {} // go 语言中会用一个为真的表达式作为是否 会进入循环的条件,也就是把其他语言的for和while合并了for循环 for (Type item : list) {} // j…...

USB2.0设备检测过程信号分析
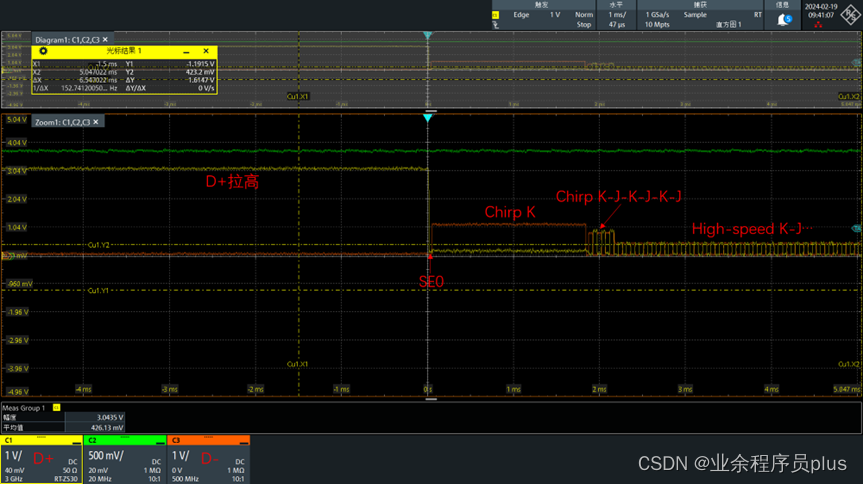
1.简介 USB设备接入的Hub端口负责检测USB2.0设备是否存在和确定USB2.0设备的速度。检测设备是否存在和确定设备速度涉及一系列的信号交互,下面将分析该过程。 2.硬件 USB低速设备和全速/高速设备的连接器在硬件结构上有所不同,而主机或者Hub接收端连接…...

Go语言物联网开发安科瑞ADW300/4G电能表数据上传mqtt平台-电表接线到传输数据完整流程
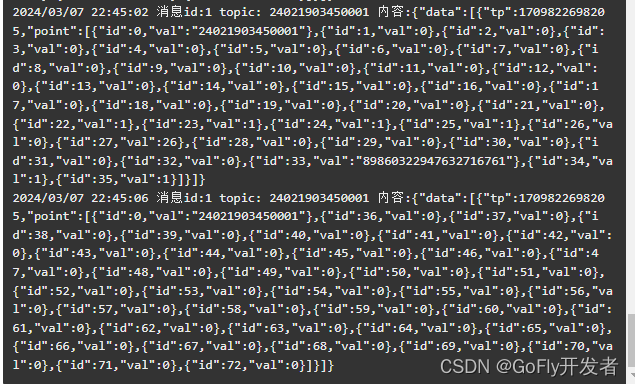
电能表功能说明 ADW300是方便用户进行用电监测、集抄和管理,可灵活安装在配电箱中,可用于电力运维、环保监管等在线监测类平台中。我们本案例是用于工业售电公司对出售电的管理,设备可以监控用电情况、故障监控及警报,售电公司可…...

LabVIEW质谱仪开发与升级
LabVIEW质谱仪开发与升级 随着科技的发展和实验要求的提高,传统基于VB的质谱仪系统已经无法满足当前的高精度和高效率需求。这些系统通常存在着功能不全和操作复杂的问题,影响了科研和生产的进度。为了解决这些问题,开发了一套基于LabVIEW开…...

SwiftUI之DragGesture
SwiftUI中的DragGesture是一种手势识别器,用于捕捉用户拖拽操作。通过DragGesture,我们可以监听用户在视图上的拖拽行为,并对其进行响应。 在SwiftUI中,我们可以将DragGesture应用于任何视图,以便捕捉拖拽手势。在Dra…...

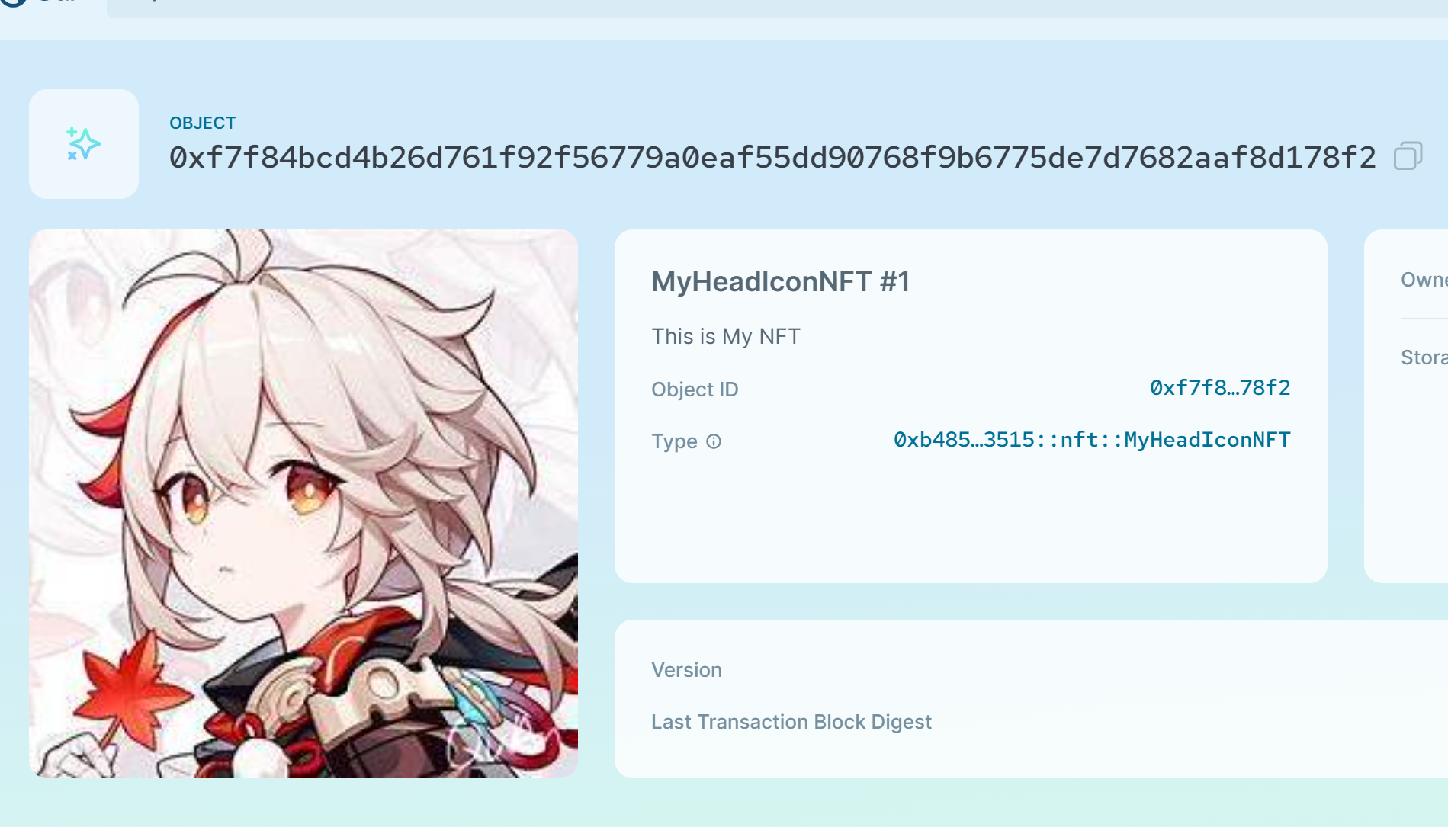
主网NFT的发布合约
1.什么是nft? NFT:Non-fungible-token 非同质化货币 2.新建suimove项目 使用sui move new 项目名命令新建sui move项目 sui move new nft_qyx项目结构如下: 3.写nft合约 module qyx123::nft{use sui::object::{Self, UID};use sui::transfer;use sui::tx_context::{Sel…...

分享2024年在家轻松兼职赚钱的5个副业
今天在网上看到这么一句话,真的让我深有感触:“职场人一定要有居安思危的意识,创业的人一定要三思而后行”。在这个瞬息万变的时代,连被视为铁饭碗的公务员、教师等体制内工作都不能保证一辈子的稳定。发展副业,似乎成…...

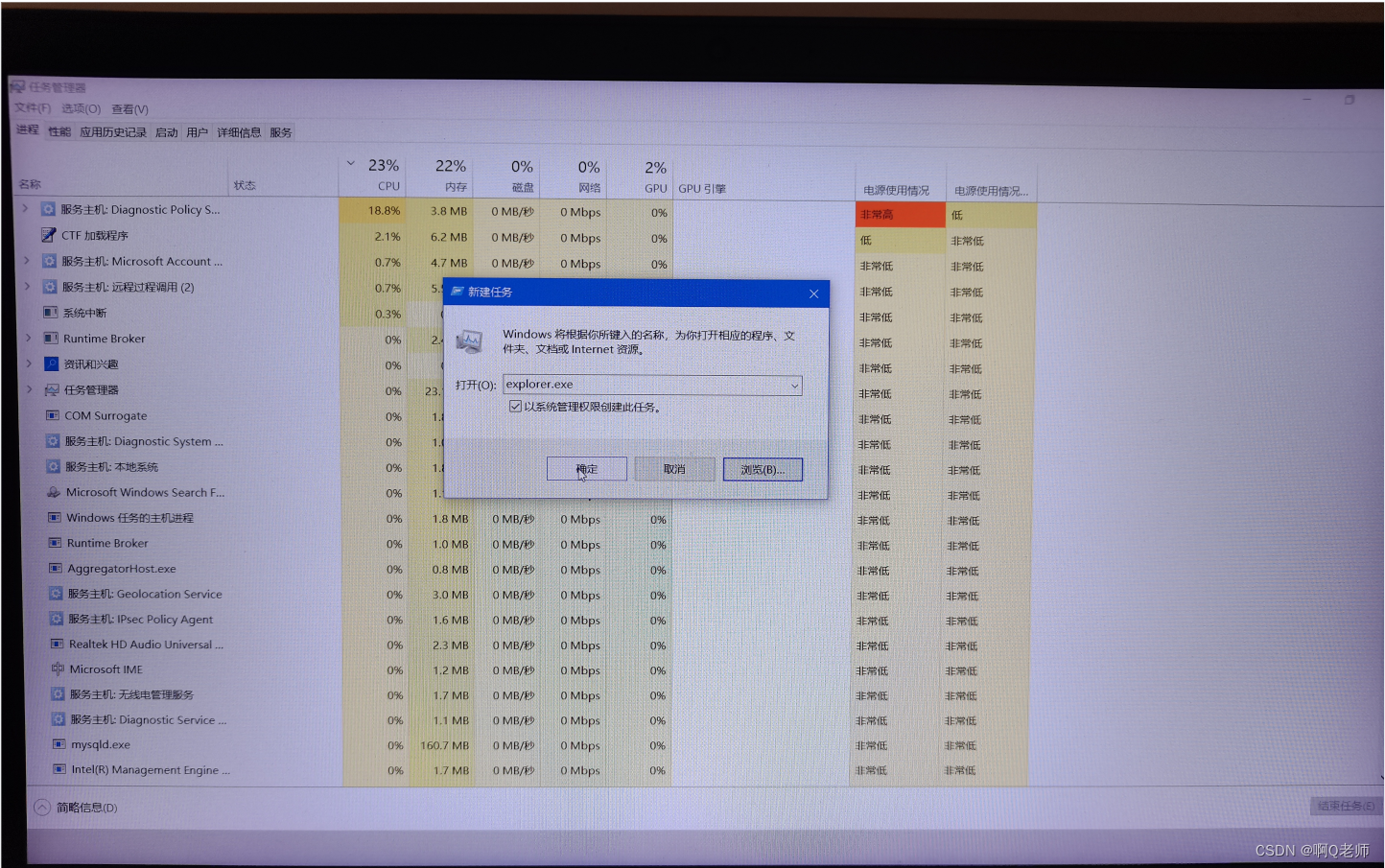
电脑小问题:Windows更新后黑屏
Windows 更新后黑屏解决方法 在 Windows 更新后,伴随了一个小问题,电脑启动后出现了桌面黑屏。原因可能是火绒把 explorer.exe 当病毒处理了。 下面讲解 Windows 更新后黑屏的解决方法,步骤如下: 1. 按 ctrl alt delete 组合键…...

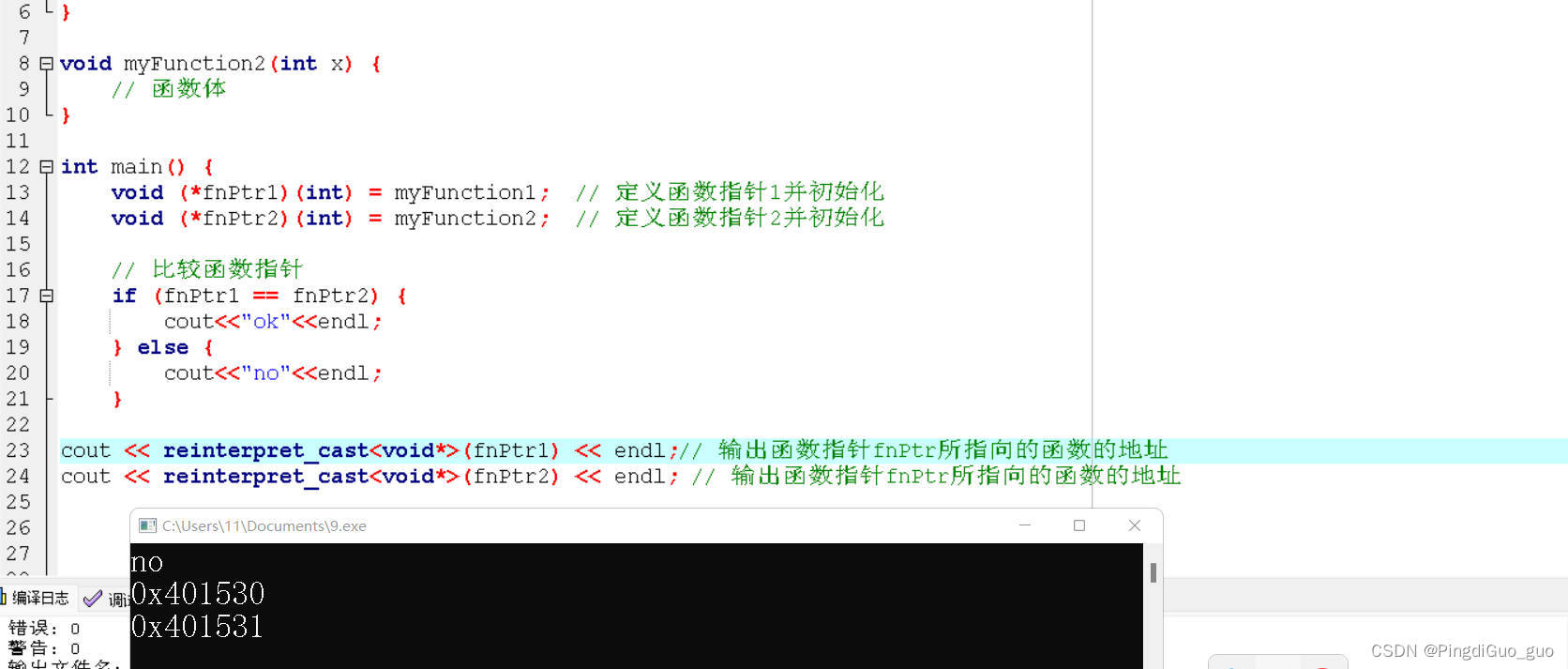
C++指针(四)万字图文详解!
个人主页:PingdiGuo_guo 收录专栏:C干货专栏 前言 相关文章:C指针(一)、C指针(二)、C指针(三) 本篇博客是介绍函数指针、函数指针数组、回调函数、指针函数的。 点赞破六…...

商品管理系统设计100问?
你的系统是用于哪种类型的商品管理?比如电子商品、实体商品、服装、食品等等?你需要管理哪些商品信息?比如名称、描述、价格、库存等等?你是否需要对商品进行分类?如果是,分类的结构是怎样的?你…...

Python的反射
通过字符串的形式操作对象的属性 class Person(object):def __init__(self,name,age) -> None:self.namenameself.ageagedef walking(self):print("walking......")获取对象的属性 pPerson("Recardo",12) # 获取队形的name属性 agetattr(p,"nam…...

【Spring云原生系列】Spring RabbitMQ:异步处理机制的基础--消息队列 原理讲解+使用教程
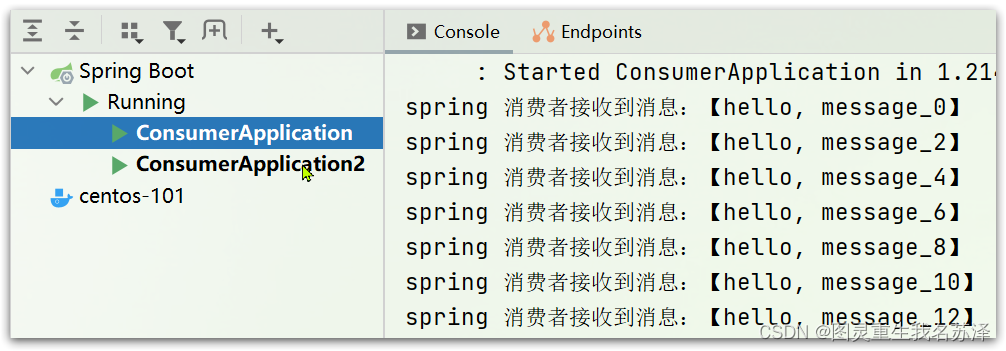
🎉🎉欢迎光临,终于等到你啦🎉🎉 🏅我是苏泽,一位对技术充满热情的探索者和分享者。🚀🚀 🌟持续更新的专栏《Spring 狂野之旅:从入门到入魔》 &a…...

UE5.1_Varest_Warning
UE5.1_Varest_Warning LogVaRest: Warning: UVaRestRequestJSON::GetResponseContentAsString(637): Response content string is cached LogVaRest: Warning: UVaRestRequestJSON::GetResponseContentAsString(637): Response content string is cached是警告也是报错&#…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
