7.1.3 Selenium的用法2
目录
1. 切换 Frame
2. 前进后退
3. 对 Cookies 操作
4. 选项卡管理(了解)
5. 异常处理
6. 反屏蔽
7. 无头模式
1. 切换 Frame
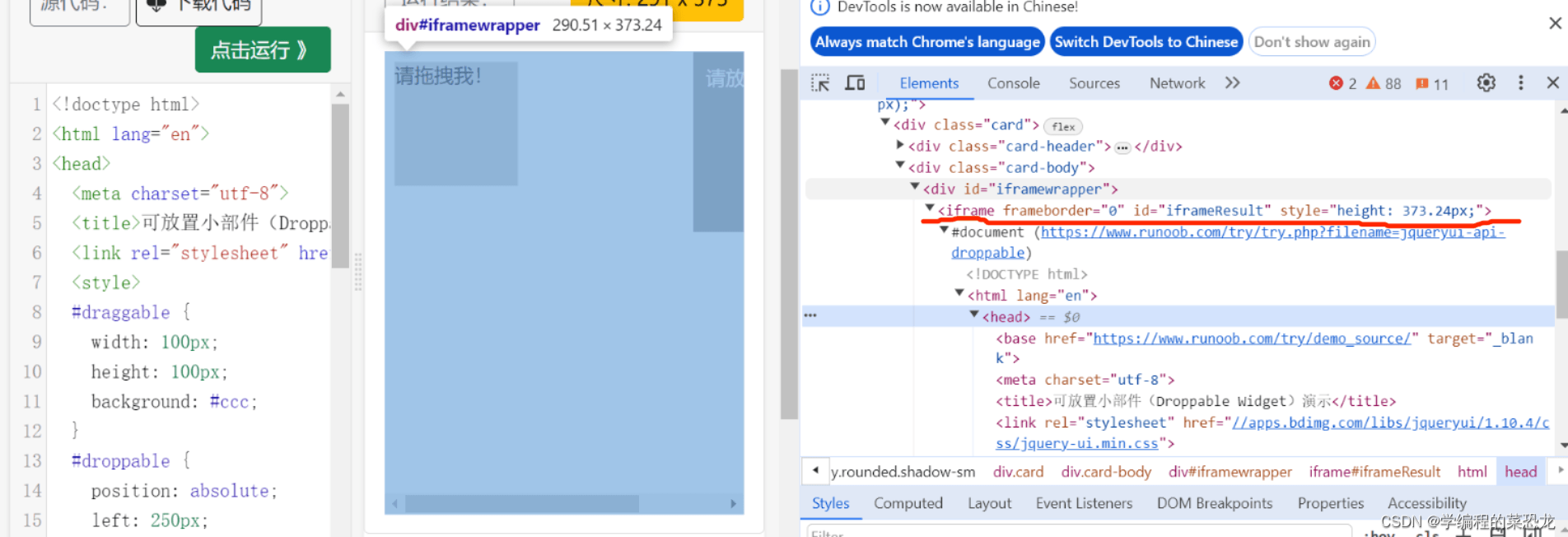
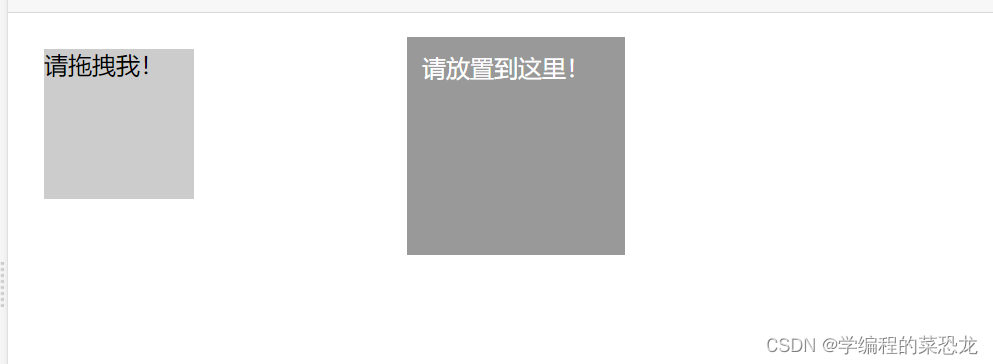
我们知道网页中有一种节点叫作 iframe,也就是子 Frame,相当于页面的子页面,它的结构和外部网页的结构完全一致(见下图子页面和外部网页)。Selenium 打开页面后,它默认是在父级 Frame 里面操作,而此时如果页面中还有子 Frame,它是不能获取到子 Frame 里面的节点的。
外部网页:

子网页:


尝试获取 id 为 droppable 的节点
from selenium import webdriver
browser = webdriver.Chrome()
url = 'https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
drop = browser.find_element_by_id('droppable')
drag = browser.find_element_by_id('draggable')
print(drop)
print(drag)
这时就需要使用 switch_to.frame() 方法来切换 Frame。在获取节点drop前加一行代码。
browser.switch_to.frame('iframeResult')结果:

在子页面那如何切换回父页面呢?使用switch_to.parent_frame(),不切换是获取不到的,会报错。以下代码在上方代码下进行:
browser.switch_to.parent_frame()
logo = browser.find_element_by_class_name('logo')
print(logo)2. 前进后退
平常使用浏览器时都有前进和后退功能,Selenium 也可以完成这个操作,它使用 back() 方法后退,使用 forward() 方法前进。示例如下:
import time
from selenium import webdriverbrowser = webdriver.Chrome()
browser.get('https://www.baidu.com/')
browser.get('https://www.taobao.com/')
browser.get('https://www.python.org/')
browser.back()
time.sleep(1)
browser.forward()
browser.close()这里我们连续访问 3 个页面,然后调用 back() 方法回到第二个页面,接下来再调用 forward() 方法又可以前进到第三个页面。
3. 对 Cookies 操作
使用 Selenium,还可以方便地对 Cookies 进行操作,例如获取、添加、删除 Cookies 等。示例如下:
from selenium import webdriverbrowser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
print(browser.get_cookies())
browser.add_cookie({'name': 'name', 'domain': 'www.zhihu.com', 'value': 'germey'})
print(browser.get_cookies())
browser.delete_all_cookies()
print(browser.get_cookies())输出如下:
[{'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'osd', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'V1ocBUkf2nzTPx8pNBwqqyhuCWsgK5oRpm1ZTFFNlUGUVyFtdui_krU_Ey0_gBglVylVNsNamm6W9zrlar9JYPk='}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'JOID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'WlocAEoS2nzWPBIpNBkppihuDGgtK5oUpWBZTFROmEGUUiJgdui6kbg_Eyg8jRglUipYNsNfmWOW9z_mZ79JZfo='}, {'domain': '.zhihu.com', 'expiry': 1741067645, 'httpOnly': False, 'name': 'Hm_lvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': 'd_c0', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ANAb2lgVQhiPTrftnfH4Ix-h3eEqjOywHYA=|1709531641'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': '_xsrf', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '5fe3527d-f272-4b5a-8b86-18e0418953c6'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': 'Hm_lpvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'SESSIONID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '3KbqUAnjUH6Hl9CImOgmWl2acunCWhFuo51qSj8XEUI'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'KLBRSID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'f48cb29c5180c5b0d91ded2e70103232|1709531643|1709531641'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': '_zap', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ac23bfd6-03d3-4ab9-aae5-d5fdbd472290'}]
[{'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'osd', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'V1ocBUkf2nzTPx8pNBwqqyhuCWsgK5oRpm1ZTFFNlUGUVyFtdui_krU_Ey0_gBglVylVNsNamm6W9zrlar9JYPk='}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'JOID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'WlocAEoS2nzWPBIpNBkppihuDGgtK5oUpWBZTFROmEGUUiJgdui6kbg_Eyg8jRglUipYNsNfmWOW9z_mZ79JZfo='}, {'domain': '.zhihu.com', 'expiry': 1741067645, 'httpOnly': False, 'name': 'Hm_lvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': 'd_c0', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ANAb2lgVQhiPTrftnfH4Ix-h3eEqjOywHYA=|1709531641'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': '_xsrf', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '5fe3527d-f272-4b5a-8b86-18e0418953c6'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': 'Hm_lpvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'SESSIONID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '3KbqUAnjUH6Hl9CImOgmWl2acunCWhFuo51qSj8XEUI'}, {'domain': '.www.zhihu.com', 'httpOnly': False, 'name': 'name', 'path': '/', 'sameSite': 'Lax', 'secure': True, 'value': 'germey'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'KLBRSID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'f48cb29c5180c5b0d91ded2e70103232|1709531643|1709531641'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': '_zap', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ac23bfd6-03d3-4ab9-aae5-d5fdbd472290'}]
[]4. 选项卡管理(了解)
在访问网页的时候,会开启一个个选项卡(同一浏览器的窗口)。在 Selenium 中,我们也可以对选项卡进行操作。示例如下:
import time
from selenium import webdriverbrowser = webdriver.Chrome()
browser.get('https://www.baidu.com')
browser.execute_script('window.open()')
print(browser.window_handles)
browser.switch_to_window(browser.window_handles[1]) # 该方法已弃用,了解即可
browser.get('https://www.taobao.com')
time.sleep(1)
browser.switch_to_window(browser.window_handles[0])
browser.get('https://python.org')首先访问了百度,然后调用了 execute_script() 方法,这里传入 window.open() 这个 JavaScript 语句新开启一个选项卡。
接下来,我们想切换到该选项卡。这里调用 window_handles 属性获取当前开启的所有选项卡,返回的是选项卡的代号列表。要想切换选项卡,只需要调用 switch_to_window() 方法即可,其中参数是选项卡的代号。这里我们将第二个选项卡代号传入,即跳转到第二个选项卡,接下来在第二个选项卡下打开一个新页面,然后切换回第一个选项卡重新调用 switch_to_window() 方法,再执行其他操作即可。
5. 异常处理
使用try except
可以参考官方文档::7. WebDriver API — Selenium Python Bindings 2 documentation。
6. 反屏蔽
现在很多网站增加了对 Selenium 的检测,被检测到了就直接屏蔽。
在大多数情况下,检测的基本原理是检测当前浏览器窗口下的 window.navigator 对象中是否含 webdriver 属性。因为在正常使用浏览器时,这个属性应该是 undifined,一旦使用了 Selenium,它就会给 window.navigator 对象设置 webdriver 属性。很多网站通过 JavaScript 语句判断是否存在 webdriver 属性,如果存在直接屏蔽。
例如这个网站:Scrape | Movie
# 使用以下代码尝试爬取页面内容
from selenium import webdriverbrowser = webdriver.Chrome()
url = 'https://antispider1.scrape.center/'
browser.get(url)
print(browser.page_source)
面对此情况,我们可以使用 Selenium 中的 CDP (谷歌开发工具协议) 解决,利用它可在每个页面刚加载的时候就执行 JavaScript 语句,将 webdriver 置空。
ChromeOptions() 是Selenium 中用于配置Chrome浏览器选项的类。通过ChromeOptions() ,可以设置一系列浏览器参数和行为。
from selenium import webdriver
from selenium.webdriver import ChromeOptionsoptions = ChromeOptions()
# 下面两行是用来加选项隐藏 WebDriver 提示条和自动化扩展信息
options.add_experimental_option('excludeSwitches', ['enable-automation'])
options.add_experimental_option('useAutomationExtension', False)browser = webdriver.Chrome(options=options)
browser.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', {'source': 'Object.defineProperty(navigator, "webdriver", { get: () => undefined })'
})
url = 'https://antispider1.scrape.center/'
browser.get(url)
print(browser.page_source)# CDP方法
Page.addScriptToEvaluateOnNewDocument# JavaScript 语句,将 webdriver 置空
'source': 'Object.defineProperty(navigator, "webdriver", { get: () => undefined })'在大多数情况下,以上方法可以实现 Selenium 的反屏蔽。因作者目前水平有限,对此写的较粗造,可直接将其当作模板套着试用就可,能解决问题就好。
7. 无头模式
在运行上述代码时,会弹出浏览器窗口,偶尔会造成麻烦。当采用无头模式就可避免弹出。
from selenium import webdriver
from selenium.webdriver import ChromeOptionsoptions = ChromeOptions() # 设置 ChromeOptions 对象
options.add_argument('--headless') # 开启无头模式browser = webdriver.Chrome(options=options)browser.set_window_size(1300, 700) # 设置窗口大小
browser.get('https://www.baidu.com')
browser.get_screenshot_as_file('baidu.png') # 得到窗口截图存下文章到此结束,本人新手,若有错误,欢迎指正;若有疑问,欢迎讨论。若文章对你有用,点个小赞鼓励一下,谢谢大家,一起加油吧!
相关文章:

7.1.3 Selenium的用法2
目录 1. 切换 Frame 2. 前进后退 3. 对 Cookies 操作 4. 选项卡管理(了解) 5. 异常处理 6. 反屏蔽 7. 无头模式 1. 切换 Frame 我们知道网页中有一种节点叫作 iframe,也就是子 Frame,相当于页面的子页面,它的结构和外部网页的结构完全…...

微信小程序(五十四)腾讯位置服务示范(2024/3/8更新)
教程如下: 上一篇 1.先在官网注册一下账号(该绑定的都绑定一下) 腾讯位置服务官网 2.进入控制台 3.创建应用 3. 额度分配 4.下载微信小程序SDK 微信小程序SDK下载渠道 5.解压将俩js文件放在项目合适的地方 6.加入安全域名or设置不验证合…...

Selenium库快速查找网页元素及执行浏览器模拟操作
Selenium 是一个自动化测试工具,主要用于模拟用户在网页上的行为,进行自动化测试。它支持多种浏览器,并且可以在多种操作系统上运行。以下是 Selenium 库的一些主要特点和用途: 网页自动化测试: Selenium 可以模拟用户…...
全国大学生统计建模大赛选题参考(一))
2024年(第十届)全国大学生统计建模大赛选题参考(一)
本届大赛主题为“大数据与人工智能时代的统计研究”,参赛队围绕主题自拟题目撰写论文。 1. 大数据分析与处理 研究思路 数据收集:首先确定数据来源,例如社交媒体、企业数据库或公开数据集,并使用爬虫技术或API收集数据。数据预…...

EI级 | Matlab实现GCN基于图卷积神经网络的数据多特征分类预测
EI级 | Matlab实现GCN基于图卷积神经网络的数据多特征分类预测 目录 EI级 | Matlab实现GCN基于图卷积神经网络的数据多特征分类预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.GCN基于图卷积神经网络的数据分类预测 Matlab2023 2.多输入单输出的分类预测…...

贪心算法介绍
贪心算法是一种在求解问题时总是做出在当前看来是最好的选择的算法。它不从整体最优上加以考虑,所做出的选择只是在某种意义上的局部最优解。贪心算法不是对所有问题都能得到整体最优解,关键是贪心策略的选择,选择的贪心策略必须具备无后效性…...

前端常用数据结构
前端常用数据结构 前端常用数据结构数据结构数组栈队列链表单向链表双向链表树前端常用数据结构 什么是数据结构常用的数据结构 JavaScript 如何实现这些数据结构实际场景数据结构 所谓数据结构,是在计算机中组织、管理和存储数据的一种方式。 🙋:你知道哪些数据结构? …...

java设计模式之——单例模式
一:什么是单例模式? 构造函数private之后,还需要提供一个方法,要保证只能初始化一个单例对象,并且需要考虑线程安全的问题。 二:单例模式多种写法? 具体到写法上,主要有5种&#…...

深入理解计算机系统学习笔记
1.1异常处理 处理器中很多事情都会导致异常控制流,此时,程序执行的正常流程被破坏掉。异常可以由程序执行从内部产生,也可以由某个外部信号从外部产 生。 我们的指令集体系结构包括三种不同的内部产生的异常: l)halt指令&#…...

Linux-进程信号
目录 概念信号产生信号注册信号注销信号处理实例 信号的基本应用 概念 进程信号: 概念:信号就是软件中断。信号就是用于向进程通知某个事件的产生,打断进程当前操作,去处理这个事件。 linux中信号的种类:使用kill -l命…...

Linux服务器安装jdk
背景: 安装JDK是我们java程序在服务器运行的必要条件,下面描述几个简单的命令就可再服务器上成功安装jdk 命令总览: yum update -y yum list | grep jdk yum -y install java-1.8.0-openjdk java -version 1.查看可安装版本 yum list | grep jdk 2.如果查不到可先进行 yum upd…...

基于 HBase Phoenix 构建实时数仓(2)—— HBase 完全分布式安装
目录 一、开启 HDFS 机柜感知 1. 增加 core-site.xml 配置项 2. 创建机柜感知脚本 3. 创建机柜配置信息文件 4. 分发相关文件到其它节点 5. 重启 HDFS 使机柜感知生效 二、主机规划 三、安装配置 HBase 完全分布式集群 1. 在所有节点上配置环境变量 2. 解压、配置环境…...
与==的区别)
equals()与==的区别
在Java中 可以对基本类型进行比较,比较的是值是否相等 也可以对引用类型(对象)进行比较,比较的是引用变量所指向的空间地址 public static void main(String[] args) {int a 10;int b 10;System.out.println(ab);//true// 基本类型比较,比较值是否相等String s1 new Stri…...

什么是数据采集与监视控制系统(SCADA)?
SCADA数据采集是一种用于监控和控制工业过程的系统。它可以实时从现场设备获得数据并将其传输到中央计算机,以便进行监控和控制。SCADA数据采集系统通常使用传感器、仪表和控制器收集各种类型的数据,例如温度、压力、流量等,然后将这些数据汇…...

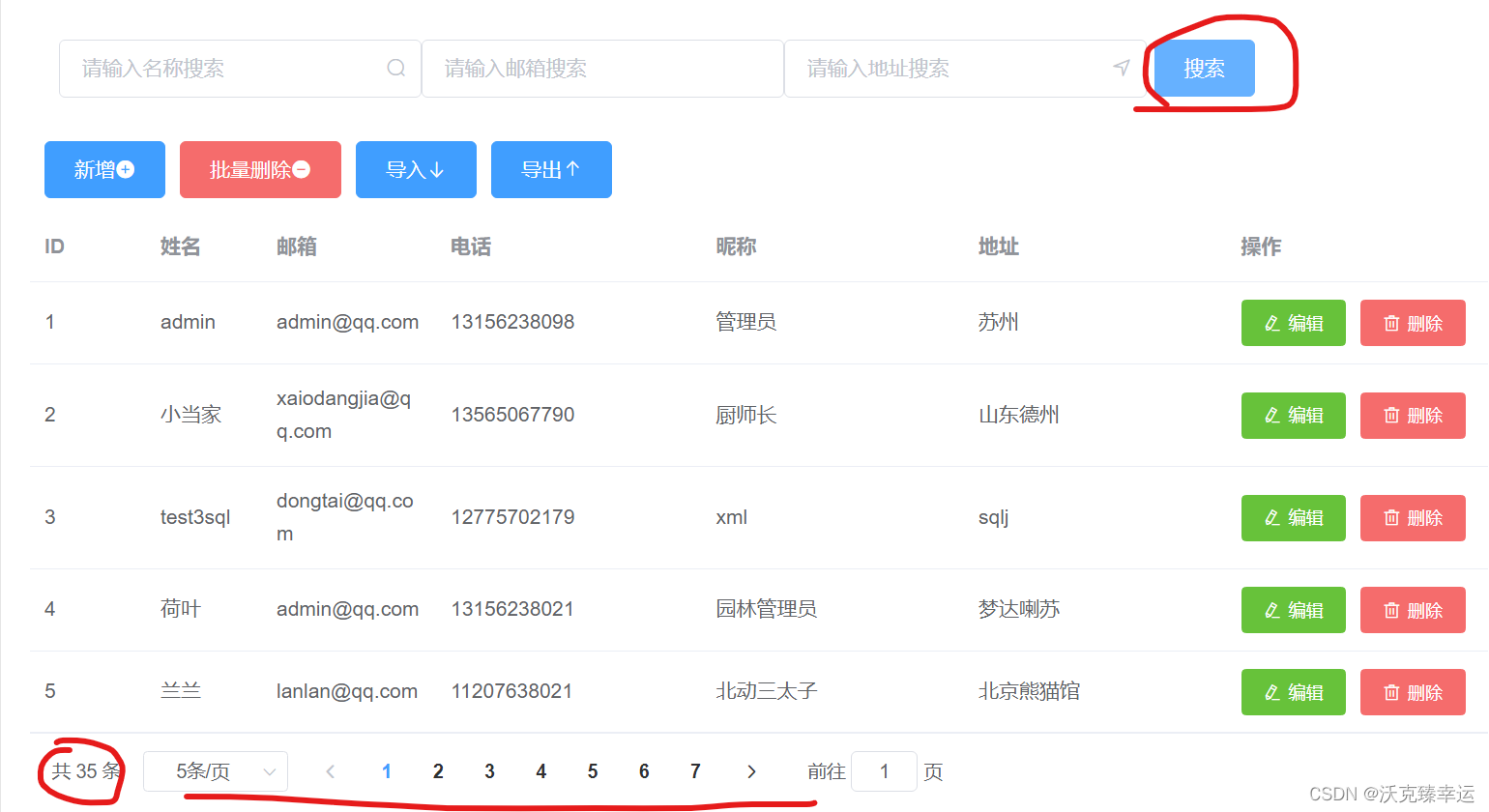
基于SpringBoot+Vue+ElementUI+Mybatis前后端分离管理系统超详细教程(五)——多条件搜索并分页展示
前后端数据交互 书接上文,我们上节课通过前后端数据交互实现了分页查询和单条件搜索分页查询的功能,最后留了个小尾巴,就是把其他两个搜索条件(email,address)也加进来,实现多条件搜索并分页展示。这节课我…...

鸿蒙实战开发Camera组件:【相机】
相机组件支持相机业务的开发,开发者可以通过已开放的接口实现相机硬件的访问、操作和新功能开发,最常见的操作如:预览、拍照和录像等。 基本概念 拍照 此功能用于拍摄采集照片。 预览 此功能用于在开启相机后,在缓冲区内重复采集…...

政安晨:【深度学习处理实践】(三)—— 处理时间序列的数据准备
在深度学习中,对时间序列的处理主要涉及到以下几个方面: 序列建模:深度学习可以用于对时间序列进行建模。常用的模型包括循环神经网络(Recurrent Neural Networks, RNN)和长短期记忆网络(Long Short-Term M…...

PCL不同格式点云读取速度(Binary和ASCII )
首先说明一点:Binary(二进制)格式点云文件进行读取时要比Ascll码格式点云读取时要快的多,尤其是对于大型的点云文件,如几百万、甚至几千万个点云的情况下。 今天遇到了一种情况,在写项目的时候进行点云读取,读取的时候…...

Neo4J图数据库入门示例
前言 - Neo4j和MySQL的区别 Neo4j 和 MySQL 是两种不同类型的数据库,它们在数据模型、用途、性能和查询语言等方面有着显著的区别。以下是它们的主要区别: 数据模型: Neo4j 是一种图数据库,它使用图数据模型来存储和查询数据。在…...

牛客每日一题之 二维前缀和
题目介绍: 题目链接:【模板】二维前缀和_牛客题霸_牛客网 先举两个简单的例子,来帮大家理解题目,注意理解二维前缀和要先要一维前缀和的基础,不了解的可以看我上一篇博客。 若x11,y11, x23, y2 3,这是要…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
