前端缓存使用规范
一、Cookie使用规范
cookie的存储空间非常有限且会携带在请求头中会浪费不必要的流量,如果仅仅是为存储数据,可以采用其他替代方案,例如 webStorage,非必要不使用cookie。
1、使用方法
注意:过期时间时需转换成UTC格式
//创建 &修改-设置过期时间为30分钟
document.cookie=`KN=Joy;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
// 删除,需要删除的cookie只需要将过期时间设置为当前时间即可
document.cookie=`KN=Joy;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date().toUTCString()}`
//查看
console.log(document.cookie)//cookie目前没有api可以直接拿到key值,只能拿到所有的cookie再做过滤
// 取值方法参考
function getCookie (cookieName) {var allcookies = document.cookievar cookiePos = allcookies.indexOf(cookieName + '=')if (cookiePos !== -1) {cookiePos += cookieName.length + 1var cookieEnd = allcookies.indexOf(';', cookiePos)if (cookieEnd === -1) {cookieEnd = allcookies.length}allcookies = allcookies.substring(cookiePos, cookieEnd) if (allcookies && allcookies.indexOf('{') === 0) {return JSON.parse(allcookies || '{}');} else {return allcookies;}} else {return {}}},2、使用场景
- 数据透传 ,cookie可以跨域,在同一父域可以共享;
- 服务端创建的数据 ,若只涉及后端使用注意使用httpOnly属性;
- 全局数据,可做全局数据缓存在cookie中。
3、替代方案
cookie前后端都可以写入,在非必要不创建cookie的前提下,前后端都应该对cookie保持克制
- 数据透传 ,url带参可以实现数据透传;
- 服务端创建的数据 ,通过
responents返回,再由前统一设置到请求参数体中; - 全局数据,使用
webStorage替代存储,例如localStorage、sessionStorage。
4、使用规范
1. key由1~4位大写字母、数字、下划线组成,命名尽量精简; 例如 userInfo,可以命名为UI
//good
document.cookie=`UI=Joy;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
document.cookie=`BP_D=ndnakswwww;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`//bad
document.cookie=`userInfo=Joy;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
document.cookie=`bankparam-data=ndnakswwww;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
2. value单个长度不超过200个英文字符,大小不超过400B;
3. 禁止存入直接由JSON格式转成的字符串, 直接由JSON转成字符串会增加{}、""占用不必要的内存,改为kv格式存储,以&连接符区分,例k=1&k2=2
//好例子
var userInfo={name:'joy',age:18
}
var data = JSON.stringify(userInfo)var parseData=Object.keys(userInfo).reduce((cur,acc,index)=>{let icon=index?'&':''return cur+ icon+acc+'='+userInfo[acc]
},'')//name=joy&age=18
document.cookie=`UI=${parseData};domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
//坏例子;将json直接转成字符串存入cookie中
document.cookie=`UI=${data};domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
4. cookie总大小不超过4094B,总数量不超过20个;
5. 禁止设置永久cookie,应该根据评审设置合理过期时间,可参考一般过期时间段7分钟、30分钟、7天、14天、1个月、2个月
//good
document.cookie=`UI=Joy;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
//bad
document.cookie=`userInfo=Joy;domain=.docs.paic.com.cn';path=/#/post;`
6. 设置合理的domain与path;浏览器会将domain和path都相同的cookie保存在一个文件里,cookie间用*隔开,合理的设置domain和path既可以满足开发需求,也能非常的有效的减少cookie的范围,继而避免影响其他页面;
//good
document.cookie=`UI=Joy;domain=.docs.paic.com.cn';path=/#/post;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
//bad
document.cookie=`userInfo=Joy;expires=${new Date(new Date().getTime() + 1800000).toUTCString()}`
7. 确保cookie有效(不允许存入空值);
//bad
document.cookie=`UI=null;domain=.docs.paic.com.cn';path=/#/post;`
document.cookie=`UI={};domain=.docs.paic.com.cn';path=/#/post;`
8. 明确为业务方自己使用的cookie,用完后应立即删除。
5、客观限制
1. 长度限制
- 大多数浏览器支持最多可达 4096 字节的 Cookie。
2. 数量限制
- 大多数浏览器只允许每个站点保存 20 个 Cookie。如果试图保存更多的 Cookie,则最先保存的 Cookie 就会被删除。还有些浏览器会对来所有站点的Cookie 总数作出限制,这个限制通常为 300 个
- 参考数据(由于尚有部分业务条线需要支持ie7和ie8,因此以此版本为示例,其他IE版本暂不列出)
| 限制类别 | 限制IE7.0 8.0 | Opera | Fire Fox | Safari | Chrome |
|---|---|---|---|---|---|
| Cookie个数 | 每个域名 50个 | 每个域名 30个 | 每个域名 50个 | 没有限制 | 每个域名 53个 |
| Cookie大小 | 4095字节 | 4096字节 | 4097字节 | 4097字节 | 4097字节 |
二、webStorage使用规范
localStorage、sessionStorage 是一种 web 存储方式,存储大小可以达到5M,相比cookie webStorage可以便于我们存储更多的数据,我们可以在使用JavaScript 编写网站和 app 时用它来存储数据到浏览器中。
平时开发中,localStorage、sessionStorage 用途是非常多,在我们的开发中发挥着非常重要的作用:
- 登录完成后
token的存储 - 用户部分信息的存储,比如
昵称、头像、简介 - 一些项目通用参数的存储,例如
某个id、某个参数params - 项目状态管理的持久化,例如
vuex的持久化、redux的持久化 - 项目整体的切换状态存储,例如
主题颜色、icon风格、语言标识
1、localStorage与sessionStorage的区别
1. 生存期
-
localStorage数据可以长久地存储,也就意味着浏览器窗口关闭后数据也不会丢失**(localStorage 在 IE 浏览器中,IE8 以上才支持 localStorage)localStorage理论上来说是永久有效的,即不主动清空的话就不会消失,即使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。但需要注意的是,在移动设备上的浏览器或各 Native App 用到的 WebView 里,localStorage 都是不可靠的,可能会因为各种原因(比如说退出 App、网络切换、内存不足等原因)被清空。 -
sessionStorage关闭浏览器窗口后数据会丢失失效sessionStorage的生存期顾名思义,类似于 session,只要关闭浏览器(也包括浏览器的标签页),就会被清空。由于 sessionStorage 的生存期太短,因此应用场景很有限,但从另一方面来看,不容易出现异常情况,比较可靠。
2. 作用域
localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份 localStorage 数据;sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下。
3. API
localStorage
// 新增/修改
localStorage.setItem(key, value)
// 获取
localStorage.getItem(key)
// 删除
localStorage.removeItem(key)
//清空
localStorage.clear()
sessionStorage
// 新增/修改
sessionStorage.setItem(key, value)
// 获取
sessionStorage.getItem(key)
// 删除
sessionStorage.removeItem(key)
//清空
sessionStorage.clear()
2、命名
同源的两个项目,它们的 localStorage ,sessionStorage 是互通的。两个项目都需要存储一个 key 为 name 的值,那么这就会造成两个项目的 name 互相顶替的现象,也就是 互相污染现象,例如:
- 存用户信息会使用
user作为 key 来存储 - 主题的时候用
theme作为 key 来存储 - 令牌时使用
token作为 key 来存储
为了在命名上起到隔离作用,推荐几种命名规则:
- appKey+缓存key值;
- 项目名+缓存key值;
- 组织编码+缓存key值;
// good
localStorage.setItem( 'A1007_appkey' , 'xxx')
localStorage.setItem( 'epecker_theme' , 'primary')
localStorage.setItem( 'ARCH_epecker_token' , '3234u390hedidn2eijdws-2e')// bad
localStorage.setItem( 'appkey' , 'xxx')
localStorage.setItem( 'theme' , 'primary')
localStorage.setItem( 'token' , '3234u390hedidn2eijdws-2e')
3、数据加密
将缓存的数据存在 localStorage、sessionStorage 中,,确实有利于的开发及数据的查看,点击application就可以看到。但是产品一旦上线有些东西不希望被用户看到。这个时候就需要对缓存的数据进行加密了。
1. 网银的国密 js
16 年由网银采购,仅支持非对称加密 sm2 的加解密,不支持签名,摘要和对称加密
注意事项
1、网银 js 的公钥跟其他开发语言和加密平台不一样,由 x,y 组成,比如:
java 的公钥:key="C2C965F4A094CD3B5FD6449E1CC7E068983A5C1317DF35DFDD931AB022BBCF7E C3CA265BC1D52BF9B857074F9C9F34C52D60A9949E883538ACBA0409A6D8049E"则 js 的公钥为(前一半为 x,后一半为 y):X: “C2C965F4A094CD3B5FD6449E1CC7E068983A5C1317DF35DFDD931AB022BBCF7E"Y: “C3CA265BC1D52BF9B857074F9C9F34C52D60A9949E883538ACBA0409A6D8049E"
2、国密 java 版本 sm-crypto 公钥加密,js 私钥解密失败,如何解决?
sm-crypto 的密文都做转换为大写,而 js 支持小写,把 sm-crypto 的密文转为小写即可正常解密。
2. 开源实现
支持国密的所有算法,请自行下载
- GitHub - JuneAndGreen/sm-crypto: 国密算法js版
- GitHub - sickworm/sm-series-crypto: SM2/SM3/SM4 in javascript implementation.
4、webStorage 使用方案
- 全局使用的东西,共享的东西,永久存储的东西储存在 localstorage 中
- 不需要永久存储的东西在使用完毕之后要记得及时清除
- 如果数据量过大就不要存储在本地了,变为动态获取
- 可以使用存储量更大的 Indexeddb,不过有兼容性问题
- 可以在实现方案中对要存储到 storage 中的东西做字数限制
三、其他
1、域名限制
- 由于浏览器的安全策略,localstorage 是无法跨域的,也无法让子域名继承父域名的 localstorage 数据,这点跟 cookies 的差别还是较大的。
2、数据存储
- sessionStorage 和 localStorage 不会自动把数据发送给服务器,仅在本地保存。
- cookie 数据始终在同源的 http 请求中携带(即使不需要),即 cookie 在浏览器和服务器间来回传递。cookie 数据还有路径(path)的概念,可以限制 cookie 只属于某个路径下ker
相关文章:

前端缓存使用规范
一、Cookie使用规范 cookie的存储空间非常有限且会携带在请求头中会浪费不必要的流量,如果仅仅是为存储数据,可以采用其他替代方案,例如 webStorage,非必要不使用cookie。 1、使用方法 注意:过期时间时需转换成UTC格…...
)
Linux rmmod命令教程:如何卸载内核模块(附实例详解和注意事项)
Linux rmmod命令介绍 rmmod(全称:remove module)用于从Linux内核中卸载已加载的内核模块。它允许您在运行时移除不再需要的模块,以释放系统资源或更改内核配置。 Linux rmmod命令适用的Linux版本 rmmod在大多数Linux发行版中通…...

中国气象要素年度空间插值数据集
摘要 中国气象要素年度空间插值数据集是地理遥感生态网平台基于全国2400多个站点的气象要素站点日观测数据,在计算各气象要素年值的基础上,基于Anuspl插值软件生成1960-2021年各年度蒸发量、地温、降水量、气压、相对湿度、日照时数 、气温、风速8个气象…...
链表习题-力扣oj (附加思路版)
LCR 140. 训练计划 IIhttps://leetcode.cn/problems/lian-biao-zhong-dao-shu-di-kge-jie-dian-lcof/ 给定一个头节点为 head 的链表用于记录一系列核心肌群训练项目编号,请查找并返回倒数第 cnt 个训练项目编号。 思路:双指针,快指针先走cnt…...
HNU-计算机网络-甘晴void学习感悟
前言 计算机网络其实我没太学懂, 仅从应试来说,考试成绩也不太好。 这也是为什么一直没有更新这一学科的学习感悟。 大三下还是有点闲,一周三天小长假,闲来无事还是给写了。 教材使用这本: 总领 期中考试 30% 期…...

混合输入矩阵乘法的性能优化
作者 | Manish Gupta OneFlow编译 翻译|宛子琳、杨婷 AI驱动的技术正逐渐融入人们日常生活的各个角落,有望提高人们获取知识的能力,并提升整体生产效率。语言大模型(LLM)正是这些应用的核心。LLM对内存的需求很高&…...

安卓Kotlin面试题 41-50
41、如何在 Kotlin 中实现 Builder 模式?首先,在大多数情况下,您不需要在 Kotlin 中使用构建器,因为我们有默认和命名参数,但如果您需要使用://add private constructor if necessary class Car( val model: String?,val year: Int) { private constructor(build…...

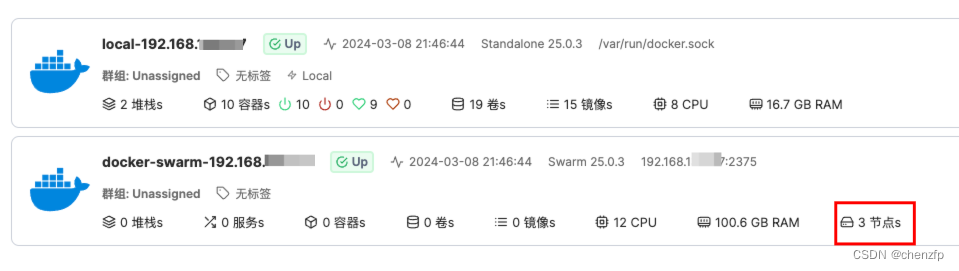
portainer管理远程docker和docker-swarm集群
使用前请先安装docker和docker-compose,同时完成docker-swarm集群初始化 一、portainer-ce部署 部署portainer-ce实时管理本机docker,使用docker-compose一键拉起 docker-compose.yml version: 3 services:portainer:container_name: portainer#imag…...

分销商城微信小程序:用户粘性增强,促进复购率提升
在数字化浪潮的推动下,微信小程序作为一种轻便、高效的移动应用形式,正成为越来越多企业开展电商业务的重要平台。而分销商城微信小程序的出现,更是为企业带来了前所未有的机遇。通过分销商城微信小程序,企业不仅能够拓宽销售渠道…...

深度学习与机器学习:互补共进,共绘人工智能宏伟蓝图
在人工智能的广阔天地中,深度学习与机器学习如同两支强大的队伍,各自闪耀着独特的光芒,却又携手共进,共同书写着智能的辉煌篇章。尽管深度学习是机器学习的一个分支,但它们在模型构建、特征提取以及应用场景等多个方面…...

Vue.js 实用技巧:深入理解 Vue.mixin
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

【Spring Boot 3】读取resource文件
【Spring Boot 3】读取resource文件 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花费或…...

BUUCTF:[MRCTF2020]ezmisc
题目地址:https://buuoj.cn/challenges#[MRCTF2020]ezmisc 下载附件打开是一张照片: 放到kali中发现crc校验错误,修改照片宽高: 保存即可发现flag flag为: flag{1ts_vEryyyyyy_ez!}...

2024 RubyMine 激活,分享几个RubyMine 激活的方案
文章目录 RubyMine 公司简介我这边使用RubyMine 的理由RubyMine 2023.3 最新变化AI Assistant 正式版对 AI 生成名称建议的支持改进了 Ruby 上下文单元测试生成 RailsRails 应用程序和引擎的自定义路径Rails 路径的自动导入对存储在默认位置之外的模型、控制器和邮件器的代码洞…...

Flutter使用auto_updater实现windows/mac桌面应用版本升级功能
因为windows应用一般大家都是从网上下载的,后期版本肯定会更新,那用flutter开发windows应用,怎么实现应用内版本更新功能了?可以使用auto_updater库, 这个插件允许 Flutter 桌面 应用自动更新自己 (基于 sparkle 和 wi…...

Python编程实验六:面向对象应用
目录 一、实验目的与要求 二、实验内容 三、主要程序清单和程序运行结果 第1题 第2题 四、实验结果分析与体会 一、实验目的与要求 (1)通过本次实验,学生应掌握类的定义与对象的创建、类的继承与方法的覆盖; (2…...

Vue3中的ref和reactive
今天在写前端, 用的是Vue3, 其实之前也有写过一些前端, 但是涉及不深, 差不多是基础的水平, 然后现在想跟进下Vue3, 就有点吃力得紧, 就单单一个变量的引用, 就折腾得不轻࿰…...

第二十节 Java 正则表达式
正则表达式定义了字符串的模式。 正则表达式可以用来搜索、编辑或处理文本。 正则表达式并不仅限于某一种语言,但是在每种语言中有细微的差别。 Java正则表达式和Perl的是最为相似的。 java.util.regex包主要包括以下三个类: Pattern类:…...

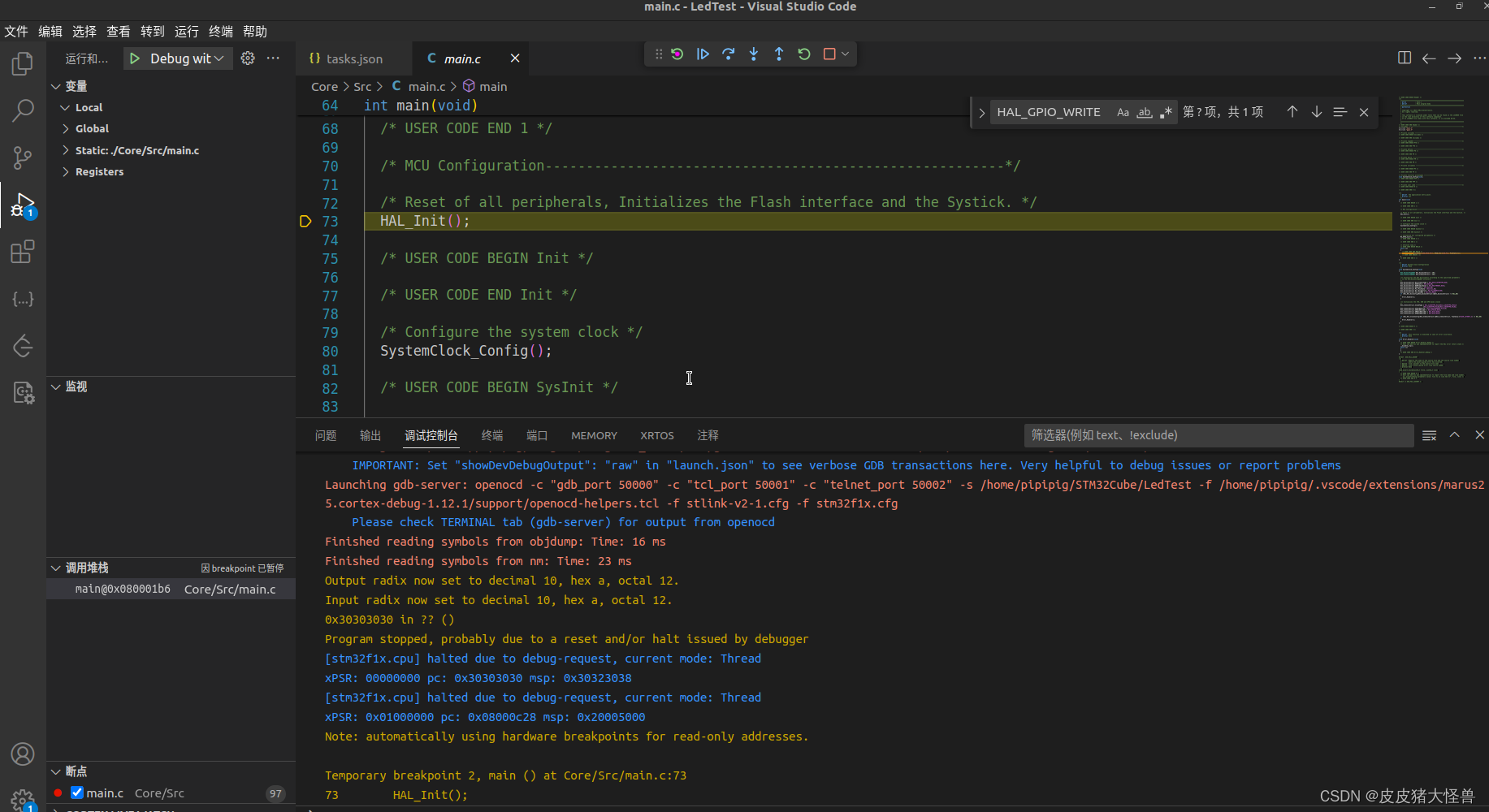
ubuntu下vscode+STM32CubeMX+openocd+stlinkv2搭建STM32开发调试下载环境
1、换源 清华源 # 默认注释了源码镜像以提高 apt update 速度,如有需要可自行取消注释 deb https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ jammy main restricted universe multiverse # deb-src https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ jammy main restr…...

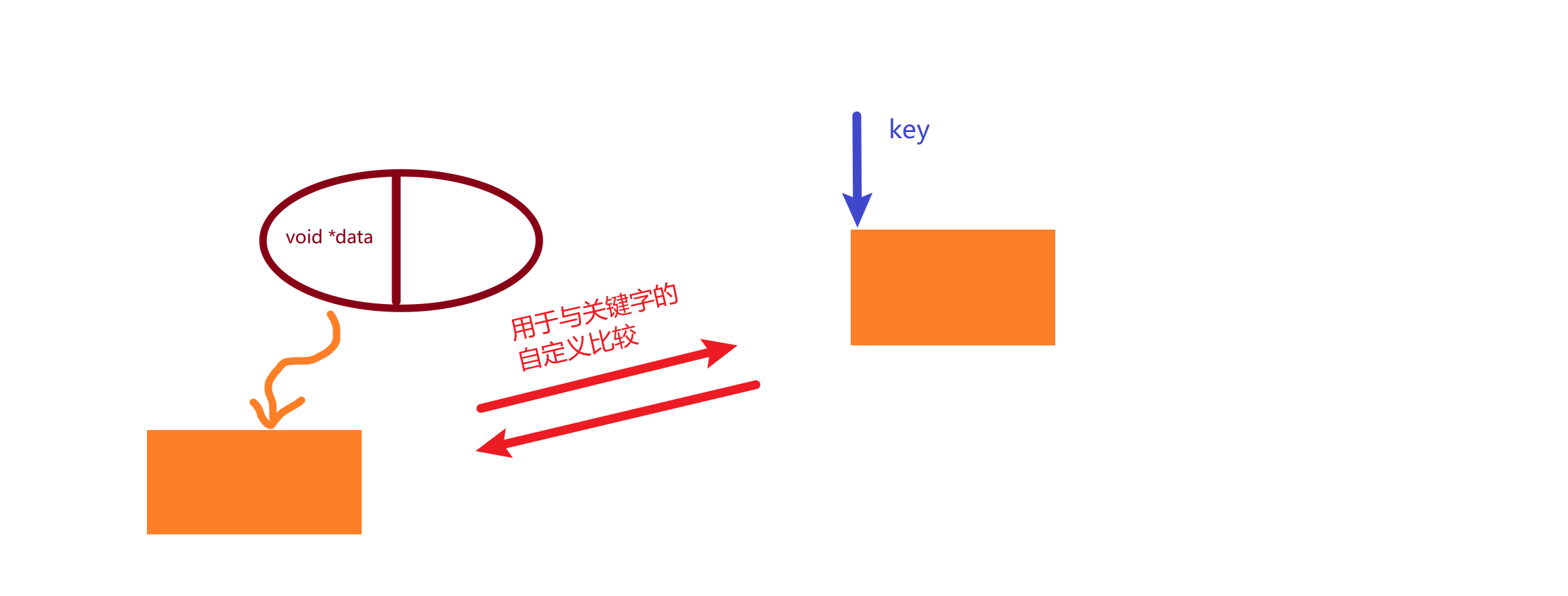
【嵌入式高级C语言】9:万能型链表懒人手册
文章目录 序言单向不循环链表拼图框架搭建 - Necessary功能拼图块1 创建链表头信息结构体 - Necessary2 链表头部插入 - Optional3 链表的遍历 - Optional4 链表的销毁 - Necessary5 链表头信息结构体销毁 - Necessary6 获取链表中节点的个数 - Optional7 链表尾部插入 - Optio…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
