“大数据时代下的地理信息可视化:ECharts地图和数据面板实践“
数据可视化是一种数据分析技术,它通过将数据转化为图形或图表等可视化方式,以便更好地理解和解释数据。在实际应用中,数据可视化被广泛用于数据监控、业务分析、决策支持等领域。而ECharts是一款优秀的数据可视化工具,它具有丰富的图表类型、简单易用的API、灵活的配置选项等特点,可以帮助开发者轻松地构建各种类型的数据可视化面板。
本篇博客将介绍如何使用ECharts打造一个数据可视化面板,从基础概念入手,逐步实现一个功能强大的数据可视化面板。
目录
一、了解ECharts
二、数据可视化面板的构建
1. 准备工作
2. 绘制柱状图
3. 绘制饼图
4.绘制折线图
5. ECharts中的地图组件
1. 准备地图数据
2.初始化ECharts
3. 引入ECharts库
4. 配置地图数据
5. 配置图表样式
一、了解ECharts
ECharts是百度开发的一款优秀的数据可视化工具,它提供了各种类型的图表,包括线性图、柱状图、饼图、散点图、雷达图、地图等,可以满足各种数据可视化需求。ECharts使用JavaScript语言编写,支持多种数据格式,包括JSON、XML、CSV等,支持响应式布局,能够自适应不同的设备和屏幕大小。
ECharts的主要特点如下:
1.丰富的图表类型:ECharts提供了多种类型的图表,包括线性图、柱状图、饼图、散点图、雷达图、地图等。
2.简单易用的API:ECharts的API非常简单易用,开发者只需要按照文档中的要求传入相应的数据即可。
3.灵活的配置选项:ECharts提供了丰富的配置选项,开发者可以通过配置选项来调整图表的样式和布局。
4.支持多种数据格式:ECharts支持多种数据格式,包括JSON、XML、CSV等。
5.响应式布局:ECharts能够自适应不同的设备和屏幕大小。
二、数据可视化面板的构建
为了更好地展示ECharts的强大功能,我们将使用ECharts构建一个数据可视化面板,展示某公司在不同地区的销售情况。
1. 准备工作
在开始构建数据可视化面板之前,我们需要进行一些准备工作,包括:
(1)安装ECharts:首先,我们需要在项目中引入ECharts,可以通过npm或CDN的方式引入,这里我们选择通过CDN引入。在html文件中添加以下代码:
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.3.1/echarts.min.js"></script>
(2)准备数据:在构建数据可视化面板之前,
我们需要准备好相应的数据。在本篇博客中,我们假设有一个公司,它在中国的各个省份都有销售业务,我们需要使用这些销售数据构建数据可视化面板。
假设我们已经收集了一段时间内该公司在中国各个省份的销售数据,数据包含以下字段:
- 省份:表示销售发生的省份。
- 销售额:表示销售的金额,单位为万元。
- 客户数:表示销售的客户数。
接下来,我们将使用这些数据来构建数据可视化面板。
2. 绘制柱状图
首先,我们将使用柱状图来展示不同省份的销售额。在html文件中添加一个div容器,用于显示柱状图,代码如下:
<div id="bar-chart" style="width: 800px;height: 600px;"></div>
接下来,在JavaScript文件中编写代码,使用ECharts绘制柱状图。代码如下:
// 获取div容器
var chart = echarts.init(document.getElementById('bar-chart'));// 定义数据
var data = [{name: '北京', value: 120},{name: '上海', value: 80},{name: '广东', value: 200},{name: '浙江', value: 150},{name: '四川', value: 100},{name: '湖南', value: 80},{name: '江苏', value: 130},{name: '福建', value: 90},{name: '辽宁', value: 70},{name: '河南', value: 120}
];// 配置选项
var option = {title: {text: '不同省份的销售额'},tooltip: {},xAxis: {type: 'category',data: data.map(function(item) {return item.name;})},yAxis: {},series: [{type: 'bar',data: data.map(function(item) {return item.value;})}]
};// 使用配置项绘制图表
chart.setOption(option);
代码解释:
首先,我们通过echarts.init()方法获取div容器,创建一个ECharts实例。
然后,定义了数据变量data,它是一个包含多个对象的数组,每个对象表示一个省份的销售额。
接下来,我们定义了一个option变量,它是一个配置选项对象,用于设置图表的样式和布局。
在option对象中,我们设置了图表的标题和提示框。
然后,我们设置了x轴和y轴的样式,其中x轴使用了category类型,表示离散的数据。
最后,我们设置了一个series对象,用于设置图表的系列,这里我们使用了柱状图系列。在series对象中,我们使用了data.map()方法将数据中的
销售额提取出来,作为柱状图的数据。通过type属性设置图表的类型为柱状图。
最后,我们通过chart.setOption(option)方法将配置选项应用到图表中,完成柱状图的绘制。
3. 绘制饼图
接下来,我们将使用饼图来展示不同省份的销售额占比。在html文件中添加一个div容器,用于显示饼图,代码如下:
<div id="pie-chart" style="width: 800px;height: 600px;"></div>
接下来,在JavaScript文件中编写代码,使用ECharts绘制饼图。代码如下:
// 获取div容器
var chart = echarts.init(document.getElementById('pie-chart'));// 定义数据
var data = [{name: '北京', value: 120},{name: '上海', value: 80},{name: '广东', value: 200},{name: '浙江', value: 150},{name: '四川', value: 100},{name: '湖南', value: 80},{name: '江苏', value: 130},{name: '福建', value: 90},{name: '辽宁', value: 70},{name: '河南', value: 120}
];// 配置选项
var option = {title: {text: '不同省份的销售额占比'},tooltip: {},series: [{type: 'pie',data: data}]
};// 使用配置项绘制图表
chart.setOption(option);
代码解释:
首先,我们通过echarts.init()方法获取div容器,创建一个ECharts实例。
然后,定义了数据变量data,它是一个包含多个对象的数组,每个对象表示一个省份的销售额。
接下来,我们定义了一个option变量,它是一个配置选项对象,用于设置图表的样式和布局。
在option对象中,我们设置了图表的标题和提示框。
然后,我们设置了一个series对象,用于设置图表的系列,这里我们使用了饼图系列。在series对象中,我们使用了原始数据作为饼图的数据。
最后,我们通过chart.setOption(option)方法将配置选项应用到图表中,完成饼图的绘制。
4.绘制折线图
最后,我们将使用折线
图来展示数据的趋势。折线图是一种常见的可视化方式,可以清晰地呈现数据的变化趋势和波动情况。
首先,我们需要修改之前的HTML代码,添加一个折线图容器:
<div id="line-chart" style="width: 100%; height: 400px;"></div>
然后,在JavaScript代码中,添加以下代码:
// 绘制折线图
var lineChart = echarts.init(document.getElementById('line-chart'));
var lineOption = {title: {text: '数据趋势图'},tooltip: {},legend: {data:['数据']},xAxis: {data: date},yAxis: {},series: [{name: '数据',type: 'line',data: data}]
};
lineChart.setOption(lineOption);
这段代码与绘制柱状图的代码类似,也是先获取折线图容器,然后定义一个选项对象,并将数据传递给选项对象中的配置。在这里,我们定义了一个包含title、tooltip、legend、xAxis、yAxis和series等配置的选项对象,其中xAxis配置为日期数据,yAxis配置为空,series配置为包含数据的折线图系列。最后,我们调用setOption()方法将选项对象应用于折线图容器中。
5. ECharts中的地图组件
1. 准备地图数据
在创建地图可视化之前,我们需要准备相应的地理数据。ECharts中的地图组件支持多种地图类型,包括全国、省份、城市等行政区划,以及世界地图、各大洲地图等全球范围的地图。我们可以从ECharts官方提供的地图数据仓库中获取到各种类型的地图数据,也可以自行创建和导入地图数据。这里我们以中国地图为例,从官方地图数据仓库中下载并引入中国地图数据。
下载地址:https://github.com/apache/echarts/tree/master/map/data
下载完成后,将下载的文件解压,将china.js和china.json两个文件复制到项目中,这两个文件就是中国地图的数据文件。
2.初始化ECharts
在HTML文件中,使用以下代码初始化ECharts:
var myChart = echarts.init(document.getElementById('mapContainer'));
其中,mapContainer是HTML页面中用于容纳地图的div元素的id。
3. 引入ECharts库
在HTML文件中,我们需要引入ECharts库。
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js"></script>
4. 配置地图数据
接下来,需要使用以下代码配置地图数据:
var chinaMapData = JSON.parse('地图数据的JSON字符串');
echarts.registerMap('china', chinaMapData);其中,chinaMapData是我们从文件中读取的中国地图数据。
5. 配置图表样式
然后,需要配置图表的样式,例如地图的背景色、边框颜色、文字颜色等。以下是一些常见的配置项:
option = {backgroundColor: '#404a59',geo: {map: 'china',roam: true,label: {normal: {show: true,textStyle: {color: 'rgba(0,0,0,0.4)'}},emphasis: {textStyle: {color: 'rgba(0,0,0,0.9)'}}},itemStyle: {normal: {borderColor: 'rgba(0,0,0,0.2)'},emphasis: {areaColor: '#2a333d',shadowOffsetX: 0,shadowOffsetY: 0,shadowBlur: 20,borderWidth: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
};// 将配置项设置到 map 上
myChart.setOption(option);
在上述代码中,我们使用了`geo`组件来绘制地图,并通过`map`属性指定要使用的地图类型为'china'。接着,我们设置了`itemStyle`属性来设置地图各个区域的样式,包括边框颜色和高亮时的样式。最后,将配置项设置到图表实例上即可。在以上步骤完成后,运行代码,即可看到中国地图的展示效果。在地图上可以通过鼠标滚轮来放大或缩小,也可以拖动地图来移动位置。此外,还可以将鼠标移动到各个省份上,查看该省份的详细信息。
综上所述,使用 ECharts 的地图组件可以方便地展示各个区域的数据分布情况,具有直观、易懂、美观等优点,是数据可视化中常用的一种方式。
相关文章:

“大数据时代下的地理信息可视化:ECharts地图和数据面板实践“
数据可视化是一种数据分析技术,它通过将数据转化为图形或图表等可视化方式,以便更好地理解和解释数据。在实际应用中,数据可视化被广泛用于数据监控、业务分析、决策支持等领域。而ECharts是一款优秀的数据可视化工具,它具有丰富的…...

MySQL数据库基础
目录 数据库介绍 什么是数据库 数据库的分类 1. 数据库的操作 创建数据库 显示数据库 使用数据库 删除数据库 2. 表的操作 创建表 删除表 3. 常用数据类型 插入数据 查询数据 从本篇起就又要开始新的篇章了,数据结构初级阶段的就告一段落了࿰…...

近自由电子近似
假设 potential 的变化是非常小的 我们可以找到一条平均线 代表的就是我们的平均值 这样我们用原来的 就可以得到一个 和平均的这条线相比,上下变化不大,这个对我们薛定谔方程求解能带来很大的便利 我们就可以得到一个平均势场 这样的话,…...

【JavaWeb】从输入URL到展示出页面的过程
目录 DNS域名解析 检查hosts文件 查询缓存 查询本地DNS服务器 编辑查询根域名服务器等 三次握手建立连接 发送请求 响应请求 页面渲染 断开连接 这些过程简单的理解为先找到某人地址,给他发送消息可以去他家拿东西吗?他同意后拿到他的东西在…...
)
华为OD机试真题Java实现【数字涂色】真题+解题思路+代码(20222023)
数字涂色 题目 疫情过后,希望小学终于又重新开学了,三年二班开学第一天的任务是将后面的黑板报重新制作。黑板上已经写上了N个正整数,同学们需要给这每个数分别上一种颜色。为了让黑板报既美观又有学习意义,老师要求同种颜色的所有数都可以被这种颜色中最小的那个数整除。…...

Log Structure Merge Tree
LSM是一种基于日志追加写的数据结构,非常适合为具有高写入数据提供索引访问 LSM基于以下前提 内存读写速度远高于磁盘,但内存有限磁盘顺序读写速度远高于随机读写 结构 WAL WAL(write-ahead log)是用于在系统错误时提供持久化,在写入数据…...

Python QT5设计UI界面教程
简介:PyQT5开发常用知识,零基础上手,需配合我之前写的博文,配置好QT设计工具和ui文件转py文件的工具。博文为:使用Python PyQt5实现一个简单的图像识别软件;页面效果如下: 1.设计菜单栏 Contai…...

uniapp系列-图文并茂手把手教你hbuilder进行uniapp云端打包 - 安心打包
什么是安心打包 提交App的模块配置信息到云端,在云端打包机生成原生代码包 为什么使用云打包 更安全:打包时不提交应用代码、证书等信息更快速:非首次打包时不用提交云端打包机排队等待,本地直接出包省流量:减少了打…...

【精品】SpringBoot中基于拦截器实现登录验证功能
拦截器简介 拦截器是属于springmvc体系的,只能拦截controller的请求。拦截器(Interceptor)是一种动态拦截方法调用的机制,在SpringMVC中动态拦截控制器方法的执行。 Interceptor 作用 日志记录:记录请求信息的日志&…...

哈工大服务科学与工程第一章作业
服务的概念服务是个非常广义的概念——涉及到经济、管理、业务、IT领域以下是一些各方对服务的定义:服务是一方向另一方提供的任意活动和好处。它是不可触知的,不形成任何所有权问题,其生产可能与物质产品有关,也可能无关。服务是…...

SpringMVC源码:参数解析、方法调用与返回值处理
参考资料: 《SpringMVC源码解析系列》 《SpringMVC源码分析》 《Spring MVC源码》 写在开头:本文为个人学习笔记,内容比较随意,夹杂个人理解,如有错误,欢迎指正。 前文: 《SpringMVC源码&a…...

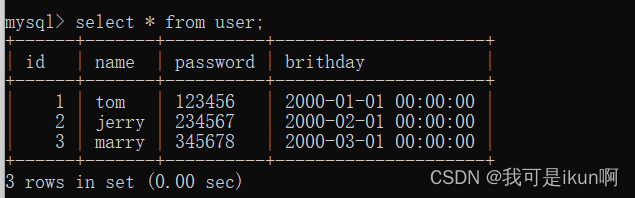
【MySQL】表的数据处理
哈喽,大家好!我是保护小周ღ,本期为大家带来的是 MySQL 数据表中数据的基本处理的操作,数据表的增删改查,更多相关知识敬请期待:保护小周ღ *★,*:.☆( ̄▽ ̄)/$:*.★*一、 添加数据&a…...

反思当下所处的环境,有没有让你停滞不前、随波逐流
环境对人的影响真的很大,小时候的环境、长大后的环境、工作环境、生活环境、好的环境、差的环境......我们都生活在一定的环境中所以既是环境的产物,又是环境的创造者与改造者。我们与环境的关系是相辅相成的我们的生活和工作当中接触到的人或事或物&…...
后端-签到成功)
小程序(十四)后端-签到成功
文章目录一、持久层1、CheckinMapper.xml2、CheckinMapper.java3、TbHolidaysDao.xml4、TbHolidaysDao.java5、TbWorkdayDao.xml6、TbWorkdayDao.java二、业务层1、 CheckinService.java三、conroller层1、编写 TbUserDao.xml 文件,查询员工的入职日期。2、编写 TbU…...

X264简介-Android使用(一)
X264 简介及使用 1、简介 2、环境搭建 3、使用 4、小结 简介 官网连接:https://www.videolan.org/developers/x264.html 官方文档:https://wiki.videolan.org/Category:X264/ x264是用于编码H.264/MPEG-4 AVC视频流的免费软件库。它世界上最流行的…...

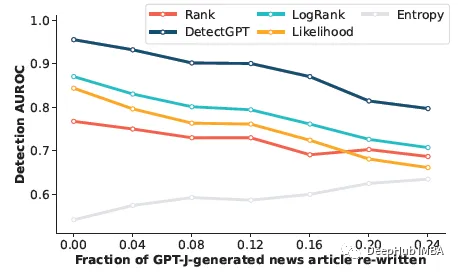
DetectGPT:使用概率曲率的零样本机器生成文本检测
DetectGPT的目的是确定一段文本是否由特定的llm生成,例如GPT-3。为了对段落 x 进行分类,DetectGPT 首先使用通用的预训练模型(例如 T5)对段落 ~xi 生成较小的扰动。然后DetectGPT将原始样本x的对数概率与每个扰动样本~xi进行比较。…...

【深度学习】BERT变体—BERT-wwm
1.BERT-wwm 1-1 Whole Word Masking Whole Word Masking (wwm)是谷歌在2019年5月31日发布的一项BERT的升级版本,主要更改了原预训练阶段的训练样本生成策略。 原有基于WordPiece的分词方式会把一个完整的词切分成若干个子词,在生成训练样本时ÿ…...
)
【华为OD机试真题 java、python、c++】优秀学员统计【2022 Q4 100分】(100%通过)
代码请进行一定修改后使用,本代码保证100%通过率。本文章提供java、python、c++三种代码 题目描述 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。 每个员工会对应一个id,每天的打卡记录记录当…...

JavaScript里的循环方法:forEach,for-in,for-of
文章目录forEach循环for–in循环for-of循环for-of循环使用例子:循环一个数组(Array):循环一个字符串:循环一个类型化的数组(TypedArray):循环一个Map:循环一个 Set:循环一个 DOM collection循环一个拥有enumerable属性的对象循环一个生成器(g…...

汽车标定知识整理(二):CCP报文基本命令介绍
目录 一、基本命令 CRO命令报文的基本命令表: 二、基本命令与可选命令帧格式介绍 1、CONNECT——建立连接(0x01) 2、GET_CPP_VERSION——获取CCP版本(0x1B) 3、SET_MTA——设置内存传输地址(0x02&#…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

RKNN开发环境搭建2-RKNN Model Zoo 环境搭建
目录 1.简介2.环境搭建2.1 启动 docker 环境2.2 安装依赖工具2.3 下载 RKNN Model Zoo2.4 RKNN模型转化2.5编译C++1.简介 RKNN Model Zoo基于 RKNPU SDK 工具链开发, 提供了目前主流算法的部署例程. 例程包含导出RKNN模型, 使用 Python API, CAPI 推理 RKNN 模型的流程. 本…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...

【SSM】SpringMVC学习笔记7:前后端数据传输协议和异常处理
这篇学习笔记是Spring系列笔记的第7篇,该笔记是笔者在学习黑马程序员SSM框架教程课程期间的笔记,供自己和他人参考。 Spring学习笔记目录 笔记1:【SSM】Spring基础: IoC配置学习笔记-CSDN博客 对应黑马课程P1~P20的内容。 笔记2…...

JS的传统写法 vs 简写形式
一、条件判断与逻辑操作 三元运算符简化条件判断 // 传统写法 let result; if (someCondition) {result yes; } else {result no; }// 简写方式 const result someCondition ? yes : no;短路求值 // 传统写法 if (condition) {doSomething(); }// 简写方式 condition &…...
