世界那么大,你哪都别去了,来我带你了解CSS3 (二)
文章目录
- ❤️🔥CSS文档流
- ❤️🔥CSS浮动
- ❤️🔥CSS定位
- ❤️🔥CSS媒体查询
❤️🔥CSS文档流

文档流是文档中可显示对象在排列时所占用的位置/空间。
例如:块元素自上而下摆放,内联元素,从左到右摆放标准流里面的限制非常多,导致很多页面效果无法实现。
⭕高矮不齐,底边对齐
⭕ 空白折叠现象
① 无论多少个空格、换行、tab,都会折叠为一个空格。
② 如果我们想让img标签之间没有空隙,必须紧密连接。
文档流产生的问题
高矮不齐,底边对齐

<span>我是文本内容</span>
<img src="1.jpg" alt="">
img{width: 200px;
}
空格折叠

<span>我是文本 内容</span>
<img src="1.jpg" alt="">
img{width: 200px;
}
元素无空隙

<span>我是文本内容</span>
<img src="1.jpg" alt=""><img src="1.jpg"
alt="">
img{width: 200px;
}
如果我们现在就要并排顶部对齐,那该怎么办呢?办法是:移民!脱离标准流!
脱离文档流
使⼀个元素脱离标准文档流有三种方式
① 浮动
② 绝对定位
③ 固定定位
❤️🔥CSS浮动

浮动的定义
float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的原理
① 浮动以后使元素脱离了文档流
② 浮动只有左右浮动,没有上下浮动
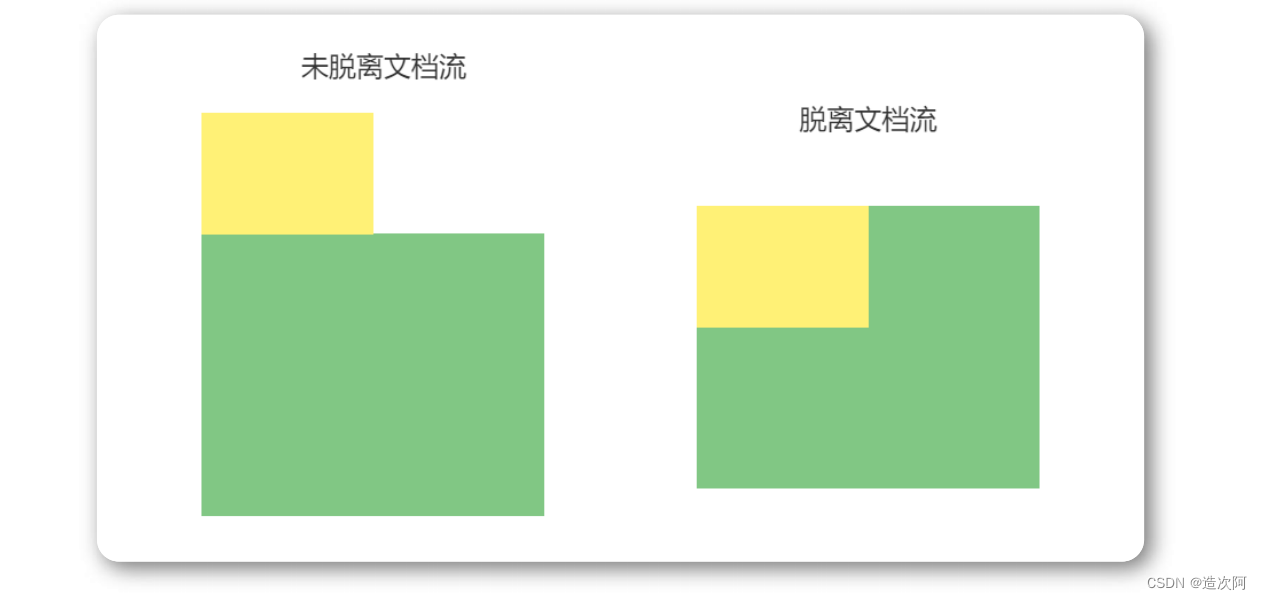
元素向左浮动
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象。

<div class="box"></div>
<div class="container"></div>
.container{width: 200px;height: 200px;background-color: #81c784;
}
.box{width: 100px;height: 100px;background-color: #fff176;float: left;
}
元素向右浮动

<div class="box"></div>
<div class="container"></div>
.container{width: 200px;height: 200px;background-color: #81c784;
}
.box{width: 100px;height: 100px;background-color: #fff176;float: right;
}
所有元素向左浮动
当所有元素同时浮动的时候,会变成水平摆放,向左或者向右。

<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 0 5px;
}
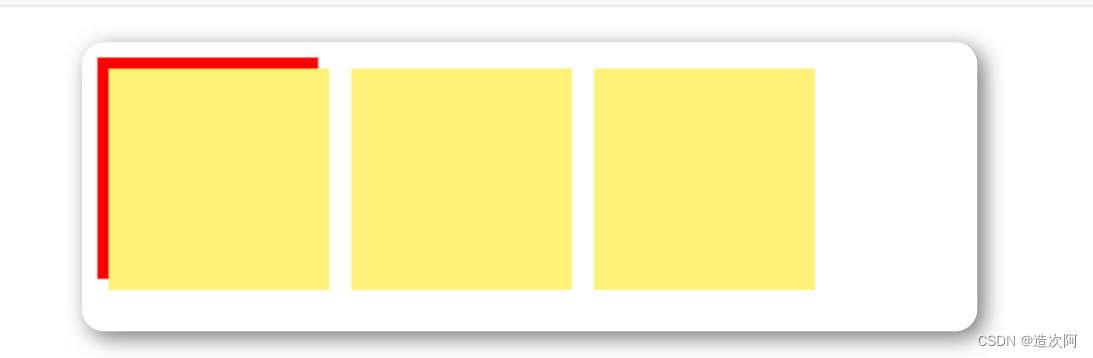
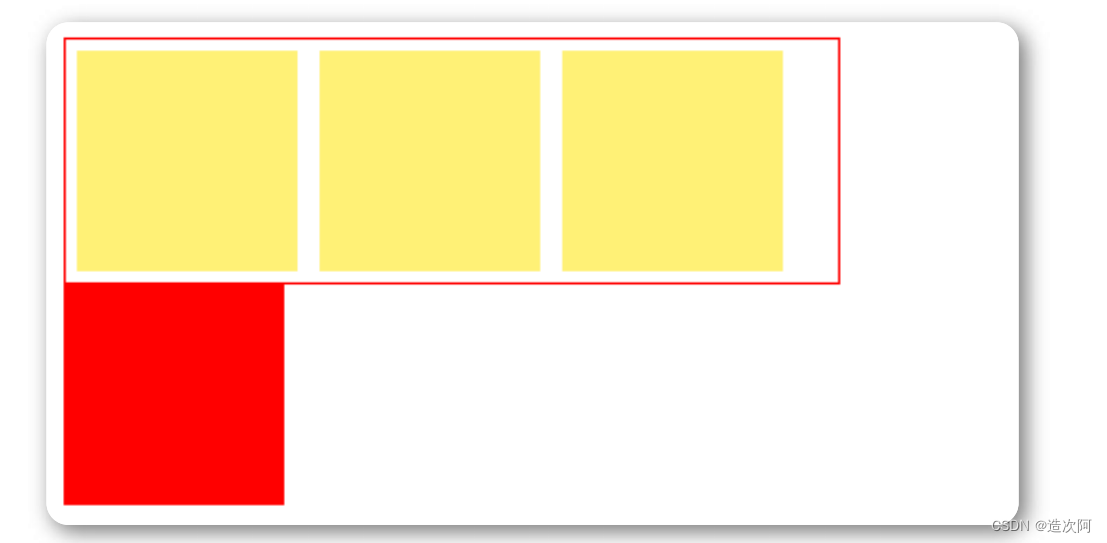
当容器不足时
当容器不足以横向摆放内容时候,会在下一行摆放。

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
.container{width: 250px;height: 300px;border: 1px solid red;}.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;}
清除浮动

浮动副作用
当元素设置float浮动后,该元素就会脱离文档流,并向左/向右浮动。
① 浮动元素会造成父元素高度塌陷
② 后续元素会受到影响

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
.container{border: 1px solid red;}.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;}

<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="nav"></div>
.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;
}
.nav{width: 100px;height: 100px;background-color: red;
}清除浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用。
解决方案有很多种:
① 父元素设置高度
② 受影响的元素增加clear属性
③ overflow清除浮动
④ 伪对象方式
父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小。

<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
.container{height: 300px;width: 350px;border: 1px solid red;}.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;}
overflow清除浮动
如果有父级塌陷,并且同级元素也收到了影响,可以使用 overflow 清除浮动。
这种情况下,父布局不能设置高度,父级标签的样式里面加: overflow:hidden;clear: both;

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
<div class="nav"></div>
.container{width: 350px;border: 1px solid red;overflow: hidden;clear: both;
}
.box{width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;
}
.nav{width: 100px;height: 100px;background-color: red;
}伪对象方式
如果有父级塌陷,并且同级元素也收到了影响,还可以使用伪对象方式处理。
为父标签添加伪类 after ,设置空的内容,并且使用 clear:both;这种情况下,父布局不能设置高度。

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>
<div class="nav"></div>
.container {width: 350px;border: 1px solid red;}
.container::after {content: "";display: block;clear: both;}
.box {width: 100px;height: 100px;background-color: #fff176;float: left;margin: 5px;}
.nav {width: 100px;height: 100px;background-color: red;}❤️🔥CSS定位

定义
position 属性指定了元素的定位类型
| 值 | 描述 |
|---|---|
| relative | 相对定位 |
| absolute | 绝对定位 |
| flxed | 固定定位 |
其中,绝对定位和固定定位会脱离文档流。
设置定位之后:可以使用四个方向进行调整位置: left、top、right、bot tom
相对定位
<div class="box"></div>
.box{width: 200px;height: 200px;background-color: red;position: relative;left: 100px;
}
绝对定位
<div class="box1"></div>
<div class="box2"></div>
.box1{width: 200px;height: 200px;background-color: red;position:absolute;left: 50px;
}
.box2{width: 300px;height: 300px;background-color: green;
}
固定定位
<div class="box1"></div>
<div class="box2"></div>
.box1{width: 200px;height: 200px;background-color: red;position:fixed;left: 50px;
}
.box2{width: 300px;height: 300px;background-color: green;
}● 设置定位之后,相对定位和绝对定位他是相对于具有定位的父级元素进行位置调整,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档。
<div class="container"><div class="box"></div>
</div>
.container{width: 300px;height: 300px;background-color: #666;position: relative;left: 200px;
}
.box{width: 200px;height: 200px;background-color: red;position:absolute;
}Z-index
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
<div class="box1"></div>
<div class="box2"></div>.box1{width: 200px;height: 200px;background-color: red;position:absolute;z-index: 2;
}
.box2{width: 300px;height: 300px;background-color: green;position:absolute;z-index: 1;
}
❤️🔥CSS媒体查询

媒体查询能使页面在不同在终端设备下达到不同的效果。
媒体查询会根据设备的大小自动识别加载不同的样式。
设置meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放。在“head”标签里,加入这个meta标签。
<meta name="viewport" content="width=devicewidth, initial-scale=1,maximum-scale=1, userscalable=no">
参数解释
① width = device-width 宽度等于当前设备的宽度。
② initial-scale 初始的缩放比例(默认设置为1.0)。
③ maximum-scale 允许用户缩放到的最大比例(默认设置为1.0)。
④ user-scalable 用户是否可以手动缩放(默认设置为no)。
媒体查询语法
@media screen and (max-width: 768px) {/* 设备小于768px加载样式 */body{background-color: red;}
}
@media screen and (max-width: 992px) and
(min-width: 768px) {/* 设备小于768px但小于992px加载样式 */body{background-color: pink;}
}
@media screen and (min-width: 992px) {/* 设备大于992px加载样式 */body{background-color: green;}
}
相关文章:

世界那么大,你哪都别去了,来我带你了解CSS3 (二)
文章目录❤️🔥CSS文档流❤️🔥CSS浮动❤️🔥CSS定位❤️🔥CSS媒体查询❤️🔥CSS文档流 文档流是文档中可显示对象在排列时所占用的位置/空间。 例如:块元素自上而下摆放,内…...

2023年再不会Redis,就要被淘汰了
目录专栏导读一、同样是缓存,用map不行吗?二、Redis为什么是单线程的?三、Redis真的是单线程的吗?四、Redis优缺点1、优点2、缺点五、Redis常见业务场景六、Redis常见数据类型1、String2、List3、Hash4、Set5、Zset6、BitMap7、Bi…...

Java SPI机制了解与应用
1. 了解SPI机制 我们在平时学习和工作中总是会听到Java SPI机制,特别是使用第三方框架的时候,那么什么是SP机制呢?SPI 全称 Service Provider Interface,是 Java 提供的一套用来被第三方实现或者扩展的接口,它可以用来…...

vue实现输入框中输完后光标自动跳到下一个输入框中
前言 最近接到这么一个需求,做一个安全码的输入框,限制为6位数,但是每一个写入的值都是一个输入框,共计6个输入框,当前输入框写入值后,光标自动跳到下一个输入框中,删除当前输入框写入的值后再自…...

如何构建 C 语言编译环境?
C语言是一种通用的编程语言,它是由Dennis Ritchie于20世纪70年代初在贝尔实验室开发的。C语言的设计目标是提供一种结构化、高效、可移植的编程语言,以支持系统编程和应用程序开发。C语言广泛用于开发操作系统、网络设备、游戏、嵌入式系统、桌面应用程序…...

电子台账:模板制作之一——列过滤(水平过滤)
1 简介列过滤即水平过滤。一般情况下,企业数据源文件中有很多数据列,其中大部分数据列中的数据对电子台账来说是没有用的。列过滤就是确定企业数据文件的哪几列有用,以及有用的列分别对应到台账(模板)的哪一列。列过滤…...

【java】Java连接mysql数据库及mysql驱动jar包下载和使用
文章目录JDBCJDBC本质:JDBC作用:跟数据库建立连接发送 SQL 语句返回处理结果操作流程和具体的连接步骤如下:操作步骤:需要导入驱动jar包 mysql-connector-java-8.0.22.jar注册驱动获取数据库连接对象 Connection定义sql获取执行sq…...

Mysql八股文
Mysql八股文 数据库的三范式是什么 第一范式:列不可再分第二范式:行可以唯一区分,主键约束第三范式:表的非主属性不能依赖与 其他表的非主属性 外键约束且三大范式是一级一级依赖的,第二范式建立在第一范式上&#x…...

解析Android ANR问题
一、ANR介绍 ANR 由消息处理机制保证,Android 在系统层实现了一套精密的机制来发现 ANR,核心原理是消息调度和超时处理。ANR 机制主体实现在系统层,所有与 ANR 相关的消息,都会经过系统进程system_server调度,具体是ActivityManagerService服务,然后派发到应用进程完成对…...

ESP32设备驱动-MicroSD Card驱动
MicroSD Card驱动 1、SDCard介绍 SD卡是Secure Digital Card卡的简称,直译成汉语就是“安全数字卡”,是由日本松下公司、东芝公司和美国SANDISK公司共同开发研制的全新的存储卡产品。SD存储卡是一个完全开放的标准(系统),多用于MP3、数码摄像机、数码相机、电子图书、AV器…...

XC7K160T-1FBG484I、XC7A100T-2CSG324I FPGA可编程门阵列 PDF规格书
1、XC7K160T-1FBG484I说明:Kintex-7 FPGA有-3、-2、-1、-1L和-2L速度等级,其中-3具有最高的性能。-2L器件被筛选为较低的最大静态功率,并且可以在较低的核心电压下运行,以获得比-2器件更低的动态功率。-2L工业(I)温度器件仅在VCCI…...

基于HD-RK3568-IO评估板的读写速度测试报告
1. 测试对象HD-RK3568-IOT 底板基于HD-RK3568-CORE工业级核心板设计(双网口、双CAN、5路串口),接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。适用于工业自动化控制、人机界面、中小型医疗分析器…...

jconsole远程linux下的tomcat
修改Tomcat的配置 进去 Tomcat 安装目录下的 bin 目录,编辑 catalina.sh vi catalina.sh定位到 ----- Execute The Requested Command ----------------------------------------- vi 编辑模式下,点击 Esc,输入 / ,然后粘贴 -…...

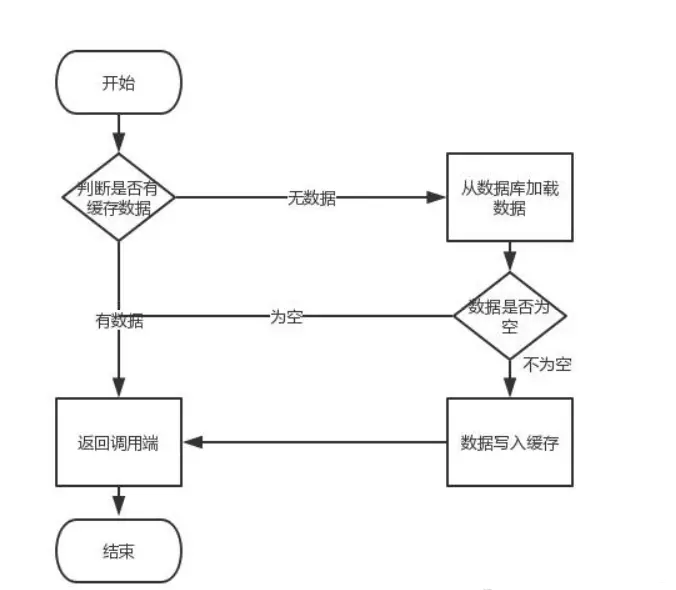
Redis和MySQL如何保持数据一致性?
在高并发的场景下,大量的请求直接访问MySQL很容易造成性能问题。所以,我们都会用Redis来做数据的缓存,削减对数据库的请求。但是,MySQL和Redis是两种不同的数据库,如何保证不同数据库之间数据的一致性就非常关键了。1.…...

频谱分析仪的工作原理
频谱分析仪是一种专门用于测量电信号频谱特征的精密仪器。它采用了一种将信号转换成频谱的方法,使得用户可以直观地了解信号的频谱密度,并通过分析频率分布来进行信号分析。频谱分析仪的工作原理基于傅里叶变换。傅里叶变换是一种将时间域信号转换为频率…...

docker项目自动化部署脚本(认真排版、工作积累)
要解决什么问题? 把日益复杂化、工程化的开发环境,以及生产环境,变得简单,自动化部署。 达到什么效果? 环境处处一致,并且自动化部署,提升生产力,又快又好。 当您更换电脑、更换…...

【经验分享】使用了6年的实时操作系统,是时候梳理一下它的知识点了 | 文末赠书4本
使用了6年的实时操作系统,是时候梳理一下它的知识点了 摘要: 本文简单介绍了博主学习操作系统的心路历程,同时还给大家总结了一下当下流行的几种实时操作系统,以及在工程中OSAL应该如何设计。希望对大家有所启发和帮助。 文章目录…...

蓝桥杯C/C++程序设计 往届真题汇总(进阶篇)
文章目录1. 最短路2. 数字三角形3. 递增序列4. 杨辉三角形5. 跳跃6. 路径7. 迷宫8. 装饰珠9. 明码10. 字串分值11. 作物杂交12. 承压计算13. 全球变暖14. 直线15. 平面切分1. 最短路 题目描述: 如下图所示,G是一个无向图,其中蓝色边的长度是…...

yocto 将kernel添加到rootfs
你的消息看起来又是一个搜索查询,关于如何在Yocto项目中将kernel添加到rootfs。根据我的搜索结果⁴,有两种方法可以实现这个目的:- 一种是在rootfs的bb文件中添加kernel-image和kernel-devicetree这两个软件包,这样就可以将内核镜…...

高通 Android10/12 4 6dof Camera+2RGBCamera异常处理经验总结
1 背景:此需求apk距离之前更改时间将近9个月,我们这边原来跟驱动那边对接指令和角度 后续没有改过,测试部说apk cameaid提示信息不正确。 2 原因:因为之前用的1.0基线(Android 10) 后面由于客户功能需求变更ÿ…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
