JavaScript基础五、语句
零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
JavaScript基础五、语句
1、表达式和语句
(1)表达式和语句
- 表达式:可以被求值的代码,JavaScript 引擎会将其计算出一个结果。
- 语句:一段可以执行的代码。
- 表达式和语句区别:
表达式:因为表达式可被求值,所以它可以写在赋值语句的右侧。语句:而语句不一定有值,所以比如 alert() for和break 等语句就不能被用于赋值。
(2)三大流程控制语句
-
顺序结构:从上往下
顺序执行代码 -
分支结构:根据条件
选择性执行代码-
If分支语句
-
三元运算符
-
switch 语句
-
-
循环结构:
重复执行代码- while循环
- for循环

2、分支语句
(1)if分支语句
-
if分支语句有三种使用:单分支、双分支、多分支
-
单分支使用语法:
-
括号内的条件为true时,进入大括号里执行代码
-
小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
-
如果大括号只有一个语句,大括号可以省略,但是,俺们不提倡这么做
-

if单分支语句案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>if单分支语句</title>
</head><body><script>// 单分支语句if (false) {console.log('执行语句1')}if (3 > 5) {console.log('执行语句2')}if (2 === '2') {console.log('执行语句3')}//1. 除了0 所有的数字都为真if (1) {console.log('执行语句4')}if (0) {console.log('执行语句5')}//2.除了 '' 所有的字符串都为真 trueif ('pink老师') {console.log('执行语句6')}if ('') {console.log('执行语句7')}//输入单分支判断// 1. 用户输入let score = +prompt('请输入成绩')// 2. 进行判断输出if (score >= 700) {alert('恭喜高考成功')}</script>
</body></html>
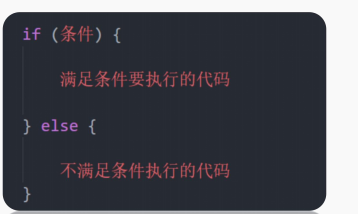
- 双分支使用语法:

if双分支语句案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>if双分支语句</title>
</head><body><script>// 1. 用户输入let uname = prompt('请输入用户名:')let pwd = prompt('请输入密码:')// 2. 判断输出if (uname === 'pink' && pwd === '123456') {alert('恭喜登录成功')} else {alert('用户名或者密码错误')}</script>
</body></html>
闰年案例如下:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>闰年案例</title>
</head><body><script>// 1. 用户输入let year = +prompt('请输入年份')// 2. 判断输出if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {alert(`${year}年是闰年`)} else {alert(`${year}年是平年`)}</script>
</body></html>
-
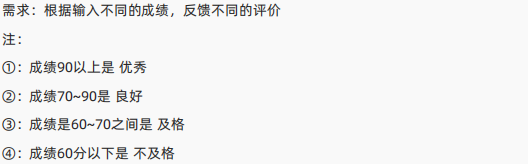
多分支使用语法:适合于有多个结果的时候, 比如学习成绩可以分为: 优 良 中 差
-
先判断条件1,若满足条件1就执行代码1,其他不执行
-
若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
-
若依然不满足继续往下判断,依次类推
-
若以上条件都不满足,执行else里的代码n
-
注:可以写N个条件,但这里演示只写2个
-

判断成绩案例案例如下:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>判断成绩案例</title>
</head><body><script>// 1. 用户输入let score = +prompt('请输入成绩:')// 2. 判断输出if (score >= 90) {alert('成绩优秀,宝贝,你是我的骄傲')} else if (score >= 70) {alert('成绩良好,宝贝,你要加油哦~~')} else if (score >= 60) {alert('成绩及格,宝贝,你很危险~')} else {alert('成绩不及格,宝贝,我不想和你说话,我只想用鞭子和你说话~')}</script>
</body></html>
(2)三元运算符
- 使用场景: 是比 if 双分支更简单的写法,能够满足简单双分支的需求
- 符号:? 与 : 配合使用
- 语法:

案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>三元运算符</title>
</head><body><script>// 三元运算符// 条件 ? 代码1 : 代码2// if双分支实现// if (3 < 5) {// alert('真的')// } else {// alert('假的')// }// 三元运算符3 < 5 ? alert('真的') : alert('假的')</script>
</body></html>
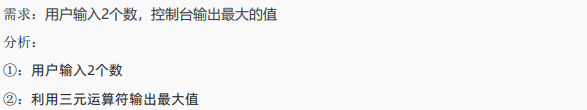
求最大值案例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>求最大值案例</title>
</head><body><script>// 1. 用户输入let num1 = +prompt('请您输入第一个数:')let num2 = +prompt('请您输入第二个数:')// 2. 判断输出-三元运算符num1 > num2 ? alert(`最大值是: ${num1}`) : alert(`最大值是: ${num2}`)</script>
</body></html>
数字补0案例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数字补0案例</title>
</head><body><script>// 1. 用户输入 let num = prompt('请您输入一个数字:')// 2. 判断输出- 小于10才补0num = num < 10 ? 0 + num : numalert(num)</script>
</body></html>
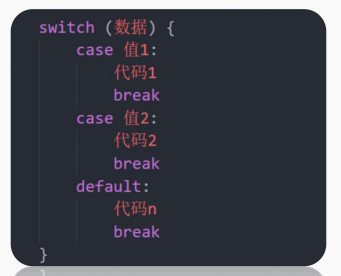
(5)switch语句
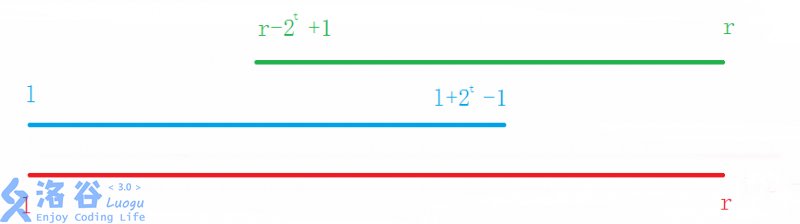
- 找到跟小括号里数据
全等的case值,并执行里面对应的代码 - 若没有全等
===的则执行default里的代码 - 例:数据若跟值2全等,则执行代码2

- 注意事项:
- switch case语句一般用于等值判断,不适合于区间判断,if适合区间判断
- switch case一般需要配合break关键字使用 没有break会造成case穿透,也就是从匹配到的值一直往下执行直到break或者结束。
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>switch选择语句</title>
</head><body><script>switch (2) {case 1:console.log('您选择的是1')break // 退出switchcase 2:console.log('您选择的是2')break // 退出switchcase 3:console.log('您选择的是3')break // 退出switchdefault:console.log('没有符合条件的')}</script>
</body></html>
简单计算器案例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简单计算器案例</title>
</head><body><script>// 1.用户输入 2个数字 + 操作符号 + - * / let num1 = +prompt('请您输入第一个数字:')let num2 = +prompt('请您输入第二个数字:')let sp = prompt('请您输入 + - * / 其中一个:')// 2. 判断输出switch (sp) {case '+':alert(`两个数的加法操作是${num1 + num2}`)breakcase '-':alert(`两个数的减法操作是${num1 - num2}`)breakcase '*':alert(`两个数的乘法操作是${num1 * num2}`)breakcase '/':alert(`两个数的除法操作是${num1 / num2}`)breakdefault:alert(`你干啥咧,请输入+-*/`)}</script>
</body></html>
3、循环语句
(1)断点调试
-
作用:学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
-
浏览器打开调试界面
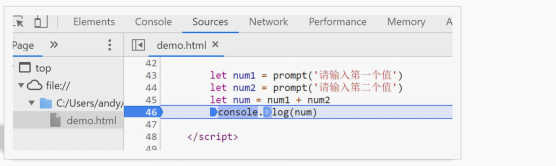
- 按F12打开开发者工具
- 点到sources一栏
- 选择代码文件
-
断点:在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来

(2)while循环
-
while循环: 就是在满足条件期间,重复执行某些代码。
-
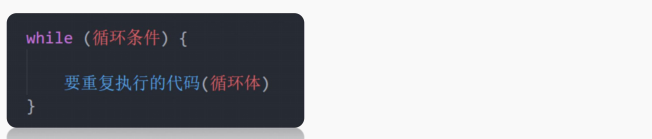
while 循环基本语法
-
跟if语句很像,都要满足小括号里的条件为true才会进入 循环体 执行代码
-
while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出

-
-
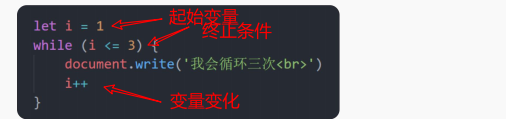
while 循环三要素:循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
-
变量起始值
-
终止条件(没有终止条件,循环会一直执行,造成死循环)
-
变量变化量(用自增或者自减)
-

案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>while循环</title>
</head><body><script>// // 1. 变量的起始值// let i = 1// // 2. 终止条件// while (i <= 3) {// document.write('我要循环三次 <br>')// // 3. 变量的变化量// i++// }// 1. 变量的起始值let end = +prompt('请输入次数:')let i = 1// 2. 终止条件while (i <= end) {document.write(`我要循环${end}次 <br>`)// 3. 变量的变化量i++}</script>
</body></html>
while循环练习:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>while循环练习</title>
</head><body><script>// 1. 页面输出1~100// let i = 1// while (i <= 100) {// document.write(`这是第${i}个数<br>`)// i++// }// 2. 页面输出1~100 累加和// let i = 1 // 变量的起始值// let sum = 0 // 累加和变量// while (i <= 100) {// // 把i 累加到 sum 里面// // sum = sum + i// sum += i// i++// }// console.log(sum) // 5050// 3. 页面输出1~100 偶数和let i = 1let sum = 0while (i <= 100) {// 筛选偶数 只有偶数才累加if (i % 2 === 0) {sum = sum + i}// 每次循环都要自加i++}console.log(sum)</script>
</body></html>
(3)for循环
- **作用:**重复执行代码
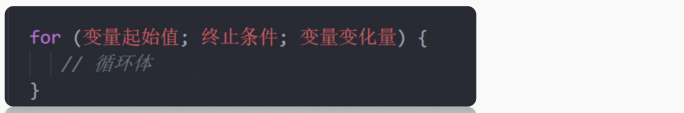
- **好处:**把声明起始值、循环条件、变化值写到一起,让人一目了然,它是最常使用的循环形式

案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>for循环的基本使用</title>
</head><body><script>// 利用for循环输出for (let i = 1; i <= 3; i++) {document.write('for循环输出<br>')}</script>
</body></html>
for循环练习:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>for循环练习</title>
</head><body><script>// 1. 输出1~100岁for (let i = 1; i <= 100; i++) {document.write(`今年我${i}岁了 <br>`)}// 2. 求1~100之间的偶数和let sum = 0for (let i = 1; i <= 100; i++) {if (i % 2 === 0) {// 把i加到sum里面去// sum = sum + isum += i}}document.write(`1~100之间的偶数和是: ${sum}`)// 3. 页面打印5个小星星for (let i = 1; i <= 5; i++) {document.write('★')}// 4. 打印数组let arr = ['刘德华', '刘晓强', '刘晓庆', '刘若英', '刘热巴', 'pink老师'] // 必须从0开始,因为数组索引号从0开始 arr.length = 6// 遍历数组:从第一个循环到最后一个for (let i = 0; i < arr.length; i++) {console.log(arr[i])}//超出索引let arr1 = []console.log(arr1)console.log(arr1[0]) // undefinedconsole.log(arr1[1]) // undefined</script>
</body></html>
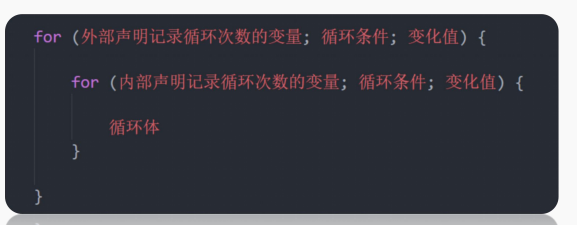
- for循环嵌套:一个循环里再套一个循环,一般用在for循环里

案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>for循环的嵌套</title>
</head><body><script>// 外层循环打印 第 n 天for (let i = 1; i <= 3; i++) {document.write(`第${i}天<br>`)// 里层循环打印 第几个单词for (let j = 1; j <= 5; j++) {document.write(`记住了第${j}个单词<br>`)}}</script>
</body></html>
打印五行五列小星星:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>打印五行五列小星星</title>
</head><body><script>// // 外层循环打印行数// for (let i = 1; i <= 5; i++) {// // 里层循环打印几个星星// for (let j = 1; j <= 5; j++) {// document.write('☆')// }// // 进行换行显示// document.write('<br>')// }let row = +prompt('请输入行数:')let col = +prompt('请输入列数:')// 外层循环打印行数for (let i = 1; i <= row; i++) {// 里层循环打印几个星星for (let j = 1; j <= col; j++) {document.write('☆')}// 进行换行显示document.write('<br>')}</script>
</body></html>
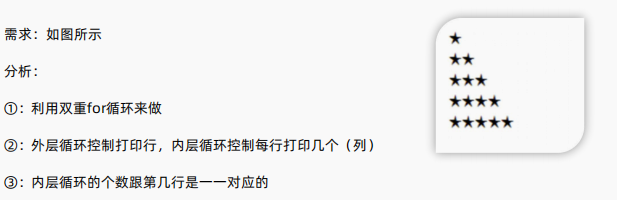
打印直角三角形:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>打印直角三角形</title>
</head><body><script>// 1. 外层循环控制行数for (let i = 1; i <= 5; i++) {// 2. 里层循环控制列数(几个星星)for (let j = 1; j <= i; j++) {document.write('◆')}// 换行document.write('<br>')}</script>
</body></html>
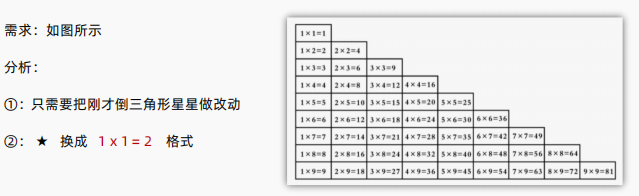
99乘法表:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>99乘法表</title><style>span {display: inline-block;width: 100px;padding: 5px 10px;border: 1px solid pink;margin: 2px;border-radius: 5px;box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);background-color: rgba(255, 192, 203, .1);text-align: center;color: hotpink;}</style>
</head><body><script>// 1. 外层循环控制行数for (let i = 1; i <= 9; i++) {// 2. 里层循环控制列数for (let j = 1; j <= i; j++) {document.write(`<span>${j} X ${i} = ${i * j}</span>`)}// 换行document.write('<br>')}</script>
</body></html>
(5)循环退出
-
循环结束:
- break:退出循环
- continue:结束本次循环,继续下次循环
-
区别:
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
-
for和while
-
while(true) 来构造“无限”循环,需要使用break退出循环。
- for(;😉 也可以来构造“无限”循环,同样需要使用break退出循环。
-
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>while退出循环</title>
</head><body><script>let i = 1while (i <= 5) {console.log(i)if (i === 3) {break // 退出循环}i++}let j = 1while (j <= 5) {if (j === 3) {j++continue //继续下一次循环}console.log(j)j++}</script>
</body></html>
案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>for退出循环</title>
</head><body><script>for (let i = 1; i <= 5; i++) {if (i === 3) {continue // 退出本次循环,本次循环中 continue下面的语句不在执行}console.log(i)}for (let i = 1; i <= 5; i++) {if (i === 3) {break // 退出整个循环 结束循环}console.log(i)}// 无限循环for (;;) {console.log(11)}</script>
</body></html>
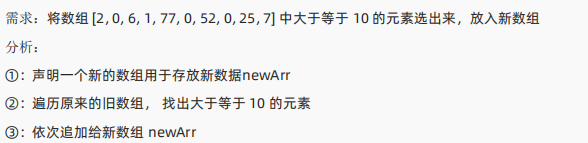
(6)for遍历数组
数组大于10筛选案例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组大于10筛选案例</title>
</head><body><script>let arr = [2, 0, 6, 1, 77, 9, 54, 3, 78, 7]// 1. 声明新的空的数组let newArr = []// 2. 遍历旧数组for (let i = 0; i < arr.length; i++) {if (arr[i] >= 10) {// 3. 满足条件 追加给新的数组newArr.push(arr[i])}}// 4. 输出新的数组console.log(newArr)</script>
</body></html>
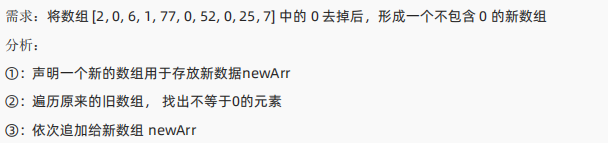
数组去0案例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组去0案例</title>
</head><body><script>let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]// 1. 声明一个新的数组let newArr = []// 2. 遍历筛选for (let i = 0; i < arr.length; i++) {if (arr[i] !== 0) {newArr.push(arr[i])}}// 输出新数组console.log(newArr)</script>
</body></html>
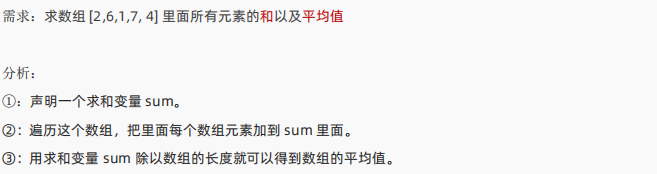
数组求和以及平均值:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组求和以及平均值</title>
</head><body><script>let arr = [2, 6, 1, 7, 4]// 1. 求和的变量 sumlet sum = 0// 2.遍历累加for (let i = 0; i < arr.length; i++) {sum += arr[i]}console.log(`数组的和的结果是: ${sum}`)// 3. 平均值 和 / arr.length = 4console.log(`数组的平均值结果是: ${sum / arr.length}`)</script>
</body></html>
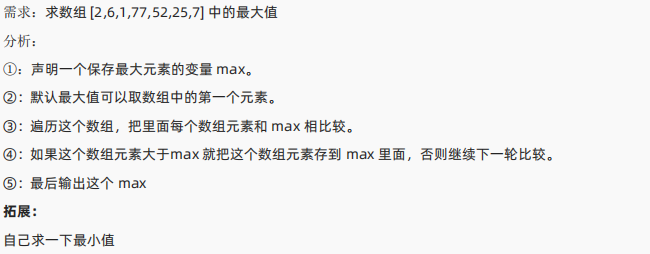
数组最大值最小值:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组最大值最小值</title>
</head><body><script>let arr = [2, 6, 1, 7, 400, 55, 88, 100]// max 里面要存的是最大值let max = arr[0]// min 要存放的是最小值let min = arr[0]// 遍历数组for (let i = 1; i < arr.length; i++) {// 如果max 比 数组元素里面的值小,我们就需要把这元素赋值给 max// if (max < arr[i]) max = arr[i]max < arr[i] ? max = arr[i] : max// 如果min 比 数组元素大, 我们就需要把数组元素给min// if (min > arr[i]) {// min = arr[i]// }min > arr[i] ? min = arr[i] : min}// 输出console.log(`最大值是: ${max}`)console.log(`最小值是: ${min}`)</script>
</body></html>
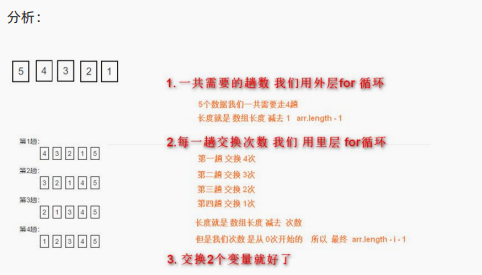
冒泡排序:


案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>冒泡排序</title>
</head><body><script>// 冒泡排序let arr = [2, 4, 3, 5, 1]for (let i = 0; i < arr.length - 1; i++) {for (let j = 0; j < arr.length - i - 1; j++) {// 开始交换 但是前提 第一个数大于第二个数才交换if (arr[j] > arr[j + 1]) {// 交换2个变量let temp = arr[j]arr[j] = arr[j + 1]arr[j + 1] = temp}}}</script>
</body></html>
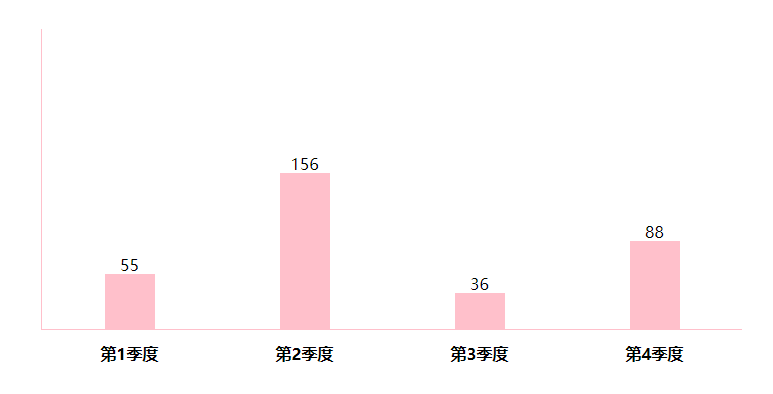
生成柱形图案例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>生成柱形图案例</title><style>* {margin: 0;padding: 0;}.box {display: flex;width: 700px;height: 300px;border-left: 1px solid pink;border-bottom: 1px solid pink;margin: 50px auto;justify-content: space-around;align-items: flex-end;text-align: center;}.box>div {display: flex;width: 50px;background-color: pink;flex-direction: column;justify-content: space-between;}.box div span {margin-top: -20px;}.box div h4 {margin-bottom: -35px;width: 70px;margin-left: -10px;}</style>
</head><body><script> // 声明一个新的数组let arr = []for (let i = 1; i <= 4; i++) {// 四次弹框采集数据// let num = prompt(`请输入第${i}季度的数据:`)// arr.push(num)arr.push(prompt(`请输入第${i}季度的数据:`))}// 盒子开头document.write(` <div class="box">`)// 盒子中间 利用循环的形式 跟数组有关系for (let i = 0; i < arr.length; i++) {document.write(`<div style="height: ${arr[i]}px;"><span>${arr[i]}</span><h4>第${i + 1}季度</h4></div> `)}// 盒子结尾document.write(` </div>`)</script>
</body></html>

(7)for遍历对象
-
for 遍历对象的问题:
- 对象没有像数组一样的length属性,所以无法确定长度
- 对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标
-
for 遍历对象的方法
-
一般不用这种方式遍历数组、主要是用来遍历对象
-
for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
-
由于 k 是变量, 所以必须使用 [ ] 语法解析
-
一定记住: k 是获得对象的
属性名, 对象名[k] 是获得 属性值
-

案例如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>遍历对象</title>
</head><body><script>// for in 我们不推荐遍历数组// let arr = ['pink', 'red', 'blue']// for (let k in arr) {// console.log(k) // 数组的下标 索引号 但是是字符串 '0'// console.log(arr[k]) // arr[k]// }// 1. 创建对象let obj = {uname: 'pink老师',age: 18,gender: '男'}// 2. 遍历对象for (let k in obj) {console.log(k) // 属性名 'uname' 'age'console.log(obj[k]) // 输出属性值 obj[k]}</script>
</body></html>
遍历数组对象:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>遍历数组对象</title>
</head><body><script>let students = [{ name: '小明', age: 18, gender: '男', hometown: '河北省' },{ name: '小红', age: 19, gender: '女', hometown: '河南省' },{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },{ name: '小丽', age: 18, gender: '女', hometown: '山东省' }]for (let i = 0; i < students.length; i++) {// console.log(i) // 下标索引号// console.log(students[i]) // 每个对象console.log(students[i].name)console.log(students[i].hometown)}</script>
</body></html>
渲染学生信息表:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>渲染学生信息表</title><style>table {width: 600px;text-align: center;}table,th,td {border: 1px solid #ccc;border-collapse: collapse;}caption {font-size: 18px;margin-bottom: 10px;font-weight: 700;}tr {height: 40px;cursor: pointer;}table tr:nth-child(1) {background-color: #ddd;}table tr:not(:first-child):hover {background-color: #eee;}</style>
</head><body><h2>学生信息</h2><p>将数据渲染到页面中...</p><table><caption>学生列表</caption><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>家乡</th></tr><!-- script写到这里 --><script>// 1. 数据准备let students = [{ name: '小明', age: 18, gender: '男', hometown: '河北省' },{ name: '小红', age: 19, gender: '女', hometown: '河南省' },{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },{ name: '小丽', age: 18, gender: '女', hometown: '山东省' },{ name: '晓强', age: 16, gender: '女', hometown: '蓝翔技校' }]// 2. 渲染页面for (let i = 0; i < students.length; i++) {document.write(`<tr><td>${i + 1}</td><td>${students[i].name}</td><td>${students[i].age}</td><td>${students[i].gender}</td><td>${students[i].hometown}</td></tr>`)}</script></table></body></html>
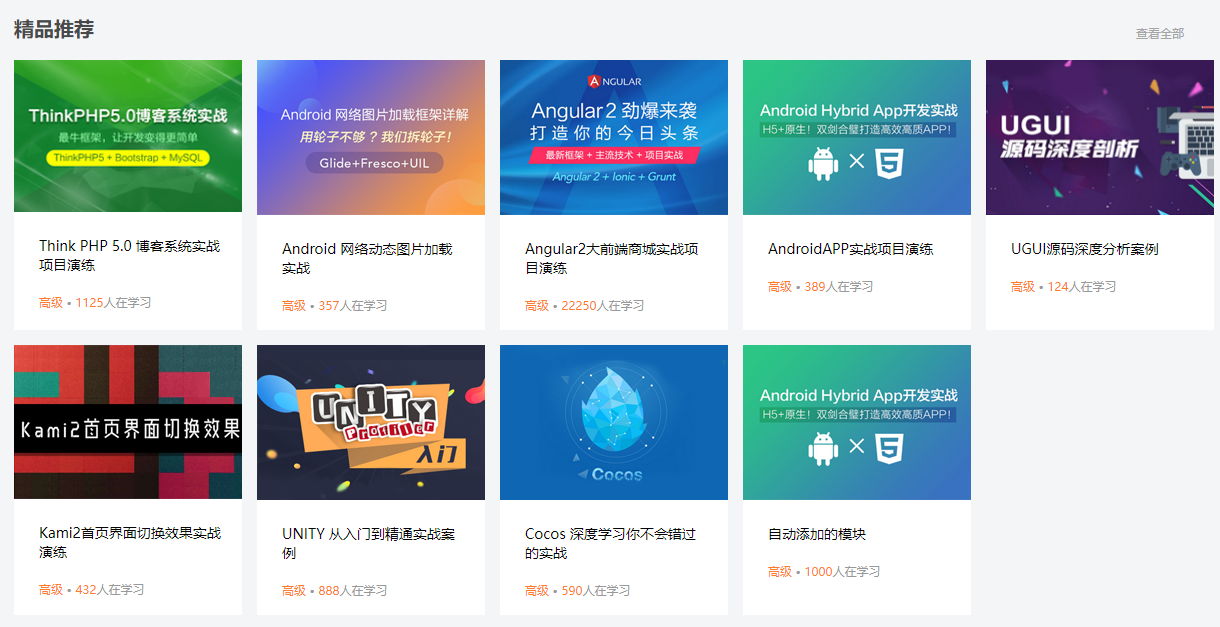
学成在线精品推荐:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>学成在线精品推荐</title><link rel="stylesheet" href="./css/style.css">
</head><body><!-- 4. box核心内容区域开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><!-- <li><a href="#"><img src="images/course01.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • <span>1125</span>人在学习</div></a></li> --><script>let data = [{src: 'images/course01.png',title: 'Think PHP 5.0 博客系统实战项目演练',num: 1125}, {src: 'images/course02.png',title: 'Android 网络动态图片加载实战',num: 357}, {src: 'images/course03.png',title: 'Angular2大前端商城实战项目演练',num: 22250}, {src: 'images/course04.png',title: 'AndroidAPP实战项目演练',num: 389}, {src: 'images/course05.png',title: 'UGUI源码深度分析案例',num: 124}, {src: 'images/course06.png',title: 'Kami2首页界面切换效果实战演练',num: 432}, {src: 'images/course07.png',title: 'UNITY 从入门到精通实战案例',num: 888}, {src: 'images/course08.png',title: 'Cocos 深度学习你不会错过的实战',num: 590}, {src: 'images/course04.png',title: '自动添加的模块',num: 1000}]for (let i = 0; i < data.length; i++) {document.write(`<li><a href="#"><img src=${data[i].src} title="${data[i].title}"><h4>${data[i].title}</h4><div class="info"><span>高级</span> • <span>${data[i].num}</span>人在学习</div></a></li>`)}</script></ul></div></div></body></html>
4、综合案例

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ATM取款机综合案例</title>
</head><body><script>// 1. 开始循环 输入框写到 循环里面// 3. 准备一个总的金额let money = 100while (true) {let re = +prompt(`请您选择操作:1.存钱2.取钱3.查看余额4.退出`)// 2. 如果用户输入的 4 则退出循环, break 写到if 里面,没有写到switch里面 因为4需要break退出循环if (re === 4) {break}// 4. 根据输入做操作switch (re) {case 1:// 存钱let cun = +prompt('请输入存款金额')money = money + cunbreakcase 2:// 存钱let qu = +prompt('请输入取款金额')money = money - qubreakcase 3:// 存钱alert(`您的银行卡余额是${money}`)break}}</script>
</body></html>
相关文章:

JavaScript基础五、语句
零、文章目录 文章地址 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn 代码仓库地址 Gitee:https://gitee.com/bluecusliyou/TechLearnGithub:https:…...

青龙面板399乐园
1.拉库 ql raw https://wjkjy.cn/wp-content/uploads/2023/03/1678104978-afaecb98a9df61e.js 2.抓包 7.26 399乐园 每天 七八毛左右 脚本已完成全部任务,自动提现 下载链接:https://3mao.lanzoul.com/izGDh084oogh 抓包链接 https://339.mhhuanyue.c…...

自动化注册组件
// components/index.js export default { install(app) { const req require.context(‘./’, false, /.vue$/) // console.log(req, ‘req’) req.keys().forEach((item) > { // console.log(item, ‘item’) const com req(item).default // console.log(com, ‘com’)…...

【JS代码优化一】分支优化篇
序:如何让代码看起来更优雅?代码是由文字堆叠起来的可以被机器执行的程序。它记载着相关信息(状态)、表达相关的情绪(函数),所以如何能够写出简洁、优雅、健壮、可维护性强的程序至关重要。本系…...

软件测试-接口测试-补充
文章目录 1.持续集成2. mock测试3.Fiddler 抓包工具3.1 弱网测试4. webservice1.持续集成 持续集成概念 重复执行开发提交代码并集成到主干; aim 加速产品迭代 好处 快速发现问题 避免分支大幅度偏离主干 加速产品发布 工具 git:源代码版本工具github:代码仓库jenkins:持续…...
:Beans自动装配)
Spring笔记(5):Beans自动装配
为什么需要使用自动装配 在通过XML配置文件进行设置Bean元素注入与声明注册后,我们能够发现一个问题,在项目中是会存在大量对象的,不可能全部都写在XML文件中,那会显得非常的臃肿,不利于后期维护,所以需要用…...

Spark+Vue+Springboot 协同过滤额音乐推荐大数据深度学习项目
一、项目背景 随着互联网的发展,大数据的到来,传统的音乐行业受到了很大的冲击,原有的音乐数字化给人们生活带来了极大的便利。随着数字音乐的兴起,各大音乐平台层出不穷,人们在音乐平台上收听音乐的时,常常因为歌曲信息繁杂,而不能找到自己想听的音乐。为了解决这个问题,音乐…...

JDBC的实现(IDEA版)
前期准备 开发环境: IDEA 2021.1.3 JAVA 1.8 MYSQL 8.0.32 msql用户名:root 密码:123 下载MySQL JDBC 驱动 前往MySQL官网下载对应版本的MySQL Connector/J驱动 (下载地址:https://dev.mysql.com/downloads/connector/j/ÿ…...

人员摔倒识别预警系统 人员跌倒检测算法 yolov7
人员摔倒识别预警系统 人员跌倒检测算法基于yolov7网络模型计算机识别技术,人员摔倒识别预警系统 人员跌倒检测算法对画面中人员摔倒进行实时检测识别抓拍告警。YOLOv7 的策略是使用组卷积来扩展计算块的通道和基数。研究者将对计算层的所有计算块应用相同的组参数和…...

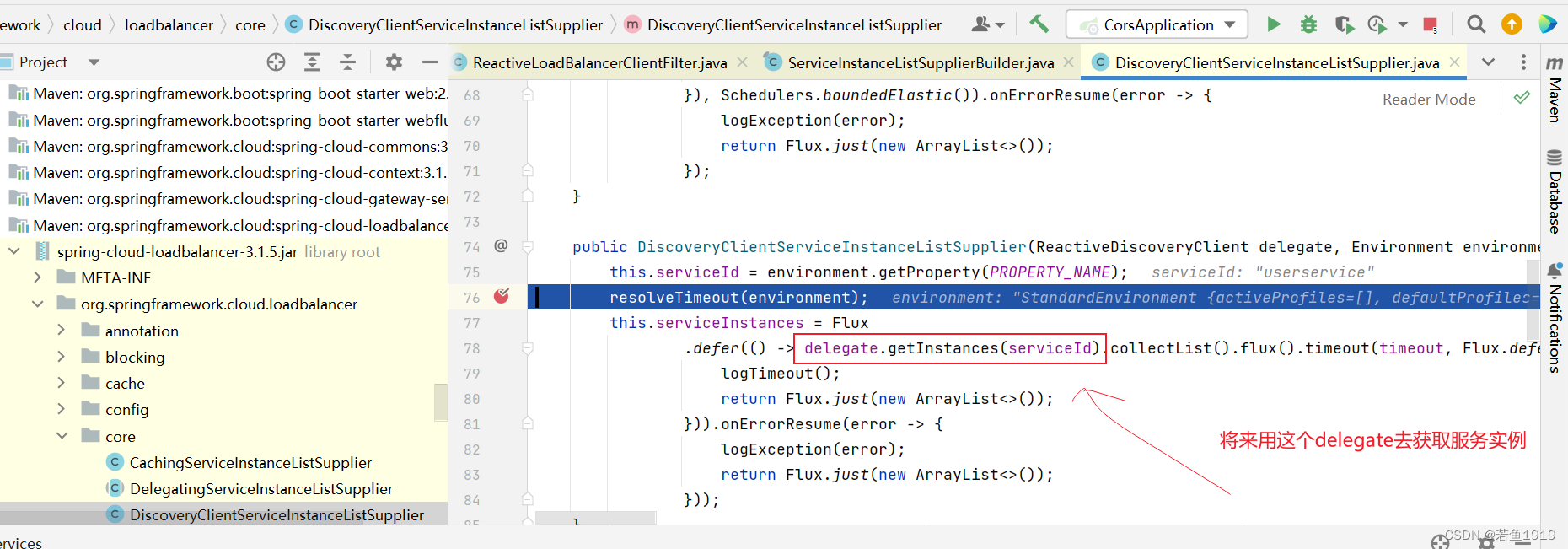
Spring-Cloud-Gateway集成Nacos如何做负载均衡?
spring-cloud-alibaba的低版本 如果所用的SpringCloud和Nacos的版本信息如下: <spring-cloud.version>Hoxton.SR10</spring-cloud.version> <spring-cloud-alibaba.version>2.2.6.RELEASE</spring-cloud-alibaba.version>网关的依赖如下&…...

【数据挖掘与商务智能决策】第四章 逻辑回归模型
逻辑回归模型算法原理 逻辑回归模型的数学原理 %matplotlib inline# 补充知识点:Sigmoid函数绘制 import matplotlib.pyplot as plt import numpy as npx = np.linspace(-6, 6) # 通过linspace()函数生成-6到6的等差数列,默认50个数 y = 1.0...

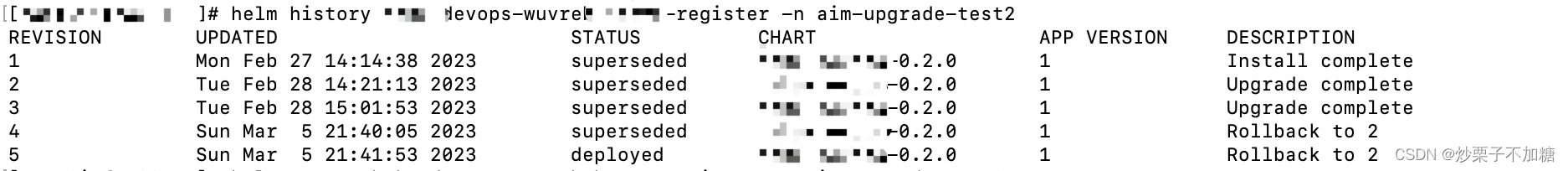
滚动升级回滚
滚动升级回滚 ReplicationController 资源文件 apiVersion: v1 kind: ReplicationController metadata:name: kubia-v1labels:app: kubia spec:replicas: 3template:metadata:name: kubialabels:app: kubiaspec:containers:- image: luksa/kubia:v1name: nodejes --- apiVer…...

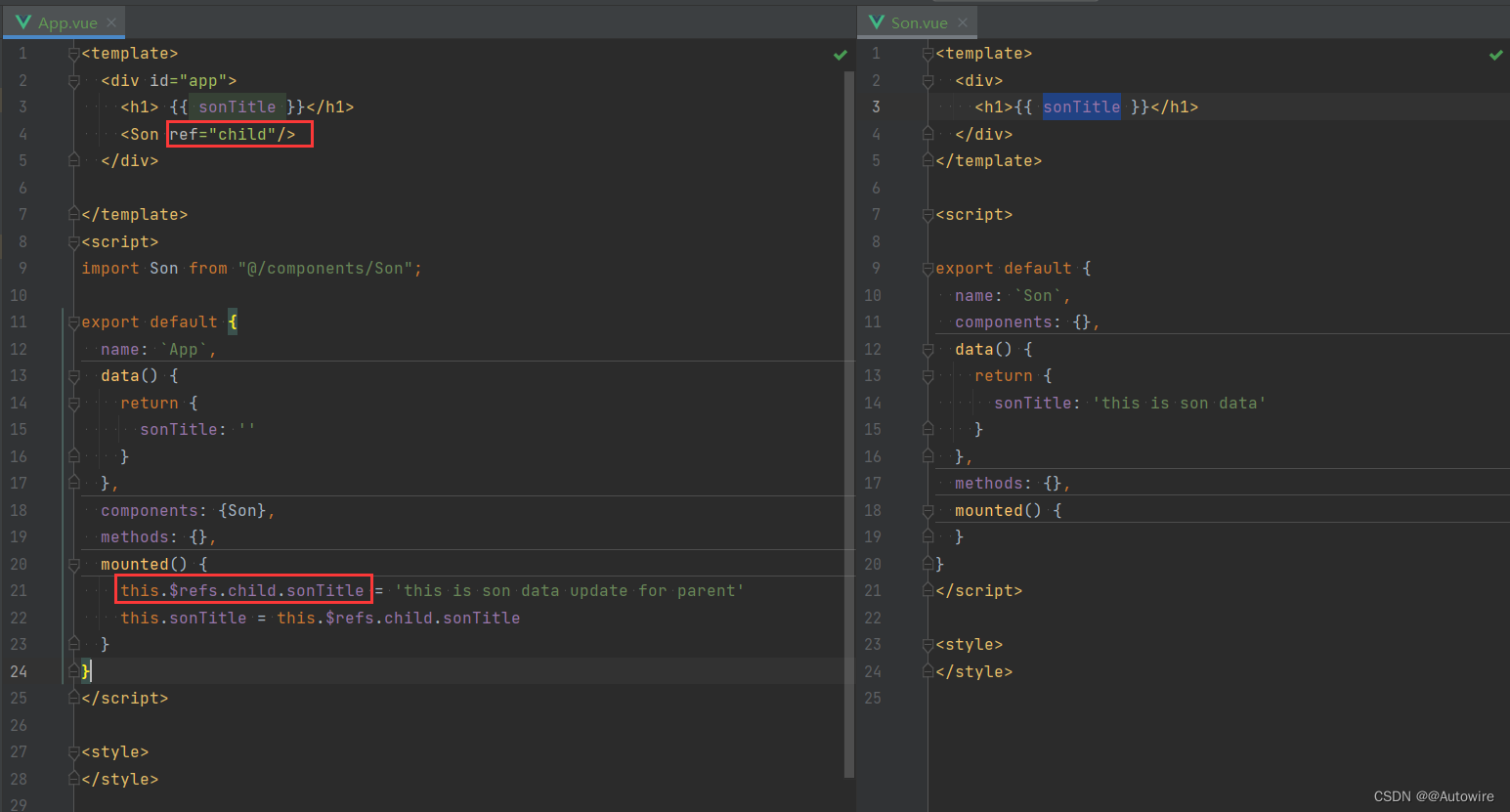
2023/3/6 VUE - 组件传值【通信】方式
1 父亲传子代传值【子代使用父代的数据】 1.1 props传值 父亲给儿子传值: 爷爷给孙子传值: 这个props传值的方式,只能一代一代的往下传,不能跨代传值。 有一个问题:子组件不能修改父组件的值: 1.2 …...

MedCalc v20.217 医学ROC曲线统计分析参考软件
MedCalc是一款医学 ROC 曲线统计软件,用于ROC曲线分析的参考软件,医学工作者设计的医学计算器,功能齐全。它可以帮助医生快速作出普通的医学计算,从而对症下药。提供超过76种常用的规则和方法,包括:病人数据、单位参数、费用计算等等。甚至可以将图形另存为BMP,PNG,GIF…...

欢乐消除开心假日协议解密
欢乐消除开心假日协议解密协/议/流/量/解/密分析欢乐消除开心假日这款游戏流量的协议加密方式。序欢乐消除开心假日是一款合成模拟家装的游戏,在这个游戏中,你将成为一位充满热情的设计师,与好友一起经营工作室。你需要根据客户的需求重新设计…...

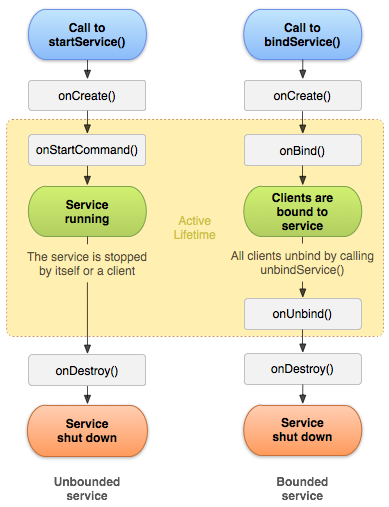
Android Service知识
一. 概览 Service 是一种可在后台执行长时间运行操作而不提供界面的应用组件。服务可由其他应用组件启动,而且即使用户切换到其他应用,服务仍将在后台继续运行。此外,组件可通过绑定到服务与之进行交互,甚至是执行进程间通信 (IPC…...

axios的get请求传入数组参数后端无法接收的问题
问题描述 在做项目时,需要把前端的数组通过axios的get请求发送到后端处理,于是像这样直接发送: axios.get(url,{params:{arr: update_arr}})这时在后端接收后报错说:没有 ‘arr’ 这个key: arr request.GET[arr] pr…...
)
奖金发放-课后程序(Python程序开发案例教程-黑马程序员编著-第3章-课后作业)
实例2:奖金发放 某企业发放的奖金是根据利润和提成计算的,其规则如表1所示。 表1 奖金发放规则 利润(万元) 奖金提成(%) I≤10 10% 10<I≤20 7.5% 20<I≤20 5% 10…...

第十四届蓝桥杯第三期模拟赛 【python】
第十四届蓝桥杯第三期模拟赛 【python】 文章目录第十四届蓝桥杯第三期模拟赛 【python】✨最小的十六进制(python的16进制)❓️问题描述答案提交🧠思路🖥︎参考答案✨Excel的列(进制转化)❓️问题描述答案…...

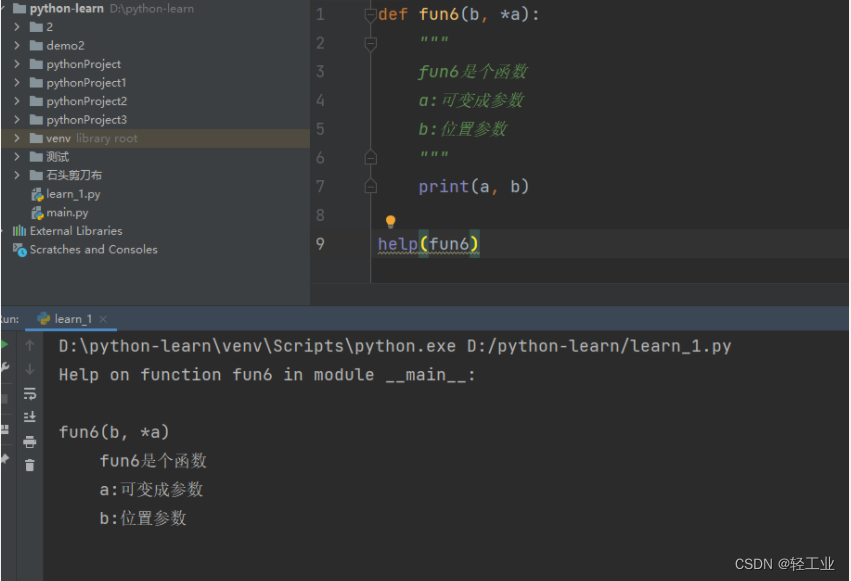
Python——函数(重点内容)
函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。 函数能提高应用的模块性,和代码的重复利用率。你已经知道Python提供了许多内建函数,比如print()。但你也可以自己创建函数,这被叫…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
