基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能(含源码)
前言
由于之前一直在做这个AR/VR 相关的功能开发,大部分的时候实现方式都是基于高通Vuforia或者EasyAR等基于Unity3d的引擎的开发,这样开发的程序大部分都是运行在APP上,安卓或者ios的开发也能一次性搞定。不过当时大部分的需求都是需要在网页端的功能,特别在WX打开连接就能体验功能的需求很强烈。不过在这些功能鄙人还都没有实现过,而且跳槽后基本不再做文旅相关的开发,前几天在逛GitHub时发现了现在很火的开源库AR.js(4.4k星星),用于 Web 增强现实的轻量级库,具有图像跟踪、基于位置的 AR 和标记跟踪等功能(自行搜索查看)----于是整了体验一下,效果还是很不错,不过就在该库的介绍页中发现了更叼的、更出色的图像跟踪功能(也是多个图像跟踪)和面部跟踪(MindAR,GitHub站内1.5k星星),在经过了node.js和npm的数次捣鼓和安装操作后,终于制作出了一个自己的案例,在此将过程分享出来。
效果
识别:

跟随:

准备工作
大致流程是将github上的代码下载到本地,准备目标识别图,目标图像编译,准备模型等准备工作。
下载源码
本地如果安装了git工具可以直接git下来,这个我就不交了,没有的可以直接下载压缩包:
code > Download ZIP
下载完成的压缩包,进行解压后就获得了源码。
安装包体
这里需要node.js的环境(个人也是这么编译和操作的),具体自行进行搜索配置吧。Cmd切换到源码的根路径,安装关联的包体:
npm install
然后再进行执行构建操作:
npm run build dist
模型&目标图
由于本人也不太会建模和画画,就直接在网上找了现成的素材进行。
编译目标图
编译图的地址该项目的仓库地址有介绍,在说明文档的工具页,我也是直接使用在线的方式进行的,为了不外链就自己找一下吧。打开网页后会按提示可以将图片拖到对应的位置,就会上传识别图(按文档说的是可以多选图片,这样就可以实现多目标检测和跟踪的功能)。
过程如下图:

等待编译完成后会有一些大小不一可供选择的带特征点的识别图可供预览:

个人认为特征点越多识别精准度会越高(仅个人认为,需验证自行测试)。
点击下载后,将会得到一个targets.mind的文件,这个文件需要放到工程中,后续会使用到。
编写代码
需要快速上手,我也不从头进行编码了,直接在“mind-ar-js-master\examples\image-tracking、example1.html”的基础上进行了修改,然后完成自己的功能。
这里的主要修改了body中的内容,即替换了识别图、识别后的模型等。
<body><div class="example-container"><a-scene mindar-image="imageTargetSrc: ./assets/card-example/card.mind; showStats: true;" embedded color-space="sRGB" renderer="colorManagement: true, physicallyCorrectLights" vr-mode-ui="enabled: false" device-orientation-permission-ui="enabled: false"><a-assets><img id="card" src="./assets/card-example/card.png" /><a-asset-item id="avatarModel" src="./assets/card-example/softmind/scene.gltf"></a-asset-item></a-assets><a-camera position="0 0 0" look-controls="enabled: false"></a-camera><a-entity mindar-image-target="targetIndex: 0"><a-plane src="#card" position="0 0 0" height="0.552" width="1" rotation="0 0 0"></a-plane><a-gltf-model rotation="0 0 0 " position="0 0 0.1" scale="0.005 0.005 0.005" src="#avatarModel"animation="property: position; to: 0 0.1 0.1; dur: 1000; easing: easeInOutQuad; loop: true; dir: alternate" ></a-entity></a-scene></div></body>
修改为:
<body>
<div class="example-container"><a-scene mindar-image="imageTargetSrc: ./ImgTarget/kfgirl.mind; showStats: true;" embedded color-space="sRGB" renderer="colorManagement: true, physicallyCorrectLights" vr-mode-ui="enabled: false" device-orientation-permission-ui="enabled: false"><a-assets><img id="kfgirlimg" src="./ImgTarget/kfgirl.png" /><a-asset-item id="kfgirlmodel" src="./ImgTarget/scene.gltf"></a-asset-item></a-assets><a-camera position="0 0 0" look-controls="enabled: false"></a-camera><a-entity mindar-image-target="targetIndex: 0">
<a-gltf-model rotation="0 0 0 " position="0 0.5 0" scale="0.005 0.005 0.005" src="#kfgirlmodel" animation-mixer></a-gltf-model></a-entity></a-scene>
</div>
</body>
这里的a-scene 的mindar-image = imageTargetSrc是识别目标的路径,其它属性感觉无关痛痒,暂时未研究。
a-assets是场景中的资源,图片和模型,我也是按案例中进行了id 和src的替换。
a-gltf-model是识别后的模型展示,src属性需要和a-assets中模型(a-asset-item)的id一致,同时rotation="0 0 0 " position=“0 0.5 0” scale=“0.005 0.005 0.005” 这些的赋值,主要是依次控制模型的旋转、位置、缩放属性,这些根据不同的模型进行设置;我这里删除了animation属性,不要了场景默认的动画。添加了animation-mixer 这个是控制模型自带动作的,不添加模型将没有对应的动作。
服务器设置
我这里直接使用了IIS作为了本地的服务器,在打开网页测试之前还需要进行MIME类型的添加:
.mind:

.bin

如果有其它的后缀名类型,需要自行添加上去,不然没办法运行网页或者功能不正常。
同时需要配置SSL证书(这个教程网上多,自行搜索配置吧):

最后通过https://IP地址/网页进行访问。
源码
https://download.csdn.net/download/qq_33789001/87537647
(打不开说明暂未通过审核)
总结
这个摸索了几天弄出来的效果,在手机和电脑上都能顺利运行,但是不知什么原因感觉帧率是有点低,就像效果图上的显示一样,只有个位数的帧率,所以要用这个开发测试还需要进行充分的测试。还有部分脚本库是托管在了cdn服务器,直接调用会比较的慢,还有可能出现脚本库加载不成功的情况,如果直接使用仓库中的案例可能需要科学上网。
相关文章:

基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能(含源码)
前言 由于之前一直在做这个AR/VR 相关的功能开发,大部分的时候实现方式都是基于高通Vuforia或者EasyAR等基于Unity3d的引擎的开发,这样开发的程序大部分都是运行在APP上,安卓或者ios的开发也能一次性搞定。不过当时大部分的需求都是需要在网…...

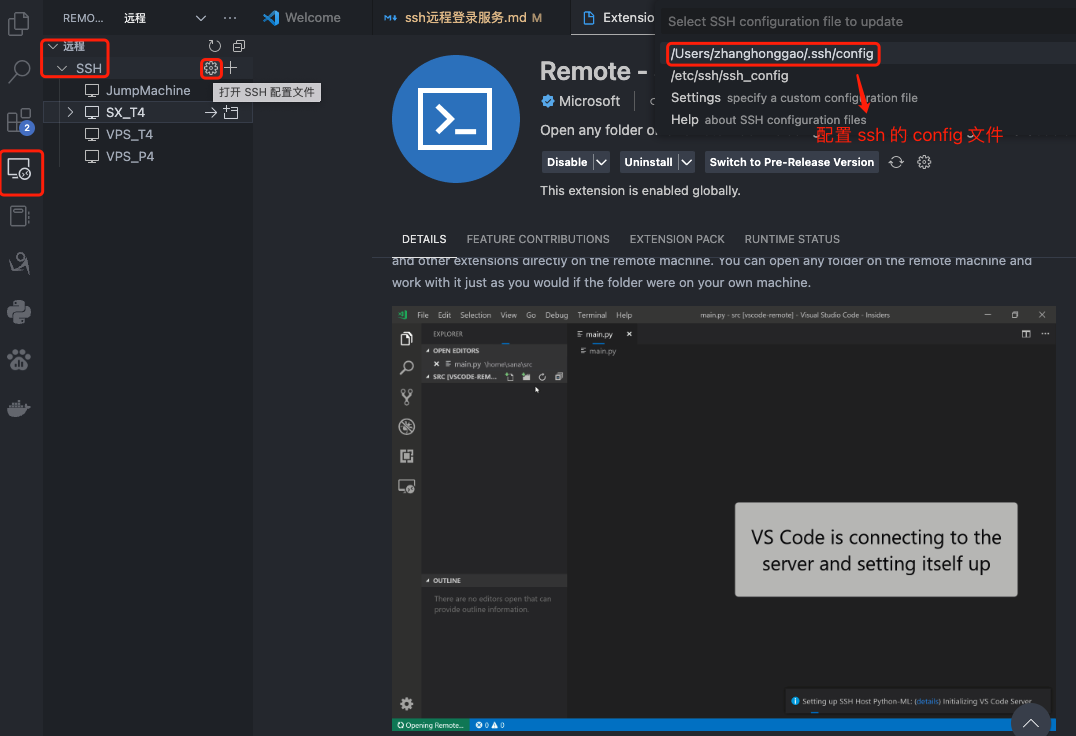
ssh 远程连接方式总结
SSH 概述 SSH(安全外壳协议 Secure Shell Protocol,简称SSH)是一种加密的网络传输协议,用于在网络中实现客户端和服务端的连接,典型的如我们在本地电脑通过 SSH连接远程服务器,从而做开发,Wind…...

springboot+mybatisPlus简单实现数据分页显示
项目地址:https://gitee.com/flowers-bloom-is-the-sea/geo_demo/tree/v1.0/ 这个项目的测试是可以的。 先来查看一些tb_shop表: id name x y ------ ------ ------ --------里面是空数据,那么现在对数据里插入一些数据…...

axios的基本使用
axios 安装axios npm install axios 使用时先导入 import axios from ‘axios’ axios请求方式 axios支持多种请求方式 axios(config) axios.request(config) axios.get(url[, config]) axios.head(url, [, config]) axios.post(url[, data[, config]]) axios.put(url[, dat…...

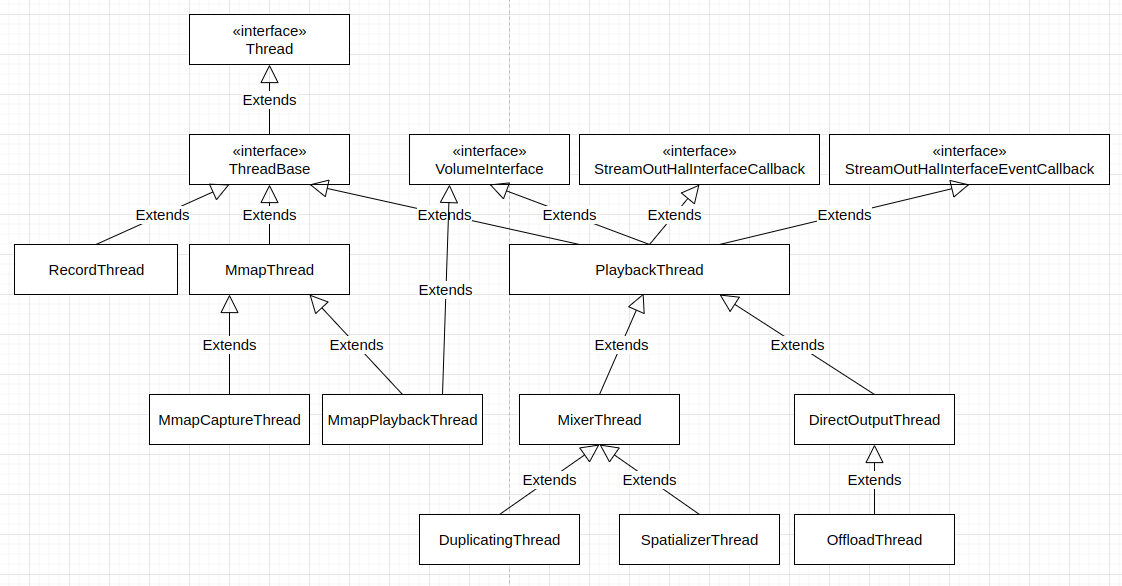
核心 Android 调节音量的过程
核心 Android 系统提供的调节音量的方法 核心 Android 系统提供了多种调节音量的方法,这些方法主要包括如下这些。 如在 Android Automotive 调节音量的过程 中我们看到的,CarAudioService 最终在 CarAudioDeviceInfo 中 (packages/services/Car/servi…...

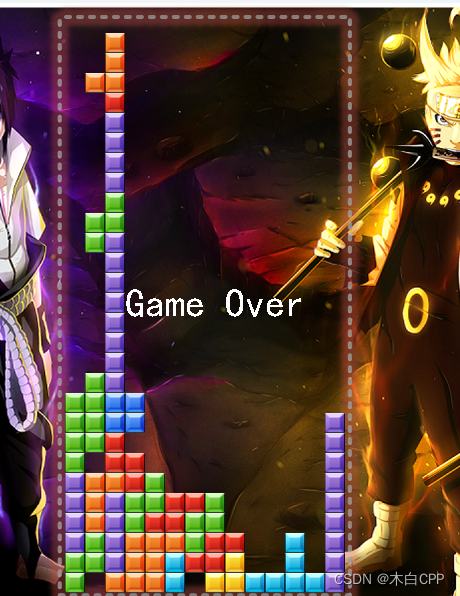
用C/C++制作一个简单的俄罗斯方块小游戏
用C/C制作一个简单的俄罗斯方块小游戏 用C/C制作一个简单的俄罗斯方块小游戏 0 准备1 游戏界面设计 1.1 界面布局1.2 用 EasyX 显示界面1.3 音乐播放 2 方块设计 2.1 方块显示2.2 随机生成一个方块2.3 方块记录 3 方块移动和旋转 3.1 方块的移动3.2 方块的旋转3.3 方块的碰撞和…...

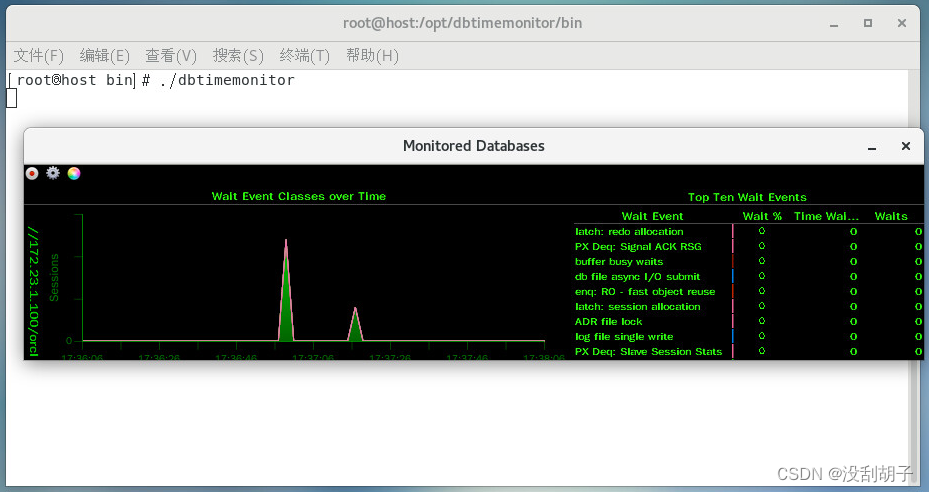
使用免费负载生成器swingbench对oracle数据库进行压力测试(测试Oracle的功能或评估性能)
1.Swingbench 简介 Swingbench 是一个免费负载生成器(和基准测试),旨在对 Oracle 数据库 进行压力测试。目前最新版本 Swingbench 2.6。 SwingBench 由负载生成器,协调器和集群概述组成。该软件可以生成负载 并绘制交易/响应时间…...
【预告】ORACLE Primavera P6 v22.12 虚拟机发布
引言 离ORACLE Primavera P6 EPPM最新系统 v22.12已过去了3个多月,应盆友需要,也为方便大家体验,我近日将构建最新的P6的虚拟环境,届时将分享给大家,最终可通过VMWare vsphere (esxi) / workstation 或Oracle virtua…...

机器学习100天(四十):040 线性支持向量机-公式推导
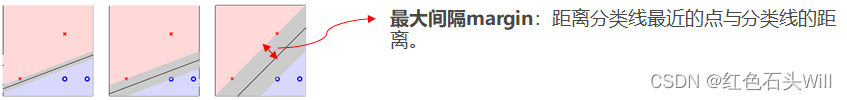
《机器学习100天》完整目录:目录 机器学习 100 天,今天讲的是:线性支持向量机-公式推导! 首先来看这样一个问题,在二维平面上需要找到一条直线划分正类和负类。 我们找到了 A、B、C 三条直线。这三条直线都能正确分类所有训练样本。但是,哪条直线最好呢?直观上来看,我…...

失败经验之震荡玩家往往死于趋势市场
亏损,是从去年开始的吧。 尤其是去年,仅仅一年,就亏掉了自从交易以来的所有盈利。 现在,我甚至不敢去计算具体的亏损金额。 保守估计,已经亏损100万左右。 现在回想,似乎也是必然。 交易本来就是一个走…...

应用层与传输层~
文章目录应用层自定义应用层协议什么是自定义应用层协议自定义方式运输层运输层概述运输层特点运输层协议UDP协议UDP的特点UDP首部格式校验规则TCP协议TCP的特点TCP协议段格式TCP的性质确认序号超时重传连接管理三次握手四次挥手TCP的状态滑动窗口流量控制拥塞控制延迟应答捎带…...

IO文件操作
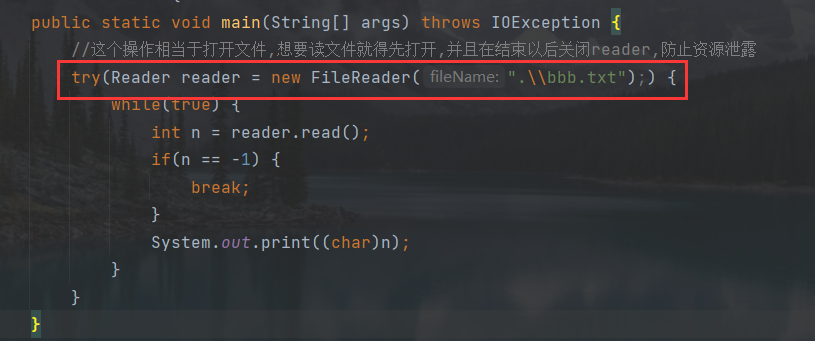
认识文件 狭义的文件 存储在硬盘上的数据,以“文件"为单位,进行组织 常见的就是普通的文件 (文本文件,图片, office系列,视频,音频可执行程序…)文件夹也叫做"目录" 也是一种特殊的文件。 广义的文件 操作系统,是要负责管理软硬件资源,操作系统(…...

【构建工具】webpack 3、4 升级指南,摆脱低版本的困扰
一、依赖处理 1.升级通用依赖 借用 ncu 库实现,帮你改写需要升级的package.json 然后再 npm install ncu -u <packages> # 可以指定依赖 ncu # 升级全部依赖大概列了下升级的效果 add-asset-html-webpack-plugin ^2.1.3 → ^5.0.2 clean-webpack-…...

Javaweb第一个项目——实现简单的登陆功能
第一步:打开idea-->文件-->新建 第二步: 在Demo文件夹 点击右键-->添加框架支持-->找到Web应用程序 勾选 第三步:配置Tomcat 第四步:新建一个lib(建在web-INF文件夹下)文件夹 用于存放jar包…...

OpenKruise 开发者不容错过的带薪实习机会!马上加入 LFX Mentorship 计划
LFX Mentorship 计划由 Linux Foundation 组织发起,为像 OpenKruise 这样的 CNCF 托管项目提供了激励开源贡献、扶植社区发展的优秀土壤。参与其中的开发者不仅有机会在经验丰富的社区 Mentor 指导下贡献开源项目、为职业生涯加分,完成工作后还能获得 $3…...

《c++ primer笔记》第八章 IO库
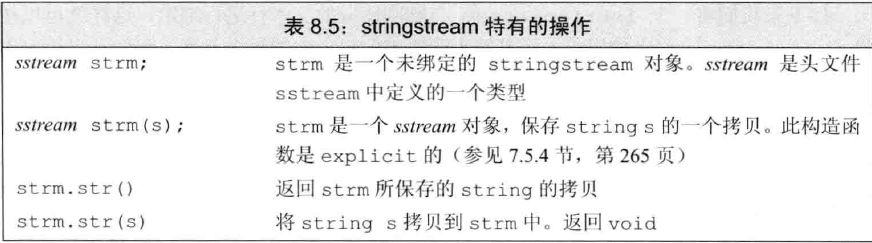
前言 简单看一下就行 文章目录一、IO类1.1基本概念1.2管理输出缓冲二、文件输入输出2.1文件模式三、string流3.1istringstream3.2ostringstream一、IO类 1.1基本概念 我们常见的流有istream和ostream,这两个流都是有关输入和输出的,此外,…...

web开发 用idea创建一个新项目
这个写着就是给自己当备忘录用的QAQ 这个老师上课一通操作啥也没看清…卑微搞了半天看样子是成功了 记录一下省的以后忘了怎么创建(? zufe lxy 2023.3 先行条件是已经自己装好了Tomcat和idea!!(我的idea是申请了教育…...

【FMCW 03】测速
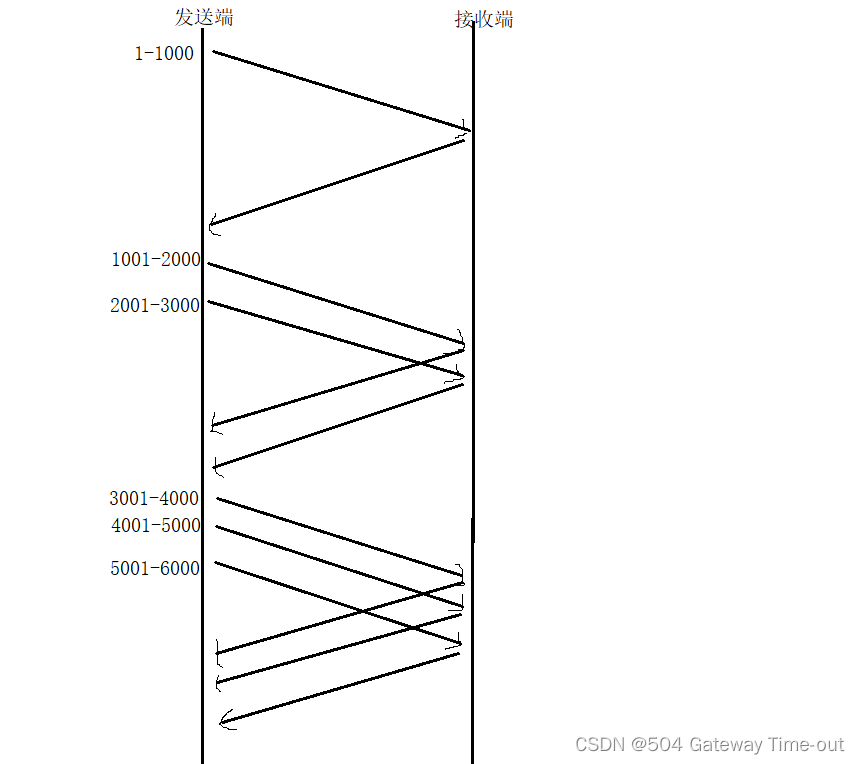
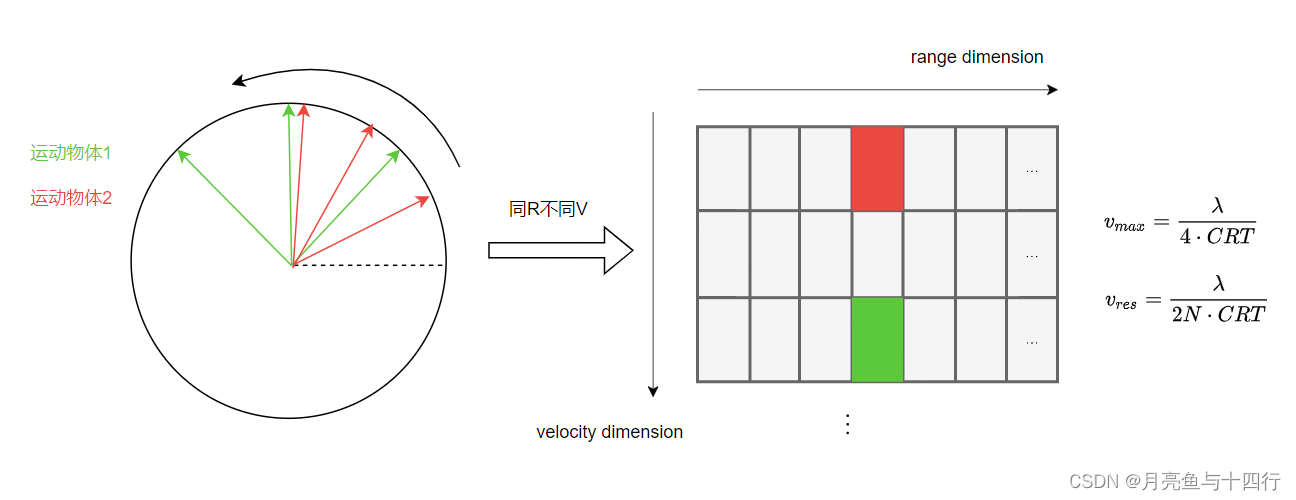
从上一讲 测距 末尾的frame讲起。我们知道一个chirp对应了一个采样后的IF信号,我们将这些采样后的IF信号按chirp的次序排列成一个帧(frame),这就得到了我们实际中接收后处理的FMCW信号。 由于chirp的发射返回时间很短,…...

ERP(企业资源管理)概述
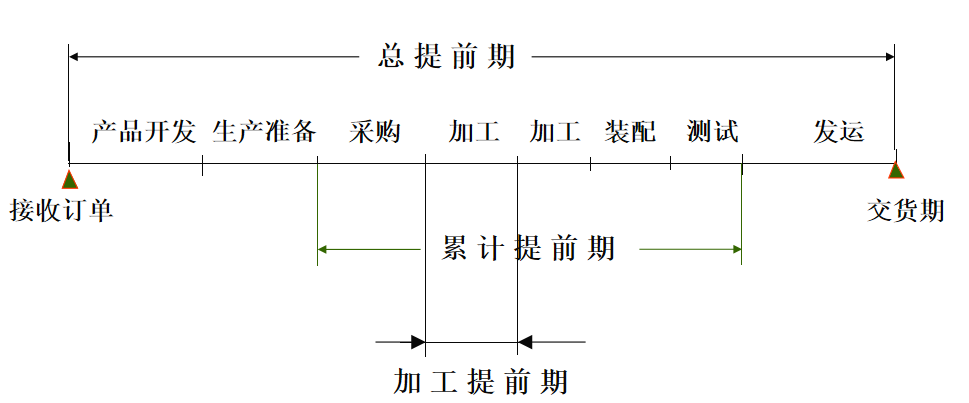
🌟所属专栏:ERP企业资源管理🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新ERP的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简介&a…...

深入理解java虚拟机精华总结:性能监控和故障处理工具、类加载机制
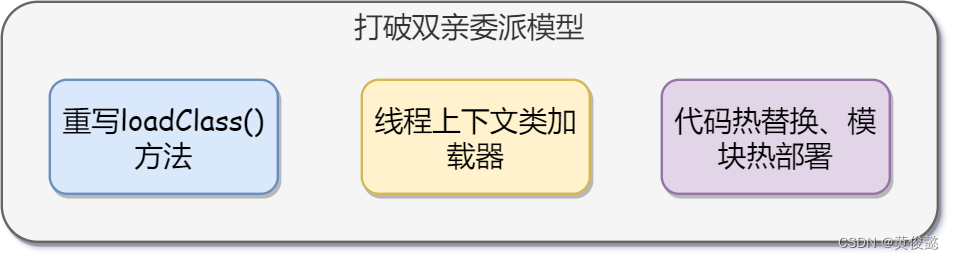
深入理解java虚拟机精华总结:性能监控和故障处理工具、类加载机制性能监控和故障处理工具、类加载机制jpsjstatjinfojmapjhatjstackVisualVM类加载机制类加载的时机类加载的过程加载验证准备解析初始化类加载器类与类加载器双亲委派模型破坏双亲委派模型往期内容&am…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

