鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Select)
提供下拉选择菜单,可以让用户在多个选项之间选择。
说明:
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Select(options: Array<SelectOption>)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| options | Array<SelectOption> | 是 | 设置下拉选项。 |
SelectOption对象说明
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | ResourceStr | 是 | 下拉选项内容。 |
| icon | ResourceStr | 否 | 下拉选项图片。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| selected | number | Resource11+ | 设置下拉菜单初始选项的索引,第一项的索引为0。 当不设置selected属性或设置异常值时,默认选择值为-1,菜单项不选中;当设置为undefined、null时,选中第一项。 从API version 10开始,该属性支持$$双向绑定变量。 |
| value | ResourceStr11+ | 设置下拉按钮本身的文本内容。当菜单选中时默认会替换为菜单项文本内容。 从API version 10开始,该参数支持$$双向绑定变量。 |
| font | Font | 设置下拉按钮本身的文本样式。 默认值: { size: '16fp', weight: FontWeight.Medium } 说明: 当size为0的时候,文本不显示,当size为负值的时候,文本的size按照默认值显示。 |
| fontColor | ResourceColor | 设置下拉按钮本身的文本颜色。 默认值:'#E5182431' |
| selectedOptionBgColor | ResourceColor | 设置下拉菜单选中项的背景色。 默认值:'#33007DFF' |
| selectedOptionFont | Font | 设置下拉菜单选中项的文本样式。 默认值: { size: '16fp', weight: FontWeight.Regular } 说明: 当size为0的时候,文本不显示,当size为负值的时候,文本的size按照默认值显示。 |
| selectedOptionFontColor | ResourceColor | 设置下拉菜单选中项的文本颜色。 默认值:'#ff007dff' |
| optionBgColor | ResourceColor | 设置下拉菜单项的背景色。 默认值:'#ffffffff' |
| optionFont | Font | 设置下拉菜单项的文本样式。 默认值: { size: '16fp', weight: FontWeight.Regular } 说明: 当size为0的时候,文本不显示,当size为负值的时候,文本的size按照默认值显示。 |
| optionFontColor | ResourceColor | 设置下拉菜单项的文本颜色。 默认值:'#ff182431' |
| space10+ | Length | 设置下拉菜单项的文本与箭头之间的间距。 说明: 不支持设置百分比。 |
| arrowPosition10+ | ArrowPosition | 设置下拉菜单项的文本与箭头之间的对齐方式。 默认值:ArrowPosition.END |
| menuAlign10+ | alignType: MenuAlignType, offset?: Offset | 设置下拉按钮与下拉菜单间的对齐方式。 -alignType: 对齐方式类型,必填。 默认值:MenuAlignType.START -offset: 按照对齐类型对齐后,下拉菜单相对下拉按钮的偏移量。 默认值:{dx: 0, dy: 0} |
| optionWidth11+ | Dimension | OptionWidthMode | 设置下拉菜单项的宽度。OptionWidthMode类型为枚举类型,OptionWidthMode决定下拉菜单是否继承下拉按钮宽度。 当设置为undefined、null、负数时,属性不生效,菜单项宽度设为默认值,即菜单默认宽度为2栅格。 当菜单项设置宽度小于最小宽度56vp时,菜单宽度回弹至2栅格。正常值范围大于等于0。 说明: 不支持设置百分比。 |
| optionHeight11+ | Dimension | 设置下拉菜单显示的最大高度。下拉菜单的默认最大高度是屏幕可用高度的80%,设置的菜单最大高度不能超过默认最大高度。 当设置为undefined、null、负数与零时,属性不生效,下拉菜单最大高度设为默认值,即下拉菜单最大高度默认值为屏幕可用高度的80%。 正常值范围大于0。如果下拉菜单所有选项的实际高度没有设定的高度大,下拉菜单的高度按实际高度显示。 说明: 不支持设置百分比。 |
OptionWidthMode11+枚举说明
| 名称 | 描述 |
|---|---|
| FIT_CONTENT | 设置该值时,下拉菜单宽度按默认2栅格显示。 |
| FIT_TRIGGER | 设置下拉菜单继承下拉按钮宽度。 |
ArrowPosition10+枚举说明
| 名称 | 描述 |
|---|---|
| END10+ | 文字在前,箭头在后。 |
| START10+ | 箭头在前,文字在后。 |
MenuAlignType10+枚举说明
| 名称 | 描述 |
|---|---|
| START | 按照语言方向起始端对齐。 |
| CENTER | 居中对齐。 |
| END | 按照语言方向末端对齐。 |
事件
| 名称 | 功能描述 |
|---|---|
| onSelect(callback: (index: number, value?: string) => void) | 下拉菜单选中某一项的回调。 index:选中项的索引。 value:选中项的值。 |
示例
// xxx.ets
@Entry
@Component
struct SelectExample {@State text: string = "TTTTT"@State index: number = 2@State space: number = 8@State arrowPosition: ArrowPosition = ArrowPosition.ENDbuild() {Column() {Select([{ value: 'aaa', icon: $r("app.media.selecticon") },{ value: 'bbb', icon: $r("app.media.selecticon") },{ value: 'ccc', icon: $r("app.media.selecticon") },{ value: 'ddd', icon: $r("app.media.selecticon") }]).selected(this.index).value(this.text).font({ size: 16, weight: 500 }).fontColor('#182431').selectedOptionFont({ size: 16, weight: 400 }).optionFont({ size: 16, weight: 400 }).space(this.space).arrowPosition(this.arrowPosition).menuAlign(MenuAlignType.START, {dx:0, dy:0}).optionWidth(200).optionHeight(100).onSelect((index:number, text?: string | undefined)=>{console.info('Select:' + index)this.index = index;if(text){this.text = text;}})}.width('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Select)
提供下拉选择菜单,可以让用户在多个选项之间选择。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 无 接口 Select(options: Array<SelectOption>) 参数:…...

mysql将一个表另存为新表,同时复制索引、约束、主键等信息
使用 SHOW CREATE TABLE 语句获取原表的创建语句: SHOW CREATE TABLE 原表名;将 原表名 替换为要复制的原始表的名称。 此语句将返回一个包含原表完整创建语句的结果集。创建语句包括表的结构、列定义、索引、约束、主键等所有信息。 复制结果集中的创建语句&…...

基于springboot+vue的房屋交易平台
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...
)
17个工作必备的Python自动化代码分享(上篇)
引言 Python是一种流行的编程语言,以其简单性和可读性而闻名。因其能够提供大量的库和模块,它成为了自动化各种任务的绝佳选择。让我们进入自动化的世界,探索17个可以简化工作并节省时间精力的Python脚本。 目录(上篇࿰…...

python-0008-修改django数据库为mysql
操作系统 centos7 执行 在虚拟环境中执行: pip3 install mysqlclient2.2.4 -i https://mirrors.aliyun.com/pypi/simple无法安装问题 如果安装mysqlclient时提示找不到对应的版本,或者编译失败,请退出虚拟环境,执行以下操作&…...

oracle用户密码过期
很久不用的项目遇到报错 2024-03-14 11:15:01.806 [Druid-ConnectionPool-Create-110651474] ERROR com.alibaba.druid.pool.DruidDataSource 2879 - create connection SQLException, url: jdbc:oracle:thin://192.168.0.54:1521/orcl, errorCode 28001, state 99999 java.sq…...

安全地使用v-html
vue2 1、 使用插件DOMPurify DOMPurify是一个开源的基于DOM的快速XSS净化工具。输入HTML元素,然后通过DOM解析递归元素节点,进行净化,输出安全的HTML <div v-html"sanitizedContent"></div>import DOMPurify from dompurify; data () {return {htmlCont…...

MongoDB从0到1:高效数据使用方法
MongoDB,作为一种流行的NoSQL数据库。从基础的文档存储到复杂的聚合查询,从索引优化到数据安全都有其独特之处。文末附MongoDB常用命令大全。 目录 1. 引言 MongoDB简介 MongoDB的优势和应用场景 2. 基础篇 安装和配置MongoDB MongoDB基本概念 使…...

Go——运算符,变量和常量,基本类型
一.运算符 Go语言内置的运算符有: 算术运算符 关系运算符 逻辑运算符 位运算符 赋值运算符 1.1 算术运算符 注意:(自增)和--(自减)在go语言中是单独的语句,并不是运算符。 1.2 关系运算符 1.3 逻辑运算符 1.4 位运算符 位运算符对整数在内存…...

js使用canvas实现图片鼠标滚轮放大缩小拖拽预览,显示像素坐标,显示像素值
html代码 todo 实现画矩形框,圆形roi <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title&…...

ArrayList 源码解析和设计思路
ArrayList 一、继承体系二、接口继承三、标记接口四、设计目的五、框架总体结构六、工作原理七、创建List对象初始化?还是add()添加元素初始化?七、add(E e)添加元素八、remove(int index)删除元素八、线程安全问题 一、继承体系 ArrayLis…...

Win10系统使用IIS服务搭建WebDAV网站结合内网穿透公网访问本地文件
文章目录 推荐1. 安装IIS必要WebDav组件2. 客户端测试3. cpolar内网穿透3.1 打开Web-UI管理界面3.2 创建隧道3.3 查看在线隧道列表3.4 浏览器访问测试 4. 安装Raidrive客户端4.1 连接WebDav服务器4.2 连接成功4.2 连接成功总结: 推荐 前些天发现了一个巨牛的人工智能…...

AWTK 开源串口屏的配置文件
配置文件 每个 HMI 应用程序都需要一个配置文件,用于配置 HMI 的基本信息、服务、持久化、告警信息、历史数据等。 文件位置 design/default/data/settings.json基本配置 name - 名称(必须配置,只能用字母、数字、下划线) se…...

Spring、SpringMVC、Spring Boot常见注解有哪些?不要混淆了哦
Spring、SpringMVC、Spring Boot常见注解 一、Spring 注解说明Component、Controller、Service、Repository使用在类上用于实例化BeanAutowired使用在字段上用于根据类型依赖注入Qualifier结合Autowired一起使用用于根据名称进行依赖注入Scope标注Bean的作用范围Configuratio…...

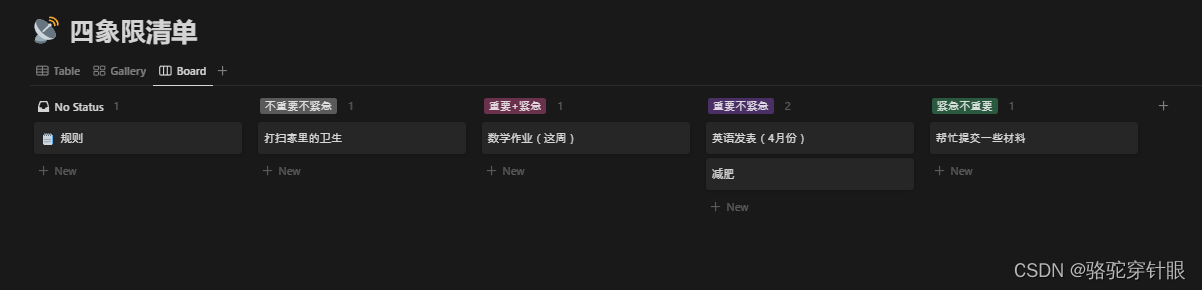
在notion里面实现四象限清单
四象限清单是一种时间管理工具,旨在帮助人们根据任务的重要性和紧急性来优先排序他们的工作。这个概念最早由德怀特艾森豪威尔提出,后来又被史蒂芬柯维在他的著作《高效能人士的七个习惯》中进一步普及。四象限清单将任务分为四个类别: 第一…...

【linux】搜索所有目录和子目录下的包含.git的文件并删除
一、linux命令搜索所有目录和子目录下的包含.git的文件 在Linux系统中,要搜索所有目录和子目录下的包含.git的文件,可以使用find命令。find命令允许指定路径、表达式和操作来查找文件。 以下是使用find命令搜索包含.git的文件的方法: 1. 基…...

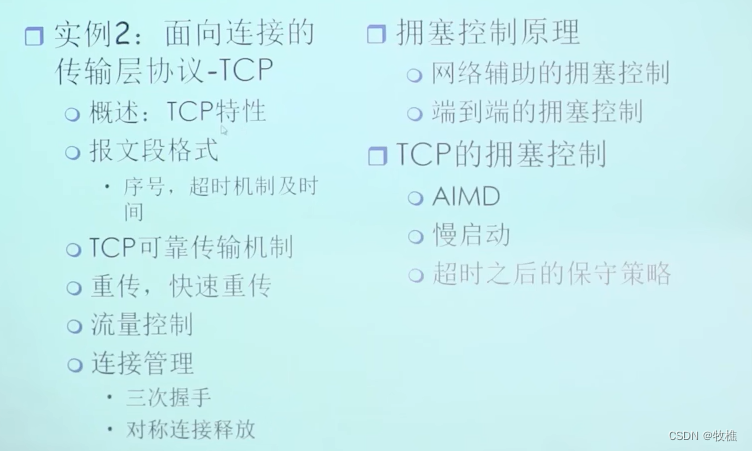
三、传输层拥塞控制、差错控制
3.1 概述和传输层服务 传输服务和协议: 为运行在不同主机上的应用进程提供逻辑通信; 传输协议运行在端系统-发送方:将应用层的报文分成报文段,然后传递给网络层;接收方:将报文段重组成报文,然后传递给应用…...

主流电商平台数据大规模数据采集接口的实现:电商API接口接入方案和电商数据采集现状
现实问题 1、您是否需要经常统计关注的品牌、产品、平台、卖家的电商数据,包括销量、评价量、收藏量、预售量、运费、赠品和促销信息,手头上没有稳定的数据源? 2、您是否经常需要统计授权卖家和非授权卖家的销售、动销占比,分析…...

Python电梯楼层数字识别
程序示例精选 Python电梯楼层数字识别 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《Python电梯楼层数字识别》编写代码,代码整洁,规则,易读。 学习与应…...

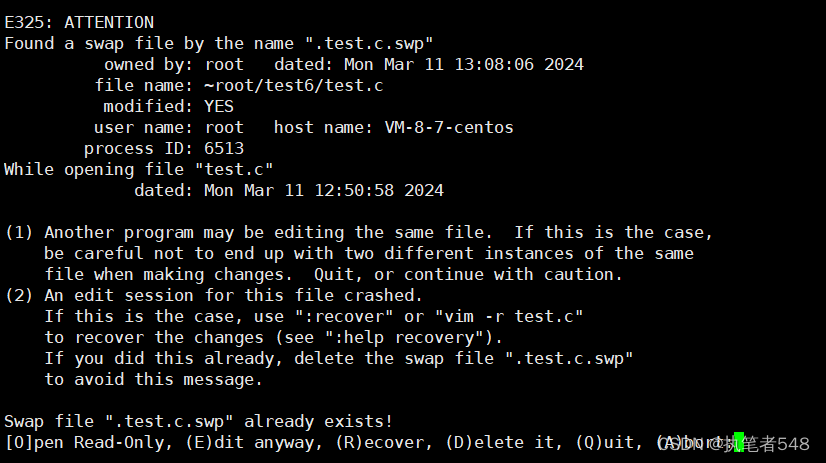
Linux学习:基础开发工具的使用(1)
目录 1. Linux软件包管理器:yum工具1.1 yum是什么(软件商城)1.2 yum的使用1.3 yum的背景生态 2. 项目开发与集成开发环境3. vim编辑器3.1 vim编辑器的常见模式与模式切换3.3 vim编辑器的使用3.3.1 命令模式下的常见命令:3.3.2 vim…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
