Vue中的Vnode虚拟Dom一文详解
VNode 是什么?
VNode 是 Virtual Node 的缩写,它是 Vue.js 中用来描述真实 DOM 节点的对象。在 Vue 中,每个组件都会被渲染成一个 VNode 树,然后由虚拟 DOM 算法(Virtual DOM Algorithm)将其转化为真实的 DOM 节点。
VNode 的优势在于,它比操作真实 DOM 节点要快得多,因为它只需要更新变化的部分,而不需要重新渲染整个组件。此外,VNode 还可以在服务器端渲染(Server-side Rendering)中使用,以提高页面加载速度。
VNode 的结构
一个 VNode 对象包含以下几个属性:
tag:一个字符串,表示节点的标签名,如 ‘div’、‘p’ 等。如果是组件,则为组件的名称。data:一个对象,包含节点的属性、事件、样式等信息。children:一个数组,包含节点的子节点。如果节点没有子节点,则为空数组。text:一个字符串,表示节点的文本内容。如果节点有子节点,则为空。elm:一个 DOM 元素,表示节点对应的真实 DOM 节点。key:一个字符串或数字,用于优化列表渲染时的 diff 算法。
下面是一个示例 VNode 对象:
{tag: 'div',data: {attrs: {id: 'app',class: 'container'},on: {click: function () { console.log('clicked') }}},children: [{tag: 'h1',text: 'Hello, Vue!'},{tag: 'p',text: 'This is a paragraph.'}]
}
在这个示例中,我们创建了一个 div 节点,它包含一个 h1 节点和一个 p 节点。div 节点有一个 id 属性和一个 class 属性,以及一个点击事件监听器。
VNode 的创建
Vue 中提供了一个名为 createElement 的方法,用于创建 VNode 对象。该方法接受三个参数:
tag:一个字符串,表示节点的标签名。data:一个对象,包含节点的属性、事件、样式等信息。children:一个数组,包含节点的子节点。如果节点没有子节点,则为空数组。
下面是一个示例代码:
const vnode = createElement('div',{attrs: {id: 'app'}},[createElement('h1', 'Hello, Vue!'),createElement('p', 'This is a paragraph.')]
)
在这个示例中,我们创建了一个 div 节点,它包含一个 h1 节点和一个 p 节点。div 节点有一个 id 属性。
VNode 的渲染
Vue 中提供了一个名为 render 的函数,用于将 VNode 对象渲染成真实的 DOM 节点。该函数接受一个 VNode 对象,并返回一个 DOM 元素。
下面是一个示例代码:
const vnode = createElement('div',{attrs: {id: 'app'}},[createElement('h1', 'Hello, Vue!'),createElement('p', 'This is a paragraph.')]
)const app = document.getElementById('app')
render(vnode, app)
在这个示例中,我们创建了一个 VNode 对象,并将其渲染成真实的 DOM 节点,然后将其插入到 id 为 app 的 DOM 元素中。
VNode 的 diff 算法
Vue 中的虚拟 DOM 算法使用了一种名为 diff 算法的高效算法,用于比较两个 VNode 树的差异,以最小化 DOM 操作次数。
diff 算法的核心思想是,通过比较新旧两棵 VNode 树的结构,找出它们之间的差异,然后只更新变化的部分。具体来说,diff 算法包括以下几个步骤:
-
比较根节点是否相同。如果不同,则替换整棵树。
-
比较两棵树的子节点。如果子节点的数量不同,则更新整个子树。
-
如果子节点的数量相同,则按照以下规则比较每个子节点:
- 如果子节点的
key不同,则认为是不同的节点,替换整个子树。 - 如果子节点的
tag不同,则认为是不同的节点,替换整个子树。 - 如果子节点的
tag和key都相同,则比较它们的data和children属性,找出它们之间的差异,然后更新变化的部分。
- 如果子节点的
diff 算法的时间复杂度为 O(n),其中 n 是树中节点的数量。这意味着 diff 算法的效率非常高,可以快速地比较两棵树的差异。
VNode 的优化
Vue 中提供了一些优化策略,用于提高虚拟 DOM 的性能。这些优化策略包括:
- 使用
key属性优化列表渲染。 - 使用
v-once指令优化静态节点的渲染。 - 使用
shouldComponentUpdate生命周期钩子优化组件的渲染。 - 使用
Object.freeze冻结数据对象,提高虚拟 DOM 的比较效率。
总结
在这篇文章中,我们介绍了 Vue 中的 VNode 以及其各个知识点。我们介绍了 VNode 的结构、创建、渲染和 diff 算法,并提供了详细的示例代码。我们还介绍了 Vue 中的一些优化策略,用于提高虚拟 DOM 的性能。
最后,我们来总结一下 VNode 的优势:
- VNode 比操作真实 DOM 节点要快得多,因为它只需要更新变化的部分,而不需要重新渲染整个组件。
- VNode 可以在服务器端渲染中使用,以提高页面加载速度。
- VNode 的 diff 算法可以快速地比较两棵树的差异,以最小化 DOM 操作次数。
- Vue 提供了一些优化策略,用于提高虚拟 DOM 的性能。
以下是一个表格,列出了本文中介绍的 VNode 知识点以及对应的示例代码:
| 知识点 | 示例代码 |
|---|---|
| VNode 的结构 | { tag: 'div', data: {...}, children: [...], text: '', elm: null, key: null } |
| VNode 的创建 | createElement('div', { attrs: { id: 'app' } }, [...]) |
| VNode 的渲染 | render(vnode, app) |
| VNode 的 diff 算法 | diff(oldVnode, newVnode) |
| VNode 的优化策略 | v-once、shouldComponentUpdate、Object.freeze |
希望本文对您的学习有所帮助!如果您有任何疑问或建议,请随时提出,我们将尽力回答。
相关文章:

Vue中的Vnode虚拟Dom一文详解
VNode 是什么? VNode 是 Virtual Node 的缩写,它是 Vue.js 中用来描述真实 DOM 节点的对象。在 Vue 中,每个组件都会被渲染成一个 VNode 树,然后由虚拟 DOM 算法(Virtual DOM Algorithm)将其转化为真实的 …...

请求头content-type的类型有什么?
"Content-Type" 是 HTTP 请求头中的一个字段,用于指示发送给接收方的实体正文的媒体类型。常见的 "Content-Type" 类型包括但不限于以下几种: application/json: 用于指示请求或响应中的实体正文是 JSON 格式的数据。 ap…...

Javascript抓取京东、淘宝商品数据(商品采集商品详情图片抓取)
之前用的方法: let temp []var lists $(#J_goodsList li.gl-item)$.each(lists,function(idx,item){ temp.push({ id:$(item).data(sku), goods_img:$(item).find(img).attr(src), goods_name:$(item).find(.p-name em).text(), market_price:$(item).fi…...

Oracle 部署及基础使用
1. Oracle 简介 Oracle Database,又名 Oracle RDBMS,简称 Oracle Oracle系统,即是以Oracle关系数据库为数据存储和管理作为构架基础,构建出的数据库管理系统。是目前最流行的客户/服务器(client/server)或…...
nlp)
ROS 语音交互(二)nlp
目录 背景: 一、模型选择 二、操作流程 三、核心代码展示 背景: 成功设置自己的知识库,语音交互问答会优先选择自己的知识库的答案进行回答,减少了耗时 一、模型选择 商汤 商量日日新 二、操作流程 文档中心 | 日日新开放…...

智慧公厕建设的主要目标是什么?
随着城市化进程的不断推进,公共厕所作为城市基础设施的重要组成部分,也变得越来越重要。为了提升公共厕所的管理水平、提供更好的服务质量,智慧公厕应运而生。智慧公厕的建设旨在通过信息化手段实现公共厕所的全面感知监测,实现公…...

常用芯片学习——BME280芯片
BME280 温湿度气压传感器 芯片介绍 BME280是基于成熟传感原理的组合数字湿度、压力和温度传感器。该传感器块采用极为紧凑的金属盖LGA封装,占地面积仅为2.5x2.5mm2,高度为0.93mm。该传感器提供I2C以及SPI接口。它的小尺寸和低功耗允许在电池驱动的设备…...

QT 状态机的使用
QT 状态机的使用场景: QT 状态机适用于需要管理复杂状态和状态转换的场景,例如游戏开发、UI界面控制、自动化控制系统等。它可以帮助组织和管理程序中的各种状态,并定义状态之间的转换规则,使程序逻辑清晰、易于维护。 QT 状态机…...

走进volatile的世界,探索它与可见性,有序性,原子性之间的爱恨情仇!
写在开头 在之前的几篇博文中,我们都提到了 volatile 关键字,这个单词中文释义为:不稳定的,易挥发的,在Java中代表变量修饰符,用来修饰会被不同线程访问和修改的变量,对于方法,代码…...
:python爬虫完整学习大纲)
python从入门到精通(十五):python爬虫完整学习大纲
一、基础知识 爬虫的基本概念和工作原理。 HTTP 协议和网页结构。 Python 爬虫开发的基础库,如 requests、BeautifulSoup 等。 常见的反爬虫机制和应对方法。 二、爬虫逆向的技术 代理服务器和 IP 封锁突破。 用户代理和请求头模拟。 JavaScript 解析和执行。 验证码…...

为什么JDK8.0 之后允许接口定义静态方法和默认方法呢?
为什么JDK8.0 之后允许接口定义静态方法和默认方法呢? 因为它违反了接口作为一个抽象标准定义的概念。** 静态方法:因为之前的标准类库设计中,有很多Collection/Colletions或者Path/Paths这样成对的接口和类,后面的类中都是静态…...

如何通过生成式AI增强人类的创造力
如何通过生成式AI增强人类的创造力 概述: 生成式AI(人工智能),能创建新的文本、图像和视频内容,不仅仍有成为取代许多工作岗位的潜力,但其最大的机遇在于增强人类创造力,助力商业和政府克服创新…...

力扣111---二叉树的最小深度(简单题,Java,递归+非递归)
目录 题目描述: (递归)代码: (非递归、层次遍历)代码: 题目描述: 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说…...

C#处理文件
目录 1.管理文件2.管理驱动器3.管理目录4.管理路径5.获取文件信息6.控制如何处理文件 1.管理文件 C# 中使用 File 类可以进行文件的读取、写入和删除操作。File 类提供了多个静态方法来处理文件,如 File.Exists() 用于检查文件是否存在,File.ReadAllTex…...

git |常用命令
git 命令 非常常用 主流的仓库管理服务器,svn 和git 接下来,介绍git 操作(自用 先讲一个简单的demo 流程 环境:centos、git #先创建一个本地 git 文件夹 mkdir test && cd ./test #写一个README.md #echo “# 张不大 的de…...

力扣100热题:两、三、四数之和,哈希+数组+双指针+排序
目录 一、两数之和 二、两数之和 II - 输入有序数组 三、两数之和 III - 数据结构设计 四、两数之和 IV - 输入 BST(二叉搜索树) 五、三数之和 六、四数之和 一、两数之和 题目:1. 两数之和 参考力扣题解:. - 力扣&#x…...

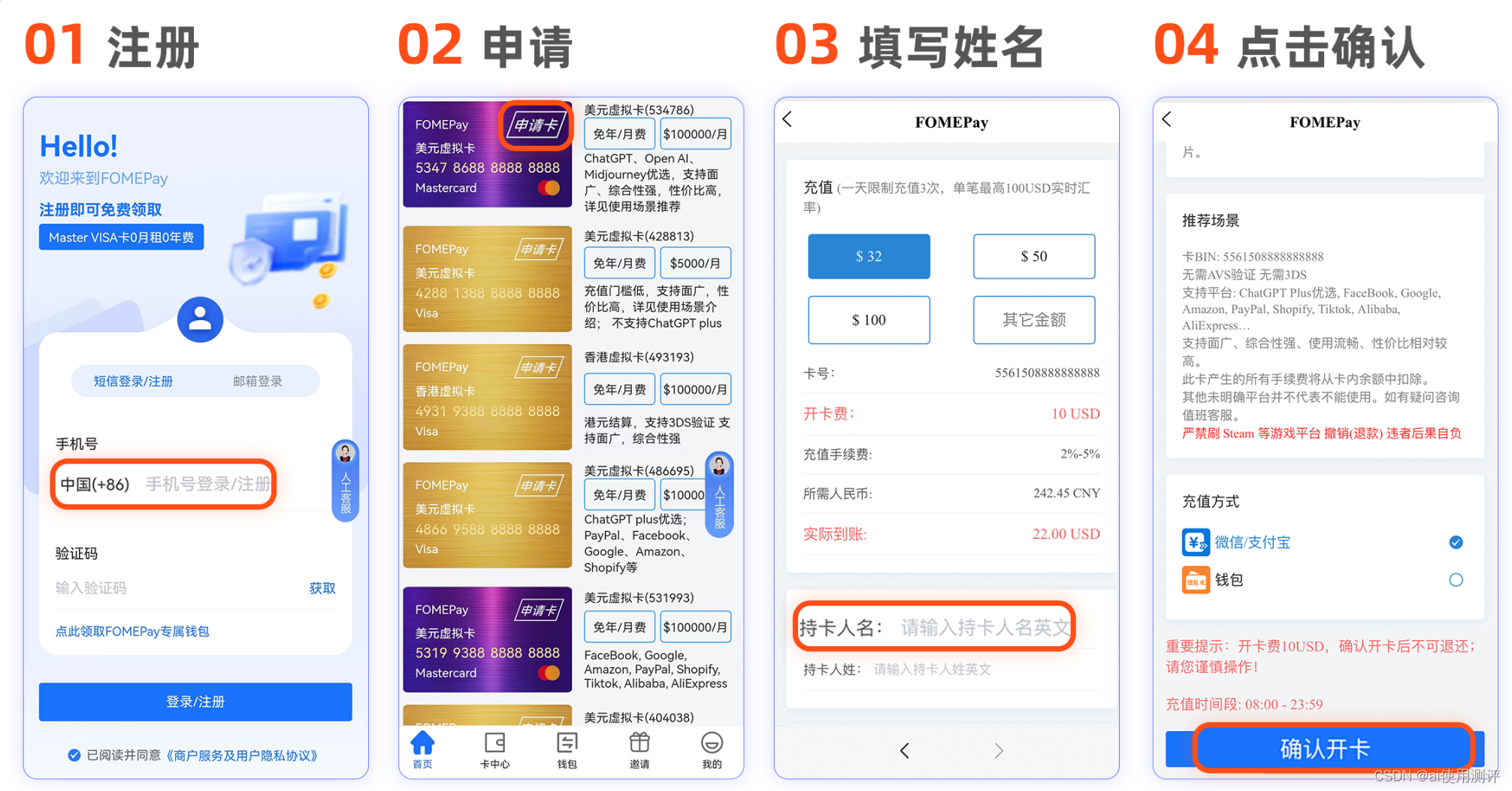
国外visa卡怎么办理,可充ChatGPTPLUS、Claude、Midjourney
很多小伙都在使用ChatGPT,但是想充值ChatGPTPLUS缺需要国外的visa卡,拿自己的银联卡,尝试了好多次还是不行,其实用一张国外的visa卡几分钟就可以升级好 办理国外visa卡,点击获取 国外的visa卡,具体要看你…...

【Web】记录[长城杯 2022 高校组]b4bycoffee题目复现
目录 前言 环境准备 简单分析 EXP 前言 本地jar包运行打通了,远程500,nss靶机有问题,换了bugku就可( 主要记录下做题过程,纯菜狗,小白文 环境准备 这次附件给的jar包是可执行jar,不是可依赖jar&…...

C++ 多路音频pcm混音算法
1、均值化混音算法 不适合商用,声音的损失比较大,不建议用,建议用第二种声音混音 short remix(short pcm1,short pcm2){ int value pcm1 pcm2; return (short)(value/2) } 2、归一化混音算法 输入数据为48Khz-2-16bit音频数据 方法&#…...

Golang 泛型定义类型的时候前面 ~ 代表什么意思
先看代码,定义一个简单的泛型 c1 里面一个 int ,定义一个函数goods 下面 main函数进行调用, 如果直接传int 类型是不会报错的,但是如果传自定义类型的b就会报错。 type c1 interface {int }func goods[T c1](a T) {fmt.Println(a) }type myint intfunc …...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

【多线程初阶】单例模式 指令重排序问题
文章目录 1.单例模式1)饿汉模式2)懒汉模式①.单线程版本②.多线程版本 2.分析单例模式里的线程安全问题1)饿汉模式2)懒汉模式懒汉模式是如何出现线程安全问题的 3.解决问题进一步优化加锁导致的执行效率优化预防内存可见性问题 4.解决指令重排序问题 1.单例模式 单例模式确保某…...
