鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ColumnSplit)
将子组件纵向布局,并在每个子组件之间插入一根横向的分割线。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含子组件。
ColumnSplit通过分割线限制子组件的高度。初始化时,分割线位置根据子组件的高度来计算。初始化后,后续动态修改子组件的高度则不生效,分割线位置保持不变,子组件高度可以通过拖动相邻分割线进行改变。
初始化后,动态修改margin、border、padding通用属性导致子组件尺寸大于相邻分割线间距的异常情况下,不支持拖动分割线改变子组件的高度。
接口
ColumnSplit()
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| resizeable | boolean | 分割线是否可拖拽,默认为false。 |
| divider10+ | ColumnSplitDividerStyle | null | 设置分割线的margin。 - DividerStyle:设置分割线与上下子节点的距离。 - 默认为null:分割线上下margin为0。 |
ColumnSplitDividerStyle10+对象说明
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| startMargin | Dimension | 否 | 分割线与其上方子组件的距离。 默认值:0 |
| endMargin | Dimension | 否 | 分割线与其下方子组件的距离。 默认值:0 |
说明:
与RowSplit相同,ColumnSplit的分割线可以改变上下两边子组件的高度,子组件可改变高度的范围取决于子组件的最大最小高度。
支持clip、margin等通用属性,clip不设置的时候默认值为true。
示例
// xxx.ets
@Entry
@Component
struct ColumnSplitExample {build() {Column(){Text('The secant line can be dragged').fontSize(9).fontColor(0xCCCCCC).width('90%')ColumnSplit() {Text('1').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)Text('2').width('100%').height(50).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)Text('3').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)Text('4').width('100%').height(50).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)Text('5').width('100%').height(50).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center)}.borderWidth(1).resizeable(true) // 可拖动.width('90%').height('60%')}.width('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:ColumnSplit)
将子组件纵向布局,并在每个子组件之间插入一根横向的分割线。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 可以包含子组件。 ColumnSplit通过分割线限制子组件的高度。初始…...

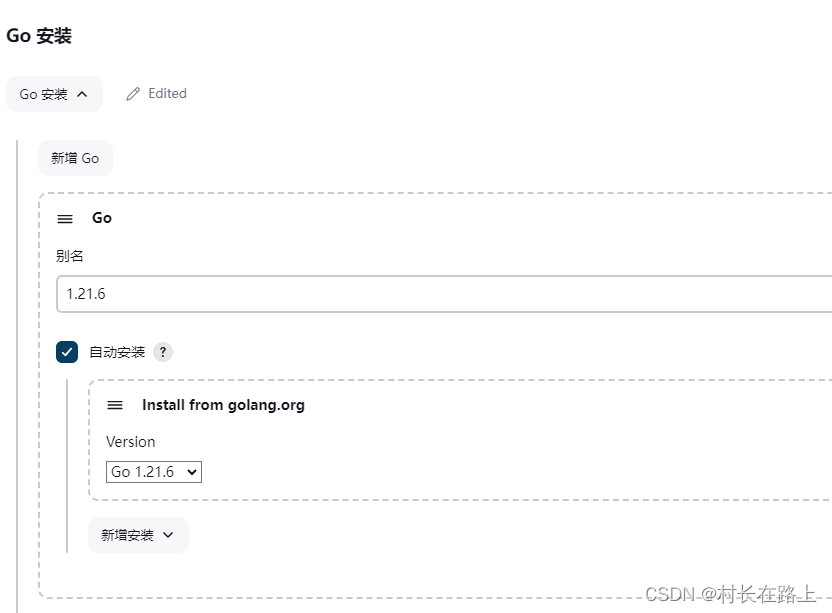
jenkins部署go应用 基于docker-compose
丢弃旧的的构建 github 拉取代码 指定go的编译版本 安装插件 拉取代码是排除指定的配置文件 比如 conf/config.yaml 文件 填写配置文件内容 比如测试环境一些主机信息 等 可以配置里面 构建的时候选择此文件替换开发提交的配置文件。。。。 编写docker-compose 文件 docker…...

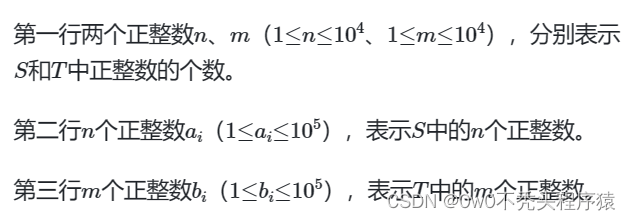
【晴问算法】入门篇—贪心算法—整数配对
题目描述 有两个正整数集合S、T,其中S中有n个正整数,T中有m个正整数。定义一次配对操作为:从两个集合中各取出一个数a和b,满足a∈S、b∈T、a≤b,配对的数不能再放回集合。问最多可以进行多少次这样的配对操作。 输入描…...
)
九种背包问题(C++)
0-1背包,背包大小target,占用容积vec[i][0],可以带来的利益是vec[i][1] 一件物品只能取一次,先遍历物品然后遍历背包更新不同容积下最大的利益 int func(vector<vector<int>>&vec,int target){vector<int>dp(target1,…...

008:安装Docker
安装Docker 如果不太熟悉Linux命令,不想学习Linux命令,可以直接看文末NAS面板章节,通过面板,像使用Window一样操作NAS。 一、安装 Docker 1.安装 Docker wget -qO- https://get.docker.com/ | sh2.启动 Docker 服务 sudo sys…...

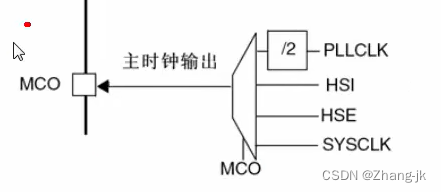
STM32第九节(中级篇):RCC(第一节)——时钟树讲解
目录 前言 STM32第九节(中级篇):RCC——时钟树讲解 时钟树主系统时钟讲解 HSE时钟 HSI时钟 锁相环时钟 系统时钟 SW位控制 HCLK时钟 PCLKI时钟 PCLK2时钟 RTC时钟 MCO时钟输出 6.2.7时钟安全系统(CSS) 小结 前言 从…...

Web核心,HTTP,tomcat,Servlet
1,JavaWeb技术栈 B/S架构:Browser/Server,浏览器/服务器架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源…...

空间(Space)概念:元素、集合、空间和数学对象
摘要: 在数学中,一个空间(Space)是一种特殊类型的数学对象。它通常是一个集合,但不仅仅是一个普通的集合,而是具有某种附加的结构和定义在其上的运算规则。这些额外的结构使得空间能够反映现实世界中的几何…...

【Datawhale组队学习:Sora原理与技术实战】训练一个 sora 模型的准备工作,video caption 和算力评估
训练 Sora 模型 在 Sora 的技术报告中,Sora 使用视频压缩网络将各种大小的视频压缩为潜在空间中的时空 patches sequence,然后使用 Diffusion Transformer 进行去噪,最后解码生成视频。 Open-Sora 在下图中总结了 Sora 可能使用的训练流程。…...

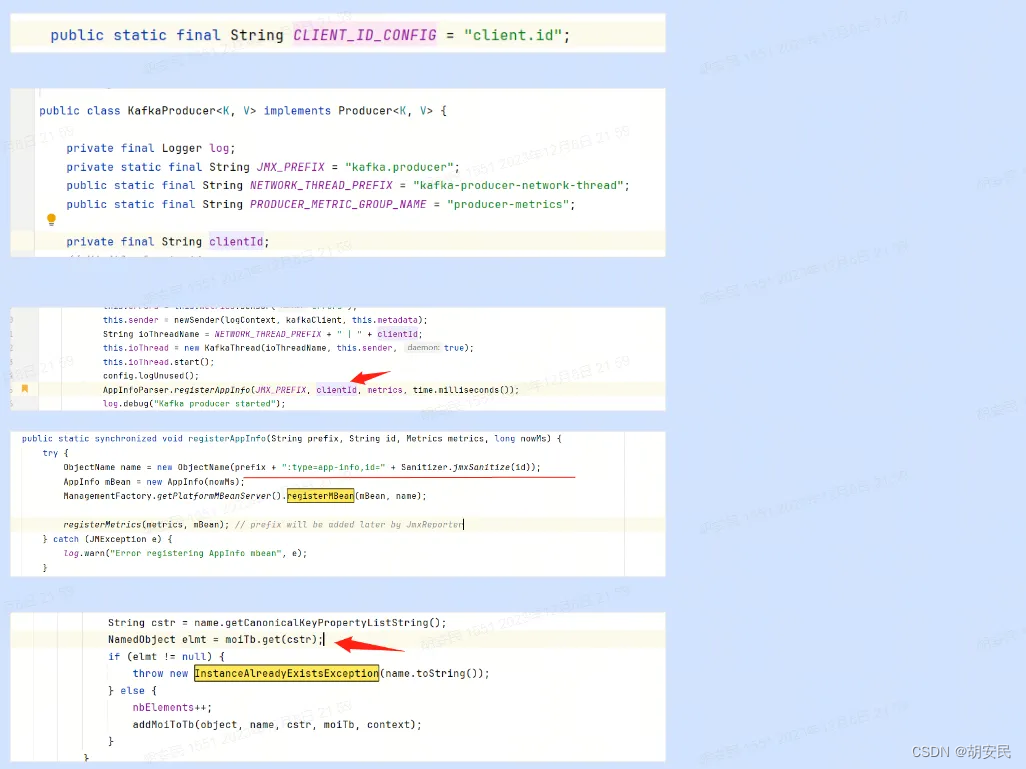
Kafka-生产者报错javax.management.InstanceAlreadyExistsException
生产者发送消息到 kafka 中,然后控制台报错 然后根据日志查看 kafka 的源码发现了问题原因 说的是MBean已经注册了,然后报异常了,这样就会导致生产者的kafka注册失败, 原因是项目上生产者没有配置clientId,默认都是空导致的, 多个生产者(项目)注册到kafka集群中的 id 都相同。 …...

Java常见问题:编辑tomcat运行环境、部署若伊系统
文章目录 引言I Eclipse1.1 编辑tomcat运行环境II JDK2.1 驱动程序无法通过使用安全套接字层(SSL)加密与 SQL Server 建立安全连接2.2 restriction on required library2.3 The type javax.servlet.http.HttpServletRequest cannot be resolved.的解决方法III npm3.1 npm报错:…...

阿里云免费证书改为3个月,应对方法很简单
情商高点的说法是 Google 积极推进90天免费证书,各服务商积极响应。 情商低点的话,就是钱的问题。 现在基本各大服务商都在2024年停止签发1年期的免费SSL证书产品,有效期都缩短至3个月。 目前腾讯云倒还是一年期。 如果是一年期的话&#x…...

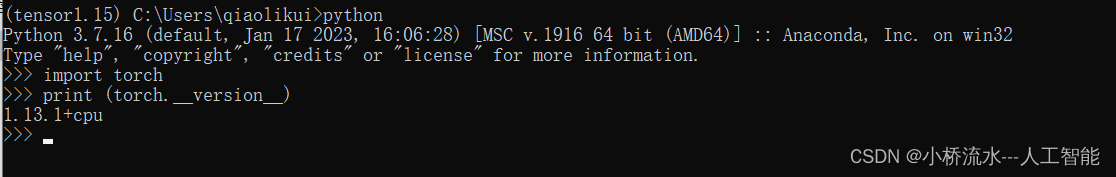
安装Pytorch——CPU版本
安装Pytorch——CPU版本 1. 打开pytorch官网2. 选择pip安装pytorch-cpu3.复制安装命令4. 在cmd命令窗口,进入你的虚拟环境4.1 创建虚拟环境4.2 进行安装 5. 安装成功6. 进行测试——如下面步骤,如图6.1 输入 python6.2 输入 import torch6.2 输入 print …...

MySQL中出现‘max_allowed_packet‘ variable.如何解决
默认情况下,MySQL的max_allowed_packet参数可能设置得相对较小,这对于大多数常规操作来说足够了。但是,当你尝试执行包含大量数据的操作(如大批量插入或大型查询)时,可能会超过这个限制,从而导致…...

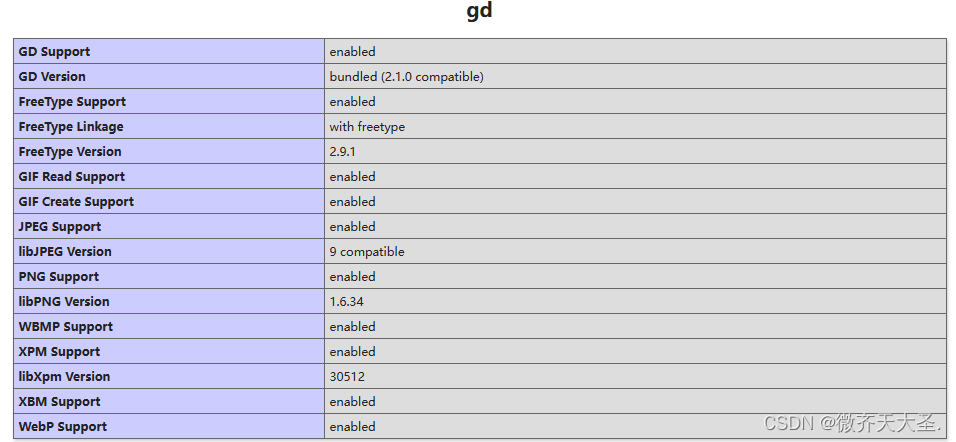
PHP 生成图片
1.先确认是否有GD库 echo phpinfo(); // 创建一个真彩色图像 $image imagecreatetruecolor(120, 50);// 分配颜色 $bgColor imagecolorallocate($image, 255, 255, 255); // 白色背景 $textColor imagecolorallocate($image, 230, 230, 230); // 黑色文字// 填充背景 image…...

【Spring Boot 3】【JSON】读取JSON文件
【Spring Boot 3】【JSON】读取JSON文件 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花…...

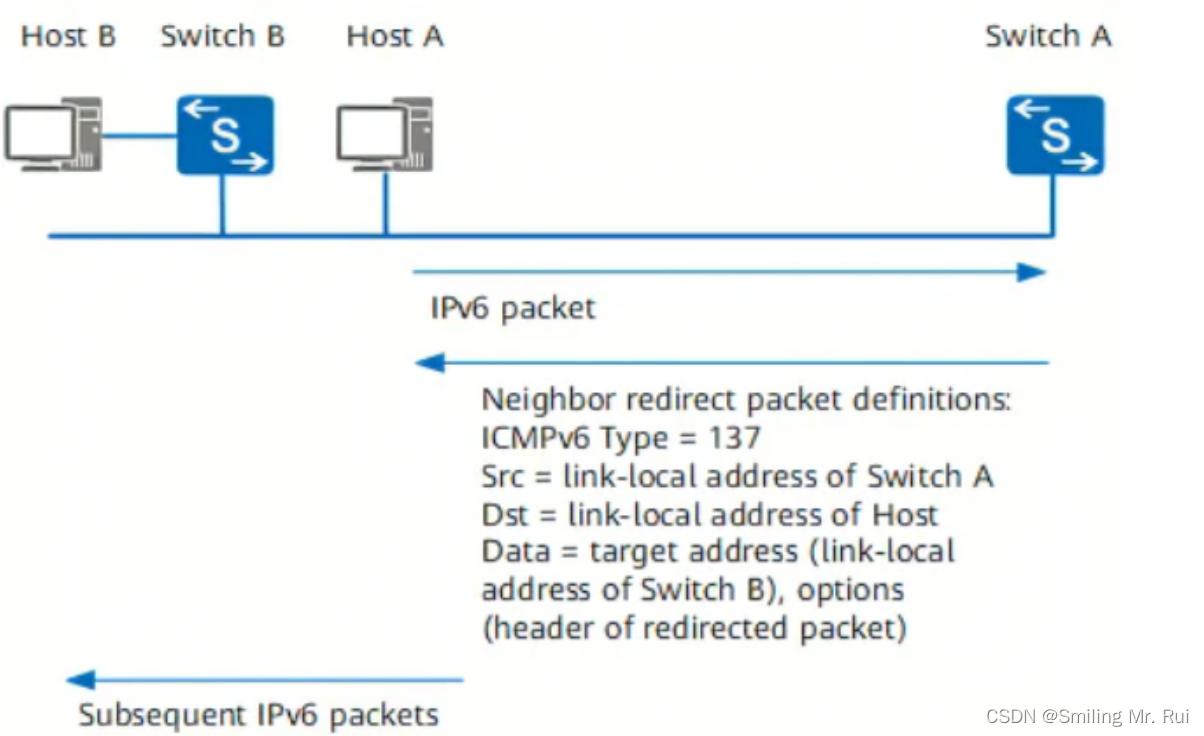
网络学习:邻居发现协议NDP
目录 前言: 一、报文内容 二、地址解析----NS/NA 目标的被请求组播IP地址 邻居不可达性检测: 重复地址检测 路由器发现 地址自动配置 默认路由器优先级和路由信息发现 重定向 前言: 邻居发现协议NDP(Neighbor Discovery…...

Spring事务传播行为总结
事务传播行为介绍 Spring中的7个事务传播行为: 事务行为说明特点PROPAGATION_REQUIRED支持当前事务,假设当前没有事务。就新建一个事务父事务与子事务要么都成功,要么都失败PROPAGATION_SUPPORTS支持当前事务,假设当前没有事务࿰…...

AWTK slider_circle 控件发布
slider_circle 控件。 主要特色: 支持正向和反向支持设置滑块的半径支持背景线宽和颜色支持前景线宽和颜色支持设置是否显示值的文本支持设置起始角度和结束角度支持设置格式化值的格式字符串支持使用图片填充背景和前景 界面效果: 注意: …...

BitMap 和 HyperLogLog
目录 BitMap 常用命令 应用场景 日活统计 用户签到 HyperLogLog 什么是基数? 常用命令 应用场景 BitMap 问: "有10亿个不重复的无序的正数,如果快速排序?" 这看上去很简单,就是一个排序而已,但是大部分排序算…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
