接口测试及接口测试工具【Postman】相关的面试题
Postman是一种接口调试与http接口测试的工具,可以非常方便的模拟get、post或其他请求来调试和测试接口
文章目录
- Postman优点
- Postman使用流程
- Postman参数化有哪几种方式
- Postman如何设置关联
- 接口测试能发现什么问题
- 如何分析bug是前端还是后端
- 当一个接口出现异常时,如何分析
- 如何模拟弱网测试
- 如何分析bug是前端还是后端
- 手工接口测试或者自动化接口测试过程中,上下游接口有数据依赖如何处理
Postman优点
1.支持各种请求类型:get、post、put、patch、delete……
2.支持在线存储数据,通过账号就可以进行迁移数据
3.支持用例到处、导入、批量运行
4.很方便的支持请求header和请求参数的设置
5.支持不同的认证机制,包括Basic Auth、Digest Auth、OAuth 1.0、OAuth 2.0等
6.相应数据是自动按照语法格式高亮的,包括HTML、JSON、XML和文本
Postman使用流程
- 根据接口用例所属的模块新建集合管理
- 在集合中不同模块下编写接口测试用例
- 处理接口之间的数据关联操作和添加环境变量
- 在tests tab下中增加断言
- 将接口调试通过
- 批量运行用例或者导出通过Newman去运行生成html报告
Postman参数化有哪几种方式
- 内置函数
- pre-scripts编写js脚本
- 全局变量
- 环境变量
- Collection变量
- 批量执行时使用的CSV、txt文本或者Json文件
Postman如何设置关联
- 通过正则表达式提取的方式或者json取值的方式,提取需要的参数
- 将参数设置为全局变量
- 在后面接口中,使用{{全局变量}}代替要替换的参数值
接口测试能发现什么问题
1、发现很多在页面上操作发现不了的bug
2、检查系统的异常处理能力
3、检查系统的安全性、稳定性
4、前端随便变,接口测好了,后端不用变
5、可以测试并发情况,一个账号同时(大于2个请求)对最后一个商品下单或者不同账号对最后一个商品下单
6、可以修改请求参数,突破前端页面输入限制
如何分析bug是前端还是后端
先抓包看请求报文,对着接口文档看请求报文有没有问题,有问题就是前端发的数据不对;请求报文没有问题,那就看返回报文,返回数据不对,那问题就是后端开发的问题
当一个接口出现异常时,如何分析
1、用fiddler工具抓包,或者浏览器上给按f12(app上就用fiddler设置代理,去看请求报文和返回报文)
2、查看后端日志,xhell连上服务器,查看日志
如何模拟弱网测试
fiddler和charles都可以模拟弱网测试,模拟弱网测试也就是模拟丢包
如何分析bug是前端还是后端
先抓包看请求报文,对着接口文档看请求报文有没有问题,有问题就是前端发的数据不对;请求报文没有问题,那就看返回报文,返回数据不对,那问题就是后端开发的问题
1、请求接口url是否正确,错误则是前端的bug
2、传参是否则正确,错误则是前端的bug
3、请求接口和传承都正确,查看响应报文是否正确,错误则是后端bug
4、也可以在浏览器控制台输入js代码调试进行分析
手工接口测试或者自动化接口测试过程中,上下游接口有数据依赖如何处理
用一个全局变量来处理依赖的数据,比如登录后返回token,其他接口都需要这个token,那就用全局变量来传token参数
相关文章:

接口测试及接口测试工具【Postman】相关的面试题
Postman是一种接口调试与http接口测试的工具,可以非常方便的模拟get、post或其他请求来调试和测试接口 文章目录 Postman优点Postman使用流程Postman参数化有哪几种方式Postman如何设置关联接口测试能发现什么问题如何分析bug是前端还是后端当一个接口出现异常时&am…...

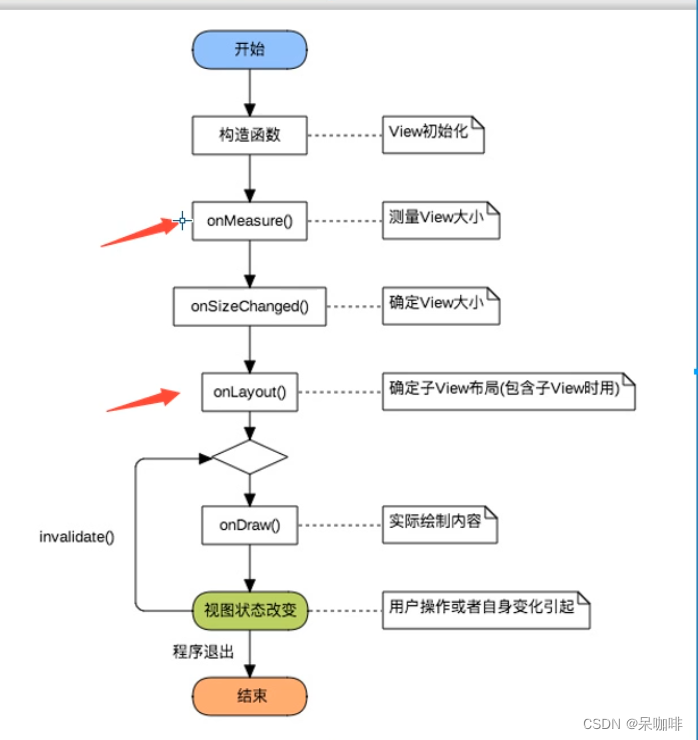
android 怎么自定义view
首先了解view的绘制流程: 所以onmeasure ---测量view onlayout---确定view大小----》所以继承ViewGroup必须要重写onlayout,确定子view 而onDraw----是继承view时候需要操作的。 所以:自定义ViewGroup一般是利用现有的组件根据特定的布局…...

JavaScript的事件
JavaScript的事件 先写一个test测试函数以查看事件是否触发 function test(){var ddocument.getElementById("tid");console.log("测试成功"d) //控制台输出 }onclick 鼠标单击事件: <input type"button" id"tid" va…...
)
android 简单快速 自定义dialog(简单好用,不需要设置样式)
1.MyDialog代码: public class MyDialog{private Activity activity;private ViewGroup contentView;private View view;public MyDialog(Activity activity) {this.activityactivity;contentView activity.findViewById(android.R.id.content);viewLayoutInflate…...

JAVA代理模式梳理
什么是代理模式 代理模式:为其他对象提供一种代理,用以控制对这个对象的访问; 我们使用代理对象,可以在不修改目标对象的基础上,增强主业务逻辑;比如说我们的系统中有一个登录接口,我们要对这个…...

推荐几个线上兼职,每天两小时收入几十到一百
在当今数字化时代,居家兼职成为越来越多人的选择。借助互联网和技术的进步,我们能够轻松利用自己的时间和技能在网上赚取额外的收入。本文将为您介绍几个简单而有潜力的居家网上兼职小项目,帮助您实现财务自由。 1.千金宝库做任务赚钱 千金…...

excel封装和ddt D17
1)excel封装 openpyxl的操作 2)ddt 数据驱动测试 ## openpyxl的操作 1.安装:pip install openpyxl 2.导入 openpyxl: import openpyxl 3.workbook对象:工作簿,openpyxl.load_workbook() 4.sheet对象&a…...

PHP8编译安装
CentOS8编译安装PHP8 PHP,全称Hypertext Preprocessor(超文本预处理器),是一种通用开源脚本语言。它特别适合于web开发,并能嵌入HTML中。现在主要用于PHP网站中实现动态网站功能,常规我们使用nginx、apache…...

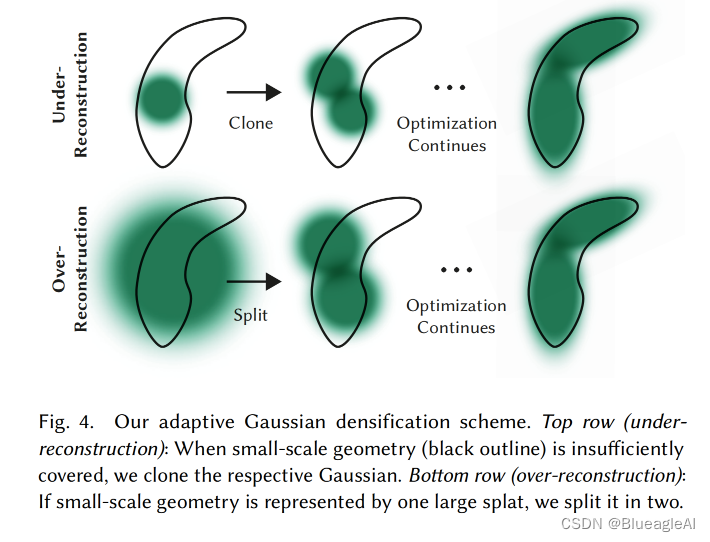
3D Gaussian Splatting for Real-Time Radiance Field Rendering(慢慢啃,还是挺复杂的)
三个关键要素 从相机配准的过程中得到的稀疏点云开始,使用3D Gaussian表示场景; 3D Gaussian: 是连续体积辐射场能够防止不必要的空空间优化。对 3D Gaussion进行交叉优化和密度控制: 优化各向异性血方差对场景精确表示。使用快速可视感知渲染算法来进行快速的训练…...

二叉树<II>:二叉树的四种遍历方式代码实现Python3
今天我们来介绍的是二叉树的「前序」、「中序」、「后序」、「层序」四种遍历方式如何用代码实现。 还不知道这四种遍历方式原理的可以看另一篇文章:二叉树<I>:概念及二叉树的前序遍历、中序遍历、后序遍历原理 1. 相关题目 这…...

vite ts vue 项目提示 . Projects must list all files or use an include pattern.
vite ts vue 项目提示 . Projects must list all files or use an include pattern. 在引用一个 ts 的时候,提示如下: 需要在 tsconfig.node.json 文件中添加: {"compilerOptions": {"composite": true,"skipLibC…...

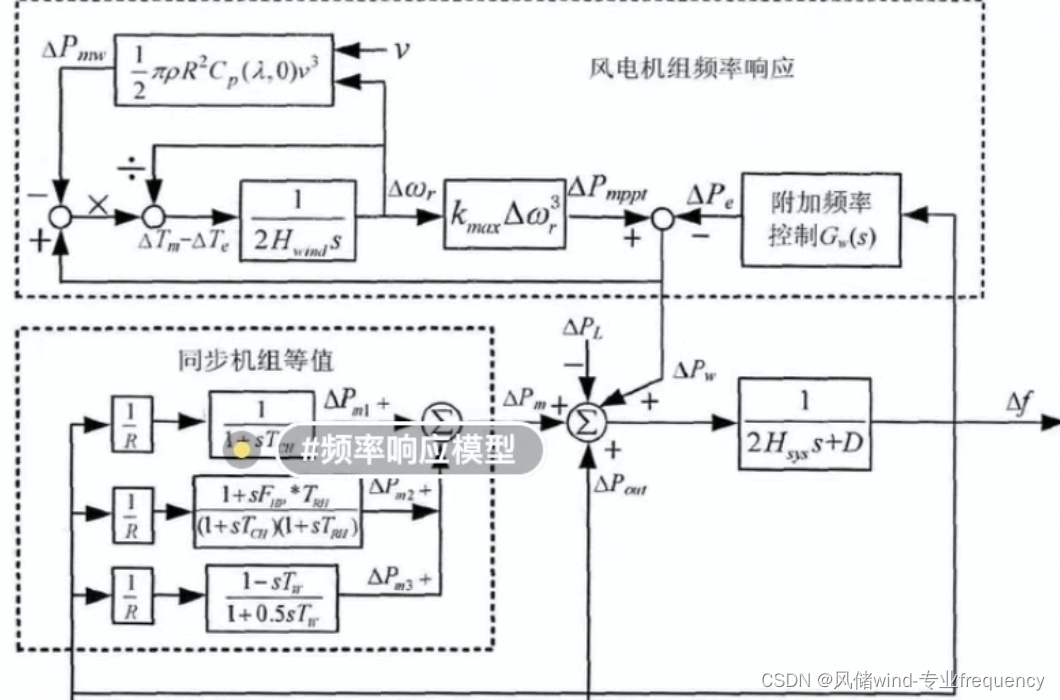
鲸鱼优化算法改进风储机组一次调频出力分配系数,以频率偏差最小为目标优化函数,结合鲸鱼算法WOA捕食过程,改进风储出力分配系数simulink与matlab联合
simulink与matlab联合 风机模糊控制 改善后的系统频率 simulink.采用风储联合数学模型...
)
C语言经典面试题目(七)
1、C语言中如何进行内存对齐和字节对齐? 在C语言中,内存对齐和字节对齐是为了优化内存访问速度和提高系统性能而进行的一种策略。内存对齐是指数据在内存中的存放位置必须是某个值的倍数,通常是数据类型的大小。字节对齐是指数据在内存中的存…...

2024华为春招Django面试题大全,最全知识点揭秘,面试必备!
为了帮助广大求职者更好地准备即将到来的面试,本文精心编撰了一系列涵盖InnoDB存储引擎关键知识点的面试题。这些问题不仅覆盖了InnoDB的基础知识,如其ACID特性、索引设计、锁机制等,还涵盖了性能优化、备份恢复策略等高级话题,旨…...

搜维尔科技:使用SenseGlove Nova手套操纵其“CAVE”投影室中的虚拟对象
创造了一种基于 PC 的创新型多边沉浸式环境,让参与者完全被虚拟图像和声音包围。 需要解决的挑战: 传统的 VR 系统往往缺乏真实的触摸反馈,限制了用户的沉浸感。AVR Japan 旨在通过将触觉技术融入到他们的 CAVE 系统中来应对这一挑战&#x…...

独立服务器的优势
独立服务器的优势 高性能 独立服务器提供了卓越的性能,因为它们不与其他用户共享资源。这使得您的网站或应用程序能够快速响应访问请求,并处理大量数据。 安全性 由于没有其他租户在同一服务器上,独立服务器的安全性更高。您可以更好地控制…...

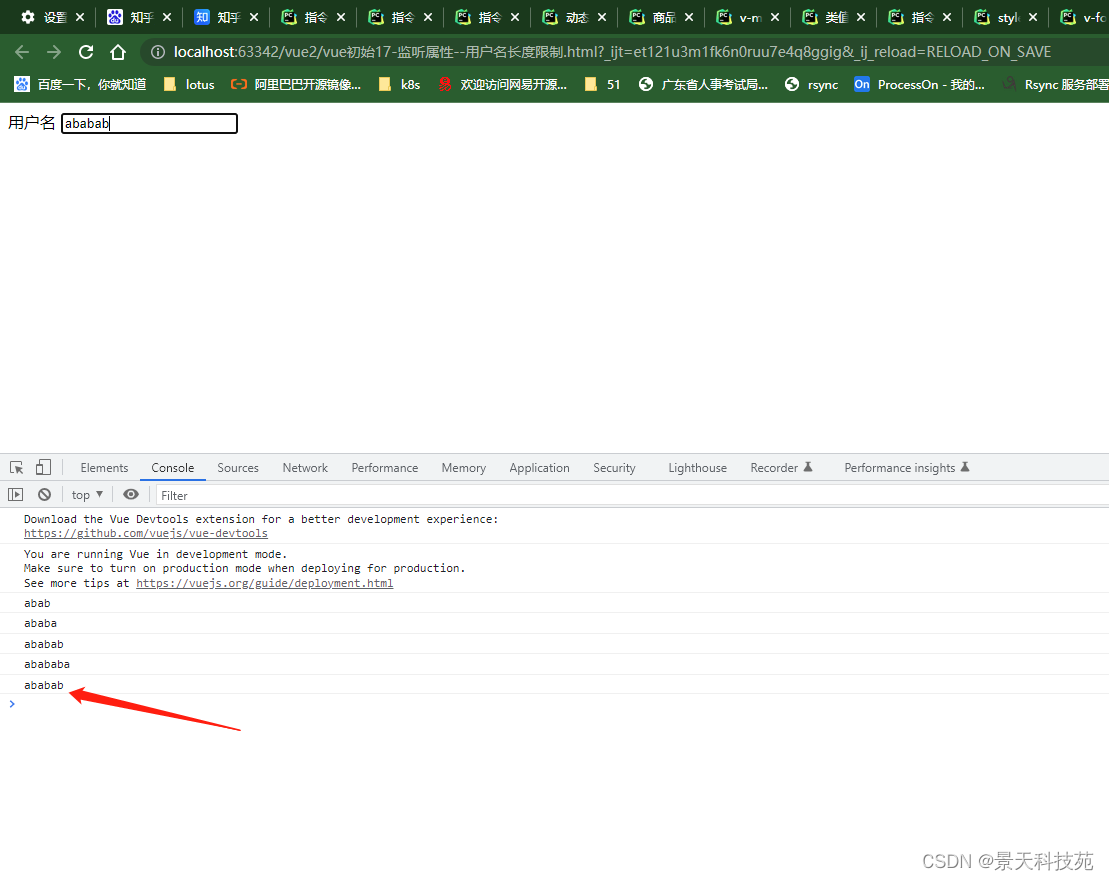
前端框架vue的样式操作,以及vue提供的属性功能应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

【自动化测试】如何在jenkins中搭建allure
相信大家在做自动化测试过程中,都会用到自动化测试环境,目前最常见的就是通过容器化方式部署自动化测试环境,但对于一些测试小白,不是很会搭建持续集成环境,特别是从0-1的过程,需要自行搭建很多依赖环境&am…...

2.域控如何强制转移操作主机角色?使用命令如何强制转移域控的操作角色?
1.实验环境介绍 实验1:模拟5种操作主机都在DC01上的域控宕机了 (1)实验先决条件 (2)测试的方向 实验2:域控夺权实验操作 方式1:AD用户和计算机工具转移操作主机角色 (1)RID角色转移: (2)PDC角色转移 (3)基础结构操作主机角色转移 方式2:powshell命令强制…...

C# event的使用
在C#中,事件(Event)是一种特殊的成员,它允许类或对象以类型安全的方式向外界发出通知,表明某个特定的行为或状态变化已经发生。 订阅该事件的其他类可以定义处理方法来响应这些通知。 事件主要基于委托机制实现&…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
