Vue项目的搭建
Node.js
下载
Node.js — Download (nodejs.org)![]() https://nodejs.org/en/download/
https://nodejs.org/en/download/![]()
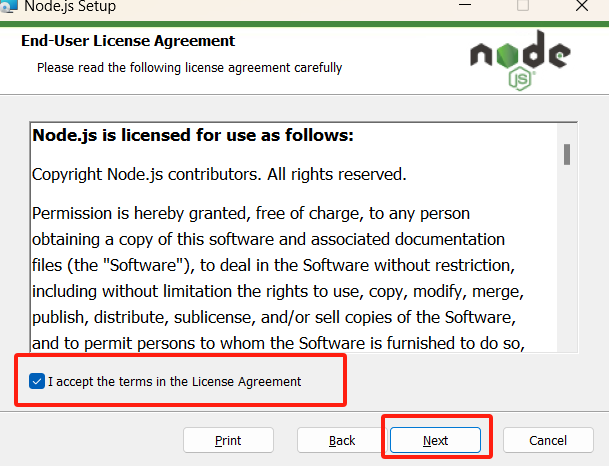
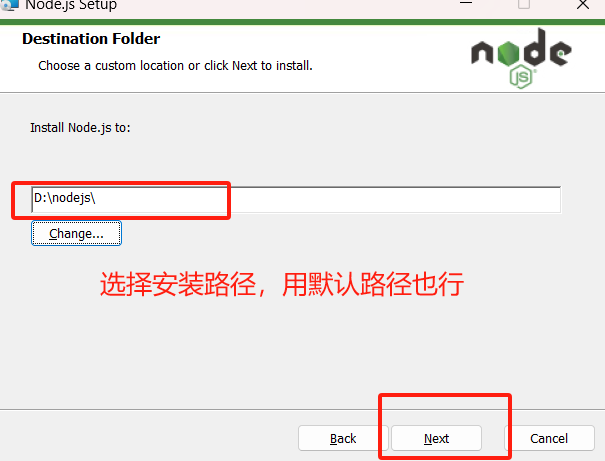
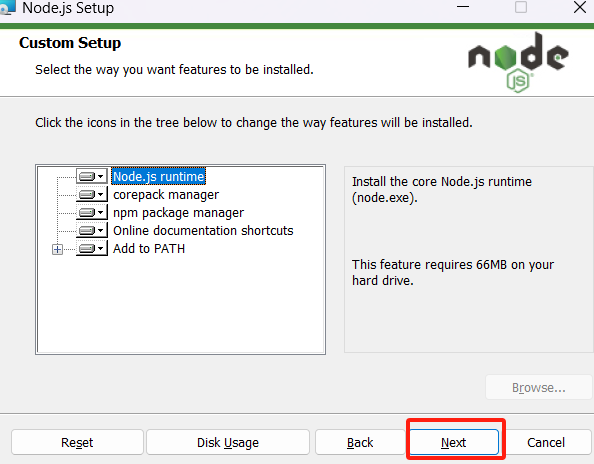
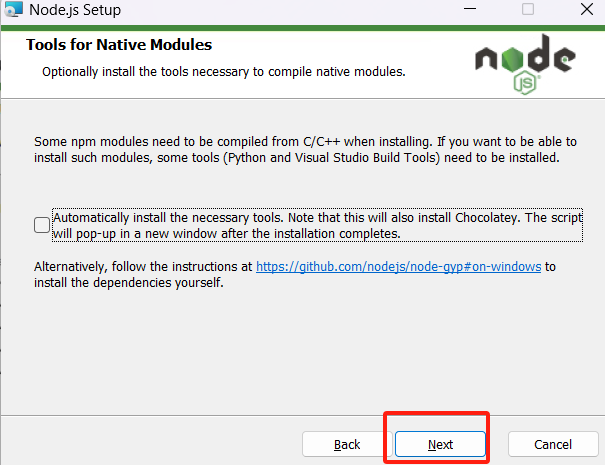
安装






测试
win+R->cmd执行
node -v

配置
在安装目录下创建两个子文件夹node_cache和node_global,我的就是
D:\nodejs\node_cache
D:\nodejs\node_global在node_global文件下再创建一个子文件夹node_modules
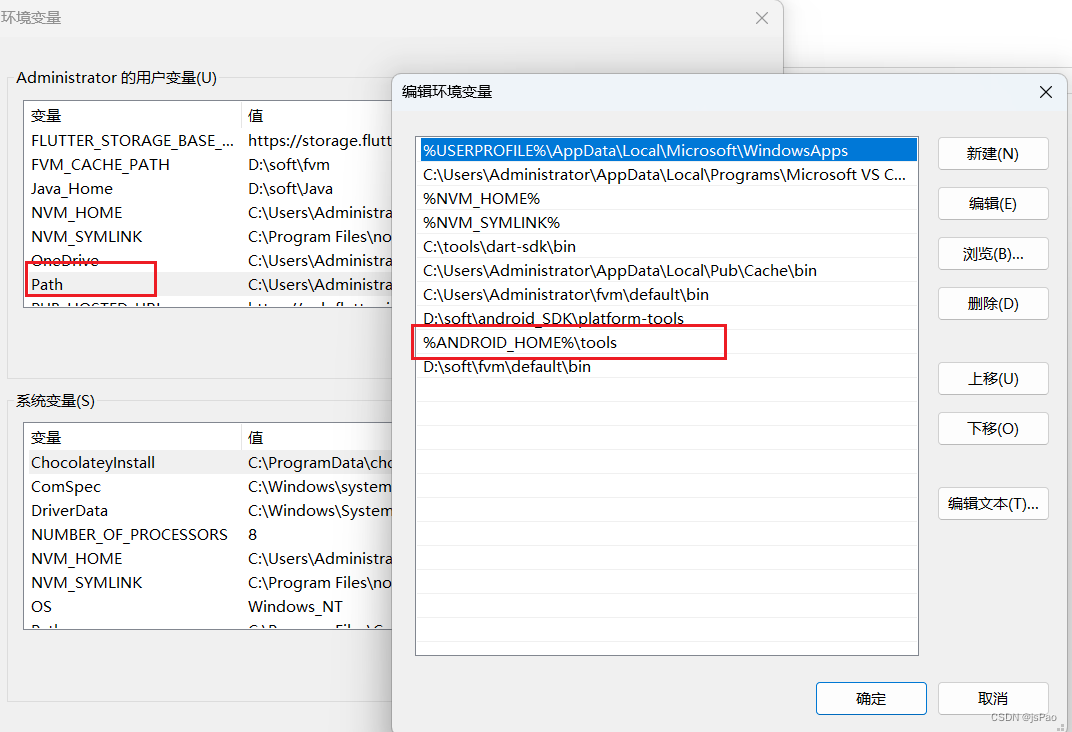
D:\nodejs\node_global\node_modules配置环境变量
此电脑->右键选择属性




之后一点要点击确定保存
配置npm的路径值
在cmd控制台中配置npm的两个路径值
npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"
配置镜像站点
npm config set registry https://registry.npmmirror.comnpm最新淘宝镜像站已经更新(2024-2-22)_npm淘宝镜像最新-CSDN博客![]() https://blog.csdn.net/hap1994/article/details/136224744
https://blog.csdn.net/hap1994/article/details/136224744
vue及脚手架
安装vue
npm install -g vue测试是否成功
npm list vue -g安装yarn
npm install -g yarn安装vue-cli脚手架
npm install -g @vue/cli测试是否成功
vue -V报错
C:\Users\feng>npm install -g vue
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\nodejs\node_cache\_cacache'
npm ERR! [Error: EPERM: operation not permitted, mkdir 'D:\nodejs\node_cache\_cacache'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'D:\\nodejs\\node_cache\\_cacache'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.npm ERR! Log files were not written due to an error writing to the directory: D:\nodejs\node_cache\_logs
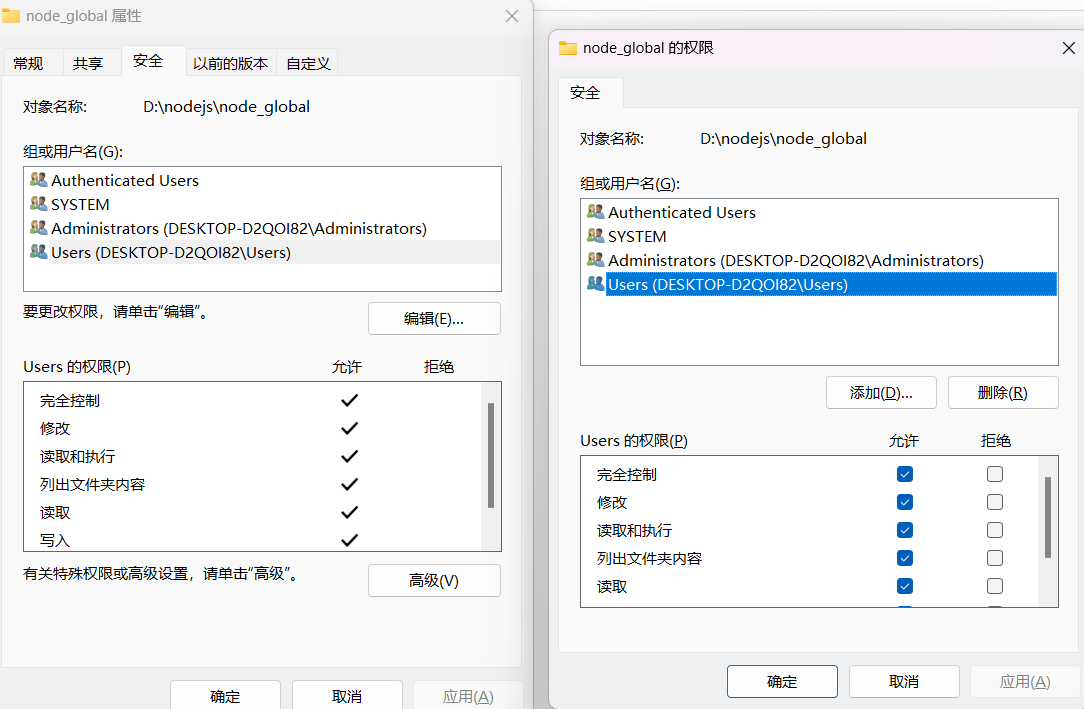
npm ERR! You can rerun the command with `--loglevel=verbose` to see the logs in your terminal这是因为权限不够,导致可以在以管理员身份运行的条件下成功运行,但是在普通用户下不行,需要调整文件夹的权限。


其他几个文件夹也是相同的操作
这个好像是和自己的网络有关。
C:\Users\feng>npm install -g vue
npm notice
npm notice New minor version of npm available! 10.2.4 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g npm@10.5.0 to update!
npm notice
npm ERR! code ECONNRESET
npm ERR! network aborted
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'npm ERR! A complete log of this run can be found in: D:\nodejs\node_cache\_logs\2024-03-17T01_55_08_736Z-debug-0.logC:\Users\feng>vue -V
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。vue不是内部或外部命令,也不是可运行的程序 或批处理文件。_vue不是内部或外部命令,也不是可运行的程序-CSDN博客![]() https://blog.csdn.net/m0_59133441/article/details/122364121网上很多的就是因为这个环境变量没有配置的原因,或者就是npm的路径值没有配置,但是我这个一直没有解决。
https://blog.csdn.net/m0_59133441/article/details/122364121网上很多的就是因为这个环境变量没有配置的原因,或者就是npm的路径值没有配置,但是我这个一直没有解决。
安装失败了,都安装成功几次,还是出现这个,直接删除重新安装。不知道有哪个大佬知道这个是什么原因导致的。
C:\Users\feng>npm install -g vueadded 20 packages in 2m
npm notice
npm notice New minor version of npm available! 10.2.4 -> 10.5.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0
npm notice Run npm install -g npm@10.5.0 to update!
npm notice我就是把之前安装的文件删除,然后重新安装,结果又可以了,这里应该是因为当时第一次安装的时候中途终止了。然后这个说用华为的,但是还是报错了。npm install报错,error <https://npm.community>解决方法_httperror npm install-CSDN博客![]() https://blog.csdn.net/qq_39564710/article/details/136627630
https://blog.csdn.net/qq_39564710/article/details/136627630
C:\Users\feng>cnpm install -g @vue/cli
Downloading @vue/cli to D:\nodejs\node_global\node_modules\@vue\cli_tmp
Copying D:\nodejs\node_global\node_modules\@vue\cli_tmp\.store\@vue+cli@5.0.8\node_modules\@vue\cli to D:\nodejs\node_global\node_modules\@vue\cli
Installing @vue/cli's dependencies to D:\nodejs\node_global\node_modules\@vue\cli/node_modules
[1/35] ini@^2.0.0 installed at node_modules\.store\ini@2.0.0\node_modules\ini
[2/35] leven@^3.1.0 installed at node_modules\.store\leven@3.1.0\node_modules\leven
[3/35] slash@^3.0.0 installed at node_modules\.store\slash@3.0.0\node_modules\slash
[4/35] deepmerge@^4.2.2 installed at node_modules\.store\deepmerge@4.3.1\node_modules\deepmerge
[5/35] lru-cache@^6.0.0 installed at node_modules\.store\lru-cache@6.0.0\node_modules\lru-cache
[6/35] validate-npm-package-name@^3.0.0 installed at node_modules\.store\validate-npm-package-name@3.0.0\node_modules\validate-npm-package-name
[7/35] shortid@^2.2.15 installed at node_modules\.store\shortid@2.2.16\node_modules\shortid
[8/35] fs-extra@^9.1.0 installed at node_modules\.store\fs-extra@9.1.0\node_modules\fs-extra
[9/35] pkg-dir@^5.0.0 installed at node_modules\.store\pkg-dir@5.0.0\node_modules\pkg-dir
[npminstall:get] retry GET https://registry.npmmirror.com/type-fest after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/iconv-lite/-/iconv-lite-0.4.24.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@vue%2Fcompiler-dom after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/yargs after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/jscodeshift after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/source-map/-/source-map-0.6.1.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@vue/compiler-core/-/compiler-core-3.4.21.tgz after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-bugfix-safari-id-destructuring-collision-in-function-expression after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-arrow-functions after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-duplicate-keys after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-dynamic-import after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-for-of after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-export-namespace-from after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-function-name after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-member-expression-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-json-strings after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-sticky-regex after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-typeof-symbol after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-unicode-escapes after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-unicode-property-regex after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/@babel%2Fplugin-transform-template-literals after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/babel-plugin-polyfill-regenerator after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/babel-plugin-polyfill-corejs3 after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get] retry GET https://registry.npmmirror.com/semver after 400ms, retry left 1, AggregateError: , status: -1, headers: {}
[npminstall:get:error] GET https://registry.npmmirror.com/@vue%2Fcompiler-dom AggregateError: after 5 reties, status: -1, headers: {}
[npminstall:get:error] GET https://registry.npmmirror.com/jscodeshift AggregateError: after 5 reties, status: -1, headers: {}
Install fail! AggregateError
AggregateErrorat internalConnectMultiple (node:net:1114:18)at afterConnectMultiple (node:net:1667:5)
npminstall version: 7.12.0
npminstall argv: D:\nodejs\node.exe D:\nodejs\node_global\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\feng\.cnpmrc --disturl=https://cdn.npmmirror.com/binaries/node --registry=https://registry.npmmirror.com -g @vue/cli【已解决】ERROR Failed to get response from https://registry.npm.taobao.org/binary-mirror-config,完整解决方案-CSDN博客![]() https://blog.csdn.net/cplvfx/article/details/136578278
https://blog.csdn.net/cplvfx/article/details/136578278
解决
该死,和我想的差不多,校园网不稳定,我连接手机热点下载又可以了,他真的,我哭死。
C:\Users\feng>npm install -g @vue/cli
npm WARN deprecated @babel/plugin-proposal-nullish-coalescing-operator@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead.
npm WARN deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead.
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated @babel/plugin-proposal-optional-chaining@7.21.0: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead.
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated shortid@2.2.16: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated subscriptions-transport-ws@0.11.0: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm WARN deprecated apollo-server-errors@3.3.1: The `apollo-server-errors` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-types@3.8.0: The `apollo-server-types` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-plugin-base@3.7.2: The `apollo-server-plugin-base` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/server` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-datasource@3.3.2: The `apollo-datasource` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-server-env@4.2.1: The `apollo-server-env` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/utils.fetcher` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated apollo-reporting-protobuf@3.4.0: The `apollo-reporting-protobuf` package is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the `@apollo/usage-reporting-protobuf` package. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details.
npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.changed 859 packages in 52sC:\Users\feng>vue -V
@vue/cli 5.0.8C:\Users\feng>其实想的大差不差了总结就是:
他整个命令在做的事情,就是先配置npm的路径,对于用npm下载的东西之后是存放在那个文件夹里面,之后在全局运行vue.cmd这个文件.所以导致失败的原因就看你是有以下的几种情况:
1.npm下载路径没有配置
npm config set prefix "D:\nodejs\node_global"这就导致下载的vue.cmd不在这个文件夹里面
2.用户没有写入文件的权限
可能安装的目录需要有管理员的身份才能写入,这就导致在管理员身份的命令行下面能够安装文件,但是在普通的用户下却不行,所以就需要修改文件的权限,让普通用户也能够访问。

3.镜像文件的证书过期
这个就是一个网上比较多的情况了,因为证书过期导致下载不了,这个常见的处理就是重新配置最新的镜像站点。
npm最新淘宝镜像站已经更新(2024-2-22)_npm淘宝镜像最新-CSDN博客
4.环境变量没有配置
这个也是比较常见的情况,大概的意思就是文件你有了,可以在有vue.cmd的目录下面运行vue -v,但是不能在全局使用,这就是环境变量的作用,所以如果没有配置就导致无法全局使用。

5.网络不稳定
如果下载太久还失败,这多半就是这个原因了,其实我大概已经猜到是这个原因,但是之前没问题就没怎么管这个,结果还真的是这个导致的,我服了。
总结
首先看你下载的目录下面有没有vue的文件,如果没有就说明是下载失败了,优先考虑情况1,2,3,5;如果有就优先考虑是不是环境变量没有配置。这个我觉得应该是全网最全面的分析,如果还有其他情况,大佬们可以在评论区补充。

vue项目创建
官网先下载安装visual Studio Code。Download Visual Studio Code - Mac, Linux, Windows![]() https://code.visualstudio.com/Download
https://code.visualstudio.com/Download
选择自己准备存放的文件夹->调出终端

执行(一直点击确定)
npm init vue@latest
然后按照他的提示执行下面三条命令,
cd vue-projectnpm installnpm run dev但是结果出现这个,不用想应该又是网络的问题。
PS E:\code\Vue\vue-project1> npm install
npm ERR! code ECONNRESET
npm ERR! network aborted
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a proxy or have bad network settings.
npm ERR! network
npm ERR! network If you are behind a proxy, please make sure that the
npm ERR! network 'proxy' config is set properly. See: 'npm help config'npm ERR! A complete log of this run can be found in: D:\nodejs\node_cache\_logs\2024-03-17T04_14_18_132Z-debug-0.log
PS E:\code\Vue\vue-project1> npm run dev> vue-project1@0.0.0 dev
> vite'vite' 不是内部或外部命令,也不是可运行的程序
或批处理文件。一样的操作我重新执行一遍又可以了。
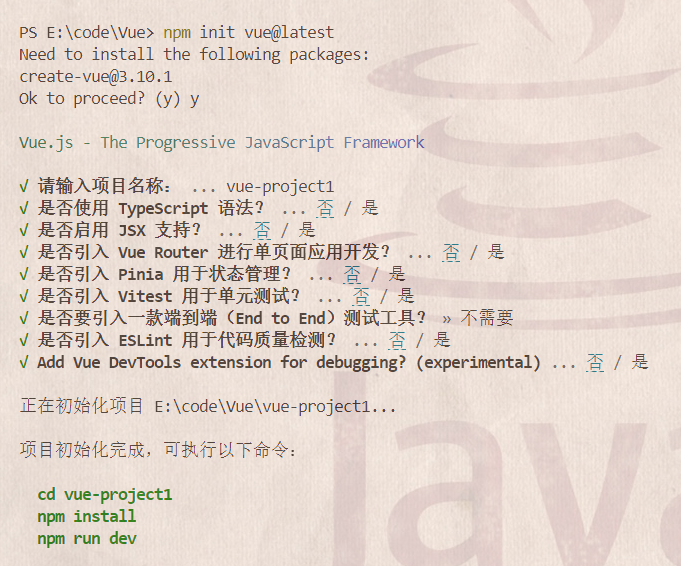
PS E:\code\Vue\vue-project1> npm init vue@latestVue.js - The Progressive JavaScript Framework√ 请输入项目名称: ... vue-project1
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? » 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
√ Add Vue DevTools extension for debugging? (experimental) ... 否 / 是正在初始化项目 E:\code\Vue\vue-project1\vue-project1...项目初始化完成,可执行以下命令:cd vue-project1npm installnpm run devPS E:\code\Vue\vue-project1> cd vue-project1
PS E:\code\Vue\vue-project1\vue-project1> npm installadded 27 packages in 9s
PS E:\code\Vue\vue-project1\vue-project1> npm run dev> vue-project1@0.0.0 dev
> viteVITE v5.1.6 ready in 479 ms➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h + enter to show help按着ctrl点击网址,出现这个界面就是搭建好了。

安装其他依赖包
lang="sass"
yarn add node-sass sass-loader -Dyarn add node-sass sass-loader -Dlang="less"
npm install less less-loader -Dyarn add less less-loader -DVue Router依赖包
yarn add vue-router --savenpm install vue-router --saveElement Plus组件
npm install element-plusyarn add element-plusaxios依赖
npm install -g axiosyarn add axios -g --savemockjs
npm install mockjs --save -devyarn add mockjs --save -dev安装vite-plugin-mock
npm install vite-plugin-mock cross-env -DVuex的安装
npm install vuex@next --saveyarn add vuex@next --savenormalize.css
npm install -save normalize.cssyarn add normalize.css相关文章:

Vue项目的搭建
Node.js 下载 Node.js — Download (nodejs.org)https://nodejs.org/en/download/ 安装 测试 winR->cmd执行 node -v配置 在安装目录下创建两个子文件夹node_cache和node_global,我的就是 D:\nodejs\node_cache D:\nodejs\node_global 在node_global文件下再创建一个…...

ABB新款ACS880-04-650A-3逆变器模块ACS88004650A3加急发货
全球商业别名:ACS880-04-650A-3 产品编号:3AUA0000137885 ABB型号名称:ACS880-04-650A-3 目录描述:低压交流工业单传动模块,IEC:Pn 355 kW,650 A,400 V,UL:Pl…...

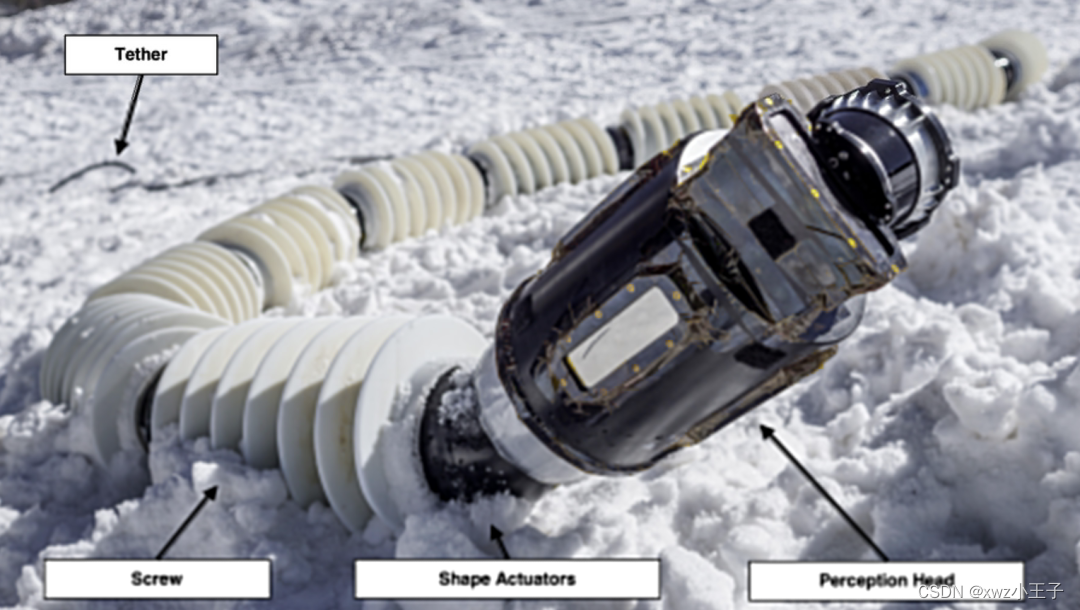
Science Robotics 封面论文:美国宇航局喷气推进实验室开发了自主蛇形机器人,用于冰雪世界探索
人们对探索冰冷的卫星(如土卫二)的兴趣越来越大,这可能具有天体生物学意义。然而,由于地表或冰口内的环境极端,获取样本具有挑战性。美国宇航局的喷气推进实验室正在开发一种名为Exobiology Extant Life Surveyor&…...

flutter环境搭建实践
Dart Dart 是一种客户端和服务器端的编程语言,最早由 Google 提出。它被设计用于构建高性能、高度可伸缩和可靠的应用程序。Dart 可以编译成本地代码或者在虚拟机中直接运行。在移动应用开发中,Dart 主要用于开发 Flutter 应用。 Flutter 和 Dart 的关…...

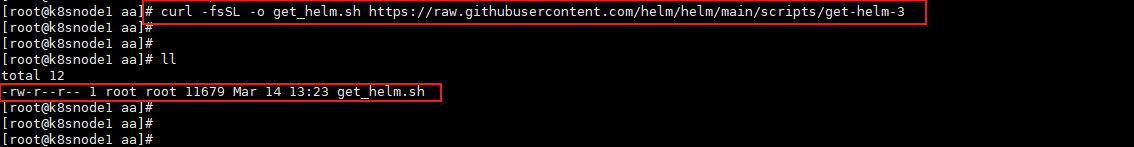
CentOS无法解析部分网站(域名)
我正在安装helm软件,参考官方文档,要求下载 get-helm-3 这个文件。 但是我执行该条命令后,报错 连接被拒绝: curl -fsSL -o get_helm.sh https://raw.githubusercontent.com/helm/helm/main/scripts/get-helm-3 # curl: (7) Fai…...

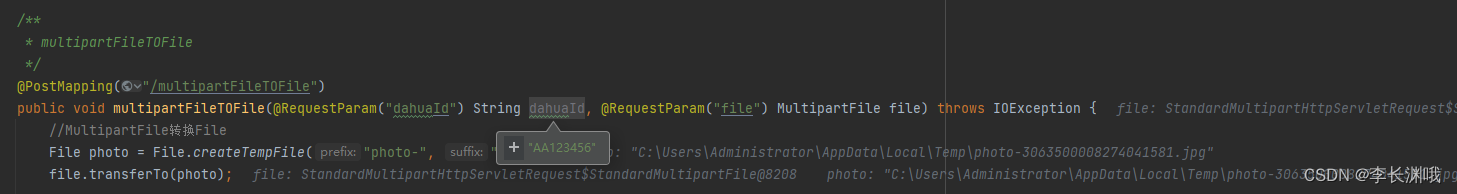
使用HttpRequest工具类调用第三方URL传入普通以及文件参数并转换MultipartFile成File
使用HttpRequest工具类调用第三方URL传入普通以及文件参数 一、依赖及配置二、代码1、模拟第三方服务2、调用服务3、效果实现 一、依赖及配置 <!--工具依赖--><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId&g…...

24计算机考研调剂 | 武汉科技大学
武汉科技大学冶金新技术与功能金属材料研究梯队招收研究生 考研调剂招生信息 学校:武汉科技大学 专业: 工学->治金工程 工学->材料科学与工程 工学->计算机科学与技术 工学->动力工程及工程热物理 工学->机械工程 年级:2024 招生人数:20 招生状态:正在招…...

个人网站制作 Part 11 添加用户权限管理 | Web开发项目
文章目录 👩💻 基础Web开发练手项目系列:个人网站制作🚀 添加用户权限管理🔨使用Passport.js🔧步骤 1: 修改Passport本地策略 🔨修改用户模型🔧步骤 2: 修改用户模型 🔨…...

百科源码生活资讯百科门户类网站百科知识,生活常识
百科源码生活资讯百科门户类网站百科知识,生活常识 百科源码安装环境 支持php5.6,数据库mysql即可,需要有子目录权限,没有权限的话无法安装 百科源码可以创建百科内容,创建活动内容。 包含用户注册,词条创建ÿ…...

Linux 用户和用户组管理
Linux 用户和用户组管理 Linux系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统。 用户的账号一方面可以帮助系统管理员对使用系统的用户进行跟踪,并控制他们对系统资源的访问;另一…...

【C++ 08】vector 顺序表的常见基本操作
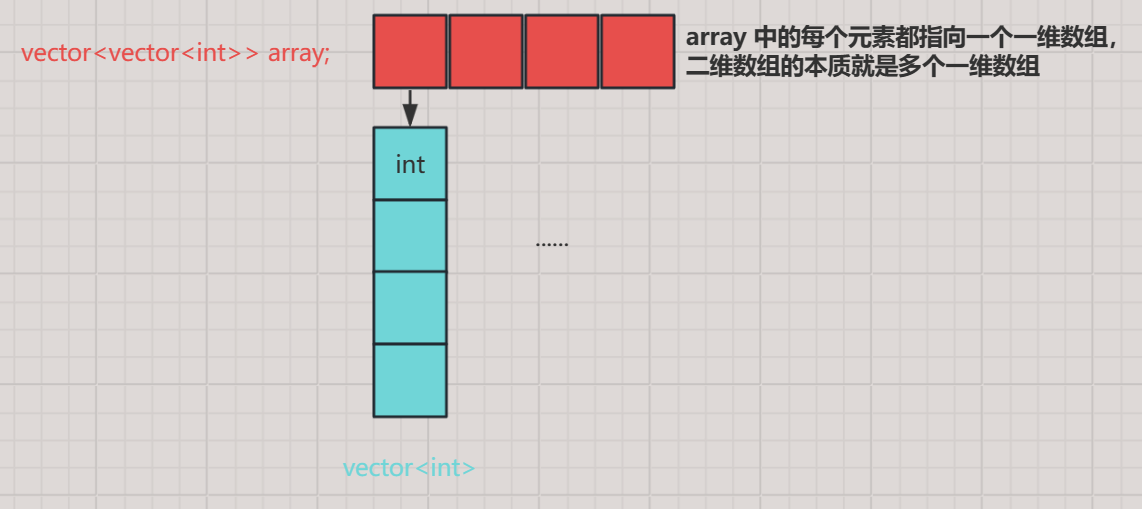
文章目录 前言🌈 Ⅰ vector 类对象的定义1. 定义格式2. vector 对象的构造 🌈 Ⅱ vector 类对象的容量🌈 Ⅲ vector 类对象的访问🌈 Ⅳ vector 类对象的修改🌈 Ⅴ vector 定义二维数组 前言 vector 介绍 vector 是一…...

Day67:WEB攻防-Java安全JNDIRMILDAP五大不安全组件RCE执行不出网
知识点: 1、Java安全-RCE执行-5大类函数调用 2、Java安全-JNDI注入-RMI&LDAP&高版本 3、Java安全-不安全组件-Shiro&FastJson&JackJson&XStream&Log4j Java安全-RCE执行-5大类函数调用 Java中代码执行的类: GroovyRuntimeExecPr…...

GCNv2_SLAM-CPU详细安装教程(ubuntu18.04)
GCNv2_SLAM-CPU详细安装教程-ubuntu18.04 前言一、安装第三方库1.安装Pangolin2.安装OpenCV3.安装Eigen4.安装Pytorch(c) 二、安装以及运行GCNv2_SLAM1.安装编译GCNv2_SLAM2.RGBD模式模式运行演示案例 总结 前言 paper:https://arxiv.org/pdf/1902.11046.pdf githup::https://…...

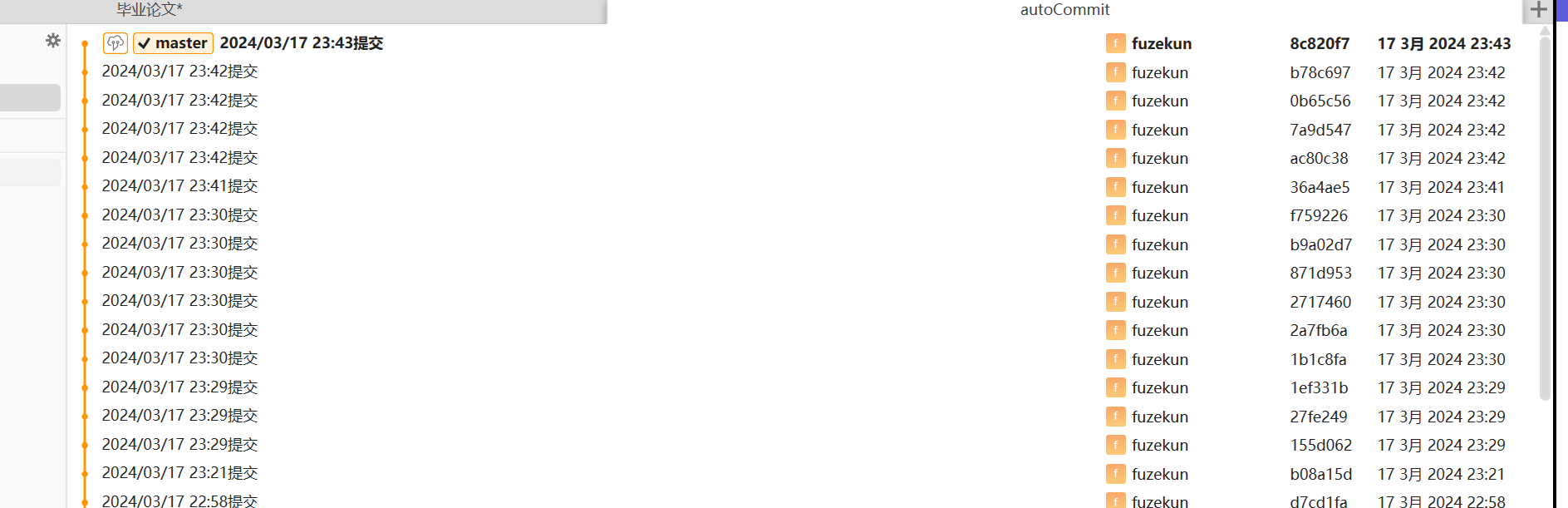
使用gitee自动备份文件
需求 舍友磁盘前两天gg了,里面的论文没有本地备份,最后费劲巴拉的在坚果云上找到了很早前的版本。我说可以上传到github,建一个私人仓库就行了,安全性应该有保证,毕竟不是啥学术大亨,不会有人偷你论文。但是…...

智慧城市新篇章:数字孪生的力量与未来
随着信息技术的迅猛发展和数字化浪潮的推进,智慧城市作为现代城市发展的新模式,正在逐步改变我们的生活方式和社会结构。在智慧城市的构建中,数字孪生技术以其独特的优势,为城市的规划、管理、服务等方面带来了革命性的变革。本文…...

python讲解(2)
目录 一.变量与赋值 二.字符串类型 引号: 三引号: 字符串拼接 三.len函数 四.注释 注释的方法 一.# 二.文档字符串 注释的要求 群体注释 五.python的报错 六.bool类型 一.变量与赋值 python中的变量是不需要声明的,直接定义即…...

安卓安装Magisk面具以及激活EdXposed
模拟器:雷电模拟器 安卓版本: Android9 文中工具下载链接合集:https://pan.baidu.com/s/1c1X3XFlO2WZhqWx0oE11bA?pwdr08s 前提准备 模拟器需要开启system可写入和root权限 一、安装Magisk 1. 安装magisk 将magisk安装包拖入模拟器 点击:…...

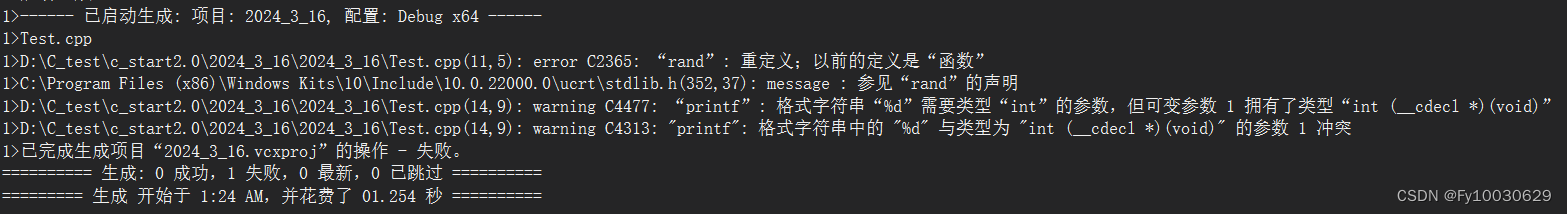
C到C++的敲门砖-1
文章目录 关键字命名空间输入和输出缺省参数函数重载 关键字 相较于C语言32个关键字: autodoubleintstructbreakelselongswitchcaseenumregistertypedefcharexternreturnunionconstfloatshortunsignedcontinueforsignedvoiddefaultgotosizeofvolatiledoifwhilesta…...

Qt文件以及文件夹相关类(QDir、QFile、QFileInfo)的使用
关于Qt相关文件读写操作以及文件夹的一些知识,之前也写过一些博客: Qt关于路径的处理(绝对路径、相对路径、路径拼接、工作目录、运行目录)_qt 相对路径-CSDN博客 C/Qt 读写文件_qt c 读取文本文件-CSDN博客 C/Qt读写ini文件_…...

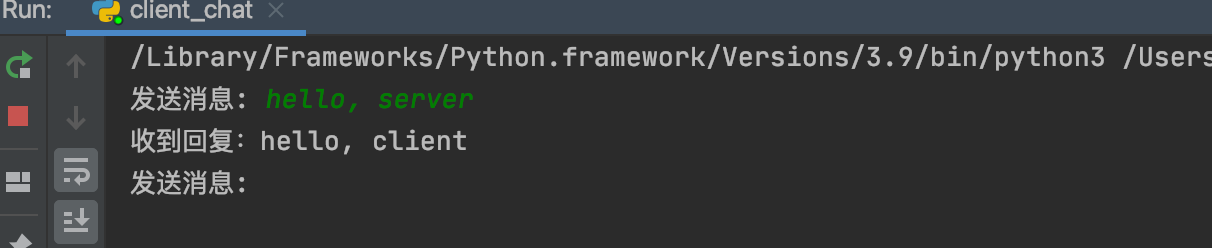
ChatGPT编程实现简易聊天工具
ChatGPT编程实现简易聊天工具 今天借助[[小蜜蜂]][https://zglg.work]网站的ChatGPT练习socket编程,实现一个简易聊天工具软件。 环境:Pycharm 2021 系统:Mac OS 向ChatGPT输入如下内容: ChatGPT收到后,根据返回结…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
