elementUI两个select单选框联动
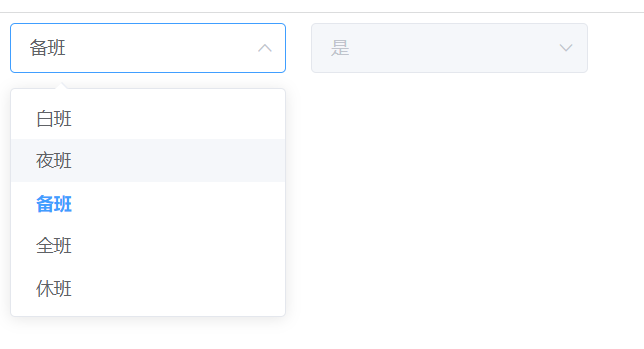
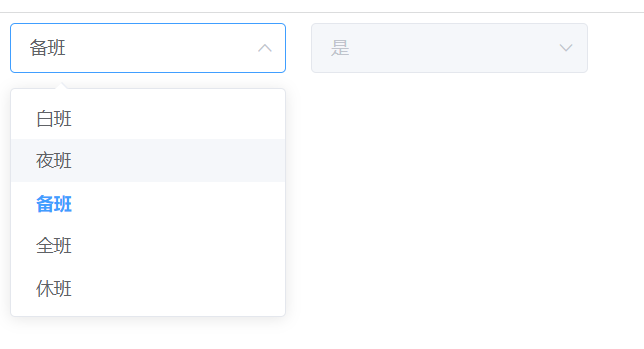
实现需求:两个单选框内容两栋,在选择第一个时,第二个选框能自动更新对应选项。且在切换第一个选项内容时,第二个选框会被清空且切换到新的对应选项。

设置值班班次和备班情况两个选项 ,完整代码如下:
<template><div class="content-box"><div class="container"><el-select v-model="leftValue" placeholder="请选择" @change="handleLeftChange"><!-- <el-option v-if="leftOptions.length !== 0" label="全选" value="all"></el-option> --><el-option v-for="item in leftOptions" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select><el-selectstyle="margin-left: 20px"@change="handleRightChange"v-model="rightValue"disabledplaceholder="请选择"><el-optionv-for="item in leftOptions":key="item.value":label="item.name":value="item.id":disabled="rightDisabledOptions.includes(item.value)"></el-option></el-select></div></div>
</template><script>
export default {data() {return {leftValue: [],rightValue: [],leftOptions: [{ value: '1', label: '白班', name: '否', id: 1 },{ value: '2', label: '夜班', name: '否', id: 2 },{ value: '3', label: '备班', name: '是', id: 3 },{ value: '4', label: '全班', name: '否', id: 4 },{ value: '5', label: '休班', name: '否', id: 5}],rightDisabledOptions: [],selectData: [],updSelect: [] //为了不影响原始数据,不然原始数据勾选几次值全改变了};},mounted() {},methods: {handleLeftChange(value) {// 清空右边下拉框的选中值和禁用选项this.rightValue = [];this.rightDisabledOptions = [];this.selectData = [];// 根据左边下拉框的选中值更新右边下拉框的选中值和禁用选项// 左右结构一定要有一样的值,不然联动不了// 如果是全选,就让所有的select被选中if (value.includes('all')) {this.leftValue = this.leftOptions.map((option) => option.value);this.rightValue = this.leftOptions.map((option) => option.name);this.selectData = this.leftOptions;} else {this.leftOptions.forEach((option) => {// 如果左侧选中的包含右侧的value值if (this.leftValue.includes(option.value)) {this.rightValue.push(option.name);// 把option.id改为option.name,显示出来的才是是否this.selectData.push(option);} else {this.rightDisabledOptions.push(option.value);}});}this.updSelect = JSON.parse(JSON.stringify(this.selectData));},// 右侧选择handleRightChange(value) {//将selectData值深拷贝给UpdSelectthis.updSelect = JSON.parse(JSON.stringify(this.selectData));this.updSelect.forEach((item) => {if (!value.includes(item.id)) {item.id = -1;item.name = '';}});console.log(this.updSelect, '解决');}}
};
</script><style lang="scss" scoped></style>由于第二个选框是和第一选框值同步的,第一个框有五个值,第二个框就也要五个选项,即使是重复的值。为了看起来没那么杂乱,我就把第二个选框禁用了(反正值能自己更新)
学习参考来源:俩个el-select的联动选择_el-select 联动-CSDN博客
相关文章:

elementUI两个select单选框联动
实现需求:两个单选框内容两栋,在选择第一个时,第二个选框能自动更新对应选项。且在切换第一个选项内容时,第二个选框会被清空且切换到新的对应选项。 设置值班班次和备班情况两个选项 ,完整代码如下: <…...

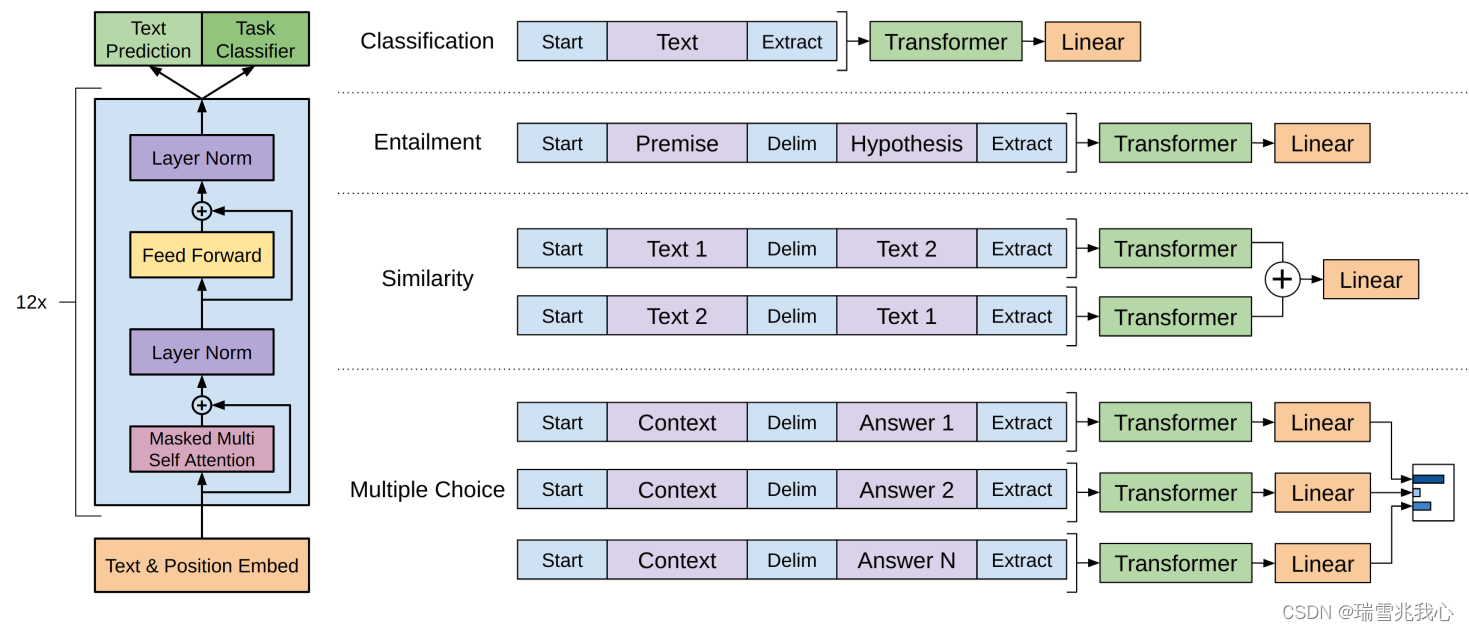
十四、GPT
在GPT-1之前,传统的 NLP 模型往往使用大量的数据对有监督的模型进行任务相关的模型训练,但是这种有监督学习的任务存在两个缺点:预训练语言模型之GPT 需要大量的标注数据,高质量的标注数据往往很难获得,因为在很多任务…...

五款优秀的FTP工具
一、WinSCP WinSCP是一个Windows环境下使用SSH的开源图形化SFTP客户端。同时支持SCP协议。它的主要功能就是在本地与远程计算机间安全的复制文件。.winscp也可以链接其他系统,比如linux系统。 官网:https://winscp.net/ 二、FileZilla FileZilla是一个免费开源的…...

十八、软考-系统架构设计师笔记-真题解析-2022年真题
软考-系统架构设计师-2022年上午选择题真题 考试时间 8:30 ~ 11:00 150分钟 1.云计算服务体系结构如下图所示,图中①、②、③分别与SaaS、PaaS、IaaS相对应,图中①、②、③应为( )。 A.应用层、基础设施层、平台层 B.应用层、平台层、基础设施层 C.平…...

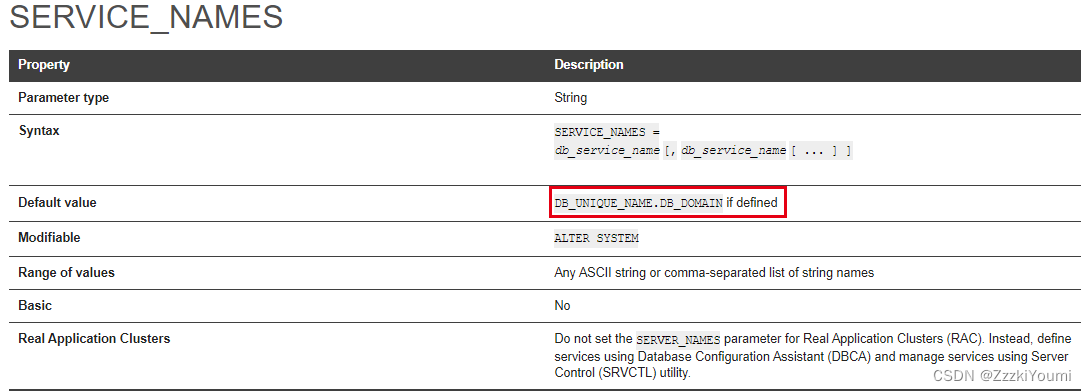
oracle数据库名、实例名、服务名等区分
DB_NAME: ①是数据库名,长度不能超过8个字符,记录在datafile、redolog和control file中 ②在DataGuard环境中DB_NAME相同而DB_UNIQUE_NAME不同 ③在RAC环境中,各个节点的DB_NAME 都相同,但是INSTANCE_NAME不同 ④DB_NA…...

MQ横向对比:RocketMQ、Kafka、RabbitMQ、ActiveMQ、ZeroMQ
前言 本文将从多个角度全方位对比目前比较常用的几个MQ: RocketMQKafkaRabbitMQActiveMQZeroMQ将单独说明。 表格对比 特性RocketMQKafkaRabbitMQActiveMQ单机吞吐量10 万级,支撑高吞吐10 几万级,吞吐量非常高,甚至有文献称&a…...

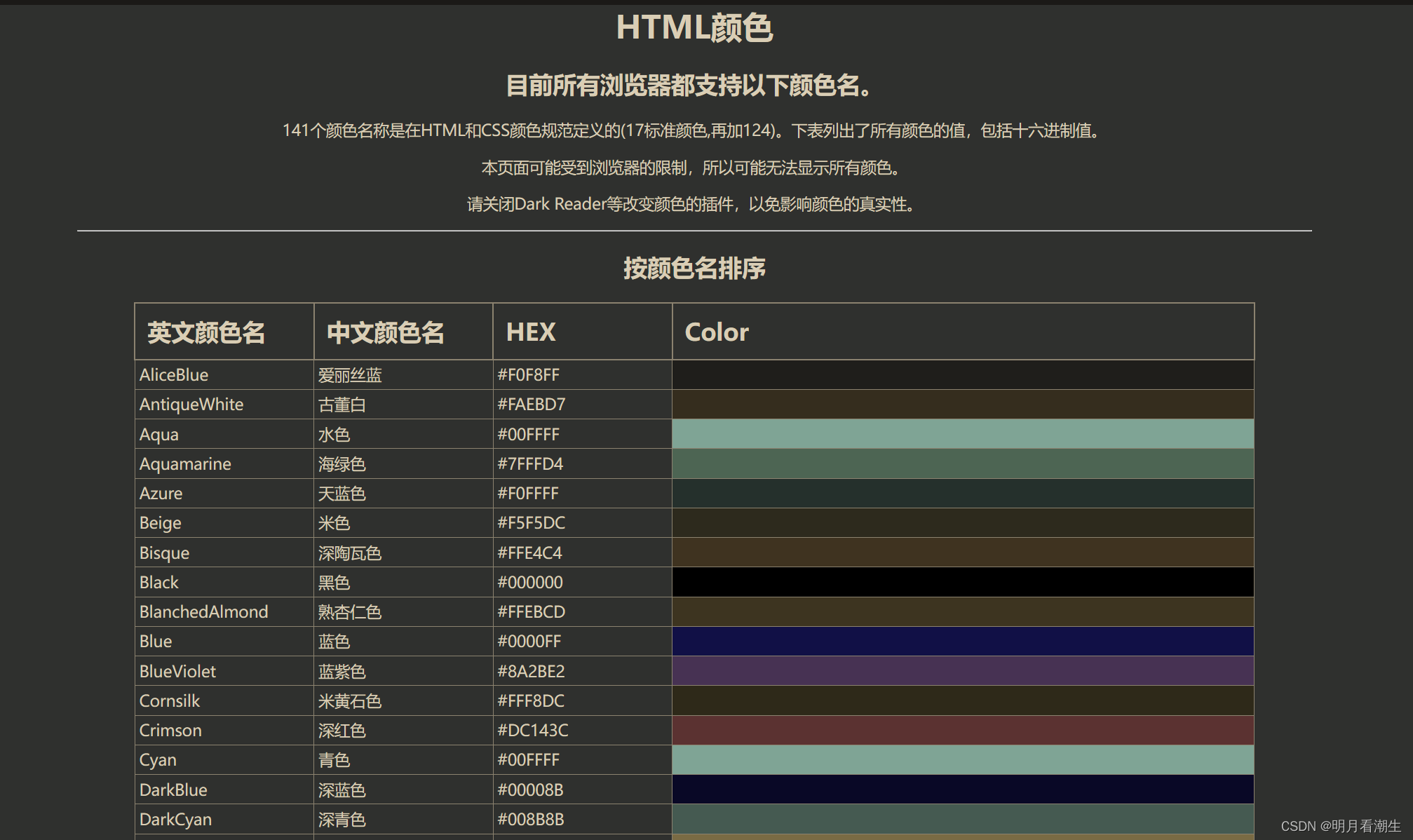
html5cssjs代码 018颜色表
html5&css&js代码 018颜色表 一、代码二、效果三、解释 这段代码展示了一个基本的颜色表,方便参考使用,同时也应用了各种样式应用方式。 一、代码 <!DOCTYPE html> <html lang"zh-cn"> <head><title>编程笔记…...

力扣刷题Days20-151. 反转字符串中的单词(js)
目录 1,题目 2,代码 1,利用js函数 2,双指针 3,双指针加队列 3,学习与总结 1,正则表达式 / \s /: 2,结合使用 split 和正则表达式: 1,题目 给你一个字符串 s &am…...

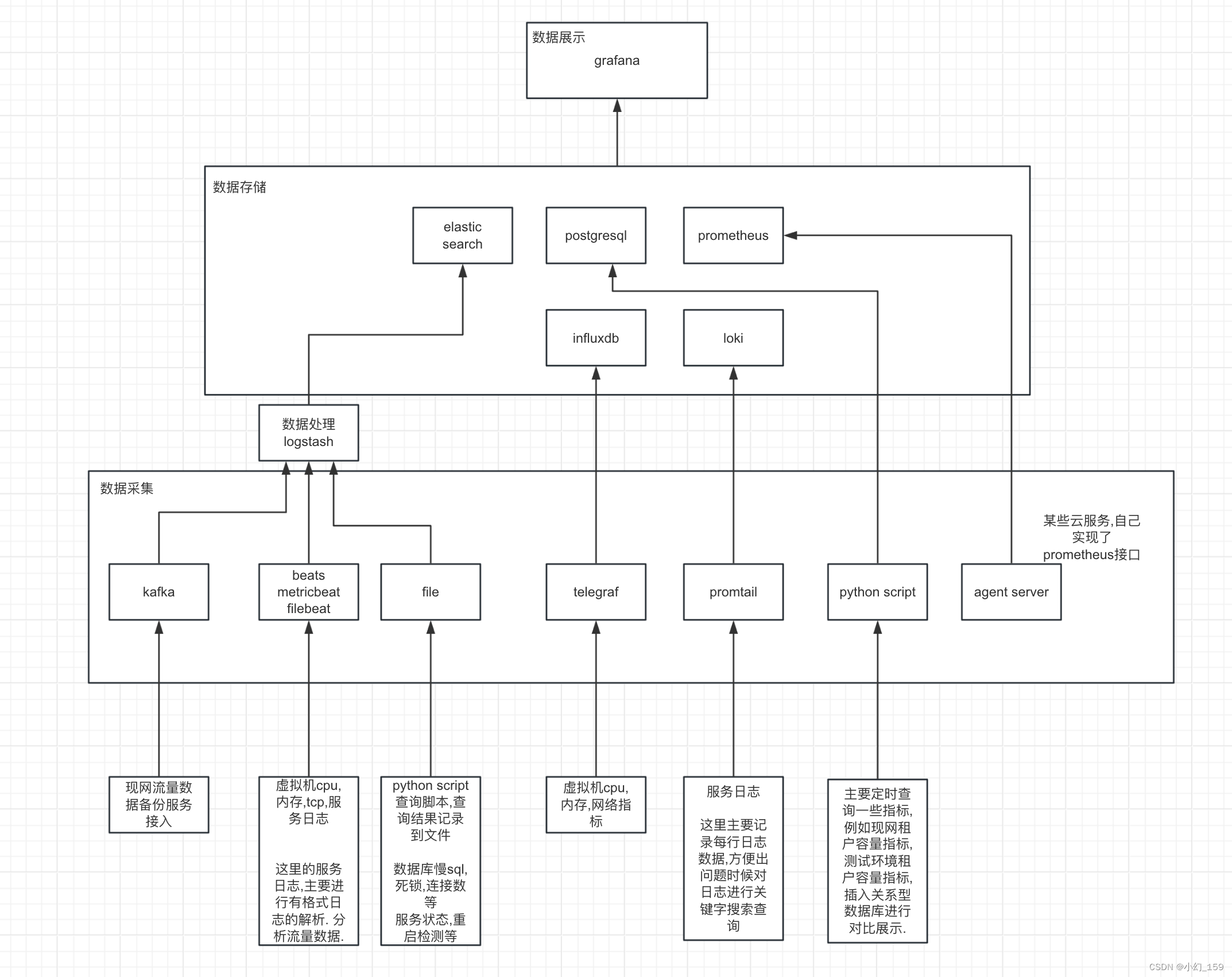
基于grafana+elk等开源组件的 云服务监控大屏架构
本套大屏,在某云服务大规模测试环境,良好运行3年. 本文主要展示这套监控大屏的逻辑架构.不做具体操作与配置的解释. 监控主要分为三部分: 数据展示部分数据存储数据采集 1. 数据展示 数据展示方面主要使用grafana 2. 数据存储 根据数据种类和特性和用途的不同,本套监控采用…...

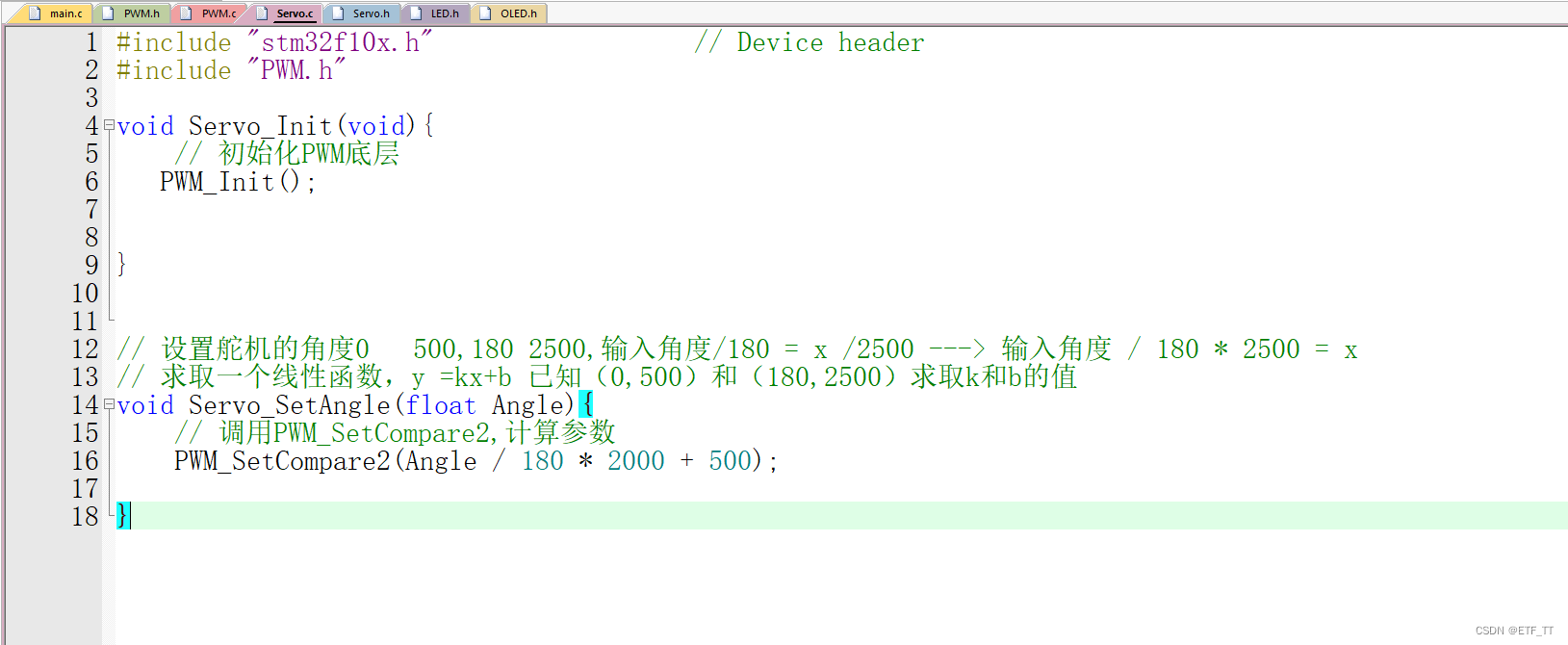
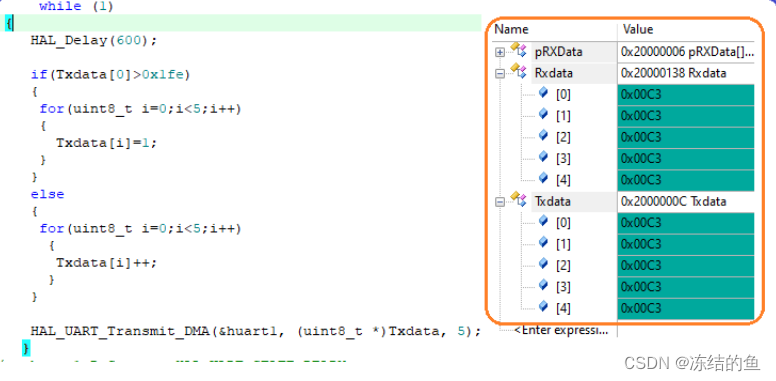
PWM驱动舵机
PWM驱动舵机 接线图 程序结构图: pwm.c部分代码 #include "stm32f10x.h" // Device headervoid PWM_Init(void){// 开启时钟,这里TIM2是通用寄存器RCC_APB1PeriphClockCmd(RCC_APB1Periph_TIM2,ENABLE);// GPIO初始化代…...

处理Centos 7 中buff/cache高的问题
在CentOS 7中,如果发现 buff/cache 栏目的值过高占用了大量内存,可以尝试以下方法来释放部分缓存: 清理页面缓存 Linux内核会缓存最近使用过的内存页面,以提高访问速度。你可以使用以下命令清理页面缓存: sudo sync && sudo echo 1 > /proc/sys/vm/drop_caches …...

【送书福利第五期】:ARM汇编与逆向工程
文章目录 📑前言一、ARM汇编与逆向工程1.1 书封面1.2 内容概括1.3 目录 二、作者简介三、译者介绍🌤️、粉丝福利 📑前言 与传统的CISC(Complex Instruction Set Computer,复杂指令集计算机)架构相比&#…...

STM32的USART能否支持9位数据格式话题
1、问题描述 STM32L051 这款单片机。平常的 USART 串口传输是 8 位数据,但是他的项目需要用串口传输 9 位数据。当设置为 8 位数据时,串口响应中断正常。但是,当设置为 9 位数据时,串口就不产生中断了。USART2 的 ISR 寄存器 RXN…...

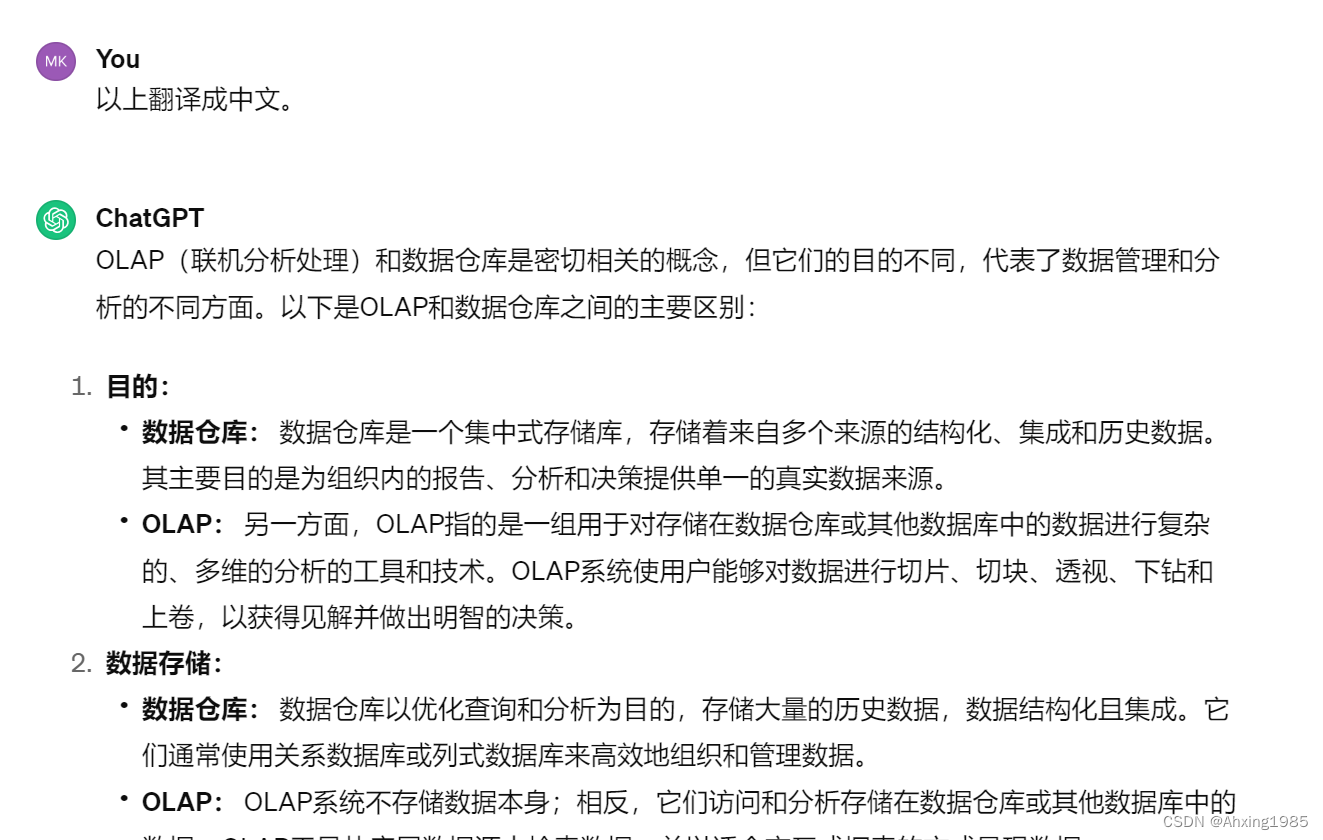
OLAP与数据仓库和数据湖
OLAP与数据仓库和数据湖 本文阐述了OLAP、数据仓库和数据湖方面的基础知识以及相关论文。同时记录了我如何通过ChatGPT以及类似产品(通义千问、文心一言)来学习知识的。通过这个过程让我对于用AI科技提升学习和工作效率有了实践经验和切身感受。 预热 …...

zookeeper快速入门三:zookeeper的基本操作
在zookeeper的bin目录下,输入./zkServer.sh start和./zkCli.sh启动服务端和客户端,然后我们就可以进行zookeeper的基本操作了。如果是windows,请参考前面章节zookeeper快速入门一:zookeeper安装与启动 目录 一、节点的增删改查 …...

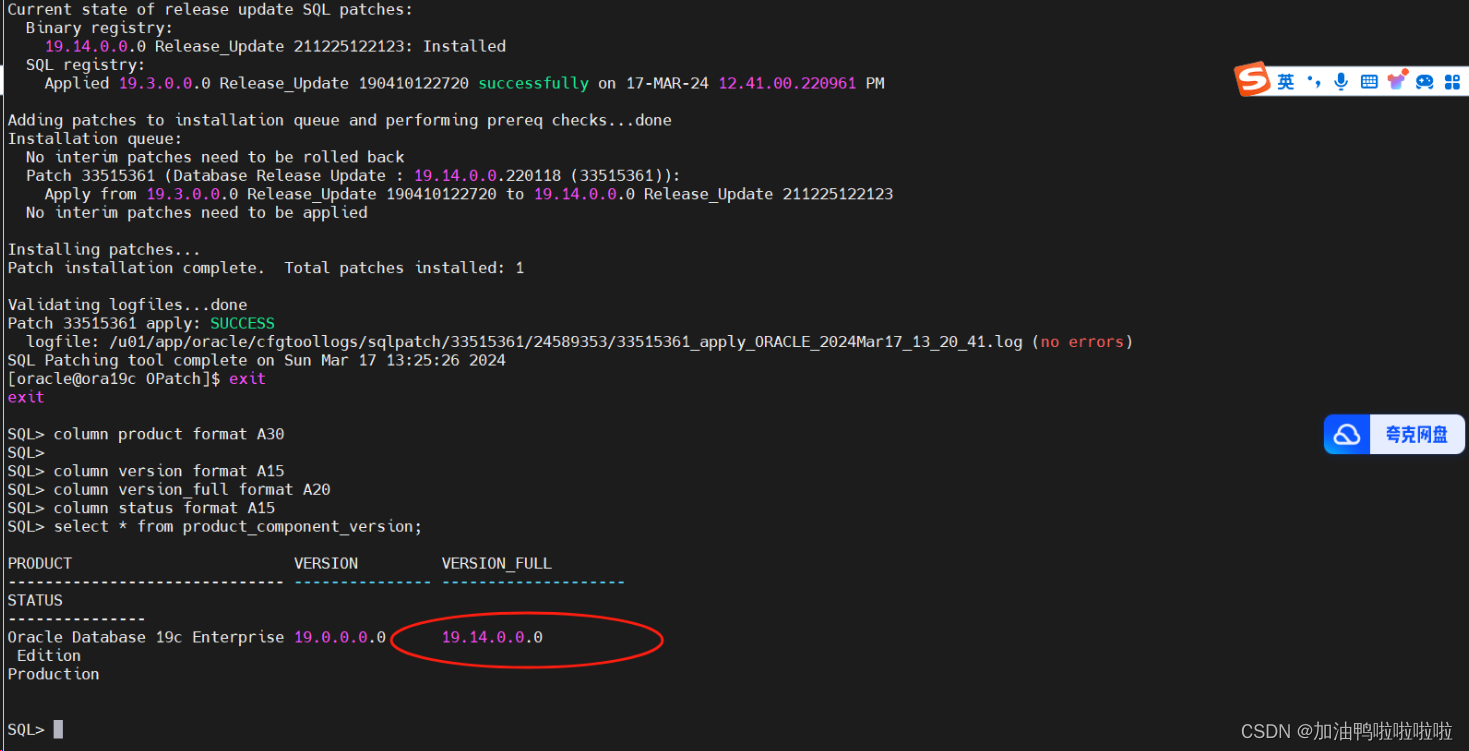
oracle 19c打补丁到19.14
oracle 19c打补丁到19.14 oracle 19.3打补丁到19.14 查看oracle的版本: SQL> column product format A30 SQL> column version format A15 SQL> column version_full format A20 SQL> column status format A15 SQL> select * from product_compo…...

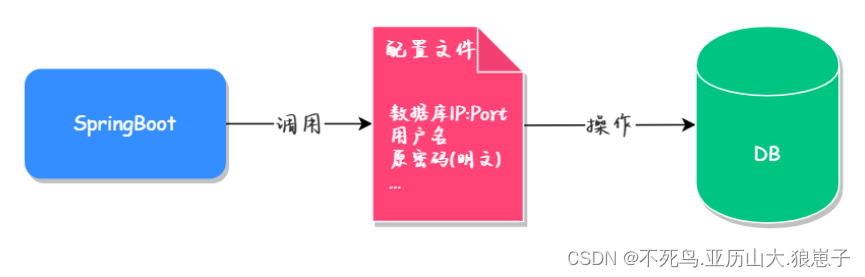
Spring Boot(六十九):利用Alibaba Druid对数据库密码进行加密
1 Alibaba Druid简介 之前介绍过Alibaba Druid的,章节如下,这里就不介绍了: Spring Boot(六十六):集成Alibaba Druid 连接池 这章使用Alibaba Druid进行数据库密码加密,在上面的代码上进行修改,这章只介绍密码加密的步骤。 目前越来越严的安全等级要求,我们在做产品…...

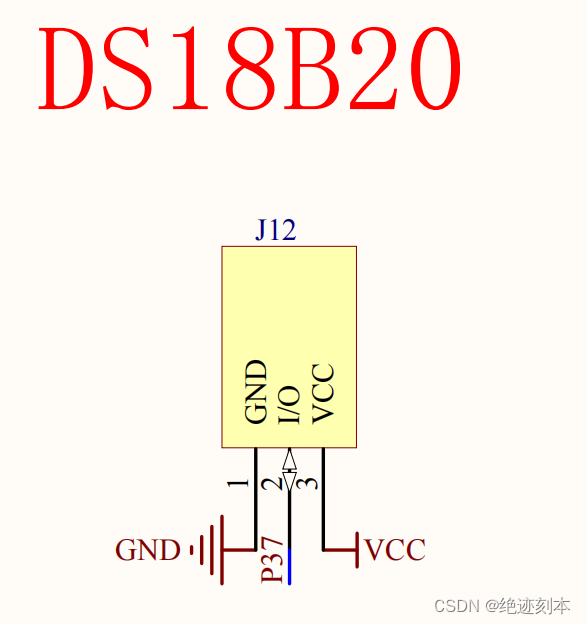
51单片机—DS18B20温度传感器
目录 一.元件介绍及原理 二,应用:DS18B20读取温度 一.元件介绍及原理 1.元件 2.内部介绍 本次元件使用的是单总线 以下为单总线的介绍 时序结构 操作流程 本次需要使用的是SKIP ROM 跳过, CONVERT T温度变化,READ SCRATCHPAD…...

Monorepo 解决方案 — 基于 Bazel 的 Xcode 性能优化实践
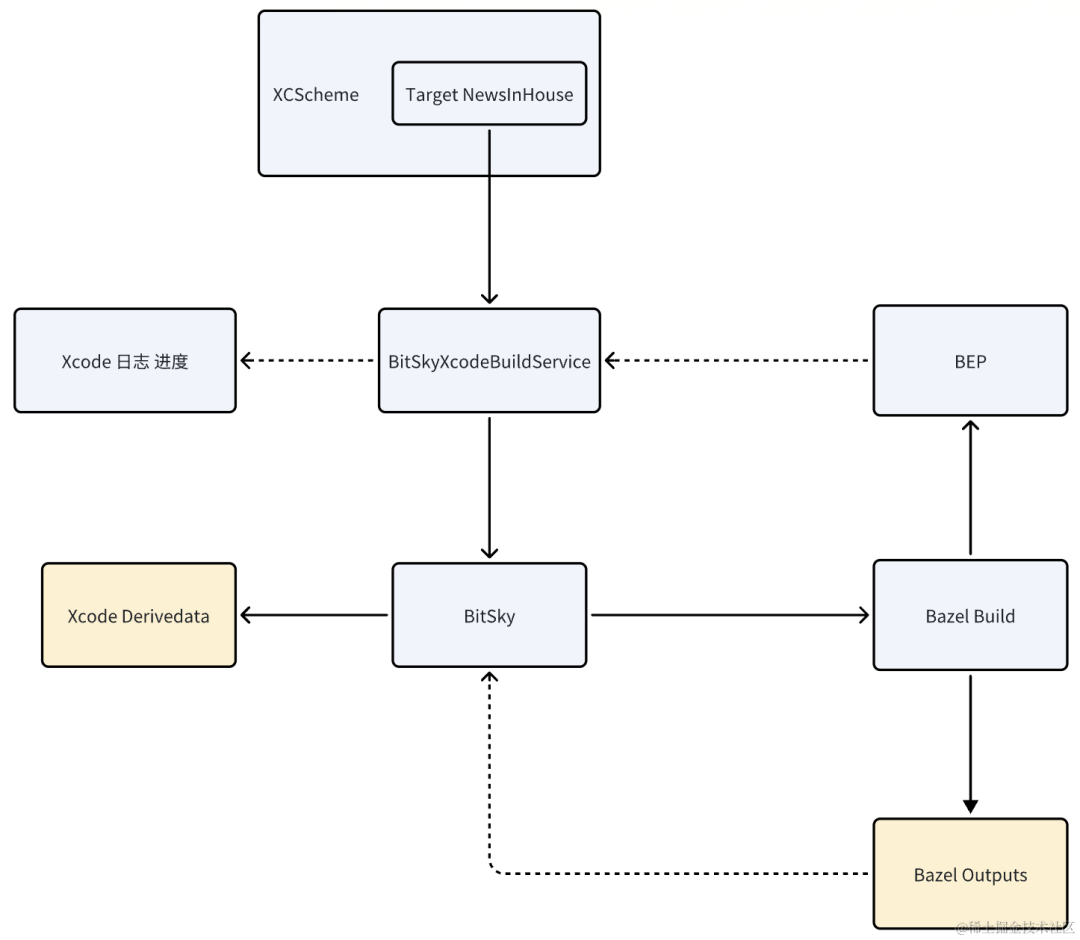
背景介绍 书接上回《Monorepo 解决方案 — Bazel 在头条 iOS 的实践》,在头条工程切换至 Bazel 构建系统后,为了支持用户使用 Xcode 开发的习惯,我们使用了开源项目 Tulsi 作为生成工具,用于将 Bazel 工程转换为 Xcode 工程。但是…...

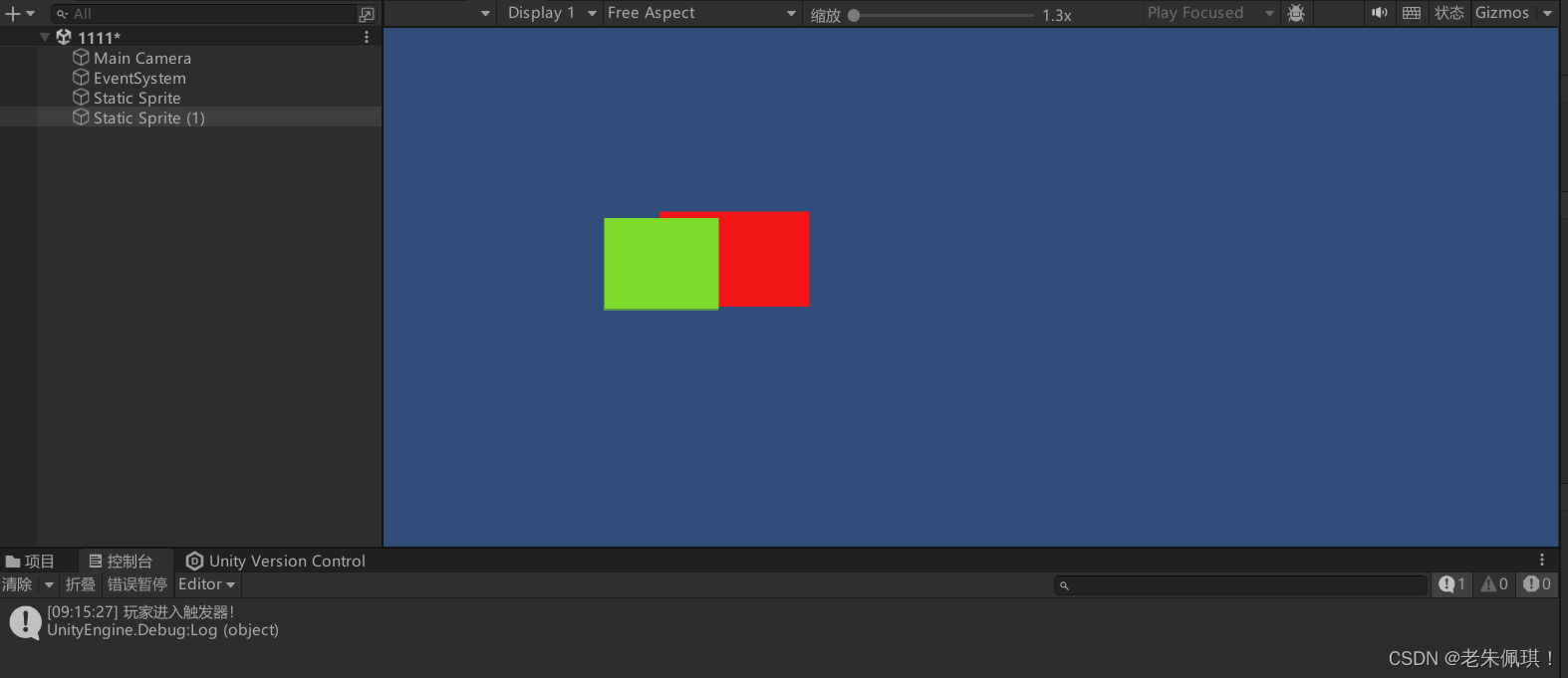
Unity触发器的使用
1.首先建立两个静态精灵(并给其中一个物体添加"jj"标签) 2.添加触发器 3.给其中一个物体添加刚体组件(如果这里是静态的碰撞的时候将不会触发效果,如果另一个物体有刚体可以将它移除,或者将它的刚体属性设置…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
