纯 CSS 实现文字换行环绕效果
实现效果

实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>p {margin: 0;padding: 0;}.text-wrap {float: right;width: 15px;height: 15px;shape-outside: content-box;background-color: rebeccapurple;border: 2px solid black;border-radius: 2px;margin-top: 20px;padding-left: 5px;/* padding: 20px; */}.ellipsis {display: -webkit-box;-webkit-line-clamp: 2; /* 显示的行数 */-webkit-box-orient: vertical;overflow: hidden;text-overflow: ellipsis;line-height: 20px;}.box {width: 400px;}</style></head><body><div class="box ellipsis"><div class="text-wrap"></div><p>这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。这是要环绕的文本内容。</p></div></body>
</html>实现思路
shape-outside
shape-outside 的 CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。默认情况下,内联内容包围其边距框; shape-outside 提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。
值:content-box
定义一个由内容区域的外边缘封闭形成的形状(译者:表述的不太好,就是被 padding 包裹的区域,在 chrome 控制台中的盒子模型图中的蓝色区域。)。每一个角的弧度取 0 或 border-radius - border-width - padding 中的较大值。
其它的值:circle、ellipse、inset、polygon、url、auto 这次用不到。
相关文章:

纯 CSS 实现文字换行环绕效果
实现效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title><…...

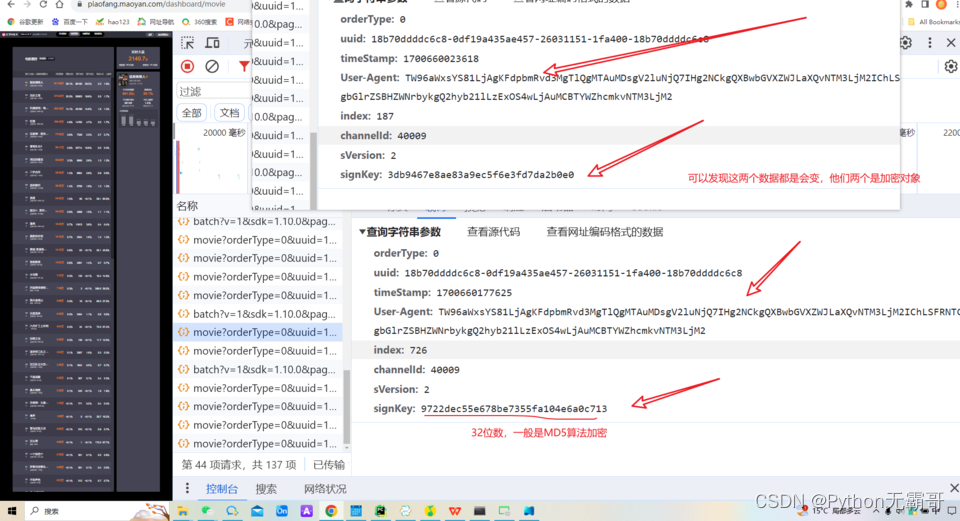
【爬虫逆向】Python逆向采集猫眼电影票房数据
进行数据抓包,因为这个网站有数据加密 !pip install jsonpathCollecting jsonpathDownloading jsonpath-0.82.2.tar.gz (10 kB)Preparing metadata (setup.py) ... done Building wheels for collected packages: jsonpathBuilding wheel for jsonpath (setup.py) .…...

解析服务器下载速度:上行、下行与带宽之谜
在日常使用中,我们经常会遇到从服务器下载内容速度忽快忽慢的情况,即便服务器的硬件配置如4核CPU、8GB内存和12Mbps的带宽看似足够。为何会出现这种现象?这背后涉及到网络中的上行、下行以及带宽等关键概念。本文旨在揭开这些术语背后的含义&…...

计算机网络的概念
目录 <计算机网络的定义> <计算机网络的形成与发展> 1.第一阶段远程联机阶段----60年代以前: 2.第二阶段多机互联网络阶段----60年代中期: 3.第三阶段标准化网络阶段----70年代末: 4.第四阶段网络互联与高速网络阶段一90年代: <计算机网络的未来--下一代…...

MATLAB中的脚本和函数有什么区别?
MATLAB中的脚本和函数是两种不同的代码组织方式,它们在结构、功能和使用方式上有显著的区别。以下是对这两种方式的详细解释,总计约2000字。 一、MATLAB脚本 MATLAB脚本是一种包含多条MATLAB命令的文件,这些命令按照在文件中的顺序依次执行…...

从电影《沙丘》说起——对人工智能的思考
正文 从《沙丘》开始说起 之前看《沙丘》电影,里面有一类角色叫门泰特,这类人大脑可以飞快地运算,在电影设定里是替换人工智能、机器运算的存在。男主保罗也是这类型的人,但他可能基因更强大,吸食了香料后࿰…...

使用Python进行自然语言处理(NLP):NLTK与Spacy的比较【第133篇—NLTK与Spacy】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 使用Python进行自然语言处理(NLP):NLTK与Spacy的比较 自…...
)
学习笔记--在线强化学习与离线强化学习的异同(3)
这篇博文很多部分仅代表个人学习观点,欢迎大家与我一起讨论 强化学习与离线强化学习的区别 强化学习和离线强化学习都是机器学习的分支,主要用于训练智能体以在不断尝试和错误的过程中学习如何最大化累积奖励。它们之间的主要区别在于数据的获取方式和训…...

使用Thymeleaf导出PDF,页眉插入图片与内容重叠?
CSS 打印分页功能 需求:打印 在第一页的内容被挤到第二页的时候,又想每一页页头都有相同的样式,使用页眉。 问题:第二页的内容与页眉重叠了? 查各路找出的原因:header 页眉不占空间 解决:不…...

python网络编程:通过socket实现TCP客户端和服务端
目录 写在开头 socket服务端(基础) socket客户端(基础) 服务端实现(可连接多个客户端) 客户端实现 数据收发效果 写在开头 近期可能会用python实现一些网络安全工具,涉及到许多关于网络…...

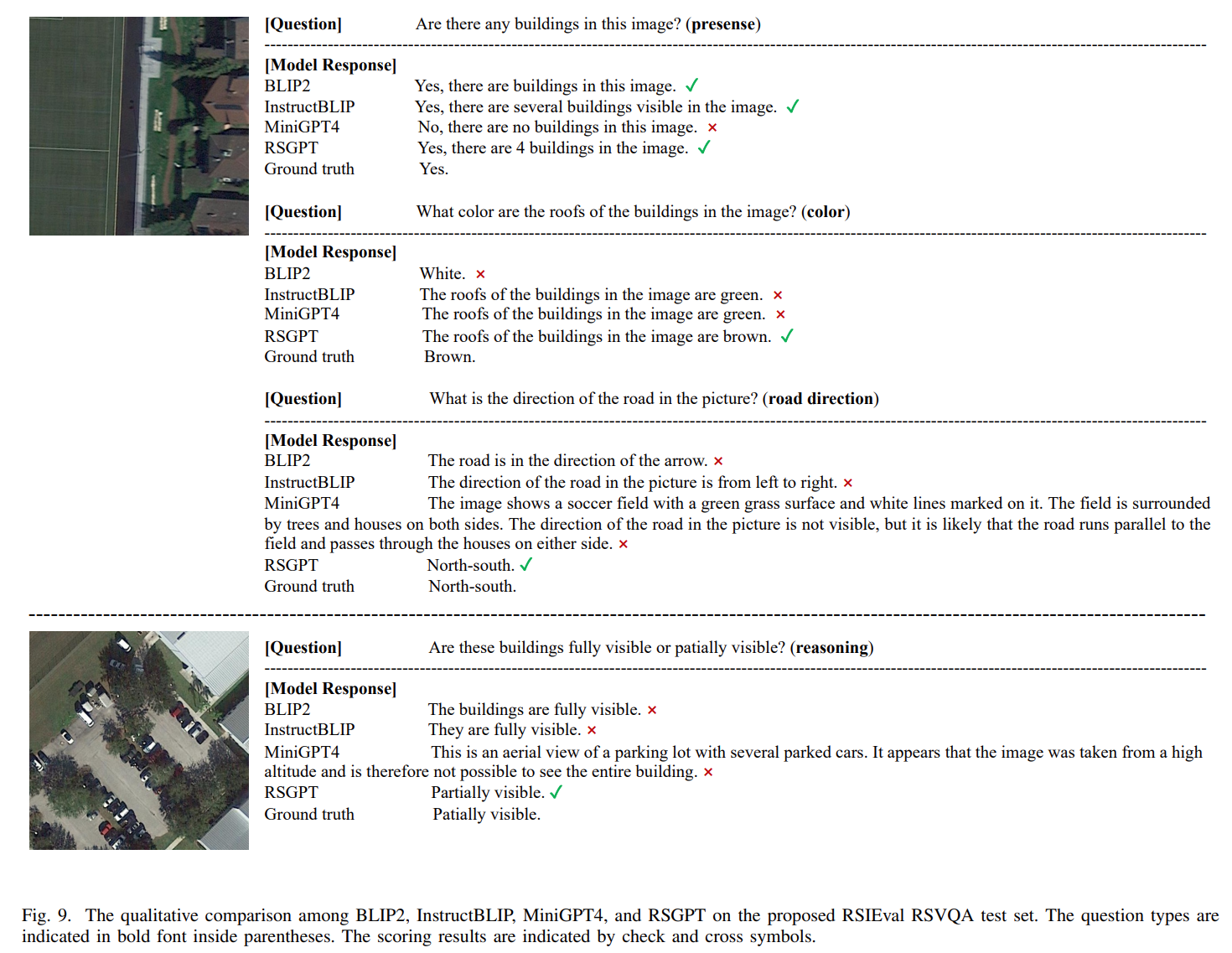
论文阅读——RSGPT
RSGPT: A Remote Sensing Vision Language Model and Benchmark 贡献:构建了一个高质量的遥感图像描述数据集(RSICap)和一个名为RSIEval的基准评估数据集,并在新创建的RSICap数据集上开发了基于微调InstructBLIP的遥感生成预训练…...

长连接技术
个人学习记录,欢迎指正 1.轮询 1.1 轮询的形式 短连接轮询 前端每隔一段时间向服务端发起一次Http请求来获取数据。 const shortPolling () > { const intervalHandler setInterval(() > {fetch(/xxx/yyy).then(response > response.json()).then(respo…...

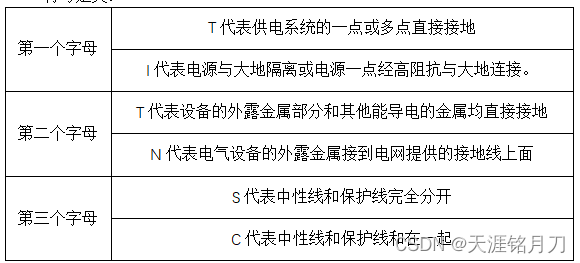
供电系统分类详解
一、供电系统分类 电力供电系统一般有5种供电模式,常用的有:IT系统,TT系统,TN系统,其中TN系统又可以分为TN-C,TN-S,TN-C-S。 1、TN-C系统(三相四线制) 优点: 该系统中…...

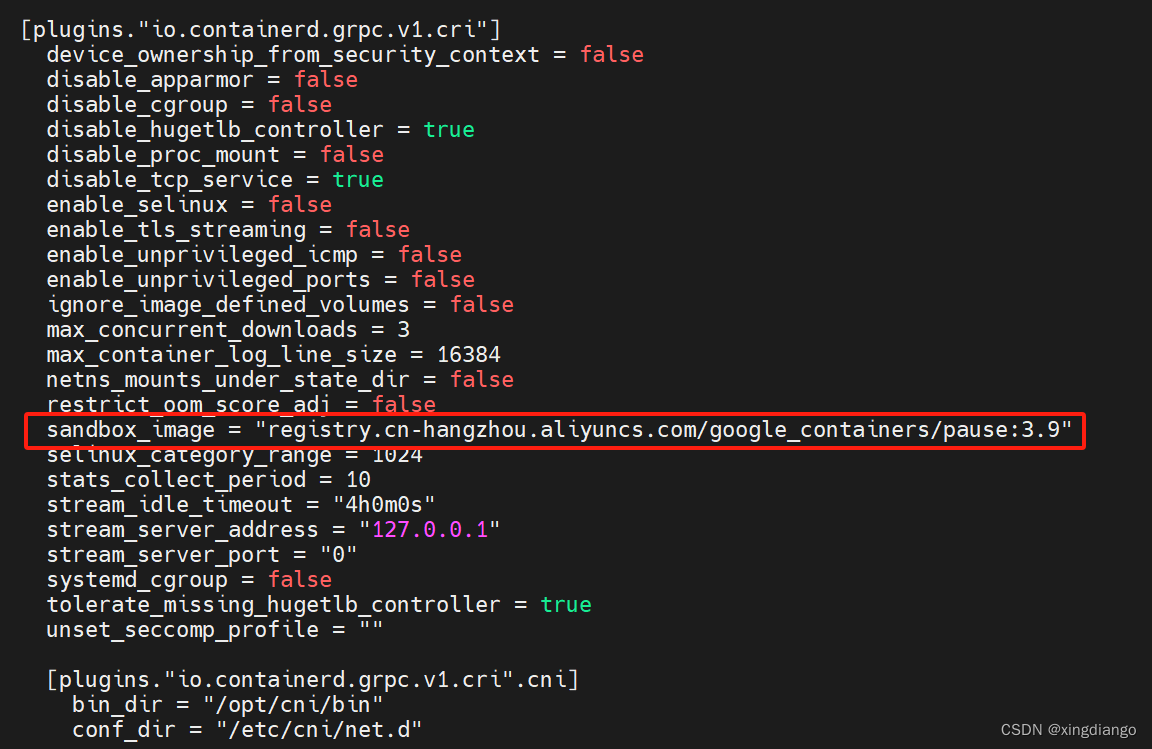
基于centos7的k8s最新版v1.29.2安装教程
k8s概述 Kubernetes 是一个可移植、可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化。 Kubernetes 拥有一个庞大且快速增长的生态,其服务、支持和工具的使用范围相当广泛。 Kubernetes 这个名字源于希腊语&…...

【赠书第20期】AI绘画与修图实战:Photoshop+Firefly从入门到精通
文章目录 前言 1 入门篇:初识Photoshop与Firefly 2 进阶篇:掌握Photoshop与Firefly的核心技巧 3 实战篇:运用Photoshop与Firefly进行创作 4 精通篇:提升创作水平,拓展应用领域 5 结语 6 推荐图书 7 粉丝福利 前…...

如何在并行超算云上玩转PWmat③:使用Q-Flow提交计算的案例演示
3月的每周二下午14:00我们将会在并行直播间为大家持续带来线上讲座。前面两期我们分享了”PWmat特色功能和应用“以及“如何在并行超算云平台使用PWmat计算软件”主题讲座,回看视频和PPT已上传至B站”龙讯旷腾“账号内。 本周张持讲师将继续带着大家手把手上机教学…...

html5cssjs代码 017样式示例
html5&css&js代码 017样式示例 一、代码二、解释 这段HTML代码定义了一个网页的基本结构,包括头部、主体和尾部。在头部中,设置了网页标题、字符编码和样式。主体部分包含一个标题和一个表格,表格内分为两个单元格,左侧为…...

Vue.js动画
Vue.js动画 Vue.js动画是指在Vue组件中通过添加/移除CSS类或应用CSS过渡/动画效果来实现的视觉效果。这些动画可以帮助改善用户体验,使界面更加生动和吸引人。 Vue.js提供了两种类型的动画:过渡和动画。 过渡:过渡是在元素插入、更新或删除…...

信号与系统学习笔记——信号的分类
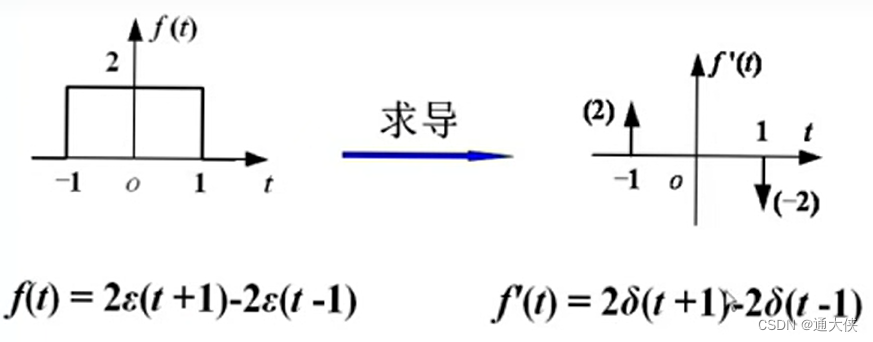
目录 一、确定与随机 二、连续与离散 三、周期与非周期 判断是否为周期函数 离散信号的周期 结论 四、能量与功率 定义 结论 五、因果与反因果 六、阶跃函数 定义 性质 七、冲激函数 定义 重要关系 作用 一、确定与随机 确定信号:可以确定时间函数…...

PyTorch深度学习实战(39)——小样本学习
PyTorch深度学习实战(39)——小样本学习 0. 前言1. 小样本学习简介2. 孪生网络2.1 模型分析2.2 数据集分析2.3 构建孪生网络 3. 原型网络3. 关系网络小结系列链接 0. 前言 小样本学习 (Few-shot Learning) 旨在解决在训练集中只有很少样本的情况下进行分…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
