鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Web)上篇
提供具有网页显示能力的Web组件,@ohos.web.webview提供web控制能力。
说明:
- 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- 示例效果请以真机运行为准,当前IDE预览器不支持。
需要权限
访问在线网页时需添加网络权限:ohos.permission.INTERNET,具体申请方式请参考声明权限。
子组件
无
接口
Web(options: { src: ResourceStr, controller: WebviewController | WebController, incognitoMode? : boolean})
说明:
不支持转场动画。 同一页面的多个web组件,必须绑定不同的WebviewController。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| src | ResourceStr | 是 | 网页资源地址。如果访问本地资源文件,请使用$rawfile或者resource协议。如果加载应用包外沙箱路径的本地资源文件,请使用file://沙箱文件路径。 |
| controller | WebviewController9+ | WebController | 是 | 控制器。从API Version 9开始,WebController不再维护,建议使用WebviewController替代。 |
| incognitoMode11+ | boolean | 否 | 表示当前创建的webview是否是隐私模式。true表示创建隐私模式的webview, false表示创建正常模式的webview。 默认值:false |
示例:
加载在线网页。
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller })}}
}隐私模式Webview加载在线网页。
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller, incognitoMode: true })}}
}加载本地网页。
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {// 通过$rawfile加载本地资源文件。Web({ src: $rawfile("index.html"), controller: this.controller })}}
}// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {// 通过resource协议加载本地资源文件。Web({ src: "resource://rawfile/index.html", controller: this.controller })}}
}加载沙箱路径下的本地资源文件。
-
通过构造的单例对象GlobalContext获取沙箱路径。
// GlobalContext.ts export class GlobalContext {private constructor() {}private static instance: GlobalContext;private _objects = new Map<string, Object>();public static getContext(): GlobalContext {if (!GlobalContext.instance) {GlobalContext.instance = new GlobalContext();}return GlobalContext.instance;}getObject(value: string): Object | undefined {return this._objects.get(value);}setObject(key: string, objectClass: Object): void {this._objects.set(key, objectClass);} }// xxx.ets import web_webview from '@ohos.web.webview' import { GlobalContext } from '../GlobalContext'let url = 'file://' + GlobalContext.getContext().getObject("filesDir") + '/index.html'@Entry @Component struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {// 加载沙箱路径文件。Web({ src: url, controller: this.controller })}} } -
修改EntryAbility.ts。
以filesDir为例,获取沙箱路径。若想获取其他路径,请参考应用文件路径。
// xxx.ts import UIAbility from '@ohos.app.ability.UIAbility'; import AbilityConstant from '@ohos.app.ability.AbilityConstant'; import Want from '@ohos.app.ability.Want'; import web_webview from '@ohos.web.webview'; import { GlobalContext } from '../GlobalContext'export default class EntryAbility extends UIAbility {onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {// 通过在GlobalContext对象上绑定filesDir,可以实现UIAbility组件与UI之间的数据同步。GlobalContext.getContext().setObject("filesDir", this.context.filesDir);console.log("Sandbox path is " + GlobalContext.getContext().getObject("filesDir"))} }加载的html文件。
<!-- index.html --> <!DOCTYPE html> <html><body><p>Hello World</p></body> </html>
属性
通用属性仅支持aspectRatio、backdropBlur、backgroundColor、bindContentCover、bindContextMenu、bindMenu 、bindSheet、borderColor、borderRadius、borderStyle、borderWidth、clip、constraintSize、defaultFocus、focusable、tabIndex、groupDefaultFocus、focusOnTouch、displayPriority、enabled、flexBasis、flexGrow、flexShrink、layoutWeight、id、gridOffset、gridSpan、useSizeType、height、touchable、margin、markAnchor、offset、width、zIndex、visibility、scale、transform、responseRegion、size、stateStyles、opacity、shadow、sharedTransition、transition。
domStorageAccess
domStorageAccess(domStorageAccess: boolean)
设置是否开启文档对象模型存储接口(DOM Storage API)权限,默认未开启。
系统能力: SystemCapability.Web.Webview.Core
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| domStorageAccess | boolean | 是 | false | 设置是否开启文档对象模型存储接口(DOM Storage API)权限。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).domStorageAccess(true)}}
}fileAccess
fileAccess(fileAccess: boolean)
设置是否开启应用中文件系统的访问,默认启用。$rawfile(filepath/filename)中rawfile路径的文件不受该属性影响而限制访问。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| fileAccess | boolean | 是 | true | 设置是否开启应用中文件系统的访问,默认启用。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).fileAccess(true)}}
}imageAccess
imageAccess(imageAccess: boolean)
设置是否允许自动加载图片资源,默认允许。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| imageAccess | boolean | 是 | true | 设置是否允许自动加载图片资源。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).imageAccess(true)}}
}javaScriptProxy
javaScriptProxy(javaScriptProxy: { object: object, name: string, methodList: Array<string>, controller: WebviewController | WebController})
注入JavaScript对象到window对象中,并在window对象中调用该对象的方法。所有参数不支持更新。此接口只支持注册一个对象,若需要注册多个对象请使用registerJavaScriptProxy9+。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| object | object | 是 | - | 参与注册的对象。只能声明方法,不能声明属性。 |
| name | string | 是 | - | 注册对象的名称,与window中调用的对象名一致。 |
| methodList | Array<string> | 是 | - | 参与注册的应用侧JavaScript对象的方法。 |
| controller | WebviewController9+ | WebController | 是 | - | 控制器。从API Version 9开始,WebController不再维护,建议使用WebviewController替代。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'class TestObj {constructor() {}test(data1: string, data2: string, data3: string): string {console.log("data1:" + data1)console.log("data2:" + data2)console.log("data3:" + data3)return "AceString"}toString(): void {console.log('toString' + "interface instead.")}
}@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()testObj = new TestObj();build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).javaScriptAccess(true).javaScriptProxy({object: this.testObj,name: "objName",methodList: ["test", "toString"],controller: this.controller,})}}
}javaScriptAccess
javaScriptAccess(javaScriptAccess: boolean)
设置是否允许执行JavaScript脚本,默认允许执行。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| javaScriptAccess | boolean | 是 | true | 是否允许执行JavaScript脚本。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).javaScriptAccess(true)}}
}overScrollMode11+
overScrollMode(mode: OverScrollMode)
设置Web过滚动模式,默认关闭。当过滚动模式开启时,当用户在Web界面上滑动到边缘时,Web会通过弹性动画弹回界面。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| mode | OverScrollMode | 是 | OverScrollMode.NEVER | 设置Web的过滚动模式为关闭或开启。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State mode: OverScrollMode = OverScrollMode.ALWAYSbuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).overScrollMode(this.mode)}}
}mixedMode
mixedMode(mixedMode: MixedMode)
设置是否允许加载超文本传输协议(HTTP)和超文本传输安全协议(HTTPS)混合内容,默认不允许加载HTTP和HTTPS混合内容。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| mixedMode | MixedMode | 是 | MixedMode.None | 要设置的混合内容。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State mode: MixedMode = MixedMode.Allbuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).mixedMode(this.mode)}}
}onlineImageAccess
onlineImageAccess(onlineImageAccess: boolean)
设置是否允许从网络加载图片资源(通过HTTP和HTTPS访问的资源),默认允许访问。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| onlineImageAccess | boolean | 是 | true | 设置是否允许从网络加载图片资源。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).onlineImageAccess(true)}}
}zoomAccess
zoomAccess(zoomAccess: boolean)
设置是否支持手势进行缩放,默认允许执行缩放。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| zoomAccess | boolean | 是 | true | 设置是否支持手势进行缩放。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).zoomAccess(true)}}
}overviewModeAccess
overviewModeAccess(overviewModeAccess: boolean)
设置是否使用概览模式加载网页,默认使用该方式。当前仅支持移动设备。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| overviewModeAccess | boolean | 是 | true | 设置是否使用概览模式加载网页。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).overviewModeAccess(true)}}
}databaseAccess
databaseAccess(databaseAccess: boolean)
设置是否开启数据库存储API权限,默认不开启。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| databaseAccess | boolean | 是 | false | 设置是否开启数据库存储API权限。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).databaseAccess(true)}}
}geolocationAccess
geolocationAccess(geolocationAccess: boolean)
设置是否开启获取地理位置权限,默认开启。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| geolocationAccess | boolean | 是 | true | 设置是否开启获取地理位置权限。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).geolocationAccess(true)}}
}mediaPlayGestureAccess
mediaPlayGestureAccess(access: boolean)
设置有声视频播放是否需要用户手动点击,静音视频播放不受该接口管控,默认需要。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| access | boolean | 是 | true | 设置有声视频播放是否需要用户手动点击。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State access: boolean = truebuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).mediaPlayGestureAccess(this.access)}}
}multiWindowAccess9+
multiWindowAccess(multiWindow: boolean)
设置是否开启多窗口权限,默认不开启。 使能多窗口权限时,需要实现onWindowNew事件,示例代码参考onWindowNew事件。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| multiWindow | boolean | 是 | false | 设置是否开启多窗口权限。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).multiWindowAccess(false)}}
}horizontalScrollBarAccess9+
horizontalScrollBarAccess(horizontalScrollBar: boolean)
设置是否显示横向滚动条,包括系统默认滚动条和用户自定义滚动条。默认显示。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| horizontalScrollBar | boolean | 是 | true | 设置是否显示横向滚动条。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: $rawfile('index.html'), controller: this.controller }).horizontalScrollBarAccess(true)}}
}加载的html文件。
<!--index.html-->
<!DOCTYPE html>
<html>
<head><title>Demo</title><style>body {width:3000px;height:3000px;padding-right:170px;padding-left:170px;border:5px solid blueviolet}</style>
</head>
<body>
Scroll Test
</body>
</html>verticalScrollBarAccess9+
verticalScrollBarAccess(verticalScrollBar: boolean)
设置是否显示纵向滚动条,包括系统默认滚动条和用户自定义滚动条。默认显示。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| verticalScrollBar | boolean | 是 | true | 设置是否显示纵向滚动条。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: $rawfile('index.html'), controller: this.controller }).verticalScrollBarAccess(true)}}
}加载的html文件。
<!--index.html-->
<!DOCTYPE html>
<html>
<head><title>Demo</title><style>body {width:3000px;height:3000px;padding-right:170px;padding-left:170px;border:5px solid blueviolet}</style>
</head>
<body>
Scroll Test
</body>
</html>password(deprecated)
password(password: boolean)
设置是否应保存密码。该接口为空接口。
说明:
从API version 10开始废弃,并且不再提供新的接口作为替代。
cacheMode
cacheMode(cacheMode: CacheMode)
设置缓存模式。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| cacheMode | CacheMode | 是 | CacheMode.Default | 要设置的缓存模式。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State mode: CacheMode = CacheMode.Nonebuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).cacheMode(this.mode)}}
}copyOptions11+
copyOptions(value: CopyOptions)
设置剪贴板复制范围选项。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| value | CopyOptions | 是 | CopyOptions.Cross_Device | 要设置的剪贴板复制范围选项。 |
示例:
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).copyOptions(CopyOptions.None)}
}
}textZoomAtio(deprecated)
textZoomAtio(textZoomAtio: number)
设置页面的文本缩放百分比,默认为100%。
从API version 9开始不再维护,建议使用textZoomRatio9+代替。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| textZoomAtio | number | 是 | 100 | 要设置的页面的文本缩放百分比。取值为整数,范围为(0, +∞)。 |
示例:
// xxx.ets
@Entry
@Component
struct WebComponent {controller: WebController = new WebController()@State atio: number = 150build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).textZoomAtio(this.atio)}}
}textZoomRatio9+
textZoomRatio(textZoomRatio: number)
设置页面的文本缩放百分比,默认为100%。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| textZoomRatio | number | 是 | 100 | 要设置的页面的文本缩放百分比。取值为整数,范围为(0, +∞)。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State atio: number = 150build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).textZoomRatio(this.atio)}}
}initialScale9+
initialScale(percent: number)
设置整体页面的缩放百分比,默认为100。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| percent | number | 是 | 100 | 要设置的整体页面的缩放百分比。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State percent: number = 100build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).initialScale(this.percent)}}
}userAgent(deprecated)
userAgent(userAgent: string)
设置用户代理。
说明:
从API version 8开始支持,从API version 10开始废弃。建议使用setCustomUserAgent10+替代。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| userAgent | string | 是 | - | 要设置的用户代理。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State userAgent:string = 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.71 Safari/537.36'build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).userAgent(this.userAgent)}}
}blockNetwork9+
blockNetwork(block: boolean)
设置Web组件是否阻止从网络加载资源。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| block | boolean | 是 | false | 设置Web组件是否阻止从网络加载资源。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State block: boolean = truebuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).blockNetwork(this.block)}}
}defaultFixedFontSize9+
defaultFixedFontSize(size: number)
设置网页的默认等宽字体大小。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| size | number | 是 | 13 | 设置网页的默认等宽字体大小,单位px。输入值的范围为-2^31到2^31-1,实际渲染时超过72的值按照72进行渲染,低于1的值按照1进行渲染。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State fontSize: number = 16build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).defaultFixedFontSize(this.fontSize)}}
}defaultFontSize9+
defaultFontSize(size: number)
设置网页的默认字体大小。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| size | number | 是 | 16 | 设置网页的默认字体大小,单位px。输入值的范围为-2^31到2^31-1,实际渲染时超过72的值按照72进行渲染,低于1的值按照1进行渲染。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State fontSize: number = 13build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).defaultFontSize(this.fontSize)}}
}minFontSize9+
minFontSize(size: number)
设置网页字体大小最小值。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| size | number | 是 | 8 | 设置网页字体大小最小值,单位px。输入值的范围为-2^31到2^31-1,实际渲染时超过72的值按照72进行渲染,低于1的值按照1进行渲染。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State fontSize: number = 13build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).minFontSize(this.fontSize)}}
}minLogicalFontSize9+
minLogicalFontSize(size: number)
设置网页逻辑字体大小最小值。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| size | number | 是 | 8 | 设置网页逻辑字体大小最小值,单位px。输入值的范围为-2^31到2^31-1,实际渲染时超过72的值按照72进行渲染,低于1的值按照1进行渲染。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State fontSize: number = 13build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).minLogicalFontSize(this.fontSize)}}
}webFixedFont9+
webFixedFont(family: string)
设置网页的fixed font字体库。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| family | string | 是 | monospace | 设置网页的fixed font字体库。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State family: string = "monospace"build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).webFixedFont(this.family)}}
}webSansSerifFont9+
webSansSerifFont(family: string)
设置网页的sans serif font字体库。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| family | string | 是 | sans-serif | 设置网页的sans serif font字体库。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State family: string = "sans-serif"build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).webSansSerifFont(this.family)}}
}webSerifFont9+
webSerifFont(family: string)
设置网页的serif font字体库。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| family | string | 是 | serif | 设置网页的serif font字体库。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State family: string = "serif"build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).webSerifFont(this.family)}}
}webStandardFont9+
webStandardFont(family: string)
设置网页的standard font字体库。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| family | string | 是 | sans serif | 设置网页的standard font字体库。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State family: string = "sans-serif"build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).webStandardFont(this.family)}}
}webFantasyFont9+
webFantasyFont(family: string)
设置网页的fantasy font字体库。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| family | string | 是 | fantasy | 设置网页的fantasy font字体库。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State family: string = "fantasy"build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).webFantasyFont(this.family)}}
}webCursiveFont9+
webCursiveFont(family: string)
设置网页的cursive font字体库。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| family | string | 是 | cursive | 设置网页的cursive font字体库。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State family: string = "cursive"build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).webCursiveFont(this.family)}}
}darkMode9+
darkMode(mode: WebDarkMode)
设置Web深色模式,默认关闭。当深色模式开启时,Web将启用媒体查询prefers-color-scheme中网页所定义的深色样式,若网页未定义深色样式,则保持原状。如需开启强制深色模式,建议配合forceDarkAccess使用。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| mode | WebDarkMode | 是 | WebDarkMode.Off | 设置Web的深色模式为关闭、开启或跟随系统。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State mode: WebDarkMode = WebDarkMode.Onbuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).darkMode(this.mode)}}
}forceDarkAccess9+
forceDarkAccess(access: boolean)
设置网页是否开启强制深色模式。默认关闭。该属性仅在darkMode开启深色模式时生效。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| access | boolean | 是 | false | 设置网页是否开启强制深色模式。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State mode: WebDarkMode = WebDarkMode.On@State access: boolean = truebuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).darkMode(this.mode).forceDarkAccess(this.access)}}
}tableData(deprecated)
tableData(tableData: boolean)
设置是否应保存表单数据。该接口为空接口。
说明:
从API version 10开始废弃,并且不再提供新的接口作为替代。
wideViewModeAccess(deprecated)
wideViewModeAccess(wideViewModeAccess: boolean)
设置web是否支持html中meta标签的viewport属性。该接口为空接口。
说明:
从API version 10开始废弃,并且不再提供新的接口作为替代。
pinchSmooth9+
pinchSmooth(isEnabled: boolean)
设置网页是否开启捏合流畅模式,默认不开启。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| isEnabled | boolean | 是 | false | 网页是否开启捏合流畅模式。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).pinchSmooth(true)}}
}allowWindowOpenMethod10+
allowWindowOpenMethod(flag: boolean)
设置网页是否可以通过JavaScript自动打开新窗口。
该属性为true时,可通过JavaScript自动打开新窗口。该属性为false时,用户行为仍可通过JavaScript自动打开新窗口,但非用户行为不能通过JavaScript自动打开新窗口。此处的用户行为是指用户在5秒内请求打开新窗口(window.open)。
该属性仅在javaScriptAccess开启时生效。
该属性在multiWindowAccess开启时打开新窗口,关闭时打开本地窗口。
该属性的默认值与系统属性persist.web.allowWindowOpenMethod.enabled 保持一致,如果未设置系统属性则默认值为false。
检查系统配置项persist.web.allowWindowOpenMethod.enabled 是否开启。
通过hdc shell param get persist.web.allowWindowOpenMethod.enabled 查看,若配置项为0或不存在, 可通过命令hdc shell param set persist.web.allowWindowOpenMethod.enabled 1 开启配置。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| flag | boolean | 是 | 默认值与系统参数关联,当系统参数persist.web.allowWindowOpenMethod.enabled为true时,默认值为true, 否则为false | 网页是否可以通过JavaScript自动打开窗口。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
//在同一page页有两个web组件。在WebComponent新开窗口时,会跳转到NewWebViewComp。
@CustomDialog
struct NewWebViewComp {
controller?: CustomDialogController
webviewController1: web_webview.WebviewController = new web_webview.WebviewController()
build() {Column() {Web({ src: "", controller: this.webviewController1 }).javaScriptAccess(true).multiWindowAccess(false).onWindowExit(()=> {console.info("NewWebViewComp onWindowExit")if (this.controller) {this.controller.close()}})}}
}@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()dialogController: CustomDialogController | null = nullbuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).javaScriptAccess(true)//需要使能multiWindowAccess.multiWindowAccess(true).allowWindowOpenMethod(true).onWindowNew((event) => {if (this.dialogController) {this.dialogController.close()}let popController:web_webview.WebviewController = new web_webview.WebviewController()this.dialogController = new CustomDialogController({builder: NewWebViewComp({webviewController1: popController})})this.dialogController.open()//将新窗口对应WebviewController返回给Web内核。//如果不需要打开新窗口请调用event.handler.setWebController接口设置成null。//若不调用event.handler.setWebController接口,会造成render进程阻塞。event.handler.setWebController(popController)})}}
}mediaOptions10+
mediaOptions(options: WebMediaOptions)
设置Web媒体播放的策略,其中包括:Web中的音频在重新获焦后能够自动续播的有效期、应用内多个Web实例的音频是否独占。
说明:
- 同一Web实例中的多个音频均视为同一音频。
- 该媒体播放策略将同时管控有声视频。
- 属性参数更新后需重新播放音频方可生效。
- 建议为所有Web组件设置相同的audioExclusive值。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| options | WebMediaOptions | 是 | {resumeInterval: 0, audioExclusive: true} | 设置Web的媒体策略。其中,resumeInterval的默认值为0表示不自动续播。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State options: WebMediaOptions = {resumeInterval: 10, audioExclusive: true}build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).mediaOptions(this.options)}}
}javaScriptOnDocumentStart11+
javaScriptOnDocumentStart(scripts: Array<ScriptItem>)
将JavaScript脚本注入到Web组件中,当指定页面或者文档开始加载时,该脚本将在其来源与scriptRules匹配的任何页面中执行。
说明:
- 该脚本将在页面的任何JavaScript代码之前运行,并且DOM树此时可能尚未加载、渲染完毕。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| scripts | Array<ScriptItem> | 是 | - | 需要注入的的ScriptItem数组 |
ets示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct Index {controller: web_webview.WebviewController = new web_webview.WebviewController()private localStorage: string ="if (typeof(Storage) !== 'undefined') {" +" localStorage.setItem('color', 'Red');" +"}";@State scripts: Array<ScriptItem> = [{ script: this.localStorage, scriptRules: ["*"] }];build() {Column({ space: 20 }) {Web({ src: $rawfile('index.html'), controller: this.controller }).javaScriptAccess(true).domStorageAccess(true).backgroundColor(Color.Grey).javaScriptOnDocumentStart(this.scripts).width('100%').height('100%')}}
}HTML示例:
<!-- index.html -->
<!DOCTYPE html>
<html><head><meta charset="utf-8"></head><body style="font-size: 30px;" onload='bodyOnLoadLocalStorage()'>Hello world!<div id="result"></div></body><script type="text/javascript">function bodyOnLoadLocalStorage() {if (typeof(Storage) !== 'undefined') {document.getElementById('result').innerHTML = localStorage.getItem('color');} else {document.getElementById('result').innerHTML = 'Your browser does not support localStorage.';}}</script>
</html>layoutMode11+
layoutMode(mode: WebLayoutMode)
设置Web布局模式。
说明:
目前只支持两种web布局模式,分别为Web布局跟随系统WebLayoutMode.NONE和Web基于页面大小的自适应网页布局WebLayoutMode.FIT_CONTENT。默认为WebLayoutMode.NONE模式。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| mode | WebLayoutMode | 是 | WebLayoutMode.NONE | 设置web布局模式,跟随系统或自适应布局。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()@State mode: WebLayoutMode = WebLayoutMode.FIT_CONTENTbuild() {Column() {Web({ src: 'www.example.com', controller: this.controller }).layoutMode(this.mode)}}
}nestedScroll11+
nestedScroll(value: NestedScrollOptions)
调用以设置嵌套滚动选项。
说明:
- 设置向前向后两个方向上的嵌套滚动模式,实现与父组件的滚动联动。
- 支持设置不同的向前向后两个方向上的嵌套滚动模式。
- 默认scrollForward和scrollBackward模式为NestedScrollMode.SELF_FIRST。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | NestedScrollOptions | 是 | 可滚动组件滚动时的嵌套滚动选项。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).nestedScroll({scrollForward: NestedScrollMode.SELF_FIRST,scrollBackward: NestedScrollMode.SELF_FIRST,})}}
}enableNativeEmbedMode11+
enableNativeEmbedMode(mode: boolean)
设置是否开启同层渲染功能,默认不开启。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| mode | boolean | 是 | false | 是否开启同层渲染功能。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: 'www.example.com', controller: this.controller }).enableNativeEmbedMode(true)}}
}事件
通用事件仅支持onAppear、onDisAppear、onBlur、onFocus、onDragEnd、onDragEnter、onDragStart、onDragMove、onDragLeave、onDrop、onHover、onMouse、onKeyEvent、onTouch、onVisibleAreaChange。
onAlert
onAlert(callback: (event?: { url: string; message: string; result: JsResult }) => boolean)
网页触发alert()告警弹窗时触发回调。
参数:
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| url | string | 当前显示弹窗所在网页的URL。 |
| message | string | 弹窗中显示的信息。 |
| result | JsResult | 通知Web组件用户操作行为。 |
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 当回调返回true时,应用可以调用系统弹窗能力(包括确认和取消),并且需要根据用户的确认或取消操作调用JsResult通知Web组件最终是否离开当前页面。当回调返回false时,函数中绘制的自定义弹窗无效。 |
示例:
// xxx.ets
import web_webview from '@ohos.web.webview'@Entry
@Component
struct WebComponent {controller: web_webview.WebviewController = new web_webview.WebviewController()build() {Column() {Web({ src: $rawfile("index.html"), controller: this.controller }).onAlert((event) => {if (event) {console.log("event.url:" + event.url)console.log("event.message:" + event.message)AlertDialog.show({title: 'onAlert',message: 'text',primaryButton: {value: 'cancel',action: () => {event.result.handleCancel()}},secondaryButton: {value: 'ok',action: () => {event.result.handleConfirm()}},cancel: () => {event.result.handleCancel()}})}return true})}}
}加载的html文件。
<!--index.html-->
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1.0" charset="utf-8">
</head>
<body><h1>WebView onAlert Demo</h1><button onclick="myFunction()">Click here</button><script>function myFunction() {alert("Hello World");}</script>
</body>
</html>最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Web)上篇
提供具有网页显示能力的Web组件,ohos.web.webview提供web控制能力。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。示例效果请以真机运行为准,当前IDE预览器不支持。 需要权…...

TPU浅谈
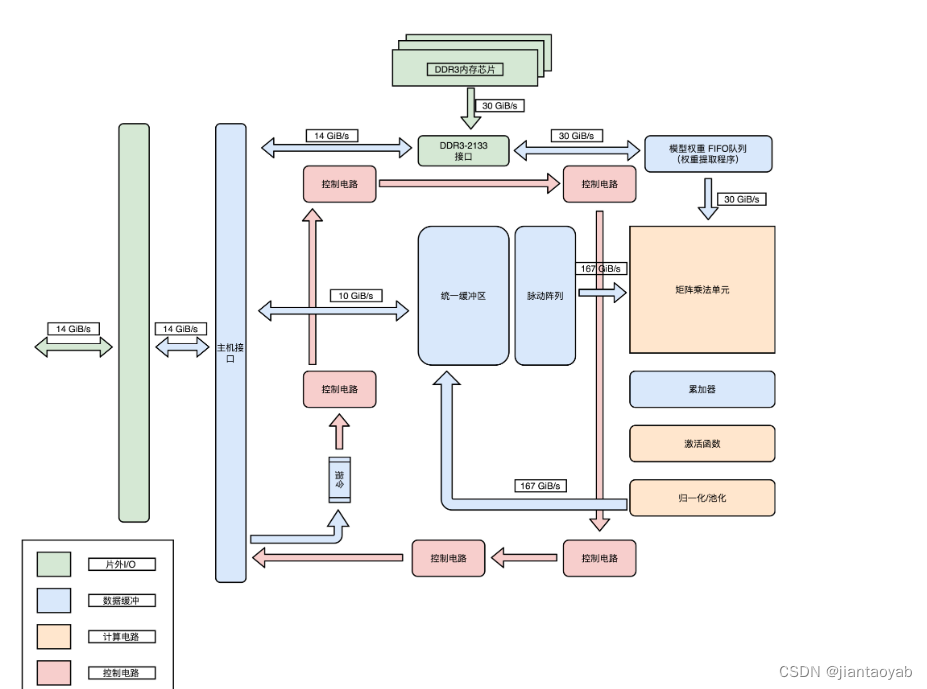
前言 大家好,我是jiantaoyab,上篇文章讲了FPGA和ASIC,讲解了 FPGA 如何实现通过“软件”来控制“硬件”,以及我们可以进一步把 FPGA 设计出来的电路变成一块 ASIC 芯片。今天我们来看看TPU。大家可以点击这篇文章TPU深入了解TPU。…...
)
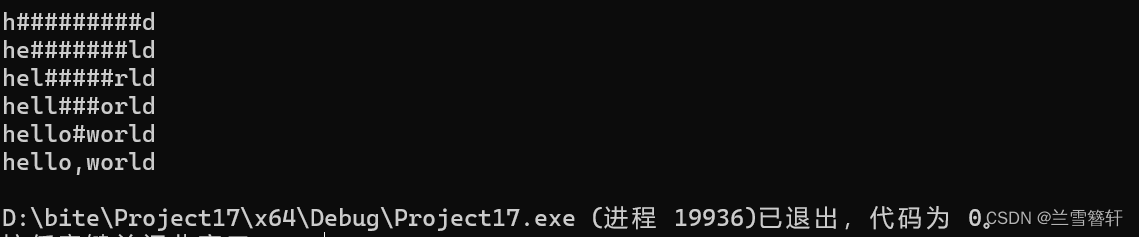
华为OD机试 - 求字符串中所有整数的最小和(Java JS Python C C++)
题目描述 输入字符串s,输出s中包含所有整数的最小和。 说明: 字符串s,只包含 a-z A-Z 合法的整数包括 1)正整数:一个或者多个0-9组成,如 0 2 3 002 102 2)负整数:负号 – 开头,数字部分由一个或者多个0-9组成,如 -0 -012 -23 -00023 输入描述 包含数字的字符…...

goland设置保存文件时不将4个空格转为TAB
goland设置保存文件时不将4个空格转为TAB 版本:GoLand 2022.3 设置路径: Settings -> Editor -> Code Style -> Go -> Run gofmt图示:...

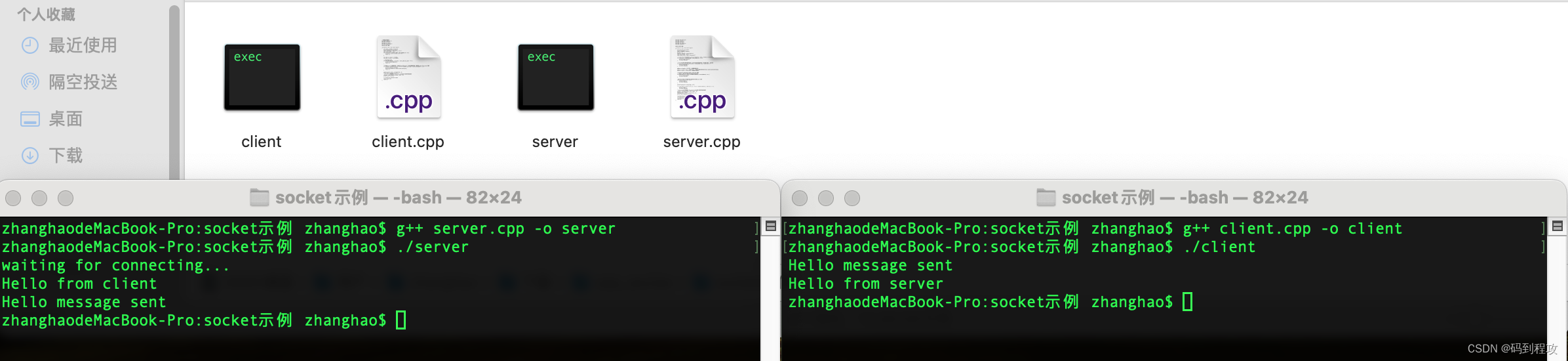
基于Linux内核的socket编程(TCP)的C语言示例
原文地址:https://www.geeksforgeeks.org/socket-programming-cc/ 服务端: #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <sys/socket.h> #include <unistd.h>#…...

【WEEK3】 【DAY4】JSON交互处理第三部分【中文版】
2024.3.14 Thursday 接上文【WEEK3】 【DAY3】JSON交互处理第二部分【中文版】 目录 6.7.编写抽象类6.7.1.原因6.7.2.新建JsonUtils.java6.7.3.在UserController添加一个方法json6验证抽象类可调用6.7.4.在UserController添加一个方法json7验证该抽象类可复用6.7.5.运行 6.8.…...

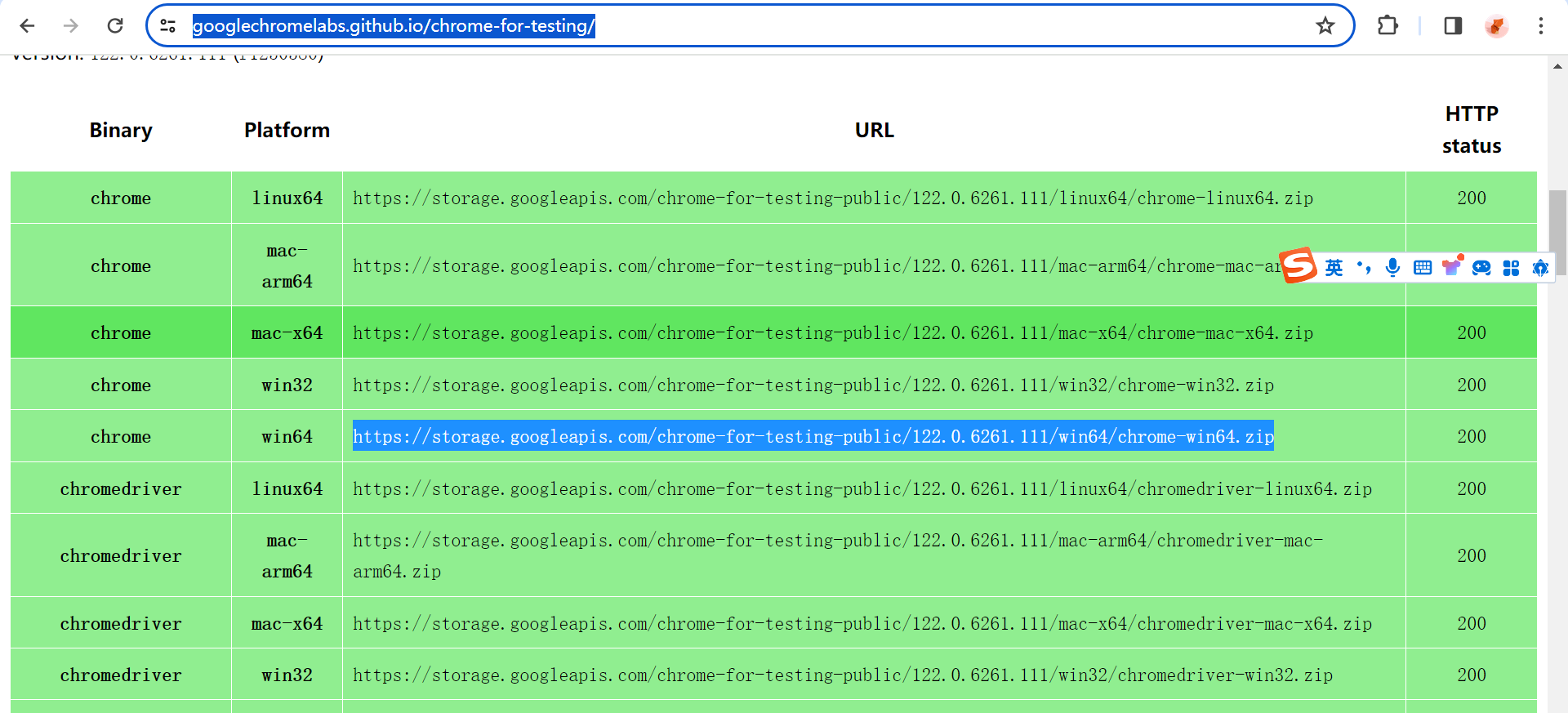
下载chromedrive,使用自动化
1、先看一下自己浏览器的版本 2、访问 https://googlechromelabs.github.io/chrome-for-testing/...

D-Star 寻路算法
D-Star 寻路算法 下面简写 D-Star 为 D* D算法:D 算法”的名称源自 Dynamic A Star,最初由Anthony Stentz于“Optimal and Efficient Path Planning for Partially-Known Environments”中介绍。它是一种启发式的路径搜索算法, 适合面对周围环境未知或者…...

mysql5.7编译安装
MySQL 5.7在不同操作系统上的编译安装过程略有不同,以下是在Linux系统上编译安装MySQL 5.7的一般步骤: 1. 安装编译所需的依赖包 sudo yum install gcc-c cmake ncurses-devel bison openssl-devel 2. 下载MySQL源码包和Boost库并解压 wget https://dev.mysql.com/get/Dow…...

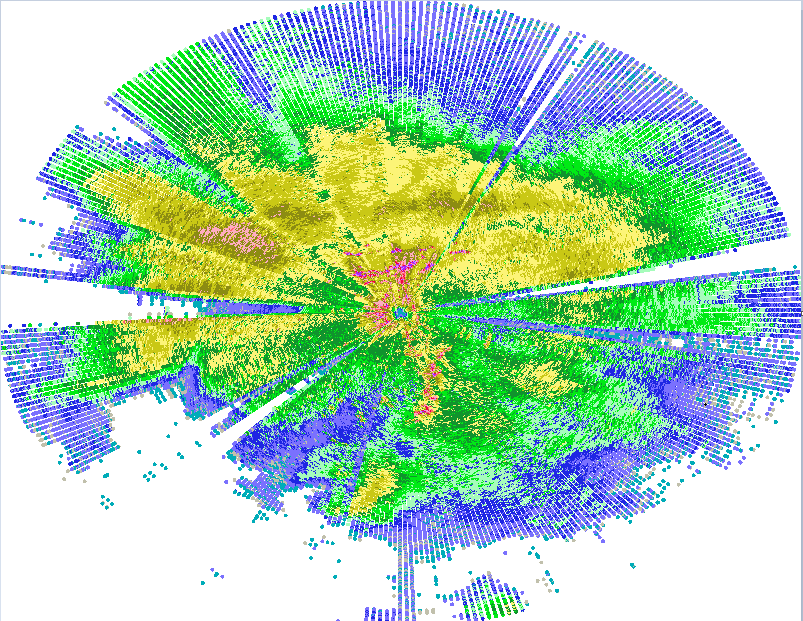
Java项目实战记录:雷达数据渲染
目录 Java项目实战记录:雷达数据渲染业务背景代码逻辑数据结构颜色渲染MapContent加载数据并输出截图 完整代码GenerateMapImage地图渲染工具测试代码 渲染效果 Java项目实战记录:雷达数据渲染 业务背景 我之前已经成功使用Java语言解析了C处理的雷达数…...

进程的概念 | PCB | Linux下的task_struct | 父子进程和子进程
在讲进程之前首先就是需要去回顾一下我们之前学的操作系统是干嘛的,首先操作系统是一个软件,它是对上提供一个良好高效,稳定的环境的,这是相对于用户来说的,对下是为了进行更好的软硬件管理的,所以操作系统…...

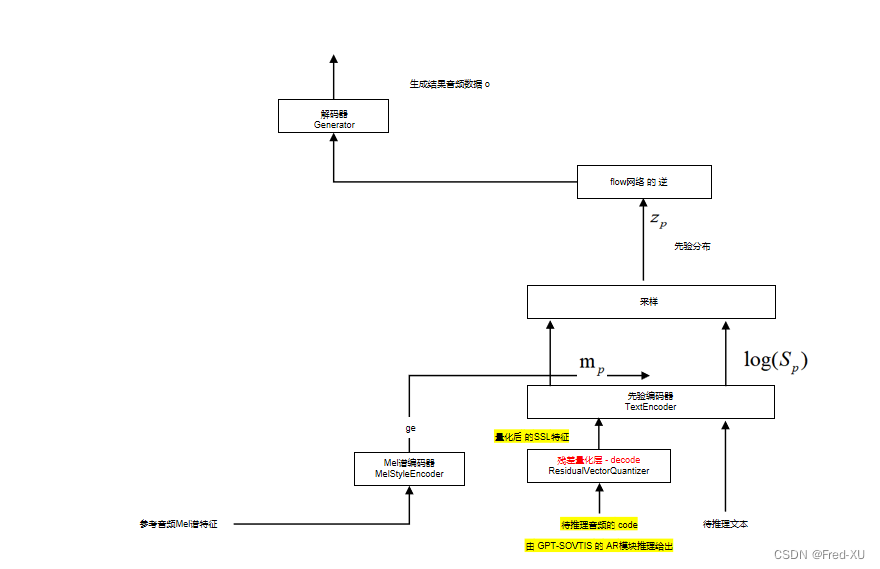
【GPT-SOVITS-03】SOVITS 模块-生成模型解析
说明:该系列文章从本人知乎账号迁入,主要原因是知乎图片附件过于模糊。 知乎专栏地址: 语音生成专栏 系列文章地址: 【GPT-SOVITS-01】源码梳理 【GPT-SOVITS-02】GPT模块解析 【GPT-SOVITS-03】SOVITS 模块-生成模型解析 【G…...

2024HVV行动-进军蓝中研判(log4j2、fastjson、Struts2、Shiro)
1、log4j2 特征: 恶意请求中包含 JNDI 协议地址,如"ldap://"、"rmi://"等,被 log4j2 解析为 JNDI 查找。 原理: 在日志输出中,未对字符进行严格的过滤,执行了 JNDI 协议加载的远程恶…...

亮点抢先看!4月16-17日,百度Create大会开设“AI公开课”,大咖带你打造赚钱工具
3月16日,2024百度Create AI开发者大会正式开放售票,嘉宾套票定价399元。据悉,本次大会以“创造未来(Create the Future)”为主题,设有20深度论坛、超30节AI公开课、3000平AI互动体验区和AI音乐节等精彩环节…...

【笔记本清灰/实用经验】荣耀Magicbook14-2020款-R5-4500U-清灰实战
清灰有风险,动手需谨慎,本文只分享本人的清灰过程,对使用它所产生的任何后果不任何负责任 文章目录 背景信息准备阶段工具准备信息收集 正式清灰初始化清灰流程放掉身体的静电(重要)拆笔记本后盖断开电源(重…...

如何写好Stable Diffusion的prompt
Stable Diffusion是一种强大的文本到图像生成模型,其效果在很大程度上取决于输入的提示词(Prompt)。以下是一些关于如何编写有效的Stable Diffusion Prompt的秘诀: 明确描述:尽量清晰地描述你想要的图像内容。使用具体…...

计算机毕业设计 | SpringBoot+vue 移动端社区物业管理系统(附源码+论文)
1, 概述 课题背景 近几年来,随着物业相关的各种信息越来越多,比如报修维修、缴费、车位、访客等信息,对物业管理方面的需求越来越高,我们在工作中越来越多方面需要利用网页端管理系统来进行管理,我们所需…...

玩转C语言——数组初探
一、前言 通过前面的学习,我们已了解C语言的结构变量、分支结构和循环结构。今天,我们一起来认识C语言的另一知识点——数组。先赞后看,养成习惯。 二、数组概念 学习数组,我们要明白数组是什么。在我看来:数组是⼀组…...

Nginx指令配置大全
基本命令 nginx -t 检查配置文件是否有语法错误 nginx -s reload 热加载,重新加载配置文件 nginx -s stop 快速关闭 nginx -s quit 等待工作进程处理完成后关闭配置块介绍 全局块 全局块是默认配置文件从开始到events块之间的…...

富格林:安全出金关注可信操作
富格林悉知,现货黄金投资凭借着诸多优势,成为了热门的投资产品之一,也获得了投资者的追捧。在投资中想要安全盈利出金,投资者一定要沉下心来学习专业知识和技术,这样才能在以后的投资操作中避免亏损,顺畅盈…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

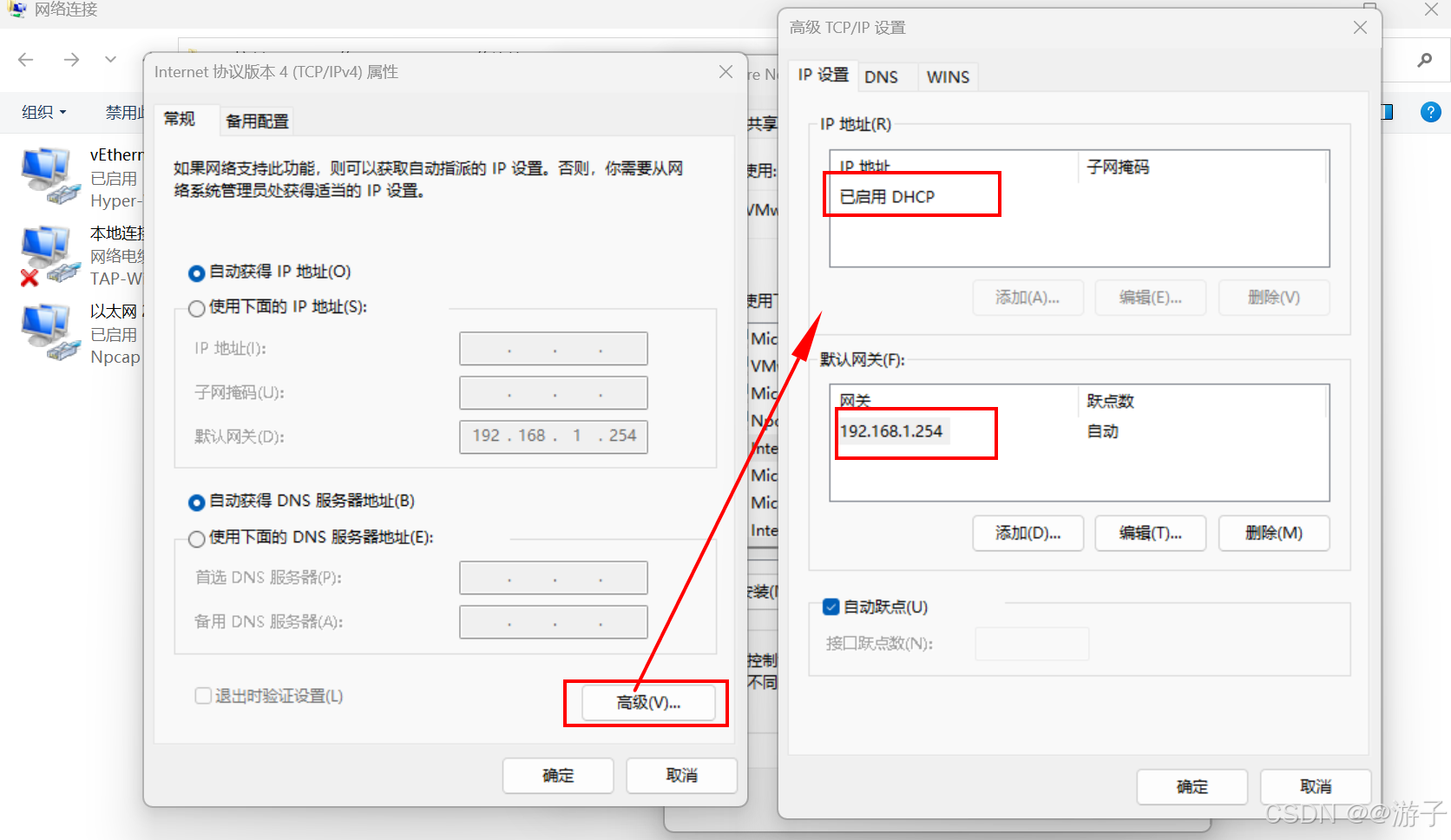
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
