vite+vue3项目中svg图标组件封装
一、安装插件
npm i vite-plugin-svg-icons -D二、插件配置
// vite.config.jsimport { createSvgIconsPlugin } from "vite-plugin-svg-icons";
import path from "path";export default defineConfig({plugins: [// svg图标配置项createSvgIconsPlugin({// 指定需要缓存的图标文件夹iconDirs: [path.resolve(process.cwd(), "src/assets/icons")],// 指定symbolId格式symbolId: "icon-[dir]-[name]",}),// ------ 其他配置项 ------],
});
三、引入注册脚本
// src/main.js
import 'virtual:svg-icons-register'四、封装组件
在src/components目录下创建一个SvgIcon.vue文件
// src/components/SvgIcon.vue
<template><svg aria-hidden="true" :style="{width: width + 'px',height: height + 'px'}"><use :xlink:href="symbolId" :fill="color" /></svg>
</template><script setup>
import { computed } from 'vue';
const props = defineProps({prefix: {type: String,default: 'icon',},name: {type: String,required: true,},color: {type: String,default: 'currentColor',},width: {type: [Number, String],default: '24',},height: {type: [Number, String],default: '24',},
})
const symbolId = computed(() => `#${props.prefix}-${props.name}`);
</script>五、icons 文件目录结构
# src/assets/icons- icon1.svg
- icon2.svg
- icon3.svg
- dir/icon1.svg六、在页面中使用
<template>
<!-- color 不传值 svg颜色会继承上级元素color属性值 -->
<svgIcon name="mine" color="#333" width="36" height="36"></svgIcon>
</template><script setup>
import svgIcon from "@/components/SvgIcon.vue"</script>七、svg图标颜色不生效解决方案
如果svg图标设置颜色值不生效,点击 svg文件 查看源码,修改 fill 属性值为 fill=“currentColor”或者 fill="" 。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 24.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="图层_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"viewBox="0 0 200 200" style="enable-background:new 0 0 200 200;" xml:space="preserve">
<style type="text/css">.st0{fill:#FFFFFF;} // 就是这里把这个#ffffff改成""或者"currentColor"。
</style><path class="st0"d="M912.051527 151.150632l-286.624817 780.499041c-5.753719 15.667798-23.118384 23.704707-38.786182 17.950989a30.220937 30.220937 0 0 1-19.305944-22.909364L498.23787 550.442426a30.220937 30.220937 0 0 0-24.265655-24.265655L97.723343 457.080057c-16.415729-3.014425-27.279412-18.766366-24.264987-35.182094a30.220937 30.220937 0 0 1 19.306612-22.910032L873.263342 112.363782c15.669134-5.753719 33.033799 2.28319 38.786849 17.951656a30.220937 30.220937 0 0 1 0 20.835194zM826.833582 205.907791a7.555234 7.555234 0 0 0-9.679684-9.650301l-573.559491 207.092476a7.555234 7.555234 0 0 0 1.149942 14.527205l297.554613 56.790594a7.555234 7.555234 0 0 1 6.020837 6.087616L603.515031 788.626754a7.555234 7.555234 0 0 0 14.549911 1.210044L826.83425 205.908459z" />
</svg>;相关文章:

vite+vue3项目中svg图标组件封装
一、安装插件 npm i vite-plugin-svg-icons -D 二、插件配置 // vite.config.jsimport { createSvgIconsPlugin } from "vite-plugin-svg-icons"; import path from "path";export default defineConfig({plugins: [// svg图标配置项createSvgIconsPlug…...

根据服务器系统选择对应的MySQL版本
1. 根据服务器系统选择对应的MySQL版本 MySQL有多个版本,选择对应的版本,重点信息是Linux的GLIBC版本号,Linux的版本、系统位数。 1.1 查看Linux的GLIBC版本号 通常libc.so会支持多个版本,即向前兼容,查看该文件中…...

【数据结构】栈与队列的“双向奔赴”
目录 前言 1.使用“栈”检查符号是否成对出现 2.使用“栈”实现字符串反转 3.使用“队列”实现“栈” 4.使用“栈”实现“队列” 前言 什么是栈? 栈(stack)是一种特殊的线性数据集合,只允许在栈顶按照后进先出LIFOÿ…...

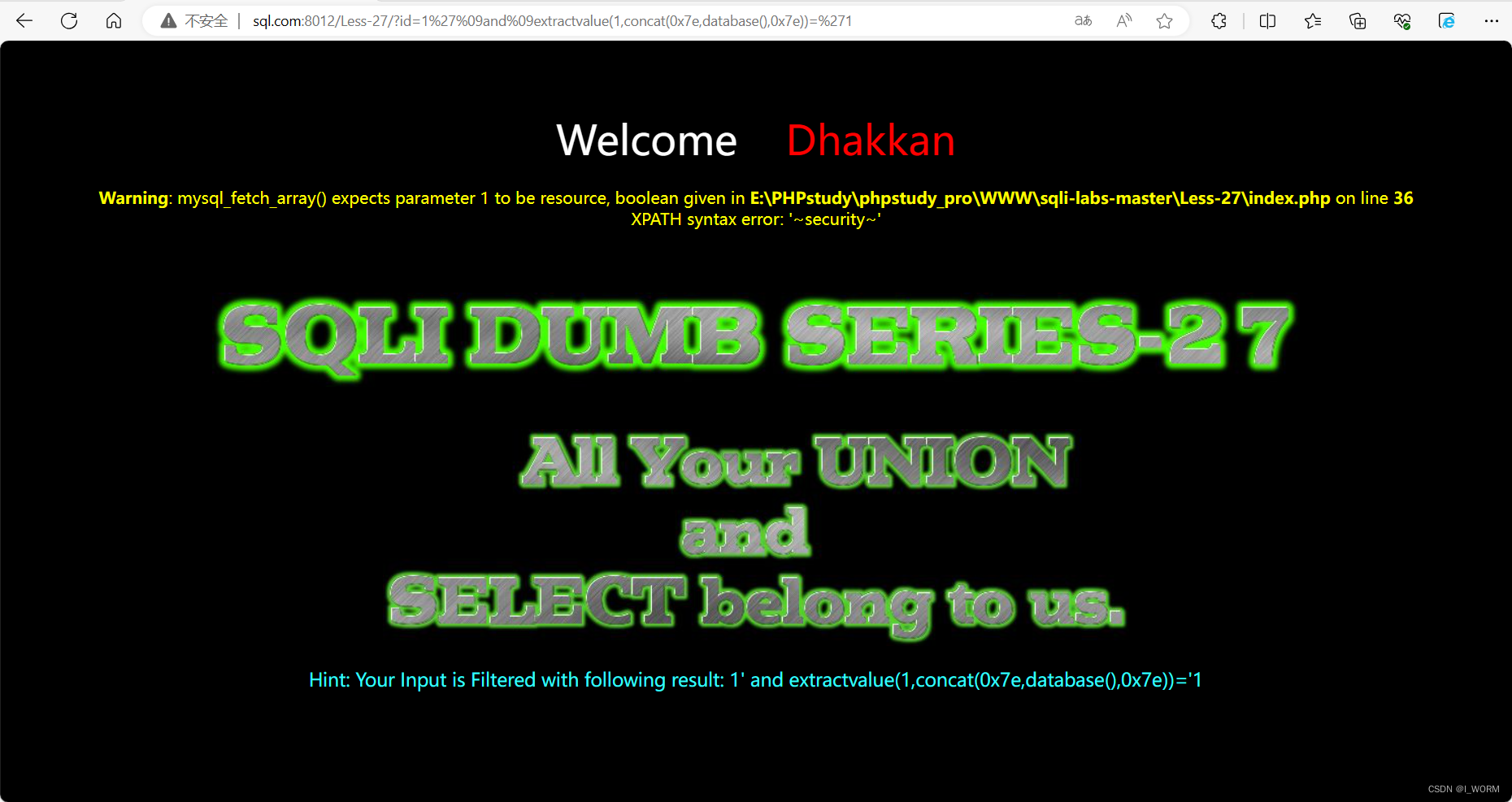
sqllab第二十七关通关笔记
知识点: union select 关键字过滤 通过<> /**/进行截断处理 un<>ion sel<>ect 没效果uni/**/on sel/**/ect 被过滤了双写绕过 这关对select进行了多重过滤,无法进行双写绕过 大小写绕过 UNion SElect (这关可以用&am…...

助推直播产业升级与经济转型 天府锋巢直播产业基地成都开园
2023年年末,位于成都天府新区兴隆湖板块的天府锋巢直播产业基地正式开园,为成都直播产业注入了新的活力,助推成都经济转型和产业升级。天府锋巢直播产业基地的成立,不仅是成都直播产业的一大盛事,更是对成都经济发展的…...

VSCode+python单步调试库代码
VSCodepython单步调试库代码 随着VSCode版本迭代更新,在最新的1.87.x中,使用Python Debugger扩展进行调试时,扩展的justMyCode默认属性为true,不会进入库中的代码。这对debug而言不太方便,因此需要手动设置一下&#…...

如何使用EMC测试软件执行辐射抗扰度测试?(三)软件检查及手动模式
一、前言 之前的文章为大家介绍了使用EMC测试软件执行辐射抗扰度测试的测试方法、频率变化模式测试方法、校准方法及调制。本期文章继续为大家介绍软件检查和手动模式两部分内容。 前文回顾: 如何使用EMC测试软件执行辐射抗扰度测试?(一&am…...

云手机为电商提供五大出海优势
出海电商行业中,各大电商平台的账号安全是每一个电商运营者的重中之重,账号安全是第一生产力,也是店铺运营的基础。因此多平台多账号的防关联管理工具成了所有电商大卖家的必备工具。云手机最核心的优势就是账户安全体系,本文将对…...

chatgpt大模型基础学习
chatgpt大模型基础学习 1. 吴恩达提示工程2. 大模型说的token是什么 1. 吴恩达提示工程 知乎 https://zhuanlan.zhihu.com/p/626290417?utm_id0 中文版 https://mp.weixin.qq.com/s?__bizMzkwMjQ5MzExMg&mid2247483714&idx1&sn5e905f5ec6196f6dc2187db2a8618f02&…...

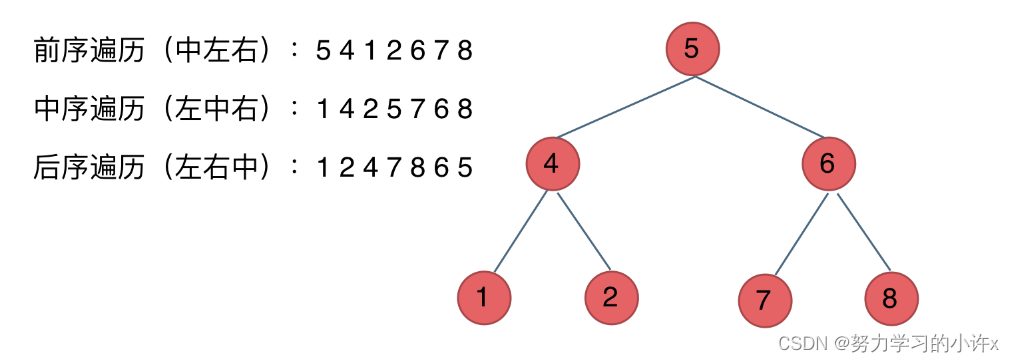
代码随想录算法训练营第14天 part01 | 二叉树理论基础篇
代码随想录 二叉树理论基础篇 二叉树的种类 二叉树有两种主要的形式:满二叉树和完全二叉树 满二叉树:如果一棵二叉树只有度为0的结点和度为2的结点,并且度为0的结点在同一层上,则这棵二叉树为满二叉树。 这棵二叉树为满二叉树…...

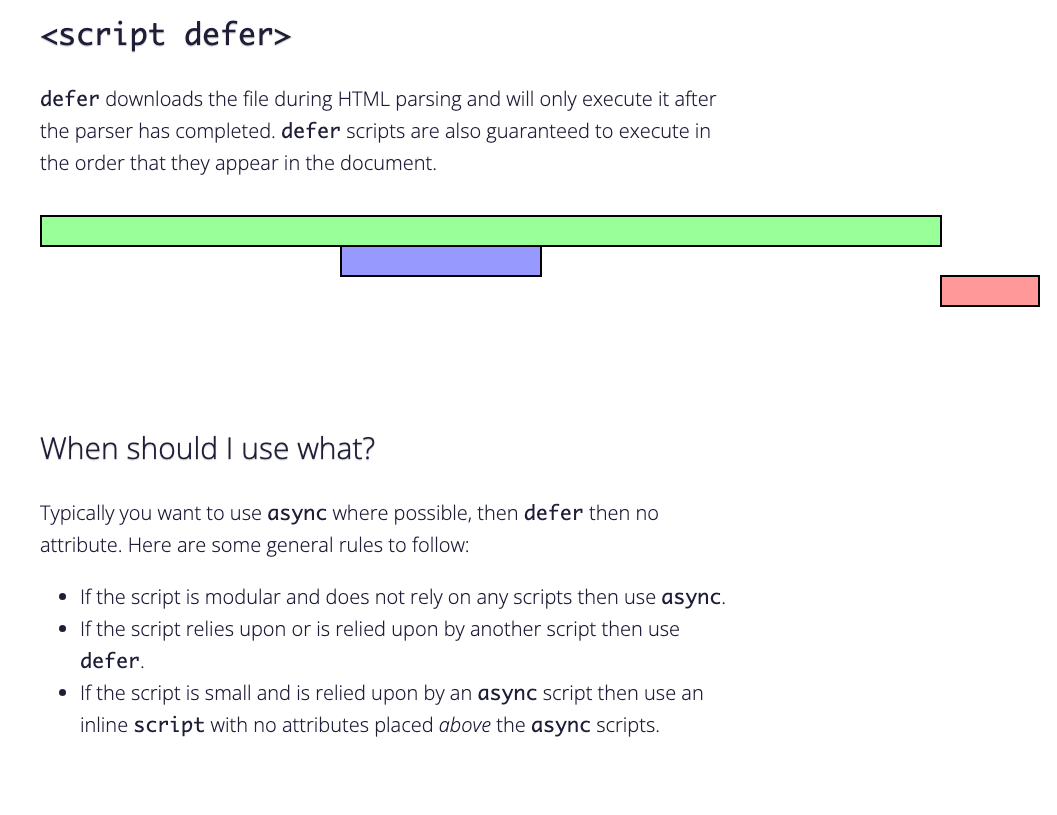
async与defer的区别
原文解释 async vs defer attributes - Growing with the Web...

奇数乘积(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h>int main() {//初始化变量值;int i 1;int j 3;//循环运算;while (j < 12){//运算;i i * j;//改变数值;j 2…...

中文分词库:jieba的词性对照表
jieba词性对照表 字母词性a形容词ad副形词ag形容词性语素an名形词b区别词c连词d副词dg副词素e叹词f方位词g语素h前接成分i成语j简称略称k后接成分l习用语m数词mq数量词n名词ng名词性语素nr人名ns地名nt机构团体名nz其他专名o拟声词p介词q量词r代词rg代词性语素rr人称代词rz指示…...

Linux:git的基础操作
git的下载 版本控制系统一般分为两种,集中式版本控制系统,分布式版本控制系统 什么是集中式版本控制系统:版本库集中存放在中央服务器,工作时候使用自己的电脑,当工作时候在中央服务器上拉取最新版本的代码,…...

【华为OD机试】CPU 算力分配【C卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 现有两组服务器A和B,每组有多个算力不同的CPU,其中 A[i] 是 A 组第 i 个CPU的运算能力, B[i] 是 B组 第 i 个CPU的运算能力。 一组服务器的总算力是各CPU的算力之和。 为了让两组服务器…...

挑战杯 机器视觉目标检测 - opencv 深度学习
文章目录 0 前言2 目标检测概念3 目标分类、定位、检测示例4 传统目标检测5 两类目标检测算法5.1 相关研究5.1.1 选择性搜索5.1.2 OverFeat 5.2 基于区域提名的方法5.2.1 R-CNN5.2.2 SPP-net5.2.3 Fast R-CNN 5.3 端到端的方法YOLOSSD 6 人体检测结果7 最后 0 前言 ǵ…...

基于Spring Boot的社区便民服务管理系统的设计与实现
摘 要 二十一世纪我们的社会进入了信息时代,信息管理系统的建立,大大提高了人们信息化水平。传统的管理方式对时间、地点的限制太多,而在线管理系统刚好能满足这些需求,在线管理系统突破了传统管理方式的局限性。于是本文针对这一…...

亚信安慧AntDB:数字化创新背后的数据力量
亚信安慧AntDB的“融合实时”的特性,不仅使得数据库具备了更强大的适应性,更让企业在不同业务场景下能够更好地实现业务目标,释放出更大的商业价值。融合实时的特性让AntDB具有了高度灵活性和实时性,使其能够满足企业在不同业务需…...

Matplotlib数据可视化实战-1数据可视化Matplotlib基础
1.1绘图的一般过程: 1.导入相关库 2.生成、读入或计算得到数据; 3.根据需要绘制折线图、散点图、柱状图、饼状图、雷达图、箱线图、三维曲线/曲面以及极坐标系图形; 4.根据需要设置图形属性; 5.显示或保存绘图结果。 例如&…...

信也科技发布消费者权益保护2023年度报告: 科技驱动、服务为先、合作共建社会化消保体系
3月15日消费者权益日当天,信也科技发布《消费者权益保护2023年度报告》(下称《报告》,消费者权益保护简称“消保”)。该报告为信也科技消保委员会成立后首份公开披露的消保工作年度总结。《报告》显示,信也科技通过智能…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
