【 React 】React 组件之间如何通信?
相关文章:
React Context的使用方法
react Provider Consumer 使用方法
1. 是什么
我们将组件间通信可以拆分为两个词:
- 组件
- 通信
组件是vue中最强大的功能之一,同样组件化是React的核心思想
相比vue,React的组件更加灵活和多样,按照不同的方式可以分成很多类型的组件
而通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的,广义上,任何信息的交通都是通信
组件间通信即指组件通过某种方式来传递信息以达到某个目的
2. 如何通信
组件传递的方式有很多种,根据传送者和接收者可以分为如下:
- 父组件向子组件传递
- 子组件向父组件传递
- 兄弟组件之间的通信
- 父组件向后代组件传递
- 非关系组件传递
2.1 父组件向子组件传递
由于React的数据流动为单向的,父组件向子组件传递是最常见的方式
父组件在调用子组件的时候,只需要在子组件标签内传递参数,子组件通过props属性就能接收父组件传递过来的参数
function EmailInput(props) {return (<label>Email: <input value={props.email} /></label> );}
const element = <EmailInput email="123@qq.com" />;
2.2 子组件向父组件传递的
子组件向父组件通信的基本思路是,父组件向子组件传一个函数,然后通过这个函数的回调,拿到子组件传过来的值
父组件对应代码如下:
//父组件代码
class Parents extends Component {constructor() {super();this.state = { price: 0 };}getPrice(e) {this.setState({price: e }); }render() {return ( <div><div>price: {this.state.price}</div> {/*向子组件传入一个函数 */}<Child getPrice={this.getPrice.bind(this)} /></div> ); }
}
子组件对应代码如下:
//子组件代码
class Child extends Component {clickGoods(e) {// 在此函数中传入值this.props.getPrice(e); }render() {return (<div><button onClick={this.clickGoods.bind(this, 100)}>goods1</button> <button onClick={this.clickGoods.bind(this, 1000)}>goods2</button></div> ); }}
2.3 兄弟组件之间的通信
如果是兄弟组件之间的传递,则父组件作为中间层来实现数据的互通,通过使用父组件传递
class Parent extends React.Component {constructor(props) {super(props)this.state = {count: 0} }setCount = () => {this.setState({count: this.state.count + 1})}render() {return ( <div> <SiblingA count={this.state.count}/><SiblingB onClick={this.setCount}/></div> ); }
}
2.4 父组件向后代组件传递
父组件向后代组件传递数据是一件最普通的事情,就像全局数据一样
使用context提供了组件之间通讯的一种方式,可以共享数据,其他数据都能读取对应的数据通过使用React.createContext创建一个context
const PriceContext =React.createContext('price')
context创建成功后,其下存在Provider组件用于创建数据源,Consumer组件用于接收数据,使用实例如下:
Provider组件通过value属性用于给后代组件传递数据:
<PriceContext.Provider value={100}>
</PriceContext.Provider>
如果想要获取Provider传递的数据,可以通过Consumer组件或者或者使用contextType属性接收,对应分别如下
class MyClass extends React.Component {static contextType = PriceContext;render() {let price = this.context;/* 基于这个值进行渲染工作*/}
}
Consumer 组件
<PriceContext.Consumer> { /*这里是一个函数 */ }
{price => <div>price {price}</div> }</PriceContext.Consumer>
2.5 非关系组件传递
如果组件之间关系类型比较复杂的情况,建议将数据进行一个全局资源管理,从而实现通信,例如redux。关于redux的使用后续再详细介绍
3. 总结
由于React是单向数据流,主要思想是组件不会改变接收的数据,只会监听数据的变化,当数据发生变化时它们会使用接收到的新值,而不是去修改已有的值因此,可以看到通信过程中,数据的存储位置都是存放在上级位置中
相关文章:

【 React 】React 组件之间如何通信?
相关文章: React Context的使用方法 react Provider Consumer 使用方法 1. 是什么 我们将组件间通信可以拆分为两个词: 组件通信 组件是vue中最强大的功能之一,同样组件化是React的核心思想 相比vue,React的组件更加灵活和多样…...

汇总全网免费API,持续更新(新闻api、每日一言api、音乐。。。)
Public&FreeAPI 网址:apis.whyta.cn (推荐) UomgAPI 网址:https://api.uomg.com 教书先生 网址:https://api.oioweb.cn/ 山海API https://api.shserve.cn/ 云析API铺 https://api.a20safe.com/ 韩小韩…...

Android SystemServer进程解析
SystemServer进程在android系统中占了举足轻重的地位,系统的所有服务和SystemUI都是由它启动。 一、SystemServer进程主函数流程 1、主函数三部曲 //frameworks/base/services/java/com/android/server/SystemServer.java /** * The main entry point from zy…...

Github主页设置贪吃蛇详细教程
先看最终实现结果: 有条贪吃蛇放在主页还是蛮酷的哈哈哈。接下来我来讲一讲怎么在Github主页添加一条贪吃蛇。 首先要修改自己的Github的主页,我们得有一个特殊的仓库——这个仓库必须与你的Github用户名保持一致,并且需要公开,…...

二、实现fastdfs文件上传与延迟删除功能的Spring Boot项目
如何在Spring Boot项目中集成FastDFS实现文件上传功能,并添加支持延迟删除功能的实现。 一、Spring Boot 中集成 fastdfs 使用 1、文件上传功能实现 首先,让我们看一下如何实现文件上传功能的接口方法: RestController public class File…...

Android FrameWork 学习路线
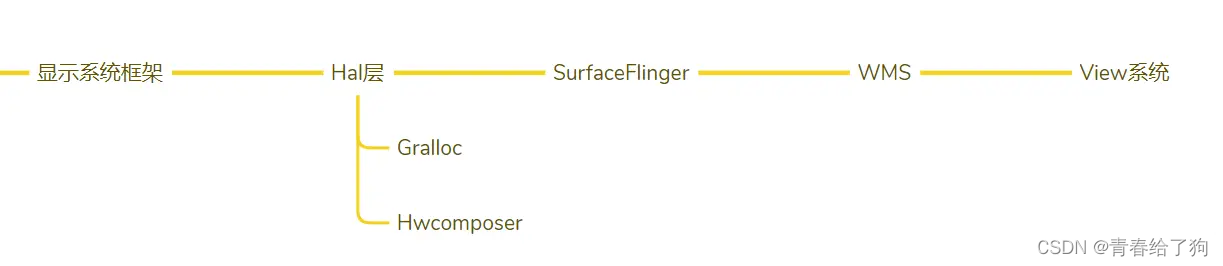
目录 前言 学习路线: 1.基础知识 2、AOSP 源码学习 3. AOSP 源码编译系统 4. Hal与硬件服务 5.基础组件 6. Binder 7. 系统启动过程分析 8. 应用层框架编辑 9. 显示系统 10. Android 输入系统 11. 系统应用 前言 Android Framework 涉及的行业相当广…...

前端开发者如何打造自己的生态以及ip
作为独立开发者,在公司的岗位上面,经常面对的是页面,但我们不能局限页面,页面是切入点。 1在需求页面的过程中,我们会接触ui,原型,软件,需求, 2在接口对接的过程中&#…...
C语言实现一个两个数加减乘除的答题代码(含文件保存),用户增加,题目增加,题目测试,题目答题等等
目录 1、这是我大一自己写的小代码,现在翻到了就分享出来,高手勿喷。 2、项目运行 3、获取完整源码网址 1、这是我大一自己写的小代码,现在翻到了就分享出来,高手勿喷。 2、项目运行 (1)测试模块 每次…...

YOLOv9改进策略:注意力机制 | 用于微小目标检测的上下文增强和特征细化网络ContextAggregation,助力小目标检测,暴力涨点
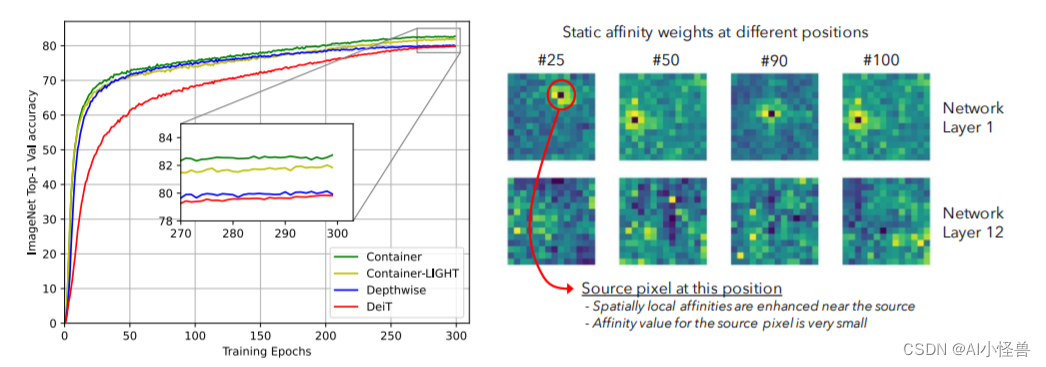
💡💡💡本文改进内容:用于微小目标检测的上下文增强和特征细化网络ContextAggregation,助力小目标检测 yolov9-c-ContextAggregation summary: 971 layers, 51002153 parameters, 51002121 gradients, 238.9 GFLOPs 改…...

基于单片机的老人防丢系统设计
目 录 摘 要 I Abstract II 引 言 3 1 系统总体架构 6 1.1方案设计与选择 6 1.2 系统架构设计 6 1.3 系统器件选择 7 2 系统硬件设计 9 2.1 单片机外围电路设计 9 2.2 LCD1602液晶显示电路设计 12 2.3 短信模块电路设计 14 2.4 GPS模块电路设计 14 2.5 电源与按键控制电路设计…...

从海外开发者大会的亲身体悟聊起,谈谈 AI 与开发者关系的重构 | 编码人声
本期「编码人声」节目中,我们聚焦于「AI 与开发者关系的重构」这一主题,从嘉宾参加海外开发者大会的亲身体验开始分享,聊一聊 AI 技术如何影响开发者社区和生态,以及开发者如何在这一变革中找到新的位置。 我们邀请了开发者社区与…...

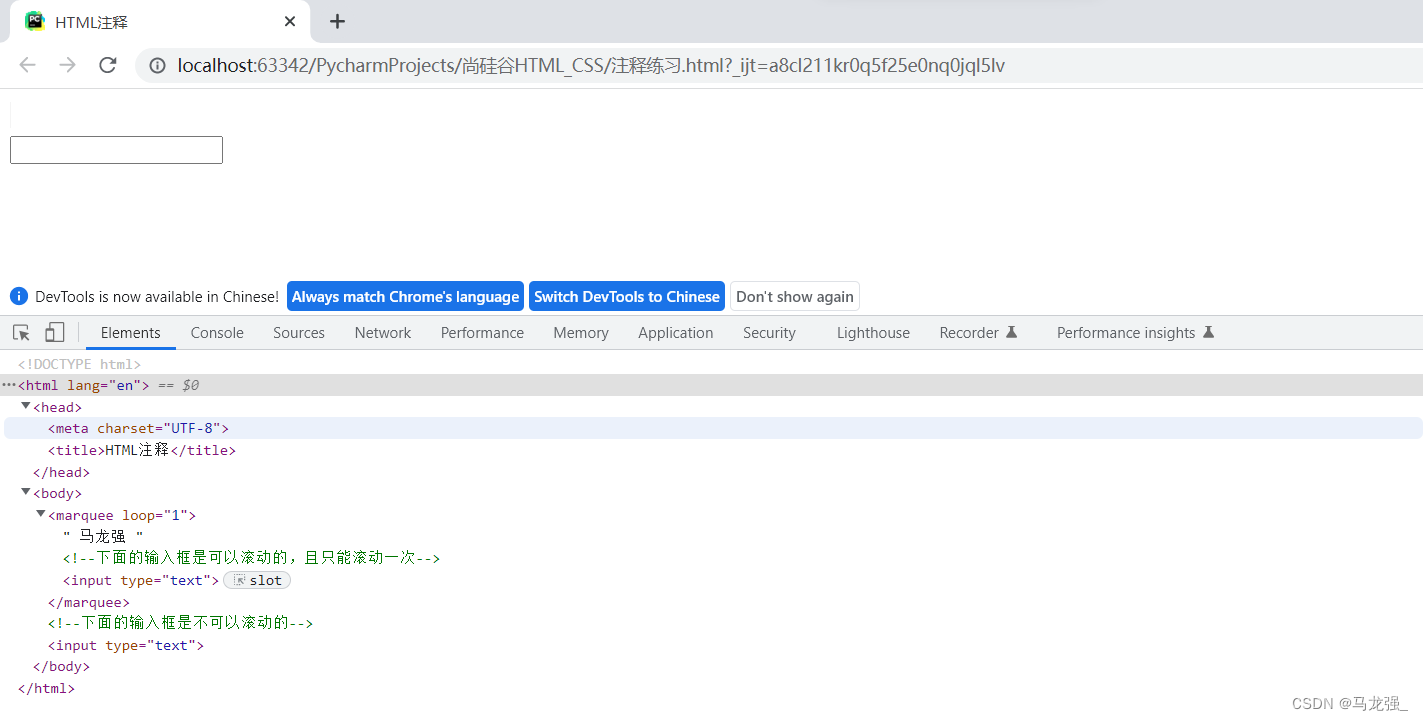
HTML_CSS练习:HTML注释
一、代码示例 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>HTML注释</title> </head> <body><marquee loop"1">马龙强<!--下面的输入框是可以滚动的&#x…...

面试官问我Java异步编程用过吗?我直接说了6种方式!
文章目录 线程池 Runnable/Callable线程池 FutureCompletableFuture线程池 Async注解Spring 事件创建事件事件发布者事件监听器调用事件 消息队列生产者消费者 在实际开发中有些耗时操作,或者对主流程不是那么重要的逻辑,可以通过异步的方式去执行&am…...

一维坐标的移动(bfs)
在一个长度为n的坐标轴上,小S想从A点移动B点。 他的移动规则如下: 向前一步,坐标增加1。 向后一步,坐标减少1。 跳跃一步,使得坐标乘2。 小S不能移动到坐标小于0或大于n的位置。 小S想知道从A点移动到B点的最少步数是多…...

面试题 整理
第1题:常见数据类型大小 这边以64位计算机系统,环境而言。 类型 存储大小 值范围 char 1 字节 -128 到 127 或 0 到 255 unsigned char 1 字节 0 到 255 signed char 1 字节 -128 到 127 int 4 字节 -32,768 到 32,767 或 -2,147,483,648…...

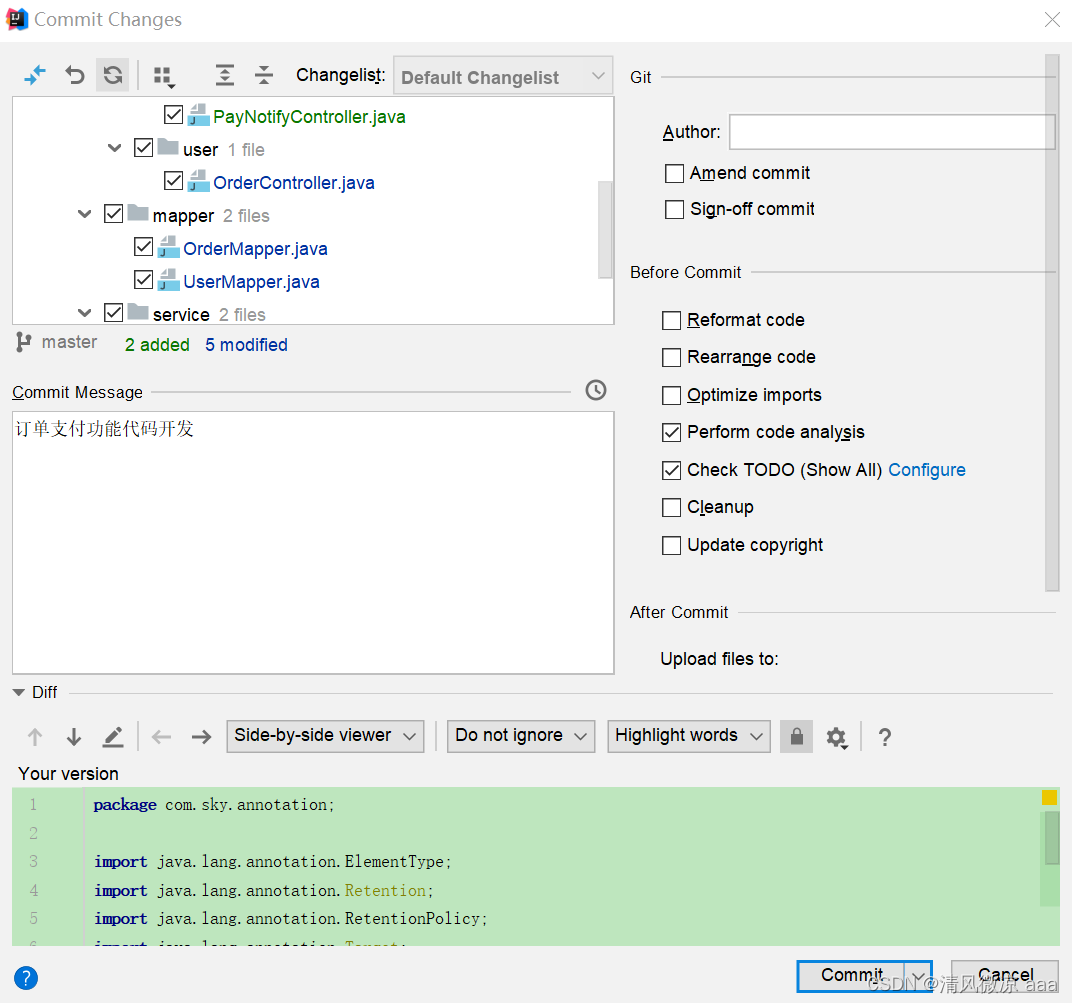
苍穹外卖-day08:导入地址簿功能代码(单表crud)、用户下单(业务逻辑)、订单支付(业务逻辑,cpolar软件)
苍穹外卖-day08 课程内容 导入地址簿功能代码用户下单订单支付 功能实现:用户下单、订单支付 用户下单效果图: 订单支付效果图: 1. 导入地址簿功能代码(单表crud) 1.1 需求分析和设计 1.1.1 产品原型(…...

Java面试相关问题
一.MySql篇 1优化相关问题 1.1.MySql中如何定位慢查询? 慢查询的概念:在MySQL中,慢查询是指执行时间超过一定阈值的SQL语句。这个阈值是由long_query_time参数设定的,它的默认值是10秒1。也就是说,如果一条SQL语句的执…...

Linux Shell中的循环控制语句
Linux Shell中的循环控制语句 在编写Shell脚本时,循环是一种常用的控制结构,用于重复执行一系列命令。在Shell中,主要有三种循环控制语句:for循环,while循环,和until循环。 1. For循环 for循环是最常见的…...

proto3语言指南
Language Guide (proto3) 本指南介绍了如何使用 protocol buffer 语言来构建protocol buffer数据,包括.proto文件语法以及如何从.proto 文件生成数据访问类。它涵盖了proto3 版本的协议缓冲语言:有关proto2语法的信息,请参阅proto2语言指南。 文章目录 Language Guide (pro…...

解决后端传给前端的日期问题
解决方式: 1). 方式一 在属性上加上注解,对日期进行格式化 但这种方式,需要在每个时间属性上都要加上该注解,使用较麻烦,不能全局处理。 2). 方式二(推荐 ) 在WebMvcConfiguration中扩展SpringMVC的消息转…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
