css背景从上到下颜色渐变、css背景从左到右颜色渐变、 css框线展示外阴影、css框线展示内阴影
1. css背景从上到下颜色渐变
body {background: linear-gradient(to bottom, #ff0000, #ffff00); /* 这里的#ff0000表示红色,#ffff00表示黄色 */
}
2. css背景从左到右颜色渐变
要实现CSS背景从左到右的颜色渐变,可以使用linear-gradient函数。以下是一个简单的例子,它创建了从左(红色)到右(蓝色)的水平渐变背景:
.gradient-background {background-image: linear-gradient(to right, red, blue);}
3. css框线展示外阴影
在CSS中,您可以使用box-shadow属性为元素添加外阴影。该属性允许您指定阴影的X偏移、Y偏移、模糊半径、扩散半径以及颜色。
.div-with-shadow {
/* 语法: box-shadow: [水平X偏移] [垂直Y偏移] [模糊半径] [扩散半径] [颜色]; */box-shadow: 10px 10px 5px 0px rgba(0, 0, 0, 0.75);
}
4. css框线展示内阴影
重点:在CSS中,您可以使用box-shadow属性来为元素展示内阴影。该属性允许您设置水平阴影的位置、垂直阴影的位置、模糊距离、阴影的扩散范围和阴影颜色。
注意:要创建内阴影,请将inset关键字添加到阴影的偏移量中。没有inset关键字的阴影被视为外阴影。
/* 语法: box-shadow: inset [水平偏移] [垂直偏移] [模糊半径] [扩散半径] [颜色]; */
.box {/* 添加内阴影 */box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.5);
}
相关文章:

css背景从上到下颜色渐变、css背景从左到右颜色渐变、 css框线展示外阴影、css框线展示内阴影
1. css背景从上到下颜色渐变 body {background: linear-gradient(to bottom, #ff0000, #ffff00); /* 这里的#ff0000表示红色,#ffff00表示黄色 */ }2. css背景从左到右颜色渐变 要实现CSS背景从左到右的颜色渐变,可以使用linear-gradient函数。以下是一…...

Nacos学习笔记
Nacos官网 https://github.com/alibaba/nacos/releases https://www.bilibili.com/video/BV1q3411Z79z 1. Nacos介绍 Nacos是Dynamic Naming and Configuration Service的首字母简称,一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。 在这个…...

微信小程序 nodejs+vue+uninapp学生在线选课作业管理系统
基于微信小程序的班级作业管理助手使用的是MySQL数据库,nodejs语言和IDEA以及微信开发者工具作为开发工具,这些技术和工具我在日常的作业中都经常的使用,并且因为对编程感兴趣,在闲暇时间也进行的进行编程的提高,所以在…...

trpc-go 博客系统
trpc-go 博客系统 使用go语言构建的全栈项目,充分利用了go的简洁性、高性能和并发处理能力。 系统采用了trpc-go框架和北极星进行分布式开发,展示了如何基于腾讯开源技术栈构建微服务架构,实现高效的服务通信和管理。 https://github.com/…...

【JAVA】Servlet开发
目录 HttpServlet HttpServletRequest HttpServletResponse 错误页面 设置网页自动刷新时间 构造重定向相应 js发起http请求 服务器端对js发起的http请求进行处理 前端获取后端数据,添加到当前页面的末尾,代码示例: 前后端交互&…...

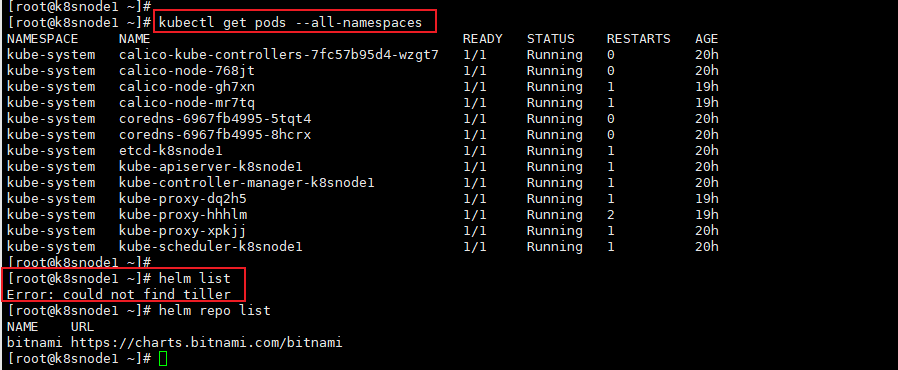
k8s helm 删除 tiller
kuberneter 上面装了 helm 想卸载还并不是那么简单, 参考 stackoverflow 回复 kubectl get -n kube-system secrets,sa,clusterrolebinding -o name|grep tiller|xargs kubectl -n kube-system delete kubectl get all -n kube-system -l apphelm -o name|xargs kubectl dele…...

Python入门(小白友好)
知识图谱 搭建环境 安装Python:Download Python | Python.org 安装PyCharm:Download PyCharm: The Python IDE for data science and web development by JetBrains 注意:专业版本是收费的,新手小白使用社区版(community)即可 创建第一个项目: 一些PyCharm的设置(也适用…...

【数据结构与算法】:非递归实现快速排序、归并排序
🔥个人主页: Quitecoder 🔥专栏:数据结构与算法 上篇文章我们详细讲解了递归版本的快速排序,本篇我们来探究非递归实现快速排序和归并排序 目录 1.非递归实现快速排序1.1 提取单趟排序1.2 用栈实现的具体思路1.3 代码…...

2024-3-18-C++day6作业
1>思维导图 2>试编程 要求: 封装一个动物的基类,类中有私有成员:姓名,颜色,指针成员年纪 再封装一个狗这样类,共有继承于动物类,自己拓展的私有成员有:指针成员:腿的个数&a…...

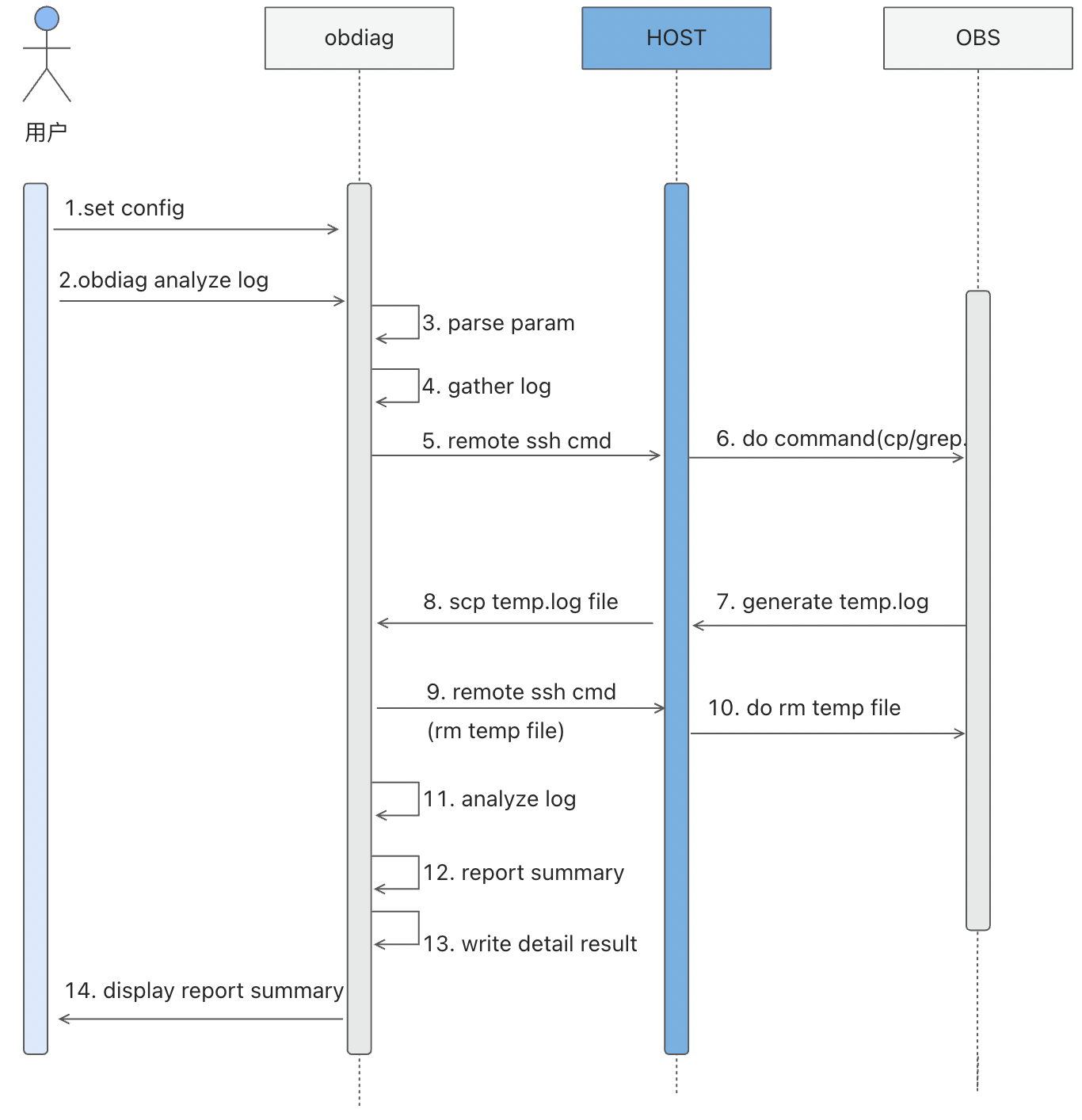
【OceanBase诊断调优】—— 敏捷诊断工具obdiag一键分析OB集群日志设计与实践
最近总结一些诊断OCeanBase的一些经验,出一个【OceanBase诊断调优】专题,也欢迎大家贡献自己的诊断OceanBase的方法。 1. 前言 obdiag定位为OceanBase敏捷诊断工具。1.2版本的obdiag支持诊断信息的一键收集,光有收集信息的能力,…...

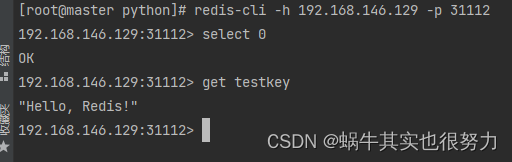
python 调用redis创建查询key
部署redis apiVersion: apps/v1 # 描述api版本,默认都用这个 kind: Deployment # 资源类型,可以配置为pod,deployment,service,statefulset等等 metadata: # deployment相关的元数据,用于描述deployment的…...

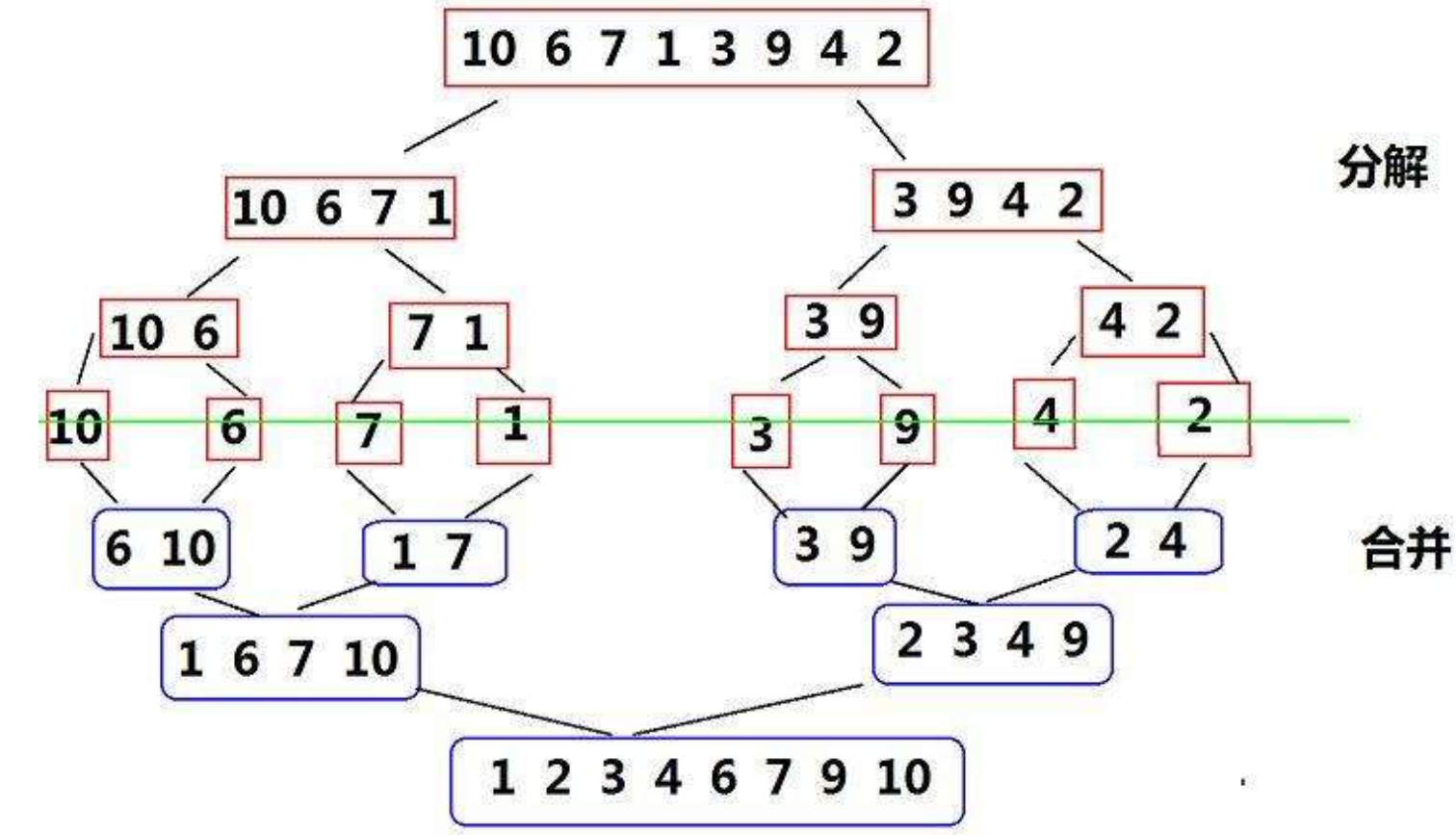
归并排序思路
归并排序是一种经典的分治算法,其基本思路可以简述为以下几步: 分解:将待排序的数组递归地分解成较小的子数组,直到每个子数组只包含一个元素为止。这里采用分治的思想,将问题不断地划分为规模更小的子问题。 合并&am…...

【蓝桥杯选拔赛真题65】python输出三个字符 第十五届青少年组蓝桥杯python选拔赛真题 算法思维真题解析
目录 python输出3个字符 一、题目要求 1、编程实现 2、输入输出...

K8S日志收集方案-EFK部署
EFK架构工作流程 部署说明 ECK (Elastic Cloud on Kubernetes):2.7 Kubernetes:1.23.0 文件准备 crds.yaml 下载地址:https://download.elastic.co/downloads/eck/2.7.0/crds.yaml operator.yaml 下载地址:https://download.e…...
)
js基础语法大全(时间戳,uuid,字符串转json)
目录 一、获取时间戳二、获取uuid三、字符串转json格式 一、获取时间戳 var times Math.round(new Date().getTime()/1000).toString(); //获取 10位 时间戳 console.log(times);二、获取uuid function guid() {return xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx.replace(/[xy]…...
uView LoadingIcon 加载动画
此组件为一个小动画,目前用在uView的loadMore加载更多等组件的正在加载状态场景。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过mode设定动画的类型,circle为圆圈的形状࿰…...

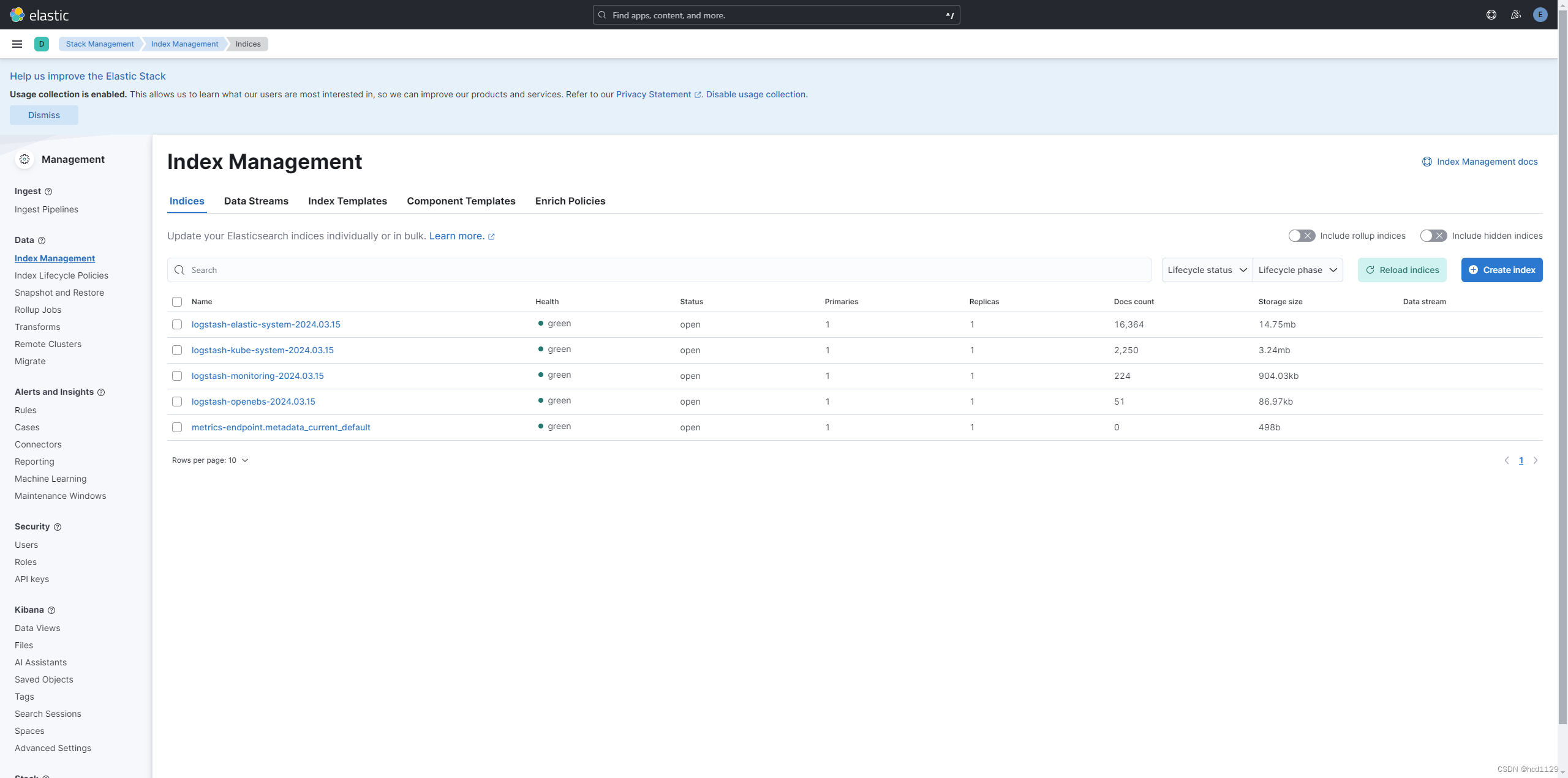
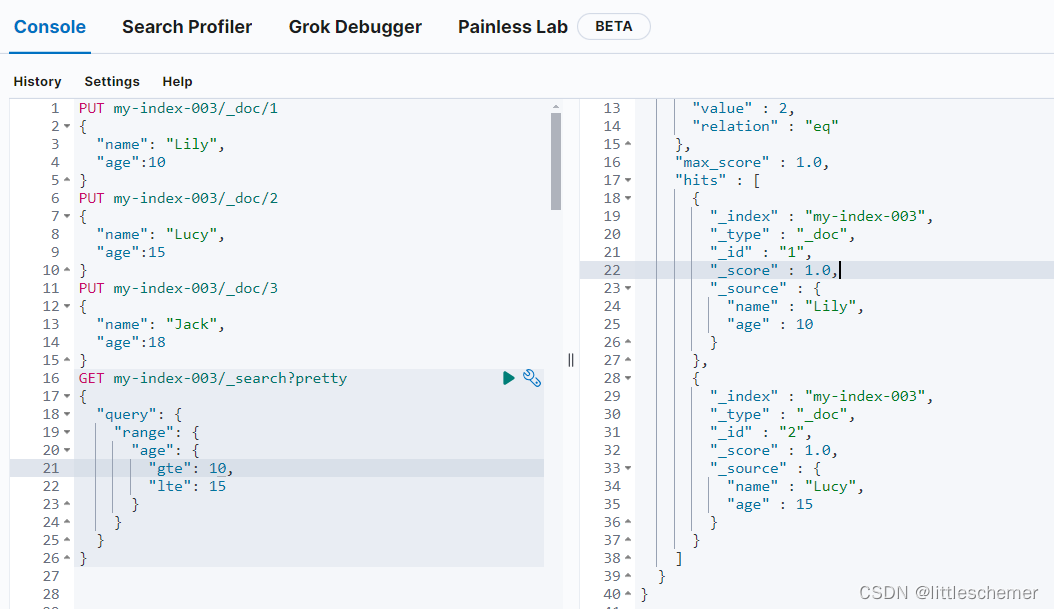
Elasticsearch使用Kibana进行基础操作
一、Restful接口 Elasticsearch通过RESTful接口提供与其进行交互的方式。在ES中,提供了功能丰富的RESTful API的操作,包括CRUD、创建索引、删除索引等操作。你可以用你最喜爱的 web 客户端访问 Elasticsearch 。事实上,你甚至可以使用 curl …...

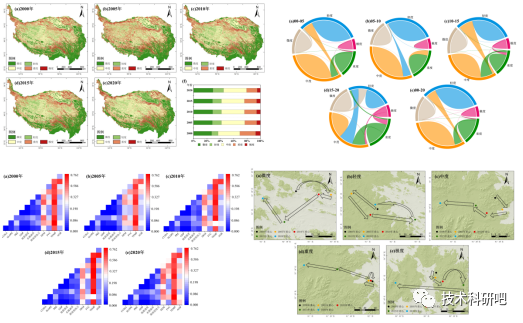
“SRP模型+”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价及拓展应用教程
原文链接:“SRP模型”多技术融合在生态环境脆弱性评价模型构建、时空格局演变分析与RSEI 指数的生态质量评价及拓展应用教程https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247597452&idx5&snf723d9e5858a269d00e15dbe2c7d3dc0&chksmfa823c6…...

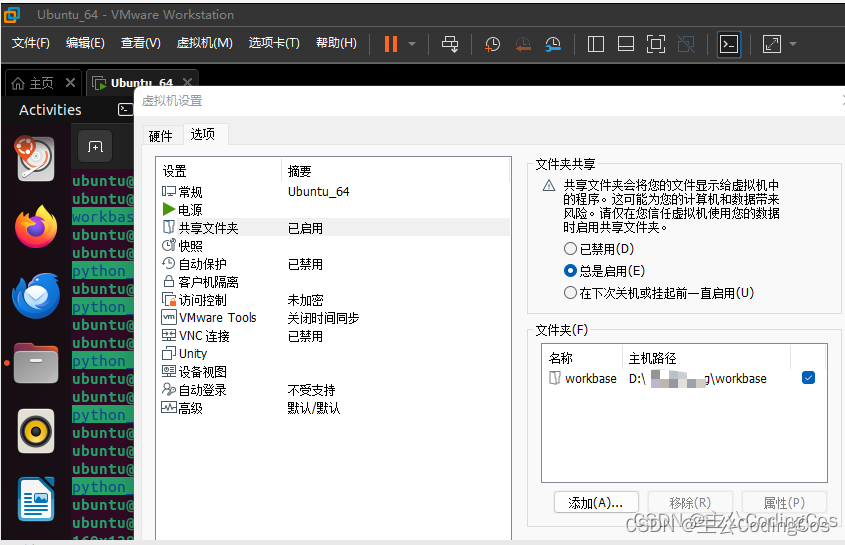
【Windows 常用工具系列 15 -- VMWARE ubuntu 安装教程】
文章目录 安装教程镜像下载 工具安装 安装教程 安装教程参考链接:https://blog.csdn.net/Python_0011/article/details/131619864 https://linux.cn/article-15472-1.html 激活码 VMware 激活码连接:https://www.haozhuangji.com/xtjc/180037874.html…...

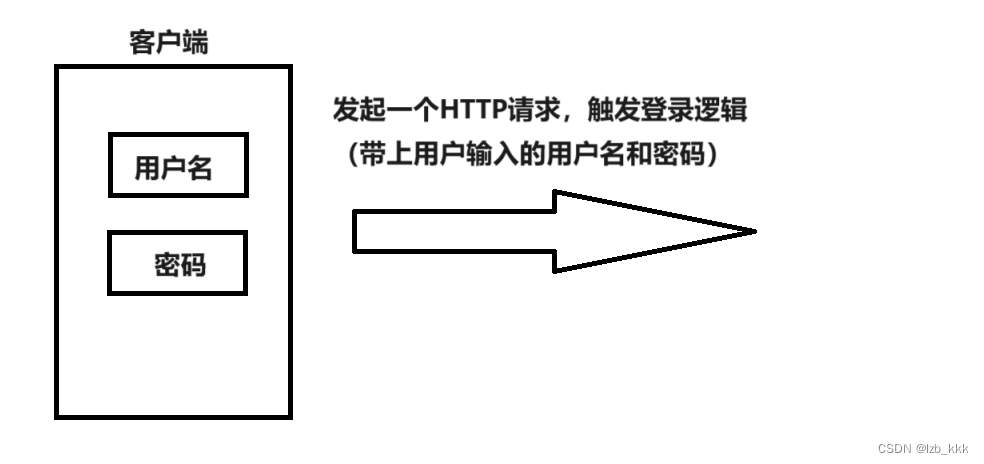
SpringSecurity(SpringBoot2.X版本实现)
资料来源于 SpringSecurity框架教程-Spring SecurityJWT实现项目级前端分离认证授权 侵权删 目录 介绍 快速开始 认证 认证流程 登录校验流程 SpringSecurity完整流程 认证流程详解 代码实现 准备工作 mysql mybatis-plus redis 统一返回类 核心代码 密码加密存…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

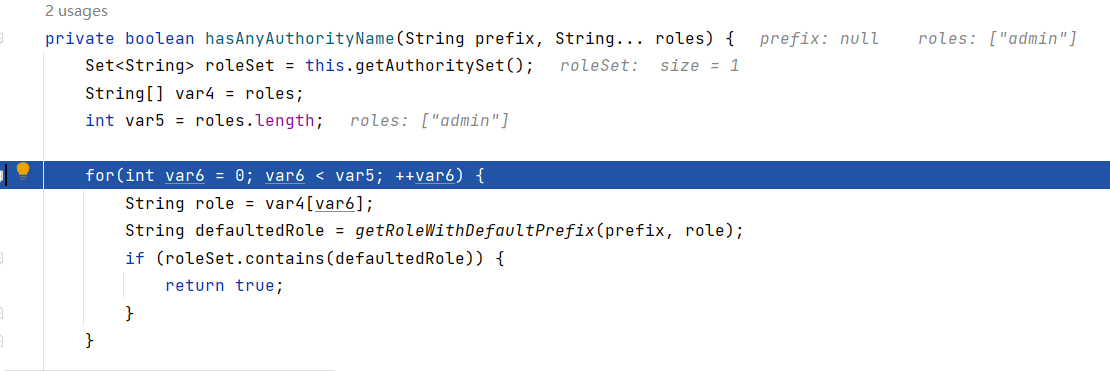
return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
