uniapp APP 上传文件
/*** 上传文件*/uploadPhoneFile:function(callback,params = {}) {let fileType = ['.pdf','.doc','.xlsx','.docx','.xls']// #ifdef APP-PLUSplus.io.chooseFile({title: '选择文件', filetypes: ['doc', 'docx'], // 允许的文件类型 multiple: false, // 是否允许多选 },(e)=>{const tempFilePaths = e.files//第二步:把选择的文件上传到服务器Promise.all(tempFilePaths.map((tempFile) => {return new Promise((resolve,reject) => {uni.uploadFile({url: process.uniEnv.baseUrl + '/file/attch/upload',filePath: tempFile,name: 'file',header: {Authorization: 'Bearer ' + utils.CacheStorage("access_token"),// uni.getStorageSync('access_token'),terminal:'app'},success: (uploadFileRes) => {// console.log('asdaggg',JSON.parse(uploadFileRes.data));let { code,data,msg } = JSON.parse(uploadFileRes.data)if(code === 200) {resolve(data)} else {uni.showToast({title: msg,icon: 'none'})reject('上传失败')}},fail: (error) => {reject(error)}});})})).then(images => {// console.log('上传成功>>>>>>',images)callback(images)})});// #endif// #ifndef APP-PLUSuni.chooseFile({//第一步:选择文件count: 1, //默认100extension: fileType,success: function (res) {const tempFilePaths = res.tempFilePaths;//若果只选择一个文件,这个文件就是数组的第一个元素//第二步:把选择的文件上传到服务器Promise.all(res.tempFilePaths.map((tempFile) => {return new Promise((resolve,reject) => {uni.uploadFile({url: '/dev-api/file/attch/upload',filePath: tempFile,name: 'file',header: {Authorization: 'Bearer ' + utils.CacheStorage("access_token"),// uni.getStorageSync('access_token'),terminal:'app'},success: (uploadFileRes) => {console.log('asdaggg',JSON.parse(uploadFileRes.data));let { code,data,msg } = JSON.parse(uploadFileRes.data)if(code === 200) {resolve(data)} else {uni.showToast({title: msg,icon: 'none'})reject('上传失败')}},fail: (error) => {reject(error)}});})})).then(images => {console.log('asdjgllgl;s',images)callback(images)})}})// #endif}写法很粗糙,只自己用作记录,可以再优化与扩展。
相关文章:

uniapp APP 上传文件
/*** 上传文件*/uploadPhoneFile:function(callback,params {}) {let fileType [.pdf,.doc,.xlsx,.docx,.xls]// #ifdef APP-PLUSplus.io.chooseFile({title: 选择文件, filetypes: [doc, docx], // 允许的文件类型 multiple: false, // 是否允许多选 },(e)>{const tem…...

arcgis数据导出到excel
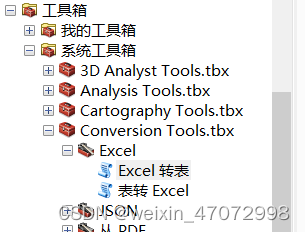
将arcgis属性数据导出到excel: 1) 工具箱\系统工具箱\Conversion Tools.tbx\Excel\Excel 转表 2)用excel打开导出的图层文件中后缀为.dbf的数据(方便快捷,但是中文易乱码)...

吴恩达深度学习环境本地化构建wsl+docker+tensorflow+cuda
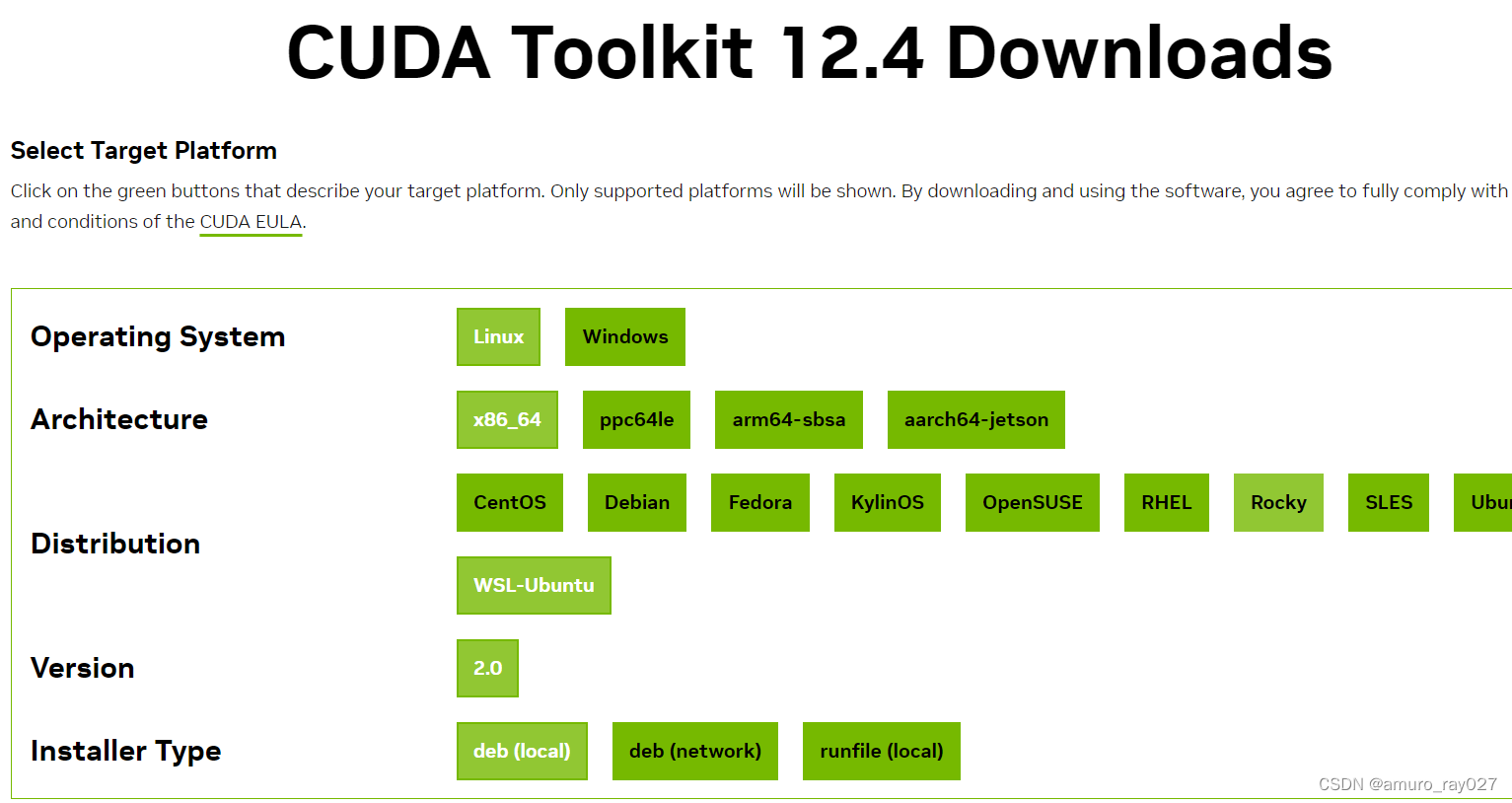
Tensorflow2 on wsl using cuda 动机环境选择安装步骤1. WSL安装2. docker安装2.1 配置Docker Desktop2.2 WSL上的docker使用2.3 Docker Destop的登陆2.4 测试一下 3. 在WSL上安装CUDA3.1 Software list needed3.2 [CUDA Support for WSL 2](https://docs.nvidia.com/cuda/wsl-…...

R语言:microeco:一个用于微生物群落生态学数据挖掘的R包:第七:trans_network class
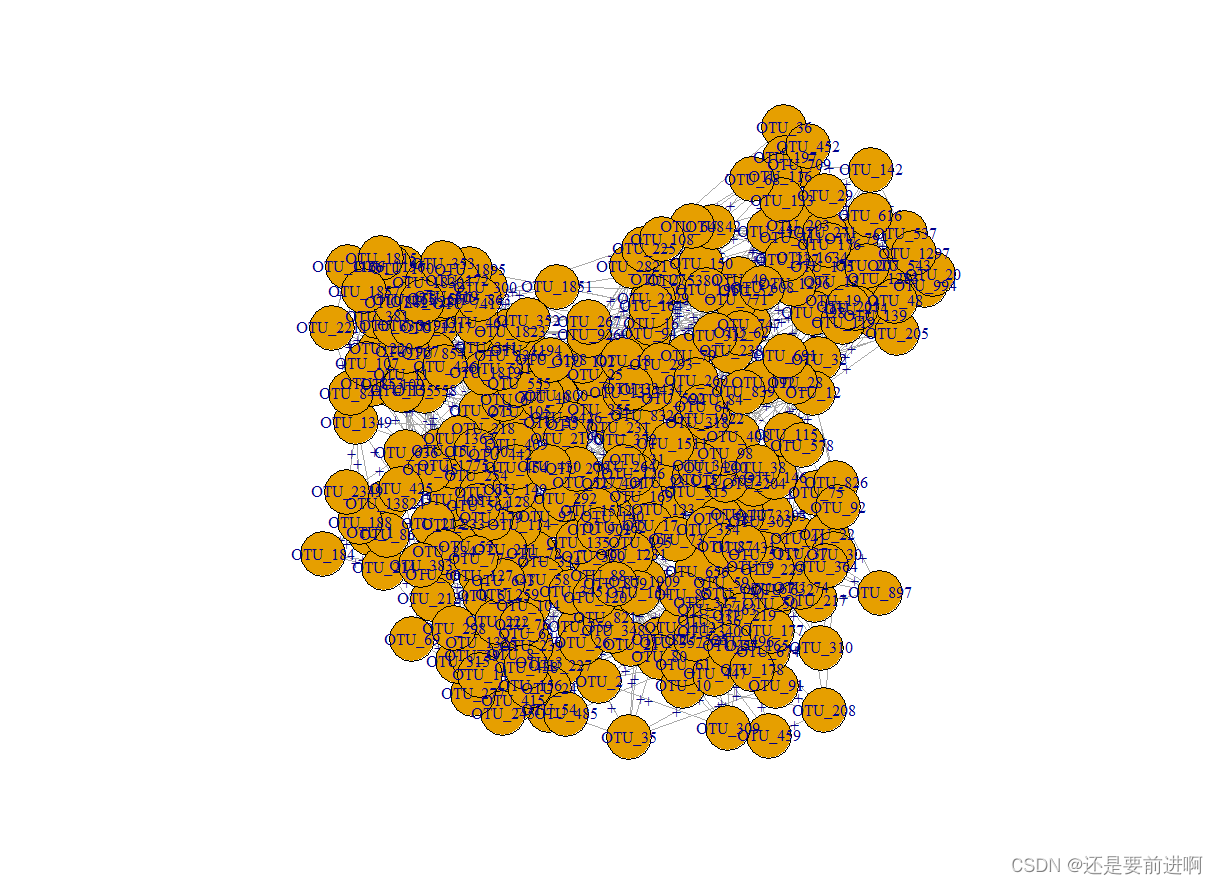
# 网络是研究微生物生态共现模式的常用方法。在这一部分中,我们描述了trans_network类的所有核心内容。 # 网络构建方法可分为基于关联的和非基于关联的两种。有几种方法可以用来计算相关性和显著性。 #我们首先介绍了基于关联的网络。trans_network中的cal_cor参数…...

ubuntu下在vscode中配置matplotlibcpp
ubuntu下在vscode中配置matplotlibcpp 系统:ubuntu IDE:vscode 库:matplotlib-cpp matplotlibcpp.h文件可以此网址下载:https://github.com/lava/matplotlib-cpp 下载的压缩包中有该头文件,以及若干实例程序。 参考…...

Vue面试题,背就完事了
1.vue的生命周期有哪些及每个生命周期做了什么? Vue.js 的生命周期可以分为以下几个核心阶段,每个阶段都伴随着特定的钩子函数(生命周期钩子)来执行相应的操作: 创建阶段: beforeCreate:实例被创建后、数…...

centos创建并运行一个redis容器 并支持数据持久化
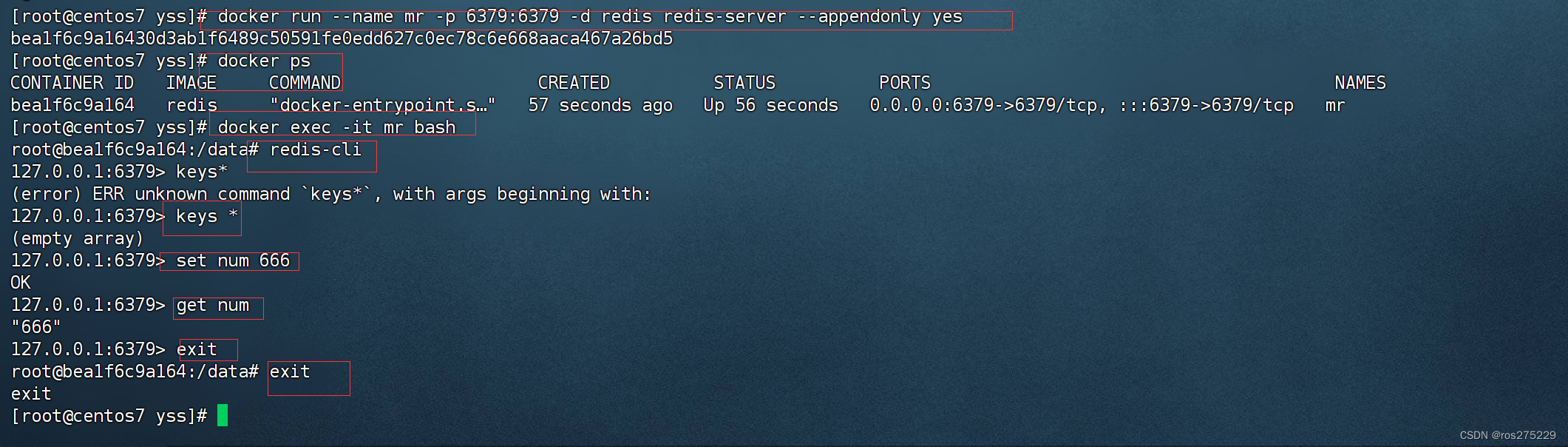
步骤 : 创建redis容器命令 docker run --name mr -p 6379:6379 -d redis redis-server --appendonly yes 进入容器 : docker exec -it mr bash 链接redis : redis-cli 查看数据 : keys * 存入一个数据 : set num 666 获取数据 : get num 退出客户端 : exit 再退…...

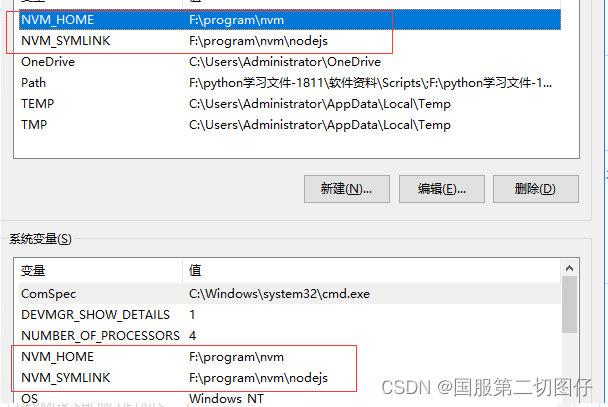
nvm安装和使用保姆级教程(详细)
一、 nvm是什么 : nvm全英文也叫node.js version management,是一个nodejs的版本管理工具。nvm和npm都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js。 二、卸载之前安装的node: …...

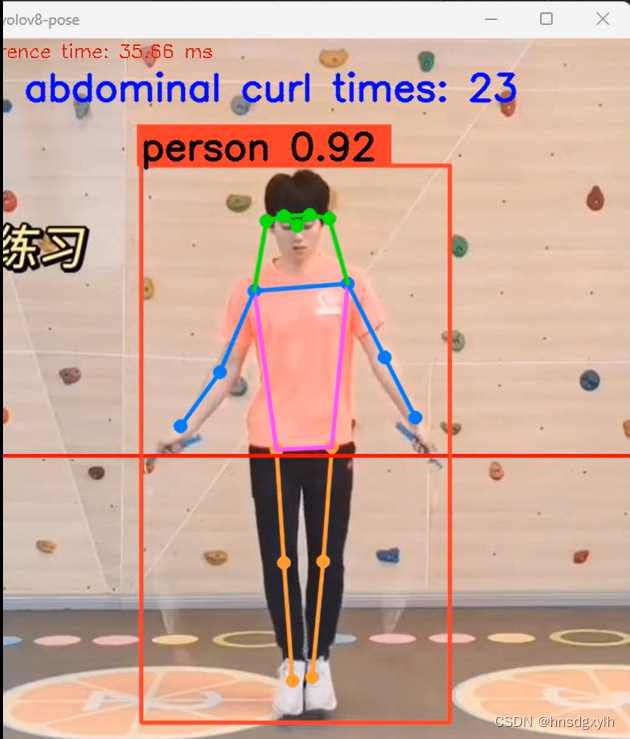
跳绳计数,YOLOV8POSE
跳绳计数,YOLOV8POSE 通过计算腰部跟最初位置的上下波动,计算跳绳的次数...

阿里云ecs服务器配置反向代理上传图片
本文所有软件地址: 链接:https://pan.baidu.com/s/12OSFilS-HNsHeXTOM47iaA 提取码:dqph 为什么要使用阿里云服务器? 项目想让别人通过外网进行访问就需要部署到我们的服务器当中 1.国内知名的服务器介绍 国内比较知名的一些…...

免费阅读篇 | 芒果YOLOv8改进110:注意力机制GAM:用于保留信息以增强渠道空间互动
💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv8 按步骤操作运行改进后的代码即可 该专栏完整目录链接: 芒果YOLOv8深度改进教程 该篇博客为免费阅读内容,直接改进即可🚀🚀…...
返回值及含义)
GetLastError()返回值及含义
https://www.cnblogs.com/ericsun/archive/2012/08/10/2631808.html 〖0〗-操作成功完成。 〖1〗-功能错误。 〖2〗-系统找不到指定的文件。 〖3〗-系统找不到指定的路径。 〖4〗-系统无法打开文件。 〖5〗-拒绝访问。 〖6〗-句柄无效。 〖7〗-存储控制块被损坏。 〖8〗-存储空…...

k8s admin 用户生成token
k8s 版本 1.28 创建一个admin的命名空间 admin-namespce.yaml kind: Namespace apiVersion: v1 metadata: name: admin labels: name: admin 部署进k8s kubectl apply -f admin-namespce.yaml 查看k8s namespace 的列表 kubectl get namespace查看当前生效的…...

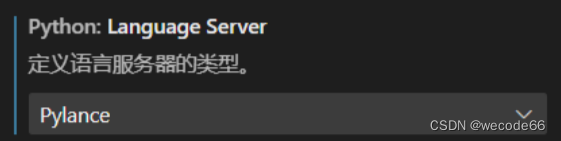
【vscode】vscode重命名变量后多了很多空白行
这种情况,一般出现在重新安装 vscode 后出现。 原因大概率是语言服务器没设置好或设置对。 以 Python 为例,到设置里搜索 "python.languageServer",将 Python 的语言服务器设置为 Pylance 即可。...

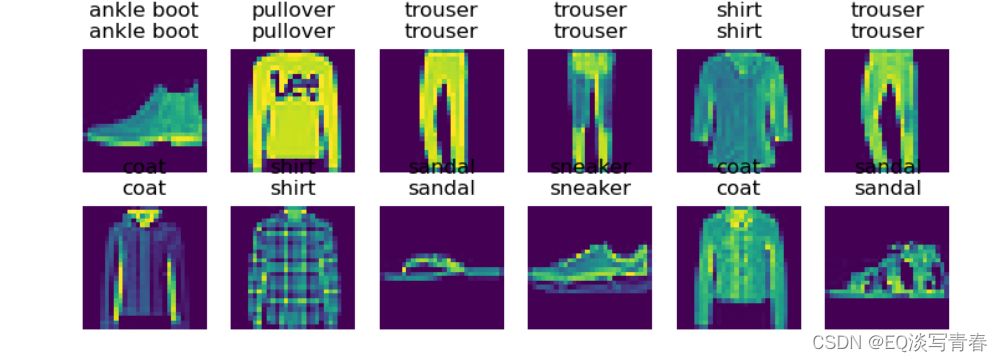
深度学习实战模拟——softmax回归(图像识别并分类)
目录 1、数据集: 2、完整代码 1、数据集: 1.1 Fashion-MNIST是一个服装分类数据集,由10个类别的图像组成,分别为t-shirt(T恤)、trouser(裤子)、pullover(套衫…...

vue实现element-UI中table表格背景颜色设置
目前在style中设置不了,那么就在前面组件给设置上 :header-cell-style"{ color: #ffffff, fontSize: 14px, backgroundColor: #0E2152 }" :cell-style"{ color: #ffffff, fontSize: 14px, backgroundColor: #0E2152 }"...

RabbitMQ学习总结-消息的可靠性
保证MQ消息的可靠性,主要从三个方面:发送者确认可靠性,MQ确认可靠性,消费者确认可靠性。 1.发送者可靠性:主要依赖于发送者重试机制,发送者确认机制; 发送者重试机制,其实就是配置…...
)
2024蓝桥杯每日一题(BFS)
备战2024年蓝桥杯 -- 每日一题 Python大学A组 试题一:母亲的奶牛 试题二:走迷宫 试题三:八数码1 试题四:全球变暖 试题五:八数码2 试题一:母亲的奶牛 【题目描述】 农夫约…...

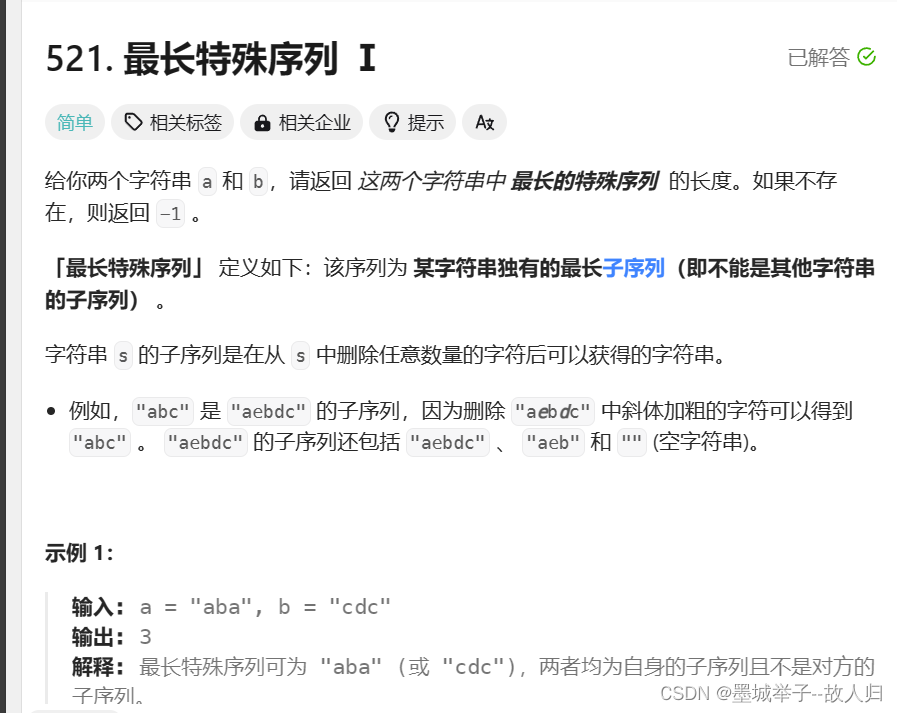
力扣思路题:最长特殊序列1
int findLUSlength(char * a, char * b){int alenstrlen(a),blenstrlen(b);if (strcmp(a,b)0)return -1;return alen>blen?alen:blen; }...

c# 的ref 和out
在C#中,ref和out是用于方法参数的关键字,它们都允许在方法调用中对参数进行修改。 ref关键字用于传递参数的引用。当使用ref关键字声明一个参数时,实际上是在告诉编译器此参数在调用方法之前必须被赋值。ref参数传递的是参数的引用地址&…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
