Flutter-自定义图片3D画廊
效果

需求
- 3D画廊效果
设计内容
- Stack
- GestureDetector
- Transform
- Positioned
- 数学三角函数
代码实现
具体代码大概300行
import 'dart:math';import 'package:flutter/material.dart';
import 'package:flutter_xy/widgets/xy_app_bar.dart';import '../../r.dart';class ImageSwitchPage extends StatefulWidget {const ImageSwitchPage({Key? key}) : super(key: key);@overrideState<ImageSwitchPage> createState() => _ImageSwitchPageState();
}class _ImageSwitchPageState extends State<ImageSwitchPage> {var imgList = [R.img1_jpg,R.img2_jpg,R.img3_jpg,];var deviationRatio = 0.8;@overrideWidget build(BuildContext context) {return Scaffold(appBar: XYAppBar(title: "3D画廊",onBack: () {Navigator.pop(context);},),body: Center(child: Column(children: [Expanded(child: ImageSwitchWidget(deviationRatio: deviationRatio,childWidth: 150,childHeight: 150,children: [Image.asset(R.image1_webp,),Image.asset(R.image2_webp,),Image.asset(R.image3_jpg,),Image.asset(R.image4_webp,),Image.asset(R.image5_webp,),Image.asset(R.image6_webp,),Image.asset(R.image7_webp,),]),),Slider(value: deviationRatio,onChanged: (value) {setState(() {deviationRatio = value;});},)],),),);}
}class ImageSwitchWidget extends StatefulWidget {const ImageSwitchWidget({Key? key,this.children,this.childWidth = 80,this.childHeight = 80,this.deviationRatio = 0.8,this.minScale = 0.4,this.circleScale = 1,}) : super(key: key);//所有的子控件final List<Widget>? children;//每个子控件的宽final double childWidth;//每个子控件的高final double childHeight;//偏移X系数 0-1final double deviationRatio;//最小缩放比 子控件的滑动时最小比例final double minScale;//圆形缩放系数final double circleScale;@overrideState<StatefulWidget> createState() => ImageSwitchState();
}class ImageSwitchState extends State<ImageSwitchWidget>with TickerProviderStateMixin {//所有子布局的位置信息List<Point> childPointList = [];//滑动系数final slipRatio = 0.5;//开始角度double startAngle = 0;//旋转角度double rotateAngle = 0.0;//按下时X坐标double downX = 0.0;//按下时的角度double downAngle = 0.0;//大小late Size size;//半径double radius = 0.0;late AnimationController _controller;late Animation<double> animation;late double velocityX;@overridevoid initState() {super.initState();_controller = AnimationController(vsync: this,duration: const Duration(milliseconds: 1000),);animation = CurvedAnimation(parent: _controller,curve: Curves.linearToEaseOut,);animation = Tween<double>(begin: 1, end: 0).animate(animation)..addListener(() {//当前速度var velocity = animation.value * -velocityX;var offsetX = radius != 0 ? velocity * 5 / (2 * pi * radius) : velocity;rotateAngle += offsetX;setState(() => {});})..addStatusListener((status) {if (status == AnimationStatus.completed) {}});}@overridevoid dispose() {_controller.dispose();super.dispose();}///子控件集List<Point> _childPointList({Size size = Size.zero}) {size = Size(max(widget.childWidth, size.width * widget.circleScale),max(widget.childWidth, size.height * widget.circleScale),);childPointList.clear(); //清空之前的数据if (widget.children?.isNotEmpty ?? false) {//子控件数量int count = widget.children?.length ?? 0;//平均角度double averageAngle = 360 / count;//半径radius = size.width / 2 - widget.childWidth / 2;for (int i = 0; i < count; i++) {//当前子控件的角度double angle = startAngle + averageAngle * i - rotateAngle;//当前子控件的中心点坐标 x=width/2+sin(a)*R y=height/2+cos(a)*Rvar centerX = size.width / 2 + sin(radian(angle)) * radius;var centerY = size.height / 2 +cos(radian(angle)) * radius * cos(pi / 2 * widget.deviationRatio);var minScale = min(widget.minScale, 0.99);var scale = (1 - minScale) / 2 * (1 + cos(radian(angle - startAngle))) +minScale;childPointList.add(Point(centerX,centerY,widget.childWidth * scale,widget.childHeight * scale,centerX - widget.childWidth * scale / 2,centerY - widget.childHeight * scale / 2,centerX + widget.childWidth * scale / 2,centerY + widget.childHeight * scale / 2,scale,angle,i,));}childPointList.sort((a, b) {return a.scale.compareTo(b.scale);});}return childPointList;}@overrideWidget build(BuildContext context) {return LayoutBuilder(builder: (BuildContext context,BoxConstraints constraints,) {var minSize = min(constraints.maxWidth, constraints.maxHeight);size = Size(minSize, minSize);return GestureDetector(///水平滑动按下onHorizontalDragDown: (DragDownDetails details) {_controller.stop();},///水平滑动开始onHorizontalDragStart: (DragStartDetails details) {//记录拖动开始时当前的选择角度值downAngle = rotateAngle;//记录拖动开始时的x坐标downX = details.globalPosition.dx;},///水平滑动中onHorizontalDragUpdate: (DragUpdateDetails details) {//滑动中X坐标值var updateX = details.globalPosition.dx;//计算当前旋转角度值并刷新rotateAngle = (downX - updateX) * slipRatio + downAngle;if (mounted) setState(() {});},///水平滑动结束onHorizontalDragEnd: (DragEndDetails details) {//x方向上每秒速度的像素数velocityX = details.velocity.pixelsPerSecond.dx;_controller.reset();_controller.forward();},///滑动取消onHorizontalDragCancel: () {},behavior: HitTestBehavior.opaque,child: CustomPaint(size: size,child: Stack(children: _childPointList(size: size).map((Point point) {return Positioned(width: point.width,left: point.left,top: point.top,child: Transform(transform: Matrix4.rotationY(radian(point.angle)),alignment: AlignmentDirectional.center,child: Container(decoration: BoxDecoration(boxShadow: [BoxShadow(color: Colors.grey.withOpacity(0.5),blurRadius: 16,offset: const Offset(0, 16),),],),child: widget.children![point.index],),),);},).toList(),),),);});}///角度转弧度///弧度 =度数 * (π / 180)///度数 =弧度 * (180 / π)double radian(double angle) {return angle * pi / 180;}
}///子控件属性对象
class Point {Point(this.centerX, this.centerY, this.width, this.height, this.left,this.top, this.right, this.bottom, this.scale, this.angle, this.index);double centerX;double centerY;double width;double height;double left;double top;double right;double bottom;double scale;double angle;int index;
}
运行看看:

详情github : github.com/yixiaolunhui/flutter_xy
相关文章:

Flutter-自定义图片3D画廊
效果 需求 3D画廊效果 设计内容 StackGestureDetectorTransformPositioned数学三角函数 代码实现 具体代码大概300行 import dart:math;import package:flutter/material.dart; import package:flutter_xy/widgets/xy_app_bar.dart;import ../../r.dart;class ImageSwitc…...

python中如何解析Html
在最近需要的需求中,需要 python 获取网页内容,并从html中获取到想要的内容。这里记录一下两个比较常用的python库对html的解析。 1. BeautifulSoup 它是一个非常流行的python脚本库,用于解析HTML和XML文档。如果你对 java 很熟悉ÿ…...
)
Hystrix的原理及应用:构建微服务容错体系的利器(一)
本系列文章简介: 本系列文章旨在深入剖析Hystrix的原理及应用,帮助大家理解其如何在微服务容错体系中发挥关键作用。我们将从Hystrix的核心原理出发,探讨其隔离、熔断、降级等机制的实现原理;接着,我们将结合实际应用场…...

win10企业版LTSC可以识别鼠标,无法识别移动硬盘问题
1. USB控制器重置:在设备管理器中,展开"通用串行总线控制器"。右键点击每个USB控制器,选择"卸载设备"。完成后,重新启动计算机。操作系统将自动重新安装USB控制器驱动程序。这可能有助于解决与USB控制器相关的…...

[经验分享]OpenCV显示上一次调用的图片的处理方法
最近在研究OpenCV时发现,重复调用cv::imshow("frame", frame)时,会显示出上一次的图片。 网上搜索了方法,有以下3种因素可能导致: 1. 图像变量未正确更新:可能在更新 frame 变量之前就已经调用了 imshow。…...

NFS性能优化参考 —— 筑梦之路
CentOS 7 NFS服务优化的配置参考—— 筑梦之路_nfs 读取优化-CSDN博客 核心原则是减少客户端与服务端的交互次数,因此我们在访问文件的时候应该尽量保持文件的打开状态,避免重复打开关闭文件,这样NFS全路径的逐级检查。这种方法对NFSv4以后的…...

Vue3学习日记 Day4 —— pnpm,Eslint
注:此课程需要有Git的基础才能学习 一、pnpm包管理工具 1、使用原因 1.1、速度快,远胜过yarn和npm 1.2、节省磁盘空间 2、使用方式 2.1、安装方式 npm install -g pnpm 2.2、创建项目 pnpm create vue 二、Eslint配置代码风格 1、环境同步 1、禁用Pret…...

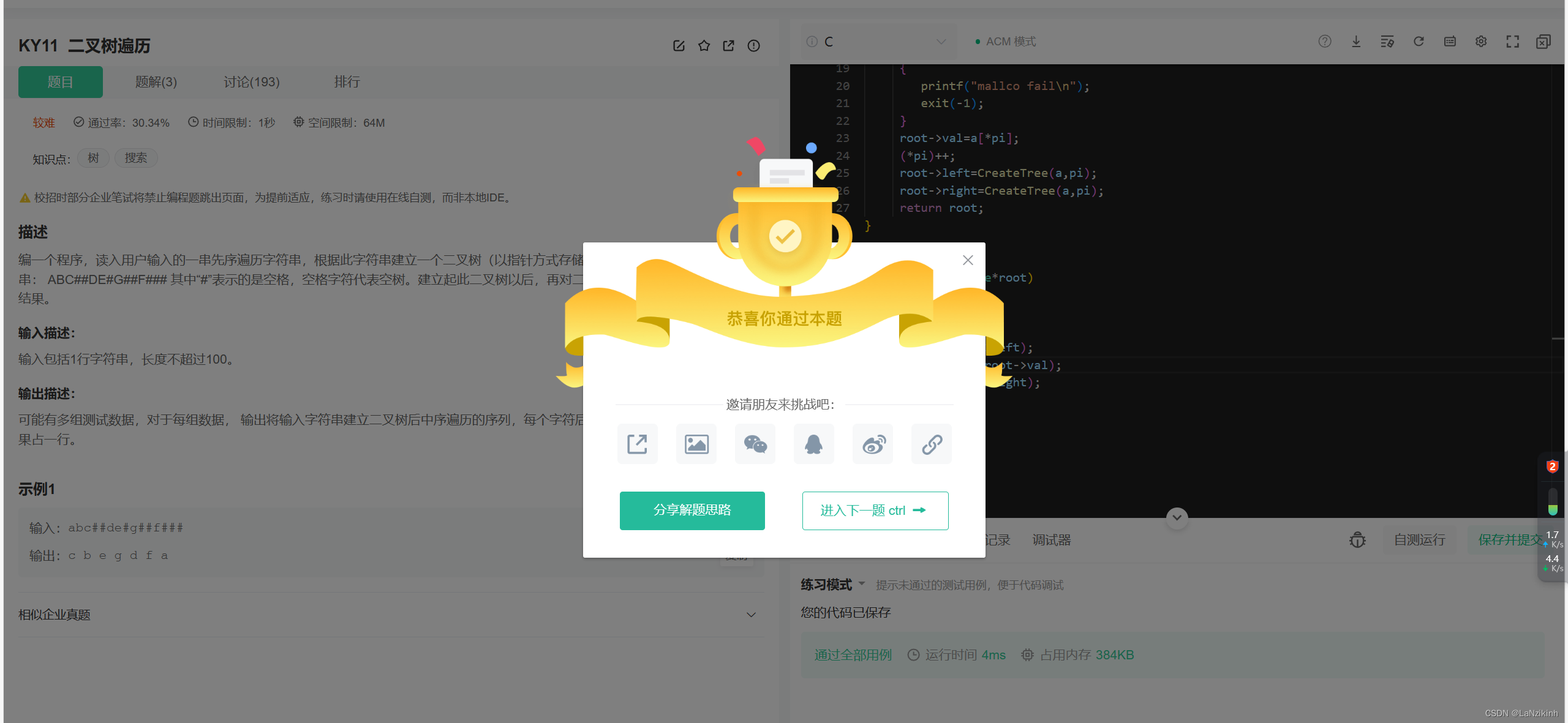
二叉树遍历(牛客网)
描述 编一个程序,读入用户输入的一串先序遍历字符串,根据此字符串建立一个二叉树(以指针方式存储)。 例如如下的先序遍历字符串: ABC##DE#G##F### 其中“#”表示的是空格,空格字符代表空树。建立起此二叉树…...

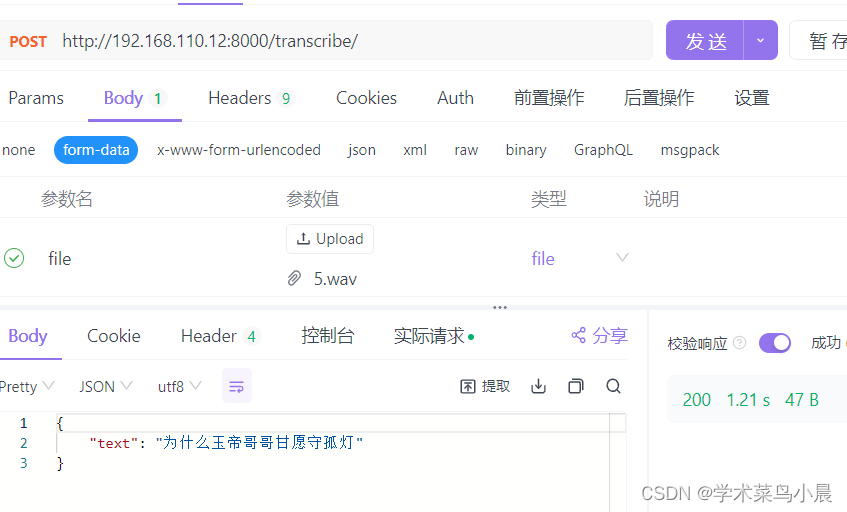
语音识别:whisper部署服务器(远程访问,语音实时识别文字)
Whisper是OpenAI于2022年发布的一个开源深度学习模型,专门用于语音识别任务。它能够将音频转换成文字,支持多种语言的识别,包括但不限于英语、中文、西班牙语等。Whisper模型的特点是它在多种不同的音频条件下(如不同的背景噪声水…...

Faust勒索病毒:了解最新变种[nicetomeetyou@onionmail.org].faust,以及如何保护您的数据
导言: 在一个快节奏的数字世界中,我们经常忽视数据安全的重要性。然而,最新的勒索病毒——[nicetomeetyouonionmail.org].faust、[support2022cock.li].faust、[tsai.shenmailfence.com].faust 、[Encrypteddmailfence.com].faust、[Deciphe…...
EI Scopus检索 | 第二届大数据、物联网与云计算国际会议(ICBICC 2024) |
会议简介 Brief Introduction 2024年第二届大数据、物联网与云计算国际会议(ICBICC 2024) 会议时间:2024年12月29日-2025年1月1日 召开地点:中国西双版纳 大会官网:ICBICC 2024-2024 International Conference on Big data, IoT, and Cloud C…...

判断闰年(C语言)
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h>int main() {//初始化变量值;int year 2000;//执行循环判断;while (year < 2010){//执行流程;//判断能否整除4࿱…...

2024全国水科技大会【协办单位】凌志环保股份有限公司
凌志环保股份有限公司成立于1998年5月,集团共有20余家经营主体组成,凌志环保作为村镇污水处理领域的领军企业、农村污水处理“家电化”的开创者,深耕水治理行业25年,2022年被工信部认定为国家级专精特新“小巨人”企业。公司的核心…...

以太坊开发学习-solidity(二)值类型
文章目录 第一个Solidity程序编译并部署代码变量值类型1. 布尔型2. 整型3. 地址类型4. 定长字节数组 第一个Solidity程序 开发工具:remix 本教程中,我会用remix来跑solidity合约。remix是以太坊官方推荐的智能合约开发IDE(集成开发环境&#…...

实景剧本杀小程序儿童公园剧本杀小程序系统开发
开发实景剧本杀小程序儿童公园剧本杀系统需要考虑以下几个方面: 1. 游戏设计:设计适合儿童玩耍的剧本杀游戏,考虑场景、角色、任务、线索等因素,以适应儿童的理解力和参与度。 2. 技术实现:利用小程序技术框架进行系…...

AJAX——综合案例
1 Bootstrap弹框 功能:不离开当前页面,显示单独内容,供用户操作 步骤: 引入bootstrap.css和bootstrap.js准备弹框标签,确认结构通过自定义属性,控制弹框的显示和隐藏 <!DOCTYPE html> <html la…...

数字化社会的新纪元:揭秘 Web3 的社交网络
随着区块链技术的不断发展和普及,Web3作为其重要组成部分,正逐渐改变着社交网络的面貌。Web3的出现不仅为社交网络带来了新的技术和理念,还为用户提供了更加开放、透明和安全的社交体验。本文将深入探讨Web3的社交网络,揭示其在数…...

旋转花键的制造工艺
旋转花键的制造工艺是一门精细的技术,涉及多个步骤和精细的操作,以确保最终产品的质量和性能,下面简单介绍下旋转花键的制造工艺。 1、原材料准备:制造旋转花键的核心是选择合适的材料,根据花键的规格和性能要求&#…...

python--高阶函数
python--高阶函数 mapmap的用法map的代码示例 filterfilter的用法filter的代码示例 reducereduce的用法reduce的代码示例 返回函数IO编程打开文件文件打开--打开格式文件打开--上下文管理器打开文件(会自动close文件) 文件读取文件读取--file.read(m)文件…...
Vue/Uni-app/微信小程序 v-if 设置出场/退出动画(页面交互不死板,看起来更流畅)
天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 在Vue.js中,使用v-if进行条件渲染时设置动画可以通过<transition>组件来实现。 具体操作步骤如下: 包裹条件渲染的元素:您需要将要通过v-if控制显示隐藏的元素包裹在<transition…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
