记录一下小程序自定义导航栏消息未读已读小红点,以及分组件的消息数量数据实时读取
本案例,Message 身为组件,使用不了任何钩子来重新获取
this.getMessageList()消息列表
使用 props 父子传参,因为 Message 组件使用不了页面生命周期从而无法拿到传递过来的数据
使用 watch 监听不到 props
更不建议使用本地存储,那样和 props 结果差不多
案例中采用的是发送全局事件的形式,在父组件onShow后,因为子组件是父组件的一部分,所以在消息详情中返回子组件后,其实就是在父组件的onShow中调用了
refreshMessageList方法重新获取子组件 Message 的消息列表
从而实现了实时获取
若不做自定义
tabbar的话, 没有这么麻烦的去试探数据传输
父组件 Tabbar
<template><uni-transition mode-class="fade" :duration="200" :show="true"><view class="main_box"><index v-if="currentIndex === 0"></index><myDoctor v-if="currentIndex === 1"></myDoctor><message v-if="currentIndex === 2"></message><prescript v-if="currentIndex === 3"></prescript><my v-if="currentIndex === 4"></my></view><view class="foot_box"><!-- 其实一开始是想把这个作为一个组件来使用的,不过数据传输特麻烦,这时候硬要使用组件化完全不太明智,如果是网页端Vue数据传输绝对简单... --><!-- <custom-tab-bar ref='tabbar' :currentIndex="currentIndex" @update:currentIndex="updateCurrentIndex"></custom-tab-bar> --><uni-transition mode-class="fade" :duration="200" :show="true"><view><view class="tab-content"><slot /></view><view class="tabbar"><view class="navigator"><view ref='warpper' class="warpper"><view ref="navItem" class="navigator-item" v-for="(item,index) in tabBar.list":key="item.pagePath" @click="switchTab(item,index)" :data-index='index'><img :src="item.iconPath" class="icon" v-if="selectedIndex !== index"><img :src="item.selectedIconPath":class="[item.selectIconStyle ? 'icon-select' : 'icon']" v-else><text:class="['item-text',{'text-active':selectedIndex === index}]">{{item.text}}</text><view v-if="item.hasUnreadMessage" class="unread-dot"></view></view></view></view></view></view></uni-transition></view></uni-transition>
</template><script>import {FILE_URL} from '../../api/base_api.js';import {GET_MESSAGE} from '../../api/user.js';import {store} from '../../store/modules/index.js'var Hub = require('../../utils/signalR.js')import index from '@/pages/index/index.vue'import myDoctor from '@/pages/my-doctor/my-doctor.vue'import message from '@/pages/message/message.vue'import prescript from '@/pages/prescript/prescript.vue'import my from '@/pages/person/person.vue'export default {components: {index,my,message,prescript,myDoctor},data() {return {// 定义一个目前的 unRead 状态,若是集合起来大于 0,那么就作为标记 unRead 数量,针对系统聊天presentReadState: 0,messageList: [],pageIndex: 1,pageSize: 10,currentIndex: uni.getStorageSync('selectedIndex') || 0,selectedIndex: uni.getStorageSync('selectedIndex') || 0, // 标记tabBar: {list: [{pagePath: "pages/index/index",text: "首页",iconPath: "../../static/images/tabbar/home.png",selectedIconPath: "../../static/images/tabbar/home1.png"},{pagePath: "pages/my-doctor/my-doctor",text: "我的医生",iconPath: "../../static/images/tabbar/doctor.png",selectedIconPath: "../../static/images/tabbar/doctor1.png"},{pagePath: "pages/message/message",text: "消息",iconPath: "../../static/images/tabbar/message.png",selectedIconPath: "../../static/images/tabbar/message1.png",hasUnreadMessage: uni.getStorageSync("inline-msg") // 记录 未读 | 已读},{pagePath: "pages/prescript/prescript",text: "药膳商城",iconPath: "../../static/images/tabbar/mingyao2.png",selectedIconPath: "../../static/images/tabbar/mingyao3.png",selectIconStyle: true},{pagePath: "pages/person/person",text: "我的",iconPath: "../../static/images/tabbar/my2=.png",selectedIconPath: "../../static/images/tabbar/my1.png"}]},}},methods: {loadsocket() {var _this = this;if (_this.timeout)clearTimeout(_this.timeout);_this.hubConnect = new Hub.HubConnection();_this.hubConnect.token = uni.getStorageSync('WX_TOKEN')_this.hubConnect.start(FILE_URL + "/api/chathub");_this.hubConnect.onOpen = res => {}_this.hubConnect.on("Receive", function(res) {console.log("有数据了", res);uni.setStorageSync("inline-msg", true)})_this.hubConnect.on("UsingCode", res => {})_this.hubConnect.on("UsedCode", res => {})},switchTab(item, index) {this.currentIndex = index;this.tabBar.list.forEach((v, i) => {if (item.pagePath === v.pagePath) {uni.setStorageSync('selectedIndex', index);}})this.selectedIndex = uni.getStorageSync('selectedIndex')},},onShow() {this.tabBar.list[2].hasUnreadMessage = uni.getStorageSync("inline-msg")// 父子传参方法也不好用,message组件中没有onShow方法,而且watch监听不到props// message为组件,其他方法不太好用,使用事件总线发送全局事件 refreshMessageListuni.$emit('refreshMessageList');},mounted() {this.loadsocket()},}
</script>
其中一个子组件 Message
<template><view class="message"><!-- 页面头 --><view class="header"><image src="../../static/images/index/index-topbar-back.png" mode="" class="back-img"></image><view class="top-bar"><view class="name">消息</view></view></view><!-- 没有消息 --><view class="none" style="padding-top: 200rpx;" v-if="!messageList.length"><u-empty mode='list' text='暂无消息'></u-empty></view><!-- 消息列表 --><view class="list" v-else><view class="item" v-for="(item,index) in messageList" :key="index" @click="handleToChat(item)"><view class="avatar"><image :src="item.groupImage" mode=""></image></view><view class="msg-info"><view class="left"><view class="name">{{item.groupName}}</view><view class="msg">{{item.lastMessage}}</view></view><view class="right"><view class="date">{{item.changeTime.slice(5,16)}}</view><view class="no-read-count" v-if="item.unRead">{{item.unRead}}</view></view></view></view></view><!-- <custom-tab-bar ref='tabbar'></custom-tab-bar> --><!-- 登录弹窗 --><!-- <u-popup v-model="isShowLogin" mode="center" border-radius="14" :closeable='true'><AuthLogin @setData='getLoginData'></AuthLogin></u-popup> --></view>
</template><script>import {APP_BASE_URL,FILE_URL} from '../../api/base_api.js';import {GET_MESSAGE} from '../../api/user.js';// import AuthLogin from '../common/auth-login.vue'var Hub = require('../../utils/signalR.js')export default {data() {return {messageList: [],pageIndex: 1,pageSize: 10,// isShowLogin: false, //登录弹窗}},watch: {presentReadState(newValue, oldValue) {}},components: {// AuthLogin},onHide() {console.log('断开')this.hubConnect.close();},mounted() {if (uni.getStorageSync('WX_TOKEN')) {this.messageList = []this.getMessageList()// 当回到 message 组件中(其实就是在父组件的onShow中),调用全局事件refreshMessageList,来重置消息列表uni.$on('refreshMessageList', this.getMessageList);}if (this.hubConnect) {if (this.hubConnect.connection == null || !this.hubConnect.openStatus) {this.loadsocket();}} else {this.loadsocket();}},beforeDestroy() {// 销毁uni.$off('refreshMessageList', this.getMessageList);},methods: {// 获取弹窗传值// getLoginData(status) {// this.isShowLogin = status// },// 获取消息列表getMessageList() {GET_MESSAGE({page: this.pageIndex,limit: this.pageSize}).then(res => {if (res.data) {this.messageList = res.data}})},// 获取getcode() {if (this.hubConnect && this.hubConnect.connection != null && this.hubConnect.openStatus) {this.hubConnect.send("GetCode", 3);this.xunhuan();}},// 链接loadsocket() {var _this = this;if (_this.timeout)clearTimeout(_this.timeout);// connection_this.hubConnect = new Hub.HubConnection();_this.hubConnect.token = uni.getStorageSync('WX_TOKEN')_this.hubConnect.start(FILE_URL + "/api/chathub");_this.hubConnect.onOpen = res => {}_this.hubConnect.on("Receive", res => {uni.setStorageSync("inline-msg", true)_this.messageList = []_this.getMessageList()})_this.hubConnect.on("UsingCode", res => {_this.show = true;})_this.hubConnect.on("UsedCode", res => {})},// 跳转聊天handleToChat(item) {if (!uni.getStorageSync('WX_TOKEN')) {// this.isShowLogin = truereturn false}uni.navigateTo({url: '/pages/tools/chat/sys-message?item=' + JSON.stringify(item)})}},}
</script>
相关文章:

记录一下小程序自定义导航栏消息未读已读小红点,以及分组件的消息数量数据实时读取
本案例,Message 身为组件,使用不了任何钩子来重新获取 this.getMessageList() 消息列表 使用 props 父子传参,因为 Message 组件使用不了页面生命周期从而无法拿到传递过来的数据 使用 watch 监听不到 props 更不建议使用本地存储,…...

qt+ffmpeg 实现音视频播放(二)之音频播放
一、音频播放流程 1、打开音频文件 通过 avformat_open_input() 打开媒体文件并分配和初始化 AVFormatContext 结构体。 函数原型如下: int avformat_open_input(AVFormatContext **ps, const char *url, AVInputFormat *fmt, AVDictionary **options); 参数说…...

Bash Shell中双引号中的感叹号问题详解
Bash Shell中双引号中的感叹号问题详解 在Bash Shell中,感叹号(!)是一个特殊字符,主要用于历史扩展。历史扩展允许你使用!来引用历史命令。然而,当你在双引号中使用感叹号时,如果你在双引号中直接使用感叹号,它可能会…...

MFC中CString的用法及使用示例
CString 是 Microsoft Foundation Classes (MFC) 库中的一个类,用于处理 C 风格的字符串。它提供了很多有用的方法和函数,使得字符串的操作变得更加简单和安全。下面是一些 CString 的基本用法和使用示例: 1. 包含头文件 首先,你…...

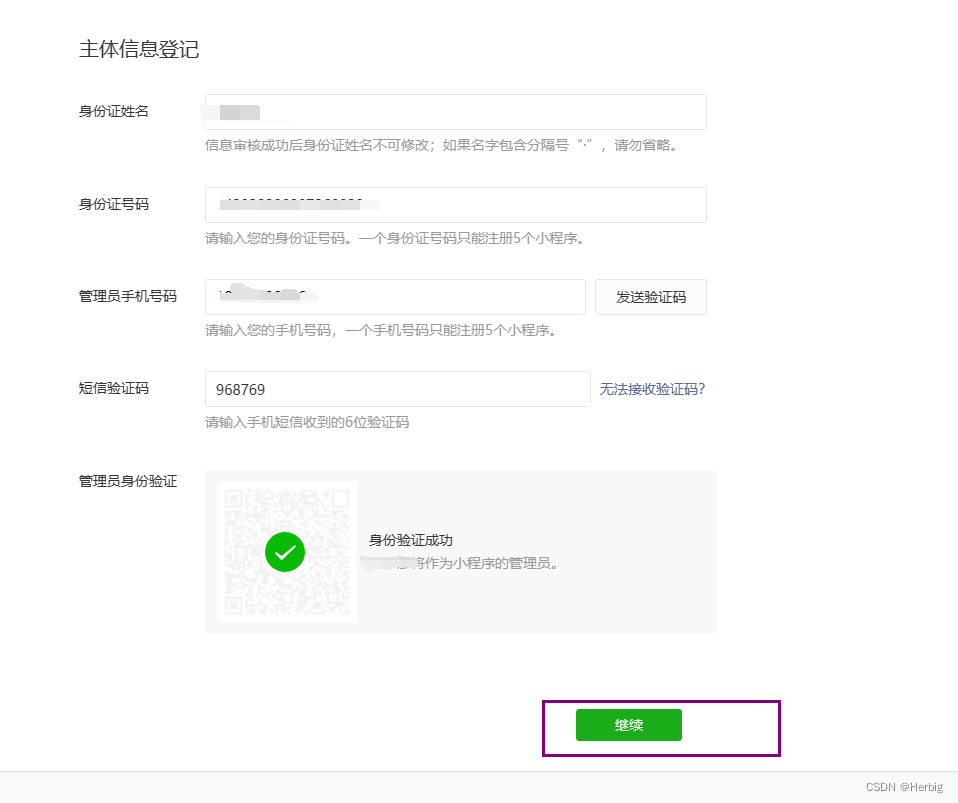
注册个人小程序
访问地址 https://mp.weixin.qq.com/ 立即注册 选择小程序 注册 填写信息 登录邮箱 访问邮箱的链接激活账号 选择个人,填写信息 注册完成,即可登录进入填写信息...

VTK----VTK的事件机制
事件的发送和接收对于一个应用或系统来说是一个基本的功能,所以一些通用的库对应地也建立了自己的一套管理事件的机制,例如QT、VTK都有自己的事件管理机制。VTK库中定义了很多的事件,这些事件是如何进行管理的,下面从三个方面来详细的说明。 1 事件的管理 在讲述VTK的事件…...

常用的vim和linux命令
常用的vim命令和linux命令 vim编辑器有三种模式 命令模式、编辑模式、末行模式 模式间切换方法: 1.命令模式下,输入:后,进入末行模式 2.末行模式下,按esc慢退、按两次esc快退、或者删除所有命令,可以回…...

生产环境中间件服务集群搭建-zk-activeMQ-kafka-reids-nacos
环境: 系统:centos7.9 工作目录:/home 安装包位置:/home/op/tools 1.系统初始化 安装依赖环境 yum -y install net-tools vim screen telnet vim gcc gcc-c 修改主机名,为另外两台添加hosts文件 [rootmq01 conf…...

Smart Light Random Memory Sprays Retinex 传统图像增强 SLRMSR
文章目录 前言1、Smart Light Random Memory Sprays Retinex概况2、Smart Light Random Memory Sprays Retinex的实现2.1、SLRMSR算法的伪代码2.2、初始化记忆喷雾(CreateInitialMemorySpray)2.3、更新记忆喷雾 (UpdateMemorySpray)2.4、计算颜色校正因子…...

Oracle数据库实例概述
Oracle数据库实例是由内存结构(SGA和PGA)及后台进程这两大部分组成。 内存结构 SGA (System Global Area):这是数据库实例的共享内存区域,所有与该实例连接的进程都可以访问。SGA包含多个内存结构,例如: 数…...

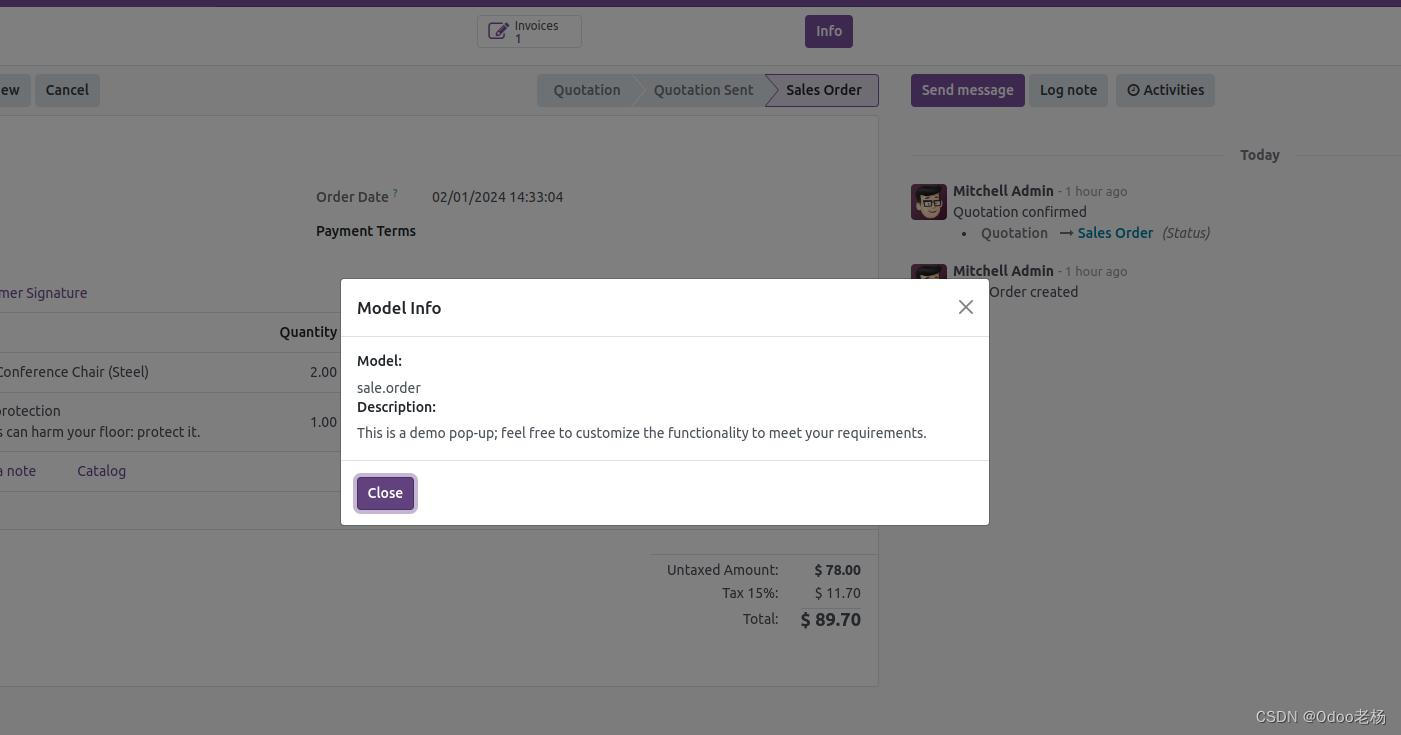
Odoo17免费开源ERP开发技巧:如何在表单视图中调用JS类
文/Odoo亚太金牌服务开源智造 老杨 在Odoo最新V17新版中,其突出功能之一是能够构建个性化视图,允许用户以独特的方式与数据互动。本文深入探讨了如何使用 JavaScript 类来呈现表单视图来创建自定义视图。通过学习本教程,你将获得关于开发Odo…...

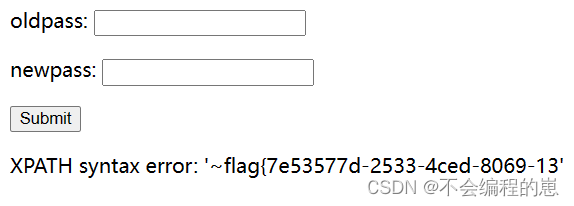
[RCTF2015]EasySQL ---不会编程的崽
今天也是sql注入的新类型---二次注入。不得不说花样真的多哦。 既然真的是sql注入了。那就不测试其他地方了。现在注册进去看一下界面 单纯的回显了名字。源代码里发现user.php。 可以修改密码?二次注入应该就在用户名这里了。因为修改密码时,用户名会被…...

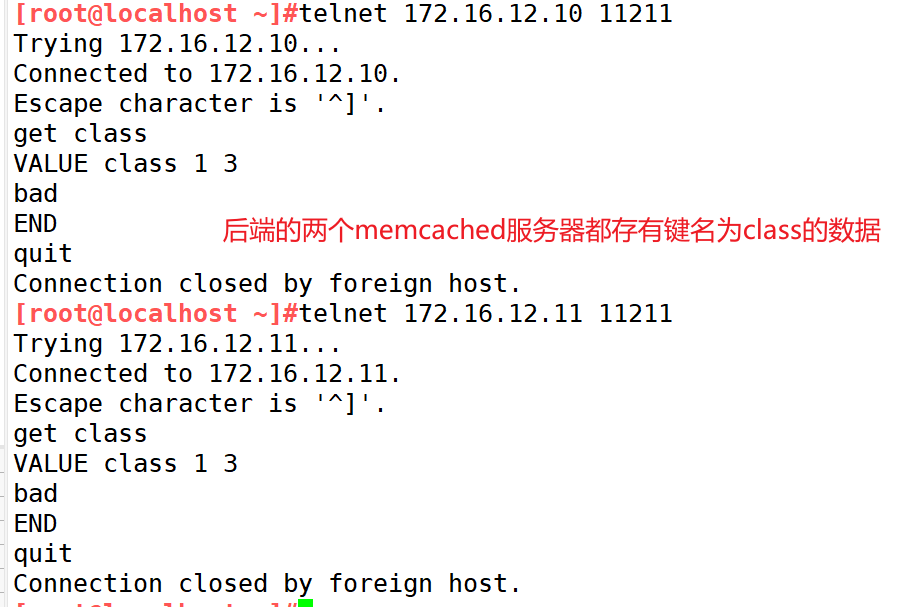
Memcached-分布式内存对象缓存系统
目录 一、NoSQL 介绍 二、Memcached 1、Memcached 介绍 1.1 Memcached 概念 1.2 Memcached 特性 1.3 Memcached 和 Redis 区别 1.4 Memcached 工作机制 1.4.1 内存分配机制 1.4.2 懒惰期 Lazy Expiration 1.4.3 LRU(最近最少使用算法) 1.4.4…...

bash: sqlplus: command not found 问题解决方法
一、问题描述 在Linux中Oracle安装成功后,首次启动使用时,出现 sqlplus 命令不识别的问题,现象如下: $ sqlplus / as sysdba bash: sqlplus: command not found...二、问题分析 查看环境变量是否正确配置: $ vim .ba…...

大模型-Prompt
一、prompt是什么 在大型语言模型集成中,"prompt" 是指您向模型提供的输入文本或指令,以引导模型生成特定类型的响应。这个 prompt 可以是一个问题、一段描述、一个任务说明,甚至是一部分对话历史记录等。通过设计和优化 prompt&a…...

Python实战:SQLAlchemy ORM使用教程
一、SQLAlchemy ORM使用教程 SQLAlchemy是一个流行的Python SQL工具包和对象关系映射(ORM)框架,它为开发人员提供了一种高效、灵活的方式来与数据库进行交互。在本篇博客中,我们将深入探讨SQLAlchemy ORM的核心知识,并…...

能不能绕过c去学c++?
目前做工程开发,基本都是c/c混着用的,c/c是同源的,c/是在c的基础上发展起来的,它们之间有些联系和区别: 区别: 1.可用库不同 c基本是系统底层语言,一般系统底层开发用c(例如&…...

Python 小爬虫:爬取 bing 每日壁纸设为桌面壁纸
请求 URLJSON 版示例代码代码片段注意点headers 中的 User-Agent响应头中的 Content-Type终端通过代理API从 bing.com 找Bing 每日壁纸设置为桌面壁纸代码设定计划任务自动执行 python 脚本请求 URL 通过模仿必应(Bing)自己的 AJAX 调用方式获得请求 URL。 JSON 格式:...

利用textarea和white-space实现最简单的文章编辑器 支持缩进和换行
当你遇到一个非常基础的文章发布和展示的需求,只需要保留换行和空格缩进,你是否会犹豫要使用富文本编辑器?实际上这个用原生的标签两步就能搞定! 1.直接用textarea当编辑器 textarea本身就可以保存空格和换行符,示例如…...

总结mac下解决matplotlib中文显示问题的几种方法
一、前言: 使⽤matplotlib画图时,由于matplotlib默认没有中⽂,显⽰中文时会出现空⽩⼩⽅块。 二、方法: 2.1 matplotlib中使用SimHei字体 1)进入终端后查看matplotlib的字体路径: $ python >>&g…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
