注册-前端部分
前提:后端jar环境、Vue3环境、Redis环境
搭建页面(html标签、css样式) → 绑定数据与事件(表单校验) → 调用后台接口(接口文档、src/api/xx.js封装、页面函数中调用)

Login.vue文件:
<script setup>
import { User, Lock } from "@element-plus/icons-vue";
import { ref } from "vue";
//控制注册与登录表单的显示, 默认false显示登录 true时显示注册
const isRegister = ref(false);//定义数据模型
const registerData = ref({username: "",password: "",rePassword: "",
});
//校验密码的函数
const checkRePassword = (rule, value, callback) => {if (value === "") {callback(new Error("请再次确认密码"));} else if (value !== registerData.value.password) {callback(new Error("请确保两次输入的密码一样"));} else {callback();}
};
//定义表单校验规则
const rules = {username: [{ required: true, message: "请输入用户名", trigger: "blur" },{ min: 5, max: 16, message: "长度为5~16位非空字符", trigger: "blur" },],password: [{ required: true, message: "请输入密码", trigger: "blur" },{ min: 5, max: 16, message: "长度为5~16位非空字符", trigger: "blur" },],rePassword: [{ validator: checkRePassword, trigger: "blur" }],
};// 调用后台接口,完成注册
import {userRegisterService} from '@/api/user.js'
const register=async()=>{// registerData是一个响应式对象,如果要获取值,需要.valuelet result=await userRegisterService(registerData.value);if(result.code===0){alert(result.msg?result.msg:'注册成功');}else{alert('注册失败')}
}
</script><template>
<!-- 登录和注册是同一个页面 --><el-row class="login-page"><el-col :span="12" class="bg"></el-col><el-col :span="6" :offset="3" class="form">
<!-- 注册表单 --><el-form ref="form" size="large" autocomplete="off" v-if="isRegister" :model="registerData" :rules="rules"><el-form-item><h1>注册</h1></el-form-item><!-- 用户名 --><el-form-item prop="username"><el-input :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username"></el-input></el-form-item><!-- 密码 --><el-form-item prop="password"><el-input :prefix-icon="Lock" type="password" placeholder="请输入密码" v-model="registerData.password" ></el-input></el-form-item><!-- 确认密码 --><el-form-item prop="rePassword"><el-input :prefix-icon="Lock" type="password" placeholder="请输入再次密码" v-model="registerData.rePassword" ></el-input></el-form-item>
<!-- 注册按钮 --><el-form-item><el-button class="button" type="primary" auto-insert-space @click="register">注册</el-button></el-form-item><el-form-item class="flex"><el-link type="info" :underline="false" @click="isRegister = false">← 返回</el-link></el-form-item></el-form><!-- 登录表单 --><!-- 登录按钮 --></el-col></el-row>
</template><style lang="scss" scoped>
/* 样式 */
.login-page {height: 100vh;background-color: #fff;.bg {background: url("@/assets/logo2.png") no-repeat 60% center / 240px auto,url("@/assets/login_bg.jpg") no-repeat center / cover;border-radius: 0 20px 20px 0;}.form {display: flex;flex-direction: column;justify-content: center;user-select: none;.title {margin: 0 auto;}.button {width: 100%;}.flex {width: 100%;display: flex;justify-content: space-between;}}
}
</style>api文件夹下的user.js:
// 导入request.js请求工具
import request from '@/utils/request.js'
//提供调用注册接口的函数
export const userRegisterService=(registerData)=>{// 借助于URLsearchParams完成传递const params=new URLSearchParams()for(let key in registerData){params.append(key,registerData[key]);}return request.post('/user/register',params);
}解决跨域问题:解决浏览器的同源策略限制,向不同源发送Ajax请求会失败
使用配置代理
①utils文件夹下的request.js文件
//定制请求的实例//导入axios npm install axios
import axios from 'axios';
//定义一个变量,记录公共的前缀 , baseURL
const baseURL = '/api';
const instance = axios.create({baseURL})//添加响应拦截器
instance.interceptors.response.use(result=>{return result.data;},err=>{alert('服务异常');return Promise.reject(err);//异步的状态转化成失败的状态}
)export default instance;//向外暴露②修改vite.config.js
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'node:path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server:{proxy:{'/api':{//获取路径中包含/api的请求target:'http://localhost:9999',//后台服务所在的源changeOrigin:true,//修改源rewrite:(path)=>path.replace(/^\/api/,'')//将/api替换为空字符串}}}
})
相关文章:

注册-前端部分
前提:后端jar环境、Vue3环境、Redis环境 搭建页面(html标签、css样式) → 绑定数据与事件(表单校验) → 调用后台接口(接口文档、src/api/xx.js封装、页面函数中调用) Login.vue文件ÿ…...

SpringBoot ApplicationListener实现发布订阅模式
文章目录 前言一、Spring对JDK的扩展二、快速实现发布订阅模式 前言 发布订阅模式(Publish-Subscribe Pattern)通常又称观察者模式,它被广泛应用于事件驱动架构中。即一个事件的发布,该行为会通过同步或者异步的方式告知给订阅该事件的订阅者。JDK中提供…...

嵌入式学习40-数据结构
数据结构 1.定义 一组用来保存一种或者多种特定关系的 数据的集合(组织和存储数据) 程序的设计: …...

k8s集群部署elk
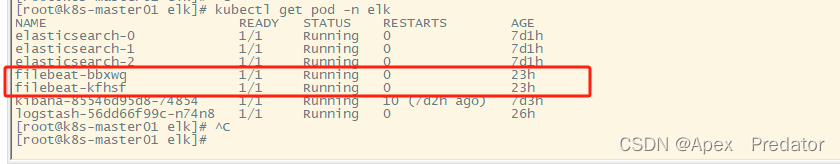
一、前言 本次部署elk所有的服务都部署在k8s集群中,服务包含filebeat、logstash、elasticsearch、kibana,其中elasticsearch使用集群的方式部署,所有服务都是用7.17.10版本 二、部署 部署elasticsearch集群 部署elasticsearch集群需要先优化…...

【Python】清理conda缓存的常用命令
最近发现磁盘空间不足,很大一部分都被anaconda占据了,下面是一些清除conda缓存的命令 清理所有环境的Anaconda包缓存 删除所有未使用的包以及缓存的索引和临时文件 conda clean --all清理某一特定环境的Anaconda包缓存 conda clean --all -n 环境名清…...

代码随想录算法训练营第46天 | 完全背包,139.单词拆分
动态规划章节理论基础: https://programmercarl.com/%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80.html 完全背包理论基础: https://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9…...

rust - 将windows剪贴板的截图保存为png
本文提供了将windows系统的截图另存为png格式图片的方法。 添加依赖 cargo add clipboard-win cargo add image cargo add windows配置修改windows依赖特性 [dependencies] image "0.25.0"[target.cfg(windows).dependencies] windows "0.51.1" clipb…...

pyflink1.18.0 报错 TypeError: cannot pickle ‘_thread.lock‘ object
完整报错 Traceback (most recent call last):File "/Users//1.py", line 851, in <module>ds1 = my_datastream.key_by(lambda x: x[0]).process(MyProcessFunction()) # 返回元组即: f0 f1 f2 三列File "/Users/thomas990p/bigdataSoft/minicondaarm/…...
:Flood Fill算法)
算法学习系列(四十一):Flood Fill算法
目录 引言一、池塘计数二、城堡问题三、山峰和山谷 引言 关于这个 F l o o d F i l l Flood\ Fill Flood Fill 算法,其实我觉得就是一个 B F S BFS BFS 算法,模板其实都是非常相似的,只不过有些变形而已,然后又叫这个名字。关于…...

Re62:读论文 GPT-2 Language Models are Unsupervised Multitask Learners
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文全名:Language Models are Unsupervised Multitask Learners 论文下载地址:https://cdn.openai.com/better-language-models/language_models_are_unsupervised_multitask_learner…...

stm32-编码器测速
一、编码器简介 编码电机 旋转编码器 A,B相分别接通道一和二的引脚,VCC,GND接单片机VCC,GND 二、正交编码器工作原理 以前的代码是通过触发外部中断,然后在中断函数里手动进行计次。使用编码器接口的好处就是节约软件资源。对于频…...

全国各省市县统计年鉴/中国环境统计年鉴/中国工业企业数据库/中国专利数据库/污染排放数据库
统计年鉴是指以统计图表和分析说明为主,通过高度密集的统计数据来全面、系统、连续地记录年度经济、社会等各方面发展情况的大型工具书来获取统计数据资料。 统计年鉴是进行各项经济、社会研究的必要前提。而借助于统计年鉴,则是研究者常用的途径。目前国…...
MacOS和Win安装)
【LAMMPS学习】二、LAMMPS安装(2)MacOS和Win安装
2. LAMMPS安装 您可以将LAMMPS下载为可执行文件或源代码。 在下载LAMMPS源代码时,还必须构建LAMMPS。但是对于在构建中包含或排除哪些特性,您有更大的灵活性。当您下载并安装预编译的LAMMPS可执行文件时,您只能安装可用的LAMMPS版本以及这些…...

如何解决网络中IP地址发生冲突故障?
0、前言 本专栏为个人备考软考嵌入式系统设计师的复习笔记,未经本人许可,请勿转载,如发现本笔记内容的错误还望各位不吝赐教(笔记内容可能有误怕产生错误引导)。 1、个人IP地址冲突解决方案 首先winR,调出…...

机器学习常用框架
机器学习是人工智能的一个重要分支,它通过让计算机系统利用数据自我学习来改进任务执行的能力。在机器学习领域,有许多成熟的框架被广泛使用,这些框架提供了构建和训练机器学习模型的工具。以下是一些常用的机器学习框架: Tensor…...

计算机网络——物理层(信道复用技术)
计算机网络——物理层(信道复用技术) 信道复用技术频分多址与时分多址 频分复用 FDM (Frequency Division Multiplexing)时分复用 TDM (Time Division Multiplexing)统计时分复用 STDM (Statistic TDM)波分复用码分复用 我们今天接着来看信道复用技术&am…...

【Qt问题】使用QSlider创建滑块小部件无法显示
问题描述: 使用QSlider创建滑块小部件用于音量按钮的时候,无法显示,很奇怪,怎么都不显示 一直是这个效果,运行都没问题,但是就是不出现。 一直解决不了,最后我在无意中,在主程序中…...

Linux--Shell脚本安装 httpd 和 修改IP
shell脚本 关闭防火墙、安装httpd、启动httpd [rootnode11 ~]# mkdir shell[rootnode11 ~]# vim abc.sh #!/bin/bash#安装httpd服务#1、挂载 准备yum源 mount /dev/sr0 /mnt &> /dev/nulldf$(df -h | grep /dev/sr0 | awk {print $6})if [ "$df" "/mn…...

mysql 常见问题
1、count(*) 、 count(1) 和 count(字段)区别 在MySQL中,COUNT(*)、COUNT(1) 和 COUNT(字段) 是用于统计行数的函数,它们的主要区别在于: COUNT(*):会统计符合条件的所有行的数量,不管这些行中…...

考研机试题
目录 头文件与STL动态规划最大数组子串和最长公共子序列最长连续公共子串最长递增子序列最大上升子序列和0-1背包多重背包多重背包问题 I整数拆分最小邮票最大子矩阵 数学问题朴素法筛素数线性筛素数快速幂 石子合并锯木棍并查集Dijkstra单源最短路Python进制转换(整数无限大)全…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

Vue 实例的数据对象详解
Vue 实例的数据对象详解 在 Vue 中,数据对象是响应式系统的核心,也是组件状态的载体。理解数据对象的原理和使用方式是成为 Vue 专家的关键一步。我将从多个维度深入剖析 Vue 实例的数据对象。 一、数据对象的定义方式 1. Options API 中的定义 在 Options API 中,使用 …...

盲盒一番赏小程序:引领盲盒新潮流
在盲盒市场日益火爆的今天,如何才能在众多盲盒产品中脱颖而出?盲盒一番赏小程序给出了答案,它以创新的玩法和优质的服务,引领着盲盒新潮流。 一番赏小程序的最大特色在于其独特的赏品分级制度。赏品分为多个等级,从普…...

Java + Spring Boot + Mybatis 插入数据后,获取自增 id 的方法
在 MyBatis 中使用 useGeneratedKeys"true" 获取新插入记录的自增 ID 值,可通过以下步骤实现: 1. 配置 Mapper XML 在插入语句的 <insert> 标签中设置: xml 复制 下载 运行 <insert id"insertUser" para…...
