构建部署_Docker常用命令
构建部署_Docker常见命令
- 启动命令
- 镜像命令
- 容器命令
启动命令
启动docker:systemctl start docker
停止docker:systemctl stop docker
重启docker:systemctl restart docker
查看docker状态:systemctl status docker
开机启动:systemctl enable docker
查看docker概要信息:docker info
查看docker总体帮助文档:docker --help
查看docker命令命令帮助文档:docker 具体命令 --help
镜像命令
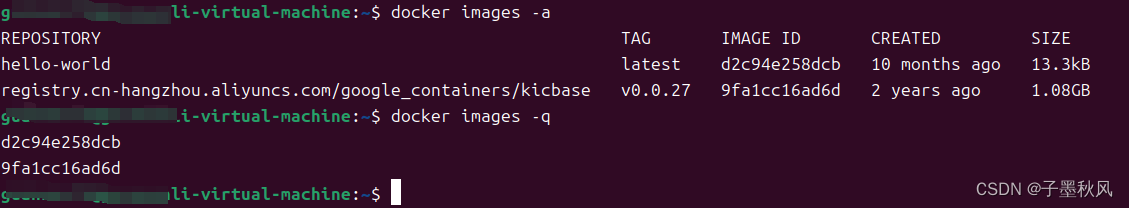
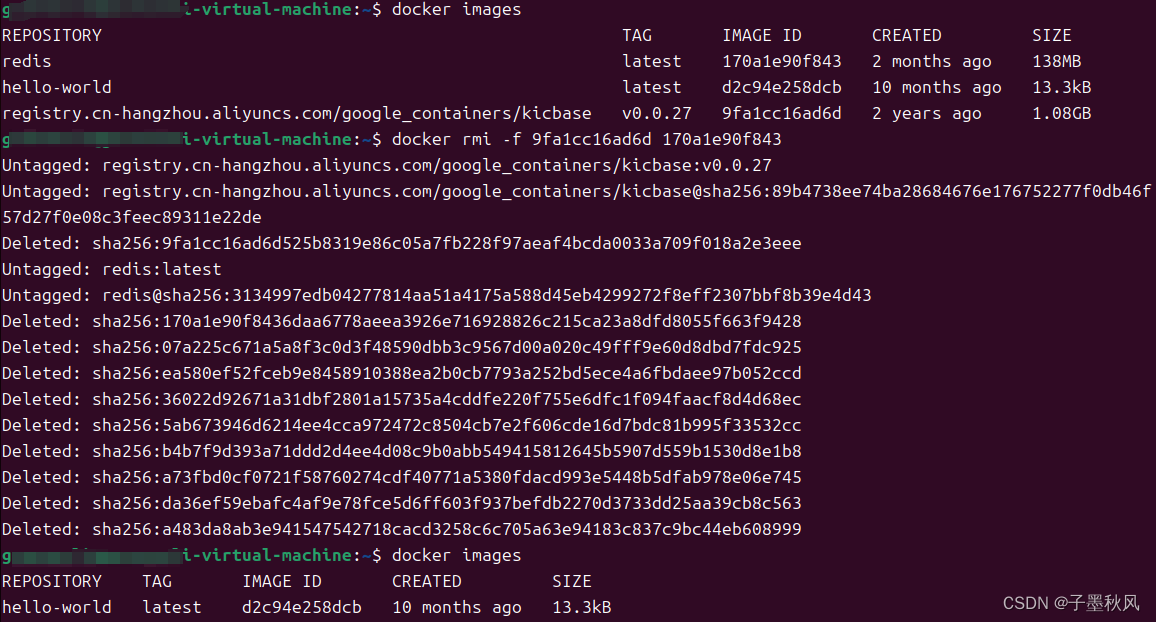
- 【docker images】查看本地所有镜像
参数说明:
docker images -a # 列出所有镜像
docker images -q # 只显示镜像ID

标题说明:
repository:表示镜像的厂库源
tag:镜像版本号
image id:镜像ID
created:镜像创建时间
size:镜像大小
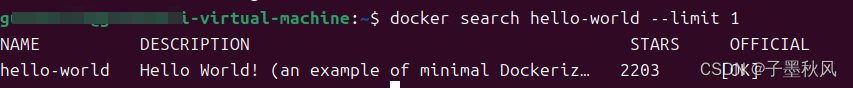
- 【docker search】查看远程仓库镜像
docker search
docker search --limit 1 # 列出前几个

标题说明:
name:镜像名称
description:镜像说明
stars:点赞数
official:是否官方发布的
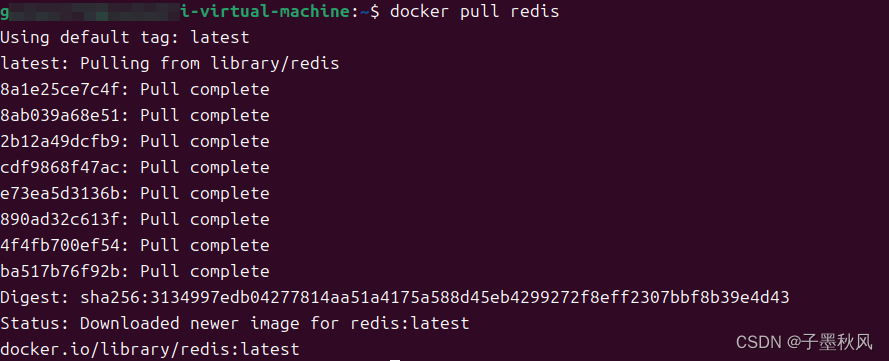
- 【docker pull】从远程仓库下载镜像到本地
docker pull [镜像名称]:[tag版本号]
没有tag默认拉取最新的

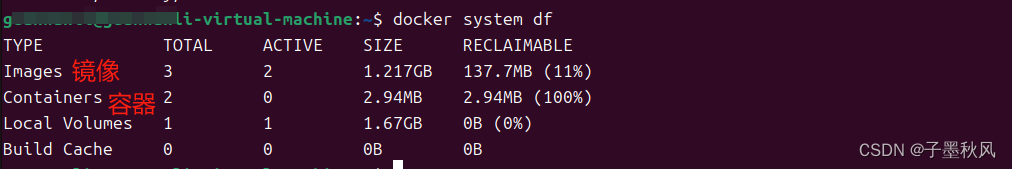
- 【docker system df】查看镜像/容器/数据卷所占用空间
docker system df

- 【docker rmi】删除镜像
docker rmi -f [镜像ID] # 删除单个
docker rmi -f [镜像ID1] [镜像ID2] # 删除多个
docker rmi -f $(docker images -qa) # 删除全部

容器命令
- 【docker run】新建、启动容器
options 常用说明:
–name=:给容器指定一个名称,不使用则会随机分配一个名称
-d:后台运行容器并返回一个容器ID (后台守护式容器,部分容器会在启动后自杀,也就是启动未成功,如:ubuntu)
-i:以交互模式运行容器,通常和-t同时使用(前台交互式容器)
-t:为容器重新分配一伪输入终端,通常和-i同时使用(前台交互式容器)
-P:随机端口映射,大写P
-p:指定端口映射,小写p
-v:指定容器卷
- 【docker ps】列出当前所有正在运行的容器
docker ps [options]
-a:列出当前所有正在运行的容器 + 历史上运行过得容器
-l:显示最近创建的容器
-n:显示最近n个创建的容器
-q:静默模式,只显示容器编号
- 【exit】退出容器
exit:run进去容器,exit退出,容器停止
ctrl+p+q:run进去容器,ctrl+p+q退出,容器不停止

- 容器重启、停止、删除
docker start [容器ID]:启动已经停止运行的容器
docker restart [容器ID]:重启容器
docker stop [容器ID]:停止正在运行的容器
docker kill [容器ID]:强制停止正在运行的容器
docker rm [容器ID]:删除已经停止的容器
docker rm -f [容器ID]:强制删除容器
docker rm -f $(docker ps -aq):一次性删除多个容器(谨慎使用)
- 容器日志、进程、进入命令行
查看容器日志:docker logs [容器ID]
查看容器进程:docker ps -a | grep [名称]
例:docker ps -a | grep mysql ; docker ps -a | grep redis
查看容器内运行的进程:docker top [容器ID]
查看容器内部细节:docker inspect [容器ID]
进入正在运行的容器并以命令行进行交互:
命令1:docker exec -it [容器ID] bash
命令2:docker attach [容器ID]
(推荐使用docker exec命令,因为docker attach命令使用exit退出,会导致容器停止,而docker exec命令不会)
- 容器复制、导入、导出
【复制】
例:想把容器ID为8b6c3cb3470b,路径/bin下面的一个a.txt文件cp到主机目录/test下docker cp 8b6c3cb3470b:/bin/a.txt /test
【导出】
作用:export导出容器的内容作为一个tar文档文件[对应import命令]
语法:docker export [容器ID] > [文件名.tar]
【导入】
作用:import从tar包中的内容创建一个新的文件系统再导入为镜像[对应export]
语法:cat [文件名.tar] | docker import - 镜像用户/镜像名:镜像版本号
相关文章:

构建部署_Docker常用命令
构建部署_Docker常见命令 启动命令镜像命令容器命令 启动命令 启动docker:systemctl start docker 停止docker:systemctl stop docker 重启docker:systemctl restart docker 查看docker状态:systemctl status docker 开机启动&…...

Spring Boot Actuator介绍
大家在yaml中经常见到的这个配置 management: endpoints: web: exposure: #该配置线上需要去掉,会有未授权访问漏洞 include: "*" 他就是Actuator! 一、什么是 Actuator Spring Boot Actuator 模块提供了生产级别…...

数据库中DQL、DML、DDL、DCL的概念与区别
目录 DQL (Data Query Language) DML (Data Manipulation Language) DDL (Data Definition Language) DCL (Data Control Language) 数据库语言可以根据其功能被分为几个不同的类别:DQL(数据查询语言)、DML(数据操纵语言&…...

MacOS---设置Java环境变量
介绍 在MacOS系统配置Java环境变量。 操作步骤 第一步:打开.bash_profile文件 vim ~/.bash_profile第二步:添加或修改配置 如果是第一次配置需要添加配置如果是已经配置过想更换其他版本需要修改配置 在文件末尾添加或修改下面的配置 export JAVA…...

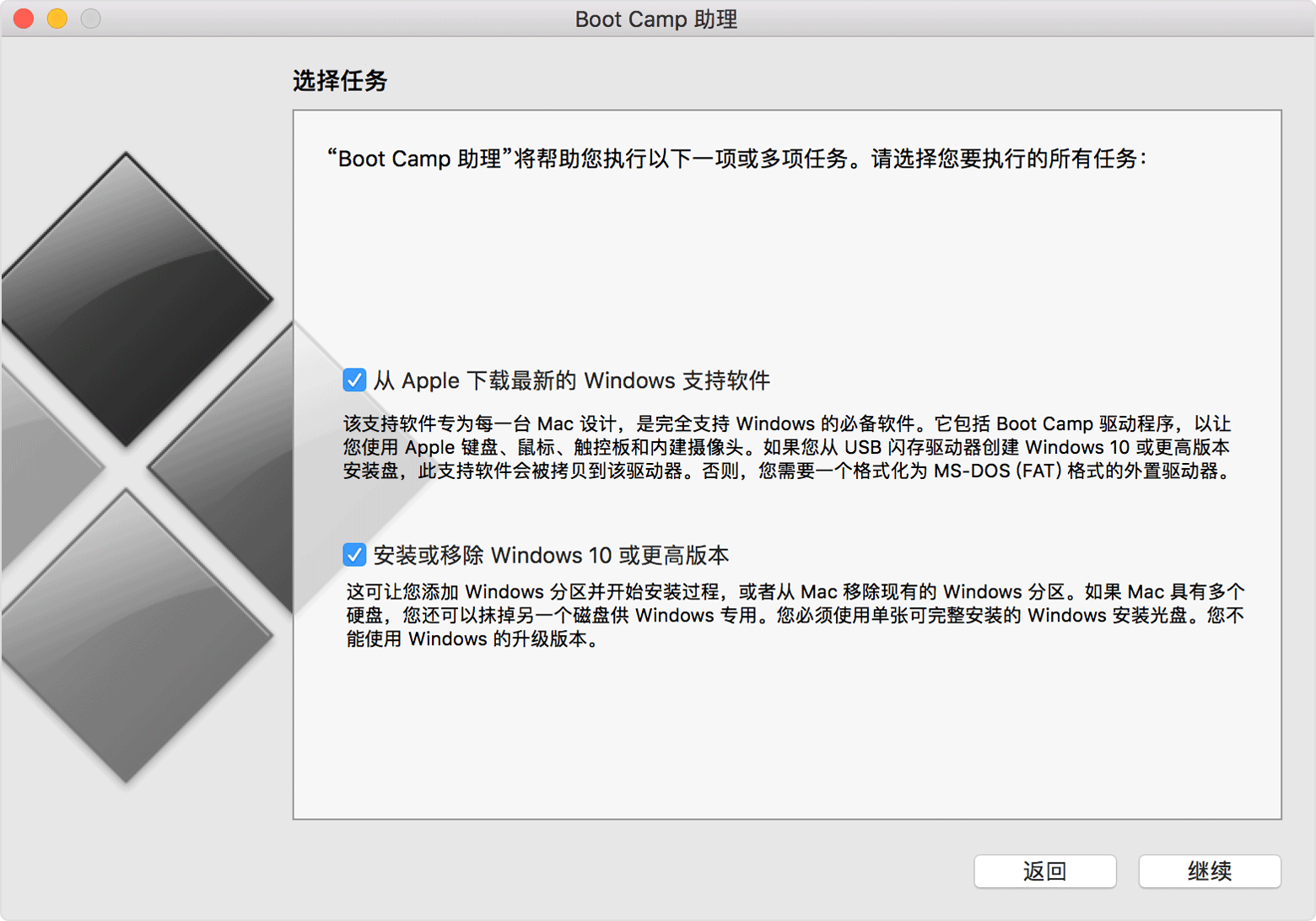
使用 Boot Camp 助理查明您的 Mac 需不需要 Windows 安装介质
使用 Boot Camp 助理查明您的 Mac 需不需要 Windows 安装介质 当前的 Mac 机型无需介质即可安装 Windows,也就是说,您不需要用到外置驱动器。较早的 Mac 机型需要用到 USB 驱动器或光盘驱动器。使用 Boot Camp 助理可查明您需要用到什么。 Boot Camp 助…...
)
KY105 整除问题(用Java实现)
描述 给定n,a求最大的k,使n!可以被a^k整除但不能被a^(k1)整除。 输入描述: 两个整数n(2<n<1000),a(2<a<1000) 输出描述: 一个整数. 示例1 输入: 6 10输出: 1代…...

C++ 接口的实现,及作用通俗理解方式
接口 C中的接口,一般就是指抽象类,是一种用来描述类对外提供的操作、方法或功能的集合——注意,一般只是描述(声明),而不对这些方法或功能进行定义实现,通常在类的继承或多态中作为基类使用&am…...

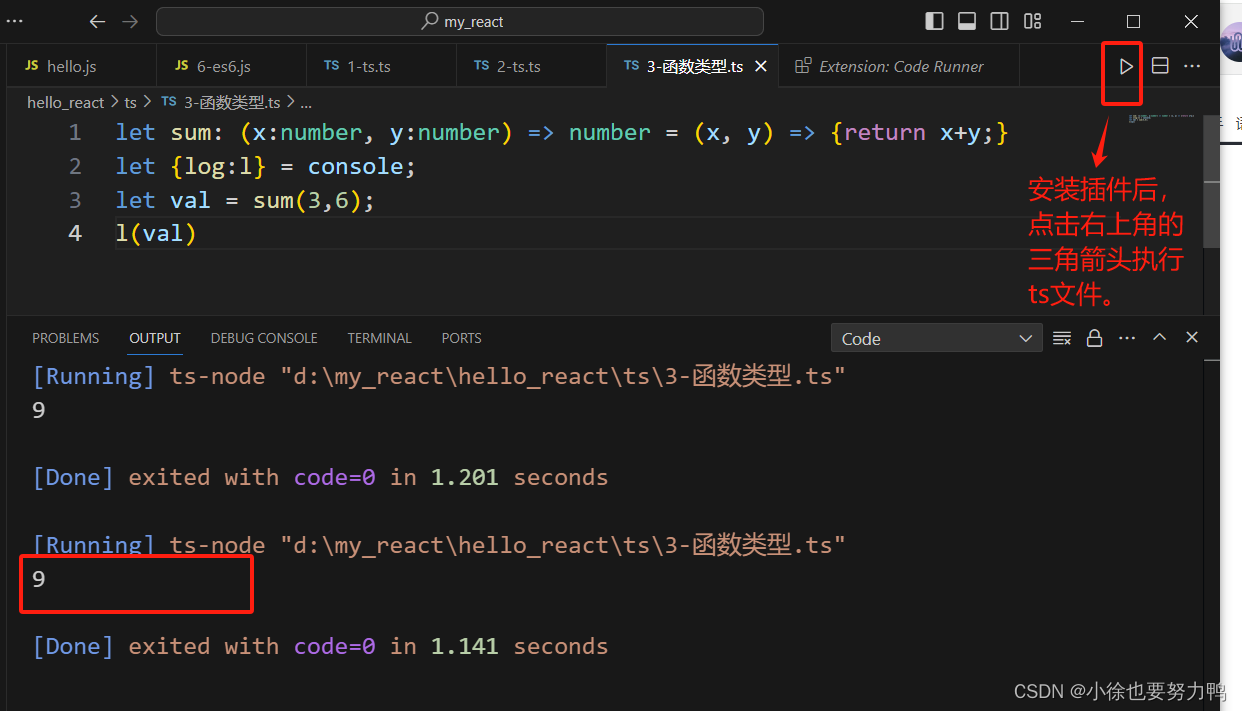
TypeScript:typescript的安装与运行
TypeScript:typescript的安装与运行 1 安装方式 -g全局安装TypeScript: npm install -g typescript2 运行方式 (1)ts编译成js,使用node命令运行js文件 打开vscode,进入ts文件所在目录下并打开终端term…...

【代码随想录Day27】
Day 27 回溯算法03 今日任务 组合总和 40.组合总和II131.分割回文串 代码实现 组合总和,直接套模板可解 public List<List<Integer>> combinationSum(int[] candidates, int target) {backtracking(candidates, target, 0);return result;}void back…...

【一】【单片机】有关LED的实验
点亮一个LED灯 根据LED模块原理图,我们可以知道,通过控制P20、P21...P27这八个位置的高低电平,可以实现D1~D8八个LED灯的亮灭。VCC接的是高电平,如果P20接的是低电平,那么D1就可以亮。如果P20接的是高电平,…...

面试算法-49-缺失的第一个正数
题目 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 解释:范围 [1,2] 中的数字都…...

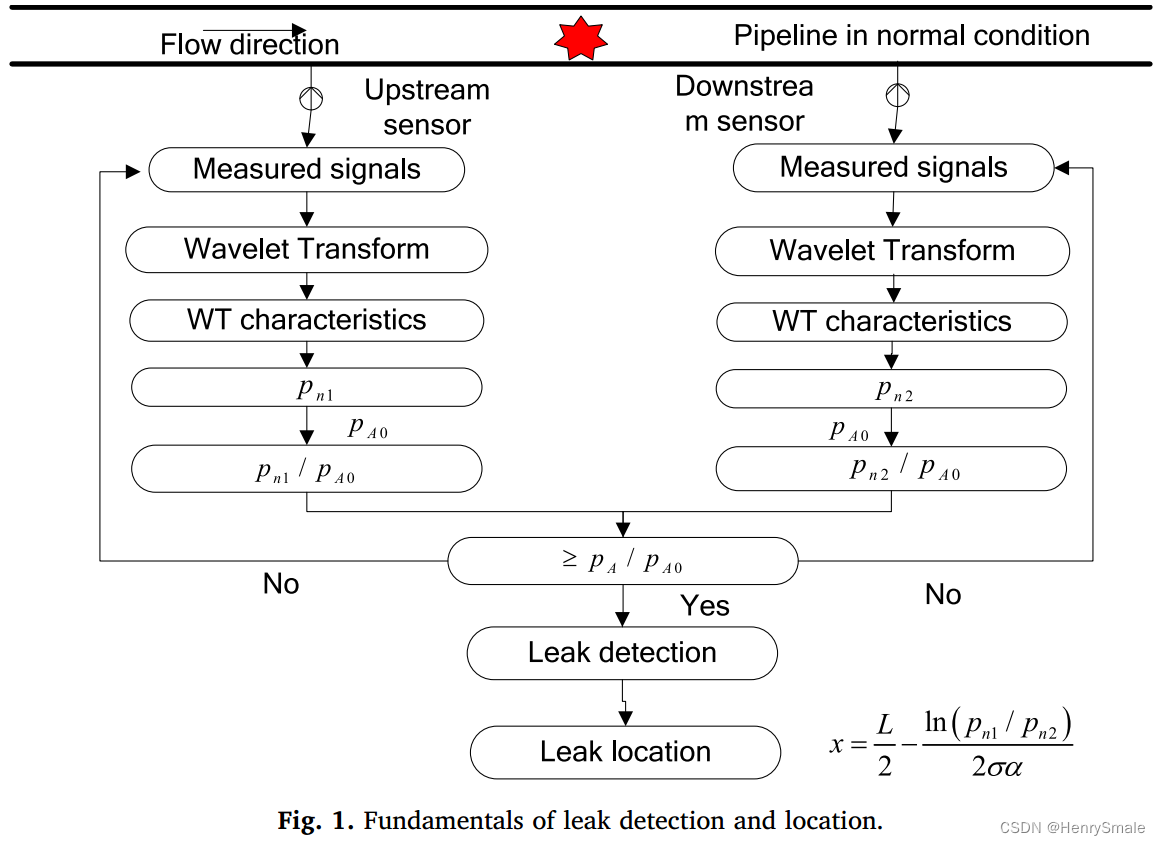
论文笔记:液体管道泄漏综合检测与定位模型
0 简介 An integrated detection and location model for leakages in liquid pipelines 1 摘要 许多液体,如水和油,都是通过管道运输的,在管道中可能发生泄漏,造成能源浪费、环境污染和对人类健康的威胁。本文描述了一种集成的…...

抖音视频批量提取软件|无水印视频下载
抖音视频批量提取软件,让您高效下载精彩内容! 您是否经常需要下载抖音视频,但传统的下载方式繁琐且低效?别担心,我们为您提供了一款强大而智能的抖音视频批量提取软件,让您轻松实现下载无水印的精彩内容&am…...

Linux docker1--环境及docker安装
一、基础环境要求 Docker分为ce版本(免费,试用7个月)和ee版本(收费)。 最低配置要求:64位操作系统,centOS 7及以上,内核版本不低于3.10 二、部署docker 1、查看服务的基础环境是否满…...

uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化
uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化时转换日期格式后页面仍显示时间戳 单元格内显示时间,点击可出现时间选择器切换时间 <u-cell :isLinktrue click"selectTime" title"开始时间" :value"startTime">…...

python实现websocket
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。它允许客户端和服务器之间进行实时数据传输,而不是像 HTTP 协议那样,每次请求都需要建立新的连接。WebSocket 协议最初是由 HTML5 定义的,旨在提供一种更有效的替代方案,…...

ElasticSearch简介及常见用法
简介 Elasticsearch 是 Elastic Stack 核心的分布式搜索和分析引擎。 Logstash 和 Beats 有助于收集、聚合和丰富您的数据并将其存储在 Elasticsearch 中。 Kibana 使您能够以交互方式探索、可视化和分享对数据的见解,并管理和监控堆栈。 Elasticsearch 可以快速索…...

js iframe获取documen中的对象为空问题
原因其实是iframe加载是需要时间的,它还没加载完我就在js中直接获取对象了,所以获取为空 var idocument.getElementById("iframe"); i.onloadfunction(){console.log(i.contentDocument)console.log(i.contentWindow.document.getElementById…...

vue3子父组件之间的调用
子组件: capacityIndex.vue 父组件: index.vue A.子组件获取父组件属性 1.在父组件中引用子组件 import capacityIndex from "./capacityIndex"; <capacityIndex :tankInfo"tankInfo" :deviceNameInfo"deviceNameInfo…...

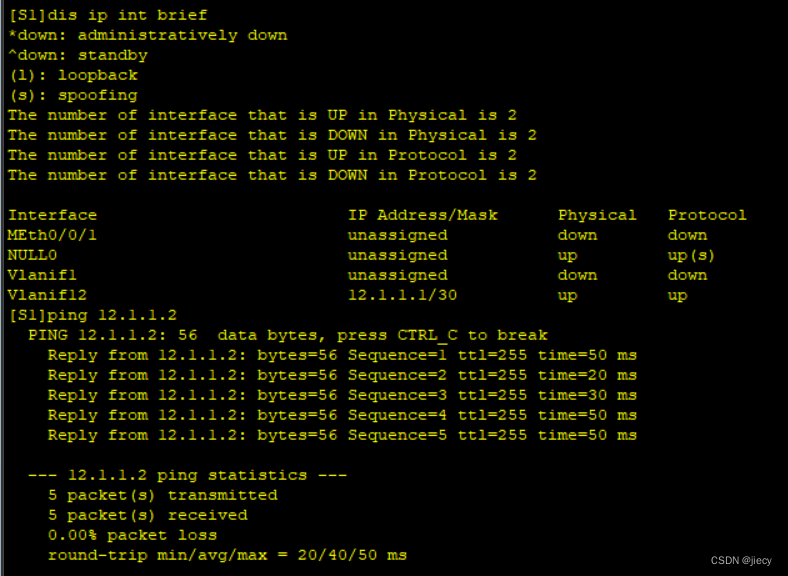
用 二层口 实现三层口 IP 通信的一个实现方法
我们一般用 undo portswitch 来将二层口转为三层口,但如果设备不支持的话,那么。。。 一、拓朴图: 二、实现方法: 起一个 vlan x,配置 vlanif地址,然后二层口划分到 vlan x 下,对端做同样的配置…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
