JavaScript基础知识2
求数组的最大值案例
let arr=[2,6,1,7,400,55,88,100]let max=arr[0]let min=arr[0]for(let i=1;i<arr.length;i++){max<arr[i]?max=arr[i]:maxmin>arr[i]?min=arr[i]:min}console.log(`最大值是:${max}`)console.log(`最小值是:${min}`)操作数组
修改数组里的元素
let arr=['pink','red','green']// 修改arr[0]='hotpink'// 给数组所有元素后面加上老师for(let i=0;i<arr.length;i++){arr[i]=arr[i]+'老师'}console.log(arr)新增数组元素
数组名.push()方法将一个或者多个元素添加到数组的末尾,并返回该数组的新长度
语法(后追加)
arr.push('deeppink')前追加
arr.unshift(新增的内容),将一个或多个元素追加到数组最前面,并返回数组的长度
//在数组后追加元素let arr=['pink','hotpink']// // arr.push('deeppink')// // console.log(arr)// // console.log(arr.push('deeppink'))// 返回数组的长度 3// arr.push('deepink','lightpink')//添加多个数组元素// console.log(arr)// 在数组前追加元素arr.unshift('red')console.log(arr)数组的筛选
// 需求:将数组[2,0,6,1,77,0,52,0,25,7]中大于等于10的元素筛选出来,放入新数组let arr=[2,0,6,1,77,0,52,0,25,7]let newArr=[]for(let i=0;i<arr.length;i++){if(arr[i]>=10){newArr.push(arr[i])}}document.write(newArr)数组去0案例
let arr=[2,0,6,1,77,0,52,0,25,7]let newArr=[]for(let i=0;i<arr.length;i++){if(arr[i]!==0)newArr.push(arr[i])}console.log(newArr)删除数组中的元素
数组.pop()方法从数组中删除最后一个元素并返回该元素的值,一次只能删除一个
数组.shift()方法从数组中删除第一个元素,并返回该元素的值
数组.splice()方法,删除指定元素
arr.splice(起始位置,删除第几个元素)可删除多个元素
let arr=['red','green','blue']// arr.pop()// console.log(arr.pop())// 返回删除元素的值// console.log(arr)// arr.shift()//删除第一个元素,同理,返回删除元素的值// splice 删除指定元素// arr.splice(1,1)//删除green,从索引号为1的元素开始删,只删除一个arr.splice(1)//从green开始删除根据数据生成柱形图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;}.box {display: flex;justify-content: space-around;width: 500px;height: 300px;border-left:1px solid pink ;border-bottom: 1px solid pink;margin: 100px auto;align-items: flex-end;}.box>div {width: 65px;background-color: pink;display: flex;flex-direction: column;justify-content: space-between;align-items: center;}.box>div span {margin-top: -20px;}.box>div h4 {margin-bottom: -40px;}</style>
</head>
<body><!-- <div class="box"><div style="height: 123px;"><span>123</span><h4>第一季度</h4></div><div style="height: 145px;"><span>145</span><h4>第二季度</h4></div><div style="height: 256px;"><span>256</span><h4>第三季度</h4></div><div style="height: 168px;"><span>168</span><h4>第四季度</h4></div></div> --><script>// 1.四次弹框效果// 声明一个新的数组let arr=[]for(let i=1;i<=4;i++){let num=prompt(`请输入第${i}季度的数据`)//prompt前不用加+号,因为后续会与px拼接arr.push(num)}//打印盒子开头document.write(` <div class="box">`)// 盒子中间for(let i=0;i<arr.length;i++){document.write(`<div style="height: ${arr[i]}px;"><span>${arr[i]}</span><h4>第${i+1}季度</h4></div>`)}//打印盒子结尾document.write(` </div>`)</script>
</body>
</html>冒泡排序
let num=[2,5,6,4,3,1,7]for(let i=0;i<num.length-1;i++){for(let j=0;j<num.length-i-1;j++){if(num[j]>num[j+1]){let temp=num[j];num[j]=num[j+1]num[j+1]=temp}}}console.log(num)数组排序
数组.sort() 方法可以排序
let arr=[2,4,5,1,3]//升序// arr.sort(function(a,b){// return a-b// })//降序arr.sort(function(a,b){return b-a})函数
可实现代码的复用
function,是被设计为执行特定任务的代码块
function 函数名(){函数体}函数名命名规范
- 和变量名基本一致
- 尽量小驼峰命名法
- 前缀应该为动词
- 命名建议:常用动词约定
函数的调用及封装
语法:函数名()
// 1.求两个数的和// function getSum(){// let num1=+prompt('请输入第一个数')// let num2=+prompt('请输入第二个数')// console.log(num1+num2)// }// getSum()// function getSum(){// let sum =0// for(let i=1;i<=100;i++){// sum+=i// }// console.log(sum)// }// getSum()函数的传参
function getSum(start,end){//形参,形式上的参数let sum =0for(let i=start;i<=end;i++){sum+=i}console.log(sum)}getSum(1,50)//实参,实际的参数函数调用时,小括号里面的是实参,实际的参数,函数声明时,小括号里面的是形参,形式上的参数
当有形式参数时,但调用时并未传递实际参数,则默认为形式参数类型为undefined,执行运算操作时,返回值为NaN,所以为了避免这种情况,可以给形参设置默认值,可以默认为0,这样使程序更严谨,只有未传递形参时才会使用默认值,若传递实参,则不会使用默认值
function getSum(x=0,y=0){documenr.write(x+y)}
函数封装数组案例
function getArrSum(arr=[]){let sum=0for(let i=0;i<arr.length;i++){sum+=arr[i]}console.log(sum)}getArrSum([1,2,3,4,5,6])getArrSum([11,22,33])getArrSum()//为了防止什么都不传入而导致计算undefined的长度,形参要表示为数组形式,若没有传参,则直接返回空数组求n到m的累加和
//求n到m的累加和function getSum(n,m){let sum=0for(let i=n;i<=m;i++){sum+=i}console.log(sum)}let num1=+prompt('请输入起始值')let num2=+prompt('请输入结束值')getSum(num1,num2)函数的返回值
- 具备返回值的函数:prompt,parserInt等等
- 没有返回值的函数:alert
- 函数返回值用return返回
- return不能换行
当函数要返回多个返回值时,直接用中括号包裹(中间用逗号隔开),相当于返回数组
调试时,F10不进函数体,F11进函数体
// return x>y?x:y// }// let max=getMax(2,3)// console.log(max)//求任意数组的最大值,并返回function getArrMax(arr=[]){//先准备一个max变量存放数组的第一个值let max=arr[0]let min=arr[0]for(let i=1;i< arr.length;i++){arr[i]>max?max=arr[i]:maxarr[i]<min?min=arr[i]:min }return [max,min]}let arr=getArrMax([2,3,4,5,6,76])console.log(`数组的最大值是${arr[0]}`)console.log(`数组的最小值是${arr[1]}`)
细节
- 函数名相同,后面覆盖前面
- 如果实参多于形参,从左到右一一对应之后,剩下的传参无效
- 形参多于实参,剩余的形参直接默认为undefined,若参与运算,结果直接为NaN
作用域
全局作用域:全局有效,整个script标签内部或者一个独立的js文件
局部作用域:作用于函数内的代码环境,跟函数有关系,所以也叫函数作用域
若局部变量没有声明,函数之外也可以使用(不推荐)
let num=10function fn(){num=10}fn()console.log(num)变量的访问原则
在能够访问到的情况下,先局部,局部没有再找全局
匿名函数
没有名字的函数,无法直接使用,并且必须先声明,后使用
let fn=function(x,y){console.log('我是函数表达式')console,log(x+y)}fn(1,2)具名表达式:函数可以先调用再声明,调用函数可以写到任意位置
立即执行函数
避免全局变量之间的污染,立即执行函数后面必须加分号,写完之后会立刻运行,不需要额外调用
//立即执行函数(function(){console.log(11)})();//第二个小括号本质上是调用函数(function(x,y){console.log(x+y)})(1,2);//第二种写法(function(x,y){console.log(x+y)}(1,3));转换时间案例
let second=prompt('请输入秒数:')function getTime(t){let h=parseInt(t/60/60%24)let m=parseInt(t/60%60)let s=parseInt(t%60)h=h<10?'0'+h:hm=m<10?'0'+m:ms=s<10?'0'+s:sreturn `转换完毕之后是${h}小时${m}分${s}秒`}let str= getTime(second)document.write(str)逻辑中断
1.逻辑运算符中的短路
- 短路:只存在于&&和||中,当满足一定条件时,会让右边的代码不执行
- &&:若前面已经判断为假,则不执行后面的语句
- ||:若前面的语句已经判断为真,则不执行后面的语句
- undefined在逻辑运算符中当假看
function fn(x=0,y=0){x=x||0y=y||0console.log(x+y)//0}console.log(11&&22)//都是真 返回最后一个真值console.log(11||22)// 输出第一个真值fn()转换为boolean型
显式转换
1.boolean(内容)
''(空字符串)、0、undefined、null、false、NaN转化为布尔值之后都是false,其余则为true
console.log(undefined&&20)//undefined && 若前一项为假,则直接返回前一项的元素,不返回falseconsole.log(null&&20)//null隐式转换
console.log(undefined&&20)//undefined && 若前一项为假,则直接返回前一项的元素,不返回falseconsole.log(null&&20)//null- 有字符串的加法""+1,结果是”1“
- 减法-(像大多数数学运算一样)只能用于数字,它会使空字符串""转换为0
- null经过数字转换之后·会变为0
- undefined经过数字转换之后会变为NaN
- null==undefined 正确(值相同)
- null===undefined 错误(数据类型不同)
对象
- 对象(object):JavaScript里的一种数据类型
- 可以理解为是一种无序的数据集合,注意数组是有序的数据集合
- 用来描述某个事务,例如描述一个人
- 人有姓名年龄性别等信息,还有吃饭睡觉敲代码等功能
- 如果使用多个变量保存则比较松散,用对象比较统一
对象的使用
1.对象声明语法
let 对象名={}let 对象名=new Object()let person={}2.对象由属性和方法组成
属性:
- 信息或叫特征(名词)。比如手机尺寸、颜色、重量等...
- 数据描述性的信息称为属性,如人的姓名,身高,年龄,性别等,一般是名词性的
- 属性都是成对出现的,包括属性名和值,他们之间用英文:分隔
- 多个属性之间使用英文,分隔
- 属性就是依附在对象上的变量(外面是变量,对象内是属性)
- 属性名可以使用""或’‘,一般情况下省略,除非名称遇到特殊符号如空格、中横线等
let obj={'goods-name':'小米10 PLUS'uname:'pink老师',age:18,gender:'女'}//查的另外一种属性console.log(obj['goods-name'])//中括号里要有引号
简单案例

let goods={name:'小米10青春版',num:'10001122122',weight:'0.05kg',address:'中国·大陆'}- 声明对象,并添加了若干属性后,可以使用,获得对象中属性对应的值,称之为属性访问
- 语法:对象名.属性名
- 简单理解就是获得对象里面的属性值。
属性·查
let goods={name:'小米10青春版',num:'10001122122',weight:'0.05kg',address:'中国·大陆'}// 使用属性查 对象名.属性名console.log(goods.address)console.log(goods.name)属性·改
goods.weight='0.06kg'属性·增
// 增// 语法:对象名.新属性=新值goods.price='10000'属性·删
// 删// 语法:delete 对象名.属性delete goods.price方法:
功能或叫行为(动词)。比如手机打电话、发短信、玩游戏...
数据行为性的信息称为方法,如跑步,唱歌等,一般是动词性的,其本质是函数
- 方法由方法名和函数两部分构成,他们之间使用:分隔
- 多个属性之间使用英文,分隔
- 方法是依附在对象中的函数
- 方法名可以使用""或'',一般情况下省略,除非名称遇到特殊符号如空格.中横线等
let obj={uname:'刘德华',//方法song:function(x,y){// console.log('冰雨')console.log(x+y)},dance:function(x,y){// console.log('tr')console.log(x-y)}}//方法的调用 对象名.方法名obj.song(1,2)obj.dance(2,3)遍历对象
// let arr=['pink','red','blue']// //for in 很少遍历数组,因为得到的数组下标为字符形式// for(let k in arr){// console.log(k)//打印数组的下标 索引号 但是输出下标为字符串'0'// console.log(arr[k])// }//推荐用for in 来遍历对象let obj={uname:'小明',age:'18',gender:'男'}for (let k in obj){console.log(k)// 属性名 'uname' 'age' k默认的属性名已经加上了引号console.log(obj[k])}遍历数组对象
let students=[{name:'小明',age:'18',gender:'男',hometown:'河北省'},{name:'小红',age:'18',gender:'女',hometown:'河南省'},{name:'小刚',age:'18',gender:'男',hometown:'山西省'},{name:'小丽',age:'18',gender:'女',hometown:'山东省'}]for(let i=0;i<students.length;i++){for(let j in students[i]){console.log(students[i][j])}}学生信息表格渲染案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {width: 600px;height: 250px;text-align: center;}table,th,tr,td{border: 1px solid #ccc;border-collapse: collapse;cursor: pointer;}table tr:nth-child(1){font-size: 18px;font-weight: 700;background-color:#ccc;}table tr:nth-child(n+2):hover{background-color: #eee;}</style>
</head>
<body><h2>学生信息</h2><p>将数据渲染到页面中...</p><table><caption>学生列表</caption><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>家乡</th></tr><script>//1. 数据准备let students=[{name:'小明',age:'18',gender:'男',hometown:'河北省'},{name:'小红',age:'18',gender:'女',hometown:'河南省'},{name:'小刚',age:'18',gender:'男',hometown:'山西省'},{name:'小丽',age:'18',gender:'女',hometown:'山东省'}]//2. 渲染页面for(let i=0;i<students.length;i++){document.write(`<tr><td>${i+1}</td><td>${students[i].name}</td><td>${students[i].age}</td><td>${students[i].gender}</td><td>${students[i].hometown}</td></tr>`)}</script></table>
</body>
</html>内置对象
Math
介绍:Math对象是JavaScript提供的一个“数字”对象
作用:提供了一系列做数学运算的方法
Math对象包含的方法有:
- random:生成0-1之间的随机数(包括0不包括1)
- ceil:向上取整
- floor:向下取整
- max:找最大数
- min:找最小数
- pow:幂运算
- abs:绝对值
- round:四舍五入
console.log(Math.PI);console.log(Math.ceil(1.1))//2 天花板向上取整console.log(Math.floor(1.1))//1 向下取整console.log(Math.round(1.1))//1 console.log(Math.round(1.5))//2console.log(Math.round(-1.5))//-1,出现.5选大的console.log(Math.round(-1.51))//-2 //距离谁最近就是谁parseInt('12px')//也是取整函数,只不过功能更强大,可将字符串取整,而floor不行console.log(Math.max(1,2,3,4,5,6))console.log(Math.abs(-1))console.log(Math.pow(4,2))//4的2次方console.log(Math.sqrt(16))//16的平方根内置对象-生成任意范围内的随机数
Math.random()随机数函数,返回一个0-1之间,并且包括0不包括1的随机小数[0, 1)
生成0-10之间的随机数(整数)
console.log(Math.floor(Math.random()*(10+1)))//[0,1)*11=[0,10]生成N-M之间的随机数
function getRandom(N,M){return Math.floor(Math.random()*(M-N+1))+N}console.log(getRandom(3,6))随机点名案例
需求:请把['赵云','黄忠','关羽','张飞','马超','刘备','曹操']随机显示一个名字到页面中,但是不允许重复显示
let arr=['赵云','黄忠','关羽','张飞','马超','刘备','曹操']// 1.得到一个随机数,取值范围是0-6let random=Math.floor(Math.random()*arr.length)document.write(arr[random])//splice(起始位置(下标),删除几个元素)arr.splice(random,1)console.log(arr)猜数字游戏
需求:程序随机生成1-10之间的一个数字,用户输入一个数字
- 如果大于该数字,就提示,数字猜大了,继续猜
- 如果小于该数字,就提示,数字猜小了,继续猜
- 如果猜对了,就提示猜对了,程序结束
function Random(){return random=Math.floor(Math.random()*11)}let dom=Random()while(true){let num=+prompt('请输入你猜的数字')if(num>dom){alert('猜大了')}else if(num<dom){alert('猜小了')}else{alert('恭喜你,猜对了')break}}规定猜测次数
function Random(){return random=Math.floor(Math.random()*11)}let dom=Random()let i=0for(;i<=3;i++){let num=+prompt('请输入你猜的数字')if(num>dom){alert('猜大了')}else if(num<dom){alert('猜小了')}else{alert('恭喜你,猜对了')break}}if(i===4){alert('次数已经用完')}生成随机颜色
需求:该函数接受一个布尔型参数,表示颜色的格式是十六进制还是rgb格式。
- 如果参数传递的是true或者无参数,则输出一个随机十六进制的颜色
- 如果参数传递的是false,则输出一个随机rgb的颜色
// 1.自定义一个随机颜色函数function getRandomcolor(flag=true){if(flag){let str='#'let arr=['0','1' ,'2','3','4','5','6','7','8','9','a','b','c','d','e','f']//利用for循环循环六次,累加到str里面for(let i=1;i<=6;i++){let Random=Math.floor(Math.random()*arr.length)str+=arr[Random]}return str}else{let r=Math.floor(Math.random()*256)let g=Math.floor(Math.random()*256)let b=Math.floor(Math.random()*256)return `rgb(${r},${g},${b})`}}console.log(getRandomcolor(false))console.log(getRandomcolor(true))console.log(getRandomcolor())相关文章:

JavaScript基础知识2
求数组的最大值案例 let arr[2,6,1,7,400,55,88,100]let maxarr[0]let minarr[0]for(let i1;i<arr.length;i){max<arr[i]?maxarr[i]:maxmin>arr[i]?minarr[i]:min}console.log(最大值是:${max})console.log(最小值是:${min}) 操作数组 修改…...

Linux之线程同步
目录 一、问题引入 二、实现线程同步的方案——条件变量 1、常用接口: 2、使用示例 一、问题引入 我们再次看看上次讲到的多线程抢票的代码:这次我们让一个线程抢完票之后不去做任何事。 #include <iostream> #include <unistd.h> #inc…...

03 龙芯平台openstack部署搭建-keystone部署
#!/bin/bash #创建keystone数据库并授权,可通过mysql -ukeystone -ploongson验证授权登录 mysql -uroot -e “set password for rootlocalhost password(‘loongson’);” mysql -uroot -ploongson -e ‘CREATE DATABASE keystone;’ #本地登录 mysql -uroot -ploo…...

定义了服务器的端口号和Servlet的上下文路径
server: port: 1224 servlet: context-path: /applet 这个配置定义了服务器的端口号和Servlet的上下文路径。 下面是配置的解释: server.port: 1224:这表示服务器应该监听在1224端口上。server.servlet.context-path: /applet:这表…...

AI论文速读 | UniST:提示赋能通用模型用于城市时空预测
本文是时空领域的统一模型——UniST,无独有偶,时序有个统一模型新工作——UniTS,感兴趣的读者也可以阅读今天发布的另外一条。 论文标题:UniST: A Prompt-Empowered Universal Model for Urban Spatio-Temporal Prediction 作者&…...

rabbitmq-spring-boot-start配置使用手册
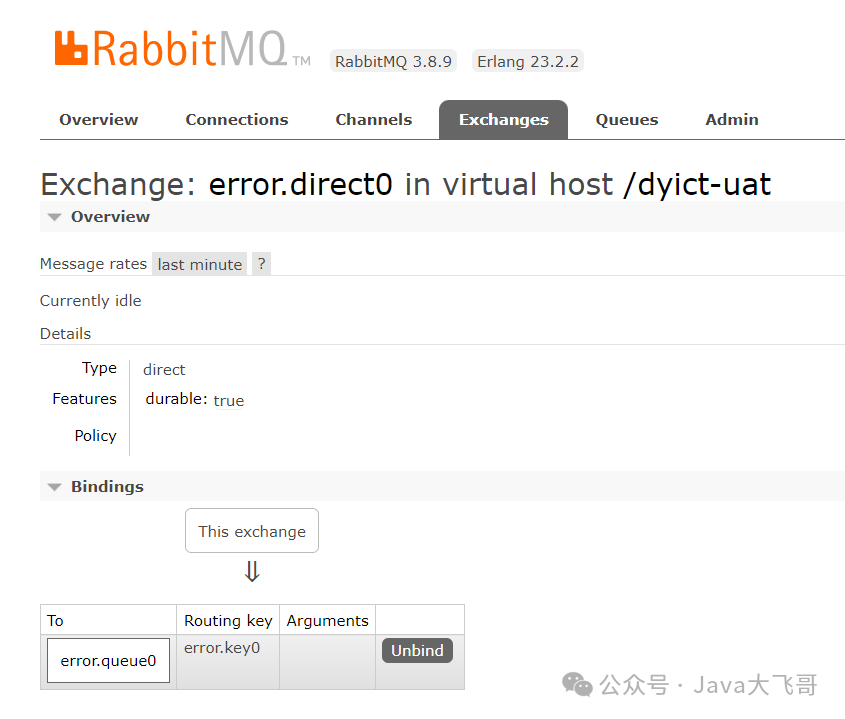
rabbitmq-spring-boot-start配置使用手册 文章目录 1.yaml配置如下2.引入pom依赖如下2.1 引入项目resources下libs中的jar包依赖如下2.2引入maven私服依赖如下 3.启动类配置如下4.项目中测试发送消息如下5.项目中消费消息代码示例6.mq管理后台交换机队列创建及路由绑定关系如下…...

操作系统知识-操作系统作用+进程管理-嵌入式系统设计师备考笔记
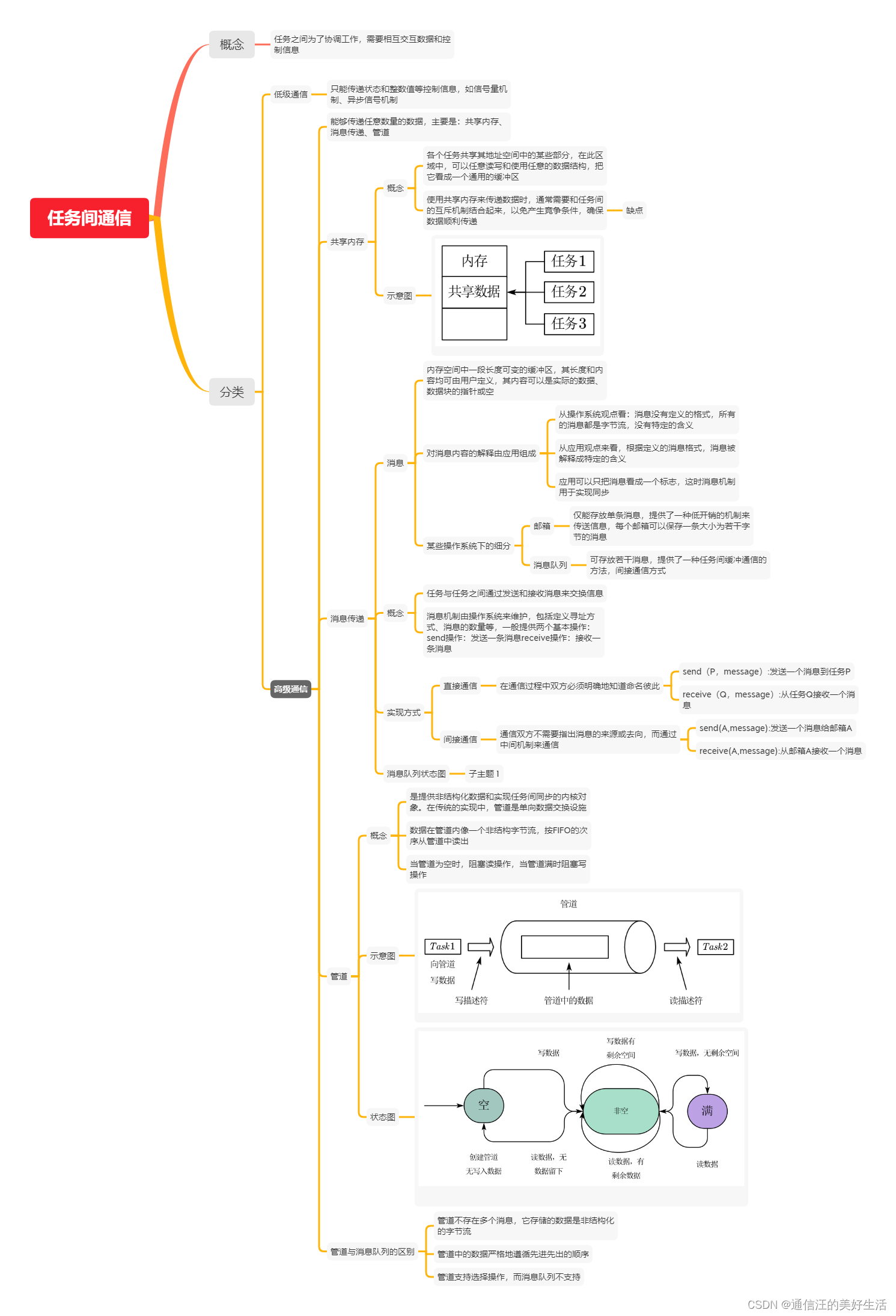
0、前言 本专栏为个人备考软考嵌入式系统设计师的复习笔记,未经本人许可,请勿转载,如发现本笔记内容的错误还望各位不吝赐教(笔记内容可能有误怕产生错误引导)。 本章的主要内容见下图: 1、操作系统的作用…...

Go语言中的锁与管道的运用
目录 1.前言 2.锁解决方案 3.管道解决方案 4.总结 1.前言 在写H5小游戏的时候,由于需要对多个WebSocket连接进行增、删、查的管理和对已经建立连接的WebSocket通过服务端进行游戏数据交换的需求。于是定义了一个全局的map集合进行连接的管理,让所有…...

前端 - 基础 表单标签 -- 表单元素( input - type属性) 文本框和密码框
表单元素 : 在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或选择 的内容控件。 表单元素的外观也各不一样,有小圆圈,有正方形,也有方框,乱七八糟的,各种各样…...

关于MySQL模糊搜索不区分大小写
在我们日常使用ORM框架进行模糊查询时,会发现,搜索的结果是不区分关键字的英文大小写的,那这是为什么呢? 原因是MySQL的like本就不区分大小写;如果在建表的时候,没有设置好字段区分大小 //包含j和J的都会被…...

论文阅读——MoCo
Momentum Contrast for Unsupervised Visual Representation Learning 动量在数学上理解为加权移动平均: yt-1是上一时刻输出,xt是当前时刻输入,m是动量,不想让当前时刻输出只依赖于当前时刻的输入,m很大时࿰…...

ARM 寄存器学习:(一)arm多种模式下得寄存器
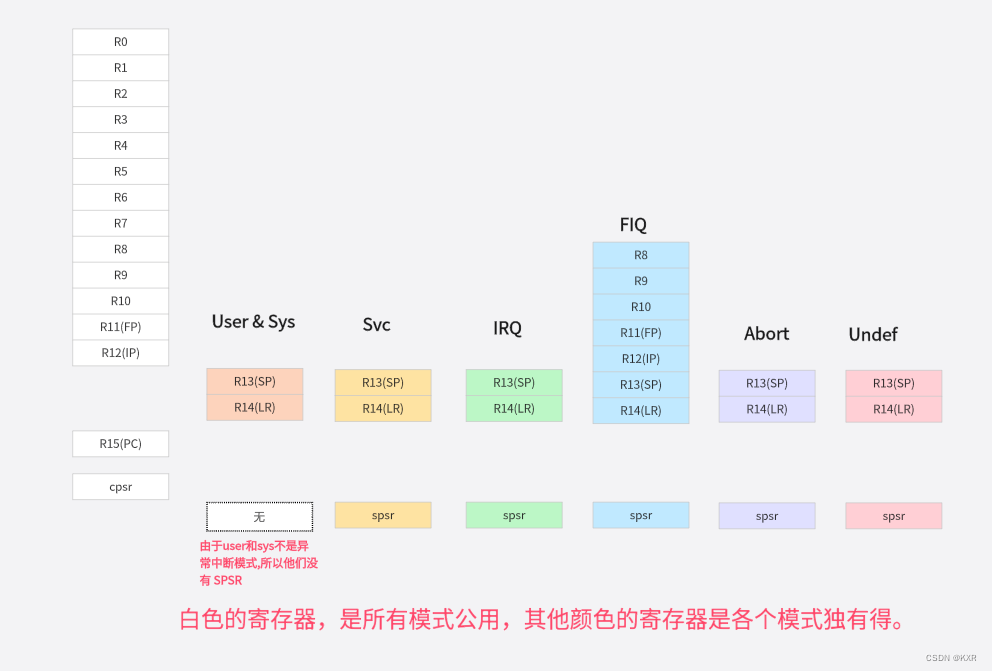
一.ARM7种状态以及每种状态的寄存器: ARM 处理器共有 7 种不同的处理器模式,在每一种处理器模式中可见的寄存器包括 15 个通用寄存器( R0~R14)、一个或两个(User和Sys不是异常模式,没有spsr寄存器)状态寄存器(cpsr和spsr&…...

【nfs报错】rpc mount export: RPC: Unable to receive; errno = No route to host
NFS错误 问题现象解决方法 写在前面 这两天搭建几台服务器,需要使用nfs服务,于是六台选其一做服务端,其余做客户端,搭建过程写在centos7离线搭建NFS共享文件,但是访问共享时出现报错:rpc mount export: RPC…...

备战蓝桥杯---牛客寒假训练营2VP
题挺好的,收获了许多 1.暴力枚举(许多巧妙地处理细节方法) n是1--9,于是我们可以直接暴力,对于1注意特判开头0但N!1,对于情报4,我们可以把a,b,c,d的所有取值枚举一遍,那么如何判断有…...

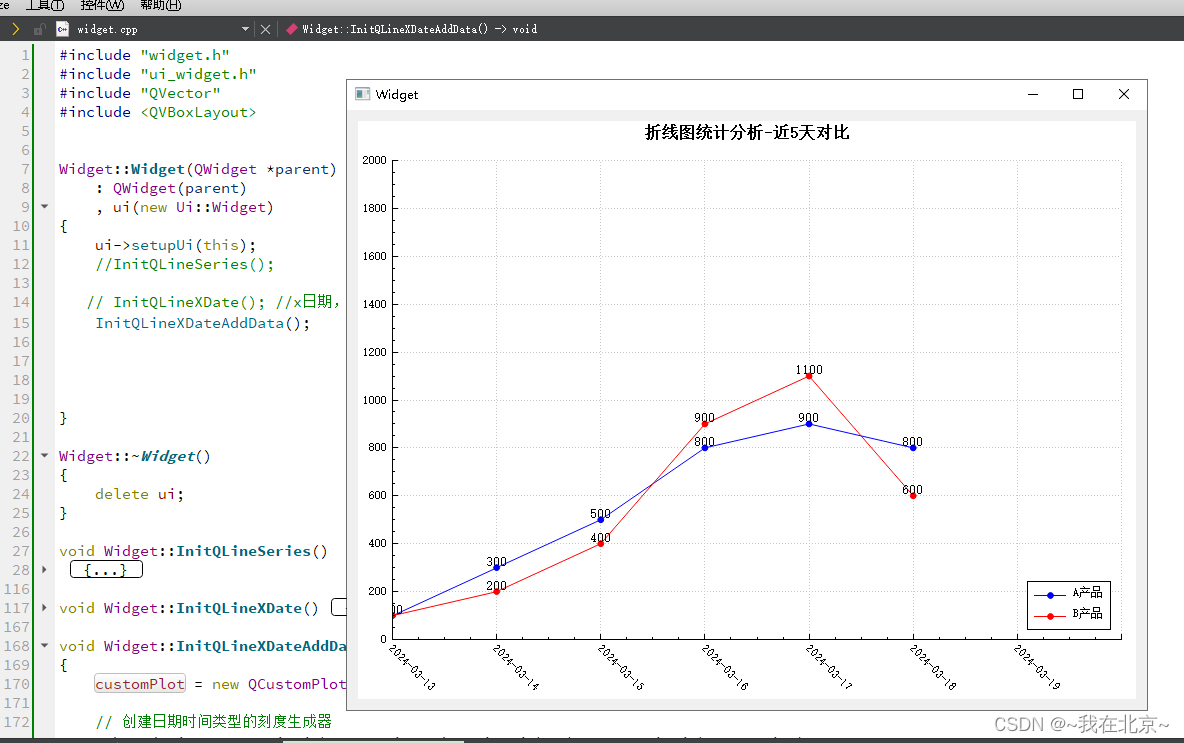
QCustomPlot-绘制X轴为日期的折线图
主要代码如下: void Widget::InitQLineXDateAddData() {customPlot new QCustomPlot(this);// 创建日期时间类型的刻度生成器QSharedPointer<QCPAxisTickerDateTime> dateTimeTicker(new QCPAxisTickerDateTime);dateTimeTicker->setDateTimeFormat(&quo…...
腾讯春招后端一面(算法篇)
前言: 哈喽大家好,前段时间在小红书和牛客上发了面试的经验贴,很多同学留言问算法的具体解法,今天就详细写个帖子回复大家。 因为csdn是写的比较详细,所以更新比较慢,大家见谅~~ 就题目而言,…...

Filebeat rpm方式安装及配置
一、使用服务器root用户、filebeat8.11.1版本,rpm安装方式进行安装 curl -L -O https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-8.11.1-x86_64.rpm sudo rpm -vi filebeat-8.11.1-x86_64.rpm 二、配置核心的采集文件、使用inputs热更方式、配置filebeat本身…...

深入挖掘C语言之——枚举
目录 1. 枚举的定义 2. 枚举常量的赋值 3. 枚举的使用示例 4. 注意事项 在C语言中,枚举(Enum)是一种用户定义的数据类型,用于定义一组具名的整型常量。枚举常常用于提高代码的可读性和可维护性,使程序更易于理解。…...

【源码阅读】EVMⅢ
参考[link](https://blog.csdn.net/weixin_43563956/article/details/127725385 大致流程如下: 编写合约 > 生成abi > 解析abi得出指令集 > 指令通过opcode来映射成操作码集 > 生成一个operation 以太坊虚拟机的工作流程: 由solidity语言编…...

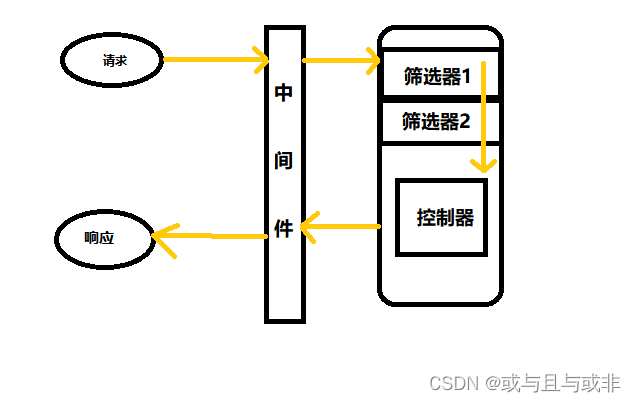
.Net Core 中间件验签
文章目录 为什么是用中间件而不是筛选器?代码实现技术要点context.Request.EnableBuffering()指针问题 小结 为什么是用中间件而不是筛选器? 为什么要用中间件验签,而不是筛选器去验签? 1、根据上图我们可以看到,中间件在筛选器之…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
