详细了解CSS
1.1 样式定义方式
行内样式表(inline style sheet)
直接定义在标签的style属性中。
作用范围:仅对当前标签产生影响。
例如:
<img src="/images/mountain.jpg" alt="" style="width: 300px; height: 200px;">
内部样式表(internal style sheet)
定义在style标签中,通过选择器影响对应的标签。
作用范围:可以对同一个页面中的多个元素产生影响。
外部样式表(external style sheet)
定义在css样式文件中,通过选择器影响对应的标签。可以用link标签引入某些页面。
作用范围:可以对多个页面产生影响。
注释
注意不能使用//。
只有:
/* 注释 */
1.2 选择器
标签选择器
选择所有div标签:
div {
width: 200px;
height: 200px;
background-color: gray;
}
ID选择器
选择ID为rect-1的标签:
#rect-1 {
width: 200px;
height: 200px;
background-color: gray;
}
类选择器
选择所有rectangle类的标签:
.rectangle {
width: 200px;
height: 200px;
background-color: gray;
}
伪类选择器
伪类用于定义元素的特殊状态。
链接伪类选择器:
:link:链接访问前的样式
:visited:链接访问后的样式
:hover:鼠标悬停时的样式
:active:鼠标点击后长按时的样式
:focus:聚焦后的样式
位置伪类选择器:
:nth-child(n):选择是其父标签第n个子元素的所有元素。
目标伪类选择器:
:target:当url指向该元素时生效。
复合选择器
由两个及以上基础选择器组合而成的选择器。
element1, element2:同时选择元素element1和元素element2。
element.class:选则包含某类的element元素。
element1 + element2:选择紧跟element1的element2元素。
element1 element2:选择element1内的所有element2元素。
element1 > element2:选择父标签是element1的所有element2元素。
通配符选择器
*:选择所有标签
[attribute]:选择具有某个属性的所有标签
[attribute=value]:选择attribute值为value的所有标签
伪元素选择器
将特定内容当做一个元素,选择这些元素的选择器被称为伪元素选择器。
::first-letter:选择第一个字母
::first-line:选择第一行
::selection:选择已被选中的内容
::after:可以在元素后插入内容
::before:可以在元素前插入内容
样式渲染优先级
权重大小,越具体的选择器权重越大:!important > 行内样式 > ID选择器 > 类与伪类选择器 > 标签选择器 > 通用选择器
权重相同时,后面的样式会覆盖前面的样式
继承自父元素的权重最低
1.3 颜色
预定义的颜色值
black、white、red、green、blue、lightblue等。
16进制表示法
使用6位16进制数表示颜色,例如:#ADD8E6。
其中第1-2位表示红色,第3-4位表示绿色,第5-6位表示蓝色。
简写方式:#ABC,等价于#AABBCC。
RGB表示法
rgb(173, 216, 230)。
其中第一个数表示红色,第二个数表示绿色,第三个数表示蓝色。
RGBA表示法
rgba(173, 216, 230, 0.5)。
前三个数同上,第四个数表示透明度。
取色方式
网页里的颜色,可以在chrome的调试模式下获取
其他颜色可以使用QQ的截图软件:
直接按c键,可以复制rgb颜色值
按住shift再按c键,可以复制16进制颜色值
1.4 文本
text-align
text-align CSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
line-height
line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。
补充知识点:长度单位
单位 描述
px 设备上的像素点
% 相对于父元素的百分比
em 相对于当前元素的字体大小
rem 相对于根元素的字体大小
vw 相对于视窗宽度的百分比
vh 相对于视窗高度的百分比
letter-spacing
CSS 的 letter-spacing 属性用于设置文本字符的间距。
text-indent
text-indent属性能定义一个块元素首行文本内容之前的缩进量。
text-decoration
text-decoration 这个 CSS 属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)它是 text-decoration-line, text-decoration-color, text-decoration-style, 和新出现的 text-decoration-thickness 属性的缩写。
text-shadow
text-shadow为文字添加阴影。可以为文字与 text-decorations 添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在X和Y方向的偏移量、模糊半径和颜色值组成。
1.5 字体
font-size
font-size CSS 属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。
font-style
font-style CSS 属性允许你选择 font-family 字体下的 italic 或 oblique 样式。
font-weight
font-weight CSS 属性指定了字体的粗细程度。 一些字体只提供 normal 和 bold 两种值。
font-family
CSS 属性 font-family 允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。
属性值用逗号隔开。浏览器会选择列表中第一个该计算机上有安装的字体,或者是通过 @font-face 指定的可以直接下载的字体。
1.6 背景
background-color
CSS属性中的background-color会设置元素的背景色, 属性的值为颜色值或关键字”transparent”二者选其一。
background-image
CSS background-image 属性用于为一个元素设置一个或者多个背景图像。
渐变色:linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5))
background-size
background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
background-repeat
background-repeat CSS 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。
background-position
background-position 为背景图片设置初始位置。
background-attachment
background-attachment CSS 属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
1.7 边框
border-style
border-style 是一个 CSS 简写属性,用来设定元素所有边框的样式。
border-width
border-width属性可以设置盒子模型的边框宽度。
border-color
CSS属性border-color 是一个用于设置元素四个边框颜色的快捷属性: border-top-color, border-right-color, border-bottom-color, border-left-color
border-radius
CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。
border-collapse
border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
1.8 元素展示格式
display
block:
独占一行
width、height、margin、padding均可控制
width默认100%。
inline:
可以共占一行
width与height无效,水平方向的margin与padding有效,竖直方向的margin与padding无效
width默认为本身内容宽度
inline-block
可以共占一行
width、height、margin、padding均可控制
width默认为本身内容宽度
white-space
white-space CSS 属性是用来设置如何处理元素中的 空白 (en-US)。
text-overflow
text-overflow CSS 属性确定如何向用户发出未显示的溢出内容信号。它可以被剪切,显示一个省略号或显示一个自定义字符串。
overflow
CSS属性 overflow 定义当一个元素的内容太大而无法适应 块级格式化上下文 时候该做什么。它是 overflow-x 和overflow-y的 简写属性 。
1.9 内边距与外边距
margin
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性。
可以接受1~4个值(上、右、下、左的顺序)
可以分别指明四个方向:margin-top、margin-right、margin-bottom、margin-left
可取值
length:固定值
percentage:相对于包含块的宽度,以百分比值为外边距。
auto:让浏览器自己选择一个合适的外边距。有时,在一些特殊情况下,该值可以使元素居中。
外边距重叠
块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
父元素与后代元素:父元素没有上边框和padding时,后代元素的margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。
padding
padding CSS 简写属性控制元素所有四条边的内边距区域。
可以接受1~4个值(上、右、下、左的顺序)
可以分别指明四个方向:padding-top、padding-right、padding-bottom、padding-left
可取值
length:固定值
percentage:相对于包含块的宽度,以百分比值为内边距。
1.10 盒子模型
box-sizing
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
content-box:是默认值,设置border和padding均会增加元素的宽高。
border-box:设置border和padding不会改变元素的宽高,而是挤占内容区域。
1.11 位置
position
CSS position属性用于指定一个元素在文档中的定位方式。
定位类型:
定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素(换句话说,除static以外的任何东西)。
相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
取值:
static:该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
relative:该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。top, right, bottom, left等调整元素相对于初始位置的偏移量。
absolute:元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
sticky:元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。
1.12 浮动
float
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
由于float意味着使用块布局,它在某些情况下修改display 值的计算值:
display为inline或inline-block时,使用float后会统一变成block。
取值:
left:表明元素必须浮动在其所在的块容器左侧的关键字。
right:表明元素必须浮动在其所在的块容器右侧的关键字。
clear
有时,你可能想要强制元素移至任何浮动元素下方。比如说,你可能希望某个段落与浮动元素保持相邻的位置,但又希望这个段落从头开始强制独占一行。此时可以使用clear。
取值:
left:清除左侧浮动。
right:清除右侧浮动。
both:清除左右两侧浮动
1.13 flex布局
flex CSS简写属性设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间。
flex-direction
CSS flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。
取值:
row:flex容器的主轴被定义为与文本方向相同。 主轴起点和主轴终点与内容方向相同。
row-reverse:表现和row相同,但是置换了主轴起点和主轴终点。
column:flex容器的主轴和块轴相同。主轴起点与主轴终点和书写模式的前后点相同
column-reverse:表现和column相同,但是置换了主轴起点和主轴终点
flex-wrap
CSS 的 flex-wrap 属性指定 flex 元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。
取值:
nowrap:默认值。不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-flow
CSS flex-flow 属性是 flex-direction 和 flex-wrap 的简写。默认值为:row nowrap。
justify-content
CSS justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间。
取值:
flex-start:默认值。左对齐。
flex-end:右对齐。
space-between:左右两段对齐。
space-around:在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
space-evenly:flex项都沿着主轴均匀分布在指定的对齐容器中。相邻flex项之间的间距,主轴起始位置到第一个flex项的间距,主轴结束位置到最后一个flex项的间距,都完全一样。
align-items
CSS align-items属性将所有直接子节点上的align-self值设置为一个组。 align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。
取值:
flex-start:元素向主轴起点对齐。
flex-end:元素向主轴终点对齐。
center:元素在侧轴居中。
stretch:弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度。
align-content
CSS 的 align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
取值:
flex-start:所有行从垂直轴起点开始填充。第一行的垂直轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。
flex-end:所有行从垂直轴末尾开始填充。最后一行的垂直轴终点和容器的垂直轴终点对齐。同时所有后续行与前一个对齐。
center:所有行朝向容器的中心填充。每行互相紧挨,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。
stretch:拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行。
order
定义flex项目的顺序,值越小越靠前。
flex-grow
CSS 属性 flex-grow CSS 设置 flex 项主尺寸 的 flex 增长系数。
负值无效,默认为 0。
flex-shrink
CSS flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
负值无效,默认为1。
flex-basis
CSS 属性 flex-basis 指定了 flex 元素在主轴方向上的初始大小。
取值:
width 值可以是 <length>; 该值也可以是一个相对于其父弹性盒容器主轴尺寸的百分数 。负值是不被允许的。默认为 auto。
flex
flex-grow、flex-shrink、flex-basis的缩写。
常用取值:
auto:flex: 1 1 auto
none:flex: 0 0 auto
1.14 响应式布局
1
导航:2. CSS
media查询
当屏幕宽度满足特定条件时应用css。
例如:
@media(min-width: 768px) {
.container {
width: 960px;
background-color: lightblue;
}
}
相关文章:

详细了解CSS
1.1 样式定义方式 行内样式表(inline style sheet) 直接定义在标签的style属性中。 作用范围:仅对当前标签产生影响。 例如: <img src"/images/mountain.jpg" alt"" style"width: 300px; height:…...

Java基础-IO流
文章目录 1.文件1.基本介绍2.常用的文件操作1.创建文件的相关构造器和方法代码实例结果 2.获取文件相关信息代码实例结果 3.目录的删除和文件删除代码实例 2.IO流原理及分类IO流原理IO流分类 3.FileInputStream1.类图2.代码实例3.结果 4.FileOutputStream1.类图2.案例代码实例 …...

MySQL的基本概念
一.MySQL概念: 你可以把MySQL想象成一个大杂货店,里面有很多货架,每个货架上摆放着不同种类的商品,MySQLMySQ就像是这个杂货店的后台库存管理系统。 1.表格(货架):每个货架上摆放商品࿰…...

如何入职车载测试
以下课件都可以学习,一对一教你如何入职车载 可以学习的内容如下:第一:仪表项目、导航项目、车控项目、OTA升级项目、UDS诊断项目。第二:DBC数据库制作、CDD数据库制作。第三:项目规范文档阅读、调查表理解。第四&…...

【物联网】Modbus 协议简介
Modbus 协议简介 QingHub设计器在设计物联网数据采集时不可避免的需要针对Modbus协议的设备做相关数据采集,这里就我们的实际项目经验分享Modbus协议 你可以通过QingHub作业直接体验试用,也可以根据手册开发相应的代码块。 qinghub项目已经全面开源。 …...

网络编程-套接字相关基础知识
1.1. Socket简介 套接字(socket)是一种通信机制,凭借这种机制, 客户端<->服务器 模型的通信方式既可以在本地设备上进行,也可以跨网络进行。 Socket英文原意是“孔”或者“插座”的意思,在网络编程…...

基于Python的医疗机构药品及耗材进销存信息管理系统
技术:pythonmysqlvue 一、系统背景 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本医疗机构药品及耗材信息管理系统就是在这样的大环境下诞生&#x…...

Java学习笔记(14)
常用API Java已经写好的各种功能的java类 Math Final修饰,不能被继承 因为是静态static的,所以使用方法不用创建对象,使用里面的方法直接 math.方法名 就行 常用方法 Abs,ceil,floor,round,max,minm,pow,sqrt,cbrt,random Abs要注意参数的…...

联合和枚举
联合体 联合体和结构体类似,也有多个成员构成,但编译器只为最大的成员分配足够的空间。 联合体最大的特点是所有的成员共用同一块内存空间。也叫共用体。 union Un { int i; struct s { char c1; char c2; char c…...

《深入Linux内核架构》第2章 进程管理和调度 (3)
目录 2.5 调度器的实现 2.5.1 概观 2.5.2 数据结构 2.5.3 处理优先级 2.5.3.1 nice和prior 2.5.3.2 vruntime 2.5.3.3 weight权重 2.5.4 核心调度器 2.5 调度器的实现 调度器的任务: 1. 执行调度策略。 2. 执行上下文切换。 无论用户态抢占,还是…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Refresh)
可以进行页面下拉操作并显示刷新动效的容器组件。 说明: 该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 支持单个子组件。 从API version 11开始,Refresh子组件会跟随手势下拉而下移…...

数据资产管理解决方案:构建高效、安全的数据生态体系
在数字化时代,数据已成为企业最重要的资产之一。然而,如何有效管理和利用这些数据资产,却是许多企业面临的难题。本文将详细介绍数据资产管理解决方案,帮助企业构建高效、安全的数据生态体系。 一、引言 在信息化浪潮的推动下&a…...

Visual Studio 2013 - 调试模式下查看监视窗口
Visual Studio 2013 - 调试模式下查看监视窗口 1. 监视窗口References 1. 监视窗口 Ctrl Alt W,1-4:监视窗口 (数字键不能使用小键盘) or 调试 -> 窗口 -> 监视 -> 监视 1-4 调试状态下使用: 在窗口中点击空白行,…...

CTF 题型 SSRF攻击例题总结
CTF 题型 SSRF攻击&例题总结 文章目录 CTF 题型 SSRF攻击&例题总结Server-side Request Forgery 服务端请求伪造SSRF的利用面1 任意文件读取 前提是知道要读取的文件名2 探测内网资源3 使用gopher协议扩展攻击面Gopher协议 (注意是70端口)python…...

【Swing】Java Swing实现省市区选择编辑器
【Swing】Java Swing实现省市区选择编辑器 1.需求描述2.需求实现3.效果展示 系统:Win10 JDK:1.8.0_351 IDEA:2022.3.3 1.需求描述 在公司的一个 Swing 的项目上需要实现一个选择省市区的编辑器,这还是第一次做这种编辑器…...

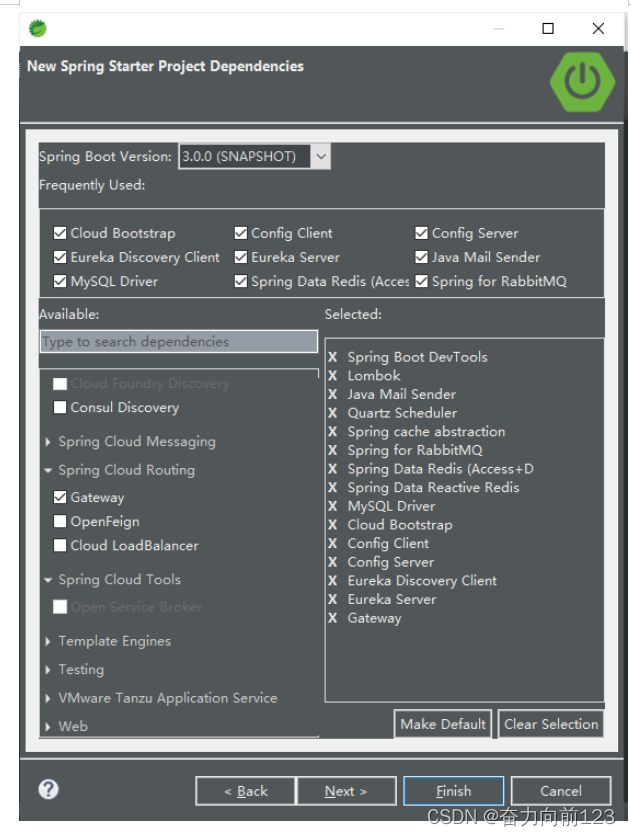
spring suite搭建springboot操作
一、前言 有时候久了没开新项目了,重新开发一个新项目,搭建springboot的过程都有点淡忘了,所有温故知新。 二、搭建步骤 从0开始搭建springboot 1.创建work空间。步骤FileNewJava Working Set。 2.选择Java Working Set。 3.自…...

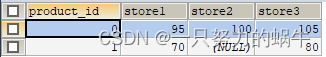
mysql重构
力扣题目链接 列转行 SELECT product_id, store1 store, store1 price FROM products WHERE store1 IS NOT NULL UNION SELECT product_id, store2 store, store2 price FROM products WHERE store2 IS NOT NULL UNION SELECT product_id, store3 store, store3 price FROM p…...

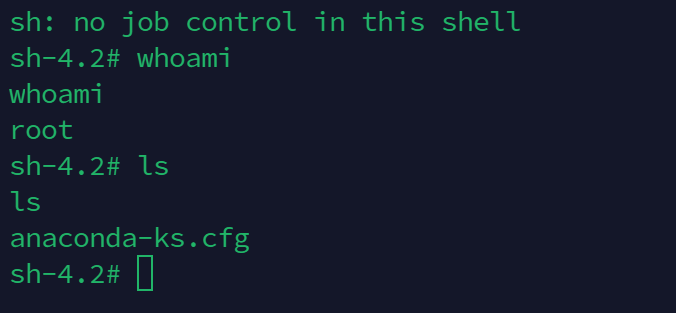
Linux用户、用户组
用户管理命令: 首先要先知道两个配置文件:/etc/group 用户组配置文件/etc/passwd 保存了所有用户的用于读取的必要信息**/etc/shadow **是 Linux 系统中用于存储用户密码信息的文件。这个文件也被称为“影子文件”,因为它包含了 /etc/passwd…...

操作系统系列学习——信号量的代码实现
文章目录 前言信号量的代码实现 前言 一个本硕双非的小菜鸡,备战24年秋招,计划学习操作系统并完成6.0S81,加油! 本文总结自B站【哈工大】操作系统 李治军(全32讲) 老师课程讲的非常好,感谢 【哈…...

【Python操作基础】——变量操作
🍉CSDN小墨&晓末:https://blog.csdn.net/jd1813346972 个人介绍: 研一|统计学|干货分享 擅长Python、Matlab、R等主流编程软件 累计十余项国家级比赛奖项,参与研究经费10w、40w级横向 文…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
