Flex弹性布局一文通【最全Flex教学】
文章目录
- 一.Flex布局
- 1.1 传统布局和flex布局
- 1.1.1 传统布局
- 1.1.2 flex弹性布局
- 1.2 flex初步体验
- 1.3 布局原理
- 二.常见Flex属性
- 2.1 常见父项属性
- 2.2 flex-direction主轴的方向
- 2.3 justify-content设置主轴上的子元素排列方式
- 2.4 设置子元素是否flex-wrap换行
- 2.5 align-itmes设置侧轴上的子元素排列方式(单行)
- 2.6 align-icontent设置侧轴上的子元素排列方式(多行)
- 2.7 align-content 和 align-items 区别
- 2.8 flex-flow 相当于flex-direction和flex-wrap
- 2.9 flex 布局子项常见属性
- 2.9. 1 flex属性
一.Flex布局
1.1 传统布局和flex布局
1.1.1 传统布局
-
兼容性好
-
布局繁琐
-
局限性,不能再移动端很好的布局
1.1.2 flex弹性布局
-
操作方便,布局极为简单,移动端应用很广泛
-
PC 端浏览器支持情况较差
-
E11或更低版本,不支持或仅部分支持
建议:
1.如果是 PC 端页面布局,我们还是传统布局。
2.如果是移动端或者不考虑兼容性问题的 PC 端页面布局,我们还是使用 flex 弹性布局
1.2 flex初步体验
先写一段简单的flax弹性布局案例来看一下flax~
html代码:
<div><span>1</span><span>2</span><span>3</span></div>
CSS代码:
div {display: flex;width: 80%;height: 300px;background-color: pink;justify-content: space-around;
}
div span {/* width: 150px; */height: 100px;background-color: purple;margin-right: 5px;flex: 1;
}
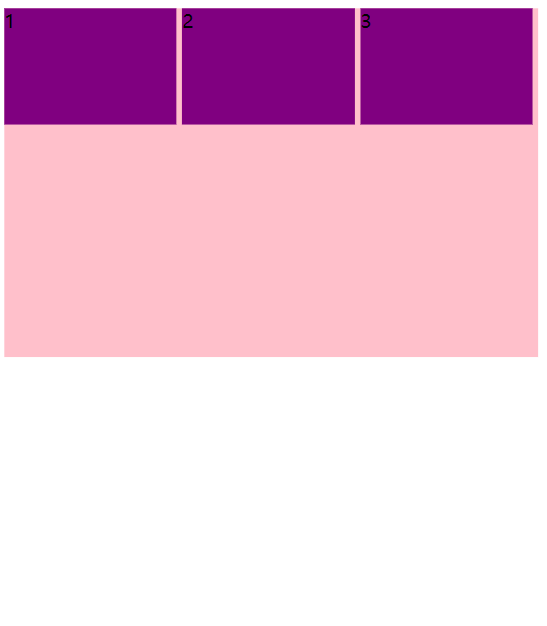
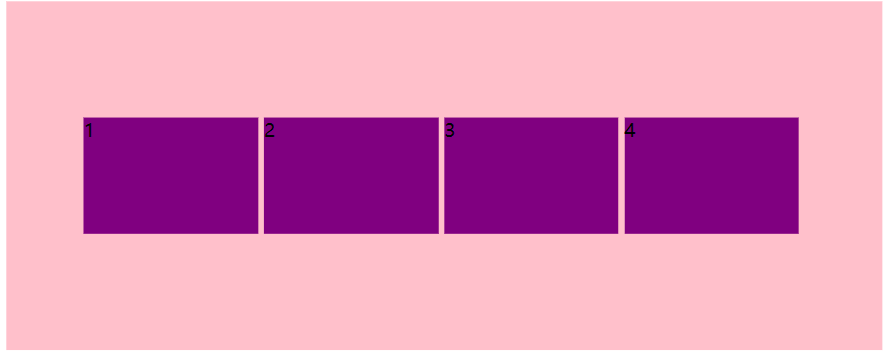
效果预览图:

主要代码解释:
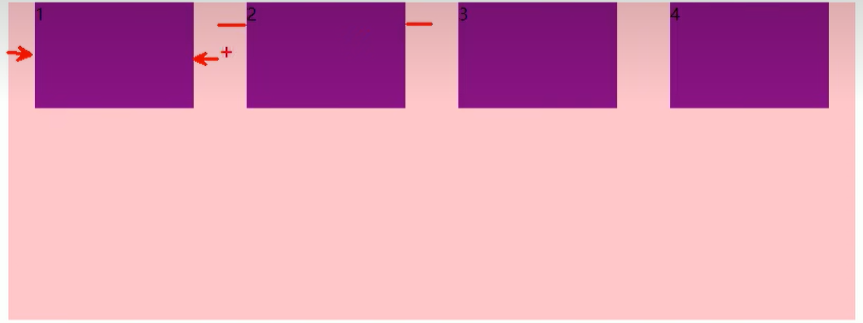
justify-content:属性定义了浏览器之间,如何分配顺着弹性容器主轴 (或者网格行轴) 的元素之间及其周围的空间。
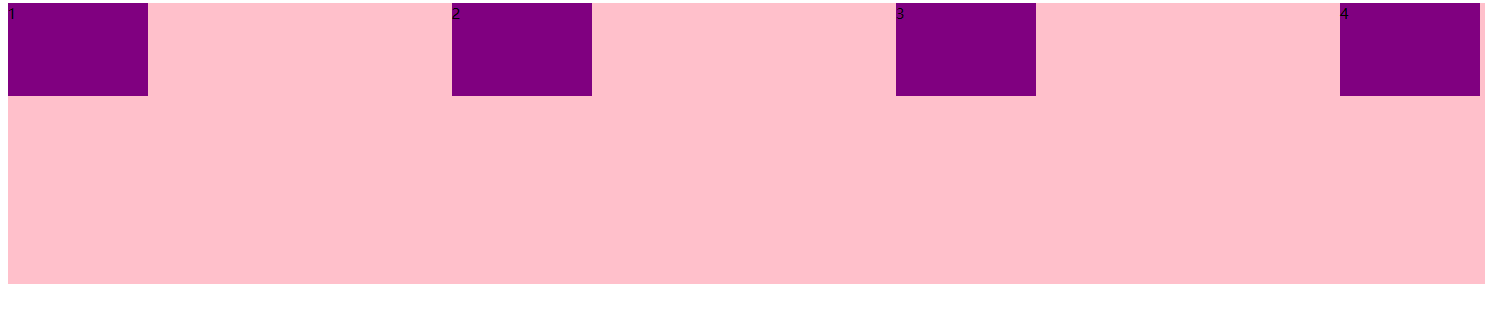
space-between 最左、最右item贴合左侧或右侧边框,item与item之间间距相等。
space-around 每个item 左右方向的margin相等。两个item中间的间距会比较大
1.3 布局原理
flex 是 flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 foat、clear 和 vertical-align 属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局 flex 布局
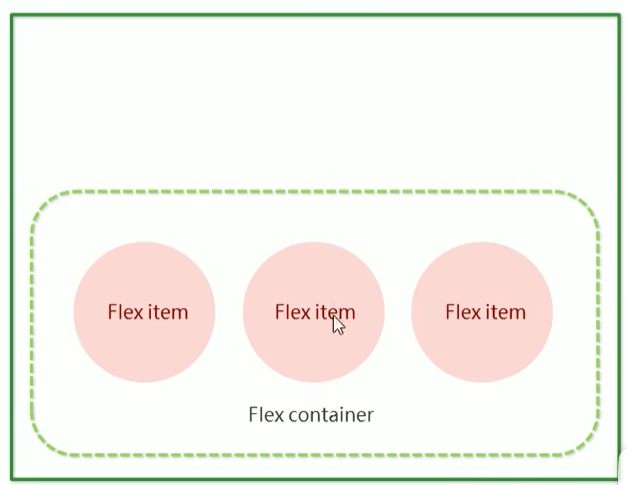
采用 Flex 布局的元素, 称为 Flex 容器(flex container) , 简称"容器"。它的所有子元素自动成为容器成员, 称为 Flex 项目(flex item) , 简称"项目"。

- 体验中 div 就是 flex 父容器。
- 体验中 span 就是子容器 flex 项目
- 子容器可以横向排列也可以纵向排列
总结 flex 布局原理:
就是通过给父盒子添加 flex 属性,来控制子盒子的位置和排列方式
二.常见Flex属性
2.1 常见父项属性
flex-direction:设置主轴发方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-icontent:设置侧轴上的子元素排列方式(多行)
align-itmes:设置侧轴上的子元素排列方式(单行)
flex-flow:符合属性,相当于flex-direction和flex-wrap
2.2 flex-direction主轴的方向
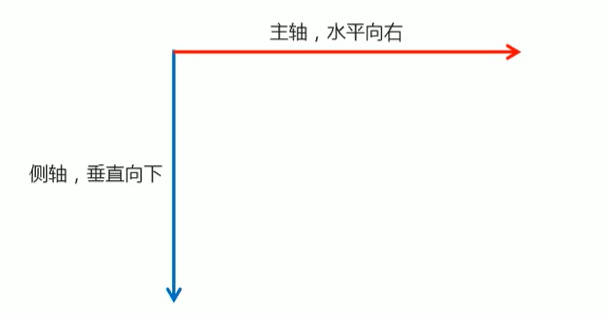
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、×轴和 y 轴


row-reverse:

将主轴设置为y轴:
flex-direction: column;

注意:主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
2.3 justify-content设置主轴上的子元素排列方式
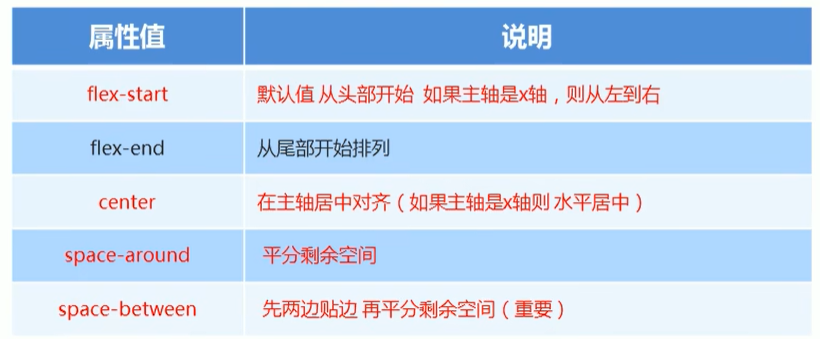
justify-content 属性定义了项目在主轴上的对齐方式

平分剩余空间:
justify-content: space-around;

先俩边贴边,然后再平分剩余空间:
justify-content: space-between;

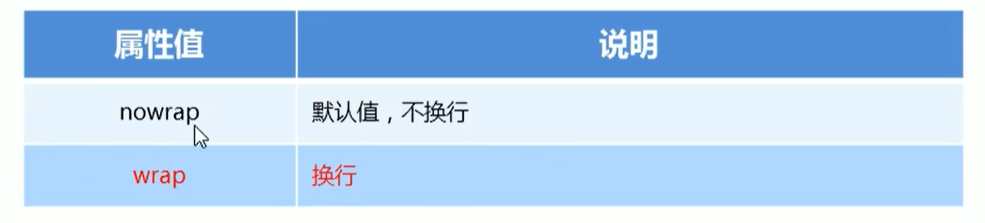
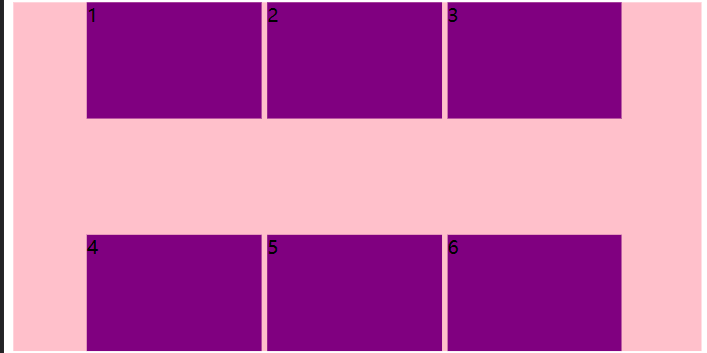
2.4 设置子元素是否flex-wrap换行
flex-wrap: wrap;


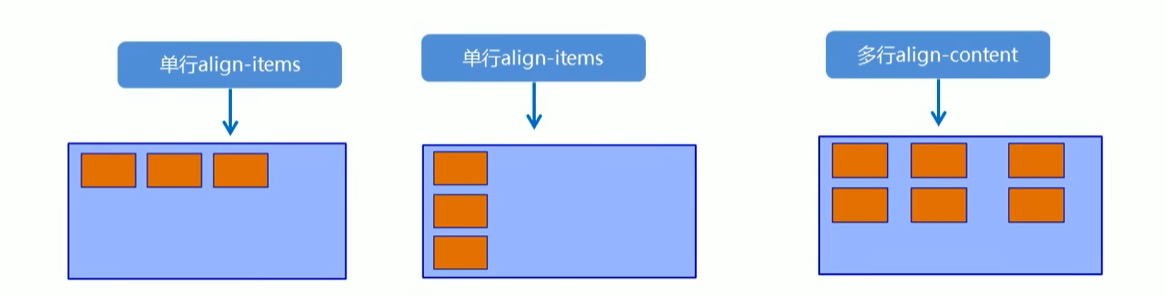
2.5 align-itmes设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是 y 轴)上的排列方式在子项为单项的时候使用

align-items: center;

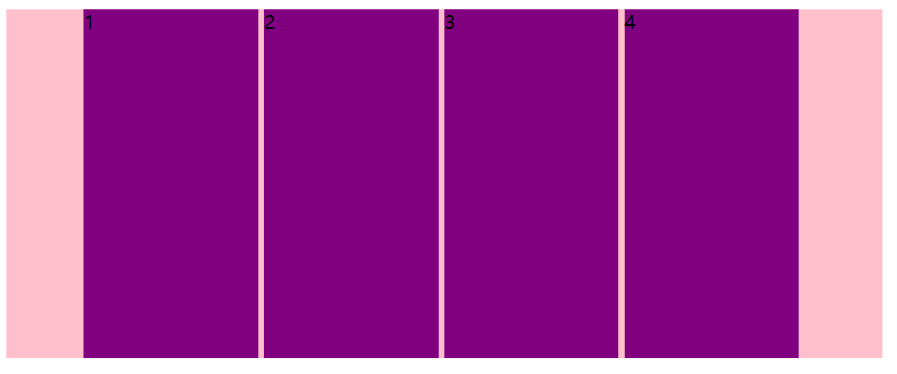
拉伸:
align-items: stretch;

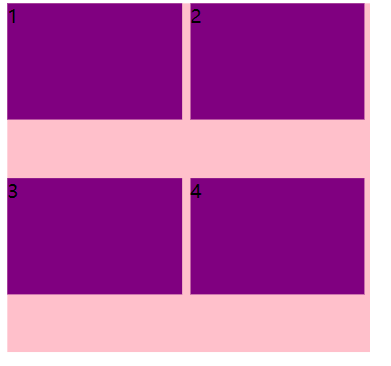
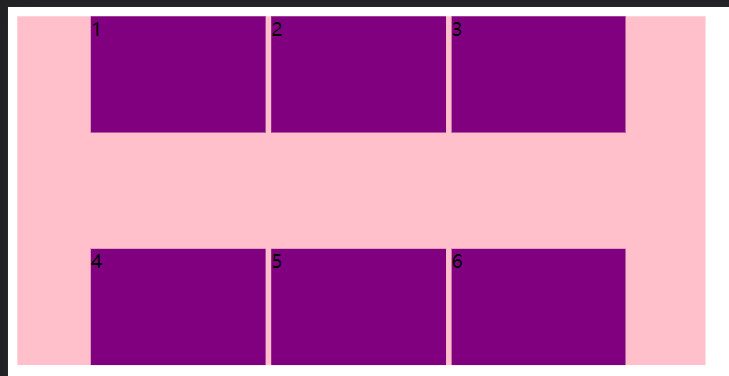
2.6 align-icontent设置侧轴上的子元素排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

align-content: space-between;

2.7 align-content 和 align-items 区别
-
align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
-
align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
-
总结就是单行找 align-items 多行找 align-content

2.8 flex-flow 相当于flex-direction和flex-wrap
flex-flow: row wrap;

-
flex-direction :设置主轴的方向
-
justify-content:设置主轴上的子元素非列方式
-
flex-wrap :设置子元素是否换行
-
align-content :设置侧轴上的子元素的排列方式(多行)
-
align-items :设置侧轴上的子元素排列方式(单行)
-
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
2.9 flex 布局子项常见属性
2.9. 1 flex属性
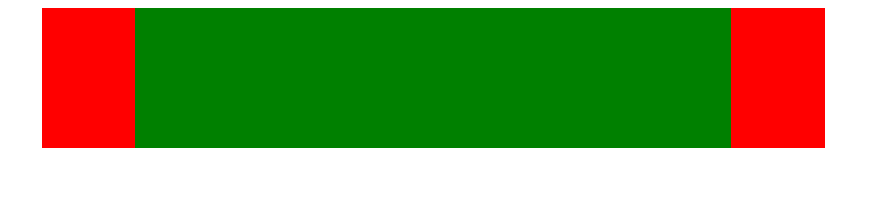
flex 属性定义子项目分配剩余空间,用 flex 来表示占多少份数。
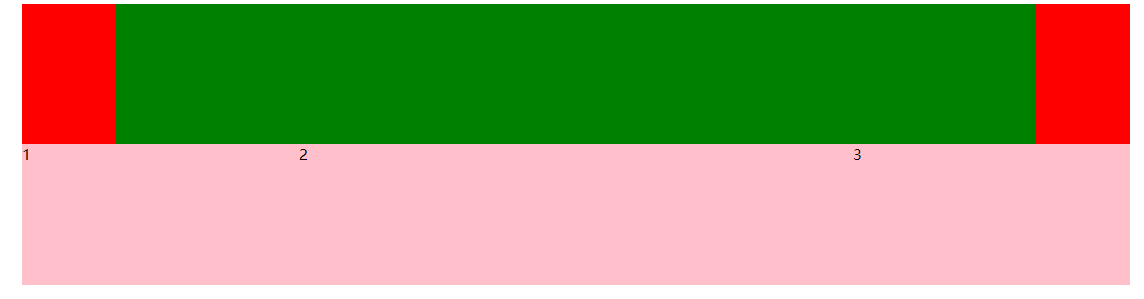
html如下:
<section>
<div></div>
<div></div>
<div></div>
</section>
css如下:
<style>
section{display: flex;width: 60%;height: 150px;background-color: pink;margin: 0 auto;
}
section div:nth-child(1){width: 100px;height: 150px;background-color: red;
}
section div:nth-child(2){flex: 1;background-color: green;
}
section div:nth-child(3){width: 100px;height: 150px;background-color: red;
}
</style>
效果如下:


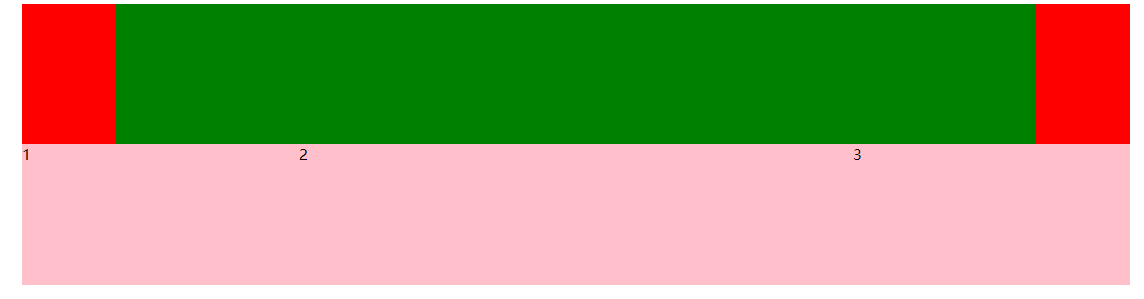
新建一个
<p><span>1</span><span>2</span><span>3</span>
</p>
CSS:
p{display: flex;width: 60%;height: 150px;background-color: pink;margin: 0 auto;
}
p span{flex: 1;
}
p span:nth-child(2){flex: 2;
}
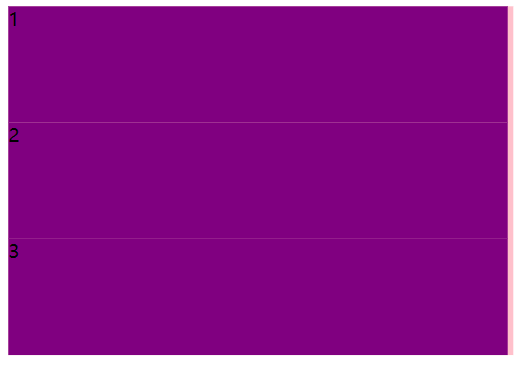
效果预览:

相关文章:

Flex弹性布局一文通【最全Flex教学】
文章目录一.Flex布局1.1 传统布局和flex布局1.1.1 传统布局1.1.2 flex弹性布局1.2 flex初步体验1.3 布局原理二.常见Flex属性2.1 常见父项属性2.2 flex-direction主轴的方向2.3 justify-content设置主轴上的子元素排列方式2.4 设置子元素是否flex-wrap换行2.5 align-itmes设置侧…...

Navicat使用教程
Navicat:一个可以对别人的数据库进行操作的软件(需要与如mysql等数据库配套使用) 1. 下载mysql MySQL :: Download MySQL Community Server (Archived Versions) 下载上面那个版本 下载下来是个压缩包,解压 2.配置mysql (1)在…...

35岁测试人该何去何从?10年工作经验的我,只不过是一年的工作经验用了10年......
如果到了这个年龄,还是初级测试,或者只会一些简单的自动化测试,那么真的是不好干了。 35的年龄,企业对员工是有另一层面的考量。 简单来说,就是年龄上去了,能力也要上去,要么是技术专家&#…...

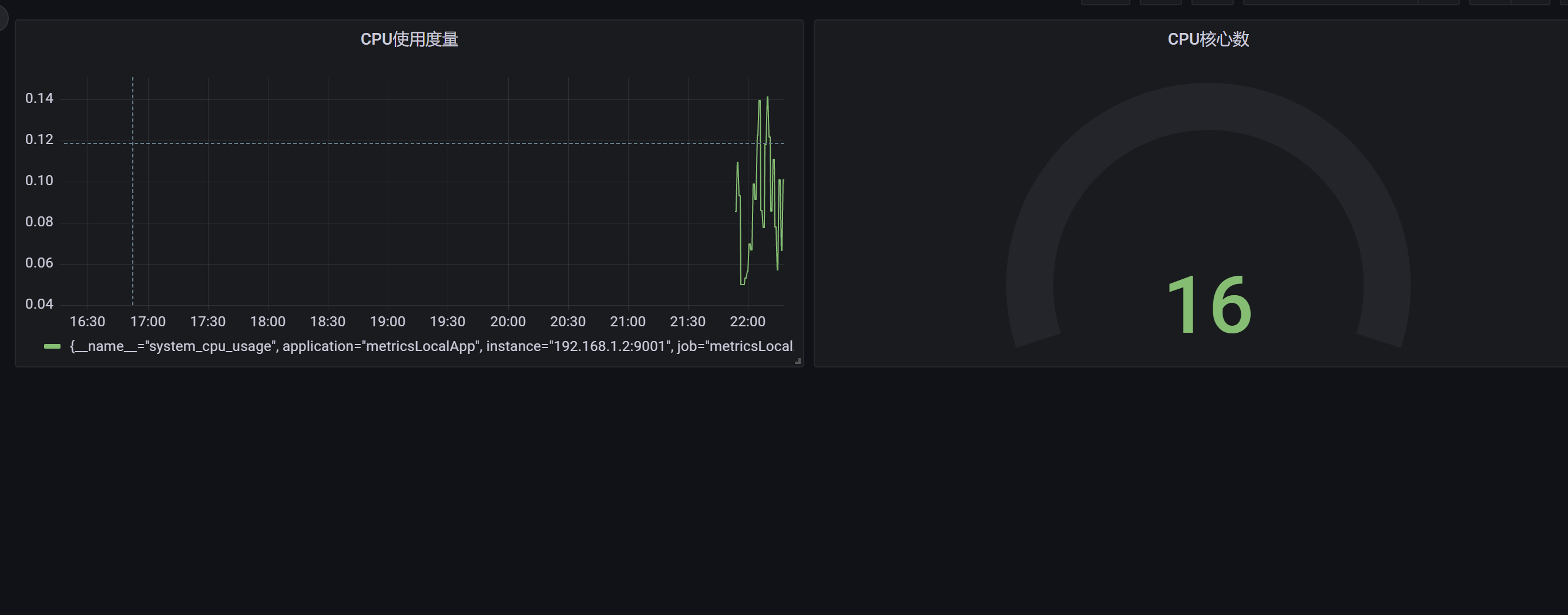
SpringBoot 项目中集成 Prometheus 和 Grafana
项目上线后,除了能保障正常运行以外,也需要服务运行的各个指标进行监控,例如 服务器CPU、内存使用占比,Full GC 执行时间等,针对一些指标出现异常,可以加入一些报警机制能及时反馈给开发运维。这样…...

红队APT——反朔源流量加密CSMSF证书指纹C2项目CDN域前置
目录 0x01 背景交代 0x02 常见红蓝对抗中红队面临问题 0x03 蓝队发现处置情况...

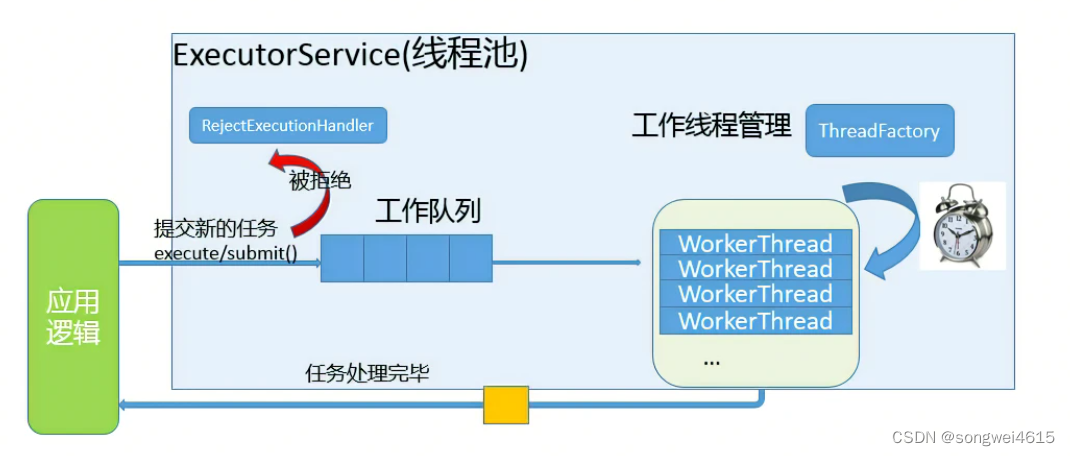
Linux环境下实现并详细分析c/cpp线程池(附源码)
一、线程池原理 如果并发的线程数量很多,并且每个线程都是执行一个时间很短的任务就结束了,这样频繁创建线程就会大大降低系统的效率,因为频繁创建线程和销毁线程需要时间。 线程池是一种多线程处理形式,处理过程中将任务添加到…...

移动web(三)
her~~llo,我是你们的好朋友Lyle,是名梦想成为计算机大佬的男人! 博客是为了记录自我的学习历程,加强记忆方便复习,如有不足之处还望多多包涵!非常欢迎大家的批评指正。 媒体查询 目标:能够根据…...

macbook怎么运行exe文件 mac打开exe文件的三大方法
exe文件是Windows系统的可执行文件,虽然Mac系统上无法直接打开exe文件,但是你可以在Mac电脑上安装双系统或者虚拟机来实现mac电脑上运行exe文件。除了这两种方法之外,你还可以在Mac电脑上使用类虚拟机软件打开exe文件,这三种方法各…...
高可用XAG部署)
GoldenGate(OGG)高可用XAG部署
前言: 本文档主要描述通过Oracle Grid Infrastructure Agents (XAG)基于Oracle RAC实现GoldenGate(OGG)软件高可用的实施操作 环境信息: 源端 目标端 节点一IP 节点二IP 192.168.1.84 192.168.1.86 节点一IP 节点二IP 192.168.1.200 192.168.1.210 VIP 192.…...

如何使用Docker容器部署O2OA(翱途)开发平台与OnlyOffice的集成版本?
O2OA(翱途)开发平台[下称O2OA平台或者O2OA]默认可以和OnlyOffice进行集成来实现在线文档编辑以及流程集成。开发者可以直接安装O2OA官网的OnlyOfficeO2Server的Docker版本用于体验。本文将详细介绍如何安装O2OA OnlyOffice的Docker版本。OnlyOffice Docs Sever可以单独安装,O2…...

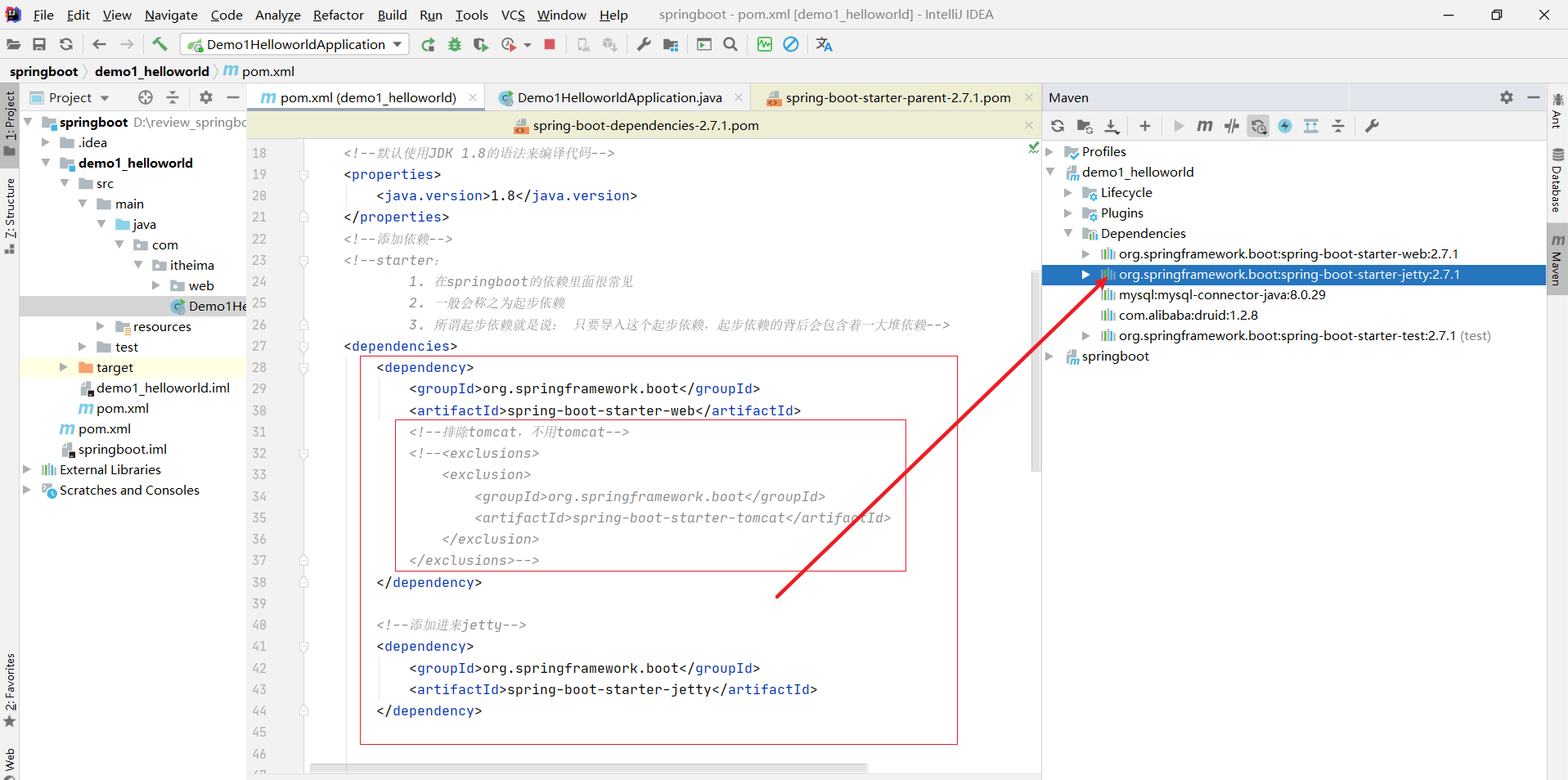
springboot复习(黑马)(持续更新)
学习目标基于SpringBoot框架的程序开发步骤熟练使用SpringBoot配置信息修改服务器配置基于SpringBoot的完成SSM整合项目开发一、SpringBoot简介1. 入门案例问题导入SpringMVC的HelloWord程序大家还记得吗?SpringBoot是由Pivotal团队提供的全新框架,其设计…...

K_A16_001 基于STM32等单片机驱动HX711称重模块 串口与OLED0.96双显示
K_A16_001 基于STM32等单片机驱动HX711称重模块 串口与OLED0.96双显示一、资源说明二、基本参数参数引脚说明三、驱动说明对应程序:四、部分代码说明1、接线引脚定义1.1、STC89C52RCHX711称重模块1.2、STM32F103C8T6HX711称重模块五、基础知识学习与相关资料下载六、视频效果展…...

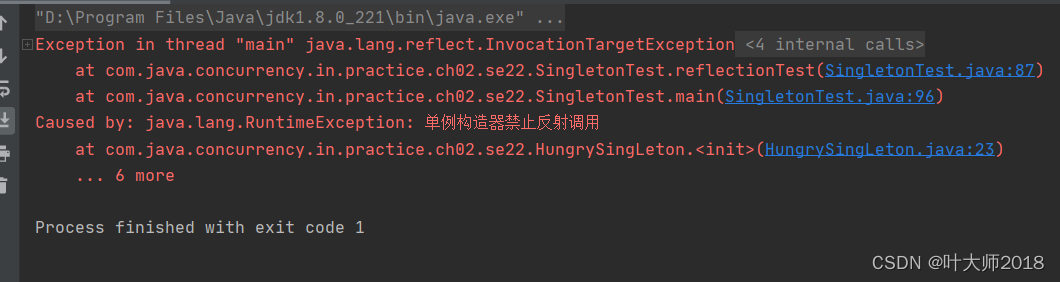
单例模式之饿汉式
目录 1 单例模式的程序结构 2 饿汉式单例模式的实现 3 饿汉式线程安全 4 防止反射破坏单例 5 总结 单例模式(Singleton Pattern)是 Java 中最简单的设计模式之一。所谓单例就是在系统中只有一个该类的实例,并且提供一个访问该实例的全局…...

软件测试培训三个月,找到工作了11K,面试总结分享给大家
功能方面:问的最多的就是测试流程,测试计划包含哪些内容,公司人员配置,有bug开发认为不是 bug怎么处理,怎样才算是好的用例,测试用例设计方法(等价类,边界值等概念方法)&…...

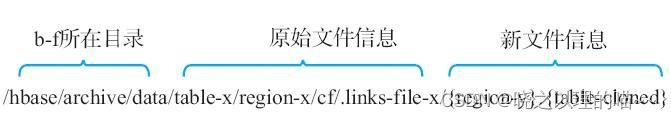
Hbase备份与恢复工具Snapshot的基本概念与工作原理
数据库都有相对完善的备份与恢复功能。备份与恢复功能是数据库在数据意外丢失、损坏下的最后一根救命稻草。数据库定期备份、定期演练恢复是当下很多重要业务都在慢慢接受的最佳实践,也是数据库管理者推荐的一种管理规范。HBase数据库最核心的备份与恢复工具——Sna…...

RTOS中事件集的实现原理以及实用应用
事件集的原理 RTOS中事件集的实现原理是通过位掩码来实现的。事件集是一种用于在任务之间传递信号的机制。在RTOS中,事件集通常是一个32位的二进制位向量。每个位都代表一个特定的事件,例如信号、标志、定时器等。 当一个任务等待一个或多个事件时&…...

计及新能源出力不确定性的电气设备综合能源系统协同优化(Matlab代码实现)
运行视频及运行结果: 计及碳排放成本的电-气-热综合能源系纷充节点能价计算方法研究(Matlab代码实现)目录 第一部分 文献一《计及新能源出力不确定性的电气设备综合能源系统协同优化》 0 引言 1 新能源出力不确定性处理 1.1 新…...

推荐几个超实用的开源自动化测试框架
有什么好的开源自动化测试框架可以推荐?为了让大家看文章不蒙圈,文章我将围绕3个方面来阐述: 1、通用自动化测试框架介绍 2、Java语言下的自动化测试框架 3、Python语言下的自动化测试框架 随着计算机技术人员的大量增加,通过编写…...

Mac 上解压缩 RAR 文件
RAR 在十几年前的互联网曾叱咤风云般的存在。在那时,你所能见到的压缩文件几乎都是 RAR 格式,大家在 Windows 上使用的压缩、解压缩软件基本都是 WinRAR。虽然这些年使用 RAR 格式的压缩包的情况在逐渐减少,但是你还是经常能在国内各种网站下…...
)
C++核心编程<引用>(2)
c核心编程<引用>2.引用2.1引用的基本使用2.2引用注意事项2.3引用做函数参数2.4引用做函数返回值2.5引用的本质2.6常量引用2.引用 2.1引用的基本使用 作用: 给变量起别名语法:数据类型 &别名 原名演示#include<iostream> using namespace std; void func();i…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
