websocket实现一个简单聊天框
websoket在客户端的使用
事件:open/message/error/close
方法:send/close
var socket = new WebSocket(url)// 服务连接成功时触发
socket.addEventListener('open', function() {console.log("连接成功了")
})// 主动给websocket发消息
socket.send('hello')// 接收websocket的消息
socket.addEventListener('message', function(e) {console.log("客户端收到数据了", e.data)
})// 服务断开时触发
socket.addEventListener('close', function() {console.log("服务断开连接")
})
websocket在服务端怎么用
事件:text/close/error等
const ws = require('nodejs-websocket')// 获取浏览器的数据并给浏览器发送数据
var server = ws.createServer(function(conn) {console.log('接收到了新的连接')conn.on('text', data => {// 收到的消息console.log(data)conn.send(data.toUpperCase())})// 关闭连接时触发conn.on('close', data => {console.log('连接断开了')})// 发生异常时触发conn.on('error', data => {console.log('连接出错了')})
})server.listen(3000, () => {console.log('服务器启动成功了, 监听端口3000')
})
使用socketio实现简单聊天室
准备: 安装一些依赖包 nodejs-websocket等
服务端:
var app = require('express')()
var server = require('http').Server(app)
var io = require('socket.io')(server)
const users = [] // 已登录的用户信息server.listen(3000, () => {console.log('服务器启动成功了')
})// express处理静态资源
// 把public目录设置成静态资源目录
app.use(require('express').static('public'))
app.get('/', function(req, res) {res.redirect('./index.html')
})io.on('connection', function(socket) {// 每个用户连接都会有一个socketsocket.on('login', data => {// 判断,如果data在user中存在,说明已经登录了,不允许登录。否则允许登录let user = users.find(item => item.username === data.username)if (user) {socket.emit('loginError', { msg: '登录失败' })} else {// 表示不存在users.push(data)// 告诉当前用户socket.emitsocket.emit('loginSuccess', data)// 广播消息,告诉所有用户io.emit,有用户加入聊天室io.emit('addUser', data)// 告诉所有用户当前群聊有多少人io.emit('userList', users)//把登录成功的用户名和头像存储起来socket.username = data.usernamesocket.avatar = data.avatar }})// 用户断开连接的功能socket.on('disconnect', () => {// 把当前用户信息删除掉let idx = users.findIndex(item => item.username === socket.username)users.splice(idx, 1)// 告诉所有人有人离开io.emit('delUser', {username: socket.username,avatar: socket.avatar})// userList发生变化io.emit('userList', users)})// 监听聊天的消息socket.on('sendMessage', data => {// 广播给所有用户io.emit('receiveMessage', data)})// 接收图片信息socket.on('sendImage', data => {// 广播给所有用户io.emit('receiveImage', data)})
})
客户端:
<script src="/socket.io/socket.io.js"></script>// 1、连接socketio服务
var socket = io('http://localhost:3000')
var username, avatar// 2、登录功能
socket.emit('login', {username: username,avatar: avatar
})socket.on('loginError', data => {alert('用户名已存在')
})socket.on('loginSuccess', data => {alert('登录成功')username = data.usernameavatar = data.avatar
})// 监听添加用户的信息
socket.on('addUser', data => {alert(data.username + '加入了群聊')
})// 监听所有用户的信息
socket.on('userList', data => {alert('当前人员有' + data)
})// 监听用户离开的信息
socket.on('delUser', data => {alert(data.username + '下线了')
})// 给服务器发消息
socket.emit('sendMessage', {msg: content,username: username,avatar: avatar
})// 监听聊天的消息
socket.on('receiveMessage', data => {// 把接收到的消息显示到窗口中if (data.username === username) {// 自己的消息显示在右边} else {// 显示在左边}
})// 发送图片给服务器
var file = ...
var fr = new FileReader()
fr.readAsDataURL(file)
fr.onload = function() {socket.emit('sendImage', {msg: content,username: username,image: fr.result})
}// 监听图片聊天记录
socket.on('receiveImage', data => {// 把接收到的图片显示到窗口中if (data.username === username) {// 自己的消息显示在右边} else {// 显示在左边}
})
相关文章:

websocket实现一个简单聊天框
websoket在客户端的使用 事件:open/message/error/close 方法:send/close var socket new WebSocket(url)// 服务连接成功时触发 socket.addEventListener(open, function() {console.log("连接成功了") })// 主动给websocket发消息 socket…...

Docker-安装应用
一、安装Tomcat 注意:新版Tomcat安装之后启动访问会出现404 修改:删除原有的webapps目录,修改webapps.dist为webapps 免修改版本:billygoo/tomcat8-jdk8 二、安装Mysql 1、安装 拉取镜像 docker pull mysql:5.7 运行镜像…...

Web3中的营销:如何在2023年获得优势
Mar. 2022, Daniel在过去的一年里,让人们对你的Web3项目或协议感兴趣已经变得越来越有挑战性。许多曾经充满希望的项目因为各种不同的原因,都在熊市中倒下了。然而,那些迄今为止幸存下来的项目都有一个共同点:强大的社区。Web3营销…...

Java中==和equals区别
文章目录Java中和equals区别1. Integer中和equals的问题1.1 Integer类型且不是通过new创建的比较1.2 手动new Integer()创建的比较1.3 Integer和int比较2. String中和equals的问题3. DemoJava中和equals区别 equals是方法,是运算符: 如果比较的对象是基…...

计算机科学导论笔记(三)
五、计算机组成 计算机组成部件可以分为三大类(子系统):中央处理单元(CPU)、主存储器和输入/输出子系统。 5.1 中央处理单元(CPU) 中央处理单元用于数据的运算,分为算术逻辑单元&a…...

Stream——数字类型的字符串排序
文章目录前言什么是数字类型的字符串一个简单的坑demo拯救坑代码对象集合中的数字类型排序(有坑)对象集合中的数字类型排序 解决扩展将数字类型字符串数组转换为Integer集合总结前言 想到给数据进行排序,一开始头脑中想到的就是sorted(),本篇文章重点说…...

.NET 8 预览版 1 发布!
.NET 8 是一个长期支持(LTS) 版本。这篇文章涵盖了推动增强功能优先级排序和选择开发的主要主题和目标。.NET 8 预览版和发布候选版本将每月交付一次。像往常一样,最终版本将在 11 月的某个时候在 .NET Conf 上发布。 .NET 版本包括产品、库、运行时和工具…...

WebGIS学习路线
7年经验的webgis码农在此文跟大家分享一些一路走来的所见所闻。希望能帮助刚刚跨入这个门槛的你。 入门之前我相信你已经搞清楚了以下几个问题: 1.什么是webgis? 2.webgis能够解决什么样的问题? 3.为什么你要学习webgis? 如果还没考虑清楚也没关系,可能你看完这篇文章…...
)
【独家】华为OD机试 - 停车场最大距离(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

12.typedef的使用与结构体定义
欢迎访问个人网络日志🌹🌹知行空间🌹🌹 文章目录1.基础介绍2.typedef 的常用的几种情况3.使用typedef可能出现的问题参考资料1.基础介绍 typedef是C/C语言中保留的关键字,用来定义一种数据类型的别名。 typedef并没有…...

宝塔+docker+jenkins部署vue项目(保姆级教程)
1.使用宝塔安装docker 在软件商城安装Docker管理器 2.使用docker下载jenkins镜像 使用命令行 docker pull jenkins/jenkins:lts //lts表示支持版本较长3.创建并且挂载jenkins目录并赋值 jenkins_home为我创建的目录 可以修改任意目录 mkdir -p /jenkins_home cho…...

JVM面试总结
1.java内存模型JMM是java的内存模型,JMM-也叫Java Memory Model,这里反应翻译成存储更好,因为工作内存指的不是内存.而是CPU寄存器,主内存才是内存.屏蔽了各种硬件和操作系统的内存访问差异-把硬件的细节封装起来,实现让java程序在各平台下都能达到一致的内存访问效果,它定义了…...

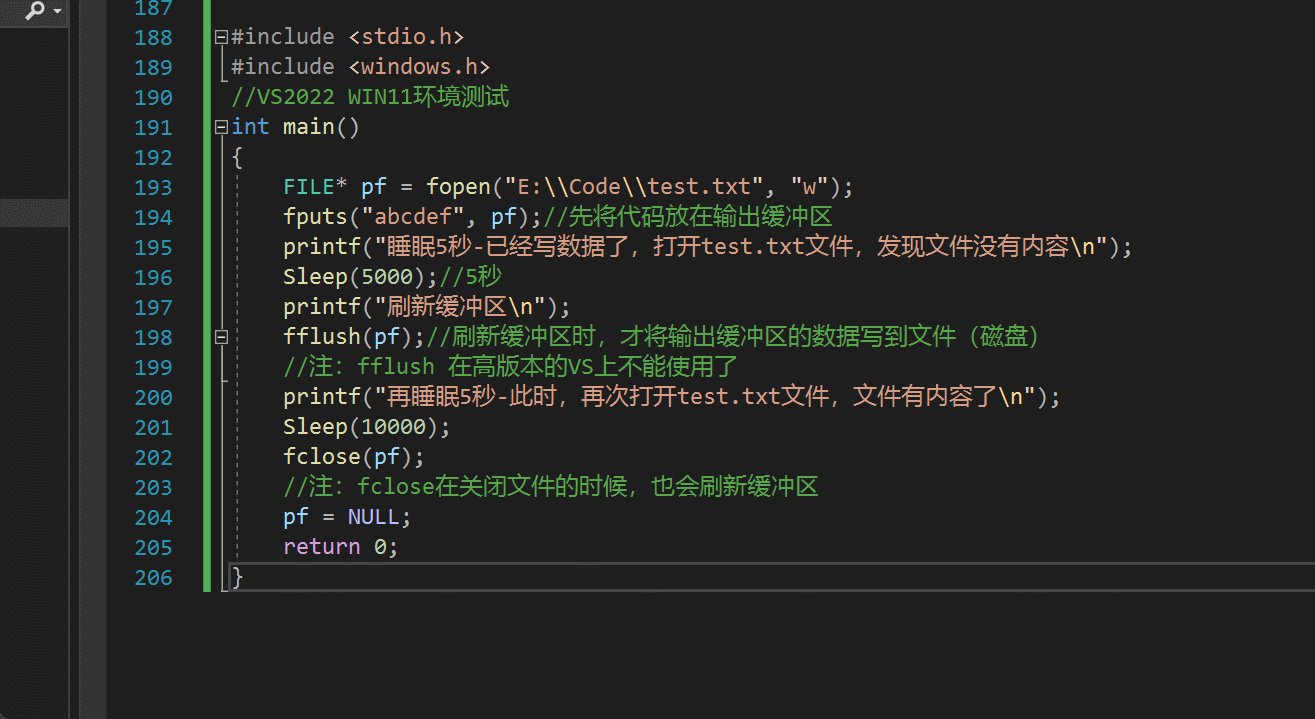
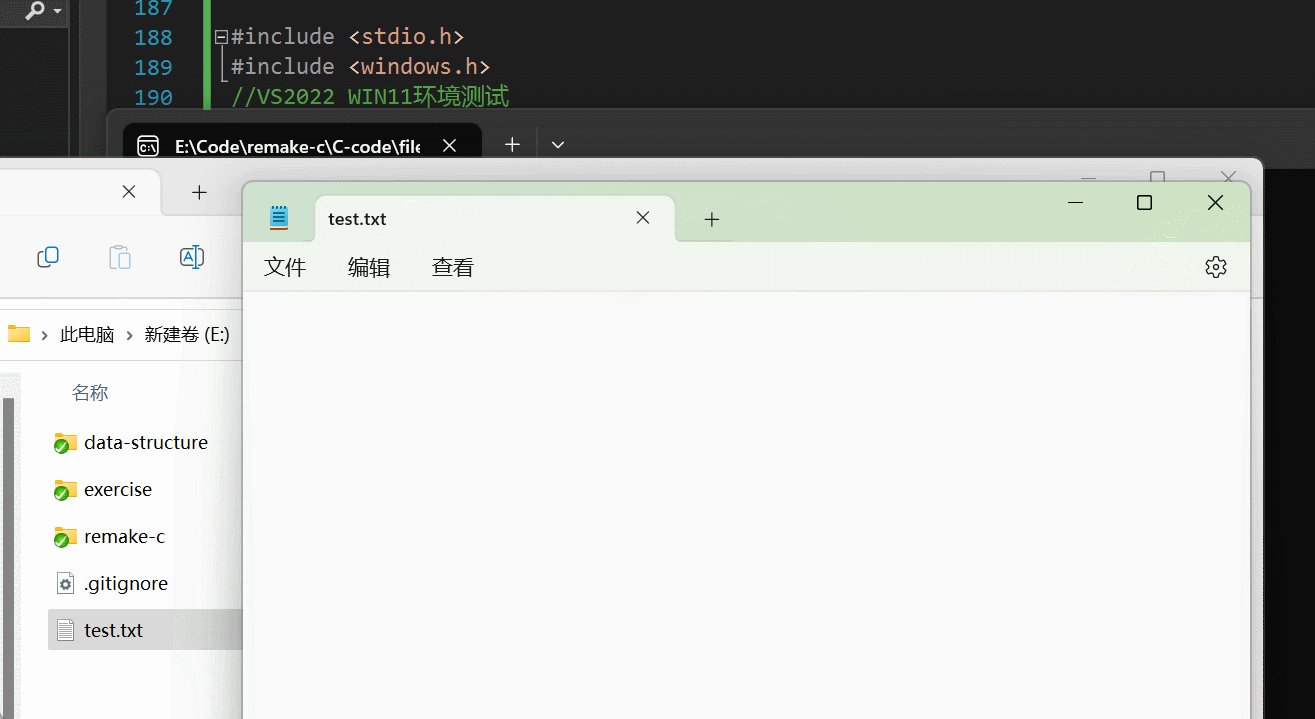
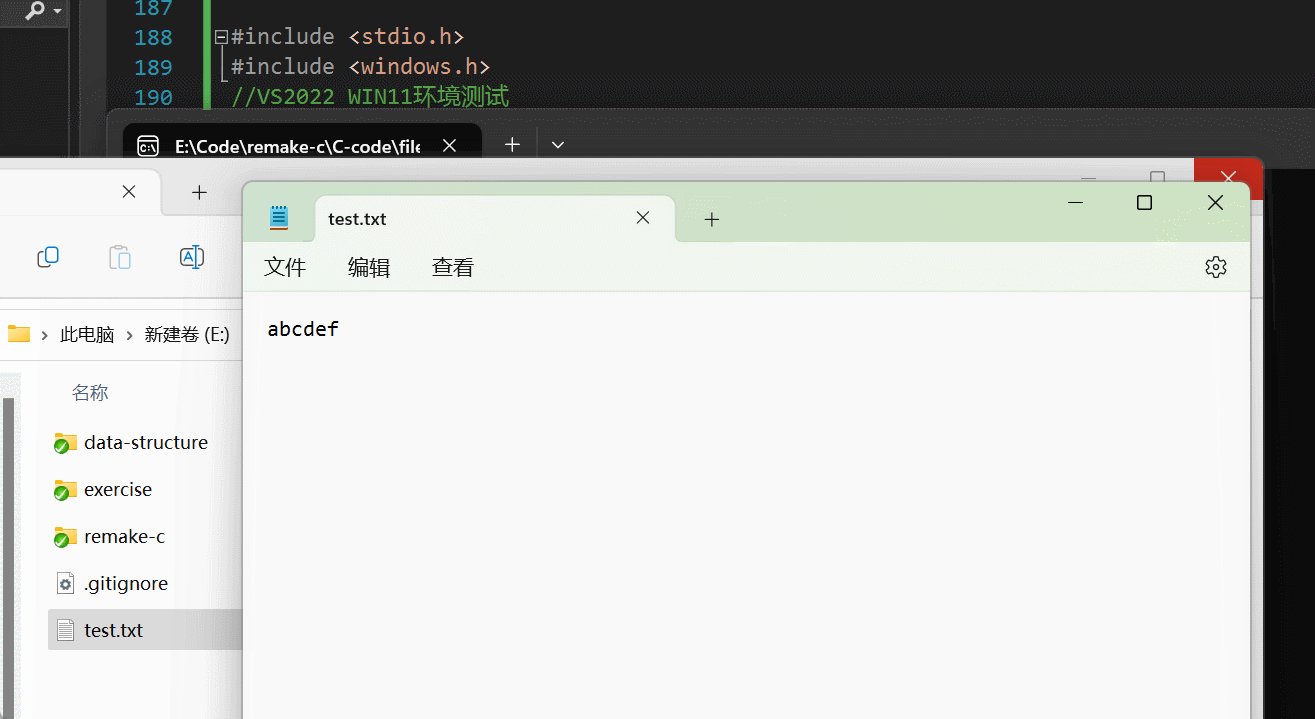
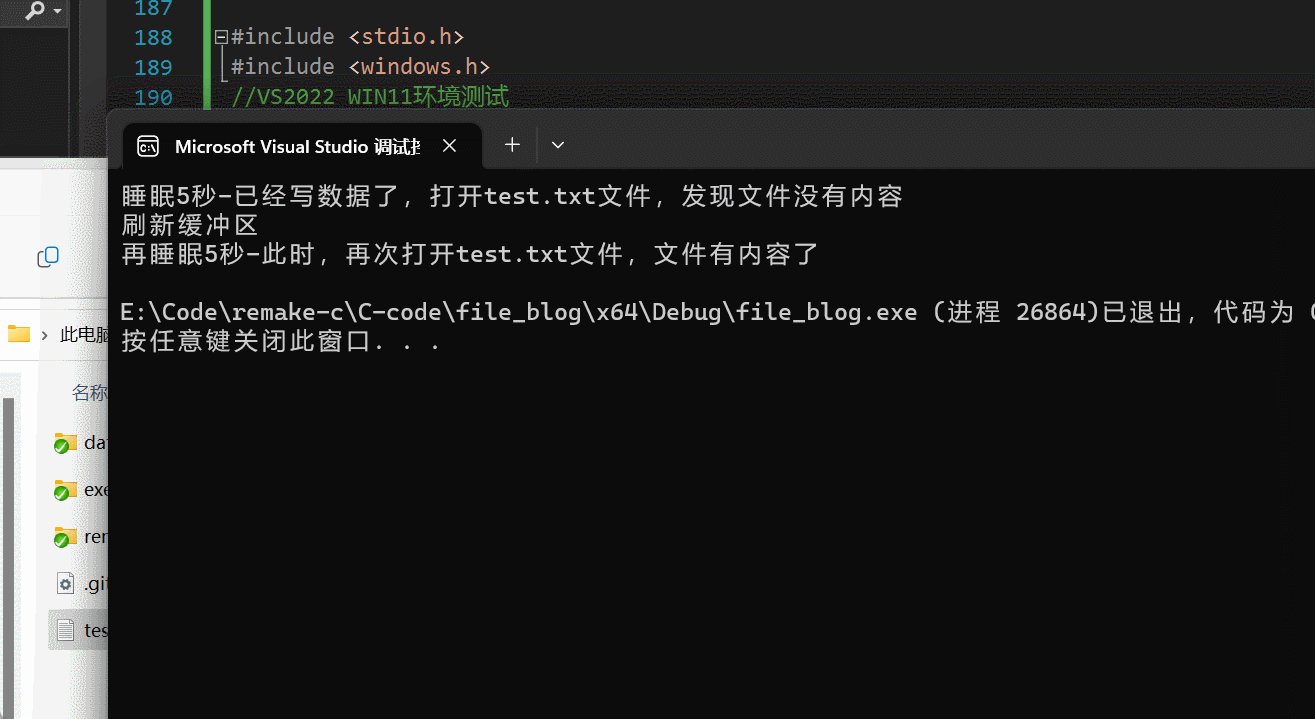
C语言——文件操作
文章目录0. 思维导图1. 为什么使用文件2. 什么是文件2.1 程序文件2.2 数据文件2.3 文件名3. 文件的打开和关闭3.1 文件指针3.2 文件的打开和关闭4. 文件的顺序读写4.1 字符/字符串写入(出)4.2 格式化写入(出)4.3 二进制输入&#…...

使用aim7测试内核性能变化
aim7是一个功能强大的性能测试套件,可以用来测试内核的性能变化情况,尤其是在修改内核源码后,用来测试补丁对内核性能的影响情况。aim7测试结果中有一个重要的统计项:jobs/min,即每分钟完成的任务数量,可以…...

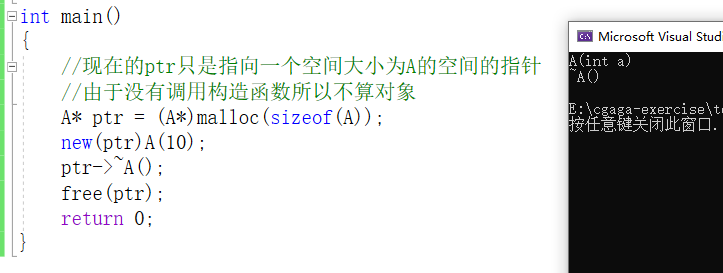
C++——内存管理
一,为什么要有内存管理因为在C/C中各个内置类型或者是自定义类型的大小都不一样,而如何让各个类型在内存中合理分布就非常有必要,由此我们就需要有内存管理。我们来看看下面这个程序中的各个变量都是如何分布的int globalVar 1; static int …...

AOP的另类用法 (权限校验自定义注解)
👳我亲爱的各位大佬们好😘😘😘 ♨️本篇文章记录的为 AOP的另类用法 (权限校验&&自定义注解) 相关内容,适合在学Java的小白,帮助新手快速上手,也适合复习中,面试中的大佬🙉🙉…...

[数据结构]:12-快速排序(顺序表指针实现形式)(C语言实现)
目录 前言 已完成内容 快速排序实现 01-开发环境 02-文件布局 03-代码 01-主函数 02-头文件 03-PSeqListFunction.cpp 04-SortCommon.cpp 05-SortFunction.cpp 结语 前言 此专栏包含408考研数据结构全部内容,除其中使用到C引用外,全为C语言代…...

运算符——“Python”
各位CSDN的uu们你们好呀,好久没有更新Python文章了,今天,小雅兰的内容就是Python中的操作符啦,那么现在,就让我们进入Python的世界吧 注释 注释是什么 注释的语法 注释的规范 输入输出 和用户交互 通过控制台输出 通…...

2022 IoTDB Summit:华为王超《Apache IoTDB 在华为云的实践》
12 月 3 日、4日,2022 Apache IoTDB 物联网生态大会在线上圆满落幕。大会上发布 Apache IoTDB 的分布式 1.0 版本,并分享 Apache IoTDB 实现的数据管理技术与物联网场景实践案例,深入探讨了 Apache IoTDB 与物联网企业如何共建活跃生态&#…...

C 语言网络编程 — PF_NETLINK sockets
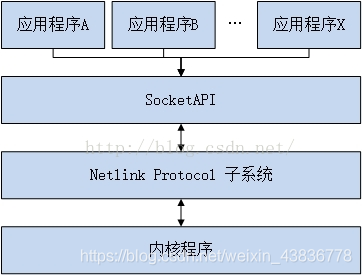
目录 文章目录目录PF_NETLINK socketsPF_NETLINK sockets Linux 提供了 4 种 User Process 和 Kernel 之间进行通信的 IPC(Inter-Process Communicate,进程间通信)方式: /procioctlsysfsPF_NETLINK sockets(Netlink …...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
