AJAX介绍使用案例
文章目录
- 一、AJAX概念
- 二、AJAX快速入门
- 1、编写AjaxServlet,并使用response输出字符(后台代码)
- 2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据
- 三、案例-验证用户是否存在
- 1、SelectUserServlet
- 2、register.html
- 四、Axios异步框架
- 1、Axios快速入门
- (1)、get
- (2)、post
- 2、Axios请求方式别名(阅读性不好)
- 五、JSON
- JSON概念
- 1、JSON基础语法
- 2、JSON数据和Java对象转换
- (1)、导入坐标
- (2)、转换
- 3、案例
- (1)、查询所有
- 1、Web层
- 2、brand.html
- (2)、新增品牌
- 1、Web层
- 2、addBrand.html
一、AJAX概念

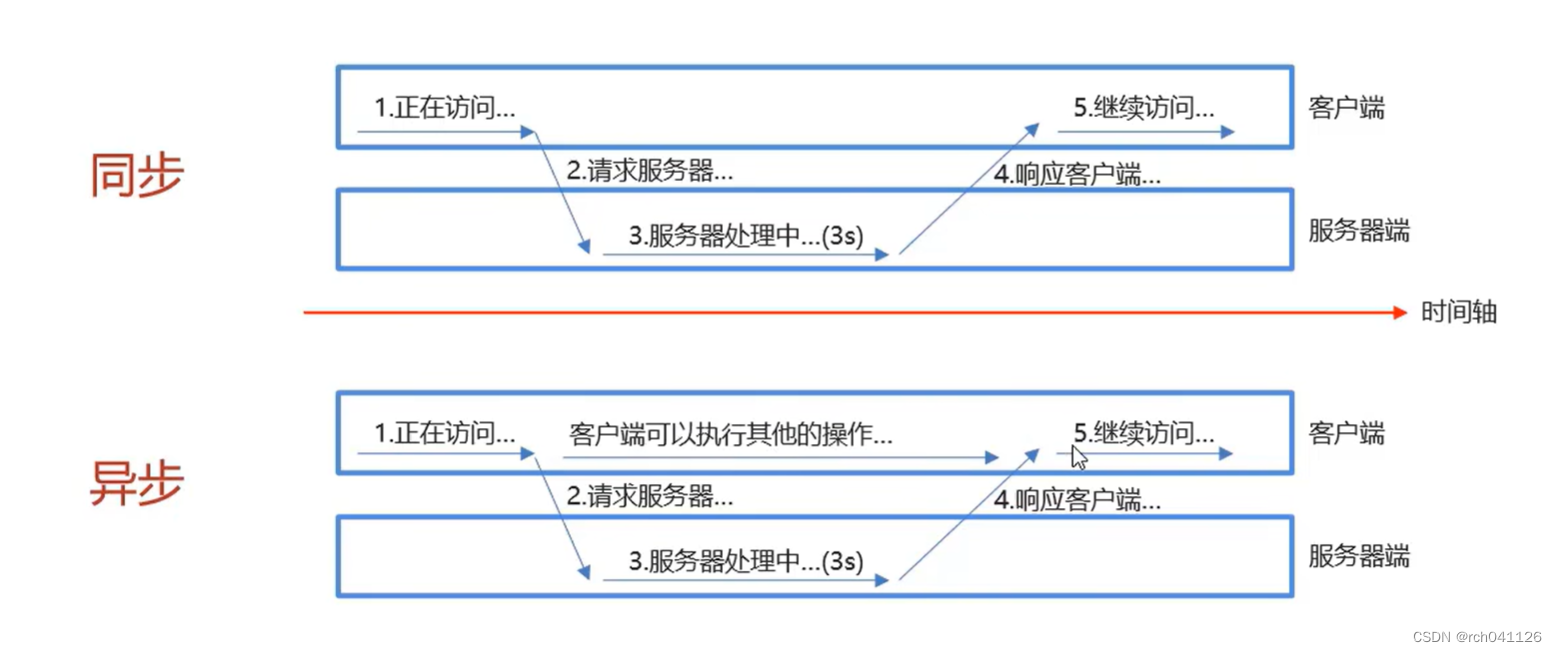
异步和同步

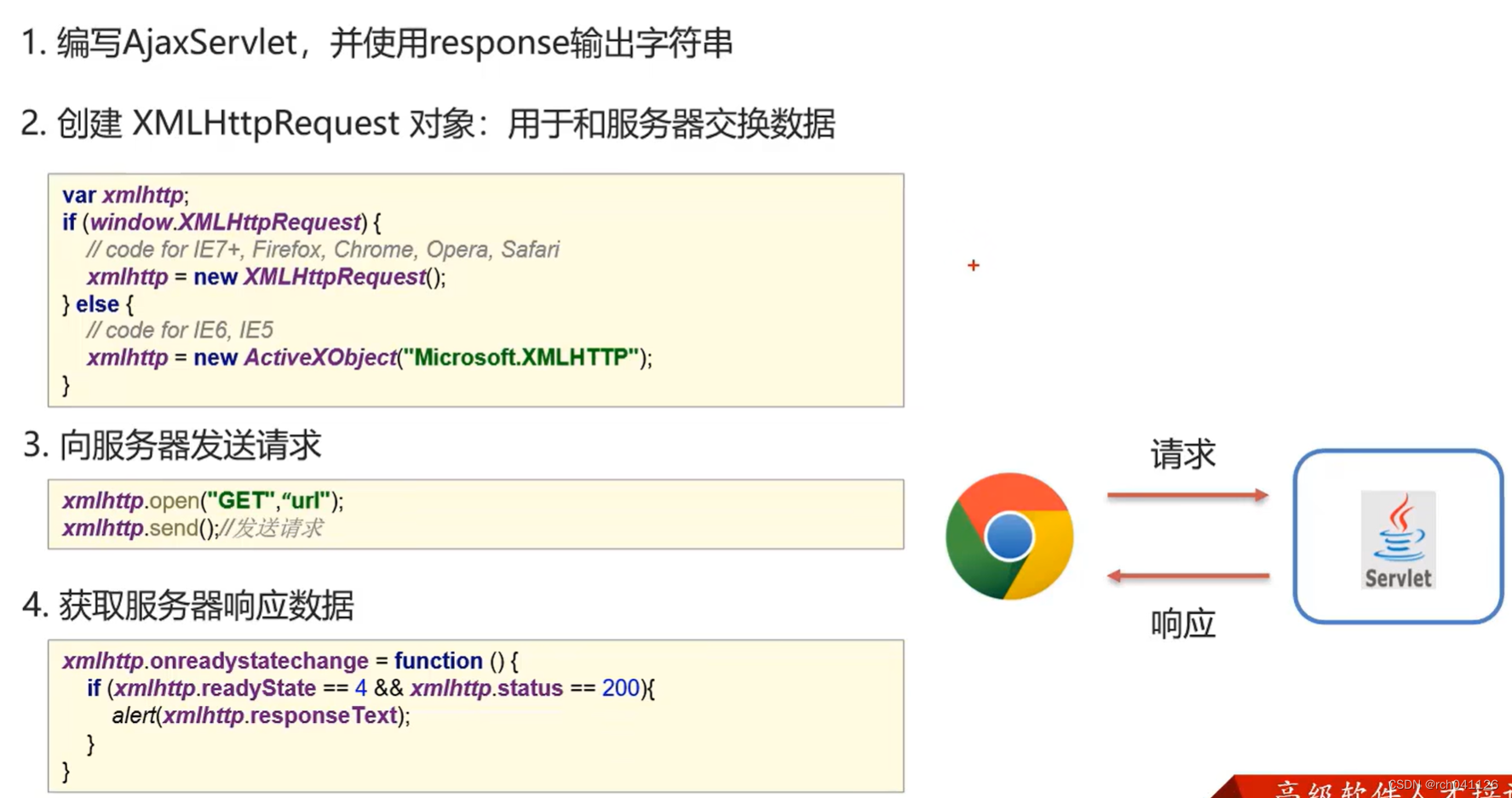
二、AJAX快速入门

1、编写AjaxServlet,并使用response输出字符(后台代码)
package com.itheima.web.servlet;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 响应数据response.getWriter().write("hello ajax~");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
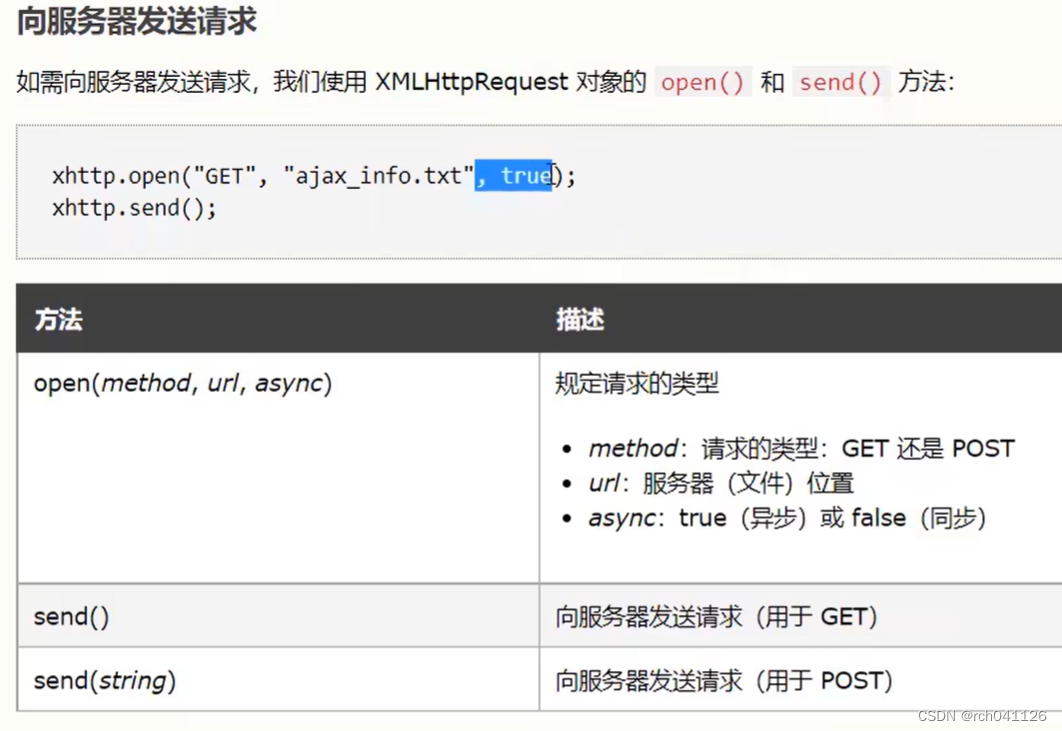
2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
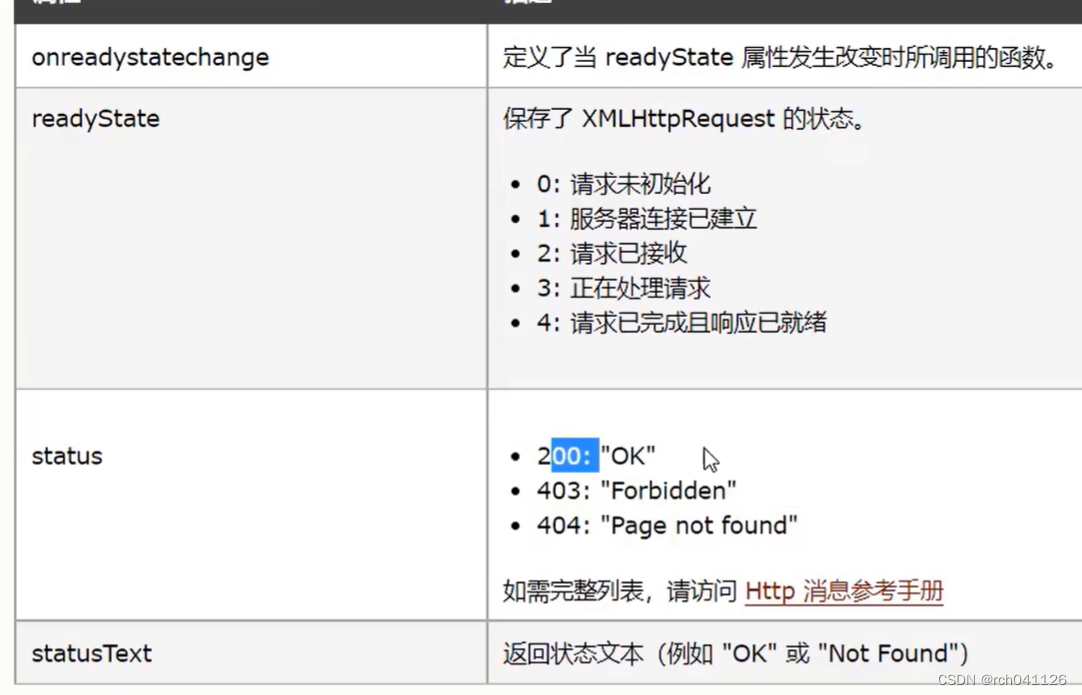
<body><script>//1. 创建核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2. 发送请求xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");xhttp.send();//3. 获取响应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {alert(this.responseText);}};</script></body>
</html>
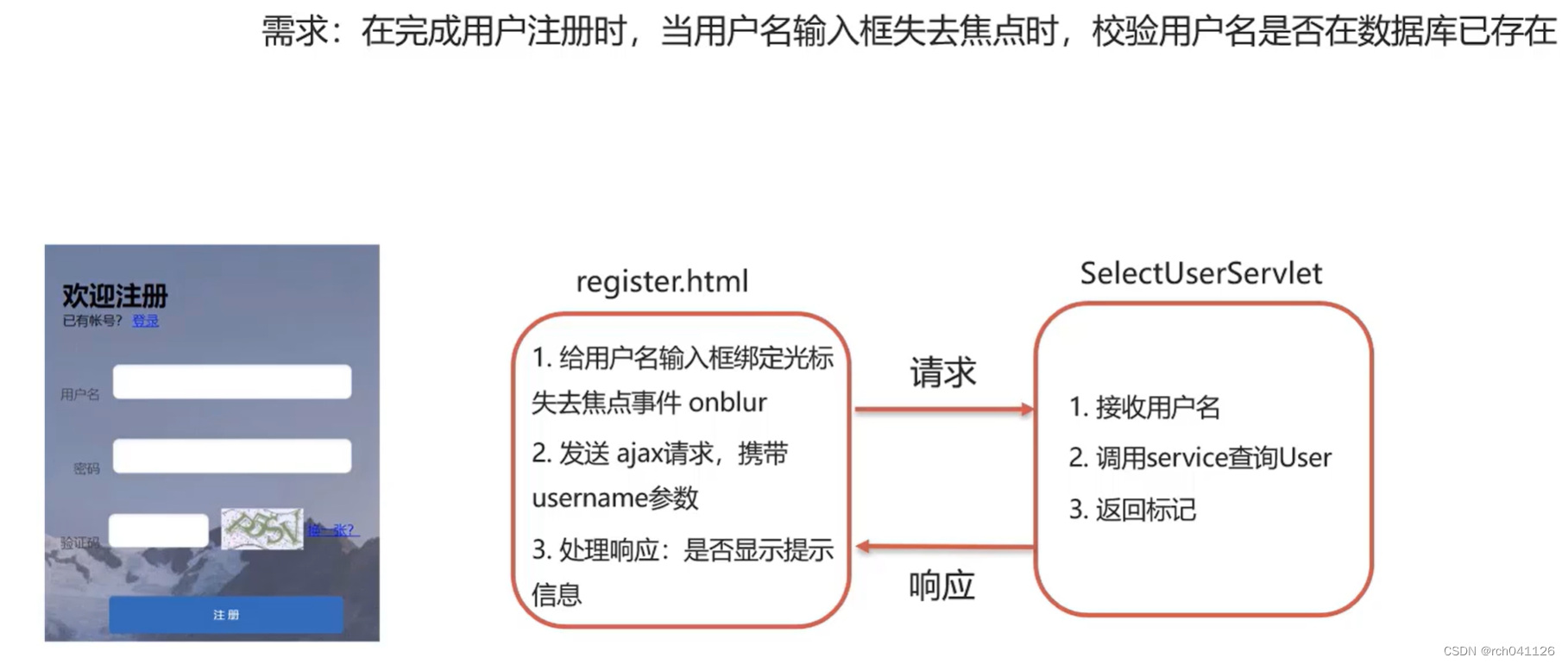
三、案例-验证用户是否存在

1、SelectUserServlet
package com.itheima.web.servlet;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收用户名String username = request.getParameter("username");//2. 调用service查询User对象boolean flag = true;//3. 响应标记response.getWriter().write("" + flag);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2、register.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>欢迎注册</title><link href="css/register.css" rel="stylesheet">
</head>
<body><div class="form-div"><div class="reg-content"><h1>欢迎注册</h1><span>已有帐号?</span> <a href="login.html">登录</a></div><form id="reg-form" action="#" method="get"><table><tr><td>用户名</td><td class="inputs"><input name="username" type="text" id="username"><br><span id="username_err" class="err_msg" style="display: none">用户名已存在</span></td></tr><tr><td>密码</td><td class="inputs"><input name="password" type="password" id="password"><br><span id="password_err" class="err_msg" style="display: none">密码格式有误</span></td></tr><tr><td>验证码</td><td class="inputs"><input name="checkCode" type="text" id="checkCode"><img src="imgs/a.jpg"><a href="#" id="changeImg">看不清?</a></td></tr></table><div class="buttons"><input value="注 册" type="submit" id="reg_btn"></div><br class="clear"></form></div><script>//1. 给用户名输入框绑定 失去焦点事件document.getElementById("username").onblur = function () {//2. 发送ajax请求// 获取用户名的值var username = this.value;//2.1. 创建核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2.2. 发送请求xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username);xhttp.send();//2.3. 获取响应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {//alert(this.responseText);//判断if(this.responseText == "true"){//用户名存在,显示提示信息document.getElementById("username_err").style.display = '';}else {//用户名不存在 ,清除提示信息document.getElementById("username_err").style.display = 'none';}}};}</script>
</body>
</html>
四、Axios异步框架

http://www.axios-http.cn
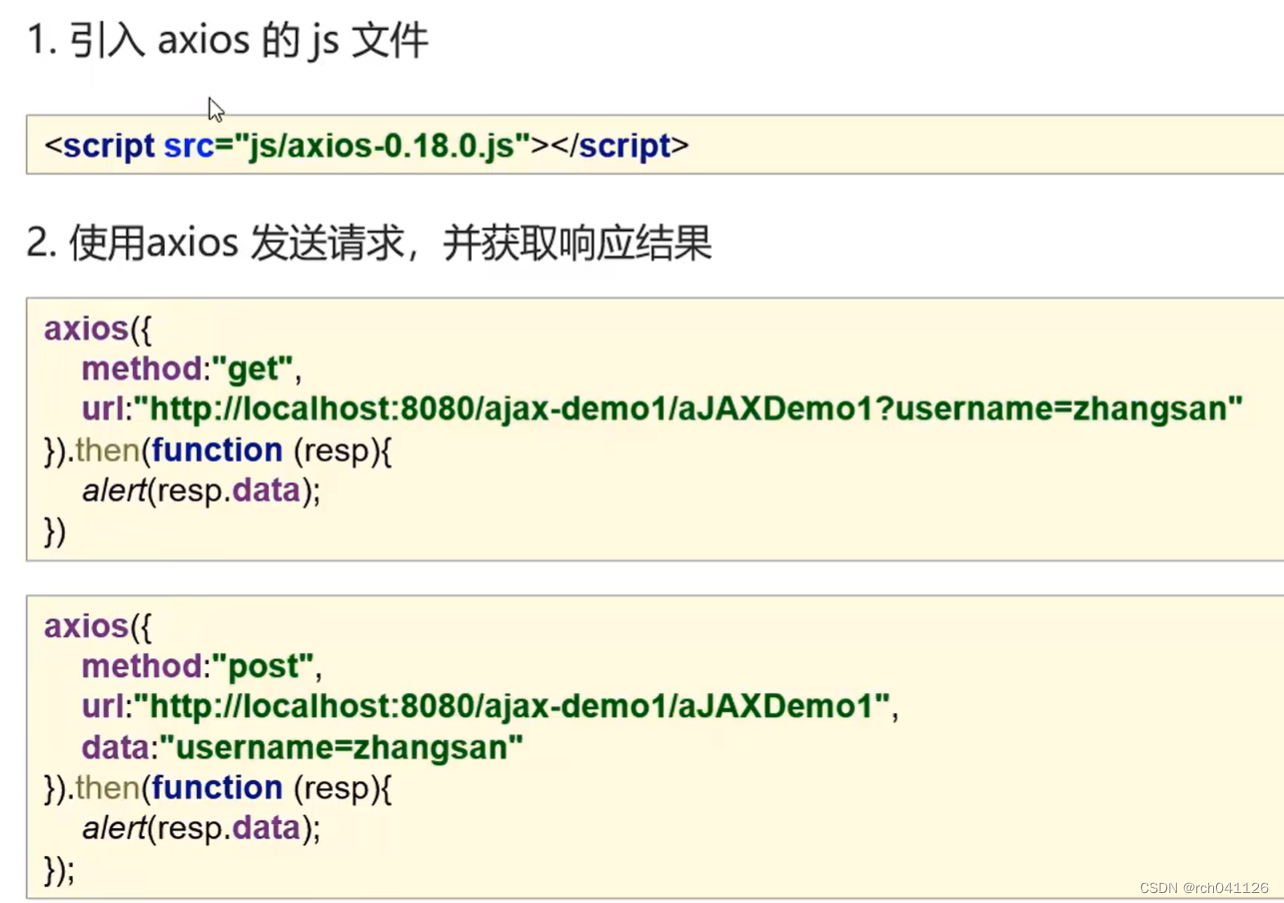
1、Axios快速入门

(1)、get
package com.itheima.web.servlet;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("get...");//1. 接收请求参数String username = request.getParameter("username");System.out.println(username);//2. 响应数据response.getWriter().write("hello Axios~");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("post...");this.doGet(request, response);}
}
axios({method:"get",url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"}).then(function (resp) {alert(resp.data);})
(2)、post
axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"}).then(function (resp) {alert(resp.data);})
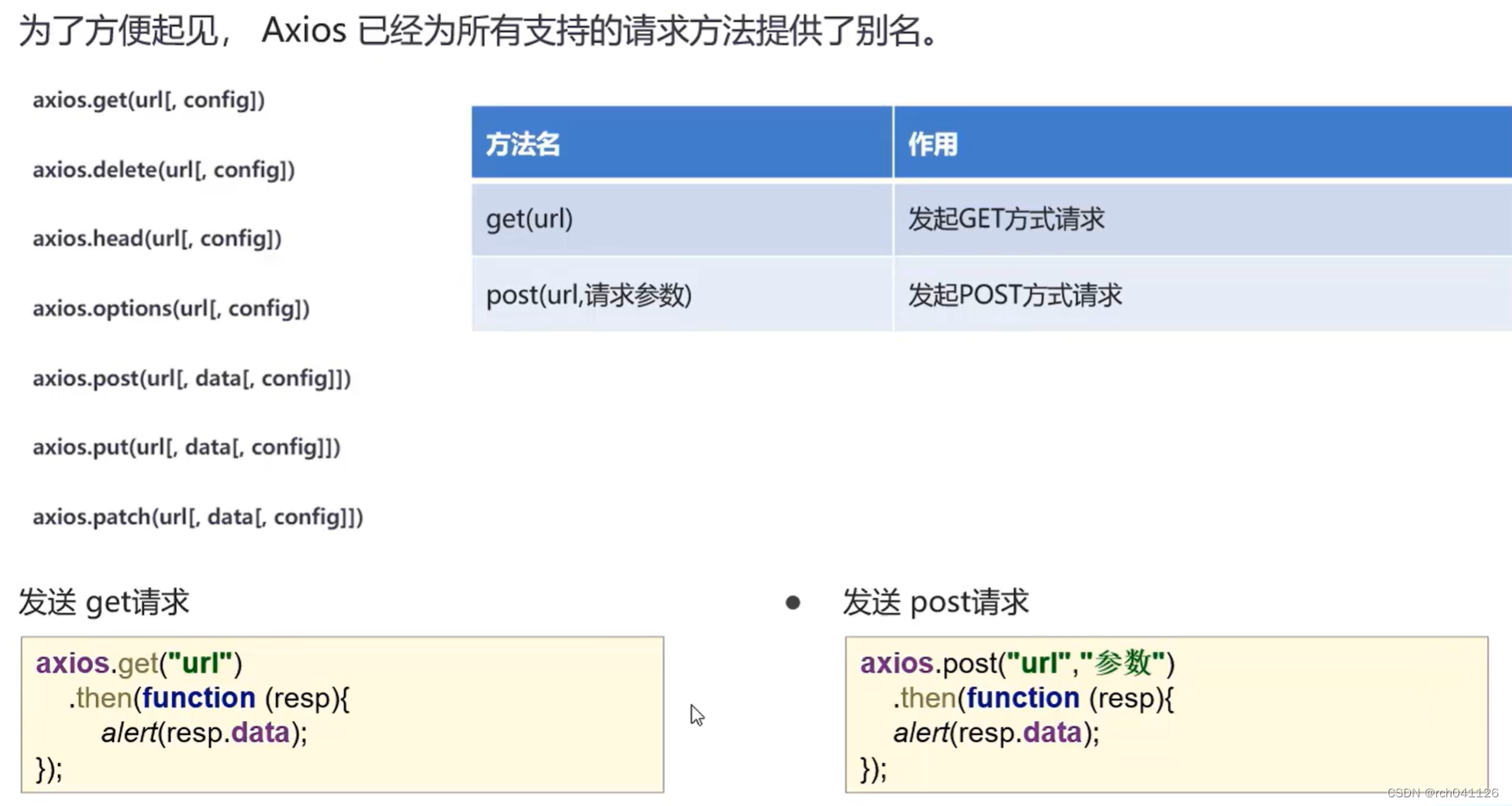
2、Axios请求方式别名(阅读性不好)

//getaxios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {alert(resp.data);})//postvar jsObject = {name:"zhangsan"};axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:jsObject}).then(function (resp) {alert(resp.data);})五、JSON
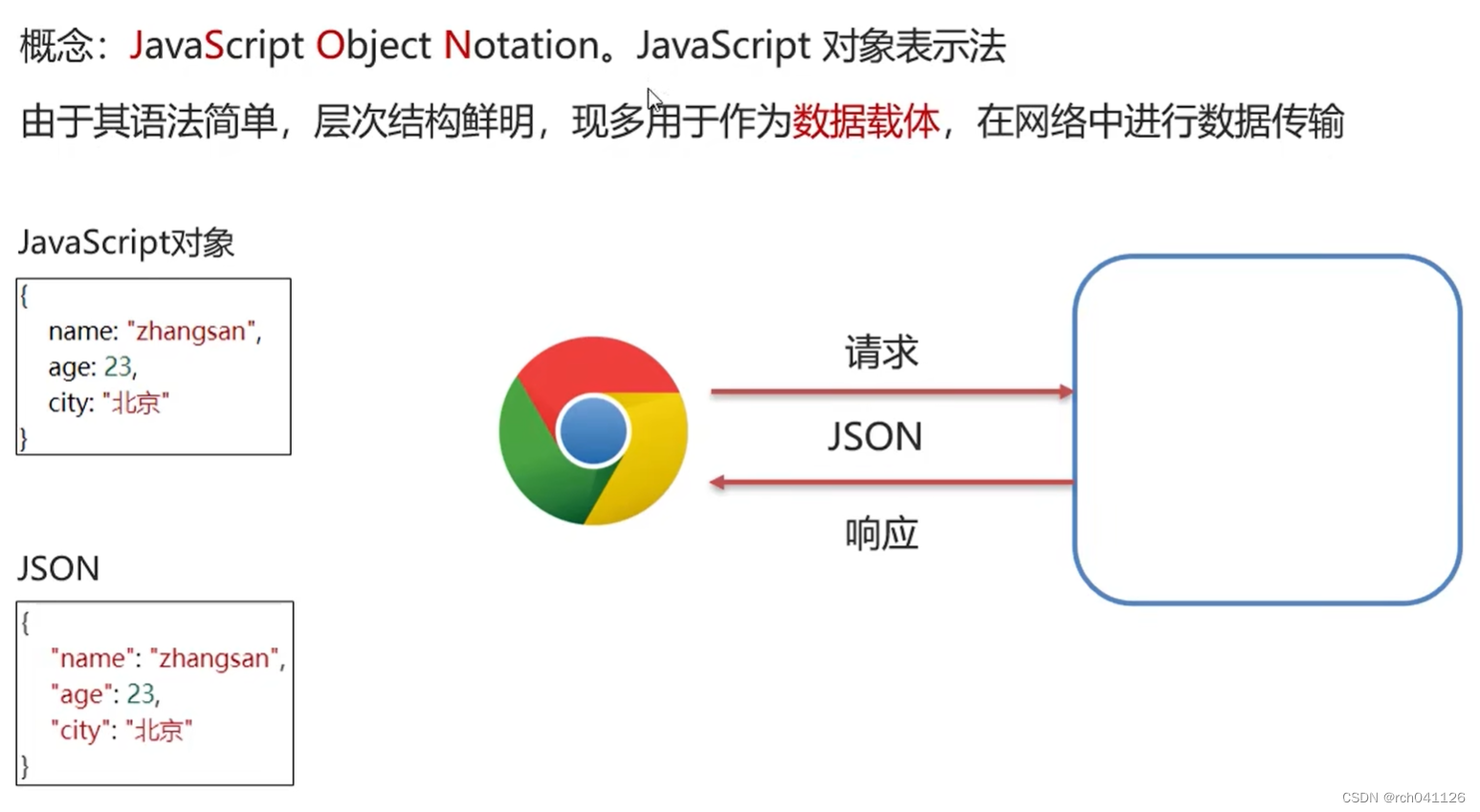
JSON概念

1、JSON基础语法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//1. 定义JSON字符串var json = {"name": "zhangsan", "age": 23, "addr": ["北京", "上海", "西安"]};//获取值alert(json.name);
</script></body>
</html>
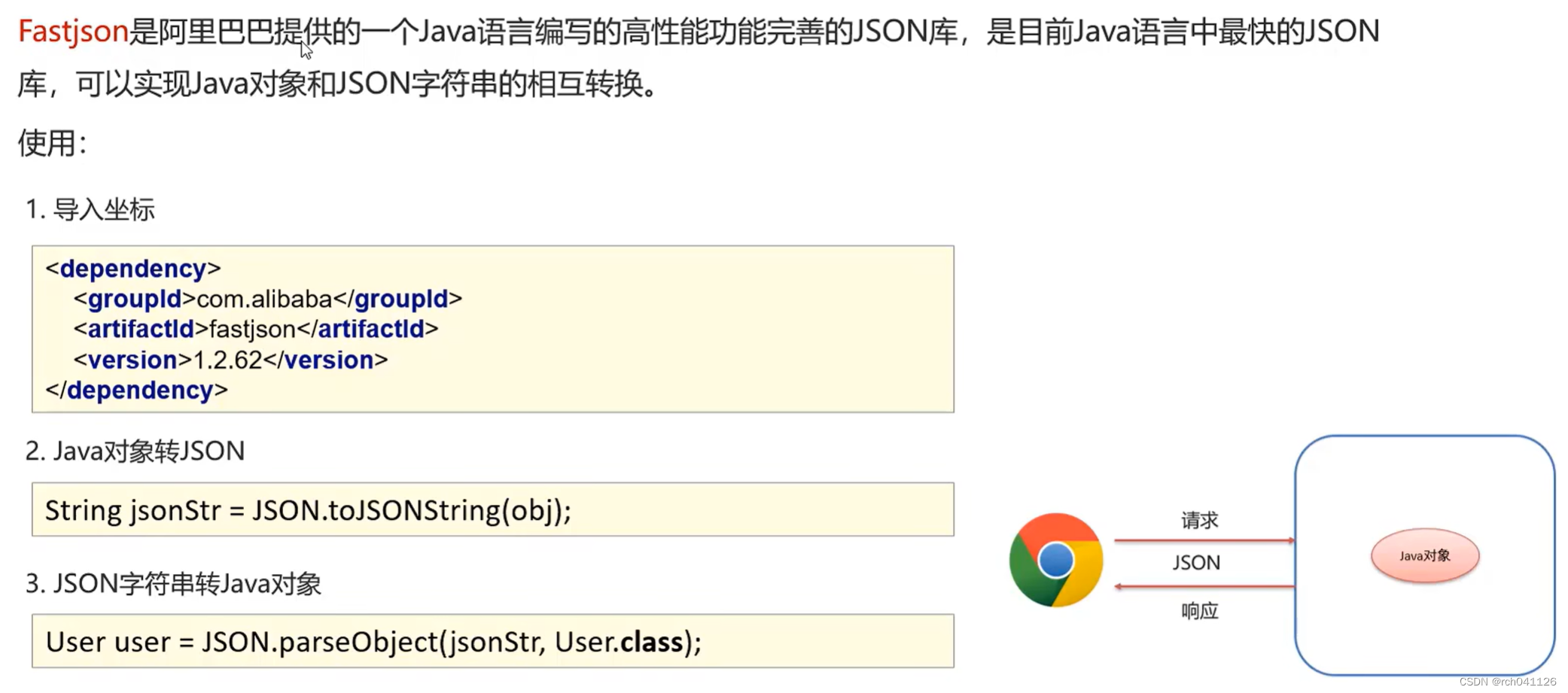
2、JSON数据和Java对象转换


(1)、导入坐标
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version></dependency>
(2)、转换
User
package com.itheima.json;public class User {private Integer id;private String username;private String password;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +'}';}
}package com.itheima.json;import com.alibaba.fastjson.JSON;public class FastJsonDemo {public static void main(String[] args) {//1. 将Java对象转为JSON字符串User user = new User();user.setId(1);user.setUsername("zhangsan");user.setPassword("123");String jsonString = JSON.toJSONString(user);System.out.println(jsonString);//{"id":1,"password":"123","username":"zhangsan"}//2. 将JSON字符串转为Java对象User u = JSON.parseObject("{\"id\":1,\"password\":\"123\",\"username\":\"zhangsan\"}", User.class);System.out.println(u);}
}3、案例

(1)、查询所有

1、Web层
package com.itheima.web;import com.alibaba.fastjson.JSON;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 调用Service查询List<Brand> brands = brandService.selectAll();//2. 将集合转换为JSON数据 序列化String jsonString = JSON.toJSONString(brands);//3. 响应数据response.setContentType("text/json;charset=utf-8");response.getWriter().write(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2、brand.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%"><tr><th>序号</th><th>品牌名称</th><th>企业名称</th><th>排序</th><th>品牌介绍</th><th>状态</th><th>操作</th></tr><tr align="center"><td>1</td><td>三只松鼠</td><td>三只松鼠</td><td>100</td><td>三只松鼠,好吃不上火</td><td>启用</td><td><a href="#">修改</a> <a href="#">删除</a></td></tr><tr align="center"><td>2</td><td>优衣库</td><td>优衣库</td><td>10</td><td>优衣库,服适人生</td><td>禁用</td><td><a href="#">修改</a> <a href="#">删除</a></td></tr><tr align="center"><td>3</td><td>小米</td><td>小米科技有限公司</td><td>1000</td><td>为发烧而生</td><td>启用</td><td><a href="#">修改</a> <a href="#">删除</a></td></tr>
</table><script src="js/axios-0.18.0.js"></script><script>//1. 当页面加载完成后,发送ajax请求window.onload = function () {//2. 发送ajax请求axios({method:"get",url:"http://localhost:8080/brand-demo/selectAllServlet"}).then(function (resp) {//获取数据let brands = resp.data;let tableData = " <tr>\n" +" <th>序号</th>\n" +" <th>品牌名称</th>\n" +" <th>企业名称</th>\n" +" <th>排序</th>\n" +" <th>品牌介绍</th>\n" +" <th>状态</th>\n" +" <th>操作</th>\n" +" </tr>";for (let i = 0; i < brands.length ; i++) {let brand = brands[i];tableData += "\n" +" <tr align=\"center\">\n" +" <td>"+(i+1)+"</td>\n" +" <td>"+brand.brandName+"</td>\n" +" <td>"+brand.companyName+"</td>\n" +" <td>"+brand.ordered+"</td>\n" +" <td>"+brand.description+"</td>\n" +" <td>"+brand.status+"</td>\n" +"\n" +" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +" </tr>";}// 设置表格数据document.getElementById("brandTable").innerHTML = tableData;})}</script></body>
</html>
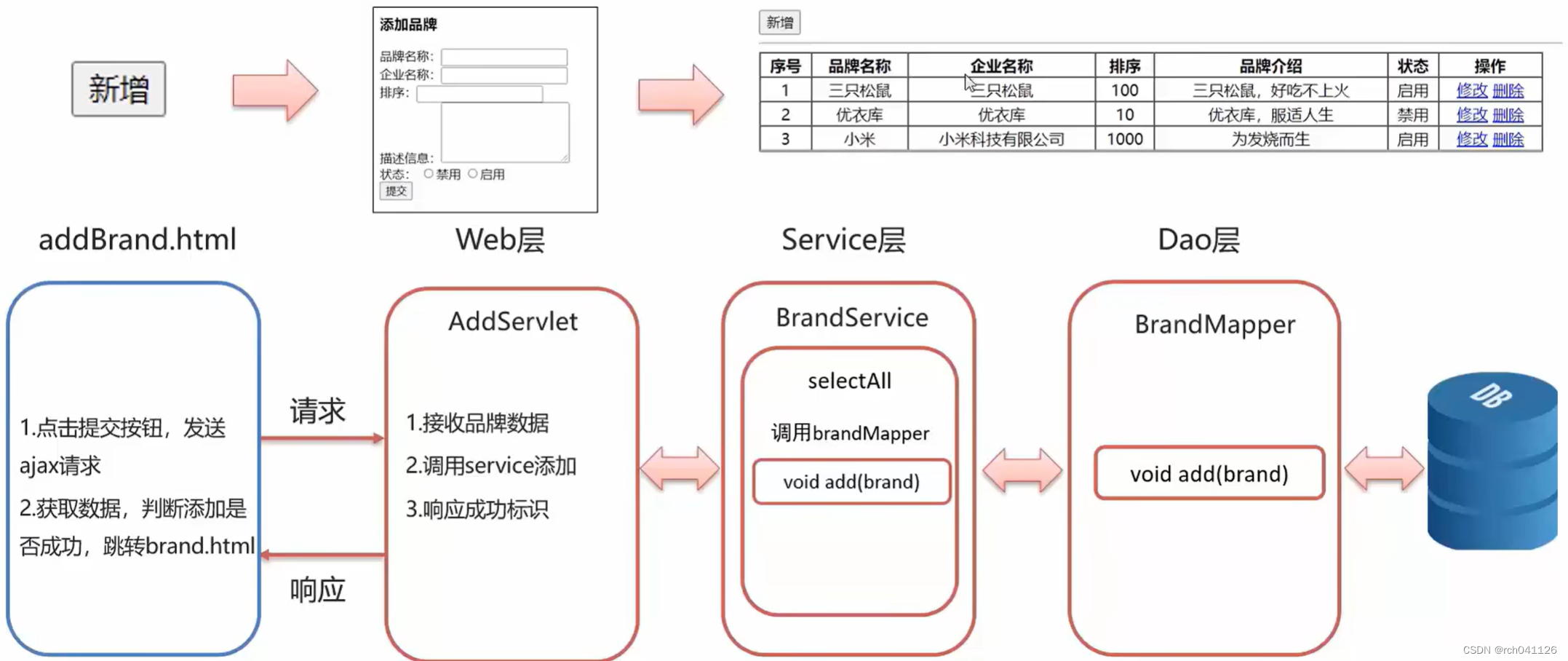
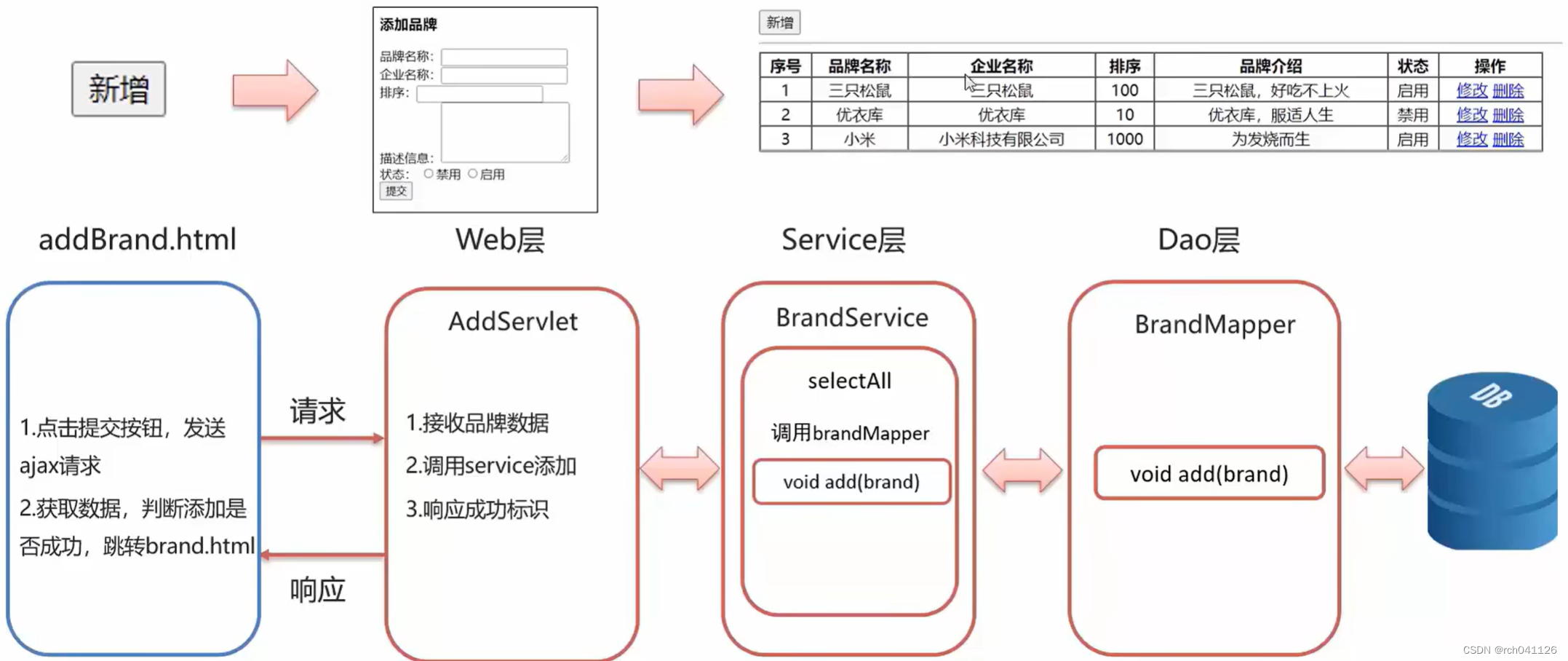
(2)、新增品牌

1、Web层
package com.itheima.web;import com.alibaba.fastjson.JSON;
import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.BufferedReader;
import java.io.IOException;@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {private BrandService brandService = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 接收数据,request.getParameter 不能接收json的数据/* String brandName = request.getParameter("brandName");System.out.println(brandName);*/// 获取请求体数据BufferedReader br = request.getReader();String params = br.readLine();// 将JSON字符串转为Java对象Brand brand = JSON.parseObject(params, Brand.class);//2. 调用service 添加brandService.add(brand);//3. 响应成功标识response.getWriter().write("success");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2、addBrand.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">品牌名称:<input id="brandName" name="brandName"><br>企业名称:<input id="companyName" name="companyName"><br>排序:<input id="ordered" name="ordered"><br>描述信息:<textarea rows="5" cols="20" id="description" name="description"></textarea><br>状态:<input type="radio" name="status" value="0">禁用<input type="radio" name="status" value="1">启用<br><input type="button" id="btn" value="提交">
</form><script src="js/axios-0.18.0.js"></script><script>//1. 给按钮绑定单击事件document.getElementById("btn").onclick = function () {// 将表单数据转为jsonvar formData = {brandName:"",companyName:"",ordered:"",description:"",status:"",};// 获取表单数据let brandName = document.getElementById("brandName").value;// 设置数据formData.brandName = brandName;// 获取表单数据let companyName = document.getElementById("companyName").value;// 设置数据formData.companyName = companyName;// 获取表单数据let ordered = document.getElementById("ordered").value;// 设置数据formData.ordered = ordered;// 获取表单数据let description = document.getElementById("description").value;// 设置数据formData.description = description;let status = document.getElementsByName("status");for (let i = 0; i < status.length; i++) {if(status[i].checked){//formData.status = status[i].value ;}}console.log(formData);//2. 发送ajax请求axios({method:"post",url:"http://localhost:8080/brand-demo/addServlet",data:formData}).then(function (resp) {// 判断响应数据是否为 successif(resp.data == "success"){location.href = "http://localhost:8080/brand-demo/brand.html";}})}</script>
</body>
</html>
、
相关文章:

AJAX介绍使用案例
文章目录 一、AJAX概念二、AJAX快速入门1、编写AjaxServlet,并使用response输出字符(后台代码)2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据 三、案例-验证用户是否存…...

【echart】数据可视化
什么是数据可视化? 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。 如何绘制? echarts 图表的绘制,大体分为三步:…...

排序(冒泡/快速/归并)
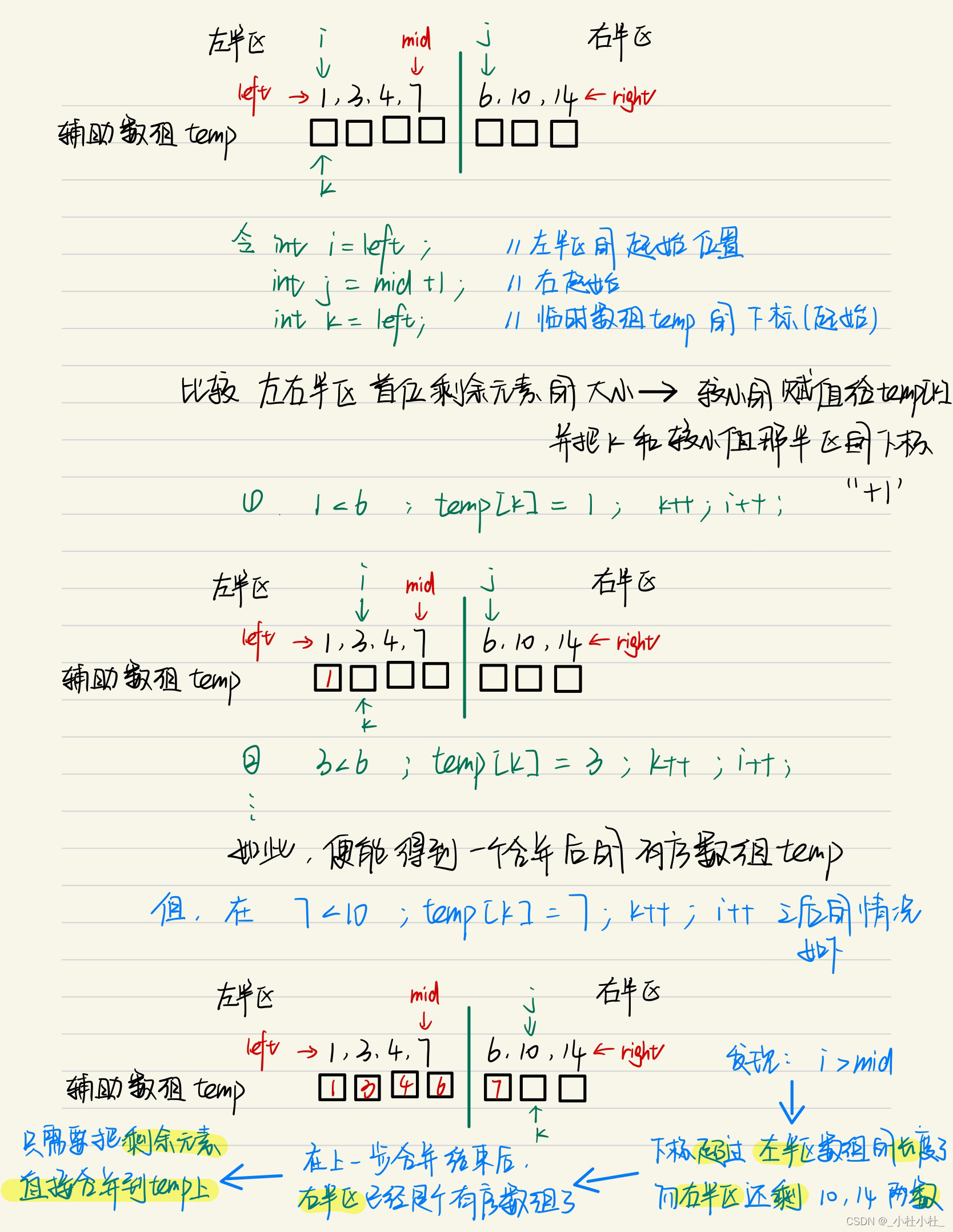
冒泡排序 时间复杂度为 O(n^2) 原理 比较相邻的元素. 如果第一个比第二个大,就交换他们两个.依次比较每一对相邻的元素—>结果 : 最后的元素是这组数中最大的重复上述步骤 , 除了最后一个[]因为最后一个已经是排好序的了(这组数中最大的那个)]持续对越来越少的元素进行如上…...

jq中的跨域
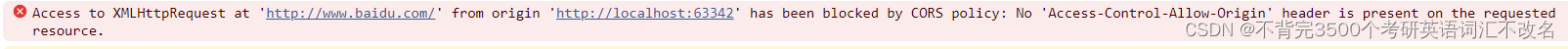
跨域 1.从一个地址到另外一个第一请求资源或者数据时,就有可能发生跨域 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>跨域</title><script src"jquery/jquery-1.11.3.j…...

CUDA学习笔记08: 原子规约/向量求和
参考资料 CUDA编程模型系列一(核心函数)_哔哩哔哩_bilibili 代码 #include <iostream> #include <cuda_runtime.h> #include <device_launch_parameters.h> #include <stdio.h> #include <math.h>#define N 10000000 #define BLOCK 256 #def…...

PointNet++论文复现(一)【PontNet网络模型代码详解 - 分类部分】
PontNet网络模型代码详解 - 分类部分 专栏持续更新中!关注博主查看后续部分! 分类模型的训练: ## e.g., pointnet2_ssg without normal features python train_classification.py --model pointnet2_cls_ssg --log_dir pointnet2_cls_ssg python test_classification.py…...

AI渣土车监测报警摄像机
随着城市建设的不断发展和交通运输的快速增长,渣土车作为建筑行业中不可或缺的运输工具,承担着大量的渣土运输任务。然而,由于渣土车在运输过程中存在超速、违规变道、碾压行人等交通安全问题,给道路交通和行人安全带来了严重的隐…...

Spring框架介绍及详细使用
前言 本篇文章将会对spring框架做出一个比较详细的讲解,并且每个知识点基本都会有例子演示,详细记录下了我在学习Spring时所了解到全部知识点。 在了解是什么spring之前,我们要先知道spring框架在开发时,服务器端采用三层架构的方…...

【论文速读】| 对大语言模型解决攻击性安全挑战的实证评估
本次分享论文为:An Empirical Evaluation of LLMs for Solving Offensive Security Challenges 基本信息 原文作者:Minghao Shao, Boyuan Chen, Sofija Jancheska, Brendan Dolan-Gavitt, Siddharth Garg, Ramesh Karri, Muhammad Shafique 作者单位&a…...

小迪安全48WEB 攻防-通用漏洞Py 反序列化链构造自动审计 bandit魔术方法
#知识点: 1、Python-反序列化函数使用 2、Python-反序列化魔术方法 3、Python-反序列化 POP 链构造(payload构造) 4、Python-自动化审计 bandit 使用 #前置知识: 函数使用: pickle.dump(obj, file) : 将对…...
)
微服务:解放软件开发的神器,引领企业级应用的未来(二)
本系列文章简介: 本系列文章将深入剖析微服务架构的原理、设计和实践,向大家介绍微服务的核心概念和关键技术,以及在实际项目中的应用和实践经验。我们将通过具体的案例和实例,帮助大家理解微服务架构的优势和挑战,掌握…...

easyexcel与vue配合下载excel
后端 设置响应 // 设置响应头 response.setContentType("application/octet-stream;charsetUTF-8"); String returnName null; try {returnName URLEncoder.encode(fileName, "UTF-8"); } catch (UnsupportedEncodingException e) {throw new RuntimeExc…...

Vue.js 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。 Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。 结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新…...

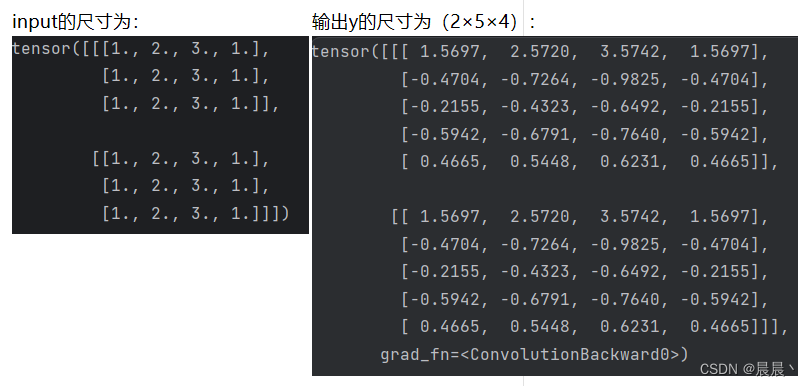
信号处理--基于DEAP数据集的情绪分类的典型深度学习模型构建
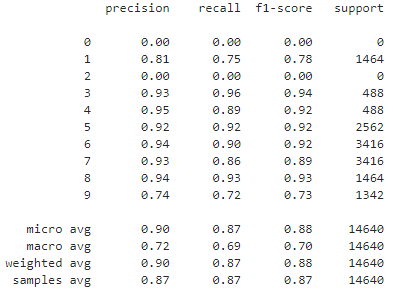
关于 本实验采用DEAP情绪数据集进行数据分类任务。使用了三种典型的深度学习网络:2D 卷积神经网络;1D卷积神经网络GRU; LSTM网络。 工具 数据集 DEAP数据 图片来源: DEAP: A Dataset for Emotion Analysis using Physiological…...

Spring设计模式-实战篇之模板方法模式
什么是模板方法模式? 模板方法模式用于定义一个算法的框架,并允许子类在不改变该算法结构的情况下重新定义算法中的某些步骤。这种模式提供了一种将算法的通用部分封装在一个模板方法中,而将具体步骤的实现延迟到子类中的方式。 模板方法模式…...

PTA天梯赛习题 L2-006 树的遍历
先序遍历:根-左-右 > 序列的第一个数就是根 中序遍历:左-根-右 > 知道中间某一个数为根,则这个数的左边就是左子树,右边则是右子树 后序遍历:左-右-根 > 序列的最后一个数就是根 题目 给定一棵…...

js相关的dom方法
查找元素 //获取元素id为box的元素 document.getElementById(box) //获取元素类名为box的元素 document.getElementsByClassName(box) //获取标签名为div的元素 document.getElementsByTagName(div)改变元素 //设置id为box的元素内容 document.getElementById("box"…...

Django——Ajax请求
Django——Ajax请求 一、响应 Json 数据 path(str/ , views.str_view), path(json/ , views.json_view), path(jsonresponse/ , views.jsonresponse_view), path(ls/ , views.ls),from django.shortcuts import render , HttpResponse from django.http import JsonResponse …...

基于java多角色学生管理系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本学生管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息&am…...

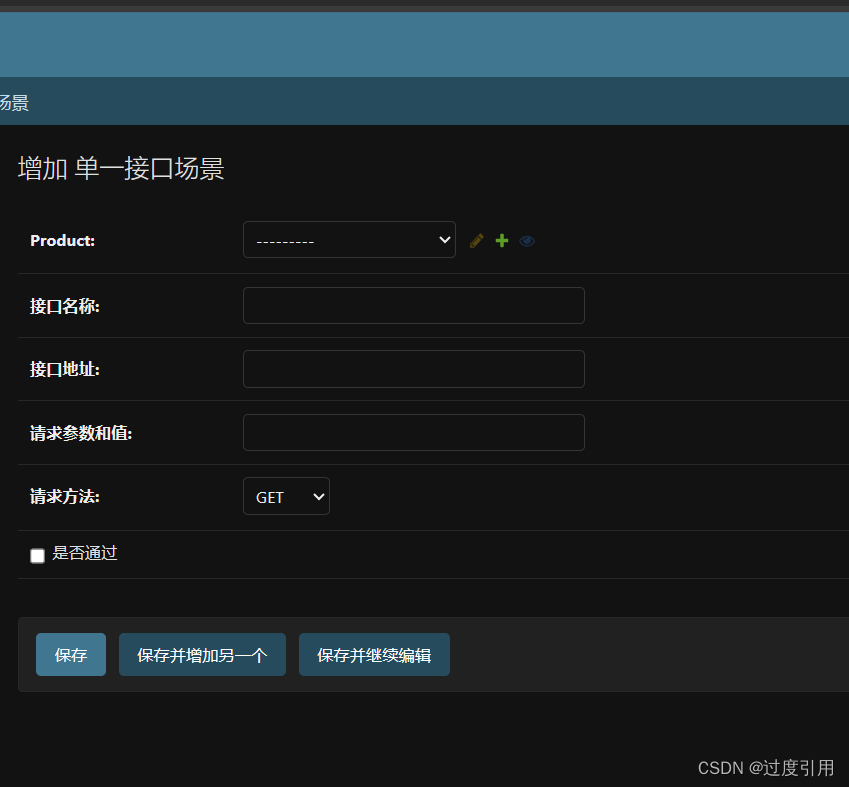
python(django)之单一接口管理功能后台开发
1、创建数据模型 在apitest/models.py下加入以下代码 class Apis(models.Model):Product models.ForeignKey(product.Product, on_deletemodels.CASCADE, nullTrue)# 关联产品IDapiname models.CharField(接口名称, max_length100)apiurl models.CharField(接口地址, max_…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
