【MySQL】聊聊自增id用完怎么办?
在实际的开发中,一般都会将数据存储到数据库中,在设计表的时候,其实id如果达到最大值的话,会出现什么问题。其实主要分两种情况,一种是设置了主键id,另一种没有设置主键id。
表定义自增值id
create table test(id int unsigned auto_increment primary key) auto_increment=4294967295;
insert into test values(null);
我们创建了一个临时表,id 为 int 无符号 。范围在 0 到4,294,967,295。当时当我们在次插入一条记录的时候,1062 - Duplicate entry '4294967295' for key 'test.PRIMARY', Time: 0.000000s
直接返回了异常,抛出的是 4294967295 重复,可以得处的结论是 在申请下一个id时,得到的值保持不变,但是会主键冲突。
从业务层面考虑,其实单表撑到千万级别 性能就开始下降,所以很难达到十亿级别。
InnoDB系统自增 row_id
另一种情况就是没有指定主键,innoDB会创建一个不可见的,长度为6个字节的row_id , 维护一个全局的dict_sys.row_id值,所有无主键的表,每插入一行数据,将dict_sys.row_id 作为要插入的row_id,然后将row_id 值加1。

当时如果出现row_id = N的行,那么就会出现数据覆盖。
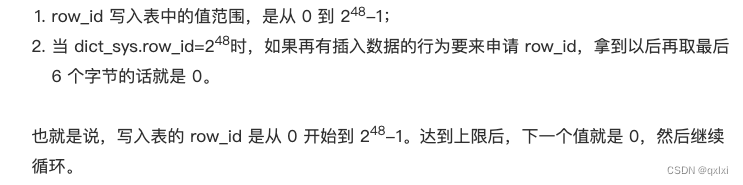
面试官:数据库自增 ID 用完了会咋样?
row_id 达到最大值后会从 0 重新开始算;前面插入的数据就会被后插入的数据覆盖,且不会报错。
所以,结合两种方式来看的话,其实更推荐设置一个逐渐id,因为相比数据丢失 可用性和可靠性,大多数应用,还是优先可靠性。
Xid
redo log和 bin log 配合的时候,会使用xid,用来对应事务。
MySQL 内部维护一个全局变量 global_query_id , 每次执行语句的时候将它赋值给 query_id ,将这个变量+1,如果这个语句是当前事务的第一条语句,就将这个事务 query_id 赋值给这个事务id。
global_query_id 是一个存内存的变量,每次重启就会清零,所以多个mysql实例可能存在相同的Xid, 但是bin log 文件也会重新生成,所以基本上不会出现同一个bin log出现两个相同的Xid
Innodb trx_id
Xid是server层维护的,InnoDB内部使用xid 是为了在Innodb事务和Server之间做关联,innodb自己的trx_id 另外维护。
innoDB内部维护一个max_trx_id 全局变量,每次申请一个trx_id 获取当前值使用,并且+1操作。
InnoDB 数据可见性的核心思想是:每一行数据都记录了更新它的 trx_id,当一个事务读到一行数据的时候,判断这个数据是否可见的方法,就是通过事务的一致性视图与这行数据的 trx_id 做对比
thread_id
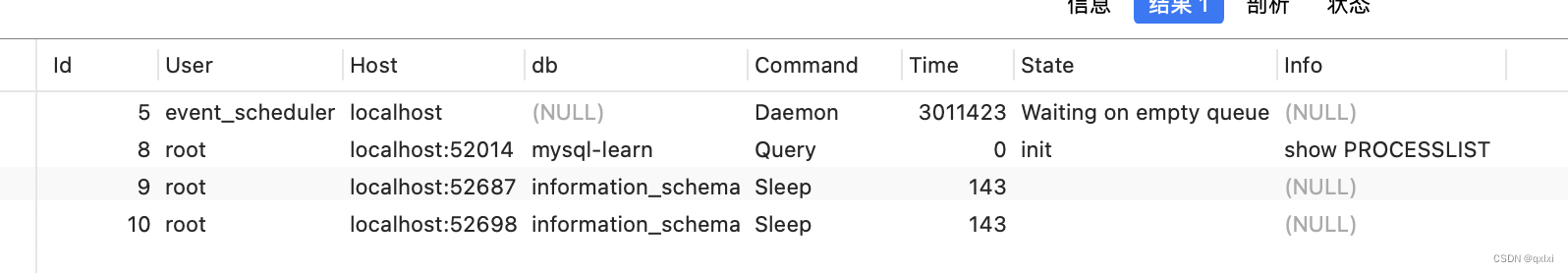
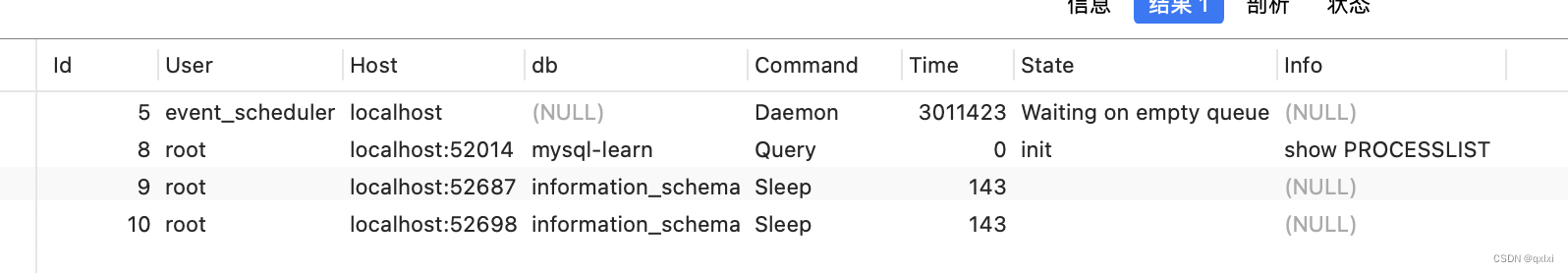
thread_id 就是线程id, show processlist第一列就是。

系统保持了一个全局变量 thread_id_counter,每新建一个链接,就将thread_id_counter 赋值给这个新连接的线程变量。达到上限后会重置为0.
总结
所以对于主键id达到上限,就会出现主键冲突异常,但是对于无主键的就会重新设置为0,会覆盖原来的数据。
相关文章:

【MySQL】聊聊自增id用完怎么办?
在实际的开发中,一般都会将数据存储到数据库中,在设计表的时候,其实id如果达到最大值的话,会出现什么问题。其实主要分两种情况,一种是设置了主键id,另一种没有设置主键id。 表定义自增值id create table…...

新能源汽车充电桩主板各模块成本占比解析
汽车充电桩主板是汽车充电桩的重要组件,主要由微处理器模块、通信模块、控制模块、安全保护模块、传感器模块等多个模块构成。深入探究各模块在总成本中的比重,我们可以更好地优化成本结构、提高生产效率,并为未来的技术创新和市场需求变化做…...

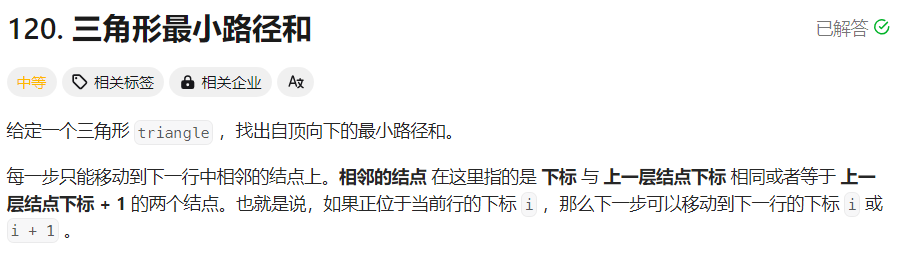
【面试经典150 | 动态规划】三角形最小路径和
文章目录 写在前面Tag题目来源解题思路方法一:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等内容进行…...

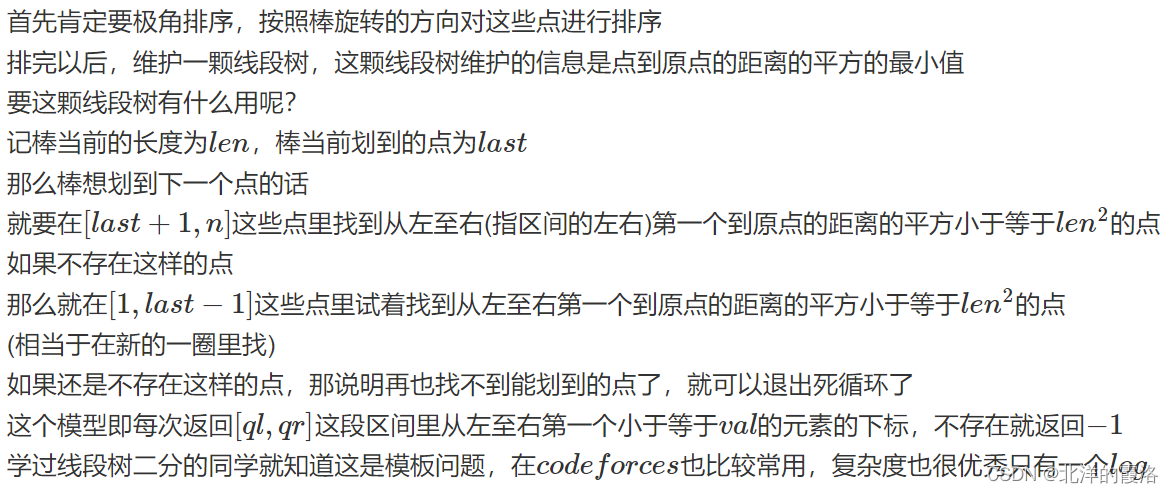
【线段树二分】第十三届蓝桥杯省赛C++ A组/研究生组 Python 研究生组《扫描游戏》(C++)
【题目描述】 有一根围绕原点 O 顺时针旋转的棒 OA,初始时指向正上方(Y 轴正向)。 在平面中有若干物件,第 i 个物件的坐标为(,),价值为 。 当棒扫到某个物件时,棒的长度会瞬间增长 ÿ…...

类模板与继承及成员、全局函数的实现
一、类模板与继承 当类模板碰到继承时,需要注意一下几点: 1.当子类继承的父类是一个类模板时,子类在声明的时候,要指定出父类中T的类型 2.如果不指定,编译器无法给子类分配内存 3.如果想灵活指定出父类中T的类型&a…...

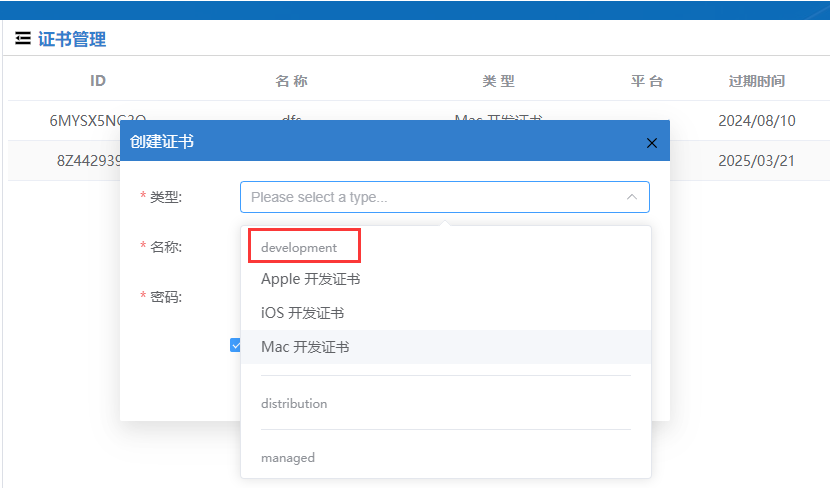
怎么制作iOS证书
首先我们登录appuploder官网 搜索 appuploder 第一个就是我们官网啦,网址是:Appuploader home -- A tool improve ios develop efficiency such as submit ipa to appstore and manage ios certificate 可以跨平台开发,无论是Windows还是Ma…...

图床项目实战:从零搭建一个简易图床
项目背景与需求分析 随着互联网的发展,图片分享、存储和管理的需求日益增长。图床作为一种专门用于存储和分享图片的服务,受到了广大用户的欢迎。本项目旨在搭建一个简易的图床系统,满足用户上传、查看和删除图片的基本需求。 技术选型 本项…...

双亲委派机制总结
回顾了一下双亲委派机制,在这记录记录,下一篇会基于打破双亲委派机制来更新 1. 类加载: 多个java文件经过编译打包后生成可运行jar包,最后启动程序。首先需要通过类加载器把主类加载到JVM。主类在运行过程中如果使用到其他类&a…...

C语言数据结构基础————二叉树学习笔记(四)简单的OJ题目练习
1.单值二叉树 965. 单值二叉树 - 力扣(LeetCode) 建立一个新的函数,用函数传参的方法来记录val的值 如上一篇最后的对称二叉树的习题,建立新的函数来传参 多采用使用反对值的方法,因为如果是相等return true的话&am…...
:生成一个比较综合的message)
protobuf学习笔记(一):生成一个比较综合的message
一年前学过对应的知识,终究是太潦草了,这几天网上学习了一下,重新写一下笔记。这里是protobuf和golang的结合 一、protobuf protobuf实际上是一种类似json和gob之类的数据格式,也是grpc的御用格式吧(有自己的优势&am…...

[BT]BUUCTF刷题第8天(3.26)
第8天 Web [CISCN2019 华北赛区 Day2 Web1]Hack World 题目明确提示flag在flag表里的flag列,这里先尝试1 返回:你好,glzjin想要一个女朋友。 再尝试1,返回bool(false) 到这里就感觉是布尔盲注的题目类型了(虽然我没…...

【前端】-
相对路径和绝对路径是描述文件位置的两种方式。 1. 相对路径:相对于自己的目标文件的位置,以引用文件之间网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不…...

uniapp安装axios
先npm安装 npm i axios然后在项目里面建一个utils文件,再建一个index.js 以下是index.js代码: import axios from axios; const service axios.create({baseURL: //xxxx.xxxxx.com///你的请求接口域名, timeout: 6000, // request timeoutcrossDomai…...

基于javaweb宠物领养平台管理系统设计和实现
基于javaweb宠物领养平台管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取源码联…...

网络问题排查方案
PC上不了网初步排查方案步骤 首先查看配置是否正确,是否使用自动获取(DHCP)IP,掩码,网关,如果不是,手动配置确认网关,子网掩码,IP是否配置正确,IP是否已有PC使…...

【CMake】所见所闻所学
Note: 本贴仅记录遇到的CMake的问题,以问题为驱动。 - cmake_minimum_required - project - add_executable - target_include_directories - ExternalProject_Add ExternalProject_Add 是 CMake 中用于管理和构建外部项目的模块。通过 ExternalProject_Add&…...

Linux shell脚本切换为root用户执行命令
首先安装expect。 sudo apt install expect 创建shell脚本文件,示例内容如下: #!/usr/bin/expectspawn su rootexpect {"密码:" {send "00000\r"}"Password:" {send "000000\r"}}send "./…...

儿童护眼灯哪个牌子好?盘点五款满分护眼台灯
为人父母以后,守护孩子的健康成了首要任务。随着孩子慢慢长大,课程的增多,作业也随之增加起来。很多孩子从放学回家就开始伏案在桌子上写作业,哪怕天色逐渐变暗,孩子作业仍旧未写完,作为父母的我们不得不担…...

HangZhou Java Journey P1
Java程序运行时类加载机制 下面是对这个流程的详细说明: JVM启动:当Java程序开始执行时,JVM首先启动。JVM的启动涉及到操作系统级别的进程创建和资源分配。 Bootstrap ClassLoader:JVM启动后,首先会初始化Bootstrap …...

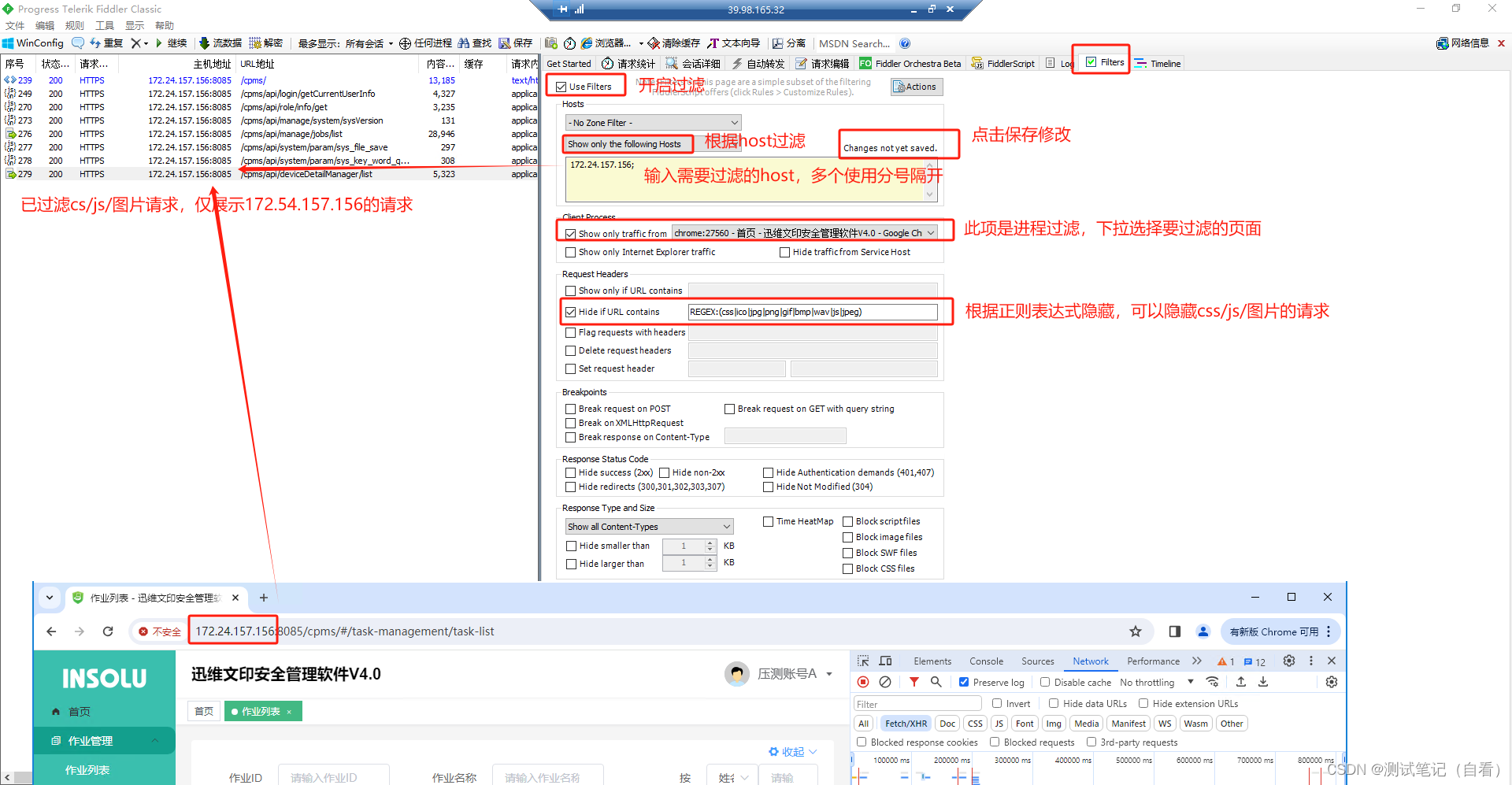
fiddler过滤器使用,隐藏图片、js、css请求
如果抓包过程中不想查看图片、js、css请求,或者只想抓某个ip或者某个网页下的请求,可以在过滤器中设置。 (1)没有开启过滤器 可以看出所有的请求都会抓取,cs、js、图片请求都有 (2)开启过滤器 …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...
