数据仓库——雪花模式以及层次递归
层次结构
钻取
向下钻取:对某些代表事实的报表中添加维度细节
向上钻取:从某些代表事实的报表中去除维度细节
属性层次
提供了一种自然方法,用于顺序地在不断深入的层次上组织事实。许多维度可以被理解为包含连续主从关系的属性层次。此类层级的最底层代表维度中描述最低级别的详细信息,最高层代表最高级别的概要信息。每一个级别都可能有一个属性的集合,该集合与下一级别存在主从关系。
在属性层次中钻取:一些软件工具将钻取的概念与属性层次的概念关联起来。这些工具将层次作为预先定义的钻取路径。查询事实时,通过在层级的下一个级别中添加一个维度属性来完成向下钻取,上钻即通过去除当前层次结构级别的属性而开展的。
维度的多重层次结构
通常在维度中确定多重层次结构,每一个层次结构包含维度的所有属性,但将属性组织起来的方式不同。用户看到并认为是相同信息,在这些层次中是完全不同的表现方式。这些层次结构都是有效的,每一种方法都是分解维度中信息的有效方法。
维度交叉
某些情况下,期望的钻取路径可能会从一个维度表到达其他维度表。
回避层次结构
可以完全不用借助层次结构来添加维度细节信息的两个特性使之成为可能,首先,属性的基数或者给定的实例值的数量,不要确定它属于那个层次结构,其次在多个双亲中能找到一些实例值。
实例层次结构
层次的结构的另外一种形式可能存在于维度的实例中,实例层次结构也可以用来分析事实,将通过下钻多级拥有者的方法来探索数据
文档化属性层次结构
- 配置基于属性的钻取特征
- 信息收集
文档化属性层次结构的好处
- 确认维度一致性
- 多维数据集设计与管理
- 聚集设计与管理
雪花结构
通常,星型连接只包含一张事实表,但是在数据库设计中要创建一种雪花结构的复合结构需要多张事实表结合。
雪花结构中,不同的事实表通过共享一个或多个公共维表连接起来。或者将事实表和维表结合起来形成一个类似雪花的结构。
维度规范化的方法
- 对一些维度表进行部分规范化,对其他维度不做修改
- 对一些维度表进行完全规范化,对其他维度不做修改
- 对每个维度表部分规范化
- 对全部维度表完全规范化
优势与劣势
优势 - 减少相对原维度表很少的空间
- 规范化的结构更利于更新和维护
劣势 - 模式比较复杂,用户不容易解释
- 浏览内容困难
- 额外的连接将使查询性能下降
什么时候使用雪花模式
雪花化的背后原则是,将维度表中基数小的属性移出,构建新的表
- 大维度表,可节约空间
- 用户浏览子维度的几率相对于其他维度来说更大
- 如果结构和工具在雪花模式中可以工作得更好,这将是使用雪花模式的理由
雪花结构与建模问题
- 多值属性,维度表和事实表之间存在的标准的一对多关系被破坏了,维度属性包含多个值。
- 迭代的实例层次结构,一些层次结构不能定义为属性之间的关系
- 重复组,当一组属性在维度表中不止出现一次
支架表
重复的属性被放置到一个单独的支架表中,该表有自己的代理键,在原始的维度中,迁移属性被替换为引用支架表的一个或多个外键。
支架表可以用于合理化ETL并减少行长度,但是代理了复杂性为题,并且可能会对查询的性能造成影响,如果要使用支架表,那么应该评估它对数据库优化程序性能的影响。
支架表中的类型二变化会导致连锁反应,要求对所有相关的维度表中的所有关联行执行类型二变化
多值维度
- 多值维度,当事实表的行涉及维度表中多行时,将产生多值维度。
处理多值维度的方案
简化关系
事实表与维度表之间的多值关系可以通过将多值关系分解为多个一对多关系来解决,然而该方法使报表更加复杂并且仅仅支持数量有限的关系。
为多值维度构建桥接表
无须直接引用维度表,每个事实表将引用一组表,该组表被称为桥接表。因为它将事实表和维度表连接起来。
- 这组表包含引用需要的维度表的组键和外键列
- 每个组成员将增加一行,每一行都具有相同的组键
- 事实表和桥接表可以使用组键来做连接操作。然后将维度表与桥接表做连接操作
- 与简化多对对关系相比,桥接表的使用提供了更好的灵活性,并简化了生成报表的难度
- 桥接表可能造成双重计算问题。即描述事实可能出现被多次计算的情况。
避免双重计算的方案
- 对维度中分组具有唯一列进行分组
- 增加分配因子,分配因子指明了每个组中成员对相关事实贡献的百分比
- 使用主成员补充桥接表,对没有经验的用户隐藏桥接表的存在
桥接表的其他影响
- 缓慢变化,如果被桥接的维度行包含类型1变化,它将与所有存在的组关联,如果桥接的维度行包含类型2变化,当成员合作再发生变化时需要建立一个新组。无论何时,在组是可辨认实体的情况下,采用将组定义为维度表的方式,成员作为多值属性,都会获得更好的建模效果。
- 分解多对多关系,维度表桥接事实具有多对多关系,如果使用的软件产品不允许使用多对多关系,可以通过建立交叉表的方式将其分解。
多值属性
多值属性,当一个维度行需要获取当以属性的多个值时,将产生多值属性。
简化多值属性
针对多值属性,考虑将其简化为固定数量的单值属性,如果重复的属性不被用于过滤或分组查询结果,这种方法就是最简单的选择
简化多值属性存在的问题
- 受限于不同值的数量
- 按照指定行业进行过滤的查询需要定义多个条件
- 按照行业进行分类时,将会出现问题,因为可能出现在任何一列中
使用属性桥接表
桥接表放置在维度表与支架表之间
- 维度表中不存储多值属性,他们将按照各自的代理键,存储在不同表中,该表被称为支架表
- 桥接表包含两列,一列表示组键,另一列设计支架表
- 当维度行涉及支架表中的特定组合时,将在桥接表中为这些值建立组
- 维度表和支架表之间可以通过组键连接。桥接表与支架表也通过组连接
使用属性桥接表发生变化的影响
- 支架表发生变化,需要所有相关维度行都需要做出相应处理
- 组成员发生变化的影响,针对组的任何表化都需要在维度表中增加一行以反应组的变化
- 维度表发生变化的影响,维度表需要对数据源变化做出相应,新的版本需要新的代理键。如果多值属性没有发生变化,新行仍能够重用相同的组键
- 将支架表包含到桥接表汇总,如果仅仅包含一个到连个多值属性,可以不使用支架表,将属性放置到桥接表中以简化配置
- 如果软件产品不允许使用多对多关系,可以建立一个交叉表将其分解。
- 作为事实表的桥接,由于桥接表主要包含外键,它与事实表非常相似。尽管桥接表并不包含事实,但是可以用作同样的意图。
递归层次与桥接表
递归层次
当维度表中特定的行之间而不是属性之间存在关系时,实例层次存在,这样的层次关系称为递归关系,因为每个实例可能引用其他实例,若不希望影响分析能力,那么递归层次在单一表中很难表达
递归层次影响的问题
- 涉及其他行的行
- 报表上钻下钻的难度
递归层次的扁平化
对递归层次进行扁平化后,就不需要在查询时遍历关系。层次的扁平化是通过建立新的用于表示固定数量级别的属性来实现的,但是它没有解决上钻和下钻问题。如果级别具有一致的、可分辨的含义。采用扁平化层次最为有效。
在维度表中增加列,用于表示固定数目的层次级别。在ETL的过程期间,对于表中的每行,分配到汇总列中的值都通过提前遍历层次来进行计算,这些新的属性将鞥次扁平化,以便在查询过程中无须遍历递归层次。
扁平化带来的问题
- 需要回填,并不是表中所有的行都表示层次的最下层,需要确定底层级别使用什么值。对那些未处于层次底部的成员,一般采用回填自己的标识到底层列中的方法。
- 上钻和下钻依然存在问题,实例层次可以方便地回答需求问题,但是通常不是我们期望获得的。级别毕竟是通过扁平化获得的人造结构,大多数与实例层次有关的问题将安排使用层次来汇总包含某个成员之上或者之下的事实。
- 仅包含固定数量的级别,扁平化方案采用固定的级别数量的方法限制了层次的深度。如果出现需要另外的级别这种情况,维度表就不能解决这样的问题了。实例层次的扁平化可以简化报表的难度,但不能消除这些问题,解决方案受制于固定数量的级别并且需要回填,通过上钻和下钻对事实的分析依然存在问题,虽然对固定数量固定的级别来说,该防范可以比较容易地建立报表。
- 变量深度不是问题的所在,扁平化仍然需要回填层次上更高级别的成员,当用户上钻或者下钻时报表问题依然存在,除非永远不会出现新的级别。
适合扁平化的情况
当级别是一致的,并且很容易区分含义时,扁平化实例层次是最有效的。
层次桥接表的设计
层次桥接表可以作为标准维度的补充,因此层次桥接表可以添加到已有的设计中,没有桥接的维度也可以使用。
层次桥接表的结构和内容
- 层次桥接表的结构,层次桥接表每行表示维度表中的两行的关系。为此,桥接表中包含两个外键用于引用维度。一个表示层次中的高层实体,另一个表示底层实体。层次桥接表包含两个引用维度表中相关行的外键,它可能包含另外一个用于表示两个维度行之间在层次中距离的列。
- 层次桥接表的内容,桥接表的每行表示维度中行之间的关系,这些关系是在ETL过程中,通过遍历数据源中的递归关系来标识并处理的。对于维度表中的每行,在层次桥接表中包含一行或者多行。
- 一行用于描述存在的直接从属关系,包含在层次上距离为一个级别的成员
- 一行用于表示存在的间接从属关系,如果存在的话,包含在层次上距离为两个或者两个以上级别的成员
- 一行用于表示自身,即层次距离为0
使用桥接表
- 下钻,当事实表被用于层次执行下钻时,需要选择层次上的一个成员并在该成员所处的层次和所处层次一下的层次上聚集所有的事务。
- 上钻,采用类似的过程,对连接稍作改动就可以用于研究发生在层次中特定成员上的事实。采用这样的方式上钻时,事实表与桥接表中的upper_或者superior_级别的键连接,而维度表连接到lower_或者subordinate_级别的键。
双重计算
采用双重计算时,无论是上钻或者下钻,都存在双重计算的可能。
- 避免双重计算,在下钻层次时,选择一个顶层成员以避免双重计算,在上钻层次时,需要选择一个底层成员,也可以通过按照顶层或者底层成员分组的方法避免双重计算。查询时,对成员的确定应该使用自然键。
- 对初级用户隐藏桥接表,只将桥接表暴露给有经验和训练有素的开发人员,终端用户随意地构建报表不可避免地会带来双重计算的风险。
解决多对多关系
- 为建模工具和关系数据库管理系统声明层次桥接表,层次桥接表可以针对建模关系和关系数据库声明与事实表关联的两类关系,采用该方法避免了队车讯将会利用多对多关系的声明。
- 为商业智能工具声明层次桥接表
- 没有多对多关系的下钻,在对查询工具配置下钻时,事实表与桥接表之间存在的多对多关系可用通过为维度表使用别名分解
- 没有多对多关系的上钻,商业智能工具在上钻配置环境中分解多对多关系时采用类似的方法,在查询中需要利用维度表的两个别名。
相关文章:

数据仓库——雪花模式以及层次递归
层次结构 钻取 向下钻取:对某些代表事实的报表中添加维度细节 向上钻取:从某些代表事实的报表中去除维度细节 属性层次 提供了一种自然方法,用于顺序地在不断深入的层次上组织事实。许多维度可以被理解为包含连续主从关系的属性层次。此类…...

Transformer的前世今生 day09(Transformer的框架概述)
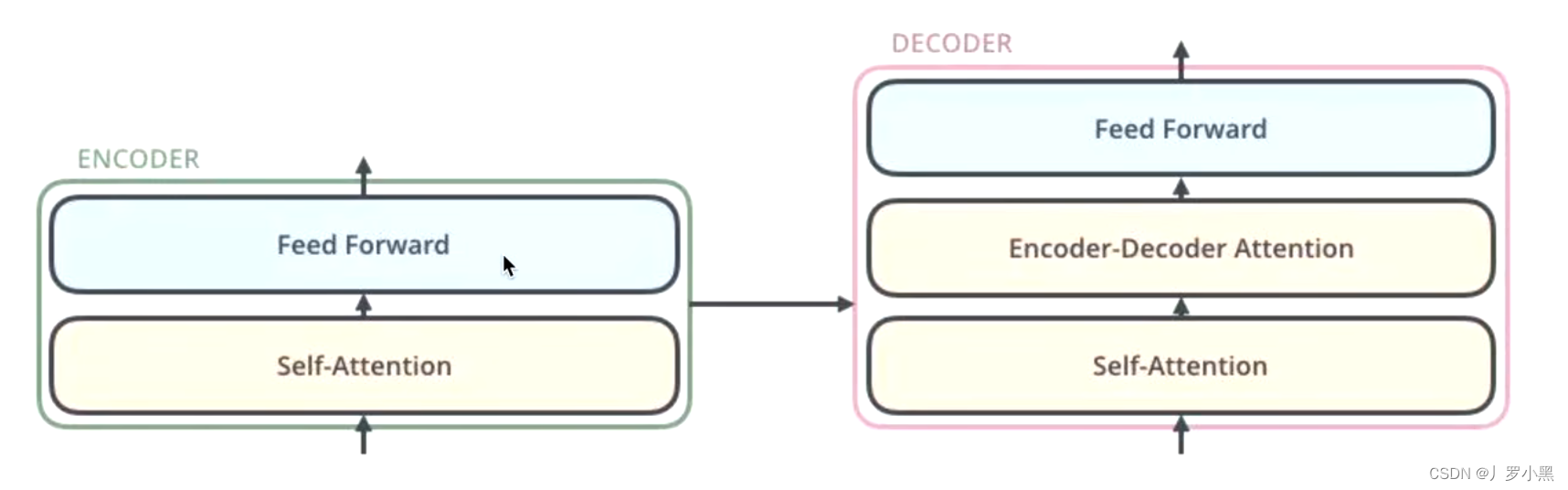
前情提要 编码器-解码器结构 如果将一个模型分为两块:编码器和解码器那么编码器-解码器结构为:编码器负责处理输入,解码器负责生成输出流程:我们先将输入送入编码器层,得到一个中间状态state,并送入解码器…...

Qt 压缩/解压文件
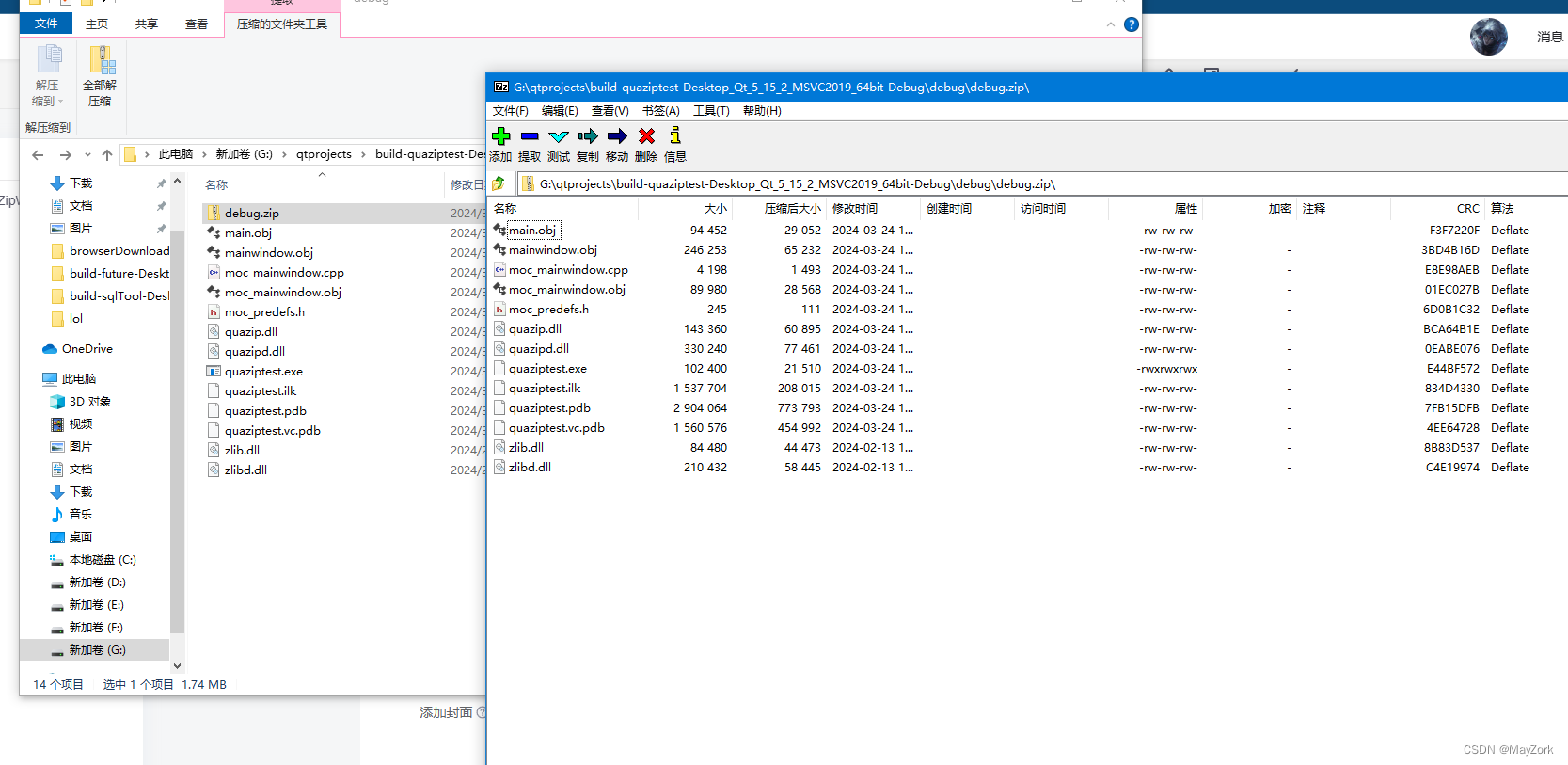
前面讲了很多Qt的文件操作,文件操作自然就包括压缩与解压缩文件了,正好最近项目里要用到压缩以及解压缩文件,所以就研究了一下Qt如何压缩与解压缩文件。 QZipReader/QZipWriter QZipReader 和 QZipWriter 类提供了用于读取和写入 ZIP 格式文…...
——位运算+数学+一维动态规划+多维动态规划)
【leetcode刷题之路】面试经典150题(8)——位运算+数学+一维动态规划+多维动态规划
文章目录 20 位运算20.1 【位运算】二进制求和20.2 【位运算】颠倒二进制位20.3 【位运算】位1的个数20.4 【位运算】只出现一次的数字20.5 【哈希表】【位运算】只出现一次的数字 II20.6 【位运算】数字范围按位与 21 数学21.1 【双指针】回文数21.2 【数学】加一21.3 【数学】…...

JetBrains全家桶激活,分享 WebStorm 2024 激活的方案
大家好,欢迎来到金榜探云手! WebStorm公司简介 JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具…...

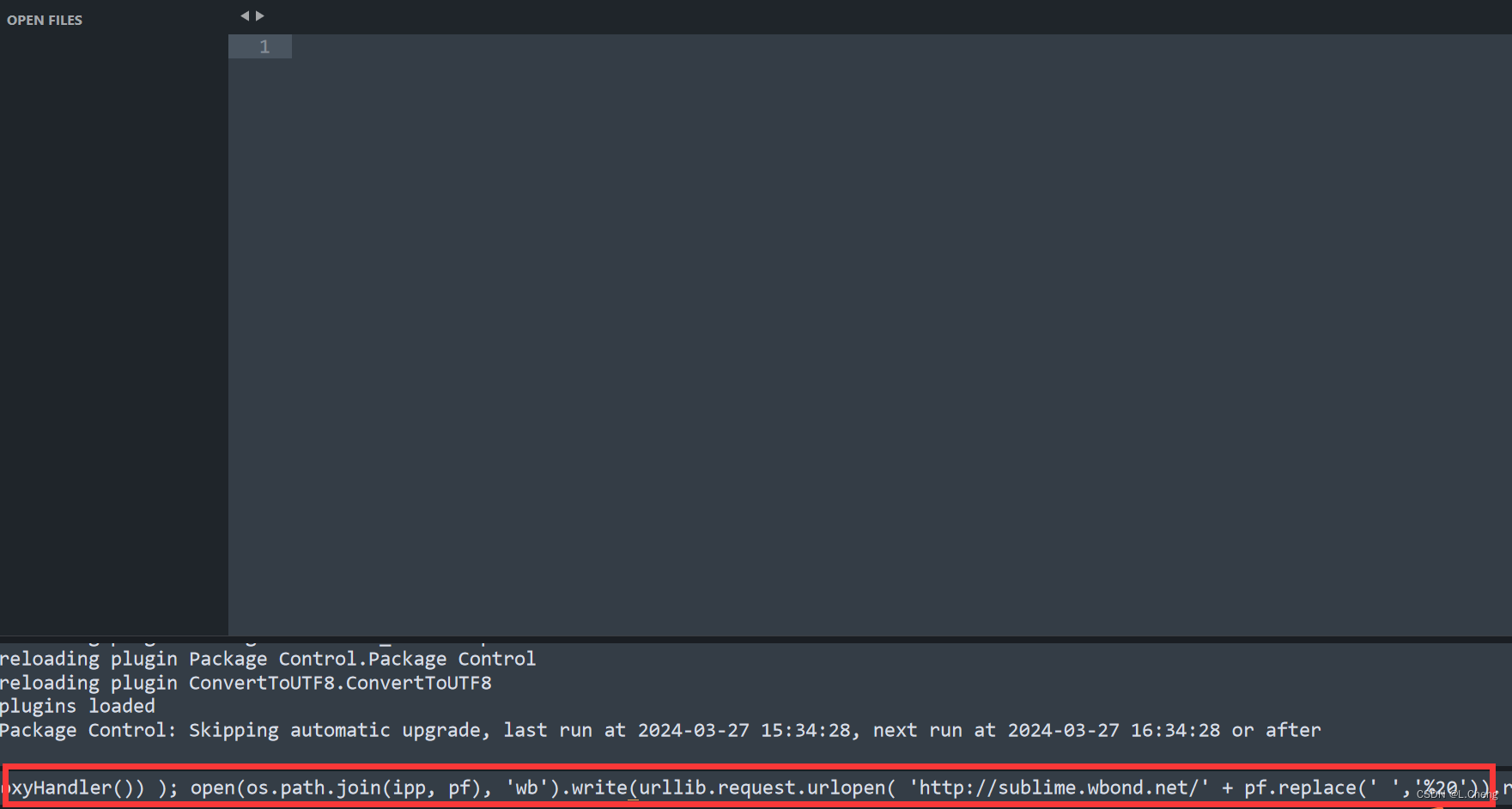
Sublime 彻底解决中文乱码
1. 按ctrl,打开Console,输入如下代码: import urllib.request,os; pf Package Control.sublime-package; ipp sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHand…...

复旦大学EMBA校友出席两会建言献策助力中国发展
阳春三月,备受瞩目的全国两会如期召开。期间,复旦大学EMBA多位校友作为第十四届全国人民代表大会代表、第十四届全国政协委员与全国各地代表共商国是。 无论是作为大型央企负责人,还是作为科创企业的中坚力量,复旦大学EM…...

virtualbox导入vdi
新建虚拟机 点击新建 输入新建属性 配置cpu和内存 虚拟硬盘 这里选择已有的vdi文件 摘要 这里点击完成 虚拟机添加成功 点击启动,启动虚拟机 注意 这个时候的ip,还是以前镜像的ip,如果两个镜像一起启动,则需要修 改ip地…...

【信号处理】基于DGGAN的单通道脑电信号增强和情绪检测(tensorflow)
关于 情绪检测,是脑科学研究中的一个常见和热门的方向。在进行情绪检测的分类中,真实数据不足,经常导致情绪检测模型的性能不佳。因此,对数据进行增强,成为了一个提升下游任务的重要的手段。本项目通过DCGAN模型实现脑…...

使用 Docker Compose 部署 Spring Boot 应用
使用 Docker Compose 部署 Spring Boot 应用 第一步:创建 Spring Boot 应用的 Dockerfile 在您的 Spring Boot 项目根目录中创建一个 Dockerfile。 编辑 Dockerfile,添加以下内容: # 基础镜像使用 OpenJDK FROM openjdk:11-jdk-slim# 维护者…...

nginx 正向代理 https
问题背景 因为网络环境受限,应用服务器无法直接访问外网,需要前置机上中转一下,这种情况可在应用服务器修改/etc/hosts文件指向前置机,在前置机上的nginx设置四层代理,从而出站。 方案 根据How to Use NGINX as an …...

vue3从其他页面跳转页面头部组件菜单el-menu菜单高亮
主要代码 import { ref, onMounted, watch } from vue; const activeIndex ref("/"); const route useRoute();onMounted(() > {updateActiveMenu(); });watch(() > route.path, updateActiveMenu);function updateActiveMenu() {// 根据路由更新activeMenu…...

python 条件循环语句
python 条件循环语句 一、条件控制语句1. Python3 条件控制2. if 语句3. if 嵌套4. match...case5. 注意: 二、循环控制语句1. Python3 循环语句2. while 循环3. 无限循环4. while 循环使用 else 语句5. 简单语句组6. for 语句7. for...else8. break 和 continue 语…...

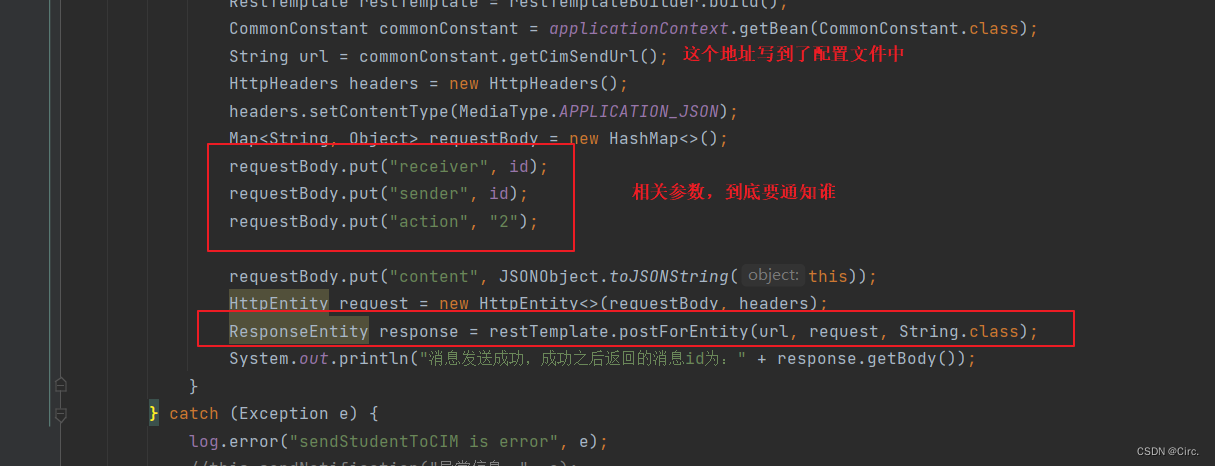
CIM搭建实现发送消息的效果
目录 背景过程1、下载代码2、进行配置3、直接启动项目4、打开管理界面5、启动web客户端实例项目6、发送消息 项目使用总结 背景 公司项目有许多需要发送即时消息的场景,之前一直采用的是传统的websocket连接,它会存在掉线严重,不可重连&…...

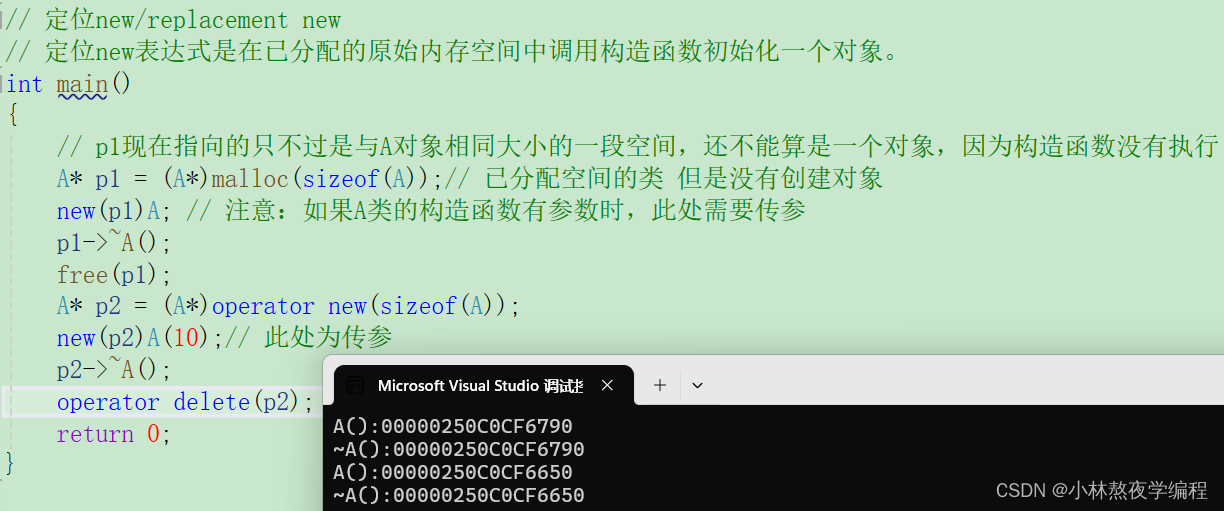
C++第十三弹---内存管理(下)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、operator new与operator delete函数 1.1、operator new与operator delete函数 2、new和delete的实现原理 2.1、内置类型 2.2、自定义类型 …...

Python爬虫学习完整版
一、什么是爬虫 网络爬虫,是一种按照一定规则,自动抓取互联网信息的程序或者脚本。由于互联网数据的多样性和资源的有限性,根据用户需求定向抓取相关网页并分析也成为如今主流的爬取策略。 1 爬虫可以做什么 你可以爬取网络上的的图片&#…...

JavaScript中的继承方式详解
Question JavaScript实现继承的方式? 包含原型链继承、构造函数继承、组合继承、原型式继承、寄生式继承、寄生组合式继承和ES6 类继承 JavaScript实现继承的方式 在JavaScript中,实现继承的方式多种多样,每种方式都有其优势和适用场景。以下…...

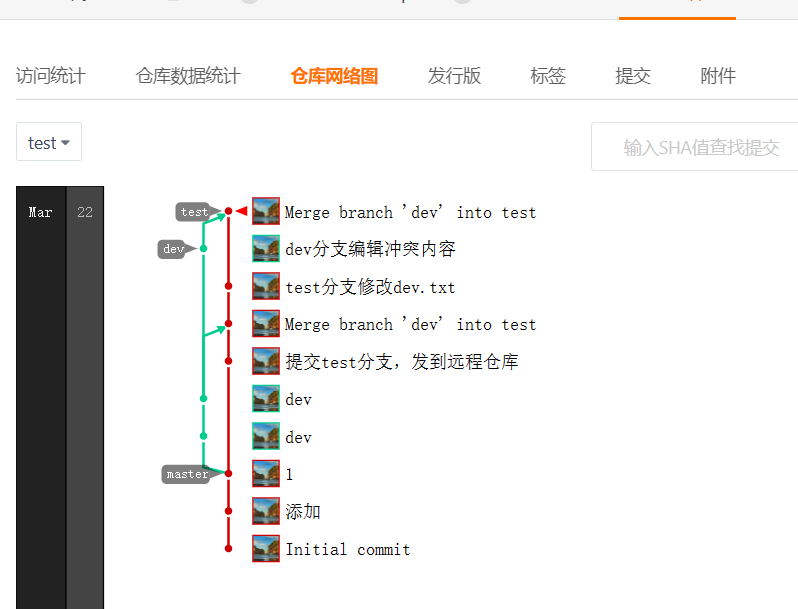
Git基础(23):Git分支合并实战保姆式流程
文章目录 前言准备正常分支合并1. 创建两个不冲突分支2. 将dev合并到test 冲突分支合并1. 制造分支冲突2. 冲突合并 前言 Git分支合并操作 准备 这里先在Gitee创建了一个空仓库,方便远程查看内容。 正常分支合并 1. 创建两个不冲突分支 (1…...

为什么有些前端一直用 div 当按钮,而不是用 button?
1. HTML 中的 <div> 和 <button> 在了解为什么有些前端开发者更喜欢使用 <div> 作为按钮之前,让我们先来了解一下 <div> 和 <button> 标签在 HTML 中的作用和区别。 <div>:是 HTML 中的一个通用容器元素࿰…...

python实战之基础篇(一)
1. 注释 # coding utf-8 # 该注释放到文件第一行, 这个注释告诉python解释器该文件的编码集是UTF-82. 导入语句有三种形式 import <模块名> from <模块名> import <代码元素> from <模块名> import <代码元素> as <代码元素别名>3. 获取…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

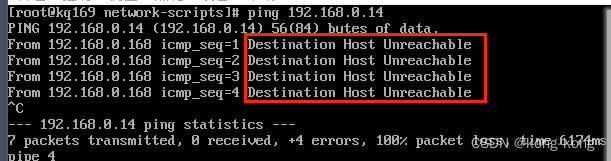
Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
