【功能实现】新年贺卡(蓝桥)

题目分析:
想要实现一个随机抽取功能
功能拆解:题目给了数组,我们采用生成随机数的方式,随机数作为数组的索引值访问数组的值。
并返回获取到的值,将获取到的值插入到页面中。
document.addEventListener('DOMContentLoaded', function () {const greetingDisplay = document.getElementById("greeting-display")const btn = document.getElementById("btn")// 点击开始书写按钮btn.addEventListener("click", () => {show(greetingDisplay)})
})const greetings = ["新年快乐!","接受我新春的祝愿,祝你平安幸福","祝你新年快乐,洋洋得意!","新的一年,新的开始;心的祝福,新的起点!","新年好!祝新年心情好,身体好,一切顺心!",
]// 随机数函数 从 greetings 随机取一个值并返回
function writeGreeting() {// TODO 带补充代码 const random = parseInt(Math.random()*greetings.length)const result = greetings[random]return result
}/** @param {*} greetingDisplay 要显示内容的dom元素*/
// show 将 writeGreeting 函数中返回的内容显示在 greetingDisplay 元素中
function show(greetingDisplay) {greetingDisplay.innerHTML = writeGreeting();
}
// module.exports = { show, writeGreeting }
这段代码是一个简单的JavaScript模块,它定义了两个函数:
show和writeGreeting,并通过module.exports导出了这两个函数,使得其他模块可以引入并使用它们。
函数定义:
show(greetingDisplay): 这个函数接受一个参数greetingDisplay,这个参数应该是一个DOM元素(或者至少有一个innerHTML属性的对象)。函数会将writeGreeting()的返回值设置为greetingDisplay的innerHTML。writeGreeting(): 这个函数没有给出具体的实现,但从名字和show函数中的使用方式来看,它应该返回一个表示问候的字符串。模块导出:
module.exports = { show, writeGreeting }: 这行代码将show和writeGreeting函数作为模块的输出。这意味着,当其他JavaScript文件通过某种机制(如CommonJS的require或ES6的import)引入这个模块时,它们可以访问并使用这两个函数。使用示例
假设这段代码保存为
greetingModule.js,另一个文件可以使用require来引入这个模块,并调用其中的函数:
// 在另一个JavaScript文件中const greetingModule = require('./greetingModule');const greetingElement = document.getElementById('greeting');greetingModule.show(greetingElement);在这个示例中,
greetingElement是一个DOM元素,其ID为greeting。通过调用greetingModule.show(greetingElement),greetingElement的innerHTML会被设置为writeGreeting()函数的返回值。注意:这里的代码假设在浏览器环境中运行,使用了浏览器的DOM API(如
document.getElementById)。如果在一个没有DOM的环境(如Node.js)中运行,这段代码会抛出错误。注意事项
writeGreeting函数的实现没有给出,所以在没有具体实现的情况下,show函数可能无法正常工作。module.exports是CommonJS的模块导出语法,主要在Node.js中使用。如果你在一个支持ES6模块的环境中工作(如现代浏览器或某些Node.js版本),你可能想使用export语法来导出函数。
在这里直接删除了系统自带的最后一行,带上最后一行会报错。
相关文章:

【功能实现】新年贺卡(蓝桥)
题目分析: 想要实现一个随机抽取功能 功能拆解:题目给了数组,我们采用生成随机数的方式,随机数作为数组的索引值访问数组的值。 并返回获取到的值,将获取到的值插入到页面中。 document.addEventListener(DOMConten…...

【Redis教程0x08】详解Redis过期删除策略内存淘汰策略
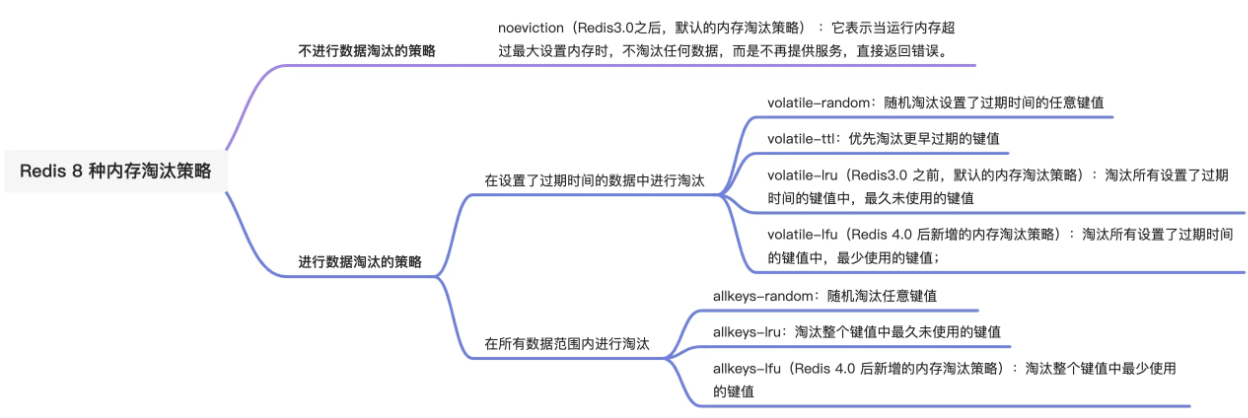
引言 Redis的过期删除策略和内存淘汰策略是经常被问道的问题,这两个机制都是做删除操作,但是触发的条件和使用的策略是不同的。今天就来深入理解一下这两个策略。 过期删除策略 Redis 是可以对 key 设置过期时间的,因此需要有相应的机制将…...

鸿蒙开发 TypeScript 基础语法
文章的最下面有官网链接可以进行练习! 变量声明 TypeScript 在 JavaScript 的基础上加入了静态类型检查功能,因此每一个变量都有固定的数据类型 let:声明变量的关键字,const则代表常量 示例代码: // string&#…...

uniapp 未配置appkey或配置错误的解决
报错解决:未配置appkey或配置错误 首先:HbuilderX Android sdk 3.1.10版本起需要申请Appkey 配置Appkey:打开Androidmanifest.xml, 导航到Application节点,创建meta-data节点,name为dcloud_appkey&#x…...
)
【Android】【Bluetooth Stack】蓝牙电话协议之拨打电话分析(超详细)
1. 精讲蓝牙协议栈(Bluetooth Stack):SPP/A2DP/AVRCP/HFP/PBAP/IAP2/HID/MAP/OPP/PAN/GATTC/GATTS/HOGP等协议理论 2. 欢迎大家关注和订阅,【蓝牙协议栈】和【Android Bluetooth Stack】专栏会持续更新中.....敬请期待! 目录 1. 协议架构 1.1 Profile Dependencies...

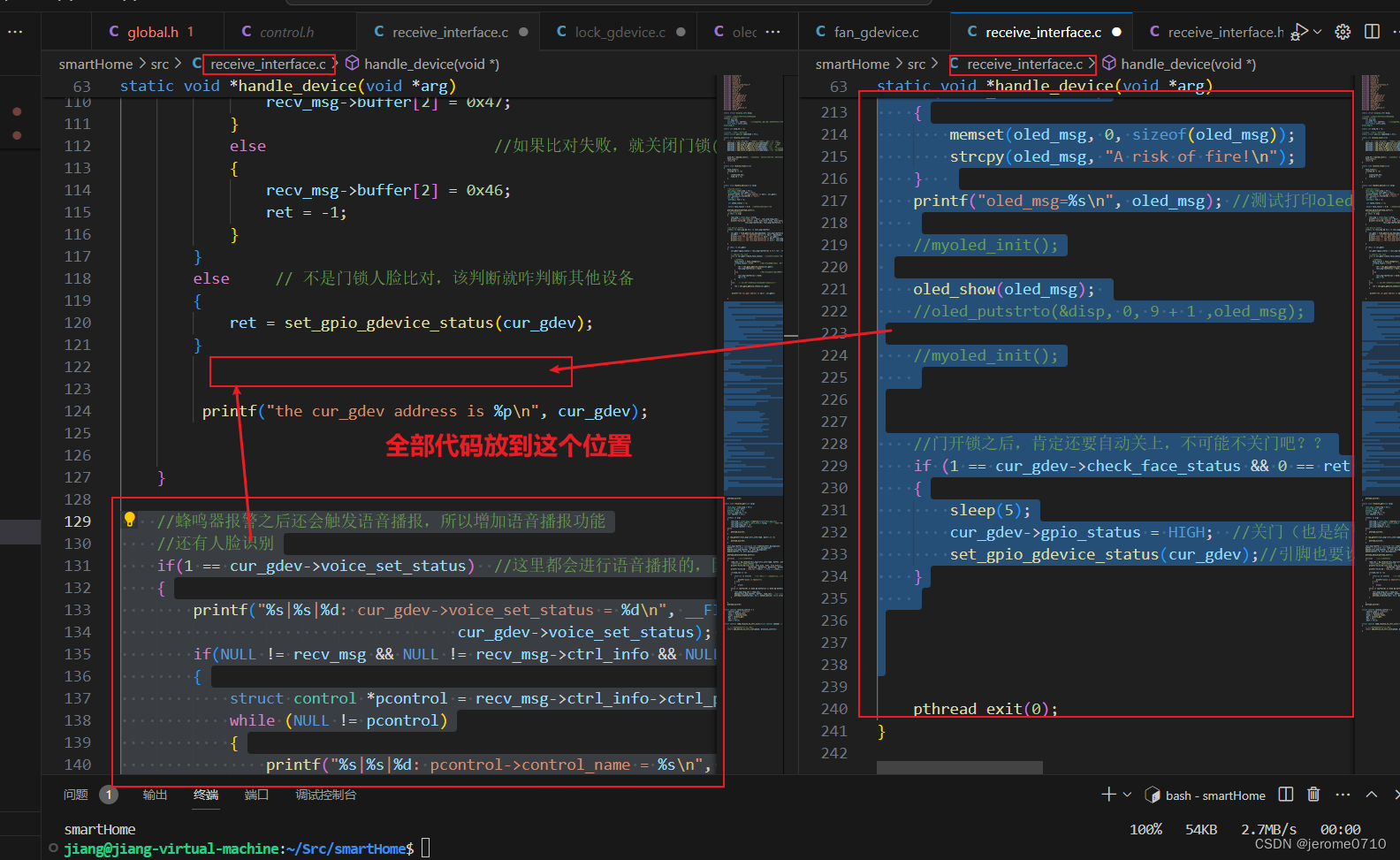
记录关于智能家居的路程的一个bug___Segmentation fault(段错误)
前言 其实发生段错误的情况有很多: 其实在项目的开发中最有可能的错误就是①和②,考虑到本项目数组用的比较少,所以主要是考虑错误①指针的误用。 有时候错误就是那么离谱,声音也算是一种设备??ÿ…...

由浅到深认识Java语言(39):网络编程
该文章Github地址:https://github.com/AntonyCheng/java-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

PCL 彩色点云RGB转灰度并显示
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 1、原理概述 不同要素之间的灰度差异较为明显。点云灰度值与RGB属性的关系为:...

RHEL9部署Docker环境
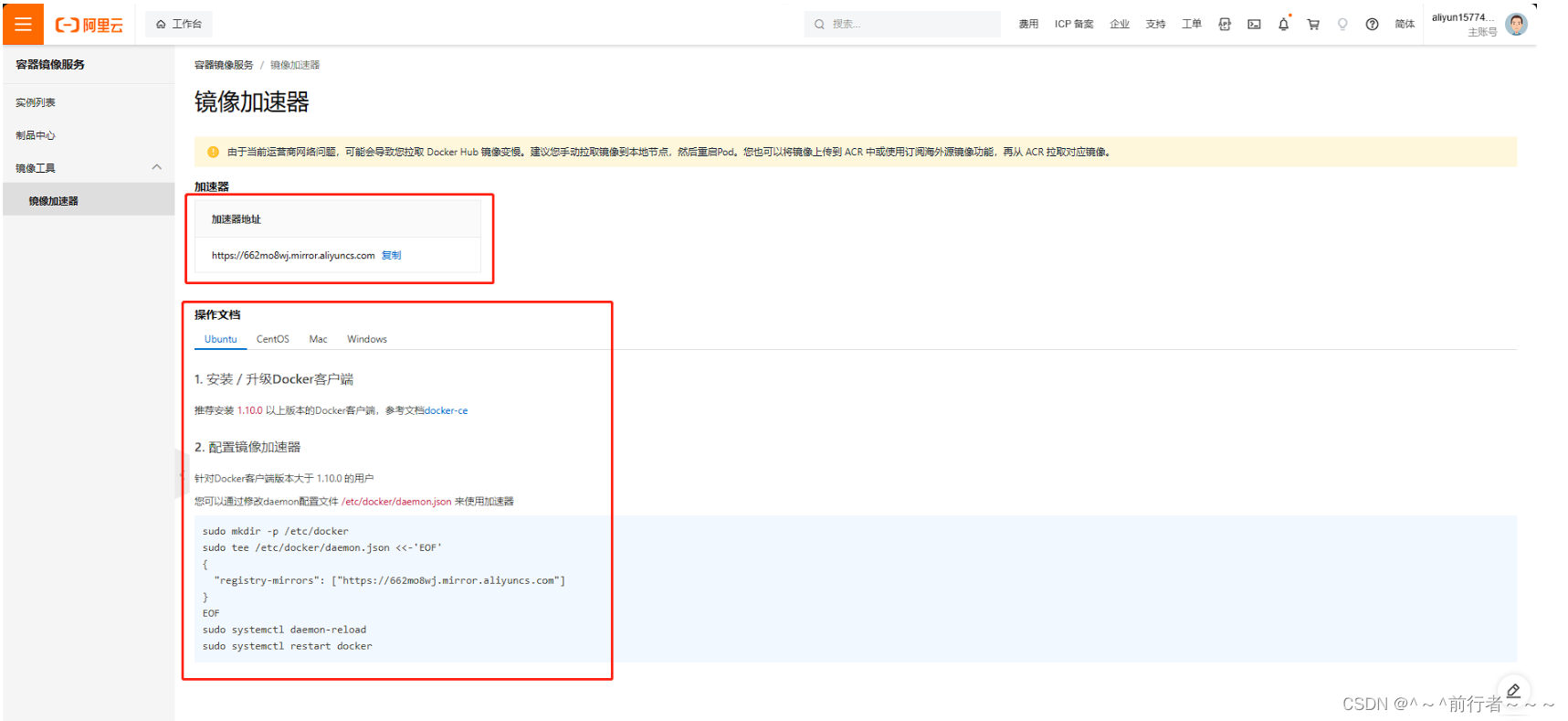
华子目录 Docker引擎架构docker引擎架构示意图执行过程示例 RHEL9上安装Docker1.系统要求2.安装yum-utils工具包3.yum安装docker-ce4.配置docker镜像加速docker拉取镜像的过程配置阿里云镜像仓库重新加载守护进程重启Docker服务 5.拉取并运行hello-world镜像6.测试是否安装成功…...

Vue3.0云里雾里
目录:一篇通识Vue3.0 1.OptionsAPI(选项式)和CompositionAPI(组合式) 2.setup setup语法糖 ref响应式数据 reactive只能定义对象类型的响应式数据(用情专一) toRefs解构 计算属性computed watch侦听 WatchEffect 标签的Ref属性 组件上的ref就是获取组件实例…...

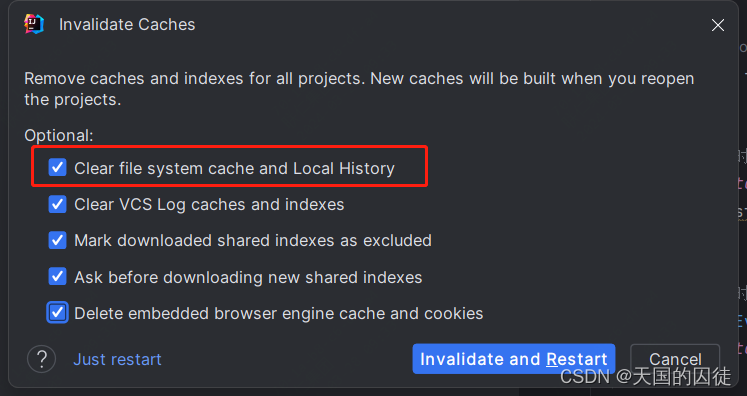
idea类已经存在却报错
一句话导读 在idea中导入新的项目,很多类都飘红报错,mvn compile可以通过,可能是因为idea缓存问题导致。 由于这个项目是由老项目复制过来后,再继续开发新的功能,很多同事导入后,都爆出新的类找不到。而编译…...

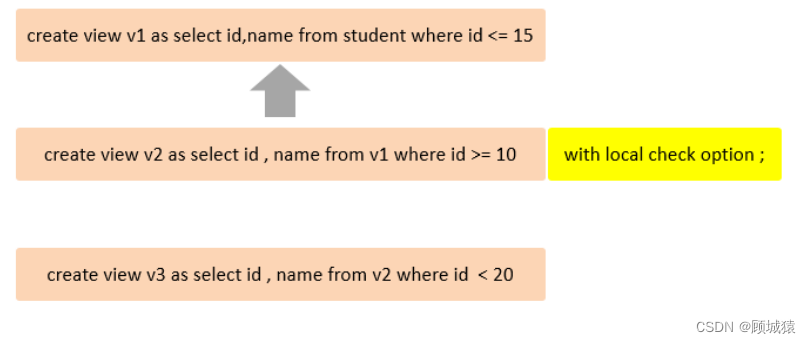
MySQL---视图
目录 一、介绍 二、语法 三、视图的更新 四、视图作用 一、介绍 视图(View)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据来自定义视图的查询中使用的表,并且是在使用视图时动态生成的。 通俗的讲&#…...

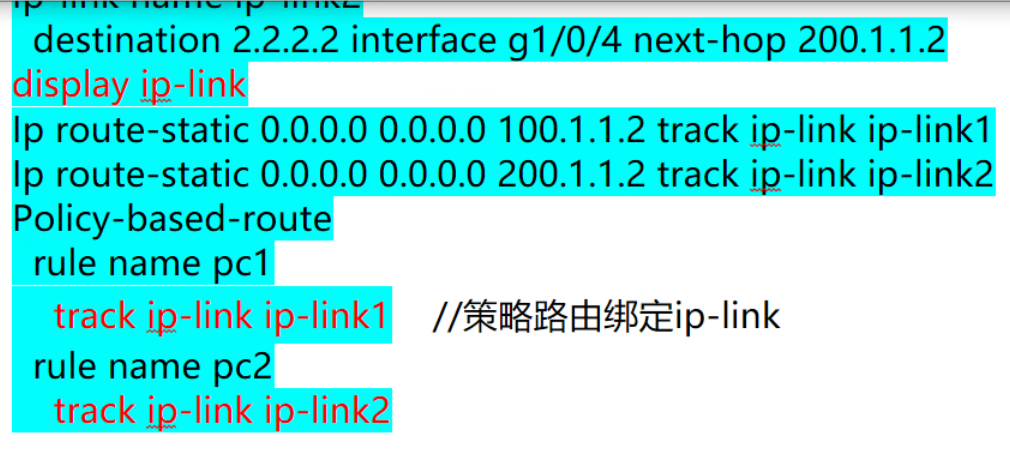
策略路由-IP-Link-路由协议简介
策略路由 策略路由和路由策略的不同 1.策略路由的操作对象是数据包,在路由表已经产生的情况下,不按照路由表进行转发,而是根据需要,依照某种策略改变数据包的转发路径 2.路由策略的操作对象是路由信息。路由策略的主要实现了路…...
)
数位五五(Java)
数位五五 题目描述 求出[a,b]区间内有多少个数数位之和为 55 的倍数。 输入格式 输入一行包含两个整数a ,b。 输出格式 输出一个整数。 样例输入输出 样例输入 10 20样例输出 2数据范围 对于 100% 的数据,保证 1≤a≤b≤1000000。 样例解释 …...

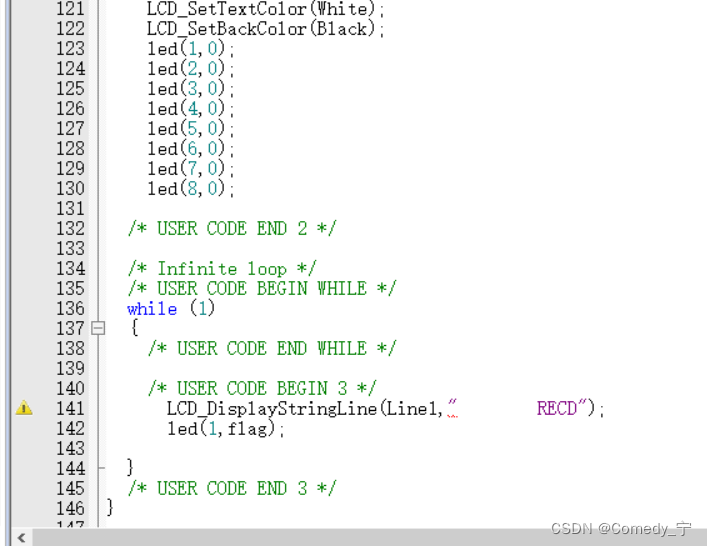
蓝桥杯G431RBT6——定时器中使用led冲突以及led与lcd冲突等一系列问题
本文是解决 同时在 定时器中点灯 与 LCD屏幕显示 冲突异常的问题 我们大家都知道,G431RBT6开发板上led与lcd是冲突的,所以在lcd.c文件中的这三个函数中 void LCD_WriteReg(u8 LCD_Reg, u16 LCD_RegValue) void LCD_WriteRAM_Prepare(void) void LCD_Wr…...
常用的通信协议)
物联网(IoT)常用的通信协议
物联网(IoT)的通信协议是物联网设备之间交换数据的规则和标准。这些协议对于确保设备能够有效、安全地通信至关重要。下面是物联网通信协议的概述: 1. MQTT(消息队列遥测传输) 概述:MQTT是一种轻量级的发…...

关于C/C++,Linux/MacOS/Windows 平台虚拟内存分配
在 Windows 平台上面建议通过 VirtualAlloca、VirtualAllocaEx 核心库函数来分配虚拟内存,而不是通过 MMF(Memory Mapping File / 内存映射文件)技术来载入虚拟内存。 这是因为,在 Windows 平台上面,通过MMF技术分配的…...

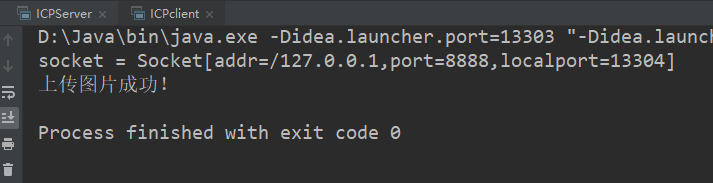
如何在服务器上传/下载文件
从服务器下载文件到本地 打开xshell,输入:ssh root159.xxx.xxx.xx 然后需要输入密码 cd到目录文件夹下 cd /enmotech apt install zip zip -r uploads.zip uploads apt install lrzsz sz uploads.zip 从本地上传文件到服务器 如果文件是放在E盘…...

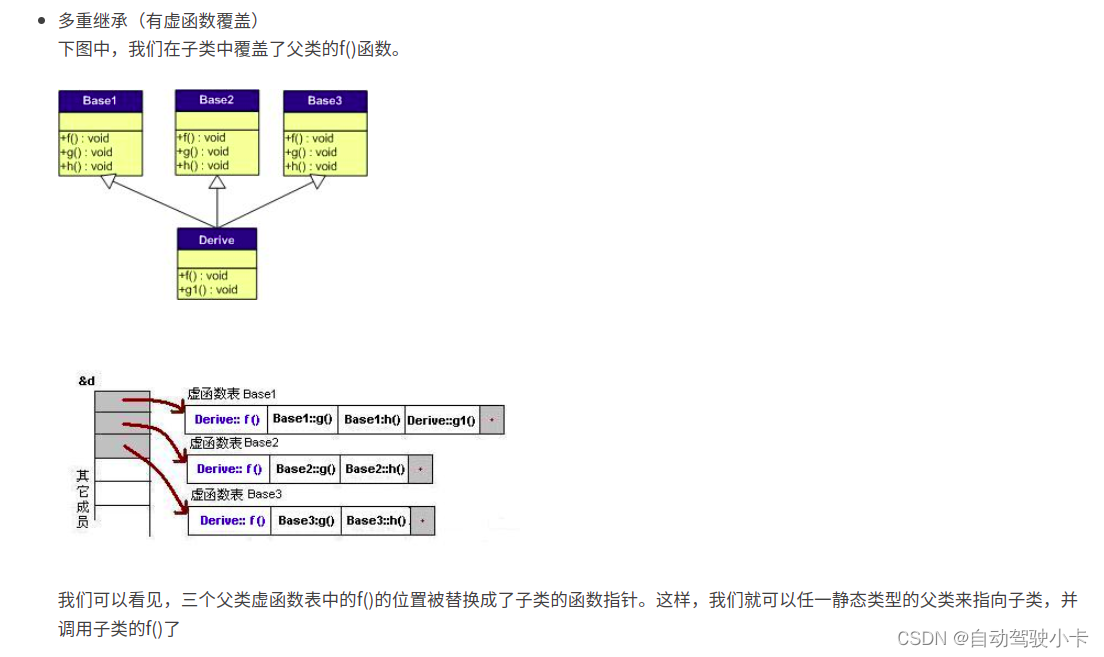
C++ 之多态虚函数原理及应用
文章目录 多态基本概念和原理虚函数的基本原理和概念虚析构和纯虚析构多重继承中的虚函数小结 多态基本概念和原理 多态的基本概念 **多态是C面向对象三大特性之一** 多态的定义 多态是一种面向对象编程概念,指同一个行为(方法)在不同的对象上…...

亮数据——让你的IP走出去,让价值返回来
亮数据——让你的IP走出去,让价值返回来 前言跨境电商最最最大的痛点——让IP走出去超级代理服务器加速网络免费的代理管理软件亮数据解决痛点亮数据优势介绍亮数据浏览器的使用示例总结 前言 当前社会信息的价值是不可想象的,今天在亮数据中看到了个【…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
