HTTP系列之HTTP缓存 —— 强缓存和协商缓存
文章目录
- HTTP缓存
- 强缓存
- 协商缓存
- 状态码区别
- 缓存优先级
- 如何设置强缓存和协商缓存
- 使用场景
HTTP缓存
HTTP缓存时利用HTTP响应头将所请求的资源在浏览器进行缓存,缓存方式分两种:强缓存和协商缓存。
浏览器缓存是指将之前请求过的资源在浏览器进行缓存,以便在下一次访问时重复使用,从而节省带宽、提升访问速度、降低服务器压力。
浏览器在第一次请求发生后,再次请求时:
-
浏览器会先获取该资源缓存的header信息,根据其中的expires和cahe-control判断是否命中强缓存,若命中则直接从缓存中获取资源,包括缓存的header信息,本次请求不会与服务器进行通信;
-
如果没有命中强缓存,浏览器会发送请求到服务器,该请求会携带第一次请求返回的有关缓存的header字段信息(Last-Modified / IF-Modified-Since、Etag / IF-None-Match),由服务器根据请求中的相关header信息来对比结果是否命中协商缓存,若命中,则服务器返回新的响应header信息更新缓存中的对应header信息,但是并不返回资源内容,它会告知浏览器可以直接从缓存获取;否则返回最新的资源内容。
强缓存
强缓存指的是在缓存时间内不会向服务器发起请求,只有过期之后才会向服务器发起请求。
HTTP1.0规范:
Expires字段:表示资源的过期时间。在浏览器第一次请求资源时,服务器端的响应头会附上Expires这个响应字段,当浏览器在下一次请求这个资源时会根据上次的Expires字段是否使用缓存资源(当请求时间小于服务端返回的到期时间,直接使用缓存数据)
比如,Expires:Mon,18 Oct 2066 23:59:59 GMT。这个时间代表着这个资源的失效时间,在此时间之前,即命中缓存。这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以,当服务器与客户端时间偏差较大时,就会导致缓存混乱。
HTTP1.1规范:
Expires有个缺点,当客户端本地时间被修改时浏览器会直接向服务器请求新的资源,为了解决这个问题,在http1.1规范中,提出了cache-control字段,且这个字段优先级高于上面提到的Expires,值是相对时间。
主要是利用该字段的max-age值来进行判断,它是一个相对时间,例如,Cache-Control:max-age=3600,代表着资源的有效期是3600秒。
Cache-Control与Expires可以在服务端配置同时启用,同时启用的时候Cache-Control优先级高。
cache-control除了max-age外,还有下面几个比较常用的设置值:
- no-cache:需要使用协商缓存来验证缓存数据:数据储存在本地缓存区中,只是在与原始服务器进行新鲜度再验证之前,缓存不能将其提供给客户端使用。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证。
- no-store:直接禁止浏览器缓存数据,每次都会下载完整的资源。
- public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
- private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
协商缓存
协商缓存主要依赖的响应头包括Last-Modified和ETag,需要和服务器交互,请求资源命中协商缓存后,返回的状态码为 304,所以304状态码不应该认为是一种错误,而是对客户端有缓存情况下服务端的一种响应。
Last-Modified:记录资源最后修改的时间。
ETag:基于资源的内容编码生成一串唯一的Hash值, 只要内容不同, 就会生成不同的ETag。
Last-Modified有以下两个缺点:
1 只要编辑了,不管内容是否真的有改变,都会以这最后修改的时间作为判断依据,当成新资源返回,从而导致了没必要的请求相应,而这正是缓存本来的作用即避免没必要的请求。
2 时间的精确度只能到秒,如果在一秒内的修改是检测不到更新的,仍会告知浏览器使用旧的缓存。
内容发生变化都会生成新的,当生成etag的资源过大时,更新比较频繁会造成开销,所以二者要根据资源的特性合理选择那种模式。
状态码区别
200 请求成功,服务器返回全新数据。
200 from memory cache / from disk cache 本地强缓存还在有效期,直接使用本地缓存
from memory cache 是页面刷新的时候内存取的。from disk cache 页面标签关闭后从磁盘取的
304 请求成功,走了协商缓存,服务器判定(Etag和Last-modified)没有过期,告知浏览器使用缓存
缓存优先级
expires和cache-control如果同时存在时,cache-control会覆盖expires,expires无效,无论是否过期,即 Cache-control > expires
强缓存和协商缓存如果同时存在时,会去先对比强缓存是否还再有效期,如果强缓存生效则对比协商缓存,即强缓存 > 协商缓存
协商缓存Etag和last-modified同时存在时,会先比较Etag,last-modified无效,即Etag > last-modified

如何设置强缓存和协商缓存
1、后端服务器设置
如nodejs:
res.setHeader('max-age': '3600 public')
res.setHeader(etag: '5c20abbd-e2e8')
res.setHeader('last-modified': Mon, 24 Dec 2018 09:49:49 GMT)
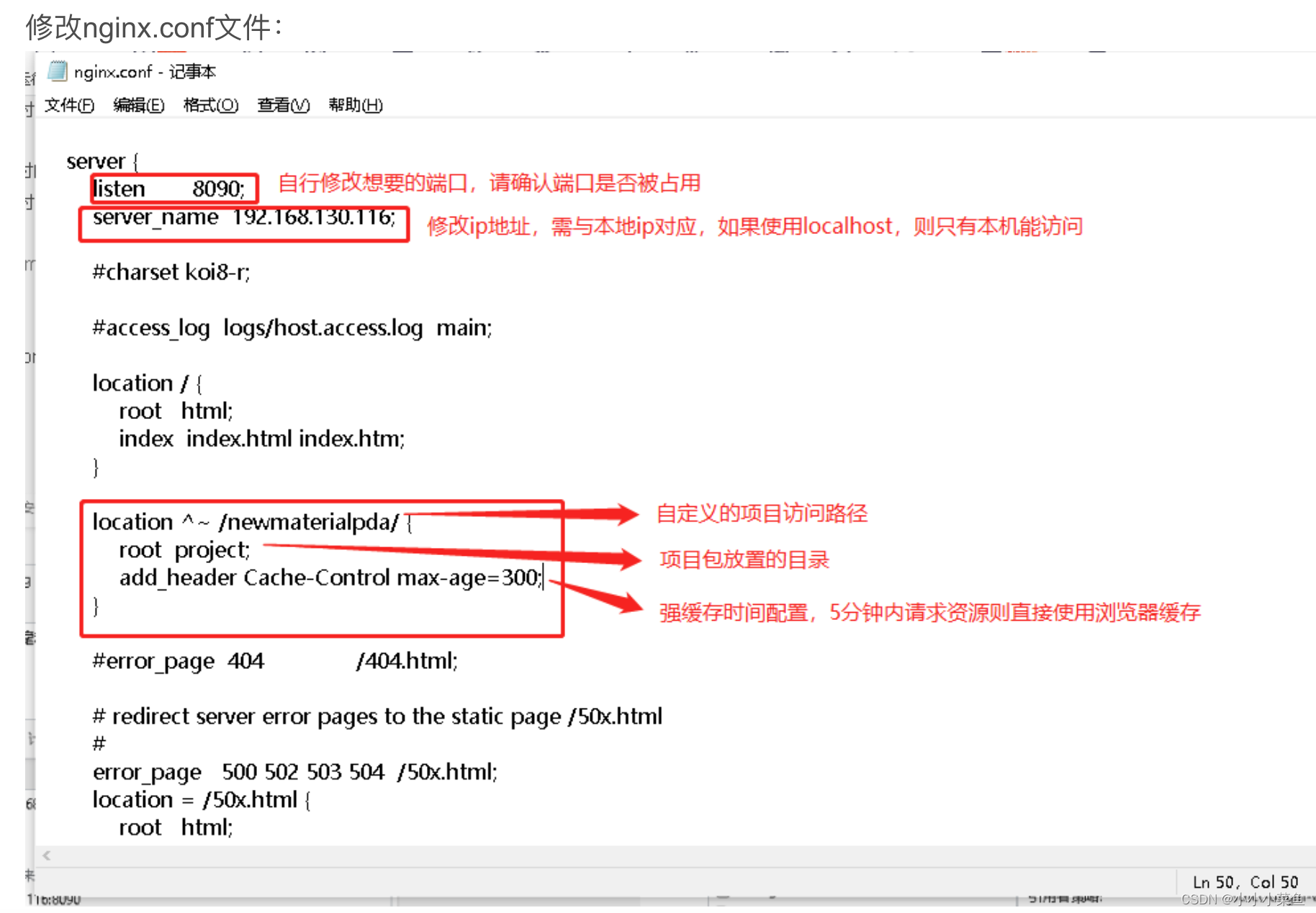
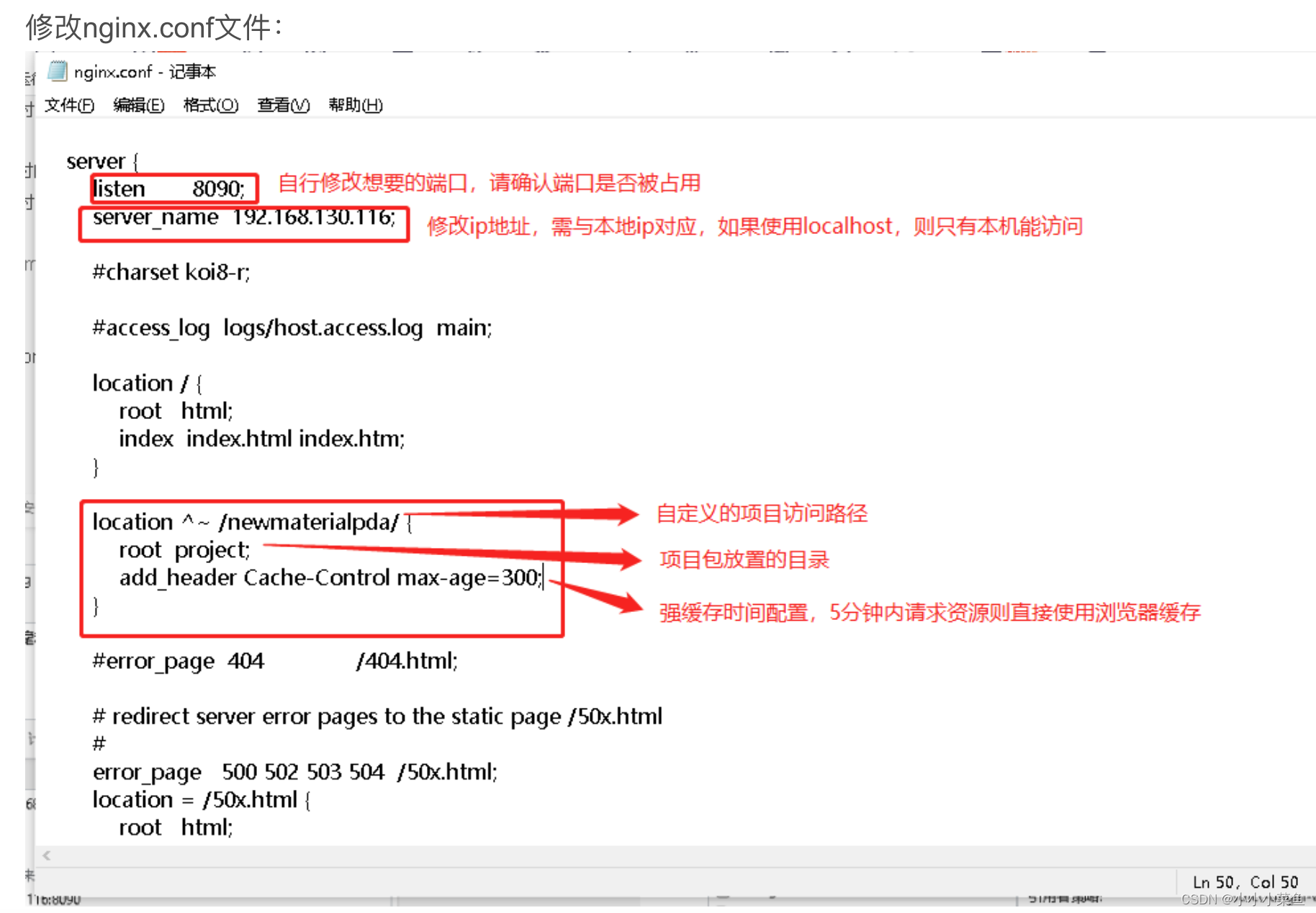
2、nginx配置

使用场景
1.频繁变动的资源 协商缓存
Cache-Control: no-cache
对于频繁变动的资源,让他走协商缓存,no-cache是不缓存过期的资源,全都走协商缓存,虽然不能减少请求的发送次数,但是优点就是减少响应数据的返回大小
2.不常变化的资源 强缓存
Cache-Control: max-age=31536000
对于很少变化的资源直接设置它强缓存的时间长远一点,能够减少请求的发送次数,比如说像一些库类,jquery-js的库等,还有一些logo图片等
参考:
https://blog.csdn.net/sunyctf/article/details/129865320
https://www.51cto.com/article/676318.html
https://blog.csdn.net/weixin_59613114/article/details/129717896
https://www.jianshu.com/p/9c95db596df5/
https://blog.csdn.net/JarryNeverGiveup/article/details/131060939
https://blog.csdn.net/m0_59070120/article/details/126976646
相关文章:

HTTP系列之HTTP缓存 —— 强缓存和协商缓存
文章目录 HTTP缓存强缓存协商缓存状态码区别缓存优先级如何设置强缓存和协商缓存使用场景 HTTP缓存 HTTP缓存时利用HTTP响应头将所请求的资源在浏览器进行缓存,缓存方式分两种:强缓存和协商缓存。 浏览器缓存是指将之前请求过的资源在浏览器进行缓存&am…...

代码+视频,R语言logistic回归交互项(交互作用)的可视化分析
交互作用效应(p for Interaction)在SCI文章中可以算是一个必杀技,几乎在高分的SCI中必出现,因为把人群分为亚组后再进行统计可以增强文章结果的可靠性,不仅如此,交互作用还可以使用来进行数据挖掘。在既往文章中,我们已…...

实验3 中文分词
必做题: 数据准备:academy_titles.txt为“考硕考博”板块的帖子标题,job_titles.txt为“招聘信息”板块的帖子标题,使用jieba工具对academy_titles.txt进行分词,接着去除停用词,然后统计词频,最…...

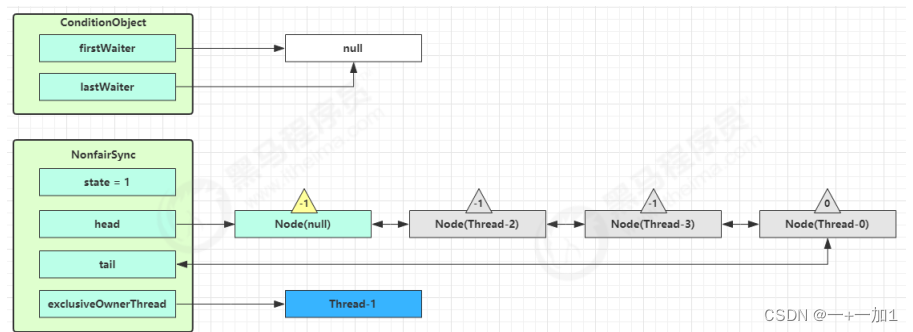
ReentrantLock 原理
(一)、非公平锁实现原理 1、加锁解锁流程 先从构造器开始看,默认为非公平锁实现 public ReentrantLock() {sync new NonfairSync(); } NonfairSync 继承自 AQS 没有竞争时 加锁流程 构造器构造,默认构造非公平锁(无竞争,第一个线程尝试…...

星云小窝项目1.0——项目介绍(一)
星云小窝项目1.0——项目介绍(一) 文章目录 前言1. 介绍页面2. 首页2.1. 游客模式2.2. 注册用户后 3. 星云笔记3.1. 星云笔记首页3.2. 星云笔记 个人中心3.2. 星云笔记 系统管理3.3. 星云笔记 文章展示3.3. 星云笔记 新建文章 4. 数据中心5. 交流评论6. …...

VR虚拟仿真在线模拟旅游专业情景
旅游专业运用VR虚拟仿真教学的教学优势主要包括: 1. 增强教学效果:VR技术能够提供身临其境的体验,使学生更容易理解和记住某些概念和理论。例如,学生可以通过虚拟旅行来了解某个国家的文化、历史和景点,这将比传统的课…...

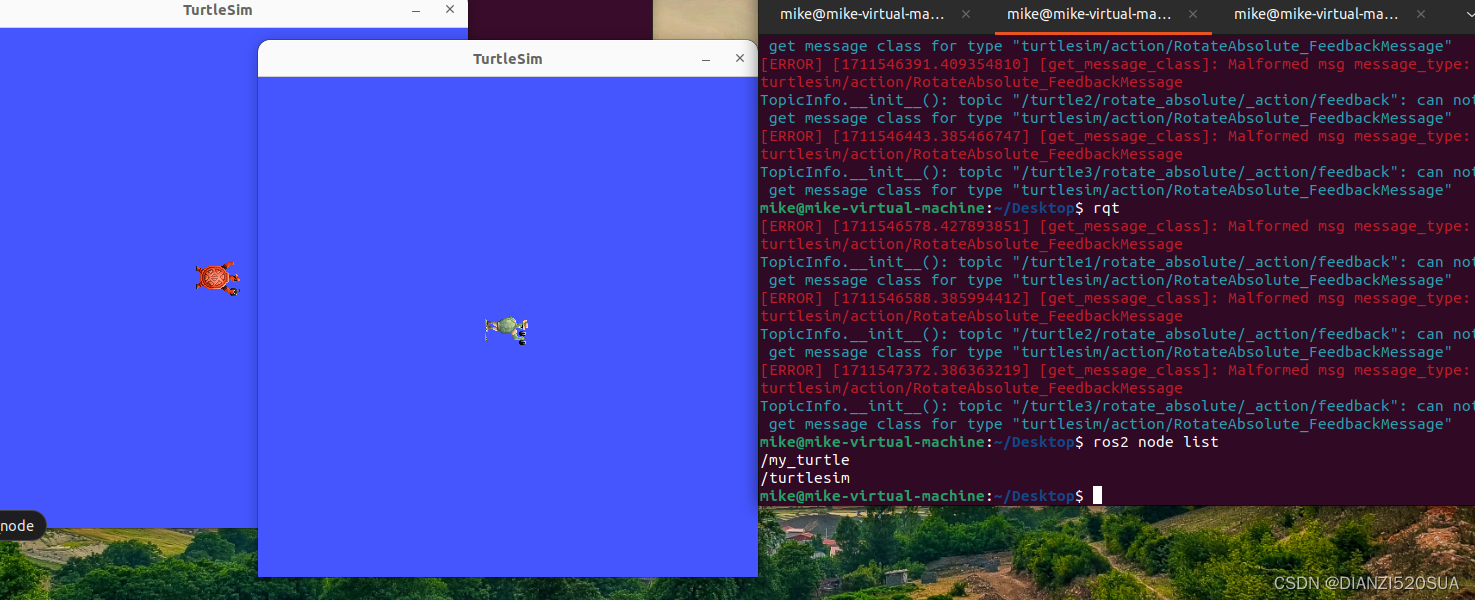
ROS 2边学边练(3)-- 何为节点(nodes)
在接触节点这个概念之前,我们先来看看下面这张动态图,更方便我们理解一些概念和交互过程。 (相信大家的英文基础哈) 概念 如上图所示,这里面其实涉及到了三个概念(功能),分别是节点…...

MySQL的主从复制和读写分离
目录 相关知识: 1. 主从复制和读写分离 2. mysql 支持的复制类型 对比: 一. 主从复制 1. 原理和工作过程 工作过程: 注意: 中继日志(Relay Log): 2. 一些理解问题 2.1 为什么要复制 …...

C# 多态 派生类 abstract virtual new
静态多态函数重载运算符重载 动态多态abstract 和 virtual的区别定义与用途:成员实现:继承与重写:与接口的区别: 使用抽象类的好处主要体现在以下几个方面:代码重用:设计灵活性:接口定义&#x…...

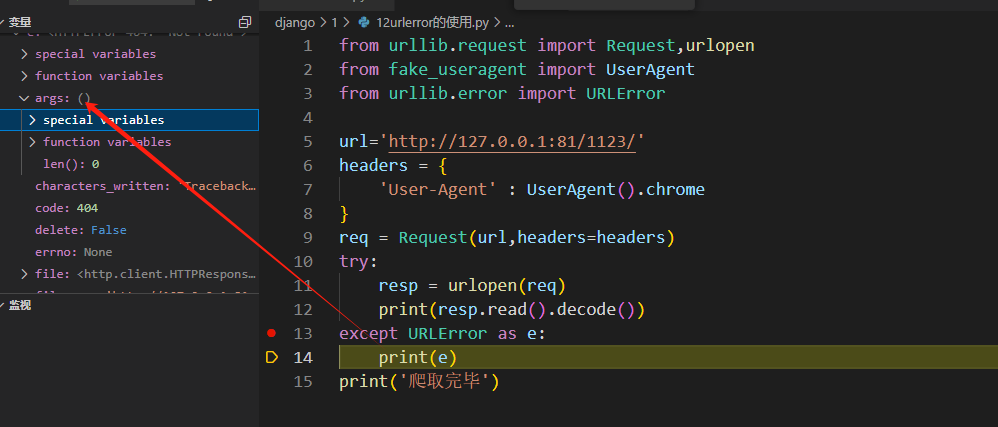
【爬虫基础】第10讲 urlerror的使用及捕获异常
URLError是Python中的一个异常类,用于处理与URL相关的错误。它是urllib.error模块中的一个类。 URLError通常在以下情况下被引发: 网络连接问题:例如无法连接到服务器、超时等。URL不正确:例如无效的URL、无法解析主机名等。服务…...

绍兴越城中墙建材蒸压加气混凝土砌块使用注意事项可送塔山府山北海蕺山城南稽山迪荡灵芝东湖皋埠马山斗门鉴湖东浦孙端陶堰富盛
绍兴越城中墙建材蒸压加气混凝土砌块使用注意事项可送塔山府山北海蕺山城南稽山迪荡灵芝东湖皋埠马山斗门鉴湖东浦孙端陶堰富盛 使用蒸压加气混凝土砌块时需要注意以下事项: 选择符合国家标准的产品:选购时应查看产品质量证明书,确保产品符合…...

吴渔夫:AI技术引领游戏产业革命,小团队有大作为
AI技术的突飞猛进,游戏产业正在经历一场前所未有的变革。中国网游先锋,火石控股创始人吴渔夫,近日在接受第一财经日报的采访,对AI在游戏制作中的应用和未来趋势有着深刻的见解。 吴渔夫指出,AI技术的引入极大地降低了游…...
)
深入探索C++对象模型(二)
类对象占用的空间 #include "pch.h" #include <iostream> using namespace std;class A {public: };//类对象所占用的空间 int main() {//std::cout << "Hello World!\n"; A obja;int ilen = sizeof(obja); cout << ilen << endl…...

【javaWeb 第三篇】Vue快速入门
VUE vue是一套前端框架,免除原生的js的DOM操作,简化书写 基于MVVM(model-view-viewmodel)思想,实现数据的双向绑定,将编程的关注放在数据上。 什么是框架: 框架相当于一个半成品,是一…...
命令记录)
非root用户安装git lfs(git大文件)命令记录
背景 最近在看LLAMA2的模型,想直接从Huggingface下载模型到本地,但是却发现服务器上没有安装git lfs命令。查询了一些资料完成了非root用户安装git lfs命令的操作,特此记录。 Git LFS下载与解压 下载 Git LFS 二进制文件 访问 Git LFS 发布…...

PTA 道路管制
乌拉乌拉国有n个城市和m条道路,城市编号为1∼n。由于乌拉乌拉国每一个城市都在创城(创建文明城市),因此,城市之间的道路通行施行道路交通管制: 已知从城市ui到城市vi的道路,需要时间ti。…...

自媒体用ChatGPT批量洗稿软件V5.9环境配置/软件设置教程【汇总】
大家好,我是淘小白~ 首先,感谢大家的支持~~ ChatGPT采集洗稿软件V5.9版本更新,此次版本更新修改增加了一些内容: 1、自定义多条指令,软件自动判断指令条数,进行输入 2、增加谷歌浏览多账号轮询…...

【WPF应用7】 基本控件-Grid 布局的详解与示例
引言 WPF(Windows Presentation Foundation)是.NET框架的一部分,它提供了一个用于创建桌面应用程序用户界面的框架。在WPF中,Grid布局是一个非常强大的布局工具,它允许开发者创建复杂的、响应迅速的用户界面布局。Grid…...

flink-connector-redis支持select查询
EN 1 项目介绍 基于bahir-flink二次开发,相对bahir调整的内容有: 1.使用Lettuce替换Jedis,同步读写改为异步读写,大幅度提升了性能 2.增加了Table/SQL API,增加select/维表join查询支持 3.增加关联查询缓存(支持增量与全量) 4…...

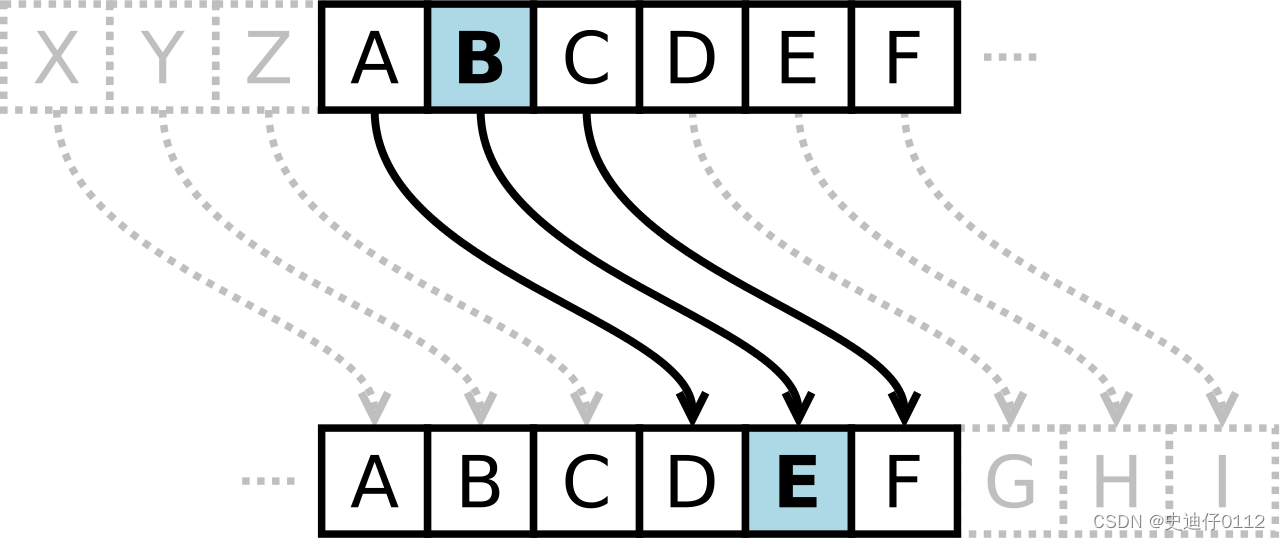
[密码学] 密码学基础
目录 一 为什么要加密? 二 常见的密码算法 三 密钥 四 密码学常识 五 密码信息威胁 六 凯撒密码 一 为什么要加密? 在互联网的通信中,数据是通过很多计算机或者通信设备相互转发,才能够到达目的地,所以在这个转发的过程中,如果通信包…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
