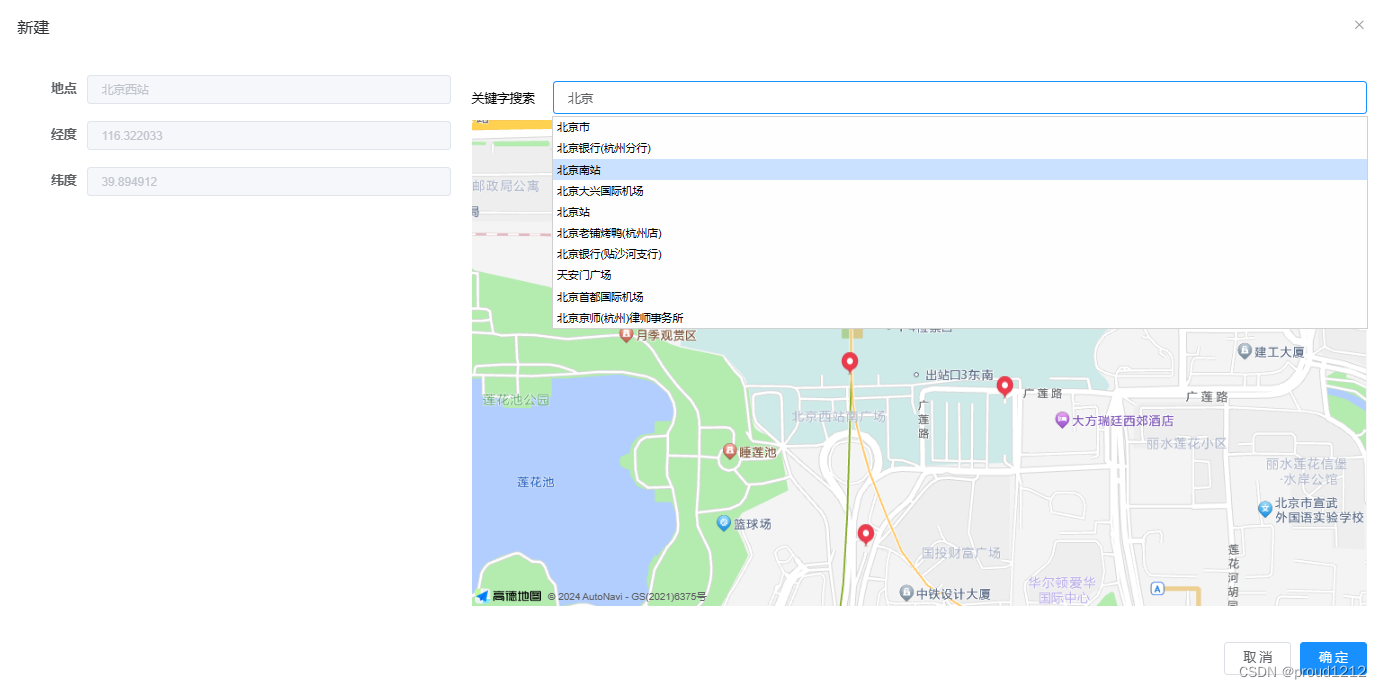
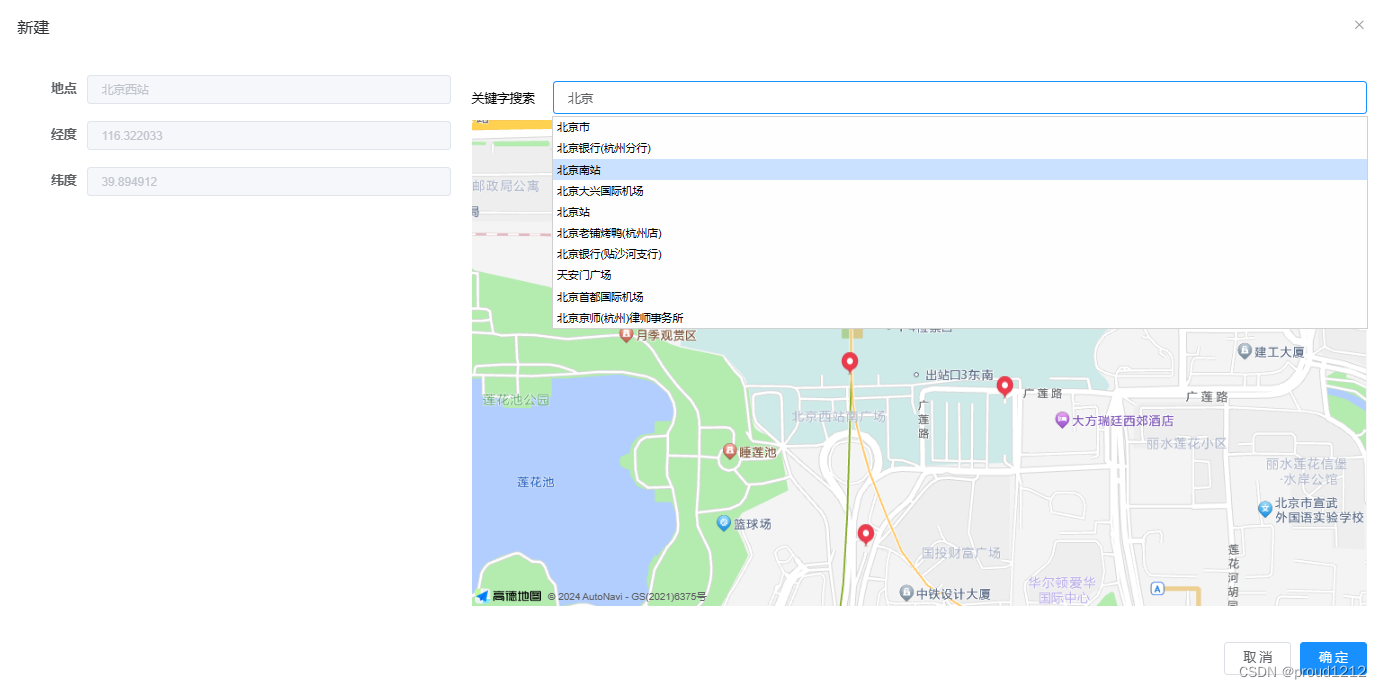
vue2高德地图选点
<template><el-dialog :title="!dataForm.id ? '新建' : isDetail ? '详情' : '编辑'" :close-on-click-modal="false" :visible.sync="show" class="rv-dialog rv-dialog_center" lock-scroll width="74%" :before-close="closeForm"><el-row :gutter="15" class=""><el-col :span="8"><el-form ref="elForm" :model="dataForm" :rules="rules" size="small" label-width="70px" label-position="right" :disabled="!!isDetail"><el-col :span="24"><el-form-item label="地点" prop="address"><el-input v-model="dataForm.address" placeholder="自动带出" clearable :style="{ width: '100%' }" disabled></el-input></el-form-item></el-col><el-col :span="24"><el-form-item label="经度" prop="kqLongitude"><el-input v-model="dataForm.kqLongitude" placeholder="自动带出" clearable :style="{ width: '100%' }" disabled></el-input></el-form-item></el-col><el-col :span="24"><el-form-item label="纬度" prop="kqLatitude"><el-input v-model="dataForm.kqLatitude" placeholder="自动带出" clearable :style="{ width: '100%' }" disabled></el-input></el-form-item></el-col></el-form></el-col><el-col :span="16"><div style="width: 100%"><div class="search_box"><div class="label">关键字搜索</div><el-input v-model="input" placeholder="请输入内容" id="tipinput"></el-input></div><div ref="gaode_Map" id="gaode_Map"></div></div></el-col></el-row><span slot="footer" class="dialog-footer"><el-button @click="closeForm">取 消</el-button><el-button type="primary" @click="dataFormSubmit()" v-if="!isDetail">确 定</el-button></span></el-dialog>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader"; //引入AMapLoader
window._AMapSecurityConfig = {// 设置安全密钥securityJsCode: "***",
};
export default {components: {},props: {show: {type: Boolean,default: false,},},data() {return {loading: false,isDetail: false,dataForm: {kqLocation: undefined,kqLongitude: undefined,kqLatitude: undefined,address: ''},rules: {},input: "",map: null,auto: null,placeSearch: null,lnglat: [],markers: [],position: {},citysearch: null,geoLoc: null,cityCode: ''};},computed: {},watch: {show(val) {if (val) {this.initMap();}},},created() { },mounted() {},methods: {// 地图初始化initMap() {let centerLen = [120.264777, 30.221391];AMapLoader.load({key: "***", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ["AMap.AutoComplete", "AMap.PlaceSearch", "AMap.Geocoder", "AMap.Geolocation", "AMap.CitySearch"],}).then((AMap) => {this.map = new AMap.Map("gaode_Map", {// 设置地图容器idviewMode: "3D", // 是否为3D地图模式zoom: 18, // 初始化地图级别center: centerLen, //中心点坐标resizeEnable: true,});// 浏览器城市定位this.getCityLocation()// 设置中心点this.setMarker(centerLen);// 监听鼠标点击事件this.map.on("click", this.clickMapHandler);}).catch((e) => { });},// 关键字查询searchMap() {// 搜索框自动完成类this.auto = new AMap.AutoComplete({city: this.cityCode,input: "tipinput", // 使用联想输入的input的id});//构造地点查询类this.placeSearch = new AMap.PlaceSearch({map: this.map,});// 当选中某条搜索记录时触发this.auto.on("select", this.selectSite);},//选中查询出的记录selectSite(e) {if (e.poi.location) {this.lnglat = [e.poi.location.lng, e.poi.location.lat];this.$set(this.dataForm, "kqLongitude", e.poi.location.lng);this.$set(this.dataForm, "kqLatitude", e.poi.location.lat);this.$set(this.dataForm,"kqLocation",e.poi.location.lng + "," + e.poi.location.lat); //纬度,经度this.placeSearch.setCity(e.poi.adcode);this.placeSearch.search(e.poi.name); //关键字查询this.placeSearch.on('markerClick', this.markerClick)let geocoder = new AMap.Geocoder({});geocoder.getAddress(this.lnglat, (status, result) => {if (status === "complete" && result.regeocode) {this.regeoAddress(result)}});} else {this.$message.error("查询地址失败,请重新输入地址");}},// 点击地图事件获取经纬度,并添加标记clickMapHandler(e) {this.dataForm.kqLongitude = e.lnglat.getLng();this.dataForm.kqLatitude = e.lnglat.getLat();this.lnglat = [e.lnglat.getLng(), e.lnglat.getLat()];this.setMarker(this.lnglat);// 点击地图上的位置,根据经纬度转换成详细地址let geocoder = new AMap.Geocoder({});let that = this;geocoder.getAddress(this.lnglat, (status, result) => {if (status === "complete" && result.regeocode) {this.regeoAddress(result)}});this.position = {longitude: e.lnglat.getLng(),latitude: e.lnglat.getLat(),address: that.address,};this.input = that.address; //把查询到的地址赋值到输入框},// 添加标记setMarker(lnglat) {this.removeMarker();let marker = new AMap.Marker({position: lnglat,});marker.setMap(this.map);this.markers.push(marker);},// 删除之前后的标记点removeMarker() {if (this.markers) {this.map.remove(this.markers);}},closeForm() {this.$emit("update:show", false);},dataFormSubmit() {this.$emit("handlerLocation", this.dataForm);this.closeForm();},regeoAddress(result) {let {formattedAddress,addressComponent: {township,},} = result.regeocodelet indexStr = formattedAddress.indexOf(township) + township.length;let address = formattedAddress;if (indexStr != -1) {address = address.substring(indexStr);}this.$set(this.dataForm, "address", address);},// 点击搜索出来的poi点标记markerClick(e) {this.dataForm.address = e.data.name;this.dataForm.kqLatitude = e.data.location.lat;this.dataForm.kqLongitude = e.data.location.lng;},getCityLocation() {this.citysearch = new AMap.CitySearch();this.citysearch.getLocalCity((status, result) => {if (status === 'complete' && result.info === 'OK') {if (result && result.city && result.bounds) {this.cityCode = result.adcode// 关键字查询this.searchMap();}}});}},
};
</script><style lang="scss">
.search_box {display: flex;justify-content: flex-start;align-items: center;height: 50px;.label {color: #000;width: 100px;}
}.content {position: relative;
}#panel {position: absolute;top: 50px;right: 20px;
}#gaode_Map {overflow: hidden;width: 100%;height: 540px;margin: 0;
}.amap-sug-result {z-index: 2999 !important;
}
</style>
相关文章:

vue2高德地图选点
<template><el-dialog :title"!dataForm.id ? 新建 : isDetail ? 详情 : 编辑" :close-on-click-modal"false" :visible.sync"show" class"rv-dialog rv-dialog_center" lock-scroll width"74%" :before-close&q…...

Gitflow:一种依据 Git 构建的分支管理工作流程模式
文章目录 前言Gitflow 背景Gitflow 中的分支模型Gitflow 的版本号管理简单模拟 Gitflow 工作流 前言 Gitflow 工作流是一种版本控制流程,主要适用于较大规模的团队。这个流程在团队中进行合作时可以避免冲突,并能快速地完成项目,因此在很多软…...

利用云手机技术,开拓海外社交市场
近年来,随着科技的不断进步,云手机技术逐渐在海外社交营销领域崭露头角。其灵活性、成本效益和全球性特征使其成为海外社交营销的利器。那么,究竟云手机在海外社交营销中扮演了怎样的角色呢? 首先,云手机技术能够消除地…...

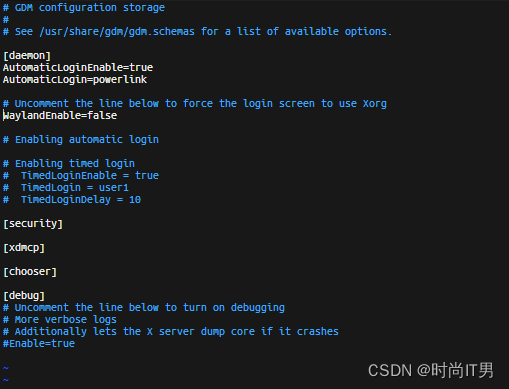
脚本实现Ubuntu设置屏幕无人操作,自动黑屏
使用 xrandr 命令可以实现对屏幕的控制,包括调整分辨率、旋转屏幕以及关闭屏幕等。要实现 Ubuntu 设置屏幕在无人操作一段时间后自动黑屏,非待机,并黑屏后点击触摸屏可以唤醒屏幕,可以借助 xrandr 命令来实现。 首先,…...

16.JRE和JDK
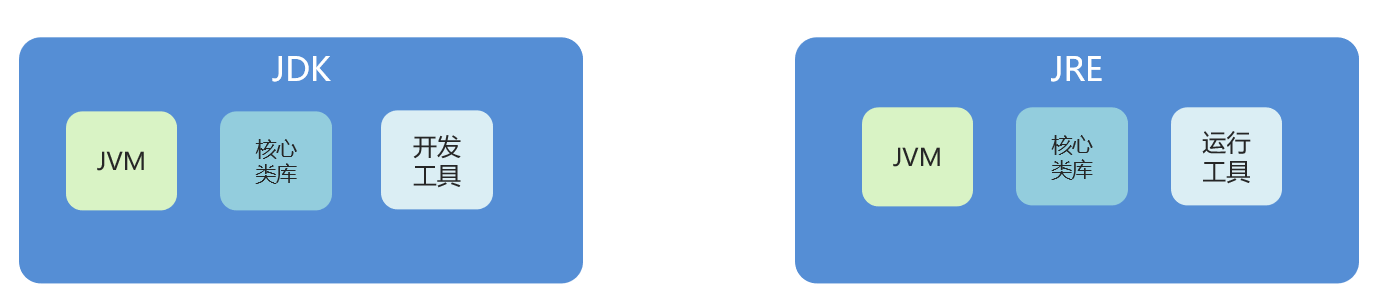
程序员在编写代码的时候其实是需要一些环境,例如我们之前写的HelloWorld。我们需要的东西有JVM、核心类库、开发工具。 1、JVM(Java Virtual Machine):Java虚拟机,真正运行Java程序的地方。没有虚拟机,代码…...

C++从入门到精通——命名空间
命名空间 前言一、命名空间引例什么是命名空间 二、命名空间定义正常的命名空间定义嵌套的命名空间多个相同名称的命名空间 三、命名空间使用加命名空间名称及作用域限定符使用using将命名空间中某个成员引入使用using namespace 命名空间名称引用引用命名空间和引用头文件有什…...

JAVA面试大全之JAVA新特性篇
目录 1、Java 8特性 1.1、什么是函数式编程?Lambda表达式? 1.2、Stream中常用方法? 1.3、什么是FunctionalInterface? 1.4、如何自定义函数接口?...
)
【ZZULIOJ】1008: 美元和人民币(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy code 题目描述 美元越来越贬值了,手上留有太多的美元似乎不是件好事。赶紧算算你的那些美元还值多少人民币吧。假设美元与人民币的汇率是1美元兑换6.5573元人民币,编写程序输入美元的金额&a…...
)
LeetCode刷题笔记之动态规划(三)
一、子序列/子数组问题 子序列:按原数组的顺序排列,不一定是原数组中的相邻元素组成的。即子序列可以是不连续的。 子数组:原数组中连续的几个元素组成的数组。 1. 300【最长递增子序列】 题目: 给你一个整数数组 nums ÿ…...

Unity编辑器功能将AB资源文件生成MD5码
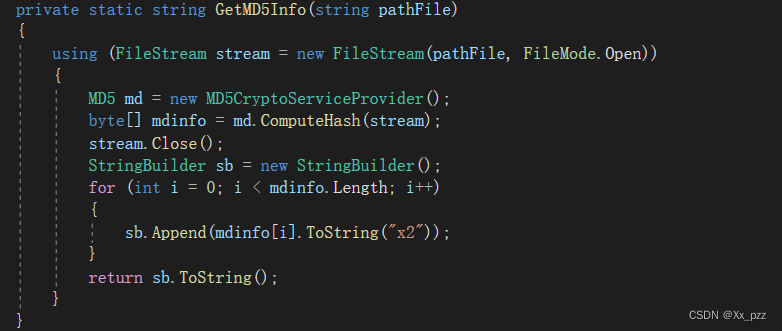
将路径Application.dataPath/ArtRes/AB/PC文件夹下所有的Ab包文件生成MD5吗,通过文件名 文件长度MD5‘|’的格式拼接成字符串写入到资源对比文件abCompareInfo.txt中。 将路径pathFile扥文件生成MD5码...

【案例·增】获取当前时间、日期(含,SQL中DATE数据类型)
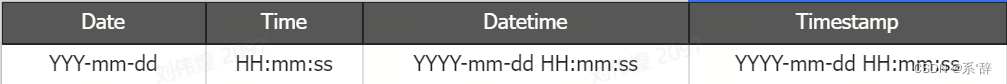
问题描述: 需要使用当前时间、日期,可以使用 SQL 中的 CURDATE() 、NOW()、CURTIME()运算符 案例: INSERT INTO table_name(current_time, column_name2,...) VALUES (NOW(),, ...)规则(Date 相关函数): 规则(Date数据类型)...

什么是回调函数?回调函数有什么缺点?如何解决回调地狱问题?
什么是回调函数?回调函数有什么缺点?如何解决回调地狱问题? 以下代码就是一个回调函数的例子: ajax(url, () > {// 处理逻辑 })回调函数有一个致命的弱点,就是容易写出回调地狱(Callback hell࿰…...

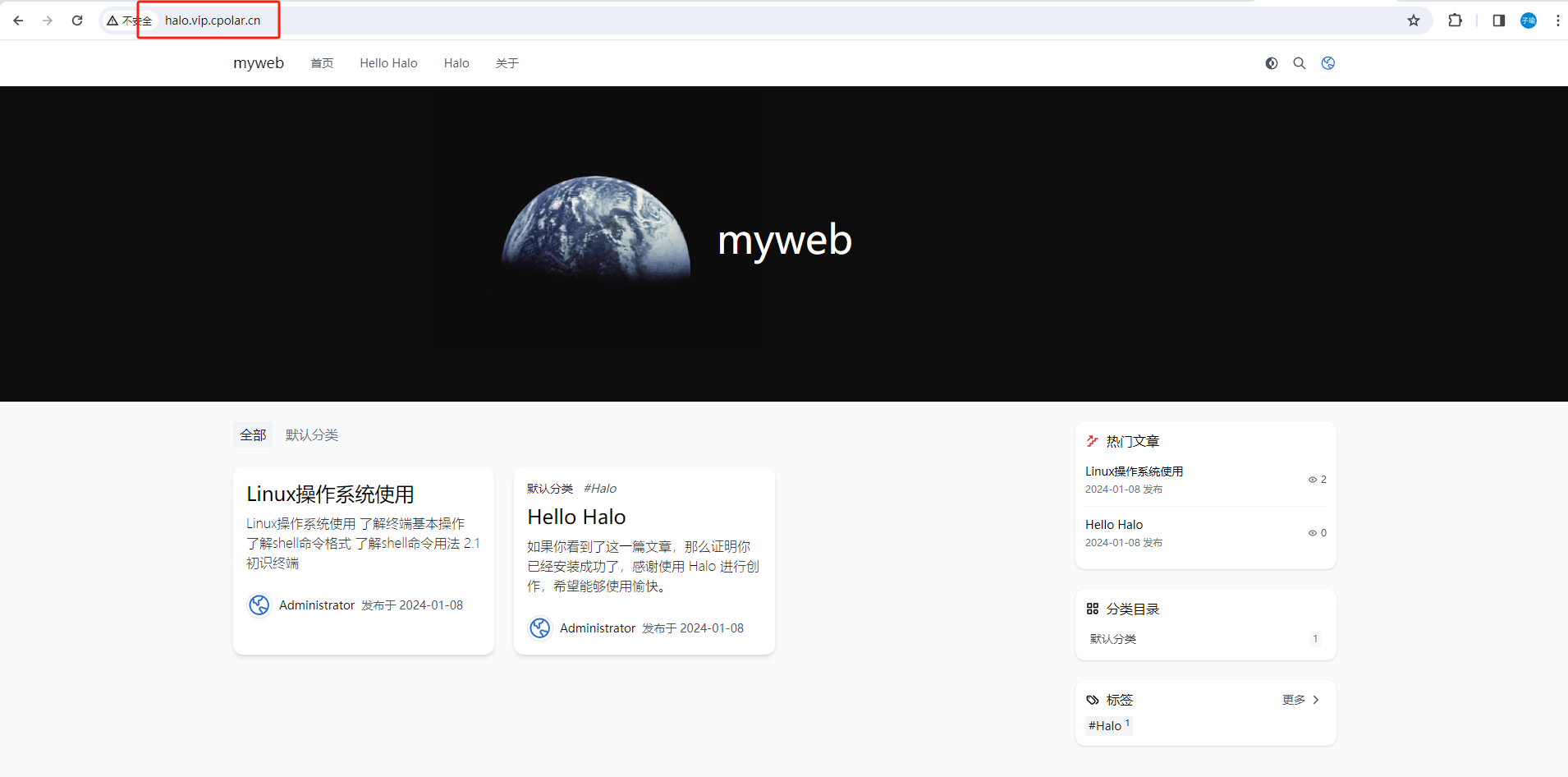
如何在Linux系统使用Docker本地部署Halo网站并实现无公网IP远程访问
最近,我发现了一个超级强大的人工智能学习网站。它以通俗易懂的方式呈现复杂的概念,而且内容风趣幽默。我觉得它对大家可能会有所帮助,所以我在此分享。点击这里跳转到网站。 文章目录 1. Docker部署Halo1.1 检查Docker版本如果未安装Docker可…...

智能写作利器ChatGPT:提升论文写作效率
ChatGPT无限次数:点击直达 智能写作利器ChatGPT:提升论文写作效率 在当今信息爆炸的时代,快速高效地撰写论文对于科研工作者来说至关重要。智能写作工具ChatGPT的出现为我们提供了强大的支持,它不仅能够提升论文写作的效率,还能够…...

【iOS ARKit】3D文字
首先,3D场景中渲染的任何虚拟元素都必须具有网格(顶点及顶点间的拓扑关系),没有网格的元素无法利用GPU 进行渲染,因此,在3D 场景申渲染 3D文字时,文字也必须具有网格。在计算机系统中࿰…...

第二百二十八回
文章目录 1. 概念介绍2. 修改方法2.1 修改形状2.2 修改颜色2.3 修改位置 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何创建以图片为背景的页面"相关的内容,本章回中将介绍如何修改按钮的形状.闲话休提,让我们一起Talk Flutter吧。 1. …...

Java设计模式之单例模式(多种实现方式)
虽然写了很多年代码,但是说真的对设计模式不是很熟练,虽然平时也会用到一些,但是都没有深入研究过,所以趁现在有空练下手 这章主要讲单例模式,也是最简单的一种模式,但是因为spring中bean的广泛应用&#…...

Miracast投屏探索
Miracast是一种Wi-Fi Alliance推出的无线显示技术,允许在支持Miracast标准的设备之间进行屏幕镜像和内容共享。在Miracast技术中,通常会涉及到两种角色:Source(发送端)和Sink(接收端)。 Source&…...

2024年幻兽帕鲁服务器优惠价格表手动整理,最全报价
2024年全网最全的幻兽帕鲁服务器租用价格表,阿里云幻兽帕鲁游戏服务器26元1个月、腾讯云32元一个月、京东云26元一个月、华为云24元1个月,阿腾云atengyun.com整理最新幻兽帕鲁专用4核16G、8核16G、8核32G游戏服务器租用价格表大全: 阿里云幻…...

使用Python自动备份重要文件:一步一步的教程
目录 1 重要性说明1.1 数据丢失的风险1.2 自动化备份的好处1.3 提高数据安全性和恢复力 2 工具和技术简介2.1 os库2.2 shutil库2.3 glob库2.4 pathlib库 3 备份策略设计3.1 全备份3.2 增量备份3.3 差异备份3.4 根据需求选择备份策略 4 编写备份脚本4.1 步骤拆解步骤 1: 选择源文…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
