Svg Flow Editor 原生svg流程图编辑器(四)
系列文章
Svg Flow Editor 原生svg流程图编辑器(一)
Svg Flow Editor 原生svg流程图编辑器(二)
Svg Flow Editor 原生svg流程图编辑器(三)
Svg Flow Editor 原生svg流程图编辑器(四)
实现Echart统计图
统计图的底层我们采用apache echarts 实现【Apache ECharts】,先封装GEchart,GEchart是我们的外层框架,支持形变、旋转,与Rect等svg元件类似的结构,但是内部是div实现:

同时,样式设置上与svg还是有些不同,需要单独处理下。
/*** 需要向外暴露 setOption 方法,供数据变化后重新渲染* @param option*/private setOption() {if (!this.option) throw new Error(messageInfo.optionError);this.myChart.setOption(this.option);return this;}/*** 向外提供 update 方法,供用户在 option 变化后更新页面内容* 因 option 是引用地址,因此 可以不需要传递参数,从而实现数据更新* @returns*/public update() {return this.setOption();}事件上,则是核心的 setOption 与 update 两个方法,update则是向外提供给用户更新时使用。同时,缩放会导致父节点尺寸变化,因此还需要监听尺寸变化实现动态Echart重绘,使用第三方库实现此功能【也可以使用 const ob = new ResizeObserver() 这个原生API实现哈,看自己的需求】:
import elementResizeDetectorMaker from "element-resize-detector";
var erd = elementResizeDetectorMaker();// 监听元素尺寸变化,重新渲染echart 使得宽高自适应
erd.listenTo(this.div, () => this.myChart.resize());还需要封装一层插件,因为GEchart是核心类,不能直接提供给用户,也不便于结构管理:
// echarts 插件 多一层的原因是构建新的实例
export class SEchart {private draw: Draw;constructor(draw: Draw) {this.draw = draw;}/*** 初始化 Echart* @param option* @returns*/public init(option: object) {return new GEchart(this.draw, option);}
}
// 关键!需要注册插件,提供 echart 绘制能力
const echart = editor.plugin("echart");// 初始化echart
const line = echart?.init(option); // 模拟数据更新
setTimeout(() => {data[0] = "123123mode";line?.update();
}, 1000);

注意哈,class GEchart extends GraphCommon, GEchart 类继承了 Common 类,拥有元件的所有属性方法,包括 setWidth position 等;而 SEchart 则是隔离用户触碰核心类,同时也给用户注册多实例提供可能,也是对插件化提供支持。
Echart 的事件处理,则是基于EventBus 实现实例的 emit on 操作:
this.event = new EventBus();// Echarts click
this.myChart.on("click", (params: object) =>this.event.emit("click", params)
);// Echarts 鼠标移出
this.myChart.on("mouseout", (params: object) =>this.event.emit("mouseout", params)
);// Echarts 鼠标移入
this.myChart.on("mouseover", (params: object) =>this.event.emit("mouseover", params)
);const echart = editor.plugin('echart')const bar=echart.init(barOption)bar.event.on('click',p=>{// p 是回调的参数
})直角折线
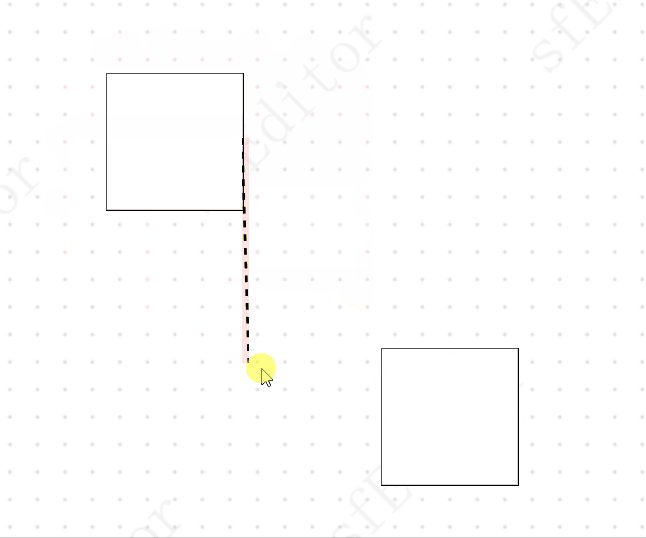
以下实现思路参考logicFlow直角折线思想,连接锚点mousedown事件中,我们要记录当前锚点的位置信息:
// 1. 获取当前元素的宽高位置信息const width = graph.getWidth();const height = graph.getHeight();const x = graph.getX();const y = graph.getY();// 2. 需要计算起点位置 -- 锚点位置受padding影响const typeMap: { [key: string]: { sx: number; sy: number } } = {"0": { sx: x, sy: y + height / 2 },"1": { sx: x + width / 2, sy: y },"2": { sx: x + width, sy: y + height / 2 },"3": { sx: x + width / 2, sy: y + height },};const sx = typeMap[type].sx + 10;const sy = typeMap[type].sy + 10;使用editorBox来接收mousemove事件以实现流程的拖动,但是在拖动过程中,可能会经过多个元素,导致 offset 值得变化,需要做优化:
/*** 需要做位置矫正* class='sf-editor-box-graphs' 正确* class='sf-editor-box-graphs-main' 异常 偏移量加 offsetLeft offsetTop 值* class='' 异常
*/ 
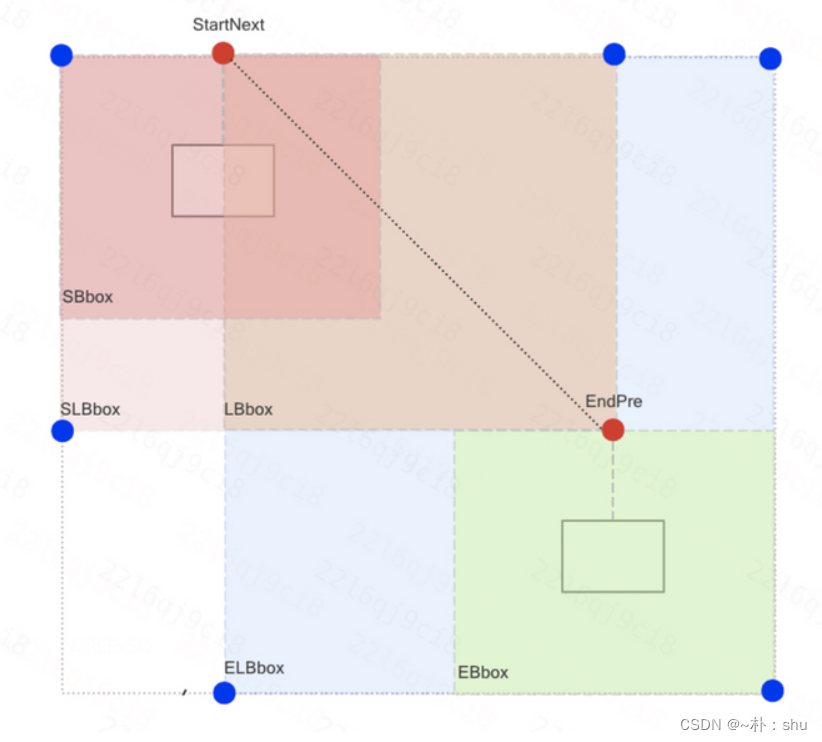
绘制结束后,需要根据logicFlow的思想,构建出下面这个图形:

实现的思路是根据线的起点、终点关联的元件计算得出:

实现关键代码:
console.log("### 绘制最终折线,根据框的宽高位置信息获取基础数据");const eid = this.line.getAttribute("eid") as string;const sid = this.line.getAttribute("sid") as string;if (!eid) return this.lineBox.remove();// 不然处理折线的寻径算法this.line.setAttribute("stroke-dasharray", "");// 1. 获取 sid eid 构建 graphconst Sgraph = new Graph(this.draw, sid);const Egraph = new Graph(this.draw, eid);// 2. 获取start的宽高 位置信息const sx = Sgraph.getX();const sy = Sgraph.getY();// 3. 获取 end 的宽高 位置信息const ex = Egraph.getX();const ey = Egraph.getY();// 4. 需要知道哪个元件在最后 也就是 graph x 最大const maxGrapg = sx > ex ? Sgraph : Egraph;// 5. 构建 OFFSET 的矩形 --- 受padding的影响const lx = Math.min(sx, ex) - OFFSET + 10;const ly = Math.min(sy, ey) - OFFSET + 10;this.setX(lx);this.setY(ly);this.lineBox.style.backgroundColor = "rgba(0,0,0,0.1)";// 6. 取消直线this.line.setAttribute("points", "");// 7. 设置宽高const mw = maxGrapg.getWidth();const mh = maxGrapg.getHeight();const mx = maxGrapg.getX();const my = maxGrapg.getY();// 自此,整个线的宽高= lx -> mx + mw + OFFSETconst lw = mx - lx + mw + OFFSET + 10;const lh = my - ly + mh + OFFSET + 10;this.setWidth(lw);this.setHeight(lh);
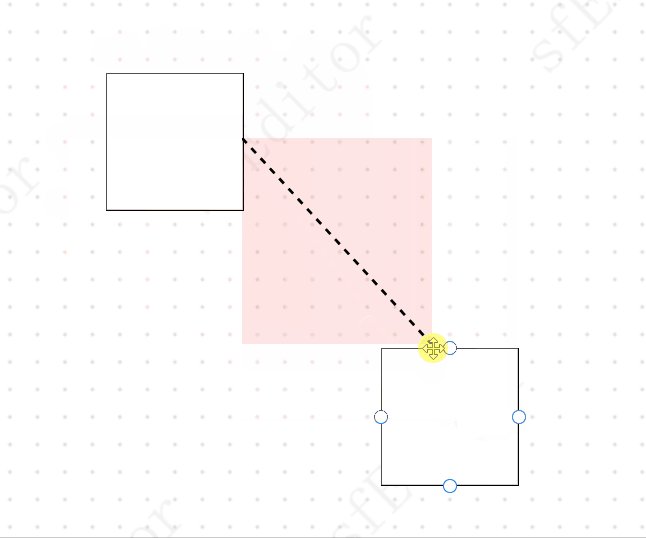
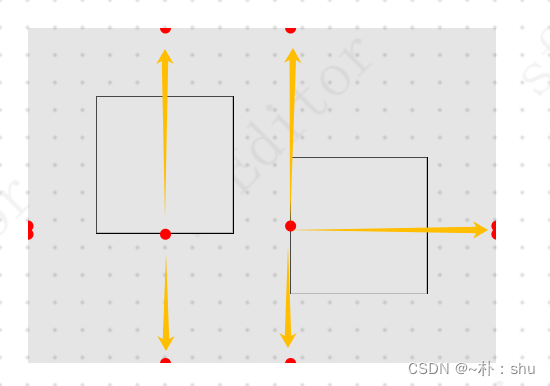
根据矩形框,找出所有可能路径关键点:
// 做点的纠正-因为 计算得到的是 基于背景的 而线的绘制基于新的 div 坐标,需要做处理 【并且受 padding 的影响】const getX = (x: number) => x - lx + 10;const getY = (y: number) => y - ly + 10;// 起点const startType = typeMap[st]({ x: sx, y: sy, w: sw, h: sh });const startPoint = { x: getX(startType.x), y: getY(startType.y) };points.push(startPoint);// 终点const endType = typeMap[et]({ x: ex, y: ey, w: ew, h: eh });const endPoint = { x: getX(endType.x), y: getY(endType.y) };points.push(endPoint);// 如果存在间隙,则取偏移量的点,如果不存在间隙,则不取偏移量的点const intervalX = maxGrapg.getX() - minGraph.getX() + minGraph.getWidth();const intervalY = maxGrapg.getY() - minGraph.getY() + minGraph.getHeight();if (intervalX > OFFSET && intervalY > OFFSET) {// 取偏移量const startOffsetPoint = { x: getX(startType.ox), y: getY(startType.oy) };points.push(startOffsetPoint);const endOffsetPoint = { x: getX(endType.ox), y: getY(endType.oy) };points.push(endOffsetPoint);}轴线与边界的交点:

A* 算法实现:
const list: expandP[] = JSON.parse(JSON.stringify(points)); // 深拷贝简单实现var optimal: expandP[] = []; // 记录最优解// 计算当前点的最短路径const computedDistance = (p: expandP) => {console.group("开始 A* 算法");console.log("当前点", p);// 获取list中 x、y 相同的点,并计算最短路径const ps = list.filter((i: expandP) => i.x === p.x || i.y === p.y);// 循环当前可达的点,并计算距离ps.forEach((i: expandP) => {i.d = Infinity; // 默认无穷大// 并且计算传入的点与当前点的向量是否穿过矩形// 计算曼哈顿距离i.d = Math.abs(i.x - endPoint.x) + Math.abs(i.y - endPoint.y);});ps.sort((a, b) => (a.d as number) - (b.d as number));console.log("当前可达的点", ps);this.drawPoint(ps[0], "green");console.groupEnd();return ps[0];};/*** 【开始寻径算法】* 1. 找到当前点的 x y 相同的点作为可达点,* 2. 并且规定,当前点的可达距离为1,取到终点的曼哈顿距离* 3. 还需要判断当前两点的向量是否穿过矩形*/const search = () => {const point = optimal.length ? optimal[optimal.length - 1] : startPoint; // 当前的最优解if (point.x === endPoint.x && point.y === endPoint.y)return console.log("A* 算法结束,最优路径为 => ", optimal);const optimalPoint = computedDistance(point);optimal.push(optimalPoint);};
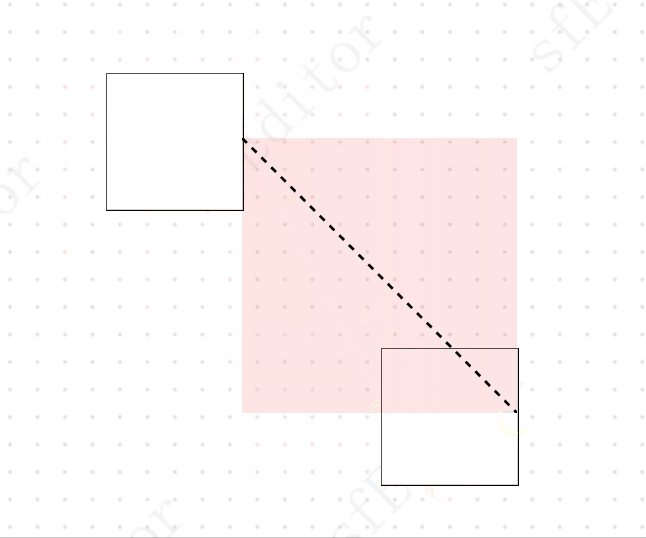
这样会穿过元件,不符合,因此需要使用处理计算,判断是否穿过节点本身:
// 检查两个点组成的线段是否穿过起终点元素private checkLineThroughElements(p1: p, p2: p) {let rects = [this.Sgraph, this.Egraph];let minX = Math.min(p1.x, p2.x);let maxX = Math.max(p1.x, p2.x);let minY = Math.min(p1.y, p2.y);let maxY = Math.max(p1.y, p2.y);// 水平线if (p1.y === p2.y) {for (let i = 0; i < rects.length; i++) {let rect = rects[i];if (minY > rect.getY() - this.ly &&minY < rect.getY() + rect.getHeight() - this.ly &&minX < rect.getX() + rect.getWidth() - this.lx &&maxX > rect.getX() - this.lx) {return true;}}} else if (p1.x === p2.x) {// 垂直线for (let i = 0; i < rects.length; i++) {let rect = rects[i];if (minX > rect.getX() - this.lx &&minX < rect.getX() + rect.getWidth() - this.lx &&minY < rect.getY() + rect.getHeight() - this.ly &&maxY > rect.getY() - this.ly) {return true;}}}return false;}推荐大家看一下该博客,我也借鉴了些思路,在点的分析,定位,算法的实现上,都看了他的代码,但是还有些部分需要根据项目实际进行优化的点。关联线探究,如何连接流程图的两个节点

最终实现效果:

这部分应该是最难的了,目前实现起来,在临界值的处理上,还是有些问题,包括距离相近时,和优化线的方向问题,还没有做兼容处理。
发布NPM
包的发布过程就不细说了,大家可以参考网上的教程,如果 npm login 报错,基本上切换淘宝镜像就可以解决问题了。目前经过 mvp 版本的升级迭代,基本具备流程图的绘制、交互功能,我们发布 1.0 版本,主要是测试应用功能模块是否正常。【worker 路径存在问题,目前版本使用同步实现,后续优化】

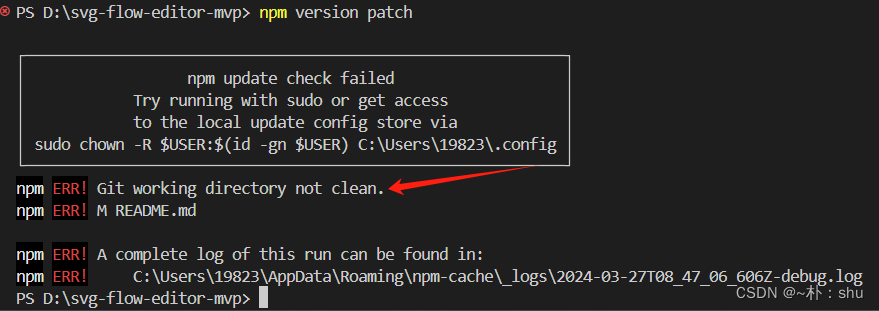
当你升级版本的时候报错,一定需要全部提交代码,才可以进行升级:

 版本升级成功,可以在 npm 官网进行查看:
版本升级成功,可以在 npm 官网进行查看:

新建空项目,进行测试:


使用过程中,发现有些静态资源请求地址有问题,我们采取base64编码的方式处理,不走请求,即可解决该问题,整体效果如下:

总结
目前已经基本实现流程图的图形绘制、自定义icon 、文本输入,剩余的优化问题包括:
1. 折线算法优化;
2. 元件库拓展;
3. 顶部菜单栏及相应 command API开发;
4. 快捷键的完善与相应功能实现。
大家可以下载包试试,有啥问题随时反馈改进哦。
npm i svg-flow-editor-mvp
相关文章:

Svg Flow Editor 原生svg流程图编辑器(四)
系列文章 Svg Flow Editor 原生svg流程图编辑器(一) Svg Flow Editor 原生svg流程图编辑器(二) Svg Flow Editor 原生svg流程图编辑器(三) Svg Flow Editor 原生svg流程图编辑器(四…...

Verilog语法之assign语句学习
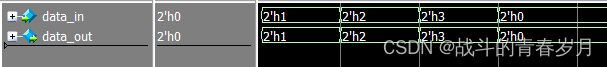
assign语法主要是对组合逻辑的变量进行赋值的,就是把一个变量赋值给另一个变量,被复制的变量必须是wire类型的参数。 从仿真结果可以看出,data_in变量的值赋值给了data_out,assign语法就是赋值没有任何延迟,data_in是什么值&#…...

Cocos2dx-lua ScrollView[三]高级篇
一.概述 本文缩写说明:sv ScrollView, cell代表ScrollView的一个子节点 本文介绍sv的一种封装类库,来实现快速创建sv,有如下几个优点: 1.item的位置通过参数控制,提高开发效率 2.免去了调用sv的API,提…...

后端之卡尔曼滤波
后端之卡尔曼滤波 前言 在很久之前,人们刚结束信息传递只能靠信件的时代,通信技术蓬勃发展,无线通信和有线通信走进家家户户,而著名的贝尔实验室就在这个过程做了很多影响深远的研究。为了满足不同电路和系统对信号的需求&#…...

Docker 夺命连环 15 问
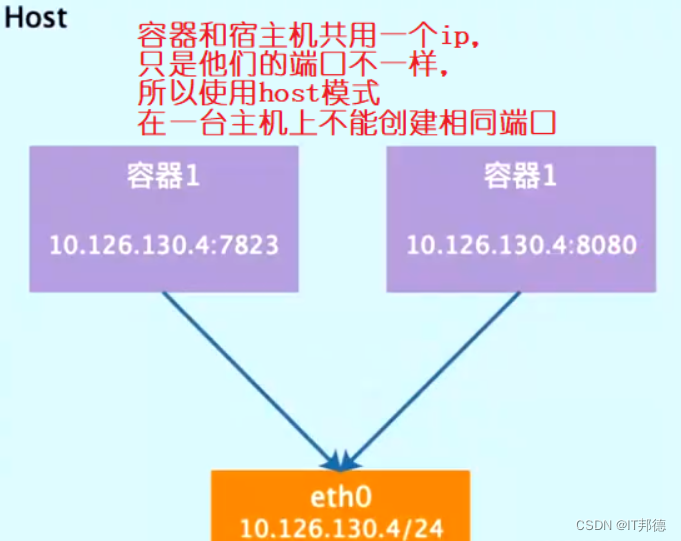
目录 什么是Docker? Docker的应用场景有哪些? Docker的优点有哪些? Docker与虚拟机的区别是什么? Docker的三大核心是什么? 如何快速安装Docker? 如何修改Docker的存储位置? Docker镜像常…...

2024最新版克魔助手抓包教程(9) - 克魔助手 IOS 数据抓包
引言 在移动应用程序的开发中,了解应用程序的网络通信是至关重要的。数据抓包是一种很好的方法,可以让我们分析应用程序的网络请求和响应,了解应用程序的网络操作情况。克魔助手是一款非常强大的抓包工具,可以帮助我们在 Android …...

Spring Boot 防止XSS攻击
XSS 跨站脚本工具(cross 斯特scripting),为不和层叠样式表(cascading style sheets,CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往web页面里插入恶意ScriptScript代码,当用户浏览该页…...

aidl文件生成Java、C++[android]、C++[ndk]、Rust接口
目录 前言一、Java二、C[android]三、C[ndk]四、Rust接口 前言 在 Android 开发中,AIDL 文件通常会被自动编译,生成对应语言的接口文件。对于应用层 Java 开发者来说,使用 AIDL 和 Binder 封装的接口可以让他们更加专注于应用逻辑࿰…...

多源统一视频融合可视指挥调度平台VMS/smarteye系统概述
系统功能 1. 集成了视频监控典型的常用功能,包括录像(本地录像、云端录像(录像计划、下载计划-无线导出)、远程检索回放)、实时预览(PTZ云台操控、轮播、多屏操控等)、地图-轨迹回放、语音对讲…...

PyTorch简介:与TensorFlow的比较
PyTorch简介:与TensorFlow的比较 一、PyTorch框架概述 PyTorch是一个开源的机器学习库,广泛用于计算机视觉和自然语言处理。由Facebook的人工智能研究团队开发,它以其灵活性和动态计算图而闻名。 主要特点 动态计算图:PyTorch…...

虚拟机-从头配置Ubuntu18.04(包括anaconda,cuda,cudnn,pycharm,ros,vscode)
最好先安装anaconda后cuda和cudnn,因为配置环境的时候可能conda会覆盖cuda的路径(不确定这种说法对不对,这里只是给大家的建议) 准备工作: 1.Ubuntu18.04,x86_64,amd64 虚拟机下载和虚拟机Ubu…...

uniApp使用XR-Frame创建3D场景(8)粒子系统
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 本片我们详细讲解一下xr-frame的粒子系统 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"> <xr-node visible"{{sec8}}"><xr-asset-load t…...

【JMeter入门】—— JMeter介绍
1、什么是JMeter Apache JMeter是Apache组织开发的基于Java的压力测试工具,用于对软件做压力测试。它最初被设计用于Web应用测试,但后来扩展到其他测试领域。 (Apache JMeter是100%纯JAVA桌面应用程序)Apache JMeter可以用于对静…...

C# 多线程编程:线程锁与无锁并发
文章目录 前言一、锁的基本概念1.1 什么是锁?1.2 为什么需要锁?1.3 锁的作用原理 二、线程锁的类型2.1 自旋锁(Spin Lock)2.2 互斥锁(Mutex)2.3 混合锁(Hybrid Lock)2.4 读写锁&…...

React.FC
React.FC 是 React 中的一个类型别名,代表“函数组件”。它是一个接受 props(属性)并返回 JSX 元素的函数。 type React.FC<P {}> (props: P) > ReactElement | null;其中:P 是一个可选的泛型类型参数,表示…...

使用pytorch构建一个无监督的深度卷积GAN网络模型
本文为此系列的第二篇DCGAN,上一篇为初级的GAN。普通GAN有训练不稳定、容易陷入局部最优等问题,DCGAN相对于普通GAN的优点是能够生成更加逼真、清晰的图像。 因为DCGAN是在GAN的基础上的改造,所以本篇只针对GAN的改造点进行讲解,其…...

[AI]文心一言出圈的同时,NLP处理下的ChatGPT-4.5最新资讯
AI文心一言出圈的同时,NLP处理下的ChatGPT-4.5最新资讯 1.背景介绍 随着人工智能技术的不断发展,自然语言处理(NLP)技术在近年来取得了显著的进步。其中,聊天机器人技术作为NLP领域的一个重要应用,已经广…...
)
vue.js设计与实现(分支切换与cleanup)
如存在三元运算符时,怎么处理 // 原始数据 const data { text: hello world,ok:true}// 副作用函数存在三元运算符 effect(function effectFn(){document.body.innerText obj.ok ? obj.text : not })// 理解如此,obj.ok和obj.text都会绑定effectFn函…...

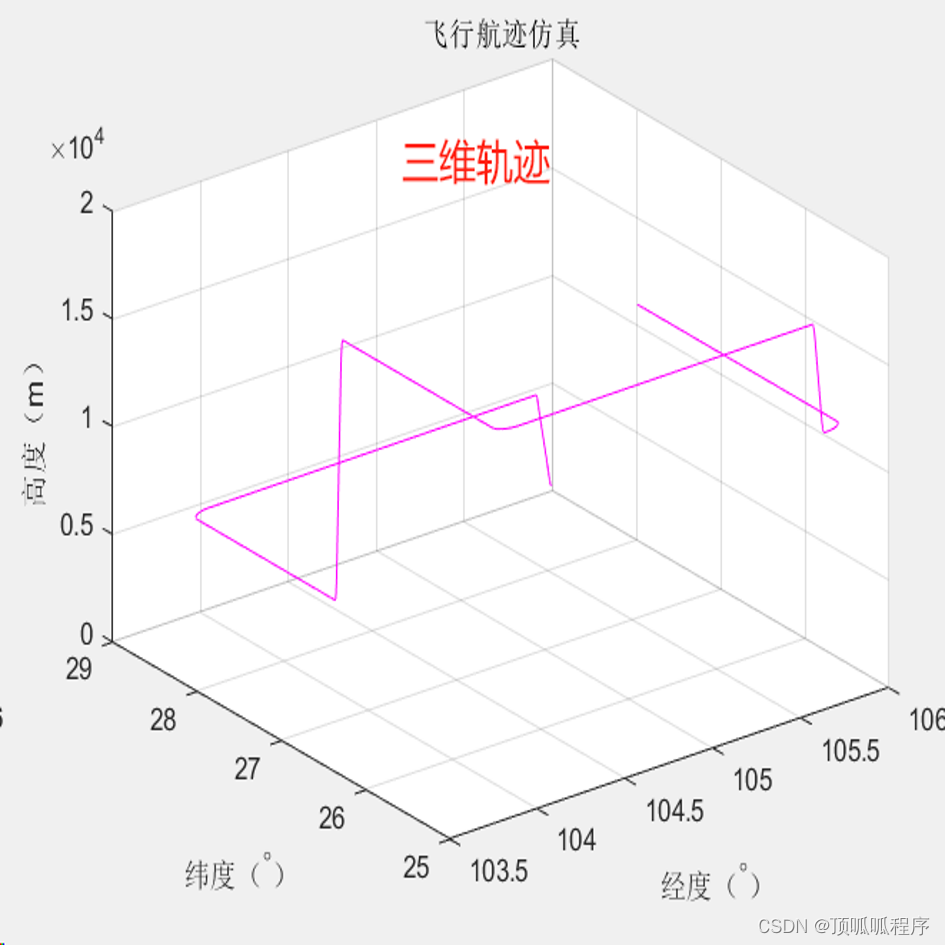
206基于matlab的无人机航迹规划(UAV track plannin)
基于matlab的无人机航迹规划(UAV track plannin)。输入输出参数包括 横滚、俯仰、航向角(单位:度);横滚速率、俯仰速率、航向角速率(单位:度/秒);飞机运动速度——X右翼、…...

【Linux 】查看veth-pair对的映射关系
1. 查看当前存在的ns ip netns add netns199 //新建一个命名空间 # ip netns show netns199 (id: 3)可以看到一个名称叫做netns199 的命名空间,其 id为3 2. 创建一个对,并加入其中一个到其他命名空间中 $ sudo ip link add veth100 type veth peer n…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
