基于Axios封装请求---防止接口重复请求解决方案
一、引言
前端接口防止重复请求的实现方案主要基于以下几个原因:
-
用户体验:重复发送请求可能导致页面长时间无响应或加载缓慢,从而影响用户的体验。特别是在网络不稳定或请求处理时间较长的情况下,这个问题尤为突出。
-
服务器压力:如果前端不限制重复请求,服务器可能会接收到大量的重复请求,这不仅增加了服务器的处理负担,还可能导致资源浪费。
-
数据一致性:对于某些操作,如表单提交,重复请求可能导致数据重复插入或更新,从而破坏数据的一致性。
为了实现前端接口防止重复请求,可以采取以下方案:
-
设置请求标志:在发送请求时,为请求设置一个唯一的标识符(如请求ID)。在请求处理过程中,可以通过检查该标识符来判断是否已存在相同的请求。如果存在,则取消或忽略重复请求。
-
使用防抖(debounce)和节流(throttle)技术:这两种技术都可以用来限制函数的执行频率。防抖是在一定时间间隔内只执行一次函数,而节流是在一定时间间隔内最多执行一次函数。这两种技术可以有效防止用户频繁触发事件导致的重复请求。
-
取消未完成的请求:在发送新的请求之前,可以检查是否存在未完成的请求。如果存在,则取消这些请求,以避免重复发送。这通常可以通过使用Promise、AbortController等技术实现。
-
前端状态管理:使用状态管理工具(如Redux、Vuex等)来管理请求状态。在发送请求前,检查状态以确定是否已存在相同的请求。这种方案可以更加灵活地控制请求的行为。
-
后端接口设计:虽然前端可以采取措施防止重复请求,但后端接口的设计也非常重要。例如,可以为接口设置幂等性,确保即使多次调用接口也不会产生副作用。此外,还可以使用令牌(token)等机制来限制请求的重复发送。
综合使用这些方案,可以有效地防止前端接口的重复请求,提高用户体验和系统的稳定性。
二、取消未完成的请求
1、Axios内置的 axios.CancelToken
import type { AxiosRequestConfig, AxiosResponse, InternalAxiosRequestConfig } from 'axios'
import axios from 'axios'const CancelToken = axios.CancelToken
const queue: any = [] // 请求队列const service = axios.create({baseURL: '/api',timeout: 10 * 60 * 1000,headers: {'Content-Type': 'application/json;charset=UTF-8',},
})// 取消重复请求
const removeRepeatRequest = (config: AxiosRequestConfig) => {for (const key in queue) {const index = +keyconst item = queue[key]if (item.url === config.url &&item.method === config.method &&JSON.stringify(item.params) === JSON.stringify(config.params) &&JSON.stringify(item.data) === JSON.stringify(config.data)) {// 执行取消操作item.cancel('操作太频繁,请稍后再试')queue.splice(index, 1)}}
}// 请求拦截器
service.interceptors.request.use((config: InternalAxiosRequestConfig) => {removeRepeatRequest(config)config.cancelToken = new CancelToken(c => {queue.push({url: config.url,method: config.method,params: config.params,data: config.data,cancel: c,})})return config},error => {return Promise.reject(error)}
)// 响应拦截器
service.interceptors.response.use((response: AxiosResponse): any => {removeRepeatRequest(response.config)return Promise.resolve(response)},error => {return Promise.reject(error)}
)export default service
2、发布订阅方式
💡灵感来源: 前端接口防止重复请求实现方案
/** @Author: LYM* @Date: 2024-03-28 14:12:54* @LastEditors: LYM* @LastEditTime: 2024-03-28 14:56:44* @Description: 封装axios*/
import { gMessageError, gMessageWarning, gMessageSuccess } from '@/plugins/naiveMessage'
import type { AxiosRequestConfig, AxiosResponse } from 'axios'
import axios from 'axios'
import { ContentTypeEnum } from './httpEnum'
import { checkResponseHttpStatus, loginStatusExpiresHandler } from './statusHandler'
import type { IRequestOptions, IResult } from './types'const baseURL = import.meta.env.VITE_USER_BASE_URLlet isRefreshing: boolean = false
let retryRequests: any[] = []// 发布订阅
class EventEmitter {[x: string]: {}constructor() {this.event = {}}on(type: string | number, cbres: any, cbrej: any) {if (!this.event[type]) {this.event[type] = [[cbres, cbrej]]} else {this.event[type].push([cbres, cbrej])}}emit(type: string | number, res: any, ansType: string) {if (!this.event[type]) returnelse {this.event[type].forEach((cbArr: ((arg0: any) => void)[]) => {if (ansType === 'resolve') {cbArr[0](res)} else {cbArr[1](res)}})}}
}// 根据请求生成对应的key
const generateReqKey = (config: { method: string; url: string; params: string; data: string },hash: string
) => {const { method, url, params, data } = configreturn [method, url, JSON.stringify(params), JSON.stringify(data), hash].join('&')
}// 判断是否为上传请求
const isFileUploadApi = (config: { data: any }) => {return Object.prototype.toString.call(config.data) === '[object FormData]'
}// 存储已发送但未响应的请求
const pendingRequest = new Set()
// 发布订阅容器
const ev = new EventEmitter()const service = axios.create({baseURL: import.meta.env.VITE_BASE_URL,timeout: 10 * 60 * 1000,headers: {'Content-Type': ContentTypeEnum.FORM_URLENCODED,},
})// 请求拦截器
service.interceptors.request.use(async (config: any) => {const hash = location.hash// 生成请求Keyconst reqKey = generateReqKey(config, hash)if (!isFileUploadApi(config) && pendingRequest.has(reqKey)) {// 如果是相同请求,在这里将请求挂起,通过发布订阅来为该请求返回结果// 这里需注意,拿到结果后,无论成功与否,都需要return Promise.reject()来中断这次请求,否则请求会正常发送至服务器let res = nulltry {// 接口成功响应res = await new Promise((resolve, reject) => {ev.on(reqKey, resolve, reject)})return Promise.reject({type: 'limitResSuccess',val: res,})} catch (limitFunErr) {// 接口报错return Promise.reject({type: 'limitResError',val: limitFunErr,})}} else {// 将请求的key保存在configconfig.pendKey = reqKeypendingRequest.add(reqKey)}return config},error => {return Promise.reject(error)}
)// 响应拦截器
service.interceptors.response.use((response: AxiosResponse): any => {const res = response.data || {}// 将拿到的结果发布给其他相同的接口handleSuccessResponse_limit(response)switch (res.code) {case 206:// 旧密码不正确breakcase 401:// 业务系统未登录,调用login接口登录return loginStatusExpiresHandler(response, request, service)case 402:// 登录失败gMessageWarning({content: '登录失败,请联系管理员',})breakcase 403:// 无权限,跳转到无权限页面gMessageWarning({content: res.msg || '权限不足',})breakcase 404:// 获取csrfToken,重新释放请求if (res.msg === '丢失服务器端颁发的CSRFTOKEN' ||res.msg === '请求中请携带颁发的CSRFTOKEN') {if (!isRefreshing) {isRefreshing = true// 请求tokenrequest({ url: '/csrfToken', baseURL }).then((data: any) => {if (data.code === 200) {// 遍历缓存队列 发起请求 传入最新tokenretryRequests.forEach(cb => cb())// 重试完清空这个队列retryRequests = []}})}return new Promise(resolve => {// 将resolve放进队列,用一个函数形式来保存,等token刷新后调用执行retryRequests.push(() => {resolve(service(response.config))})})}breakcase 500:// 服务器错误gMessageError({content: '服务器错误,请联系管理员',})return}return Promise.resolve(response)},error => {const { code, message } = errorif (code === 'ECONNABORTED' && message.indexOf('timeout') !== -1) {gMessageError({content: '接口请求超时,请刷新页面重试!',})return}const err = JSON.stringify(error)if (err && err.includes('Network Error')) {gMessageError({content: '网络异常,请检查您的网络连接是否正常!',})return}// http 状态码提示信息处理const isCancel = axios.isCancel(error)if (!isCancel) {checkResponseHttpStatus(error.response && error.response.status, message)}return handleErrorResponse_limit(error)}
)// 接口响应成功
const handleSuccessResponse_limit = (response: any) => {const reqKey = response.config.pendKeyif (pendingRequest.has(reqKey)) {let x = nulltry {x = JSON.parse(JSON.stringify(response))} catch (e) {x = response}pendingRequest.delete(reqKey)ev.emit(reqKey, x, 'resolve')delete ev.reqKey}
}// 接口响应失败
const handleErrorResponse_limit = (error: { type: string; val: any; config: { pendKey: any } }) => {if (error.type && error.type === 'limitResSuccess') {return Promise.resolve(error.val)} else if (error.type && error.type === 'limitResError') {return Promise.reject(error.val)} else {const reqKey = error.config.pendKeyif (pendingRequest.has(reqKey)) {let x = nulltry {x = JSON.parse(JSON.stringify(error))} catch (e) {x = error}pendingRequest.delete(reqKey)ev.emit(reqKey, x, 'reject')delete ev.reqKey}}return Promise.reject(error)
}export default serviceexport const request = (config: AxiosRequestConfig, options?: IRequestOptions) => {return new Promise((resolve, reject) => {service(config).then((response: AxiosResponse<IResult>) => {// 返回原始数据 包含http信息if (options?.isReturnNativeResponse) {resolve(response)}// 返回的接口信息const msg = response.data.msg// 是否显示成功信息if (options?.isShowSuccessMessage) {gMessageSuccess({content: options.successMessageText ?? msg ?? '操作成功',})}if (options?.isShowErrorMessage) {gMessageError({content: options.errorMessageText ?? msg ?? '操作失败',})}resolve(response.data)}).catch(error => {reject(error)})})
}
httpEnum.ts
/*** @description: ContentType类型*/
export enum ContentTypeEnum {// jsonJSON = 'application/json;charset=UTF-8',// jsonTEXT = 'text/plain;charset=UTF-8',// form-data 一般配合qsFORM_URLENCODED = 'application/x-www-form-urlencoded;charset=UTF-8',// form-data 上传FORM_DATA = 'multipart/form-data;charset=UTF-8',
}/*** @description: 请求方法*/
export enum MethodEnum {GET = 'GET',POST = 'POST',PATCH = 'PATCH',PUT = 'PUT',DELETE = 'DELETE',
}
naiveMessage.ts 基于naive-ui分装提示
/** @Author: LYM* @Date: 2023-03-28 08:47:39* @LastEditors: LYM* @LastEditTime: 2023-04-25 08:58:25* @Description: naive message提示*/
import { createDiscreteApi, lightTheme, type ConfigProviderProps } from 'naive-ui'
import { computed } from 'vue'
import { IconWarningFill, IconInfoFill, IconCircleCloseFilled, IconSuccessFill } from '@/icons'const configProviderPropsRef = computed<ConfigProviderProps>(() => ({theme: lightTheme,
}))const { message } = createDiscreteApi(['message'], {configProviderProps: configProviderPropsRef,
})// 警告
export const gMessageWarning = (params?: any) => {const {content = '这是一条message warning信息!',icon = IconWarningFill,duration = 5000,} = params || {}message.warning(content, {icon: () => h(icon, null),duration,})
}// 成功
export const gMessageSuccess = (params?: any) => {const {content = '这是一条message success信息!',icon = IconSuccessFill,duration = 5000,} = params || {}message.success(content, {icon: () => h(icon, null),duration,})
}// 失败
export const gMessageError = (params?: any) => {const {content = '这是一条message error信息!',icon = IconCircleCloseFilled,duration = 5000,} = params || {}message.error(content, {icon: () => h(icon, null),duration,})
}// 信息
export const gMessageInfo = (params?: any) => {const {content = '这是一条message info信息!',icon = IconInfoFill,duration = 5000,} = params || {}message.info(content, {icon: () => h(icon, null),duration,})
}// loading
export const gMessageLoading = (params?: any) => {const { content = '这是一条message Loading信息!', duration = 5000 } = params || {}message.loading(content, {duration,})
}const gMessageObj = {info: {icon: IconInfoFill,},warning: {icon: IconWarningFill,},success: {icon: IconSuccessFill,},error: {icon: IconCircleCloseFilled,},
}// 合并
export const gMessage = (params?: any) => {const { content = '这是一条message信息!', duration = 5000, type = 'info' } = params || {}message.create(content, {duration,type,icon: () => h(gMessageObj[type], null),})
}checkResponseHttpStatus请求状态码收集处理---自行分装
loginStatusExpiresHandler登录过期或者token失效收集处理---自行分装

注意: 心跳、轮询等请求可以在入参中透传随机key值解决
相关文章:

基于Axios封装请求---防止接口重复请求解决方案
一、引言 前端接口防止重复请求的实现方案主要基于以下几个原因: 用户体验:重复发送请求可能导致页面长时间无响应或加载缓慢,从而影响用户的体验。特别是在网络不稳定或请求处理时间较长的情况下,这个问题尤为突出。 服务器压力…...

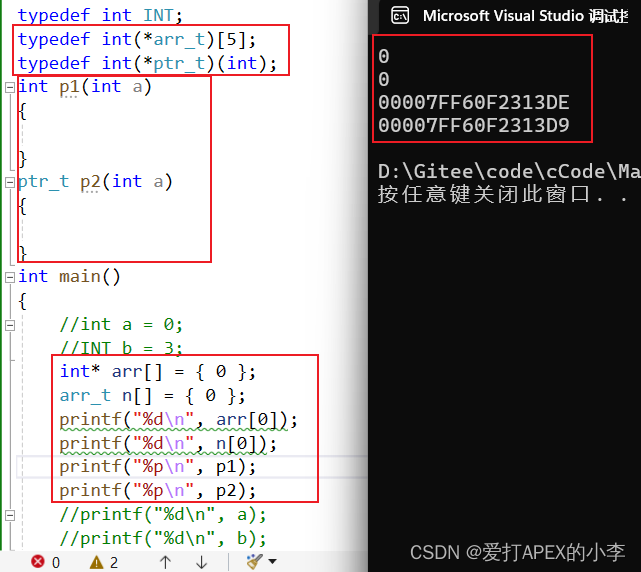
深入理解指针(7)函数指针变量及函数数组(文章最后放置本文所有原码)
一、函数指针变量 什么是函数指针变量呢? 既然是指针变量,那么它指向的一定是地址,而且我们可以通过地址来调用函数的。 函数是否有地址呢?地址是什么? 经过上面的测试可以看到函数也是有地址的,而且其地…...

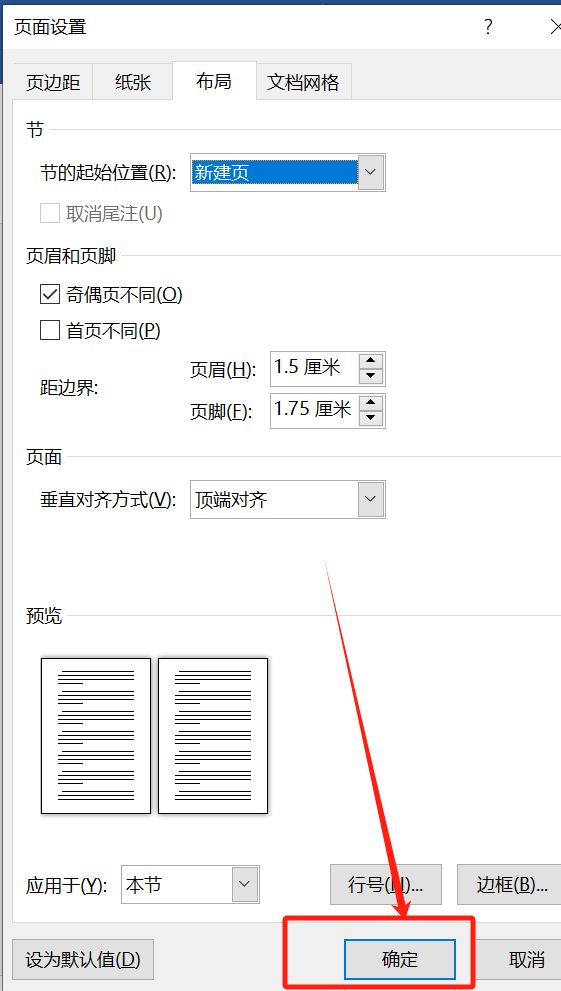
office办公技能|word中的常见使用问题解决方案2.0
一、设置多级列表将表注从0开始,设置为从1开始 问题描述:word中插入题注,出来的是表0-1,不是1-1,怎么办? 写论文时,虽然我设置了“第一章”为一级标题,但是这三个字并不是自动插入的…...

华为2023年年度报告启示:大学生如何把握未来科技趋势,规划个人发展路径
华为2023年年度报告展现了公司在技术创新、生态构建、社会责任等方面的卓越成就与前瞻布局。对于身处数字化时代的大学生而言,这份报告不仅是洞察科技行业发展趋势的窗口,更是规划个人学业与职业道路的重要参考。本文将从报告中提炼关键信息,…...

刚刚,璞华科技、璞华易研PLM产品荣获智能制造领域两大奖项!
刚刚,在e-works数字化企业网于北京举办的“第十三届中国智能制造高峰论坛暨第二十一届中国智能制造岁末盘点颁奖典礼”上,璞华科技凭借在智能制造领域的雄厚实力和产品口碑,荣获两大奖项。 璞华科技被评为e-works【2023年度智能制造优秀供应…...

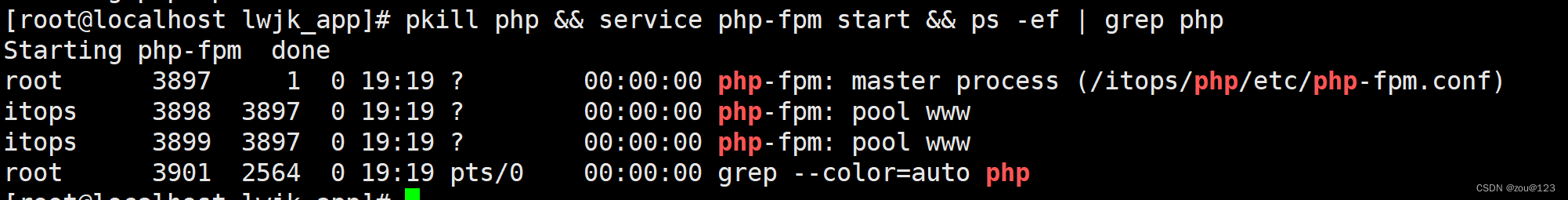
乐维更改IP地址
1.1 系统IP调整 vim /etc/sysconfig/network-scripts/ifcfg-ens1921.2 Web相关服务IP变更 1.2.1 编辑/itops/nginx/html/lwjkapp/.env文件,更改ZABBIXSERVER、ZABBIXRPCURL、DB_HOST中的IP 1.2.2 进入/itops/nginx/html/lwjk_app/目录下,执行php bin/manager process-conso…...

大话设计模式之简单工厂模式
简单工厂模式(Simple Factory Pattern)是一种创建型设计模式,属于工厂模式的一种。在简单工厂模式中,有一个工厂类负责根据输入参数的不同来创建不同类的实例。 简单工厂模式包含以下几个要素: 1. **工厂类࿰…...

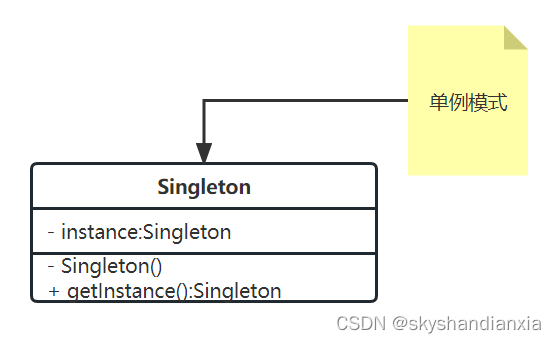
设计模式之单例模式精讲
UML图: 静态私有变量(即常量)保存单例对象,防止使用过程中重新赋值,破坏单例。私有化构造方法,防止外部创建新的对象,破坏单例。静态公共getInstance方法,作为唯一获取单例对象的入口…...

论文复现3:Stable Diffusion v1
abstract: 通过将图像形成过程分解为去噪自动编码器的顺序应用,扩散模型 (DM) 在图像数据及其他方面实现了最先进的合成结果。此外,他们的公式允许一种指导机制来控制图像生成过程,而无需重新训练。然而,由于这些模型通常直接在像素空间中运行,因此强大的 DM 的优化通常会…...

Halcon与VisionMaster对比
作为一个经验丰富的机器视觉算法工程师,我对于机器视觉软件的评价会基于多年的实践经验和对不同软件功能的深入了解。在评价VisionMaster和Halcon软件时,我会从使用场景、工作效率、使用便捷性等方面进行全面分析,并结合软件的优缺点进行讨论…...

多线程的学习1
多线程 线程是操作系统能够进入运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。 进程:是程序的基本执行实体。 并发:在同一个时刻,有多个指令在单个CPU上交替执行。 并行:在同一时刻,…...

警务数据仓库的实现
目录 一、SQL Server 2008 R2(一)SQL Server 的服务功能(二)SQL Server Management Studio(三)Microsoft Visual Studio 二、创建集成服务项目三、配置“旅馆_ETL”数据流任务四、配置“人员_ETL”数据流任…...

Excel·VBA数组分组问题
看到一个帖子《excel吧-数据分组问题》,对一组数据分成4组,使每组的和值相近 目录 代码思路1,分组形式、可分组数代码1代码2代码2举例 2,数组所有分组形式举例 这个问题可以转化为2步:第1步,获取一组数据…...

【笔记】Hbase基础笔记
启动hbase:进入hbase安装目录 输入bin/start-hbase.sh 打开shell命令行模式:进入hbase安装目录 输入bin/hbase shell 退出shell命令行模式:exit 停止hbase:进入hbase安装目录 输入bin/stop-hbase.sh 启动关闭Hadoop和HBase的顺序一…...

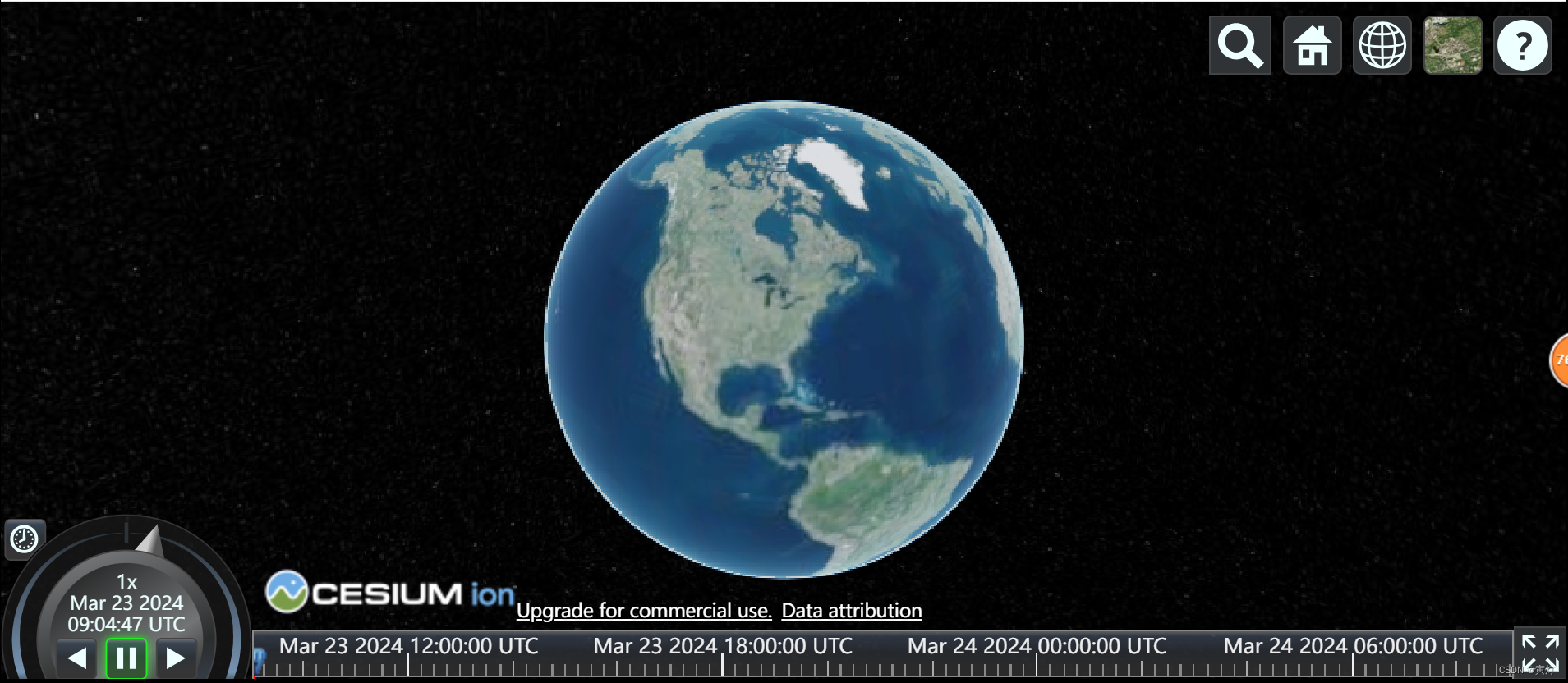
创建vue3项目并集成cesium插件运行
创建vue3项目并集成cesium插件 一、vue项目创建 1、前期准备 node.js&npm或yarn 本地开发环境已经安装好。 参考安装 2、安装vue-cli,要求3以上版本 #先查看是否已经安装 vue -V#安装 npm install -g vue/cli4.5.17 示例:Idea工具 页面 Termin…...

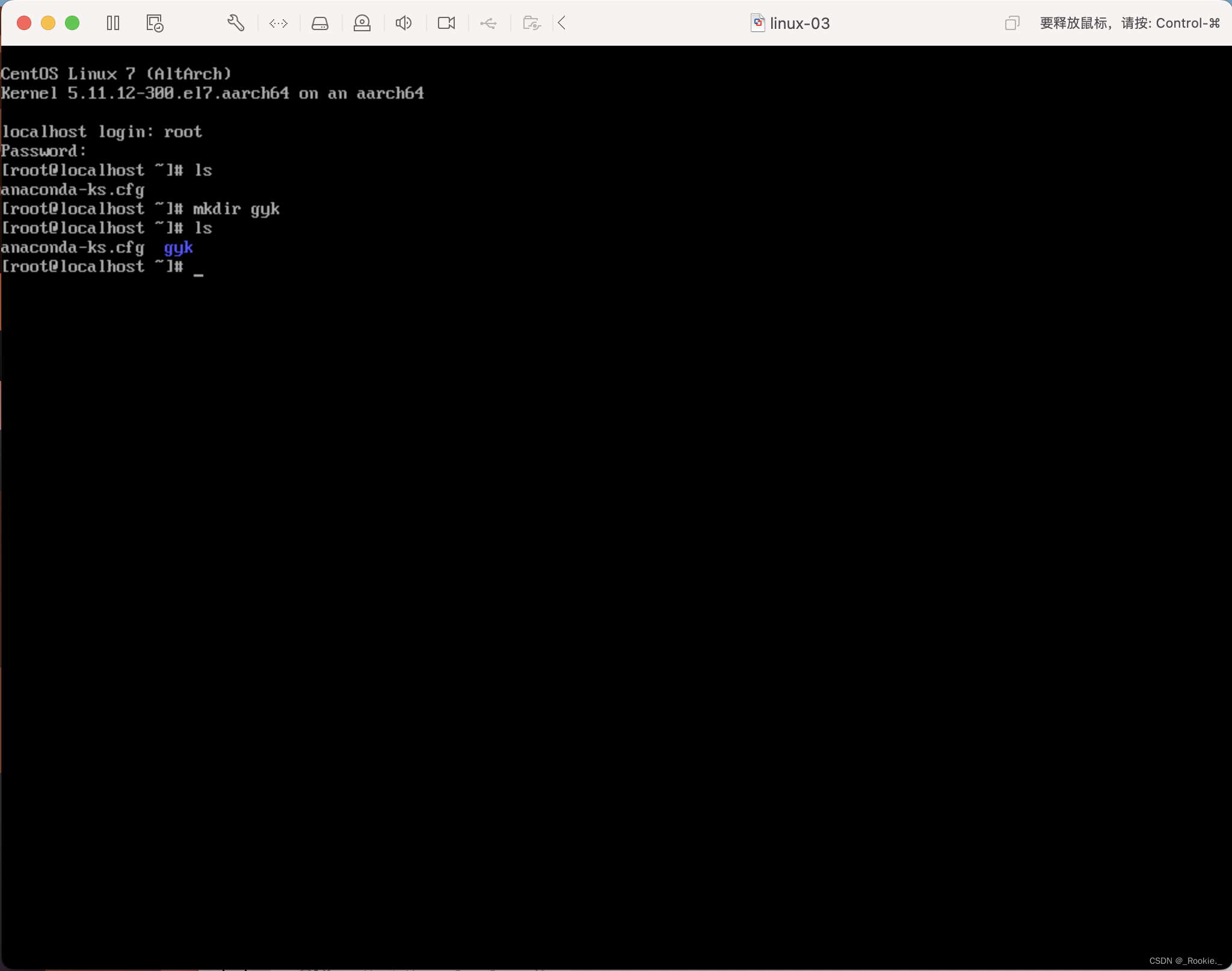
Mac 装 虚拟机 vmware、centos7等
vmware: https://www.vmware.com/products/fusion.html centos7 清华镜像: 暂时没有官方的 m1 arm架构镜像 centos7 链接: https://pan.baidu.com/s/1oZw1cLyl6Uo3lAD2_FqfEw?pwdzjt4 提取码: zjt4 复制这段内容后打开百度网盘手机App,操…...

工厂能耗管控物联网解决方案
工厂能耗管控物联网解决方案 工厂能耗管控物联网解决方案是一种创新的、基于先进技术手段的能源管理系统,它深度融合了物联网(IoT)、云计算、大数据分析以及人工智能等前沿科技,以实现对工业生产过程中能源消耗的实时监测、精确计…...

中间件学习
一、ES 场景:某头部互联⽹公司的好房业务,双⼗⼀前⼀天,维护楼盘的运营⼈员突然接到合作开发商的通知,需要上线⼀批热⻔的楼盘列表,上传完成后,C端⼩程序⽀持按楼盘的名称、户型、⾯积等产品属性全模糊搜索…...

iOS开发进阶(十一):ViewController 控制器详解
文章目录 一、前言二、UIViewController三、UINavigationController四、UITabBarController五、UIPageViewController六、拓展阅读 一、前言 iOS 界面开发最重要的首属ViewController和View,ViewController是View的控制器,也就是一般的页面,…...

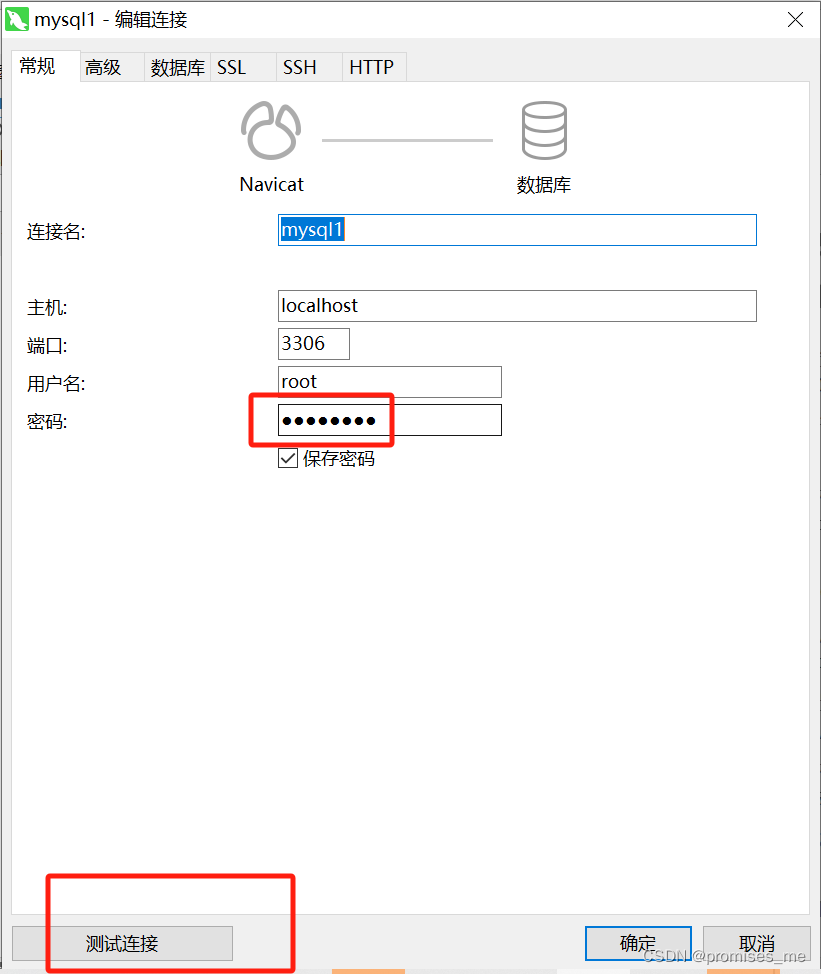
修改mysql密码
1.在此处文件夹下打开cmd 2.输入命令mysqladmin -uroot -p旧密码 password 新密码 3.在navicat进行测试连接...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
