JavaScript是如何实现页面渲染的
JavaScript实现页面渲染主要涉及到对DOM的操作、样式的修改以及与后端数据的交互。以下是JavaScript实现页面渲染的主要步骤和方式:
一、DOM操作
创建和修改元素:JavaScript可以使用document.createElement()来创建新的DOM元素,使用appendChild()或insertBefore()等方法将新元素添加到DOM树中。同时,也可以通过修改元素的属性(如innerHTML、textContent等)来改变其内容。
javascript
var newElement = document.createElement('div');
newElement.textContent = '这是一个新元素';
document.body.appendChild(newElement);
删除元素:可以使用removeChild()方法从DOM树中删除元素。
javascript
var element = document.getElementById('myElement');
element.parentNode.removeChild(element);
查询元素:使用document.getElementById()、document.getElementsByClassName()、document.querySelector()等方法来查询和获取DOM元素。二、样式修改
内联样式:通过直接操作元素的style属性来修改元素的样式。
javascript
var element = document.getElementById('myElement');
element.style.color = 'blue';
element.style.fontSize = '16px';
修改类名:通过修改元素的className属性或classList属性来添加、删除或切换CSS类,从而改变元素的样式。
javascript
var element = document.getElementById('myElement');
element.classList.add('active'); // 添加类
element.classList.remove('inactive'); // 删除类
element.classList.toggle('toggle-class'); // 切换类三、与后端数据交互
异步加载数据:使用fetch API、axios等库来从后端异步加载数据。加载完成后,根据数据内容动态地创建和修改DOM元素,实现页面内容的更新。
javascript
fetch('https://api.example.com/data') .then(response => response.json()) .then(data => { // 根据数据创建和更新DOM元素 data.forEach(item => { var newElement = document.createElement('div'); newElement.textContent = item.name; document.body.appendChild(newElement); }); }) .catch(error => { console.error('Error fetching data:', error); });四、使用模板引擎或前端框架
对于复杂的页面渲染需求,通常会使用模板引擎(如Handlebars、EJS等)或前端框架(如React、Vue、Angular等)来简化渲染过程。这些工具提供了声明式的方式来描述页面结构,并自动处理DOM的创建、更新和删除。
在React中,你可以定义组件来描述页面的不同部分,并使用JSX来编写组件的渲染逻辑。React会负责将组件渲染为实际的DOM元素,并在数据变化时自动更新DOM。
五、优化渲染性能
为了优化页面渲染性能,可以采取以下策略:
减少DOM操作:频繁的DOM操作会导致浏览器重排和重绘,影响性能。可以通过合并多次操作、使用文档片段(DocumentFragment)或离线DOM来减少DOM操作次数。
利用虚拟DOM:前端框架如React使用虚拟DOM来提高渲染性能。虚拟DOM是一个轻量级的JavaScript对象,它是对真实DOM的内存中的抽象表示。当组件的状态发生变化时,React会计算出新的虚拟DOM树,并与旧的虚拟DOM树进行比较,找出差异并最小化地更新真实DOM。
懒加载和代码拆分:对于大型应用,可以将代码拆分成多个小块,并根据需要动态加载。这可以减少初始加载时间,提高用户体验。
使用缓存:对于不经常变化的数据或资源,可以使用缓存来减少请求次数和加载时间。
综上所述,JavaScript通过操作DOM、修改样式以及与后端数据的交互来实现页面渲染。结合前端框架和性能优化策略,可以构建出高效、响应迅速的Web应用。
相关文章:

JavaScript是如何实现页面渲染的
JavaScript实现页面渲染主要涉及到对DOM的操作、样式的修改以及与后端数据的交互。以下是JavaScript实现页面渲染的主要步骤和方式: 一、DOM操作 创建和修改元素:JavaScript可以使用document.createElement()来创建新的DOM元素,使用appendC…...

【YOLOv8 代码解读】数据增强代码梳理
1. LetterBox增强 当输入图片的尺寸和模型实际接收的尺寸可能不一致时,通常需要使用LetterBox增强技术。具体步骤是先将图片按比例缩放,将较长的边缩放到设定的尺寸以后,再将较短的边进行填充,最终短边的长度为stride的倍数即可。…...

安卓调试桥ADB
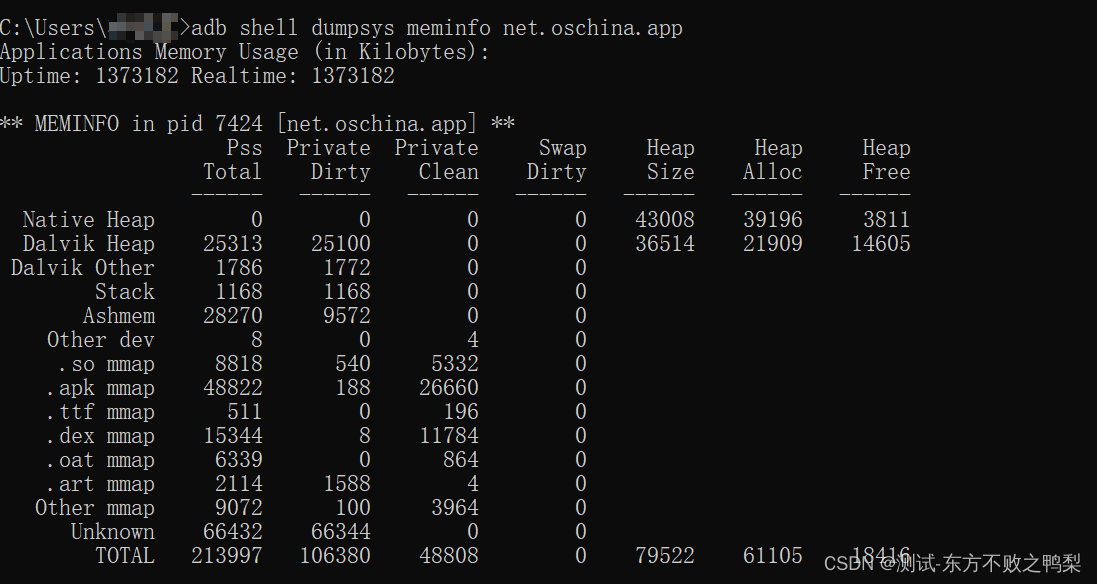
Logcat 命令行工具 | Android Studio | Android Developers 什么是ADB ADB 全称为 Android Debug Bridge ,是 Android SDK (安卓的开发工具)中的一个工具,起到调试桥的作用,是一个 客户端 - 服务器端程序 。其中 …...

深入理解数据结构第一弹——二叉树(1)——堆
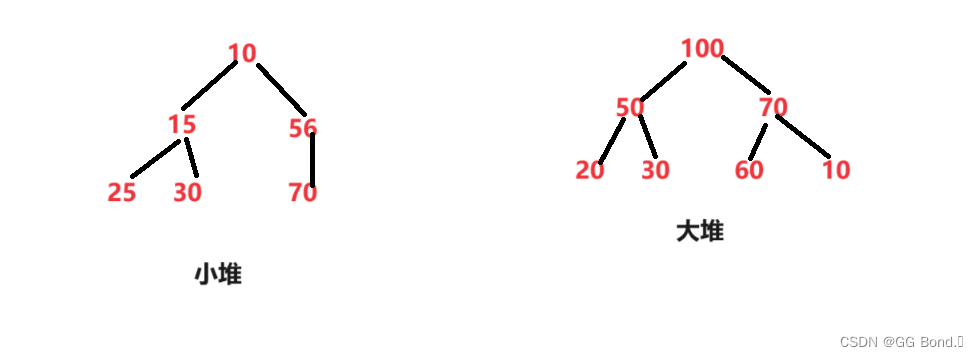
前言: 在前面我们已经学习了数据结构的基础操作:顺序表和链表及其相关内容,今天我们来学一点有些难度的知识——数据结构中的二叉树,今天我们先来学习二叉树中堆的知识,这部分内容还是非常有意思的,下面我们…...

面试题:JVM的垃圾回收
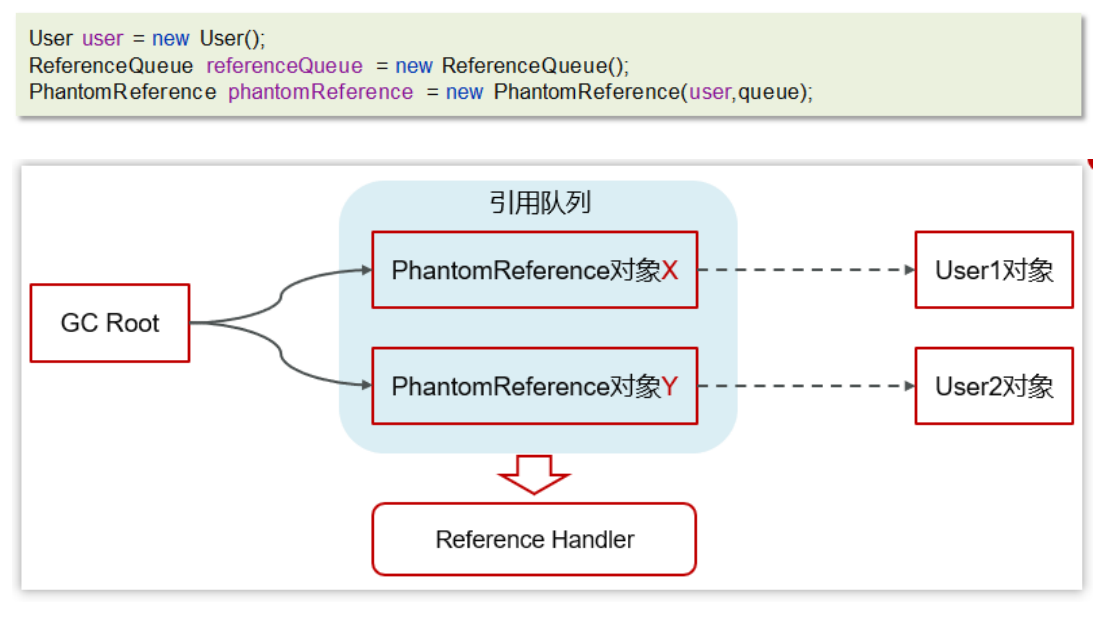
一、GC概念 为了让程序员更专注于代码的实现,而不用过多的考虑内存释放的问题,所以,在Java语言中,有了自动的垃圾回收机制,也就是我们熟悉的GC(Garbage Collection)。 有了垃圾回收机制后,程序员只需要关…...

Java8之接口默认方法
Java8之接口默认方法 一、介绍二、代码1、接口2、实现类3、测试代码4、效果 一、介绍 在Java8中,允许为接口方法提供一个默认的实现。必须用default修饰符标记这样一个方法。默认方法也可以调用其他方法 二、代码 1、接口 public interface PersonService {void…...

发挥ChatGPT潜力:高效撰写学术论文技巧
ChatGPT无限次数:点击直达 发挥ChatGPT潜力:高效撰写学术论文技巧 在当今信息爆炸的时代,如何高效撰写学术论文成为许多研究者关注的焦点。而随着人工智能技术的不断发展,如何利用ChatGPT这一先进的技术工具来提升论文写作效率,成…...

国产暴雨AI服务器X3418开启多元自主可控新篇章
在当前数字化转型的大潮中,算力作为新质生产力的重要动力引擎,对推动经济社会发展起着关键作用。尤其在人工智能领域,随着高性能、安全可控的AI算力需求持续攀升,国产化服务器的研发与应用显得尤为迫切。 作为国内专业的算力基础…...

webpack-dev-server 如何直接用IP打开
当你需要使用IP来访问服务器时,可能需要对 webpack-dev-server 进行相关设置; 当你使用PD虚拟机在Windows上调试时,可能会用到; 一、设置 host 通过webpack.config.js设置 devServer: {host: 0.0.0.0, }通过CLI设置 webpack-dev-s…...

Web框架开发-BBS项目预备知识
一、简介 博客系统(cnblog) https://www.cnblogs.com/ 1.django ORM (object relation mapping 对象关系映射) 表 = 类 对象 = 记录跨表查询 分组查询 annotate() 聚合查询 aggregate(*args, **kwargs) 2.bootstrap3.Ajax (jquery javascript) --- javascript 去写…...
)
力扣208---实现Trie(前缀树)
题目描述: Trie(发音类似 "try")或者说 前缀树 是一种树形数据结构,用于高效地存储和检索字符串数据集中的键。这一数据结构有相当多的应用情景,例如自动补完和拼写检查。 请你实现 Trie 类: …...

书生·浦语大模型开源体系(一)论文精读笔记
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…...

基于单片机模糊算法温度控制系统设计
**单片机设计介绍, 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机模糊算法温度控制系统设计是一个综合性的项目,结合了单片机技术、传感器技术、模糊控制算法等多个方面。以下是对该设计的概要…...

GESP Python编程四级认证真题 2024年3月
Python 四级 2024 年 03 月 1 单选题(每题 2 分,共 30 分) 第 1 题 小杨的父母最近刚刚给他买了一块华为手表,他说手表上跑的是鸿蒙,这个鸿蒙是?( ) A. 小程序 B. 计时器 C. 操作系统…...

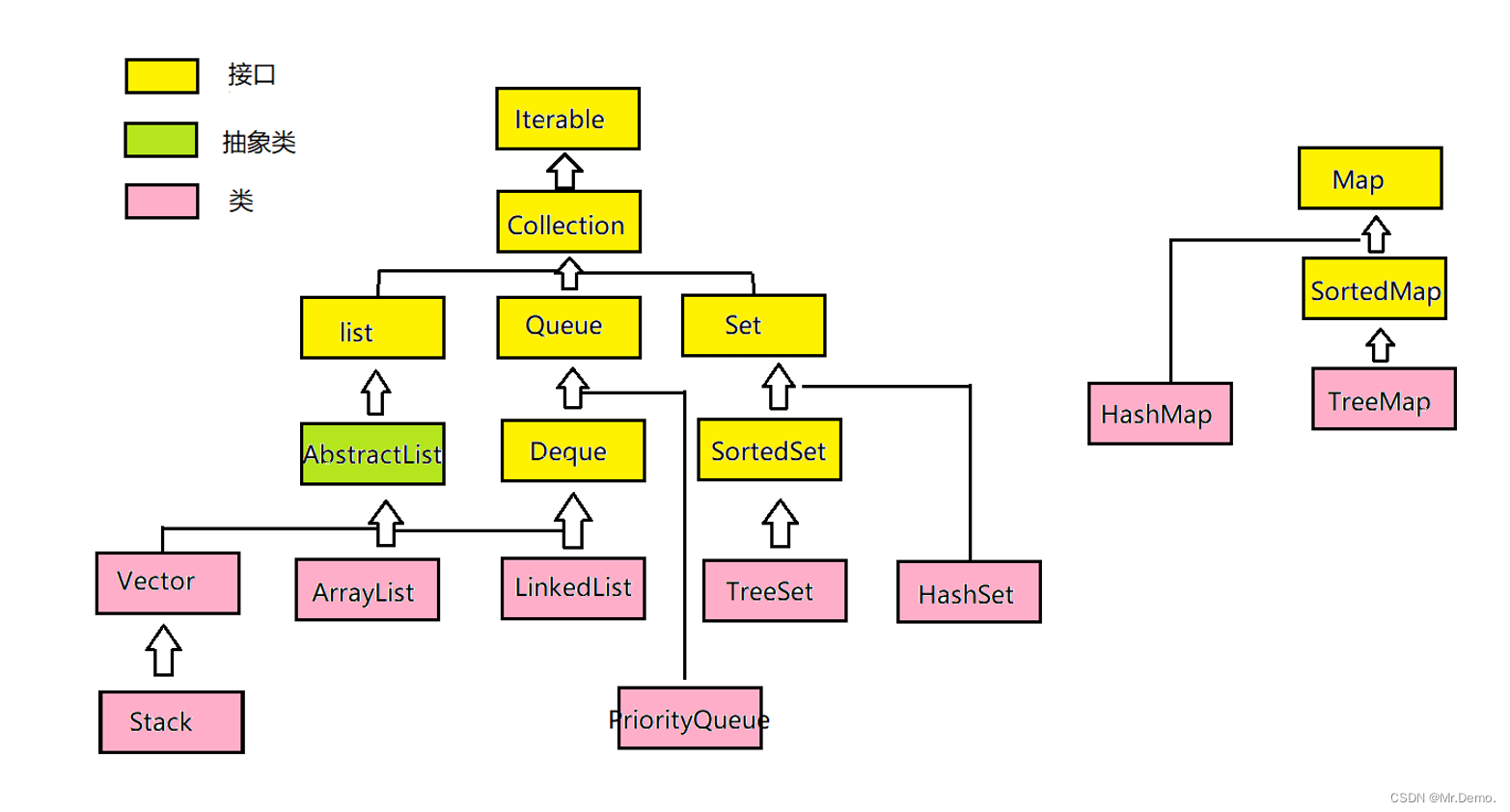
Collection与数据结构 顺序表与ArrayList
1. 线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列… 线性表在逻辑上是线性结构,也就说是连续的一条直线。但是在…...

pytorch | torchvision.transforms.CenterCrop
torchvision.transforms.CenterCrop>从图像中心裁剪图片 transforms.CenterCrop torchvision.transforms.CenterCrop(size) 功能:从图像中心裁剪图片 size: 所需裁剪的图片尺寸 transforms.CenterCrop(196)的效果如下: (也可…...

在Debian 11上安装GCC
GCC(GNU Compiler Collection)是一个功能强大的工具集合,可用于将不同编程语言的源代码编译成可执行文件或库。它支持多种编程语言,包括C、C、Java、Objective-C、Go、Fortran、Ada等。在Debian 11上安装GCC非常简单,以…...

kafka部署之简单密钥
一、说明 centos7.9kafka_2.13-2.7.0.tgzapache-zookeeper-3.8.0-bin.tar.gz官方文档:Apache Kafka 二、kafka配置 2.1、server.properties server.properties修改或增加如下配置 listenersSASL_PLAINTEXT://你的主机ip:9092 super.usersUser:admin authorizer…...

大模型重塑电商,淘宝、百度、京东讲出新故事
配图来自Canva可画 随着AI技术日渐成熟,大模型在各个领域的应用也越来越深入,国内互联网行业也随之进入了大模型竞赛的后半场,开始从“百模大战”转向了实际应用。大模型从通用到细分垂直领域的跨越,也让更多行业迎来了新的商机。…...

用静态工厂方法代替构造器
用静态工厂方法来代替构造方法。 public class Student {private String name;private int age;private String studentId;private Student(String name, int age, String studentId) {this.name name;this.age age;this.studentId studentId;}public static Student creat…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
