ES6 学习(二)-- 字符串/数组/对象/函数扩展
文章目录
- 1. 模板字符串
- 1.1 ${} 使用
- 1.2 字符串扩展
- (1) ! includes() / startsWith() / endsWith()
- (2) repeat()
- 2. 数值扩展
- 2.1 二进制 八进制写法
- 2.2 ! Number.isFinite() / Number.isNaN()
- 2.3 inInteger()
- 2.4 ! 极小常量值Number.EPSILON
- 2.5 Math.trunc()
- 2.6 Math.sign()
- 3. 数组扩展
- 3.1 扩展运算符
- 3.2 Array.from()
- 3.3 Array.of()
- 3.4 find() / findIndex()
- 3.5 fill()
- 3.6 ! flat() / flatMap()
- 4. 对象扩展
- 4.1 对象简写
- 4.2 对象属性 表达式
- 4.3 扩展运算符 ...
- 4.4 Object.assign()
- 4.5 Object.is()
- 5. 函数扩展
- 5.1 参数默认值
- 5.2 rest 参数
- 5.3 name 属性
- 5.4 ! 箭头函数
1. 模板字符串
之前字符串的痛点写法:
本来是 let oli = “
- kerwin
- ”; 如果字符串中间换行,那么字符串会断开:

只有加上 \ 才可以:
标签中间的内容如果想要是可变的,还需要将kerwin 换成变量,使用字符串拼接的方法进行书写,这种写法实在是很麻烦,现在可以采用一种新方法。(反引号:Tab键)
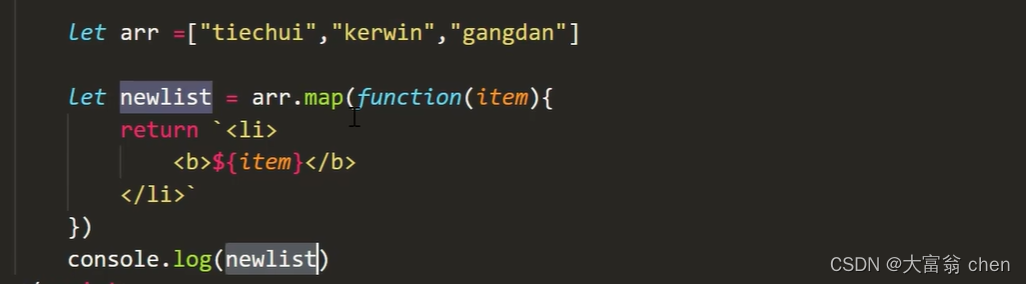
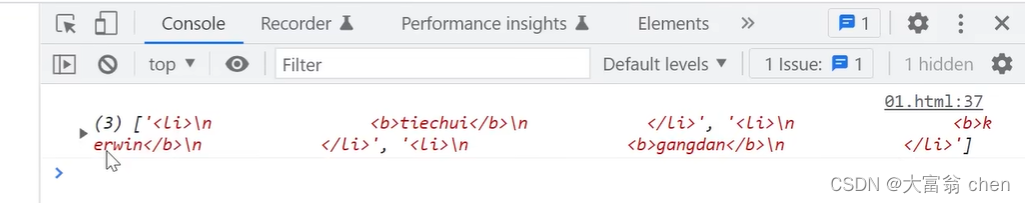
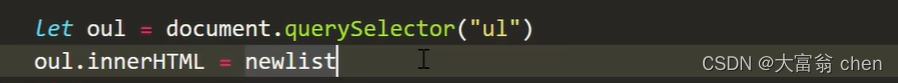
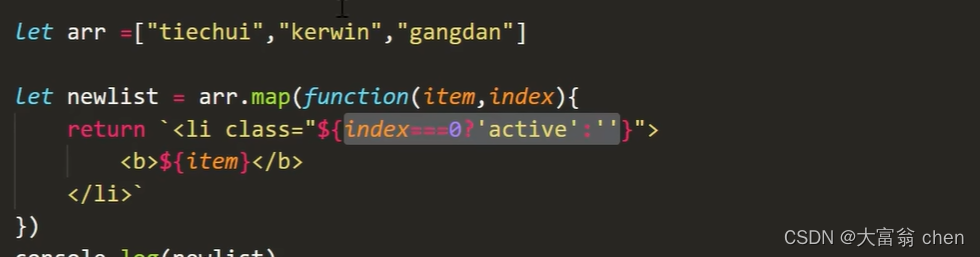
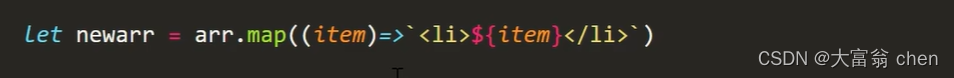
数组中数据可以使用遍历来获取,也可以通过使用数组的map 映射方法来获取。

数组上传到页面中会强行的转换成字符串的形式,数据会被 “,” 隔开;

可以写为newlist.join(“”) 利用空字符串连接1.1 ${} 使用
- ${ 变量 } 替换了之前字符串拼接方式(引引加加);
- ${ 表达式 }

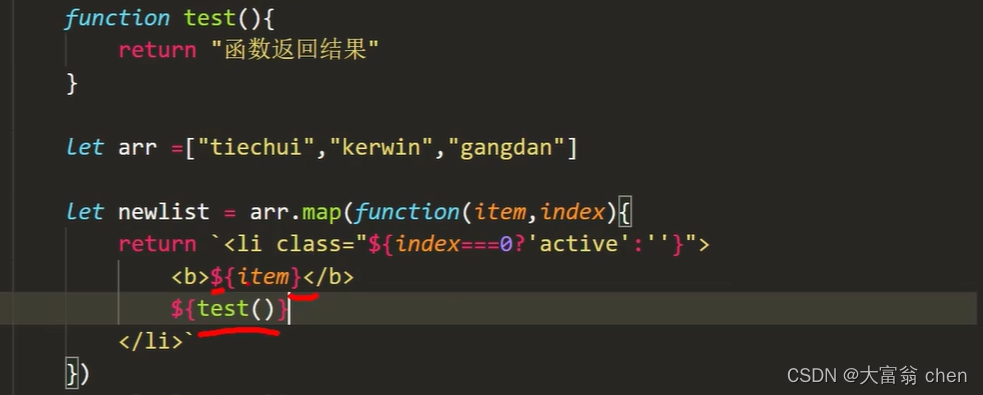
- ${ 函数 }

1.2 字符串扩展
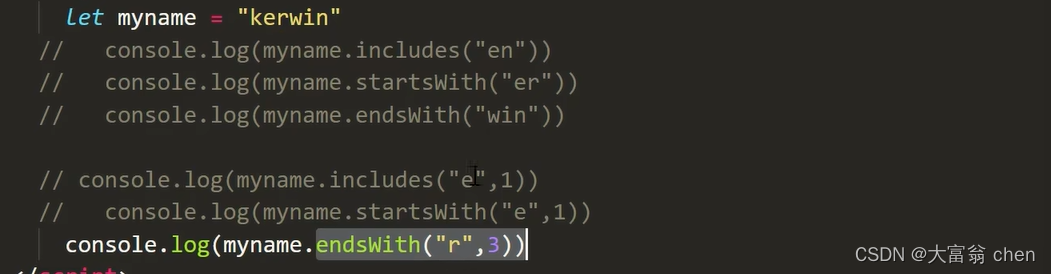
(1) ! includes() / startsWith() / endsWith()
-
includes()
– 判断字符串中是否存在指定字符(串)

// true

// false

// true
表示从字符串的索引 1 处开始查找 -
startsWith()

// true
startsWith() 同时也可以添加参数,与includes() 函数参数表示含义相同。 -
endsWith()

// true

// true
注意:endsWith() 在该处的含义是w 之前的部分是不是以r 结尾的。
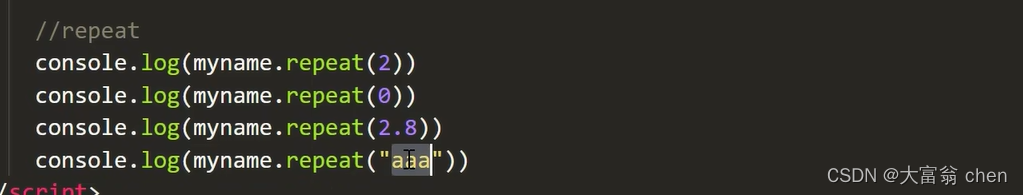
(2) repeat()
let myname = kerwin

// kerwinkerwin
//
// kerwinkerwin
//2. 数值扩展
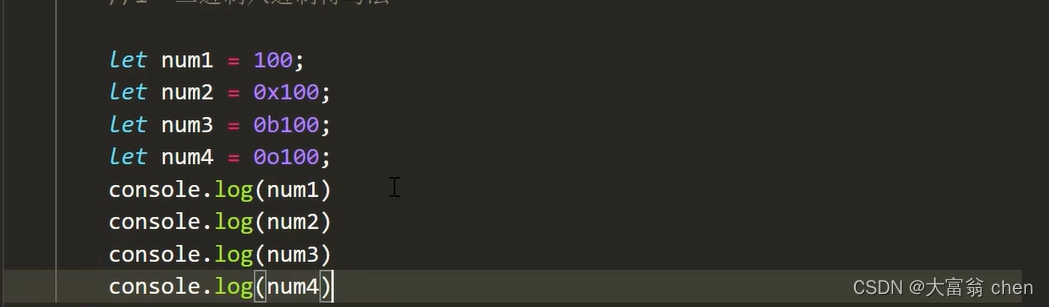
2.1 二进制 八进制写法

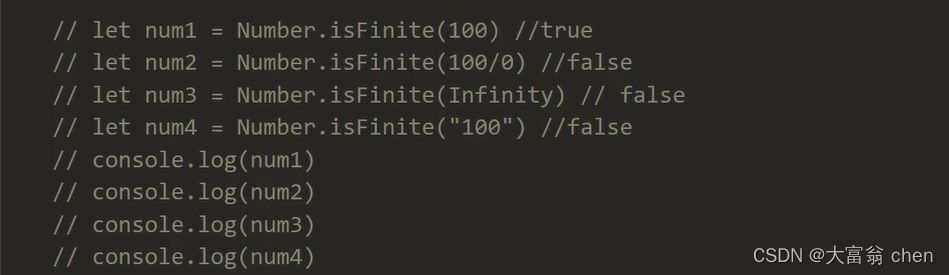
2.2 ! Number.isFinite() / Number.isNaN()
减少全局性方法,使得语言逐步模块化
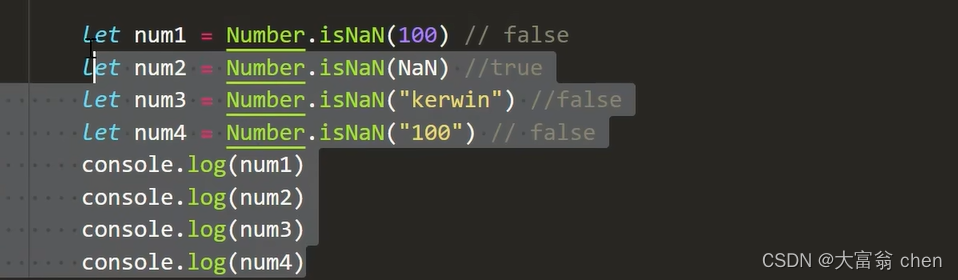
- Number.isFinite()

- Number.isNaN()

它们与传统的全局方法isFinite() 和isNaN() 的区别在于,传统方法先调用Number(0将非数值的值转为数值,再进行判断,而这两个新方法只对数值有效,Number.isFinite() 对于非数值一律返回false ,Number.isNaN() 只有对于NaN才返回true ,非NaN一律返回false 。
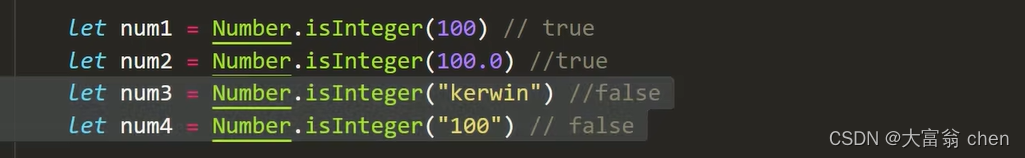
2.3 inInteger()
inInteger() – 判断是否是整数

2.4 ! 极小常量值Number.EPSILON
它表示1与大于1的最小浮点数之间的差,2.220446049250313e-16。
function isEqual(a,b){ return Math.abs (a-b)<Number.EPSILON 3 console.log(isEqual(0.1+0.2,0.3))//true conso1e.1og(0.1+0.2===0.3)//fa1se2.5 Math.trunc()
将小数抹掉,返回一个整数
console.log(Math.trunc(1.2))//1 console.log(Math.trunc(1.8))//1 console.log(Math.trunc(-1.8))//-1 console.log(Math.trunc (-1.2))//-12.6 Math.sign()
Math.sign 方法用来判断一个数到底是正数、负数、还是零。对于非数值,会先将其转换为数值。
Math.sign(-100)//-1 Math.sign(100)//+1 Math.sign(0)//+0Math.sign(-0)//-0 Math.sign("kerwin")/NaN3. 数组扩展
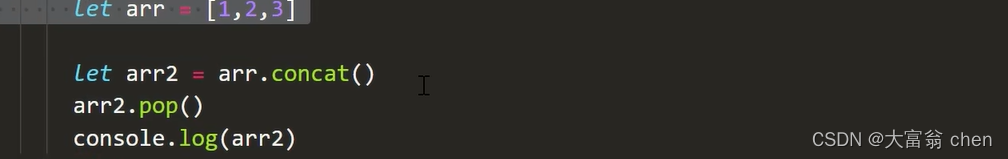
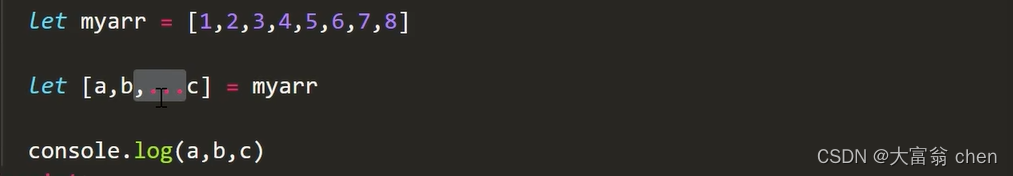
3.1 扩展运算符
之前复制数组写法:

… 展开符写法:

利用解构赋值和… 展开符复制数组(浅复制):

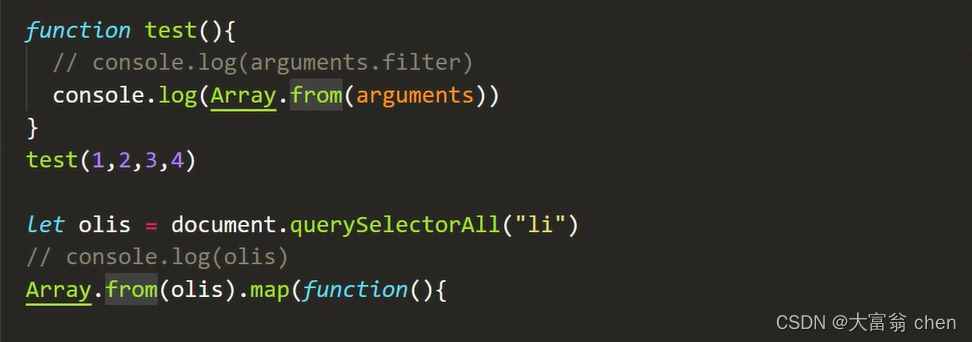
3.2 Array.from()
之前所说的arguments 是类数组结构,不能使用filter() 等方法,但是现在可以使用Array.from() 将类数组结构转换成真数组,就可以使用相关数组方法来。

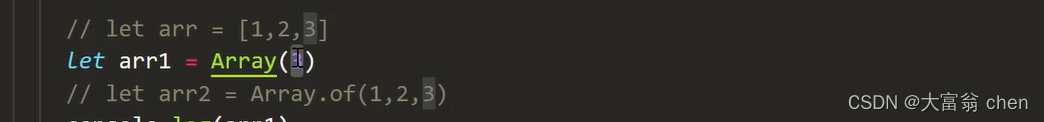
3.3 Array.of()
可以将一组值转换成数组,

// [ ] (一个长度为3 的空数组)
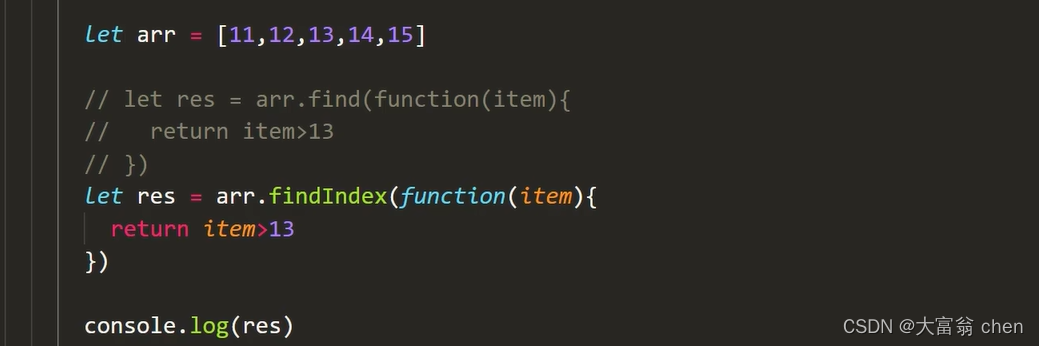
// [ 3 ]3.4 find() / findIndex()
- find() / findIndex() – 正着寻找

// 14
// 3 - findLast() / findLastIndex()
这两个方法在ES13出现。
// 15
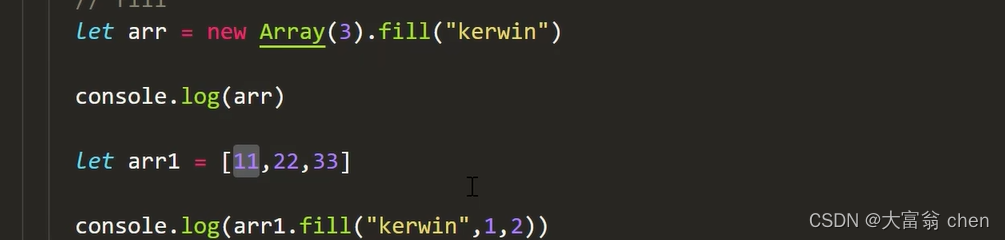
// 43.5 fill()

// [‘kerwin’,‘kerwin’,‘kerwin’]
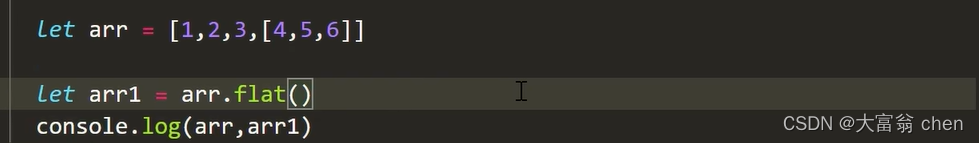
// [11,‘kerwin’,33]3.6 ! flat() / flatMap()

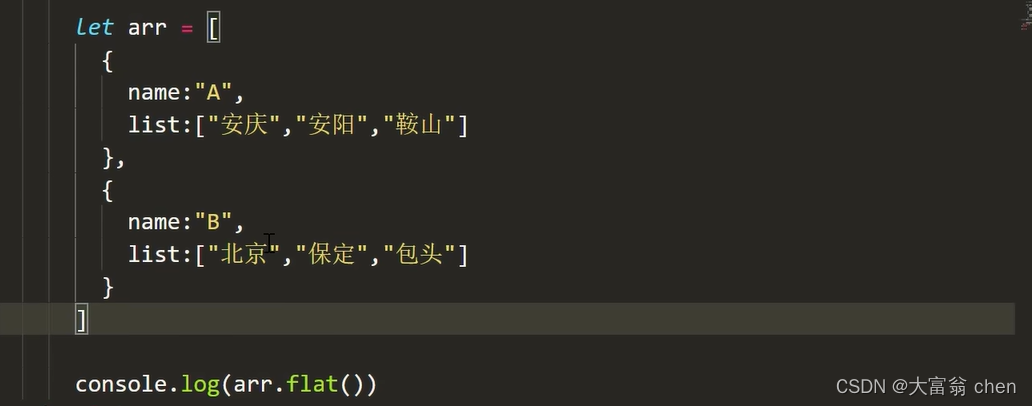
// [1,2,3,Array(3)] [1,2,3,4,5,6]数组数据为对象时使用flat() :

// {…}, {…}使用flatMap() :
// [‘安庆’,‘安阳’,‘鞍山’,‘北京’,·‘保定’,‘包头’]4. 对象扩展
4.1 对象简写
-
函数简写:



简写为
let obj = {
name,
…
}4.2 对象属性 表达式

// {a: ‘kerwin’}
[ ]也可以进行字符串拼接:[name+‘bc’]等4.3 扩展运算符 …
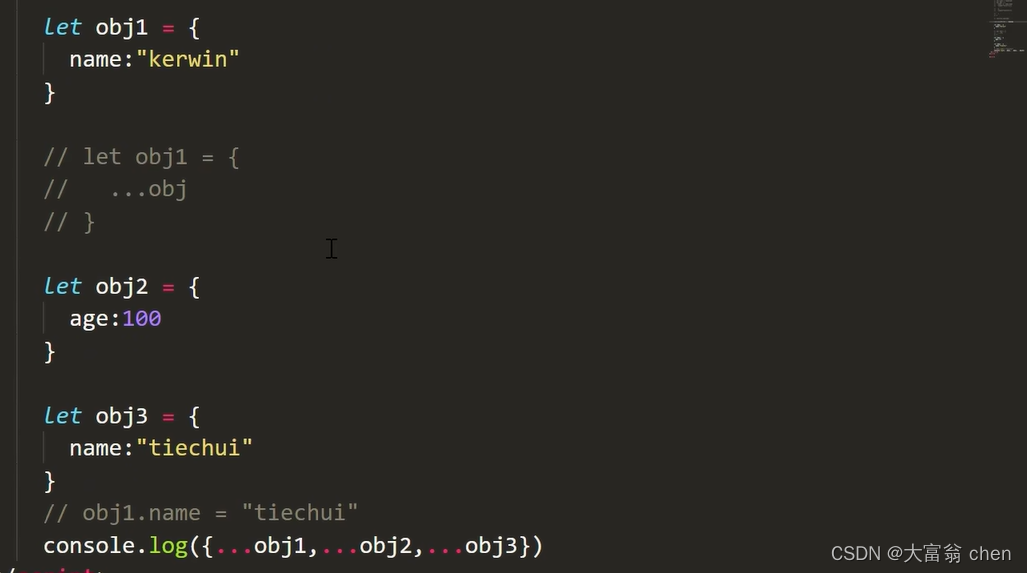
对象扩展运算符 … ES9才出现

// {name: “tiechui”, age: “100”, }
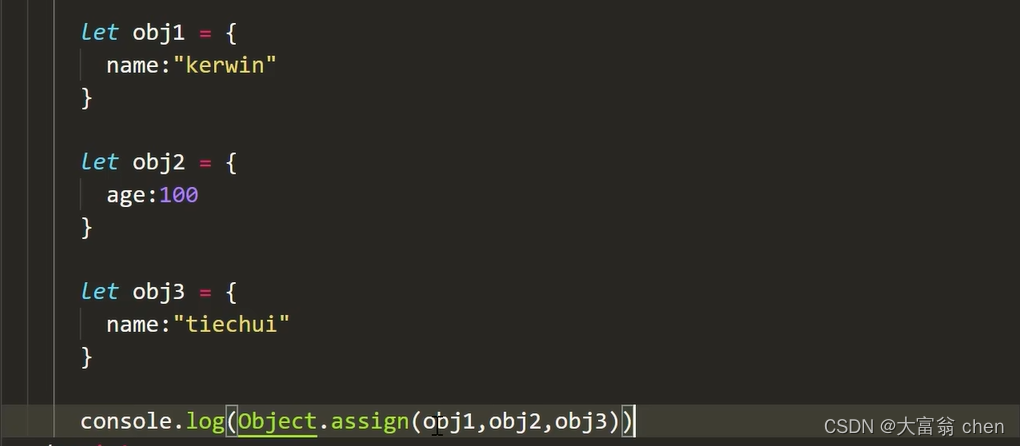
对象展开合并遇到同名属性后者回复该前者的属性值!4.4 Object.assign()

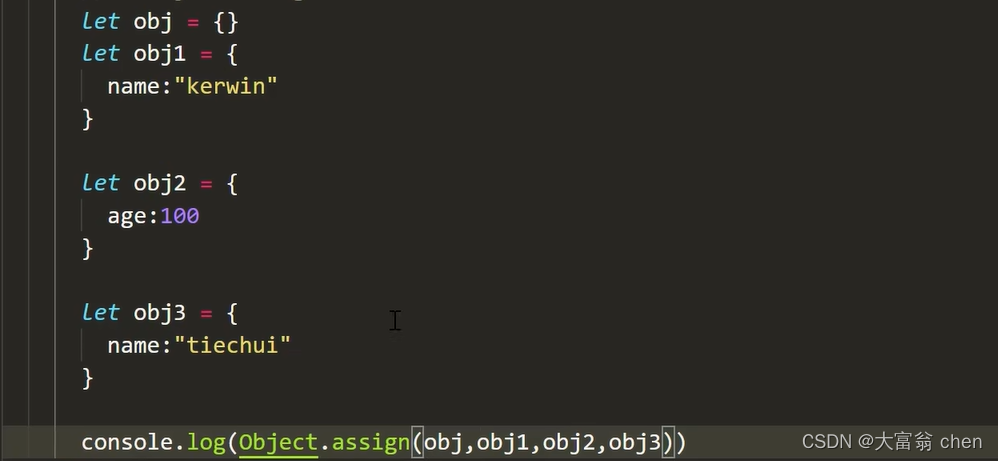
// {name: “tiechui”, age: “100”}此处与对象扩展符不同的是,对象扩展符例子中obj1 的name 属性值在对象合并展开时不会发生改变;而此处则会发生改变。
如果不想要obj1 的属性值发生改变,可以使用以下方法:

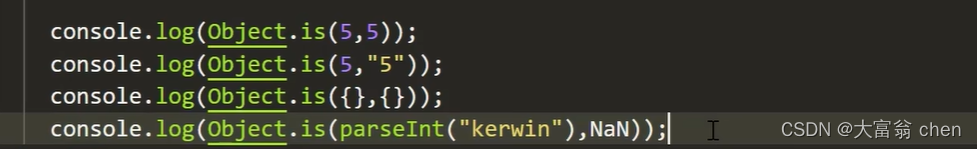
4.5 Object.is()
判断两个数是否相等
- 判断NaN 和NaN 是否相等
之前使用== 和 === 判断NaN==/===NaN结果都为false ;

// true
// false
// false
// true- 判断+0 和-0 是否相等

// false
// true
5. 函数扩展
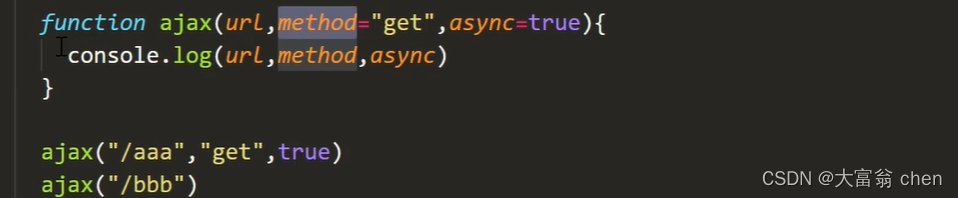
5.1 参数默认值

// aaa get true
// bbb get true5.2 rest 参数
rest 参数 形式是“… 变量名”
function test(data){console.log(data);}test(1, 2, 3, 4, 5)// 1
function test(...data){console.log(data);}test(1, 2, 3, 4, 5)// Array(5)
5.3 name 属性

// test5.4 ! 箭头函数
箭头函数写法简洁!
语法格式:

-
函数{ }中只有return 语句,写法更加简洁:


-
如果返回对象时需要注意: 使用( ) 将返回的对象括起来

// {name:‘kerwin’,age:100} -
只有一个参数可以省略( )

-
无法访问arguments,无法new

-
!没有this(也有说法说是指向了它的父作用域)
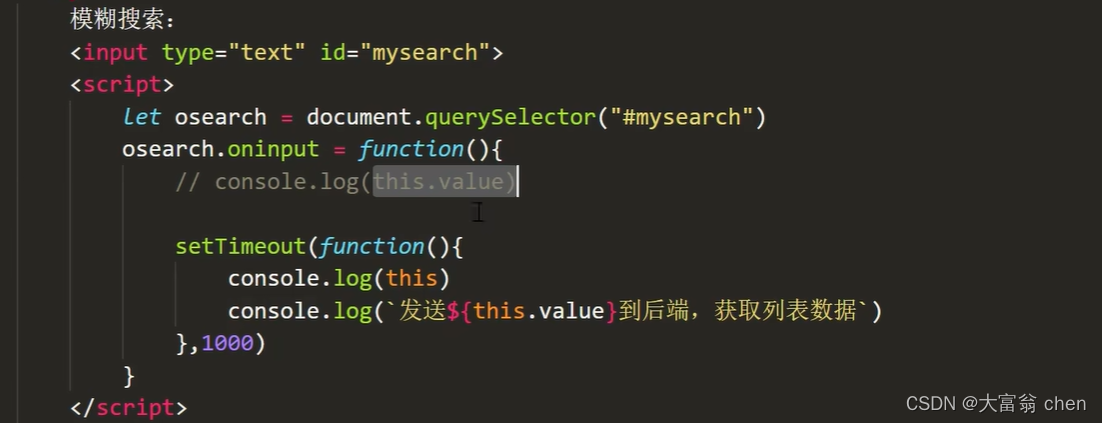
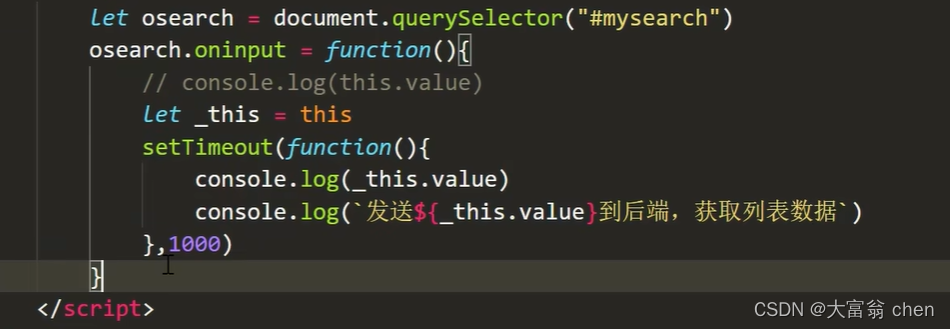
普通函数的痛点:
在函数内部定义定时器,定时器中的this 指向window

// window
// 发送undefined到后端,获取列表数据

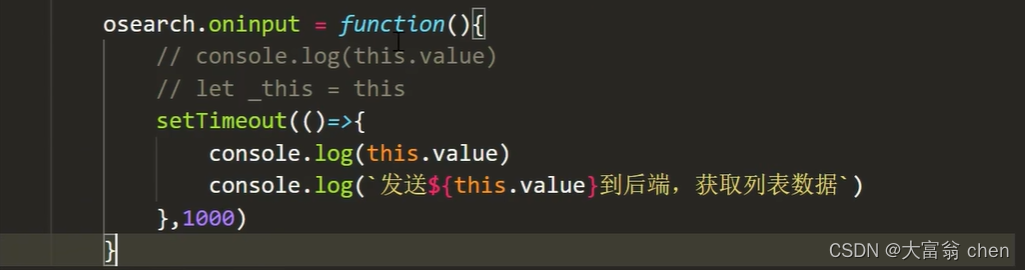
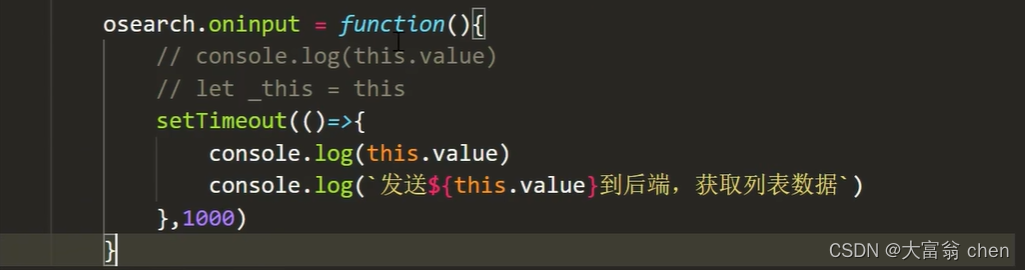
使用箭头函数:

相关文章:

ES6 学习(二)-- 字符串/数组/对象/函数扩展
文章目录 1. 模板字符串1.1 ${} 使用1.2 字符串扩展(1) ! includes() / startsWith() / endsWith()(2) repeat() 2. 数值扩展2.1 二进制 八进制写法2.2 ! Number.isFinite() / Number.isNaN()2.3 inInteger()2.4 ! 极小常量值Number.EPSILON2.5 Math.trunc()2.6 Math.sign() 3.…...

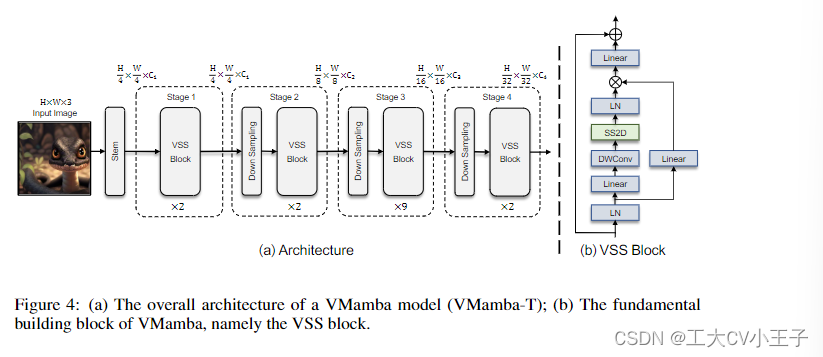
《VMamba》论文笔记
原文链接: [2401.10166] VMamba: Visual State Space Model (arxiv.org) 原文笔记: What: VMamba: Visual State Space Model Why: 多年以来CNN和VIT作为视觉特征提取的主流框架 CNN具有模型简单,共享权重&…...

手机真机连接USB调试adb不识别不显示和TCPIP连接问题
手机真机连接USB调试adb devices不显示设备和TCPIP连接 本文手机型号为NOVA 7 ,其他型号手机在开发人员模式打开等方式可能略有不同,需根据自己的手机型号修改。 文章目录 1. 打开和关闭开发者模式2. 真机USB连接调试adb不显示设备问题的若干解决方法3…...

MySQL分表后,如何做分页查询?
参考: https://blog.csdn.net/qq_44732146/article/details/127616258 user.sql 完整的执行一遍,可以做到分表和分页 数据是实时的,往一张子表里插入之后,all表就能立刻查询到 在这里实现分页查询的是MyIsam引擎,这个引擎不支持…...

【Deep Learning 11】Graph Neural Network
🌞欢迎来到图神经网络的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年3月20日…...
http和https的工作原理是什么?
HTTP(HyperText Transfer Protocol)和HTTPS(HyperText Transfer Protocol Secure)是两种用于在互联网上传输数据的主要协议,它们均用于在客户端(通常是Web浏览器)与服务器之间交换信息。尽管它们…...

STL中容器、算法、迭代器
STL标准模板库封装了常用的数据结构和算法,让程序员无需太关心真实的数据结构实现。 容器 容器:用来存放数据的。 STL容器就是将运用最广泛的的一些数据结构实现出来。 常用的数据结构有:数组、链表、树、栈、队列、集合、映射表。 这些…...

深入并广泛了解Redis常见的缓存使用问题
Redis 作为一门主流技术,缓存应用场景非常多,很多大中小厂的项目中都会使用redis作为缓存层使用。 但是Redis作为缓存,也会面临各种使用问题,比如数据一致性,缓存穿透,缓存击穿,缓存雪崩&#…...

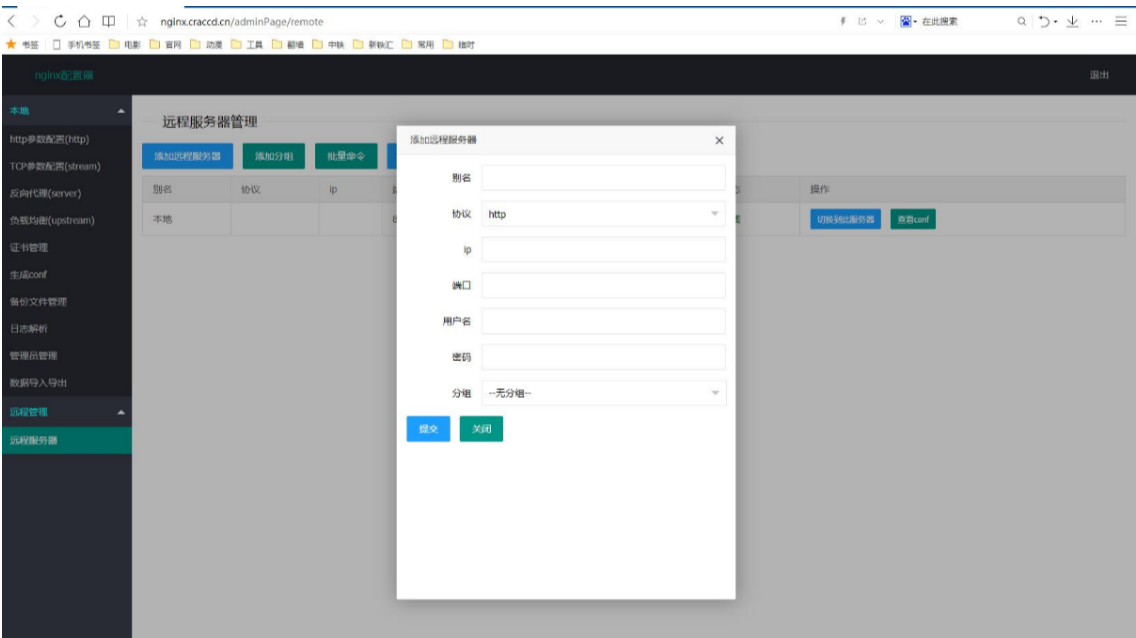
nginx界面管理工具之nginxWebUI 搭建与使用
nginx界面管理工具之nginxWebUI 搭建与使用 一、nginxWebUI 1.nginx网页配置工具 官网地址: http://www.nginxwebui.cn 源码地址:https://git.chihiro.org.cn/chihiro/nginxWebUI 2.功能说明 本项目可以使用WebUI配置nginx的各项功能, 包括http协议转发, tcp协议…...

linux下 罗技鼠标睡眠唤醒问题的解决
sudo dmesg | grep Logitech | grep -o -P "usb.?\s" 得到3-2,用上面这条命令得到哪个usb口。 下面这条命令禁用罗技鼠标睡眠唤醒系统(3-2改成你自己电脑上得到的usb口) sudo sh -c "echo disabled > /sys/bus/usb/devic…...

架构师之路--Docker的技术学习路径
Docker 的技术学习路径 一、引言 Docker 是一个开源的应用容器引擎,它可以让开发者将应用程序及其依赖包打包成一个可移植的容器,然后在任何支持 Docker 的操作系统上运行。Docker 具有轻量级、快速部署、可移植性强等优点,因此在现代软件开…...

【动手学深度学习-pytorch】 9.4 双向循环神经网络
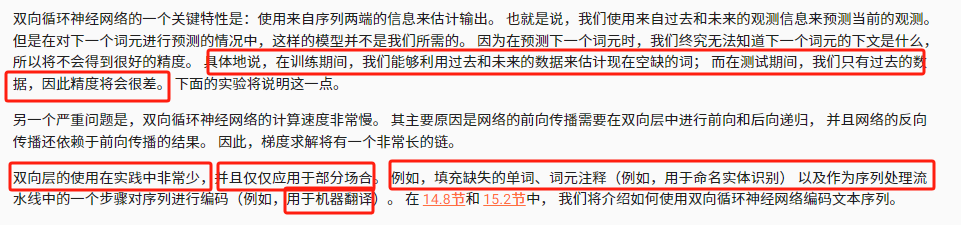
在序列学习中,我们以往假设的目标是: 在给定观测的情况下 (例如,在时间序列的上下文中或在语言模型的上下文中), 对下一个输出进行建模。 虽然这是一个典型情景,但不是唯一的。 还可能发生什么其…...

网际协议 - IP
文章目录 目录 文章目录 前言 1 . 网际协议IP 1.1 网络层和数据链路层的关系 2. IP基础知识 2.1 什么是IP地址? 2.2 路由控制 3. IP地址基础知识 3.1 IP地址定义 3.2 IP地址组成 3.3 IP地址分类 3.4 子网掩码 IP地址分类导致浪费? 子网与子网掩码 3.5 CIDR与…...

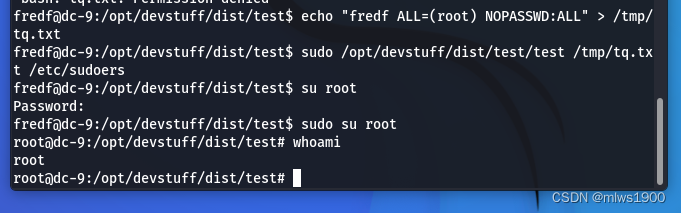
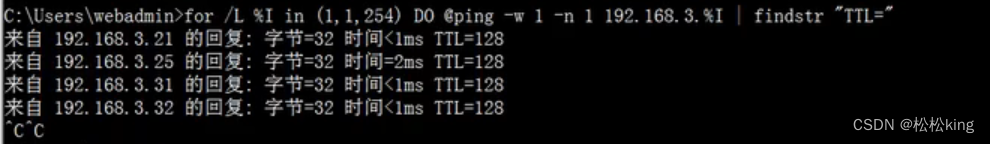
DC-9靶场
一.环境搭建 1.下载地址 靶机下载地址:https://download.vulnhub.com/dc/DC-9.zip 2.虚拟机配置 设置虚拟机为nat,遇到错误点重试和是 开启虚拟机如下图所示 二.开始渗透 1. 信息收集 查找靶机的ip地址 arp-scan -l 发现靶机的ip地址为192.168.11…...

自定义类型(二)结构体位段,联合体,枚举
这周一时兴起,想写两篇文章来拿个卷吧,今天也是又来写一篇博客了,也是该结束自定义类型的学习与巩固了。 常常会回顾努力的自己,所以要给自己的努力留下足迹。 为今天努力的自己打个卡,留个痕迹吧 2024.03.30 小闭…...

MySQL5.7源码分析--解析
select语句会走的case COM_QUERY判断 具体流程如下: 1.获取网络包数据,拿到查询语句,放入thd->query alloc_query(thd, packet, packet_length) 2.先查询缓存,缓存命中直接返回结果,未命中则解析 功能集中在mys…...

windows10搭建reactnative,运行android全过程
环境描述 win10,react-native-cli是0.73,nodeJS是20,jdk17。这都是完全根据官网文档配置的。react-native环境搭建windows。当然官网文档会更新,得完全按照配置来安装,避免遇到环境不兼容情况。 安装nodeJS并配置 这里文档有详…...

小迪学习笔记(内网安全)(常见概念和信息收集)
小迪学习笔记(内网安全)(一) 内网分布图内网基本概念工作组和域环境的优缺点内网常用命令域的分类单域父域和子域域数和域森林 Linux域渗透问题内网安全流程小迪演示环境信息收集mimikatzLazagne(all)凭据信息政集操作演示探针主机…...

Python自动连接SSH
Python自动连接SSH 在 Python 中,可以使用 paramiko 模块来编写脚本自动执行 SSH 命令。paramiko 是一个用于 SSHv2 的 Python 实现,可以帮助你在脚本中进行远程执行命令。 首先,确保安装了 paramiko: pip install paramiko然后…...

机器学习实验------AGNES层次聚类方法
机器学习 — AGNES层次聚类方法 第1关:距离的计算 任务描述 本关任务:根据本关所学知识,完成calc_min_dist函数,calc_max_dist函数以及calc_avg_dist函数分别实现计算两个簇之间的最短距离、最远距离和平均距离。 import numpy as np def calc_min_dist(cluster1, clus…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
