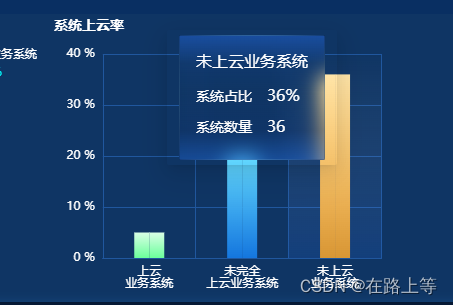
渐变色x轴换行柱状图

// 系统上云率const optionBar = {title: {text: '系统上云率',left: 'left',textStyle: {color: "#fff",fontSize: 14,fontWeight: 650,align: "center",},},color: ['#32C5FF', '#00F766', '#EECB5F'],grid: {top: 40,bottom: 0,},legend: { // 控制图例组件show: false},xAxis: {show: true,// 类目轴type: "category",data: ['上云,业务系统', '未完全,上云业务系统', '未上云,业务系统'],axisTick: {show: false //隐藏X轴刻度},splitLine: {show: true,lineStyle: {color: ['#20579E'],width: 1,type: 'solid'},},axisLine: {lineStyle: {color: "#20579E"}},axisLabel: {interval: 0,color: "#fff",formatter: function (value, index) {console.log(`${value.split(",")[0]}\n${+ value.split(",")[1]}`);// return "{b|" + value.split(",")[0] + "}\n{b|" + value.split(",")[1] + "}";return `${value.split(",")[0]}\n${value.split(",")[1]?value.split(",")[1]:""}`},},},yAxis: {type: 'value',splitLine: {show: true,lineStyle: {color: ['#20579E'], //y轴线的颜色width: 1,type: 'solid'},},axisLabel: {color: '#fff',// y轴字体颜色formatter: '{value} %'},},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow',shadowStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1,[{ offset: 0, color: 'rgba(255, 255, 255, 0)' },{ offset: 1, color: 'rgba(37, 107, 230, 0.18)' }]),}},backgroundColor: 'rgba(50,50,50,0)', // tooltip默认背景为白色,手动置为透明borderWidth: 0,formatter: function (params) {let html = '';html += `<div style="color: #fff;font-size: 16px;height: 125px;padding: 16px;background: linear-gradient(180deg, rgba(37,108,233,0.44) 0%, rgba(23,80,169,0.1) 22%, rgba(20,64,137,0) 46%, rgba(16,51,111,0.28) 77%, rgba(30,101,213,0.4) 100%);border-radius: 2px;border: 1px solid;border-image: radial-gradient(circle, rgba(111, 185, 242, 0.86), rgba(0, 0, 0, 0.2)) 1 1;backdrop-filter: blur(10px);"><div><div style="margin-bottom: 16px">${params[0].name.replace(',', '')}</div><div style="margin-bottom: 12px"><span style="display:inline-block;margin-right:4px;border:1px solid #fff;border-radius:10px;width:10px;height:10px;background-color:#0CC8E6;"></span><span style="font-size: 14px;">${params[0].seriesName}</span><span style="margin-left: 16px;color: #0CC8E6;">${params[0].value}</span></div><div><span style="display:inline-block;margin-right:4px;border:1px solid #fff;border-radius:10px;width:10px;height:10px;background-color:#08BA57;"></span><span style="font-size: 14px;">${params[1].seriesName}</span><span style="margin-left: 16px;color: #08BA57;font-weight: bold;">${params[1].value}</span></div></div></div>`;return html},},};const dataBar = {seriesData: [{name: "系统占比",// barCategoryGap: '50%', barWidth: 15,data: [{value: 5,itemStyle: {// color: '#37D8FF',color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#D9FFE5" },{ offset: 1, color: "#6BFF9B" }])}},{value: 20,itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#64DAFF" },{ offset: 1, color: "#1476DE" }])}},{value: 36,itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#FFD097" },{ offset: 1, color: "#FF910C" }])}}]},{name: "系统数量",barWidth: 15,// barCategoryGap: '50%', data: [{value: 5,itemStyle: {show: false,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#D9FFE5" },{ offset: 1, color: "#6BFF9B" }])}},{value: 20,itemStyle: {show: false,color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#64DAFF" },{ offset: 1, color: "#1476DE" }])// color: '#00F766'}},{value: 36,itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "#FFD097" },{ offset: 1, color: "#FF910C" }])}}]}]}相关文章:

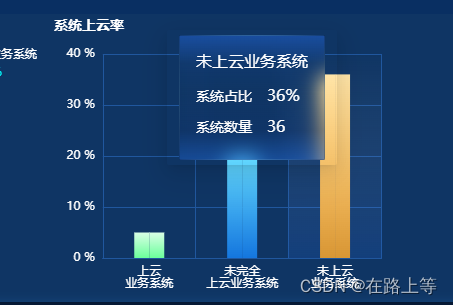
渐变色x轴换行柱状图
// 系统上云率const optionBar {title: {text: 系统上云率,left: left,textStyle: {color: "#fff",fontSize: 14,fontWeight: 650,align: "center",},},color: [#32C5FF, #00F766, #EECB5F],grid: {top: 40,bottom: 0,},legend: { // 控制图例组件show: …...

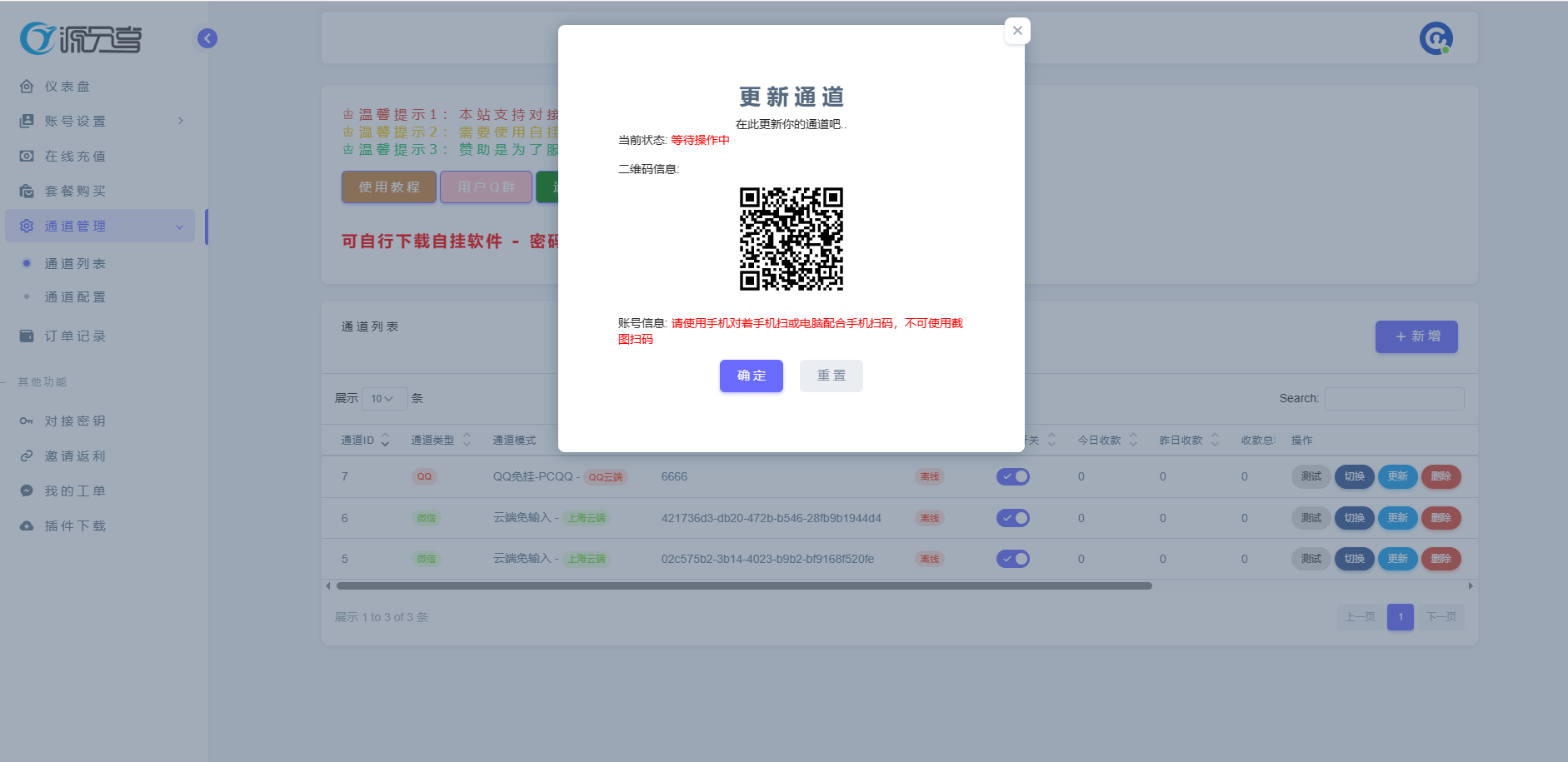
源支付V7开源版2.99,修复各种提示错误
源支付V7开源版2.99,修复各种提示错误 加密说明:200拿来的,只有8.1这个文件加密,其他文件无任何加密,已修复各种提示错误 测试其他开源版安装提示错误,有几个文件是加密的 注:开发不易&#…...

Mysql中的那些锁
表锁和行锁 表锁:一锁锁整张表,mysql中锁定颗粒度最大的一种,针对非索引字段加的锁。MyISAM和InnoDb都支持。 行锁:一锁只锁整行,锁定颗粒度最小,针对索引字段加的锁。MyISAM不支持,InnoDb支持…...

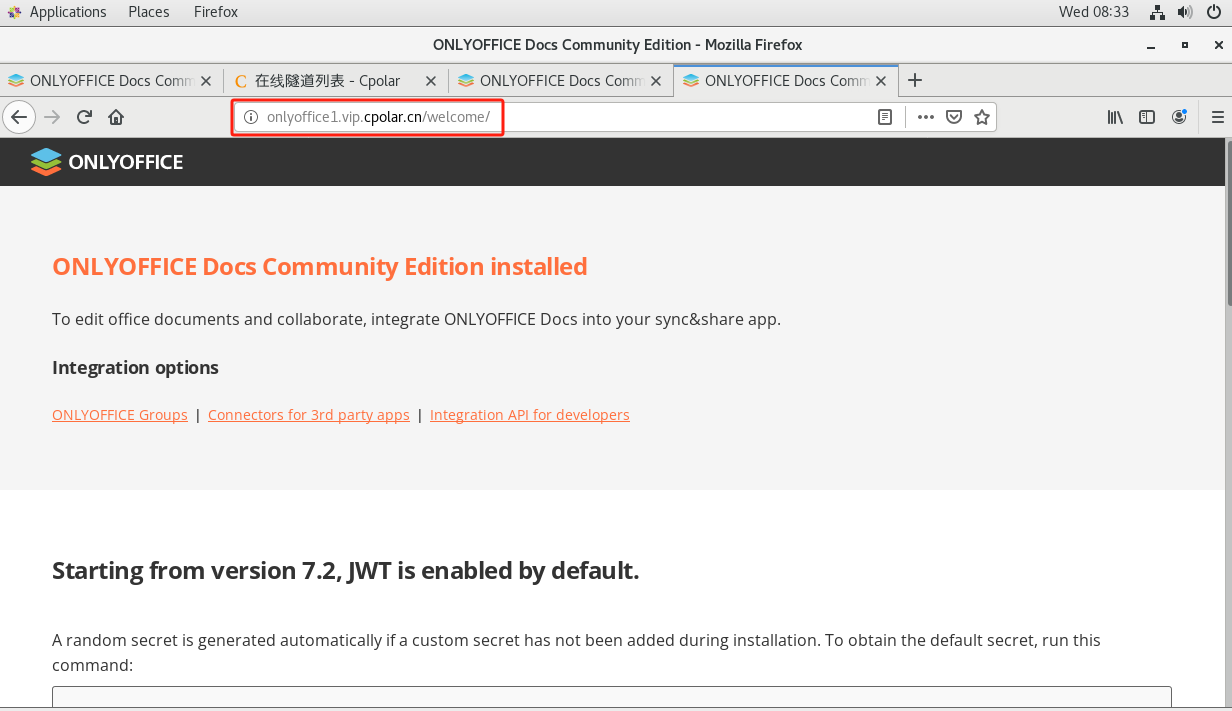
如何在Linux系统部署ONLYOFFICE协作办公利器并实现多人实时编辑文档
文章目录 1. 安装Docker2. 本地安装部署ONLYOFFICE3. 安装cpolar内网穿透4. 固定OnlyOffice公网地址 本篇文章讲解如何使用Docker在本地服务器上安装ONLYOFFICE,并结合cpolar内网穿透实现公网访问。 Community Edition允许您在本地服务器上安装ONLYOFFICE文档&…...

Linux部署Sonarqube+Gogs+Jenkins(一)
Linux部署SonarqubeGogsJenkins 一、1.Linux安装JDK11环境1. 本地进行上传2. 进入到/usr/java目录,并且进行解压3. 配置文件/etc/profile,配置环境变量4.让对应的配置文件生效5. 验证 二、Linux安装Python环境三、Linux安装Jenkins环境1、/usr目录下创建…...
)
程序员开发技术整理(持续整理中)
前端技术: vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件 C#后端技术: webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体…...

Java并查集详解(附Leetcode 547.省份数量讲解)
一、并查集概念 并查集是一种树型的数据结构,用于处理一些不相交集合的合并及查询问题。 并查集的思想是用一个数组表示了整片森林(parent),树的根节点唯一标识了一个集合,我们只要找到了某个元素的的树根,…...

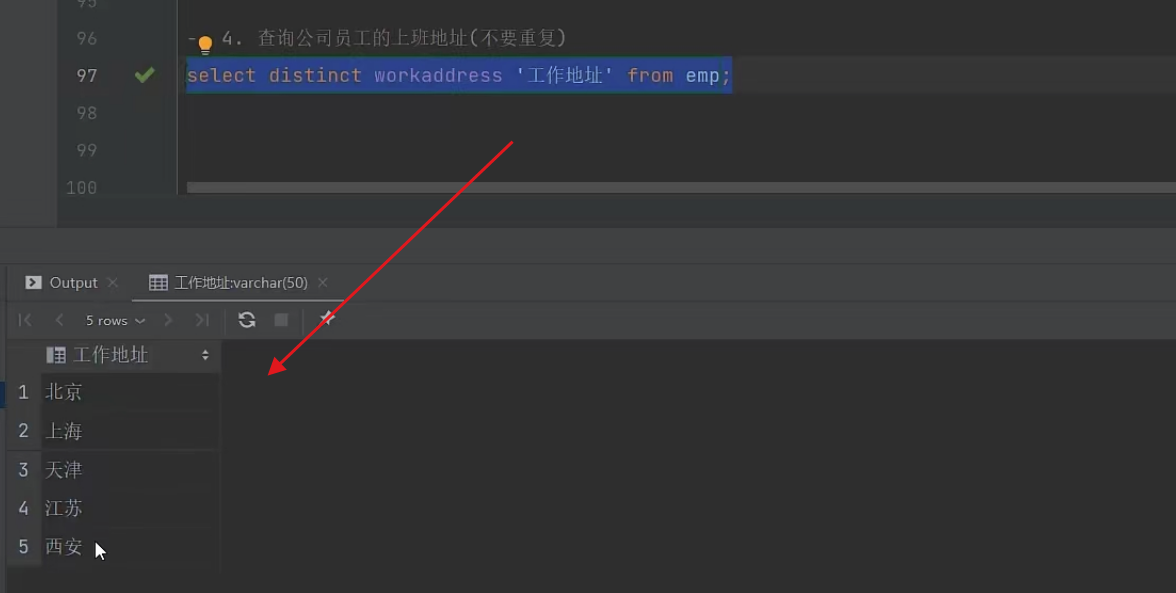
【MySQL】DQL-基础查询-语句&演示(查询多个字段 / 所有字段/并设置别名/去重)
前言 大家好吖,欢迎来到 YY 滴MySQL系列 ,热烈欢迎! 本章主要内容面向接触过C Linux的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

更新一条SQL的执行流程
在 MySQL中,条更新 SQL 语句执行的过程通常包括以下主要步骤: 1.客户端发送请求: 客户端应用程序(如数据库连接器或应用程序)构建一条 UPDATE SQL 语句,并将其发送到 MySOL 服务器端。 2.查询解析和优化: MySQL 服务器接收到请求后,先进行语法…...

深入理解nginx mp4流媒体模块[上]
目录 1. 引言2. 配置3. 源码分析3.1 配置指令3.1.1 mp43.1.2 mp4_buffer_size3.1.3 mp4_max_buffer_size3.1.4 mp4_start_key_frame 3.2 MP4的请求处理过程3.2.1 预处理3.2.2 找到并打开本地mp4文件3.2.3 解析请求参数3.2.4 MP4文件的处理 深入理解nginx mp4流媒体模块[上] 深入…...

Go 之 Gin 框架
Gin 是一个 Go (Golang) 编写的轻量级 web 框架,运行速度非常快,擅长 Api 接口的高并发,如果项目的规模不大,业务相对简单,这个时候我们也推荐您使用 Gin,特别适合微服务框架。 简单路由配置 package mai…...

vue3+threejs新手从零开发卡牌游戏(二十一):添加战斗与生命值关联逻辑
首先将双方玩家的HP存入store中,stores/common.ts代码如下: import { ref, computed } from vue import { defineStore } from piniaexport const useCommonStore defineStore(common, () > {const _font ref() // 字体const p1HP ref(4000) // 己…...

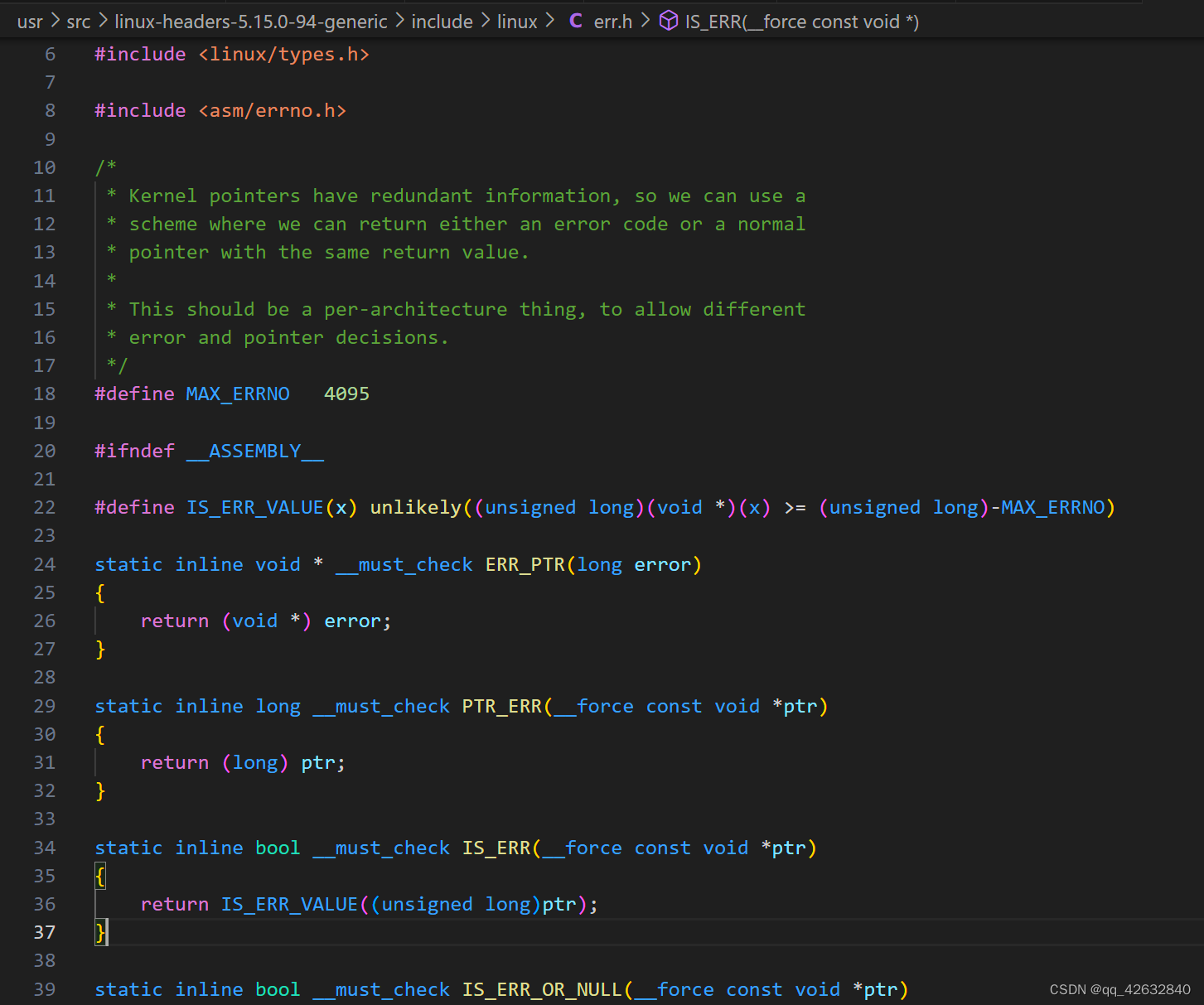
Linux内核err.h文件分析
在阅读和编写内核相关的代码时,经常会看到IS_ERR、ERR_PTR等函数。这些函数在内核头文件的err.h中。以我服务器的代码为例,内核版本为5.15。 这个文件的代码如下: /* SPDX-License-Identifier: GPL-2.0 */ #ifndef _LINUX_ERR_H #define _L…...

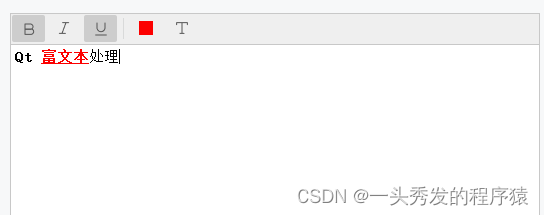
Qt 富文本处理 (字体颜色大小加粗等)
Qt中支持HTML的控件有textEdit 、label 、textBrowser 。 接口:setHtml("Qt"); toHtml(). 文本样式设置 : 可分字设置 ,主要使用QTextCharFormat类进行文本样式设置。 示例: QTextCharFormat fmt; //粗体 fmt.setFontWeight…...

消息队列的七种经典应用场景
在笔者心中,消息队列,缓存,分库分表是高并发解决方案三剑客。 在职业生涯中,笔者曾经使用过 ActiveMQ 、RabbitMQ 、Kafka 、RocketMQ 这些知名的消息队列 。 这篇文章,笔者结合自己的真实经历,和大家分享…...

uniapp 微信小程序 canvas 手写板文字重复倾斜水印
核心逻辑 先将坐标系中心点通过ctx.translate(canvasw / 2, canvash / 2) 平移到canvas 中心,再旋转设置水印 假如不 translate 直接旋转,则此时的旋转中心为左上角原点,此时旋转示意如图所示 当translate到中心点之后再旋转,此…...

JavaScript如何制作轮播图
在JavaScript中实现轮播图可以通过多种方式,但最常见的方式是使用数组来存储图片,然后使用setInterval函数定期更改显示的图片。下面是一个简单的例子: 首先,你需要在HTML中设置一些用于显示图片的<img>标签,以…...

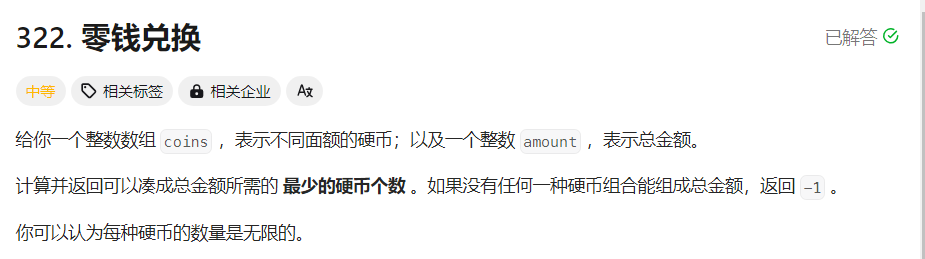
【面试经典150 | 动态规划】零钱兑换
文章目录 Tag题目来源解题思路方法一:动态规划 写在最后 Tag 【动态规划】【数组】 题目来源 322. 零钱兑换 解题思路 方法一:动态规划 定义状态 dp[i] 表示凑成总金额的最少硬币个数。 状态转移 从小到大枚举要凑成的金额 i,如果当前…...

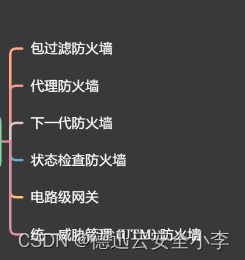
什么是防火墙,部署防火墙有什么好处?
与我们的房屋没有围墙或界限墙一样,没有防护措施的计算机和网络将容易受到黑客的入侵,这将使我们的网络处于巨大的风险之中。因此,就像围墙保护我们的房屋一样,虚拟墙也可以保护和安全我们的设备,使入侵者无法轻易进入…...

学习鸿蒙基础(10)
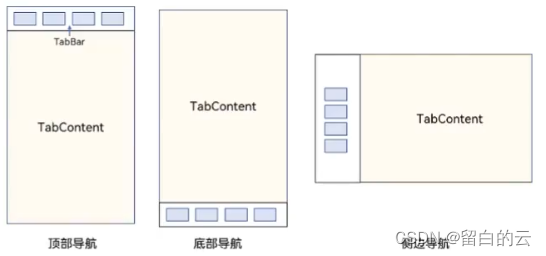
目录 一、轮播组件 Swiper 二、列表-List 1、简单的List 2、嵌套的List 三、Tabs容器组件 1、系统自带tabs案例 2、自定义导航栏: 一、轮播组件 Swiper Entry Component struct PageSwiper {State message: string Hello Worldprivate SwCon: SwiperControl…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
