JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】
一.JavaScript介绍
1.1什么是JavaScript
JavaScript简称“js”,js与java没有任何关系。
js是一种“轻量级、解释型、面向对象的脚本语言”。
二.JavaScript的两种导入方式
2.1内联式
在HTML文档中使用<script>标签直接引用。
<script>console.log("Hello,world,内联样式")</script>2.2外联样式
在HTML中使用<script>标签的“src”属性引入
<script src="./JS/myscript.js"></script>在这里我有一个JS文件夹,里面有一个“myscript.js”名字的js文件
文件内容如下:
console.log("Hello,world,外联样式");效果:

三.js的变量作用域
3.1全局作用域
在“函数之外”定义的变量拥有“全局作用域”,被定义的变量叫作“全局变量”
var carName = "porsche";// 此处的代码可以使用 carNamefunction myFunction() {// 此处的代码也可以使用 carName
}而“全局变量”可以在JS程序中的任何地方被访问,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
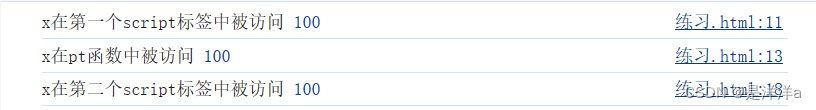
<body><script>var x = 100;console.log("x在第一个script标签中被访问",x)function pt(){console.log("x在pt函数中被访问",x)}pt();</script><script>console.log("x在第二个script标签中被访问",x)</script>
</body>
</html>效果:

可见全局变量哪怕是在不同的<script>标签中,仍然可以被访问。
那么全局变量在被调用位置的后面,还能不能访问呢?如下所示:
<script>console.log("x在最前面script标签中被访问",x)</script><script>var x = 100;console.log("x在第一个script标签中被访问",x)</script>效果:

报错了,显示:“x没有被定义”。
这说明作用域只在被定义的开始位置到整个HTML文档结束,这与其它编程语言中的变量作用域是类似的,如果学习过(C/C++、python等等)应该很好理解。
3.2函数(局部)作用域
在“函数”定义的变量拥有”函数作用域“,被叫作“局部变量”
例如:
// 此处的代码不可以使用 carNamefunction myFunction() {var carName = "porsche";// code here CAN use carName
}// 此处的代码不可以使用 carName很好理解吧,就跟编程语言中的局部作用域是一样的。
“局部变量只能在被定义的函数中访问”
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>function sample(){var x = 100;console.log("x在sample函数中被调用",x);}sample();console.log("x在script标签中被调用",x);</script>
</body>
</html>效果:

可以看到在<script>标签中调用x报错,提示“没有定义x”。
这说明x是一个局部变量。
3.3块作用域
块作用域是ES2015新订的规则。
块作用域指的是在“{}(花括号)”中定义的变量,具有块作用域,在块外无法访问。
值得注意的是,使用“var”在块内定义变量,仍然可以在块外访问,只有使用“let”定义的变量才不可以在块外访问。
例如:
{
var x = 10;
}
// 此处可以使用 x
比如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>{var x = 10;let y = 100;}console.log("块外访问var定义的x",x);console.log("块外访问let定义的y",y);</script>
</body>
</html>效果:

看到使用let定义的变量y具有“块作用域”
3.4重新定义变量的问题【重要】
使用var两次定义变量,第二次定义在某个块中,会造成值改变,因为var默认是全局变量,哪怕在块中。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
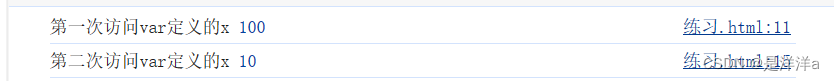
<body><script>var x = 100;console.log("第一次访问var定义的x",x);{var x = 10;}console.log("第二次访问var定义的x",x);</script>
</body>
</html>效果:

可以看到全局变量x在块内被修改了!!
但如果,我们在块中使用“let”定义x,那么就可以解决这个问题了,因为let定义的变量具有块作用域,不会改变全局变量x
<script>var x = 100;console.log("第一次访问var定义的x",x);{let x = 10;}console.log("第二次访问var定义的x",x);</script>效果:

相关文章:

JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】
一.JavaScript介绍 1.1什么是JavaScript JavaScript简称“js”,js与java没有任何关系。 js是一种“轻量级、解释型、面向对象的脚本语言”。 二.JavaScript的两种导入方式 2.1内联式 在HTML文档中使用<script>标签直接引用。 <script>console.log…...

部署云原生边缘计算平台kubeedge
文章目录 1、kubeedge架构2、基础服务提供 负载均衡器 metallb2.1、开启ipvc模式中的strictARP2.2、部署metalb2.2.1、创建IP地址池2.2.2、开启二层转发,实现在k8s集群节点外访问2.2.3、测试 3、部署cloudcore3.1、部署cloudcore3.2、修改cloudcore的网络类型 4、部…...

Java设计模式:单例模式详解
设计模式:单例详解 文章目录 设计模式:单例详解一、单例模式的原理二、单例模式的实现推荐1、饿汉模式2、静态内部类 三、单例模式的案例四、单例模式的使用场景推荐总结 一、单例模式的原理 单例模式听起来很高大上,但其实它的核心思想很简…...

Qt5.14.2 定时器黑魔法,一键唤醒延时任务
在图形界面程序的世界里,有这么一个需求无处不在:在特定的时间间隔后,执行一段特殊的代码。比如说30秒后自动保存文档、500毫秒后更新UI界面等等。作为资深Qt程序员,我相信各位一定也曾为实现这种"延时任务"而绞尽脑汁。今天&#…...

C++项目——集群聊天服务器项目(九)客户端异常退出业务
服务器端应检测到客户端是否异常退出,因此本节来实现客户端异常退出,项目流程见后文 一、客户端异常退出业务流程 (1)在业务模块定义处理客户端异常退出的函数 (2)集群聊天服务器项目(八)提到…...

STM32CubeIDE基础学习-HC05蓝牙模块和手机通信
STM32CubeIDE基础学习-HC05蓝牙模块和手机通信 文章目录 STM32CubeIDE基础学习-HC05蓝牙模块和手机通信前言第1章 硬件连接第2章 工程配置第3章 代码编写3.1 手机指令控制LED 第4章 实验现象总结 前言 前面的文章学习了串口通过轮询和中断的简单使用方法,现在就来用…...

npm mongoose包下载冲突解决之道
我在新电脑下载完项目代码后,运行 npm install --registryhttps://registry.npm.taobao.org 1运行就报错: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: lowcode-form-backend1.0.0 npm …...

26. UE5 RPG同步面板属性(二)
在上一篇,我们解析了UI属性面板的实现步骤: 首先我们需要通过c去实现创建GameplayTag,这样可以在c和UE里同时获取到Tag创建一个DataAsset类,用于设置tag对应的属性和显示内容创建AttributeMenuWidgetController实现对应逻辑 并且…...

五、postman基础使用案例
postman基础使用 相关案例【传递查询参数】【提交表单数据】【提交JSON数据】 注:postman⼀款⽀持调试和测试的⼯具,开发、测试⼯程师都可以使⽤。方法一般统一为:方法→请求头→请求体→断言 相关案例 【传递查询参数】 访问TPshop搜索商品的…...

Git合并利器:Vimdiff使用指南
使用 vimdiff 作为 Git 的合并工具确实可能会让新手感到困惑,但它是一个功能强大的工具,一旦掌握了它,就可以非常高效地进行代码合并和比较。以下是一个简短的教程,旨在帮助理解 vimdiff 的基本用法以及如何利用它来进行 Git 合并…...

阿里云2核4G服务器租用价格_30元3个月_165元一年_199元
阿里云2核4G服务器租用优惠价格,轻量2核4G服务器165元一年、u1服务器2核4G5M带宽199元一年、云服务器e实例30元3个月,活动链接 aliyunfuwuqi.com/go/aliyun 活动链接如下图: 阿里云2核4G服务器优惠价格 轻量应用服务器2核2G4M带宽、60GB高效…...

<QT基础(2)>QScrollArea使用笔记
项目需要设置单个检查的序列图像预览窗口,采用QScrollArea中加入QWidget窗口,每个窗口里面用Qlabel实现图像预览。 过程涉及两部分内容 引入QWidget 引入label插入图像(resize) 引入布局 组织 scrollArea内部自带Qwidget&#…...

springboot企业级抽奖项目业务四 (缓存预热)
缓存预热 为什么要做预热: 当活动真正开始时,需要超高的并发访问活动相关信息 必须把必要的数据提前加载进redis 预热的策略: 在msg中写一个定时任务 每分钟扫描一遍card_game表 把(开始时间 > 当前时间)&& (开始时间 < 当前时间1分钟)的活动及相…...

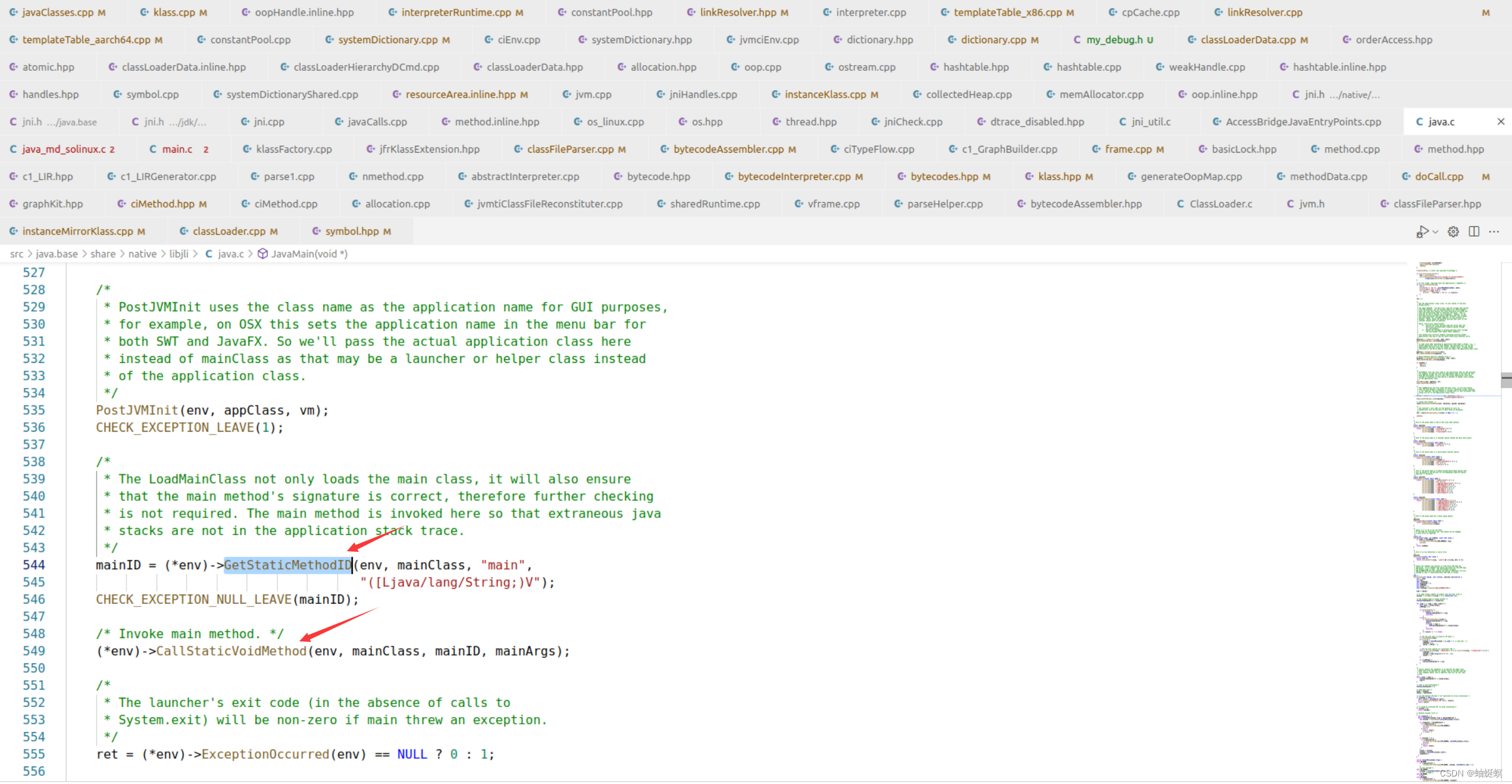
opejdk11 java 启动流程 java main方法怎么被jvm执行
java启动过程 java main方法怎么被jvm执行 java main方法是怎么被jvm调用的 1、jvm main入口 2、执行JLI_Launch方法 3、执行JVMInit方法 4、执行ContinueInNewThread方法 5、执行CallJavaMainInNewThread方法 6、创建线程执行ThreadJavaMain方法 7、执行ThreadJavaMain方法…...

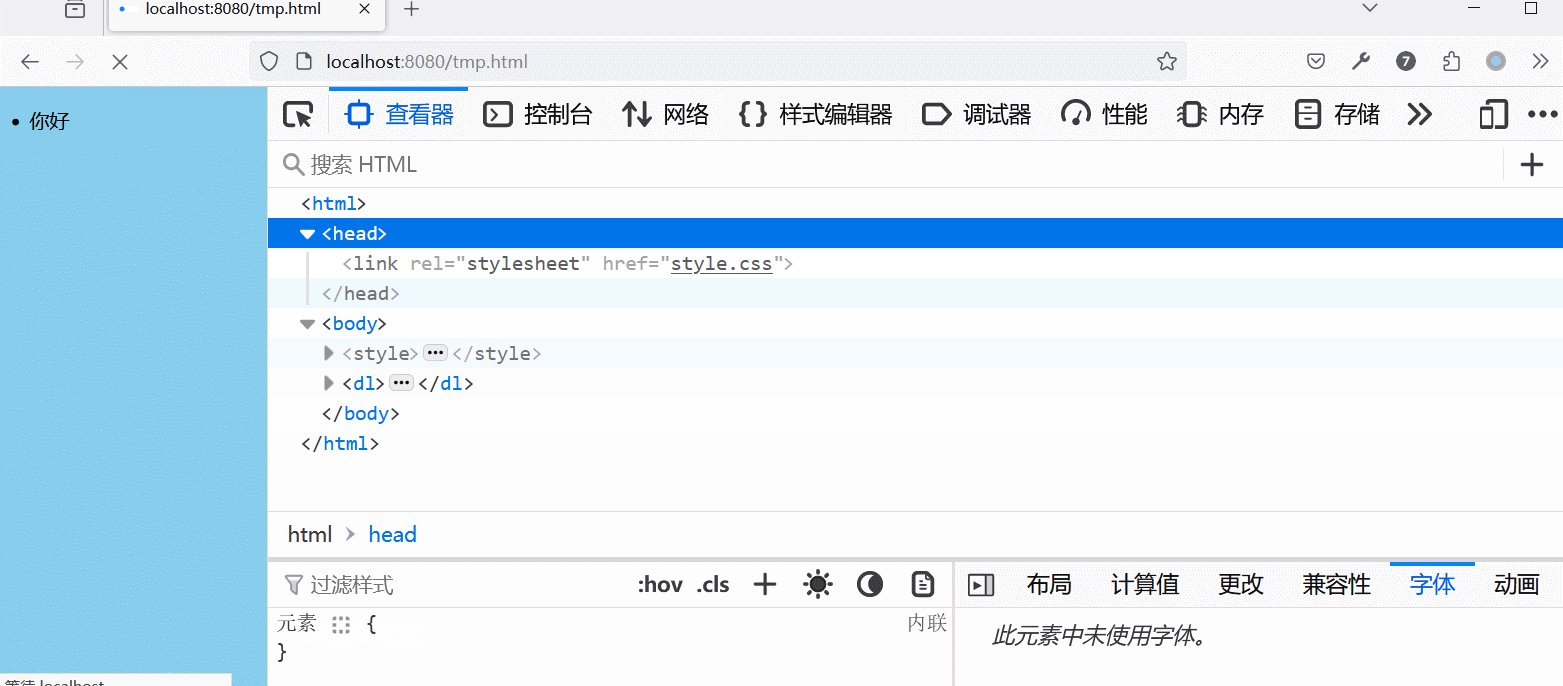
link 样式表是否会阻塞页面内容的展示?取决于浏览器,edge 和 chrome 会,但 firefox 不会。
经过实测: 在 head 中 link 一个 1M 大小的样式表。设置网络下载时间大概为 10 秒。 edge 和 chrome 只有在下载完样式表后,页面上才会出现内容。而 firefox 可以直接先显示内容,然后等待样式表下载完成后再应用样式。 DOMContentLoaded 事…...

uniapp对接极光推送(国内版以及海外版)
勾选push,但不要勾选unipush 国内版 网址:极光推送-快速集成消息推送功能,提升APP运营效率 (jiguang.cn) 进入后台,并选择对应应用开始配置 配置安卓包名 以及ios推送证书,是否将生产证书用于开发环境选择是 ios推送证书…...

智慧城市数字孪生,综合治理一屏统览
现代城市作为一个复杂系统,牵一发而动全身,城市化进程中产生新的矛盾和社会问题都会影响整个城市系统的正常运转。智慧城市是应对这些问题的策略之一。城市工作要树立系统思维,从构成城市诸多要素、结构、功能等方面入手,系统推进…...

在Java中对SQL进行常规操作的通用方法
SQL通用方法 一、常规方法增删改查二、具体优化步骤1.准备工作2.getcon()方法,获取数据库连接对象3.closeAll()方法,关闭所有资源4.通用的增删改方法5.通用的查询方法6.动态查询语句 总结 一、常规方法增删改查 在常规方法中,我们在Java中对…...

JavaSE day16笔记 - string
第十六天课堂笔记 学习任务 Comparable接口★★★★ 接口 : 功能的封装 > 一组操作规范 一个抽象方法 -> 某一个功能的封装多个抽象方法 -> 一组操作规范 接口与抽象类的区别 1本质不同 接口是功能的封装 , 具有什么功能 > 对象能干什么抽象类是事物本质的抽象 &…...

java将文件转成流文件返回给前端
环境:jdk1.8,springboot2.5.3,项目端口号:9100 1.待转换的文件 一、路径 二、文件内容 2.controller中代码 package com.example.pdf.controller;import com.example.pdf.service.GetFileStreamService; import org.springframework.web.b…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
