vue 插槽(二)
渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的。举例来说:
<span>{{ message }}</span>
<FancyButton>{{ message }}</FancyButton>这里的两个 {{ message }} 插值表达式渲染的内容都是一样的。
插槽内容无法访问子组件的数据。Vue 模板中的表达式只能访问其定义时所处的作用域,这和 JavaScript 的词法作用域规则是一致的。换言之:
父组件模板中的表达式只能访问父组件的作用域;子组件模板中的表达式只能访问子组件的作用域。
默认内容
在外部没有提供任何内容的情况下,可以为插槽指定默认内容。比如有这样一个 <SubmitButton> 组件:
<button type="submit"><slot></slot>
</button>
<button type="submit"><slot>Submit <!-- 默认内容 --></slot>
</button> 现在,当我们在父组件中使用 <SubmitButton> 且没有提供任何插槽内容时:
<SubmitButton />“Submit”将会被作为默认内容渲染:
<button type="submit">Submit</button>但如果我们提供了插槽内容:
<SubmitButton>Save</SubmitButton>那么被显式提供的内容会取代默认内容:
<button type="submit">Save</button>具名插槽
有时在一个组件中包含多个插槽出口是很有用的。举例来说,在一个 <BaseLayout> 组件中,有如下模板:
<div class="container"><header><!-- 标题内容放这里 --></header><main><!-- 主要内容放这里 --></main><footer><!-- 底部内容放这里 --></footer>
</div>对于这种场景,<slot> 元素可以有一个特殊的 attribute name,用来给各个插槽分配唯一的 ID,以确定每一处要渲染的内容:
<div class="container"><header><slot name="header"></slot></header><main><slot></slot></main><footer><slot name="footer"></slot></footer>
</div>这类带 name 的插槽被称为具名插槽 (named slots)。没有提供 name 的 <slot> 出口会隐式地命名为“default”。
在父组件中使用 <BaseLayout> 时,我们需要一种方式将多个插槽内容传入到各自目标插槽的出口。此时就需要用到具名插槽了:
要为具名插槽传入内容,我们需要使用一个含 v-slot 指令的 <template> 元素,并将目标插槽的名字传给该指令:
<BaseLayout><template v-slot:header><!-- header 插槽的内容放这里 --></template>
</BaseLayout>动态插槽名
动态指令参数在 v-slot 上也是有效的,即可以定义下面这样的动态插槽名:
<base-layout><template v-slot:[dynamicSlotName]>...</template><!-- 缩写为 --><template #[dynamicSlotName]>...</template>
</base-layout>作用域插槽
在上面的渲染作用域中我们讨论到,插槽的内容无法访问到子组件的状态。
然而在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据。要做到这一点,我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽。
我们也确实有办法这么做!可以像对组件传递 props 那样,向一个插槽的出口上传递 attributes:
<!-- <MyComponent> 的模板 -->
<div><slot :text="greetingMessage" :count="1"></slot>
</div>
<MyComponent v-slot="slotProps">{{ slotProps.text }} {{ slotProps.count }}
</MyComponent>相关文章:
)
vue 插槽(二)
渲染作用域 插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的。举例来说: <span>{{ message }}</span> <FancyButton>{{ message }}</FancyButton> 这里的两个 {{ message }} 插值表达式渲染…...

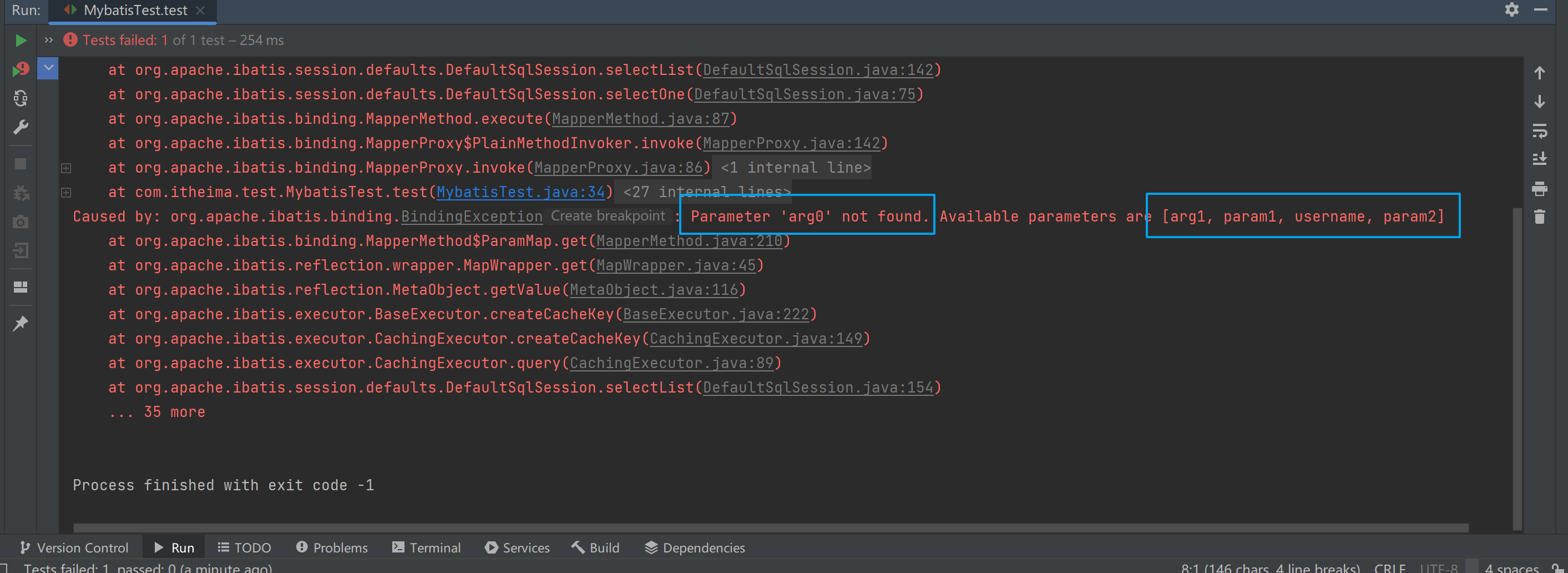
【Java】MyBatis快速入门及详解
文章目录 1. MyBatis概述2. MyBatis快速入门2.1 创建项目2.2 添加依赖2.3 数据准备2.4 编写代码2.4.1 编写核心配置文件2.4.2 编写SQL映射文件2.4.3 编写Java代码 3. Mapper代理开发4. MyBatis核心配置文件5. 案例练习5.1 数据准备5.2 查询数据5.2.1 查询所有数据5.2.2 查询单条…...

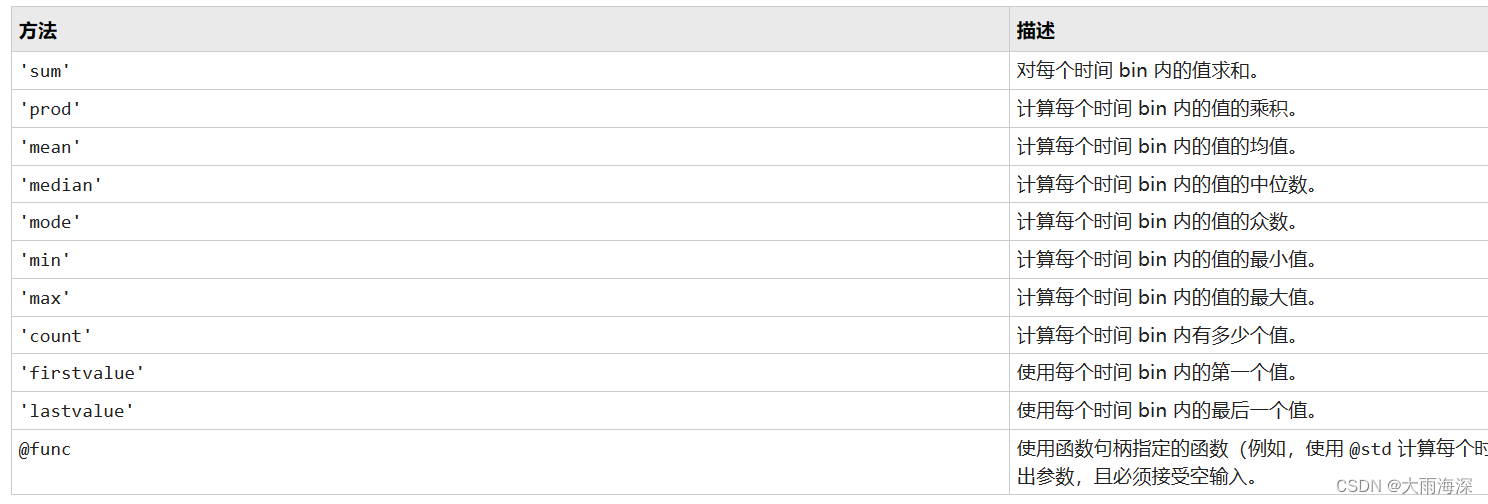
Matlab将日尺度数据转化为月尺度数据
日尺度转化为月尺度 clcclear all% load datadata xlread(data.xlsx) % 例如该数据为1961-01-01至2022-12-31,共计22645天data data(:,1:3) % 该数据有22645行,数据分别为降水,气温,湿度等三列dt datetime(1961-01-01):datatim…...

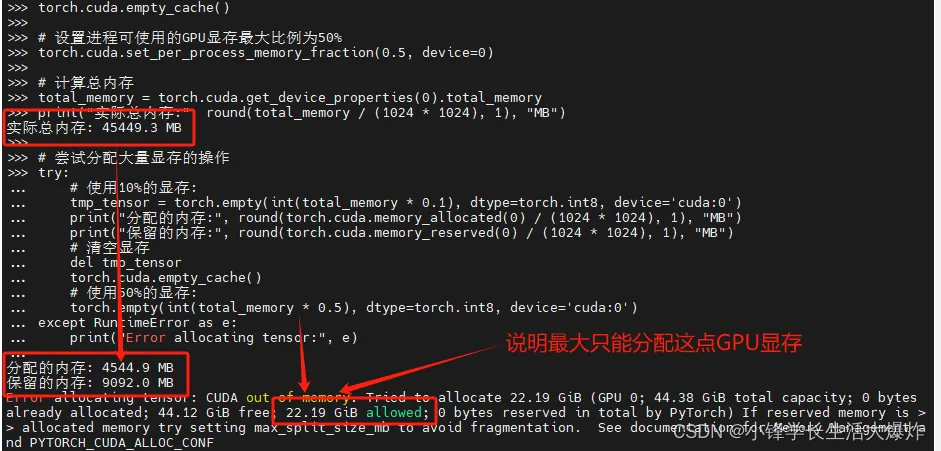
【技巧】PyTorch限制GPU显存的可使用上限
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 从 PyTorch 1.4 版本开始,引入了一个新的功能 torch.cuda.set_per_process_memory_fraction(fraction, device),这个功能允许用户为特定的 GPU 设备设置进程可使用的显存上限比例。 测试代…...

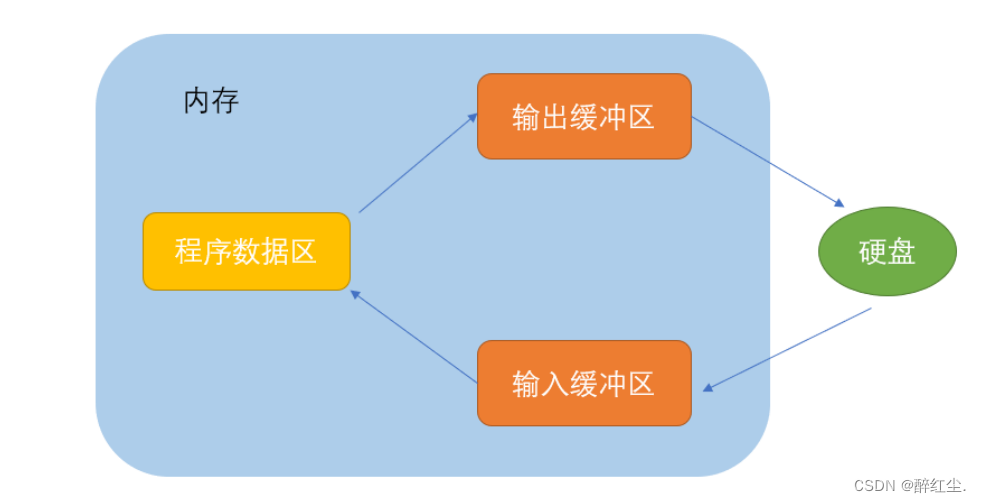
深度理解文件操作
目录 文件 文件名: 标准流 文件指针 文件的打开和关闭 文件的顺序读写: 使用部分 文件的打开和关闭 文件 文件分两种,第一种是程序文件,后一种是数据文件。 程序文件:包括源程序文件(后缀为.c&…...

【搜索引擎2】实现API方式调用ElasticSearch8接口
1、理解ElasticSearch各名词含义 ElasticSearch对比Mysql Mysql数据库Elastic SearchDatabase7.X版本前有Type,对比数据库中的表,新版取消了TableIndexRowDocumentColumnmapping Elasticsearch是使用Java开发的,8.1版本的ES需要JDK17及以上…...

配置小程序的服务器域名
准备工作 拥有一个已注册的域名:确保您已经注册了一个符合国家和地区相关法律法规要求的域名。 完成域名备案(如有必要):根据国家和地区的法律法规,某些情况下可能需要对域名进行备案才能用于互联网服务。 配置 DNS&…...

政安晨:【深度学习神经网络基础】(一)—— 逐本溯源
政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: 政安晨的机器学习笔记 希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正! 与计算机一样的古老历史 神经网络的出现可追溯到20世纪40年…...

技巧 Win10电脑打开SMB协议共享文件,手机端查看
一. 打开 SMB1.0/CIFS文件共享支持 ⏹如下图所示,打开SMB1.0/CIFS文件共享支持 二. 开启网络发现 ⏹开启网络发现,确保共享的文件能在局域网内被发现 三. 共享文件夹到局域网 ⏹根据需要勾选需要共享的文件夹,共享到局域网 四. 共享文件查…...

java实现MP4视频压缩
要在Java中实现MP4视频压缩,您可以使用一些第三方库,比如ffmpeg或Xuggler等。下面是使用ffmpeg库进行MP4视频压缩的示例代码: java import java.io.BufferedReader; import java.io.InputStreamReader; public class MP4Compressor { public static void main(String[] args)…...

云电脑安全性怎么样?企业如何选择安全的云电脑
云电脑在保障企业数字资产安全方面,采取了一系列严谨而全面的措施。随着企业对于数字化转型的深入推进,数字资产的安全问题日益凸显,而云电脑作为一种新兴的办公模式,正是为解决这一问题而生。云电脑安全吗?可以放心使…...

【python】pygame游戏框架
文章目录 pygame常用模块pygame:主模块,包含初始化、退出、时间、事件等函数。pygame.cdrom 访问光驱pygame.cursors 加载光驱pygame.joystick 操作游戏手柄或者类似的东西pygame.mouse:鼠标模块,包含获取、设置、控制等函数。pygame.key 键盘模块pygame.display:显示模块…...

计算机OSI7层协议模型
OSI模型是由国际标准化组织(ISO)制定的一种网络通信的标准体系,旨在确保不同厂商的网络设备能够互联互通。该模型将网络通信划分为七个独立的层次,每一层负责特定的功能。这种分层设计使得网络协议的开发、维护和升级更加容易。 …...

书生·浦语大模型实战营之全链路开源体系
书生浦语大模型实战营之全链路开源体系 为了推动大模型在更多行业落地开花,让开发者们更高效的学习大模型的开发与应用,上海人工智能实验室重磅推出书生浦语大模型实战营,为广大开发者搭建大模型学习和实践开发的平台,两周时间带…...

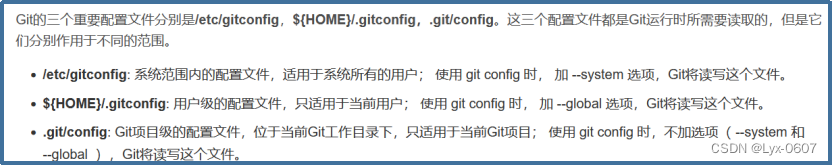
/.git/config文件目录
git config可以看做是一个配置工具,它允许用户获得和设置与git相关的配置选项,是我们灵活使用git软件的第一步...

MySQL 8.0 新特性之不可见主键
数据库设计通常需要满足一定的范式要求,其中主键更是最基本的要求。不过,数据库管理系统却允许我们创建没有主键的表。这样的表在 MySQL 中会带来查询性能低下、复制延迟甚至无法实现高可用配置等问题。 为此,MySQL 8.0.30 版本引入了一个新…...

kubernetes-networkpolicies网络策略问题
kubernetes-networkpolicies网络策略问题 问题描述 重点重点重点,查看我的博客CKA考题,里面能找到解决方法 1.部署prometheus监控的时候,都部署成功,但是web访问503-504超时 2.添加ingress的时候也是访问不到,其他命…...

wps没保存关闭了恢复数据教程
有时候我们因为电脑问题会忘记保存就关闭wps导致数据丢失,不知道wps没保存关闭了怎么恢复数据,其实数据是无法恢复的。 wps没保存关闭了怎么恢复数据 1、wps没有数据恢复功能,不过可以开启自动备份。 2、我们可以先点击wps左上角的“文件”…...

Android9.0以后不允许HTTP访问的解决方案
背景 自 Android 9.0 起,默认禁止使用 HTTP 进行访问。当尝试使用 HTTP 链接时,将会收到以下错误信息: "Cleartext HTTP traffic to " host " not permitted"为了解决这一问题,下面介绍两种破解方法&…...

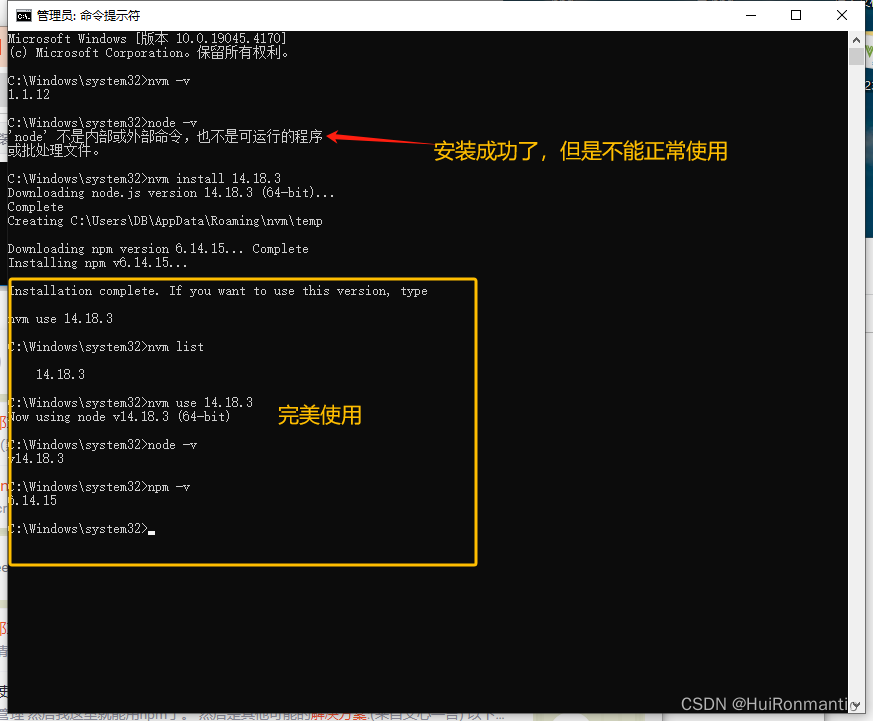
nvm安装以后,node -v npm 等命令提示不是内部或外部命令
因为有vue2和vue3项目多种,所以为了适应各类版本node,使用nvm管理多种node版本,但是当我按教程安装nvm以后,nvm安装以后,node -v npm 等命令提示不是内部或外部命令 首先nvm官网网址:https://github.com/coreybutler/…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
