RN封装的底部向上弹出的弹出层组件
组件代码
import React from 'react';
import { View, StyleSheet, Modal, TouchableOpacity, Text, TouchableWithoutFeedback } from 'react-native';const BottomPopup = ({ visible, onClose, children, leftButtonTitle, rightButtonTitle, onLeftButtonPress, onRightButtonPress }) => {const handleLeftButtonPress = () => {onLeftButtonPress();};const handleRightButtonPress = () => {onRightButtonPress();};return (<ModalanimationType="slide"transparent={true}visible={visible}onRequestClose={onClose}><TouchableWithoutFeedback onPress={onClose}><View style={styles.container}><TouchableWithoutFeedback onPress={() => {}}><View style={styles.popup}><View style={styles.buttonsContainer}><TouchableOpacity onPress={handleLeftButtonPress} style={styles.leftButton}><Text style={styles.leftButtonText}>{leftButtonTitle}</Text></TouchableOpacity><TouchableOpacity onPress={handleRightButtonPress} style={styles.rightButton}><Text style={styles.rightButtonText}>{rightButtonTitle}</Text></TouchableOpacity></View>{children}</View></TouchableWithoutFeedback></View></TouchableWithoutFeedback></Modal>);
};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'flex-end',backgroundColor: 'rgba(0, 0, 0, 0.5)',},popup: {backgroundColor: '#fff',borderTopLeftRadius: 20,borderTopRightRadius: 20,padding: 20,elevation: 5,},buttonsContainer: {flexDirection: 'row',justifyContent: 'space-between',marginBottom: 10,},leftButton: {padding: 10,},leftButtonText: {color: 'blue',fontSize: 16,},rightButton: {padding: 10,},rightButtonText: {color: 'blue',fontSize: 16,},
});export default BottomPopup;使用方式
import React, { useState } from 'react';
import { View, Button, Text } from 'react-native';
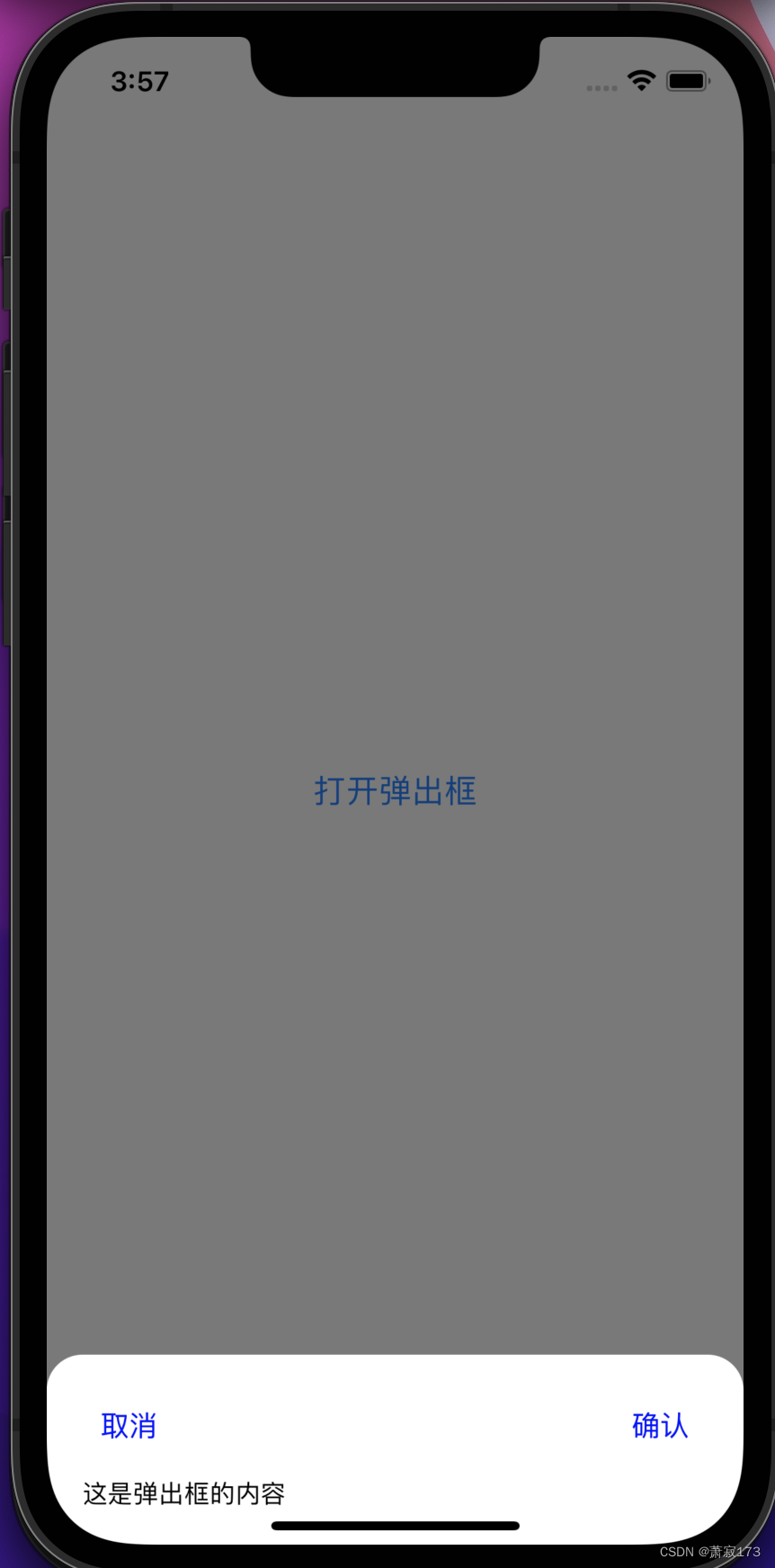
import BottomPopup from './bbb';const MyComponent = () => {const [isVisible, setIsVisible] = useState(false);const togglePopup = () => {setIsVisible(!isVisible);};const handleCancelButtonPress = () => {setIsVisible(false);console.log('取消按钮被点击');};const handleConfirmButtonPress = () => {setIsVisible(false);console.log('确认按钮被点击');};return (<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}><Button title="打开弹出框" onPress={togglePopup} /><BottomPopup visible={isVisible} onClose={togglePopup}leftButtonTitle="取消"onLeftButtonPress={handleCancelButtonPress}rightButtonTitle="确认"onRightButtonPress={handleConfirmButtonPress}><Text>这是弹出框的内容</Text></BottomPopup></View>);
};export default MyComponent;参数说明
- visible (boolean): 控制弹出框是否可见。
- onClose (function): 关闭弹出框的回调函数。
- leftButtonTitle (string): 左上按钮的标题。
- onLeftButtonPress (function): 左上按钮点击时触发的回调函数。
- rightButtonTitle (string): 右上按钮的标题。
- onRightButtonPress (function): 右上按钮点击时触发的回调函数。
效果图(点击确认或者取消或者阴影部分均可以关闭弹出框)

相关文章:

RN封装的底部向上弹出的弹出层组件
组件代码 import React from react; import { View, StyleSheet, Modal, TouchableOpacity, Text, TouchableWithoutFeedback } from react-native;const BottomPopup ({ visible, onClose, children, leftButtonTitle, rightButtonTitle, onLeftButtonPress, onRightButtonP…...

基于深度学习YOLOv8+PyQt5的水底海底垃圾生物探测器检测识别系统(源码+数据集+配置说明)
wx供重浩:创享日记 对话框发送:323海底 获取完整源码7000张数据集配置说明文件说明远程操作配置环境跑通程序 效果展示 基于深度学习YOLOv8PyQt5的水底海底垃圾生物探测器检测识别系统设计(源码数据集配置文件) 各文件说明 程序运…...

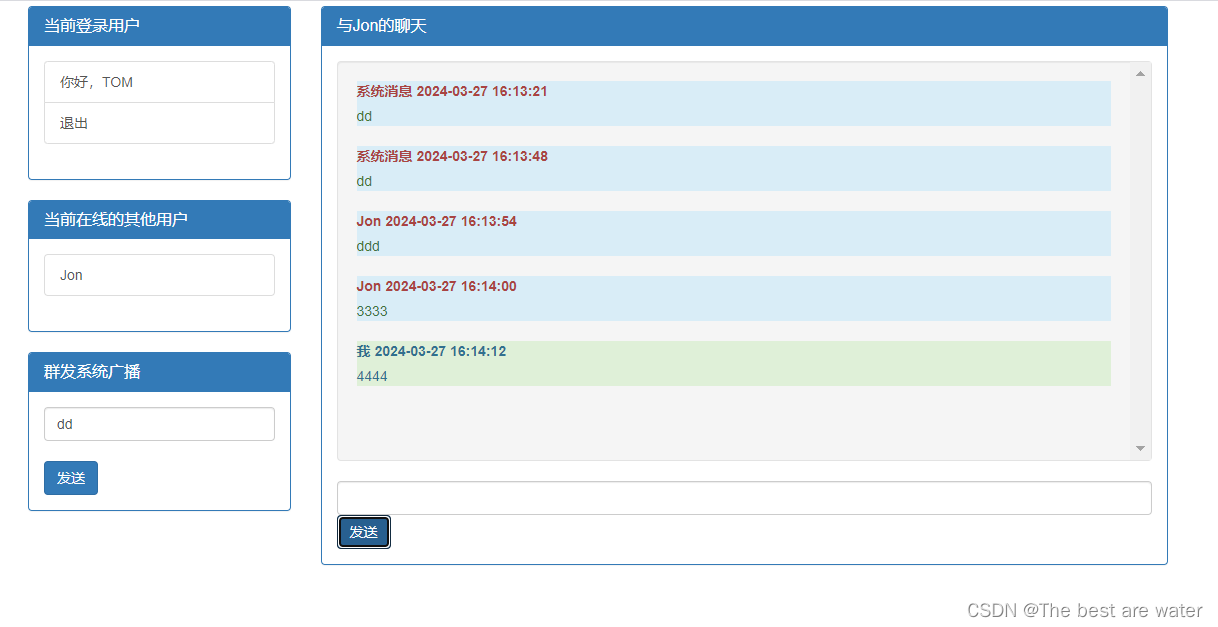
SpringBoot集成WebSocket实现简单的多人聊天室
上代码—gitee下载地址: https://gitee.com/bestwater/Spring-websocket.git下载代码,连上数据库执行SQL,就可以运行,最终效果...

如何使用固定公网地址远程访问内网Axure RP生成的网站原型web页面
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...
蓝桥杯习题
https://www.lanqiao.cn/problems/1265/learning/ 第一题---排序 给定一个长度为N的数组A,请你先从小到大输出它的每个元素,再从大到小输出他的每个元素。 输入描述: 第一行包含一个整数N 第二行包含N个整数a1,a2,a3,...an,表…...

AMS概念以及面试相关整理
1、ActivityManagerService是什么?什么时候初始化的?有什么作用? ActivityManagerService(AMS)是什么? ActivityManagerService(简称AMS)是Android操作系统中的一个核心服务&#…...

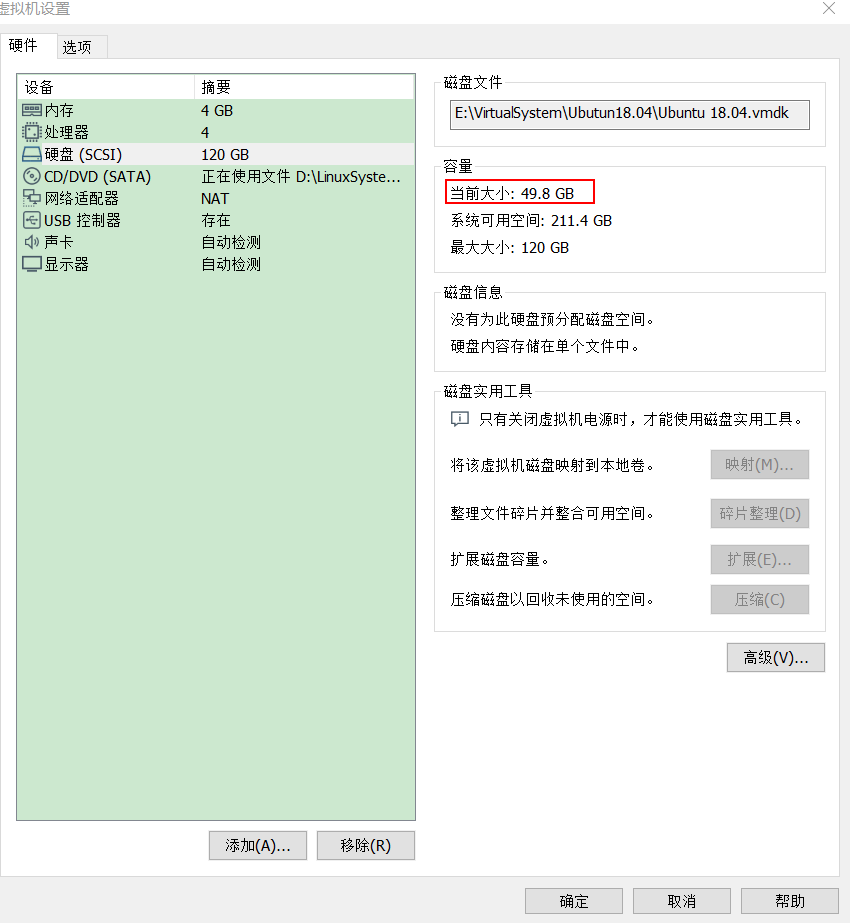
Vmware下减小Ubuntu系统占用系统盘大小
1、虚拟机设置下占用空间 如图,给虚拟机分配了120GB,已经占用116.9GB,开机会提示空间不足。 2、实际使用空间 ubuntu系统下使用“df -h”命令查看实际使用空间大小50GB左右 造成这个原因是,虚拟机的bug:在虚拟机的ub…...

面试题-Elasticsearch集群架构和调优手段(超全面)
对于Elasticsearch(ES),我了解并有经验。在我之前的公司,我们有一个相对大型的ES集群,以下是该集群的架构和一些调优手段的概述: 1. 集群架构 集群规模:我们的ES集群由15个节点组成,…...

python基础练习题6
1、找出10000以内能被5或6整除,但不能被两者同时整除的数(函数) def find_numbers(m,n):result []for num in range(m,n):if (num % 5 0 or num % 6 0) and not (num % 5 0 and num % 6 0):result.append(num)return resultprint(find_…...

Chrome 插件各模块使用 Fetch 进行接口请求
Chrome 插件各模块使用 Fetch 进行接口请求 常规网页可以使用 fetch() 或 XMLHttpRequest API 从远程服务器发送和接收数据,但受到同源政策的限制。 内容脚本会代表已注入内容脚本的网页源发起请求,因此内容脚本也受同源政策的约束,插件的来…...

内存可见性
内存可见性 一:内存可见性1.2: 二:解决内存可见性问题2.1 volatile关键字2.2:synchronized关键字解决内存可见性问题 一:内存可见性 public class Demo1 {public static int count 0;public static void main(String[] args) throws InterruptedException {Thread t1new Thre…...

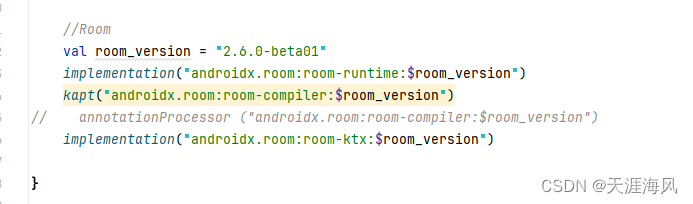
Android room 在dao中不能使用挂起suspend 否则会报错
错误: Type of the parameter must be a class annotated with Entity or a collection/array of it. kotlin.coroutines.Continuation<? super kotlin.Unit> $completion); 首先大家检查一下几个点 一、kotlin-kapt 二、 是否引入了 room-ktx 我是2024年…...

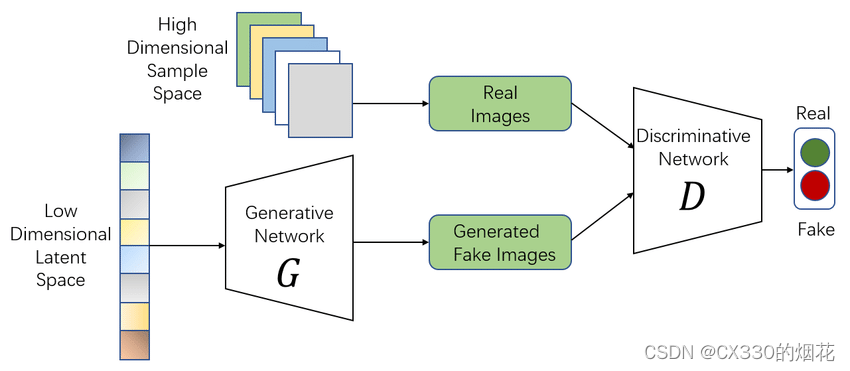
【stable diffusion扩散模型】一篇文章讲透
目录 一、引言 二、Stable Diffusion的基本原理 1 扩散模型 2 Stable Diffusion模型架构 3 训练过程与算法细节 三、Stable Diffusion的应用领域 1 图像生成与艺术创作 2 图像补全与修复 3 其他领域 四、Stable Diffusion的优势与挑战 👉优势 …...

数据链路层之信道:数字通信的桥梁与守护者
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

SQL109 纠错4(组合查询,order by..)
SELECT cust_name, cust_contact, cust_email FROM Customers WHERE cust_state MI UNION SELECT cust_name, cust_contact, cust_email FROM Customers WHERE cust_state IL ORDER BY cust_name;order by子句,必须位于最后一条select语句之后...

Spring Boot + Vue 实现文件导入导出功能
文章目录 1、概述2、后端实现(Spring Boot)3、前端实现(Vue)4、总结 1、概述 在现代Web应用开发中,文件的导入导出是一个常见的需求。Spring Boot作为后端开发的强大框架,搭配前端框架Vue,可…...

vue watch 深度监听
vue2文档:API — Vue.js vue3文档:侦听器 | Vue.js watch 可以用来监听页面中的数据,但如果监听的源是对象或数组,则使用深度监听,强制深度遍历源,以便在深度变更时触发回调。 一,监听 <t…...

Qt源码调试步骤记录
1.源码: 两种方式,要么安装qt时选择source,要么从官网下载源码,然后在qt creator中设置路径。二选一即可。我选的第二种。 1.1.第一种,安装时选择source: 1.2.第二种,下载源码设置路径&#x…...
)
大数据面试英文自我介绍参考(万字长文)
发现有一个怪圈,如果码农年龄35+,除非非常匹配,不然在国内企业筛选可能就筛选不过。国外码农可以干到40+、50+。一些外企,对年龄35+的码农依然青睐。这些外企对英文是有要求,通常是要英文自我介绍,下面提供一些英文自我介绍参考。 参考1: Good morning/afternoon, I a…...

外包干了5天,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入杭州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能测…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
