ES5和ES6的深拷贝问题
深拷贝我们知道是引用值的一个问题,因为在拷贝的时候,拷贝的是在内存中同一个引用。所以当其中的一个应用值发生改变的时候,其他的同一个引用值也会发生变化。那么针对于这种情况,我们需要进行深度拷贝,这样就可以做到引用值之间互不干扰的情况。
ES5 深拷贝
function deepClone(origin, target){var target = target || {},toStr = Object.prototype.toString,arrType = '[object Array]';for (const key in origin) {if (origin.hasOwnProperty.call(origin, key)) {if(typeof origin[key] == 'object' && origin[key] !== null){target[key] = toStr.call(origin[key]) === arrType ? [] : {};deepClone(origin[key],target[key])}else{target[key] = origin[key]}}}return target;
}
ES6深拷贝
探究ES6深拷贝的之前,我们先看一下ES6中WeakMap是什么东西?在学习ES6知识中,我们知道Map是解决对象属性只能够是字符串的形式,在ES6中Map的出现,让对象的属性可以是任何类型。而WeakMap与Map的主要区别在于前者是弱引用,后者是强引用。并且WeakMap的键名只能够是对象的形式。
那什么是弱引用呢?我们这里弱引用指代的是WeakMap的键名,WeakMap它的键名所引用的对象都是弱引用,即垃圾回收机制不将该引用考虑在内,因此,只要所引用的对象的其他引用都被清除,垃圾回收机制就会释放对该对象所占用的内存。也就是说,一旦不需要,WeakMap里面的键名对象和所对应的键值对就会自动的消失,不用手动删除引用。
下面的例子中,oBtn1oBtn2作为WeakMap储存的两个对象,当外界将oBtn1oBtn2删除之后,那么由于WeakMap中的键名是弱引用的原因,所以导致WeakMap里面的键名对象和所对应的键值对就会自动的消失,不用手动的删除。这也是比较合适WeakMap的使用场景。
const oBtn1 = document.querySelector('#btn1');
const oBtn2 = document.querySelector('#btn2');const oBtnMap = new WeakMap();// WeakMap
oBtnMap.set(oBtn1, handleBtn1Click);
oBtnMap.set(oBtn2, handleBtn2Click);oBtn1.addEventListener('click', oBtnMap.get(oBtn1), false);
oBtn2.addEventListener('click', oBtnMap.get(oBtn2), false);function handleBtn1Click(){}
function handleBtn2Click(){}// 删除节点
oBtn1.remove();
oBtn2.remove();
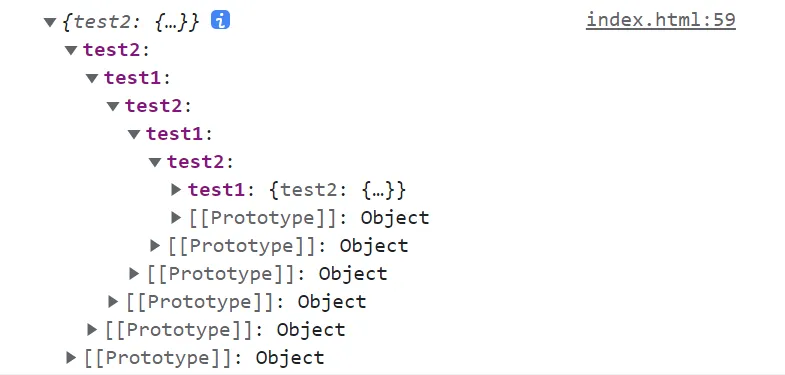
熟悉WeakMap之后,我们来看ES6深拷贝问题。其实ES6深拷贝面临的问题是引用的循环,我们先来看一个例子。从例子的现象来看,此时由于引用值的相互引用问题,导致test1test2相互引用,无限的引用下去。如果利用上面的ES5的深拷贝方式,那么就会抛出异常,所以我们尝试利用ES6的方式来更好的解决下面的这种问题。
const test1 = {};
const test2 = {};
test1.test2 = test2;
test2.test1 = test1;
console.log(test1);

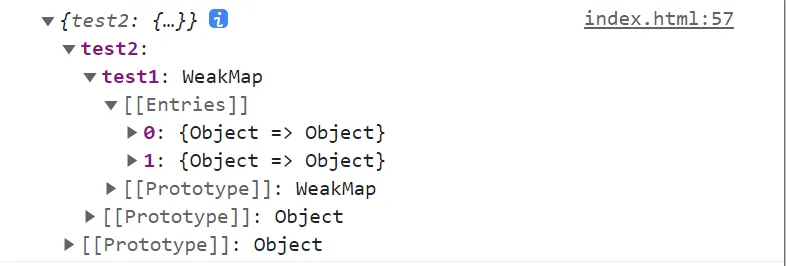
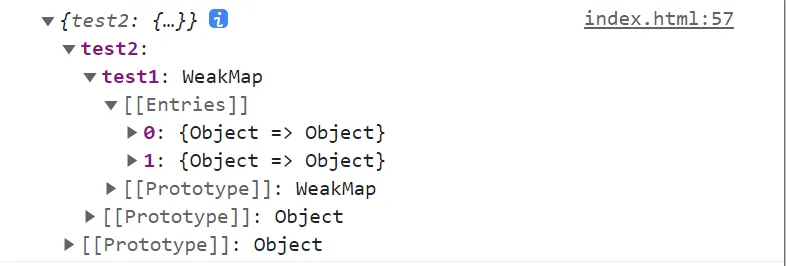
function deepClone(origin, hashMap = new WeakMap()) {if (origin == null || typeof (origin) !== 'object') {return origin;}if (origin instanceof Date) {return new Date(origin);}if (origin instanceof RegExp) {return new RegExp(origin);}const hashKey = hashMap.get(origin);if (hashKey) {return hashKey;}const target = new origin.constructor();hashMap.set(origin, target);for (var key in origin) {if (origin.hasOwnProperty(key)) {target[key] = deepClone(origin[key], hashMap);}}return target;
}

相关文章:

ES5和ES6的深拷贝问题
深拷贝我们知道是引用值的一个问题,因为在拷贝的时候,拷贝的是在内存中同一个引用。所以当其中的一个应用值发生改变的时候,其他的同一个引用值也会发生变化。那么针对于这种情况,我们需要进行深度拷贝,这样就可以做到…...

阿里云发送短信配置
依赖 <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.2.1</version> </dependency> <dependency><groupId>org.apache.httpcomponents</groupId&g…...

axios封装,请求取消和重试,请求头公共参数传递
axios本身功能已经很强大了,封装也无需过度,只要能满足自己项目的需求即可。 常规axios封装,只需要设置: 实现请求拦截实现响应拦截常见错误信息处理请求头设置 import axios from axios;// 创建axios实例 const service axios…...

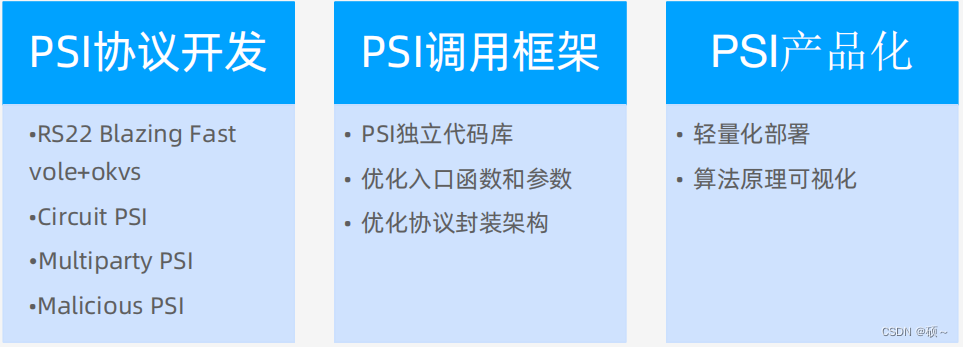
隐私计算实训营学习五:隐语PSI介绍及开发指南
文章目录 一、SPU 实现的PSI介绍1.1 PSI定义和种类1.1.1 PSI定义和种类1.1.2 隐语PSI功能分层 1.2 SPU 实现的PSI介绍1.2.1 半诚实模型1.2.2 PSI实现位置 二、SPU PSI调度架构三、Secretflow PSI开发指南四、隐语PSI后续计划 一、SPU 实现的PSI介绍 1.1 PSI定义和种类 1.1.1 …...

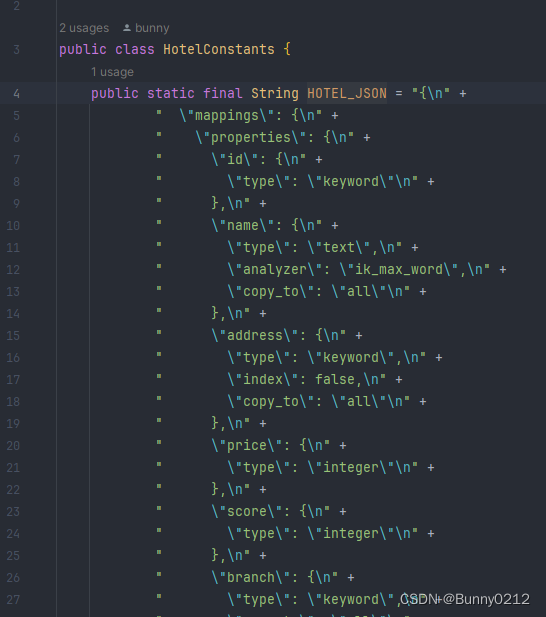
ES的RestClient相关操作
ES的RestClient相关操作 Elasticsearch使用Java操作。 本文仅介绍CURD索引库和文档!!! Elasticsearch基础:https://blog.csdn.net/weixin_46533577/article/details/137207222 Elasticsearch Clients官网:https://ww…...

linux通用命令 ssh命令连接慢问题排查
系列文章目录 文章目录 系列文章目录一、 ssh 连接慢3.1 查找原因3.2 解决方案 一、 ssh 连接慢 最近的 koji 服务器 使用 ssh 连接很慢。 3.1 查找原因 可以通过 ssh -vvv 192.168.0.123 或 time ssh root192.168.0.123 exit 查找原因如下: SERVER的SSHD会去DN…...

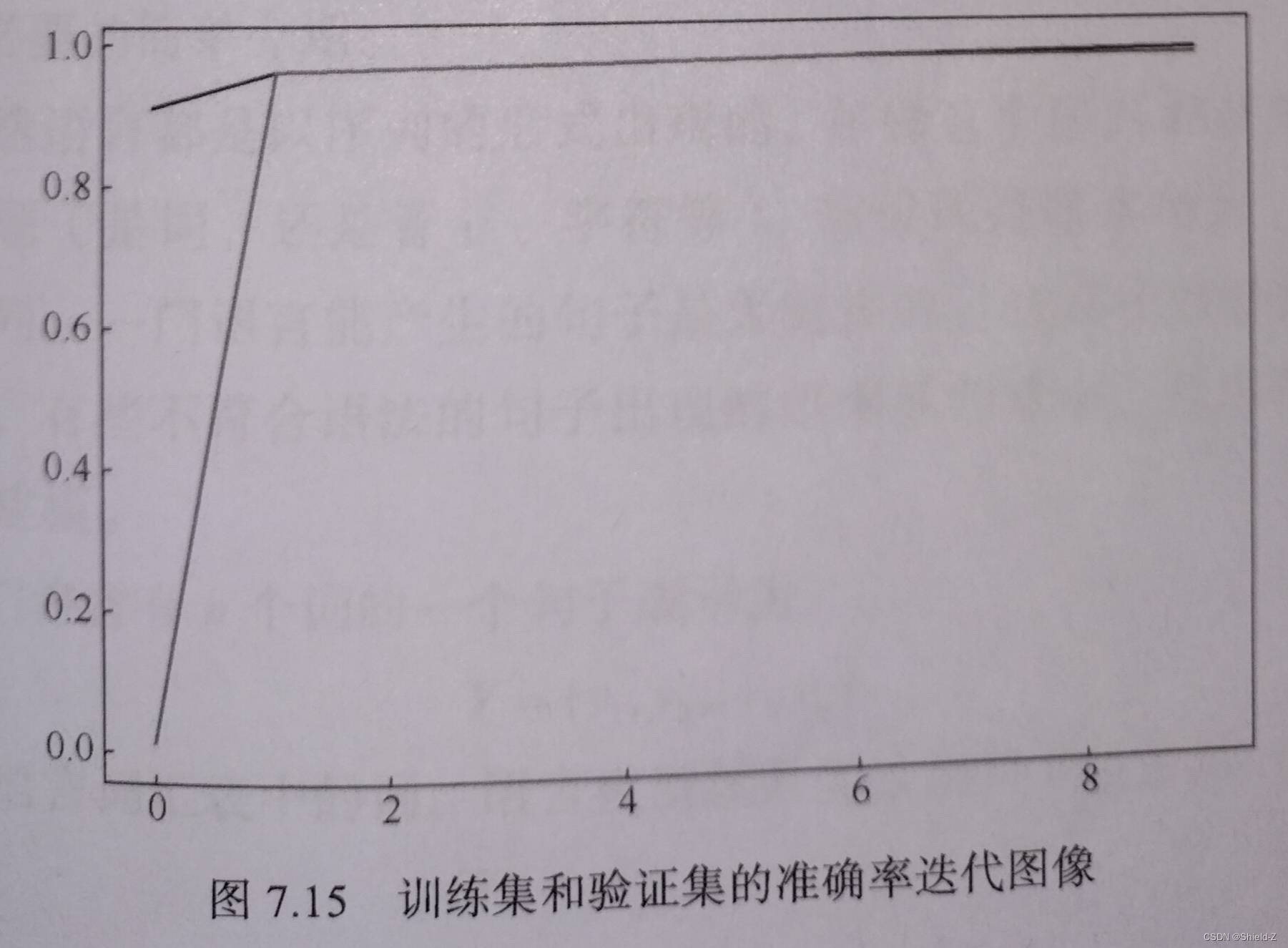
7.卷积神经网络与计算机视觉
计算机视觉是一门研究如何使计算机识别图片的学科,也是深度学习的主要应用领域之一。 在众多深度模型中,卷积神经网络“独领风骚”,已经被称为计算机视觉的主要研究根据之一。 一、卷积神经网络的基本思想 卷积神经网络最初由 Yann LeCun&a…...

Linux|如何管理多个Git身份
摘要 关于如何管理不同项目和多个Git身份。 作为一名通用软件开发者,我经常发现自己在处理各种各样的项目,每个项目都有自己的要求和期望。这包括为个人、工作和客户项目管理不同的Git身份。以下是我组织Git仓库以简化这一过程的方法。 目录组织 我将我的…...

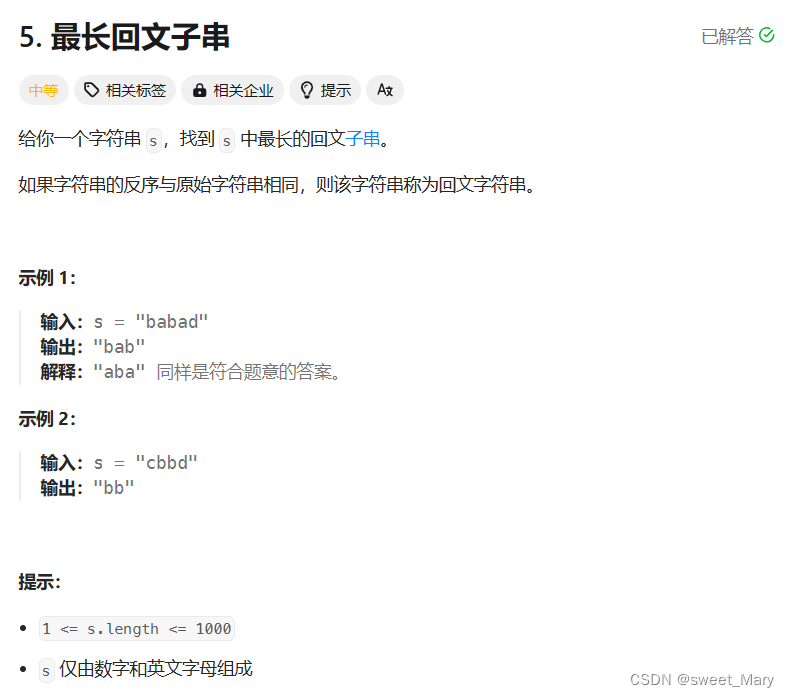
力扣---最长回文子串---二维动态规划
二维动态规划思路: 首先,刚做完这道题:力扣---最长有效括号---动态规划,栈-CSDN博客,所以会有一种冲动,设立g[i],表示以第i位为结尾的最长回文子串长度,然后再遍历一遍取最大长度即可…...

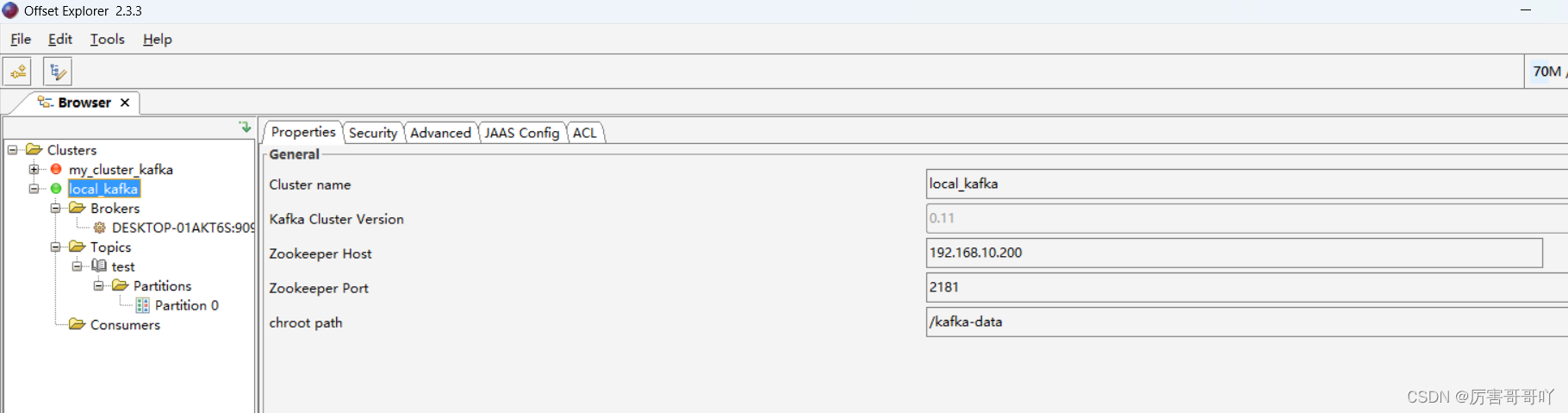
(一)kafka实战——kafka源码编译启动
前言 本节内容是关于kafka消息中间键的源码编译,并通过idea工具实现kafka服务器的启动,使用的kafka源码版本是3.6.1,由于kafka源码是通过gradle编译的,以及服务器是通过scala语言实现,我们要预先安装好gradle编译工具…...

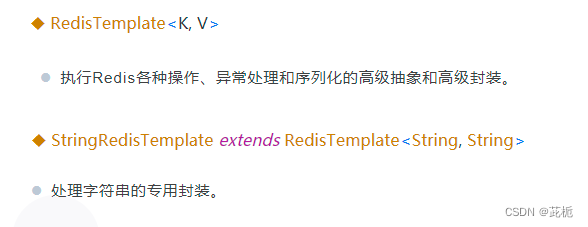
Spring Boot 使用 Redis
1,Spring 是如何集成Redis的? 首先我们要使用jar包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency><dependency><gro…...

火车头通过关键词采集文章的原理
随着互联网信息的爆炸式增长,网站管理员和内容创作者需要不断更新和发布新的文章,以吸引更多的用户和提升网站的排名。而火车头作为一款智能文章采集工具,在这一过程中发挥着重要作用。本文将探讨火车头如何通过关键词采集文章,以…...

Kafka 面试题及参考答案
目录 1. Kafka 的核心特性是什么? 2. Kafka 为什么能够实现高吞吐量? 3. Kafka 的消息丢失是...

【Qt 学习笔记】Day1 | Qt 背景介绍
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Day1 | Qt 背景介绍 文章编号:Qt 学习笔记 / 01 文章目录…...

springboot3.2.4+Mybatis-plus在graalvm21环境下打包exe
springboot3.2.4Mybatis-plus在graalvm21环境下打包exe 前提条件为之前已经能直接打包springboot3.2.4项目了然后在此基础上接入Mybatis-plus,然后能够正常进行打包exe并且执行,参考之前的文章进行打包 核心配置如下 package com.example.demo.config…...

Kubernetes(K8S)学习(二):K8S常用组件
K8S常用组件 一、 Controllers1、ReplicationController(RC)2、ReplicaSet(RS)3、Deployment 二、Labels and Selectors三、Namespace(命名空间)1、简介2、测试2.1、创建namespace2.2、创建pod 四、Network1、集群内:同一个Pod中的容器通信2、…...

如何使用群晖WebDAV实现固定公网地址同步Zotero文献管理器
文章目录 前言1. Docker 部署 Trfɪk2. 本地访问traefik测试3. Linux 安装cpolar4. 配置Traefik公网访问地址5. 公网远程访问Traefik6. 固定Traefik公网地址 前言 Trfɪk 是一个云原生的新型的 HTTP 反向代理、负载均衡软件,能轻易的部署微服务。它支持多种后端 (D…...

【JavaSE】初识线程,线程与进程的区别
文章目录 ✍线程是什么?✍线程和进程的区别✍线程的创建1.继承 Thread 类2.实现Runnable接口3.匿名内部类4.匿名内部类创建 Runnable ⼦类对象5.lambda 表达式创建 Runnable ⼦类对象 ✍线程是什么? ⼀个线程就是⼀个 “执行流”. 每个线程之间都可以按…...
等级考试三级考试真题2023年9月——持续更新.....)
全国青少年软件编程(Python)等级考试三级考试真题2023年9月——持续更新.....
青少年软件编程(Python)等级考试试卷(三级) 分数:100 题数:38 一、单选题(共25题,共50分) 1.有一组数据存在列表中,things[“桌子”,“椅子”,“茶几”,“沙发”,“西瓜”,“苹果”,“草莓”,“…...

react-navigation:
我的仓库地址:https://gitee.com/ruanjianbianjing/bj-hybrid react-navigation: 学习文档:https://reactnavigation.org 安装核心包: npm install react-navigation/native 安装react-navigation/native本身依赖的相关包: react-nativ…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
