vue知识点: v-if和v-for为何不能同时使用?
在vue2和vue3的官方文档里都写到不推荐 v-if和v-for同时使用,如下代码所示:
<li v-for="todo in todos" v-if="!todo.isComplete">{{ todo.text }}
</li>一、vue3文档:列表渲染 | Vue.js
在vue3中,是因为当它们同时存在于一个节点上时,v-if 比 v-for 的优先级更高。这意味着 v-if 的条件将无法访问到 v-for 作用域内定义的变量别名。 v-if里是无法访问到todo的,这将会报错。
二、vue2文档:列表渲染 — Vue.js
在vue2中,v-for 的优先级比 v-if 更高,也就是说在v-if中可以访问到v-for作用域内定义的变量别名 ,因此不会跟vue3一样报错,但并不推荐这么做,原因如下:
- 性能问题:将
v-for和v-if放在同一个元素上会导致性能下降。Vue 必须为每一个在v-for中的项目都检查v-if的条件,这会增加不必要的计算量。特别是当todos数组很大时,这种性能问题会更加明显。详见文章末尾的附录。 - 逻辑可读性:从逻辑和可读性的角度来看,将过滤逻辑(
v-if)和渲染逻辑(v-for)混合在一起可能会导致代码难以理解和维护。最好是先过滤数据,然后再进行渲染。
推荐写法:
写法一、先过滤数据,再使用v-for
<template><ul><li v-for="todo in filteredTodos" :key="todo.id">{{ todo.text }}</li></ul>
</template><script>
export default {data() {return {todos: [{ id: 1, text: 'Learn Vue', isComplete: false },{ id: 2, text: 'Build something awesome', isComplete: true },// ... more todos]}},computed: {// 得到过滤后的数据filteredTodos() {return this.todos.filter(todo => !todo.isComplete);}}
}
</script>写法 二:利用<template>元素,将 v-if 放在 v-for 的子元素中,而不是与 v-for 直接放在同一个元素上。(在vue2中,不推荐使用,逻辑可读性虽然没问题,但数据多时,还是可能存在性能问题;在 Vue 3 中,编译器能够识别 v-for 在 v-if 的子元素上的使用情况,并进行优化,以避免不必要的虚拟 DOM 节点的创建,可以使用该写法)
<template><ul><template v-for="todo in todos" :key="todo.id"><li v-if="!todo.isComplete">{{ todo.text}}</li></template></ul>
</template><script>
export default {data() {return {todos: [{ id: 1, text: 'Learn Vue', isComplete: false },{ id: 2, text: 'Build something awesome', isComplete: true },// ... more todos]}}
}
</script>附录:
在 Vue 2 中,当你同时在一个元素上使用 v-for 和 v-if,Vue 的渲染逻辑实际上是这样的:
-
v-for 优先于 v-if:首先,
v-for会为todos数组中的每个项目创建 DOM 节点。这意味着,它会为数组中的每个todo项目都创建一个<li>元素。 -
v-if 随后应用:然后,Vue 会检查每个由
v-for创建的<li>元素上的v-if条件。如果v-if的条件不满足(即todo.isComplete为true),则该节点不会被渲染到 DOM 中。但是,这并不意味着节点被销毁,而是它们只是简单地不被添加到 DOM 树中。 -
节点的销毁与复用:如果
todos数组发生变化(例如,项目被添加、删除或更改),Vue 会重新计算v-for和v-if的结果,并相应地更新 DOM。这意味着,即使v-if条件不满足,由v-for创建的节点可能仍然存在在 Vue 的虚拟 DOM 中,只是它们不会出现在实际的 DOM 树中。这些节点可以被 Vue 复用,如果它们在未来再次满足v-if的条件。 -
性能影响:即使某些节点因为
v-if条件不满足而不会被渲染到 DOM 中,它们仍然会被 Vue 创建和追踪,这可能会对性能产生影响,尤其是当todos数组很大时。 -
最佳实践:为了获得最佳性能,你应该避免在同一元素上同时使用
v-for和v-if。如果可能,应该使用计算属性或方法来预先过滤数据,然后只对过滤后的结果进行v-for渲染。这样做可以减少不必要的节点创建和销毁,提高应用程序的性能。
因此,对于你给出的代码示例,即使 todo.isComplete 为 true,由 v-for 创建的 <li> 节点仍然会被 Vue 创建和追踪,只是它们不会出现在最终的渲染结果中。为了优化性能,你应该将过滤逻辑移至计算属性或方法中,并在 v-for 中仅渲染过滤后的数据。
相关文章:

vue知识点: v-if和v-for为何不能同时使用?
在vue2和vue3的官方文档里都写到不推荐 v-if和v-for同时使用,如下代码所示: <li v-for"todo in todos" v-if"!todo.isComplete">{{ todo.text }} </li> 一、vue3文档:列表渲染 | Vue.js 在vue3中ÿ…...
刷题记录)
2024.3.31力扣(1200-1400)刷题记录
一、1523. 在区间范围内统计奇数数目 1.模拟 class Solution:def countOdds(self, low: int, high: int) -> int:# 模拟return len(range(low,high1,2)) if low & 1 else len(range(low1,high1,2)) 2.数学 总结规律。首为偶数就向下取整;奇数就向上取整。…...

【核弹级软安全事件】XZ Utils库中发现秘密后门,影响主要Linux发行版,软件供应链安全大事件
Red Hat 发布了一份“紧急安全警报”,警告称两款流行的数据压缩库XZ Utils(先前称为LZMA Utils)的两个版本已被植入恶意代码后门,这些代码旨在允许未授权的远程访问。 此次软件供应链攻击被追踪为CVE-2024-3094,其CVS…...

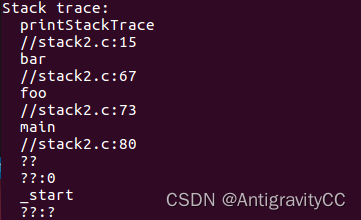
【Linux在程序运行时打印调用栈信息(函数名,文件行号等)】
在程序运行时打印相关调用栈信息(函数名,文件行号等),便于梳理调用逻辑等 //stack.c #include <stdio.h> #include <execinfo.h> #include <stdlib.h> #include <string.h> #include <stdbool.h>#define MAX_…...

9.包和工具【go】
在Go语言中,包是代码的组织单元,而工具链则是Go语言提供的命令行工具,用于构建、测试和调试Go代码。下面我将详细介绍如何导入和使用标准库中的包,如何编写自己的包,以及如何使用Go的工具链。 导入和使用标准库中的包 Go的标准库包含了许多预定义的包,你可以通过导入这…...

判断一个字符串是否是真实手机号:JavaScript
一个简单的正则表达式示例,用于匹配中国大陆的手机号: function isValidPhoneNumber(phoneNumber) {// 定义一个正则表达式,用于匹配中国大陆的手机号const phoneRegex /^1[3-9]\d{9}$/;// 使用正则表达式测试手机号是否匹配return phoneReg…...

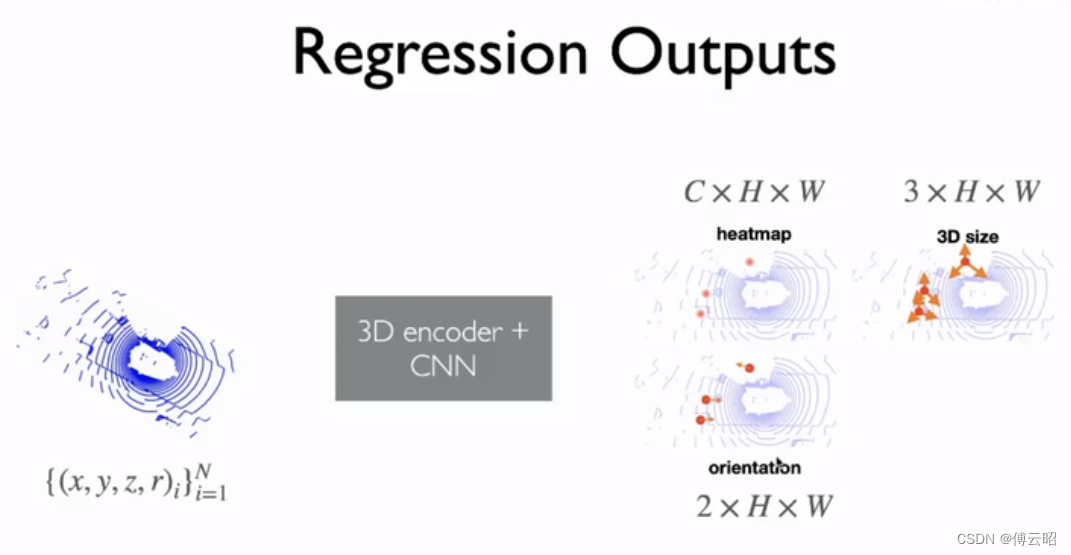
3D检测:从pointnet,voxelnet,pointpillar到centerpoint
记录centerpoint学习笔记。目前被引用1275次,非常高。 地址:Center-Based 3D Object Detection and Tracking (thecvf.com) GitHub - tianweiy/CenterPoint CenterPoint:三维点云目标检测算法梳理及最新进展(CVPR2021ÿ…...

使用canvas内置api完成图片的缩放平移和导出和添加提示
最近挺忙的,几乎没有时间去更新博客,今天正好在学习新东西,正好和大家分享一下。 最近要做一个使用canvas完成图片平移,缩放,添加标注的需求,完成的效果大概如下: 使用canvas内置api完成图片的缩…...

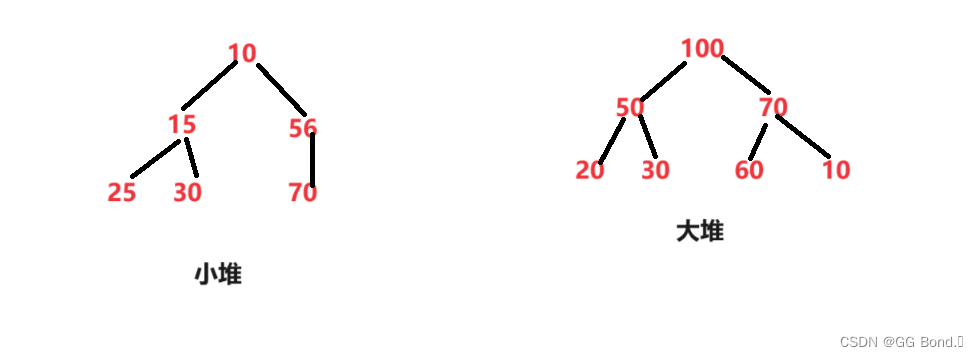
数据结构——二叉树——堆
前言: 在前面我们已经学习了数据结构的基础操作:顺序表和链表及其相关内容,今天我们来学一点有些难度的知识——数据结构中的二叉树,今天我们先来学习二叉树中堆的知识,这部分内容还是非常有意思的,下面我们…...

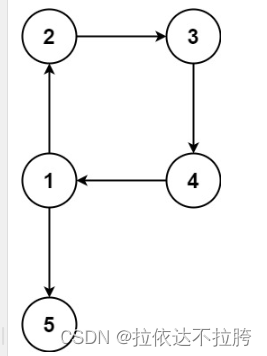
算法学习——LeetCode力扣图论篇3(127. 单词接龙、463. 岛屿的周长、684. 冗余连接、685. 冗余连接 II)
算法学习——LeetCode力扣图论篇3 127. 单词接龙 127. 单词接龙 - 力扣(LeetCode) 描述 字典 wordList 中从单词 beginWord 和 endWord 的 转换序列 是一个按下述规格形成的序列 beginWord -> s1 -> s2 -> … -> sk: 每一对相…...

状态模式详解:管理对象状态的利器
在软件设计中,我们经常会遇到需要根据对象的不同状态来执行不同行为的情况。为了优雅地管理这些状态及其对应的行为,状态模式(State Pattern)应运而生。本文将深入探讨状态模式的使用条件、Java代码实现,并结合现实社会…...

探索----------------阿里云
目录 一、阿里云四大件 1、云服务器ECS 2、云数据库RDS 3、负载均衡SLB 4、对象存储OSS 5、其他的云计算产品 1)内容分发网络CDN 2)专有网络 VPC 二、linux发行版本 三、你平时对系统会怎么优化(五大负载) 1、cpu 使用率…...

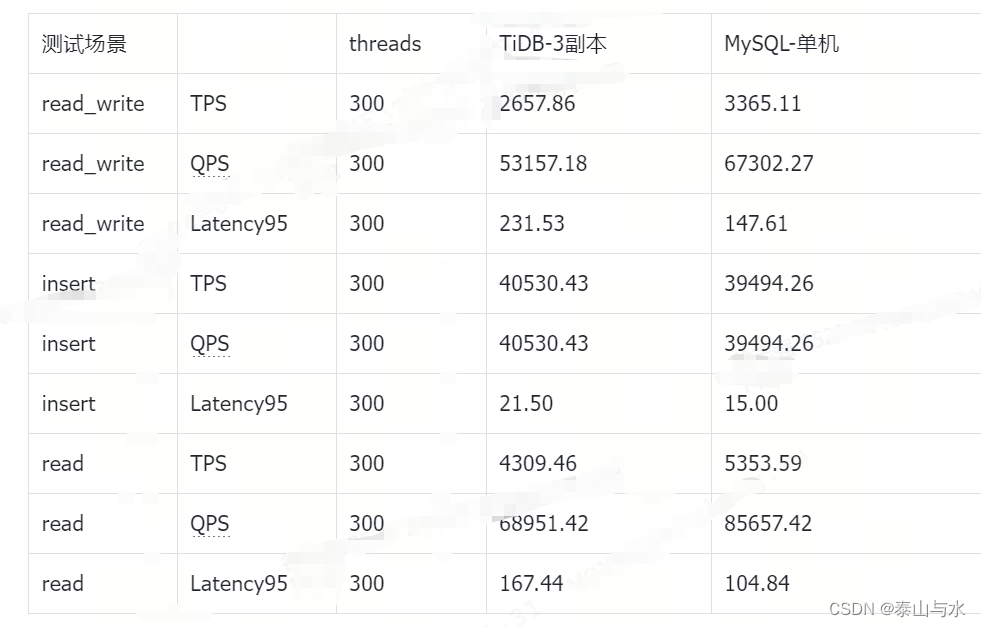
Tidb和MySQL性能简单测试对比
一、单SQL性能对比 由于TiDB的并发能力优秀,但是单个SQL执行延迟较差,为了客观对比,所以只用1个线程来压测tidb和mysql,以观察延迟情况 二、并发SQL性能对比 TiDB:v6.5.2 MySQL:8.0.26 (单机) 三、结论 …...

2024.2.6力扣每日一题——魔塔游戏
2024.2.6 题目来源我的题解方法一 贪心优先队列 题目来源 力扣每日一题;题序:LCP 30 我的题解 方法一 贪心优先队列 思路:使用贪心的思想,从左到右遍历,若遇到加上当前房间的生命值后小于等于0,由于需要…...

C# OAuth单点登录的实现
原理 单点登录(Single Sign-On,简称SSO)是一种身份验证技术,它允许用户使用一组凭据(如用户名和密码)登录多个相关但独立的系统,而无需在每个系统中都进行登录操作。下面是一个简单的SSO实现示…...

AtCoder Beginner Contest 347 (ABCDEF题)视频讲解
A - Divisible Problem Statement You are given positive integers N N N and K K K, and a sequence of length N N N, A ( A 1 , A 2 , … , A N ) A(A_1,A_2,\ldots,A_N) A(A1,A2,…,AN). Extract all elements of A A A that are multiples of K K K, divi…...

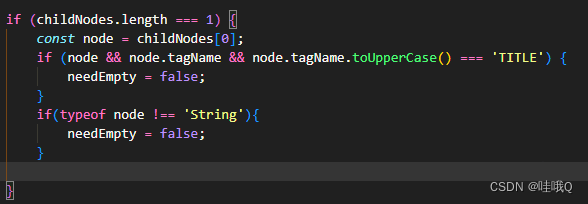
【vue2+antvx6】报错Cannot read properties of undefined (reading ‘toUpperCase‘)
我的代码是这样的 <el-collapseref"collapse"v-model"active"accordionclass"collapseStart"change"collapsechange"><el-collapse-item:name"String(index 1)"v-for"(i, index) in List":key"in…...

主流的开发语言、环境及其特点
主流的开发语言及其特点: 1. Python:以其简洁的语法和强大的库支持而闻名,适用于数据科学、人工智能和网络开发等领域。 2. Java:跨平台的编程语言,广泛应用于企业级应用、Android 开发和大型系统开发。 3. C…...

Android知识 - 代码混淆ProGuard规则介绍
ProGuard 的规则及示例 规则概述 ProGuard 是一个代码优化工具,它通过移除未使用的代码、重命名类、字段和方法等方式来减小应用的大小。在 ProGuard 的配置文件中,我们可以定义一系列的规则来控制优化和混淆的过程。 规则语法 ProGuard 的规则通常包…...

【Linux的进程篇章 - 冯诺依曼的体系结构】
Linux学习笔记---005 Linux冯诺依曼体系结构理解1、冯诺依曼体系结构1.1、冯诺依曼体系结构1.2、硬件层面1.3、数据层面1.4、那么冯诺依曼体系能干什么呢? 2、操作系统(Operastor System)2.1、概念2.2、操作系统层的核心功能 3、进程的初步理解 Linux冯诺依曼体系结…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
