《Uniapp入门指南:从安装到打包的全流程》
Uniapp是一款基于Vue.js的跨平台开发框架,可以快速构建出同时支持多个移动端平台和Web端的应用程序。本文将介绍Uniapp的基础知识和开发流程,帮助读者快速入门Uniapp开发。
一、Uniapp的基础知识
1.Uniapp的优势
Uniapp的最大优势是可以快速开发同时支持多个移动端平台和Web端的应用程序。Uniapp采用了基于Vue.js的开发方式,可以方便地使用Vue.js的各种特性,如组件化、数据绑定、事件监听等,同时也支持许多Vue.js的扩展特性。
2.Uniapp的适用范围
Uniapp适用于多端应用开发,包括iOS、Android、H5、微信小程序、支付宝小程序、百度小程序、头条小程序等多个平台,开发者可以在同一个代码库中编写多个平台的代码,减少了重复开发的工作量。
3.Uniapp的基础组件
Uniapp提供了一系列基础组件,如button、input、list、tabbar、navbar、swiper等,这些组件可以帮助开发者快速搭建页面,也可以通过扩展自定义组件来实现复杂的交互效果。
4.Uniapp的页面生命周期
Uniapp的页面生命周期与Vue.js类似,包括onLoad、onReady、onShow、onHide、onUnload等生命周期钩子函数,可以在不同的生命周期中执行相应的代码逻辑。
二、Uniapp的开发流程
1.安装Uniapp
开发者需要先安装Uniapp的命令行工具,可以使用npm命令进行安装:
npm install -g @vue/cli
npm install -g @vue/cli-init
npm install -g @dcloudio/uni-cli
2.创建Uniapp项目
安装完成后,可以使用vue命令行工具创建一个Uniapp项目:
vue init dcloudio/uni-preset-vue my-project
其中,my-project是项目名称,可以根据需要自定义。
3.运行Uniapp项目
进入项目目录后,可以使用如下命令运行Uniapp项目:
npm run dev:%PLATFORM%
其中,%PLATFORM%是要运行的平台名称,如h5、app-plus等。
4.开发Uniapp页面
在项目中创建一个页面,可以使用如下命令:
uni-app create-page my-page
其中,my-page是页面名称,可以根据需要自定义。
5.编写Uniapp页面
编写Uniapp页面的过程与Vue.js类似,需要定义页面的HTML、CSS和JavaScript代码。Uniapp支持使用Vue.js的模板语法进行HTML的编写,同时也支持使用Less或Sass等CSS预处理器进行样式的编写。
6.使用Uniapp组件
Uniapp提供了丰富的组件库,可以帮助开发者快速搭建页面。开发者可以使用uni-ui组件库,也可以通过自定义组件来实现复杂的交互效果。
7.调试Uniapp应用
Uniapp提供了多种调试方式,可以方便地调试应用程序。开发者可以使用Uniapp提供的调试工具,也可以使用Chrome或Firefox浏览器进行调试。
8.打包Uniapp应用
完成开发后,可以使用如下命令将Uniapp应用打包成各平台的应用程序:
npm run build:%PLATFORM%
其中,%PLATFORM%是要打包的平台名称,如h5、app-plus等。
三、Uniapp的实例演示
下面通过一个实例演示Uniapp的基本开发流程。
1.创建Uniapp项目
使用如下命令创建一个Uniapp项目:
vue init dcloudio/uni-preset-vue my-project
其中,my-project是项目名称。
2.运行Uniapp项目
进入项目目录后,使用如下命令运行Uniapp项目:
npm run dev:h5
3.创建Uniapp页面
在项目中创建一个页面,使用如下命令:
uni-app create-page my-page
其中,my-page是页面名称。
编写Uniapp页面
编辑my-page.vue文件,编写页面代码,例如:
html
<template><view><text>{{message}}</text></view>
</template>
<script>
export default {data() {return {message: 'Hello, World!'}}
}
</script>4.使用Uniapp组件
使用Uniapp组件,例如在my-page.vue中添加uni-ui的按钮组件:
<template><view><text>{{message}}</text><uni-button>Click me</uni-button></view>
</template>5.调试Uniapp应用
使用Chrome或Firefox浏览器进行调试,打开调试工具,可以看到页面效果。
6.打包Uniapp应用
使用如下命令将Uniapp应用打包成h5平台的应用程序:
npm run build:h5
四、结语
本文介绍了Uniapp的基础知识和开发流程,包括Uniapp的优势、适用范围、基础组件、页面生命周期、安装Uniapp、创建Uniapp项目、运行Uniapp项目、开发Uniapp页面、使用Uniapp组件、调试Uniapp应用、打包Uniapp应用等方面。希望本文可以帮助读者快速入门Uniapp开发,开发出高质量的多端应用程序。请关注我,持续分享更多优质文章!
相关文章:

《Uniapp入门指南:从安装到打包的全流程》
Uniapp是一款基于Vue.js的跨平台开发框架,可以快速构建出同时支持多个移动端平台和Web端的应用程序。本文将介绍Uniapp的基础知识和开发流程,帮助读者快速入门Uniapp开发。一、Uniapp的基础知识1.Uniapp的优势Uniapp的最大优势是可以快速开发同时支持多个…...

机器学习算法集成系统
版权所有:CSDN——川川菜鸟 本系统并不作为本专栏要求,这一篇自愿学习。 文章目录 本系统设计背景设计思路完整代码本系统设计背景 随着人工智能技术的不断发展,机器学习成为了人工智能领域的重要组成部分。机器学习算法能够从大量数据中发现模式、规律,并利用这些规律对新…...

scratch绘制雷达 电子学会图形化编程scratch等级考试三级真题和答案解析2022年9月
目录 scratch绘制雷达 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

VRRP主备备份
1、VRRP专业术语 VRRP备份组框架图如图14-1所示: 图14-1:VRRP备份组框架图 VRRP路由器(VRRP Router):运行VRRP协议的设备,它可能属于一个或多个虚拟路由器,如SwitchA和SwitchB。虚拟路由器(Virtual Router):又称VRR…...

【软件逆向】软件破解?病毒木马?游戏外挂?
文章目录课前闲聊认识CTF什么是CTFCTF解题模式什么是逆向定义应用领域CTF中的逆向现状推荐书籍学习要点逆向工程学习基础常规逆向流程阶段一:信息收集阶段二:过保护后静态调试阶段三:结合动态调试阶段四:写解题脚本逆向例题概览1-控制台程序解题过程2-Crackme3-游戏4-移动安全C…...

curl请求常用参数和返回码
curl是一个用于传输数据的工具,支持各种协议,如HTTP、FTP、SMTP等。以下是一些常用的curl请求参数及其作用: -X, --request:指定HTTP请求方法,常见的有GET、POST、PUT、DELETE等。 -H, --header:设置HTTP请…...
:抢占式优先级和响应式优先级(NVIC_PriorityGroupConfig))
【STM32】进阶(一):抢占式优先级和响应式优先级(NVIC_PriorityGroupConfig)
1、简介 STM32(Cortex-M3)中每个中断源都有两级优先级:抢占式优先级(pre-emption priority)和子优先级(subpriority),子优先级也叫响应式优先级。 1.1 抢占式优先级 望文知义,就是优先级高的…...

LogCompilation后JIT输出文件格式解析
https://wiki.openjdk.org/display/HotSpot/LogCompilationoverview https://spotcodereviews.com/articles/optimization/2020/12/23/why-does-the-jit-continually-recompile-the-same-method.html task_queued count表示总共执行次数,iicount表示解释器执行次数…...

Linux学习第二十四节-Podman容器
一、容器的概念 容器是由一个或多个与系统其余部分隔离的进程组成的集合。我们可以理解为“集装箱”。 集装箱是打包和装运货物的标准方式。它作为一个箱子进行标记、装载、卸载,以及从一个 位置运输到另一个位置。该容器的内容与其他容器的内容隔离,…...

基于quartz实现定时任务管理系统
基于quartz实现定时任务管理系统 背景 说起定时任务框架,首先想到的是Quartz。这是定时任务的老牌框架了,它的优缺点都很明显。借助PowerJob 的readme文档的内容简单带过一下这部分。 除了上面提到,还有elastic-job-lite、quartzui也是相当…...

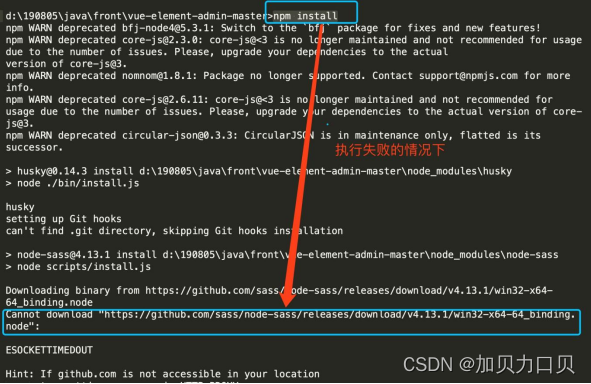
vue-element-admin:基于element-ui 的一套后台管理系统集成方案
文章目录一、vue-element-admin1、vue-element-admin1.1简介1.2安装2、vue-admin-template2.1简介2.2安装一、vue-element-admin 1、vue-element-admin 1.1简介 vue-element-admin是基于element-ui 的一套后台管理系统集成方案。 GitHub地址:https://github.com…...

KVM-7、KVM 虚拟机创建的几种方式
通过对 qemu-kvm、libvirt 的学习,总结三种创建虚拟机的方式: (1)通过 qemu-kvm 创建 (2)通过 virt-install 创建 (3)通过 virt-manager 创建 在使用这三种创建虚拟机前提是 宿主机必须支持 cpu 的硬件虚拟化技术(Intel 是 vmx,AMD 是svm),通过下面方式进行查看…...

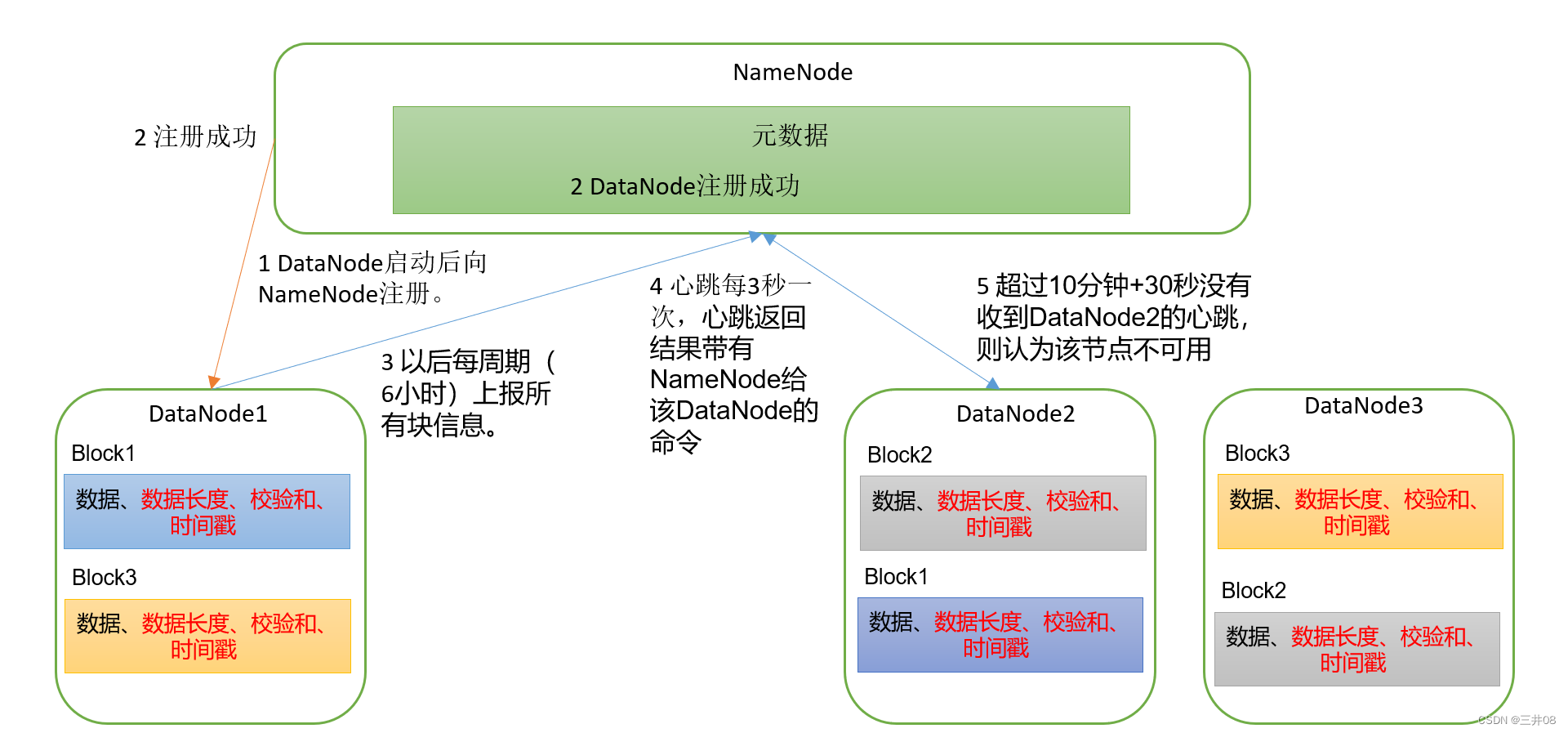
Hadoop三大框架之HDFS
一、概述HDFS产生的背景及定义HDFS产生背景随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配到更多的操作系统管理的磁盘中,但是不方便管理和维护,需要一种系统来管理多台机器上的文件,这就是分布式文件…...

好好的系统,为什么要分库分表?
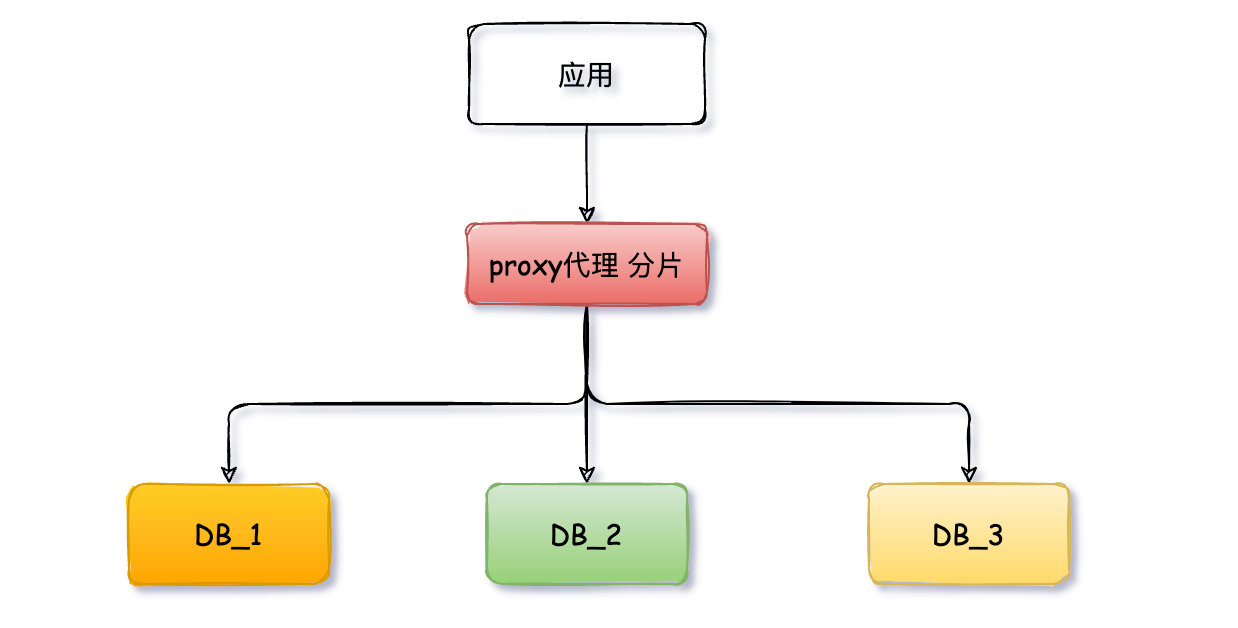
不急于上手实战 ShardingSphere 框架,先来复习下分库分表的基础概念,技术名词大多晦涩难懂,不要死记硬背理解最重要,当你捅破那层窗户纸,发现其实它也就那么回事。 什么是分库分表 分库分表是在海量数据下࿰…...

多种调度模式下的光储电站经济性最优储能容量配置分析(Matlab代码实现)
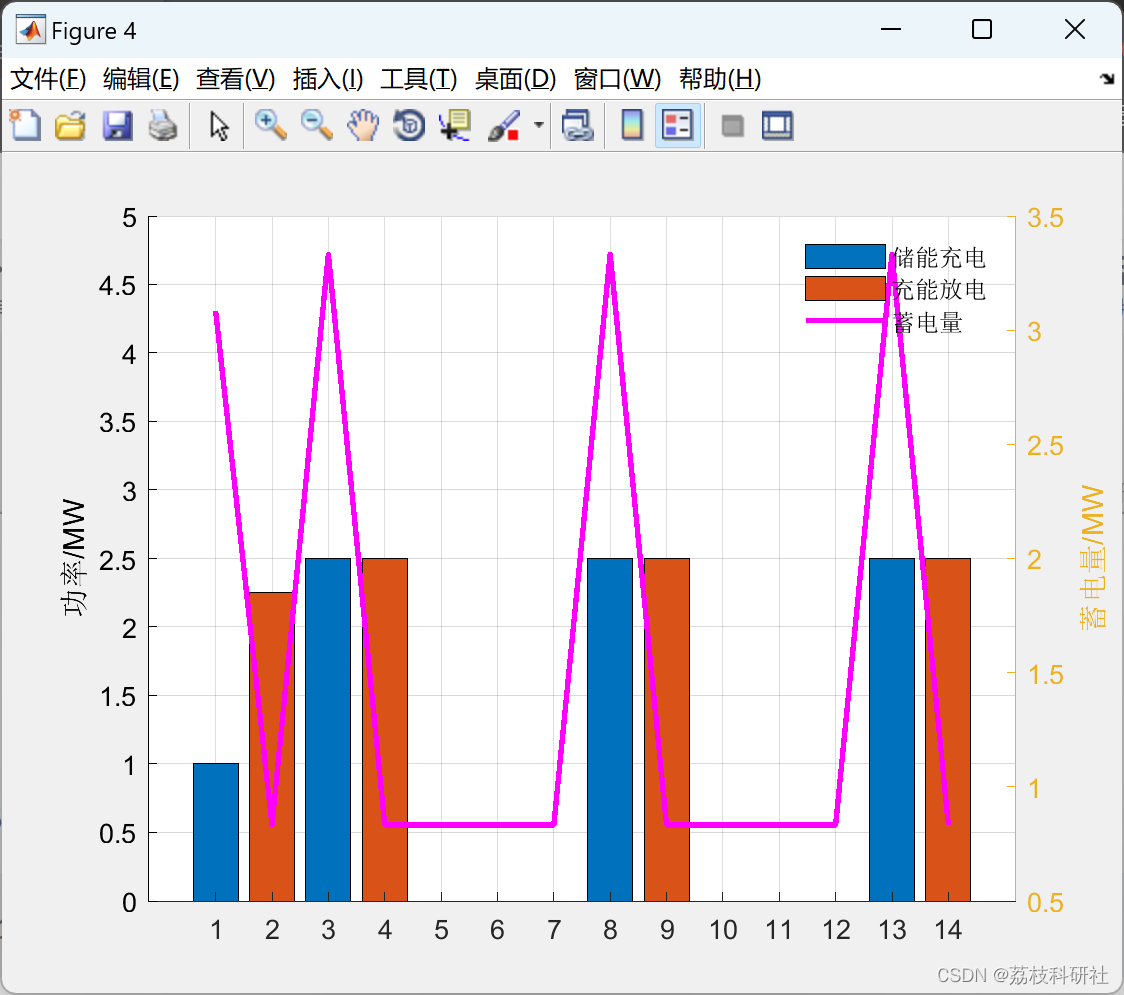
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
二分法(适用于任何题型!!!)
今天看二分法看了一天,看吐了,现在讲讲怎么做类题。 只讲两种做法(实则是可合并为一种),任何题型都可以转化为这种做法!!!是任何! 首先,设置 int left,righ…...

js常见的七种继承及实现
在 JavaScript 中,常见的继承方式有以下七种:大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库1. 原型链继承原型链继承是 JavaScript 中一种基于原型的继承方式&#…...

案例分析之——理由Mybatis动态SQL实现复用
无复用思想的做法: 在没有复用思想的时候,就只顾着实现功能。比如开发过程中涉及到两个表的更新功能,每需要更新一处,就写一个接口,结果出现了写了11个接口的情况。 这样虽然功能实现了,可是可能自…...

MCM 箱模型建模方法及大气 O3 来源解析实用干货
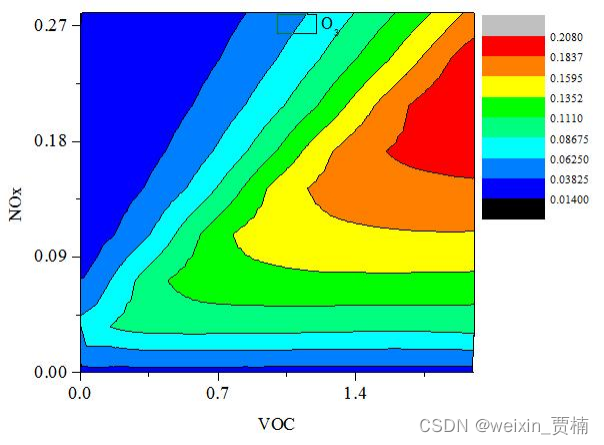
OBM 箱模型可用于模拟光化学污染的发生、演变过程,研究臭氧的生成机制和进行敏感性分析,探讨前体物的排放对光化学污染的影响。箱模型通常由化学机理、物理过程、初始条件、输入和输出模块构成,化学机理是其核心部分。MCM (Master Chemical M…...
)
【独家】华为OD机试 - 最长连续交替方波信号(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

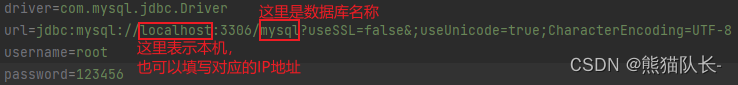
MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
