54 npm run serve 和 npm run build 输出的关联和差异
前言
通常来说 我们开发的时候一般会用到的命令是 “npm run serve”, “npm run build”
前者会编译当前项目, 然后将编译之后的结果以 node 的形式启动一个服务, 暴露相关业务资源, 因此 我们可以通过 该服务访问到当前项目
后者是编译当前项目, 然后做一下最小化代码的优化处理
我们一般可能仅仅是使用到这两个命令, 然后 这里我们来看一下 这些命令中的一些细节
内容的篇幅, 略长 略多, 需要耐心, 并且需要 跟着文档中的断点, 上下文 进行调试 才有效果
测试用例
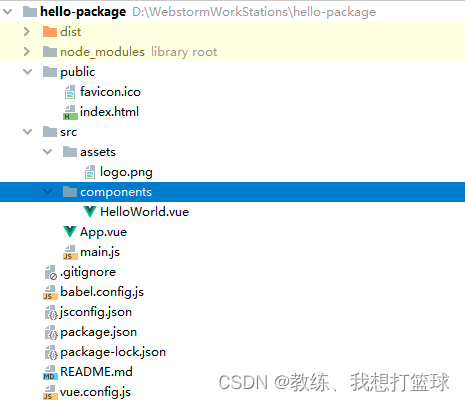
使用如下命令创建一个最简单的 vue 项目
npm i -g @vue/cli
npm i -g @vue/cli-service
vue create hello-package 
更新 HelloWorld 内容如下
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {margin: 40px 0 0;
}ul {list-style-type: none;padding: 0;
}li {display: inline-block;margin: 0 10px;
}a {color: #42b983;
}
</style>
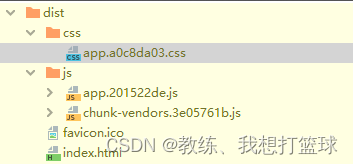
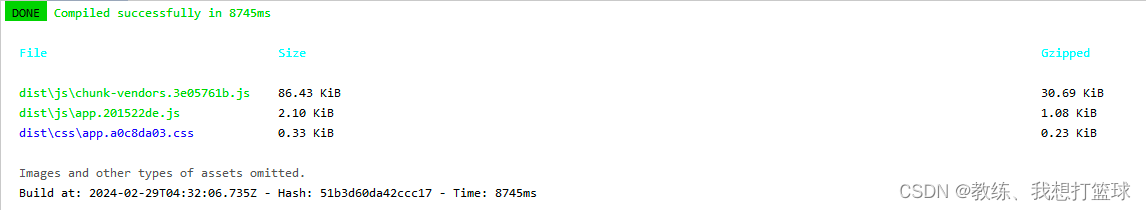
执行 npm run build 之后生成的目录结构如下

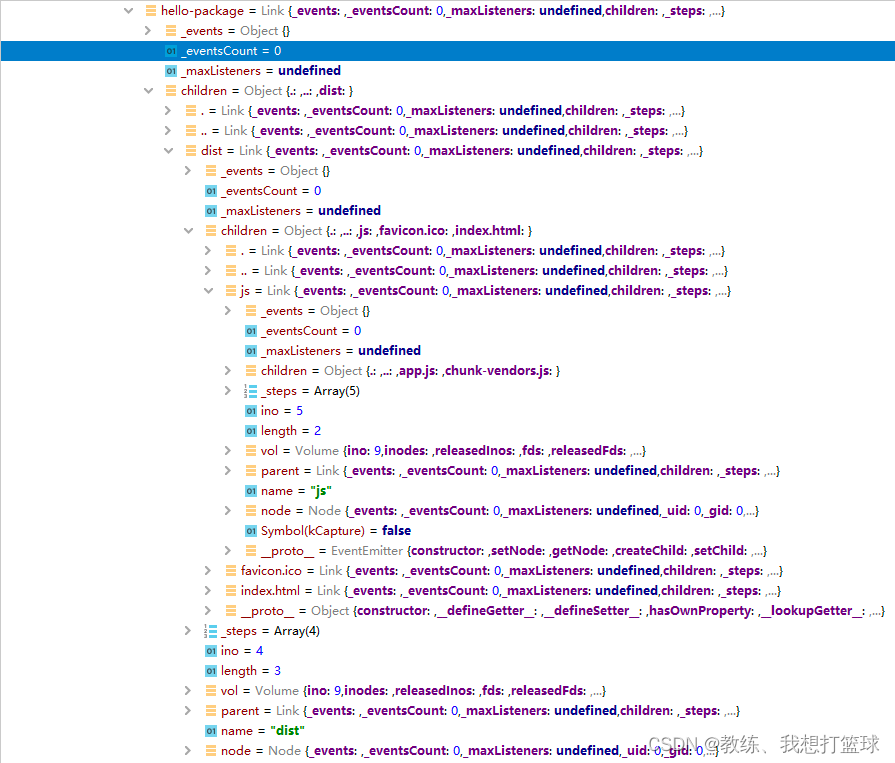
npm run serve 执行暴露的目录结构如下, 和上面相比 就是少了 css 的数据

npm run serve/build 如何区分的 chunk-venders 和 app ?
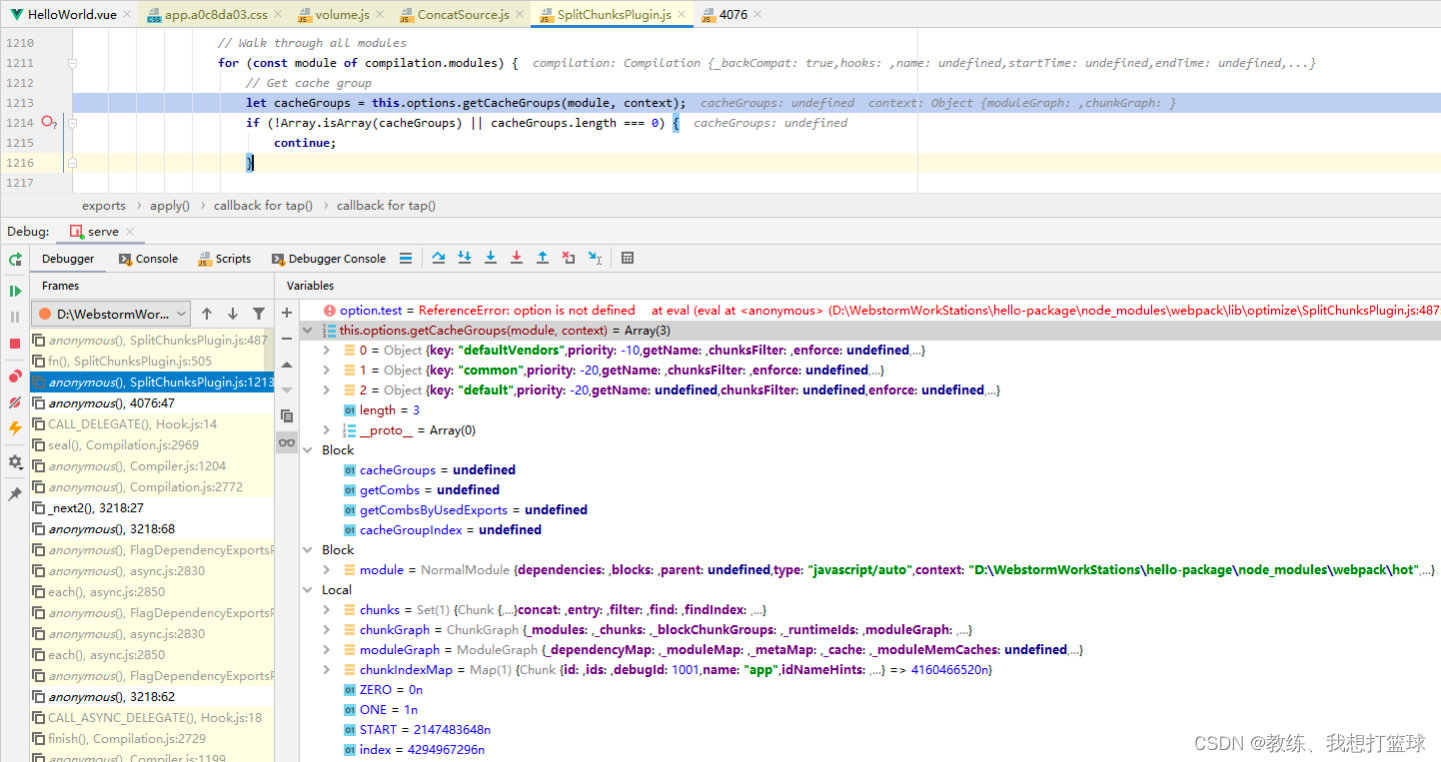
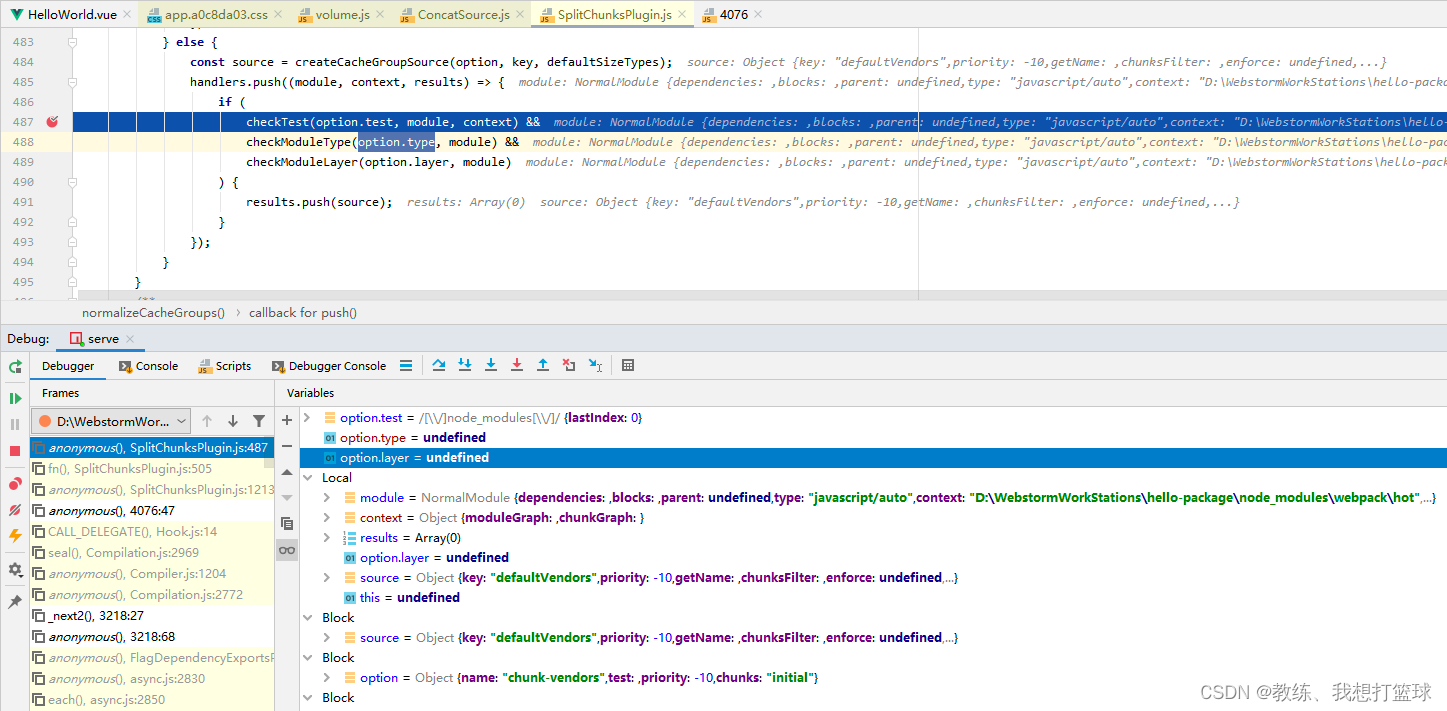
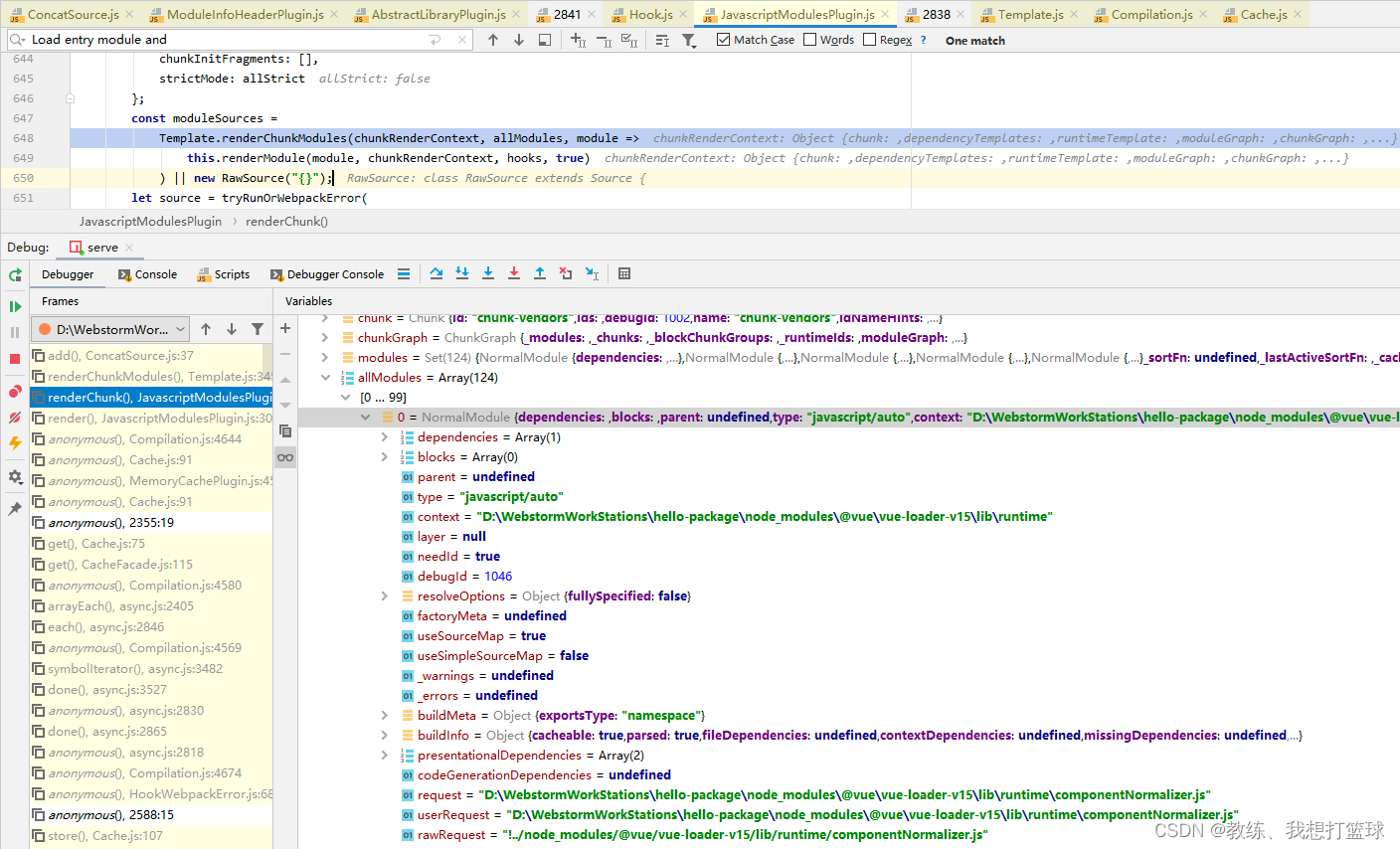
这个主要是在这里, 获取目标文件的分组, 如果分组中包含了 defaultVendors 则分到 chunk-vendors 中
然后下面的 addModuleToChunksInfoMap 会将 module 和 chunk-vendors 进行关联起来

判断是会否包含 defaultVendors 的分组的规则如下
假设这里 option.type, option.layer 为 undefined 的情况下, 判断方式为 context 中是否包含 “/nodule_modules/” 或者 “\node_modules\”

在编译代码的时候, 获取上下文, 然后输出 对应的 chunk 信息

输出 hello-package 的所有的模块以及对应的 chunk 信息如下
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\dev-server.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\main.js -- app
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\index.js?protocol=ws&hostname=10.60.5.16&port=8081&pathname=%2Fws&logging=none&progress=true&overlay=%7B%22errors%22%3Atrue%2C%22warnings%22%3Afalse%7D&reconnect=10&hot=true&live-reload=true -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\log.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\log-apply-result.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack\hot\emitter.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\whatwg-fetch\fetch.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\socket.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\stripAnsi.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\parseURL.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\log.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\sendMessage.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\reloadApp.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\createSocketURL.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\vue\dist\vue.runtime.esm.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\App.vue -- app
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\utils\getCurrentScriptSource.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\es.array.push.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\clients\WebSocketClient.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\runtime-error.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\state-machine.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\styles.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.url-search-params.delete.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.url-search-params.has.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.url-search-params.size.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\modules\logger\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\runtime\componentNormalizer.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\events\events.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\webpack-dev-server\client\overlay\fsm.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\export.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\length-of-array-like.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\array-set-length.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\does-not-exceed-safe-integer.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\fails.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\define-built-in.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-uncurry-this.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-string.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\validate-arguments-length.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\descriptors.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\define-built-in-accessor.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-hot-reload-api\dist\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.immediate.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\global.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-get-own-property-descriptor.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\create-non-enumerable-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\define-global-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\copy-constructor-properties.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-forced.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\require-object-coercible.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-length.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-array.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-callable.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-define-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\make-built-in.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-bind-native.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\classof.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\ansi-html-community\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\lib\addStylesClient.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.clear-immediate.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\modules\web.set-immediate.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-call.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-property-is-enumerable.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\create-property-descriptor.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-indexed-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-property-key.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\has-own-property.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\ie8-dom-define.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\own-keys.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-null-or-undefined.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-integer-or-infinity.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\classof-raw.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\v8-prototype-define-bug.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\an-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-name.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\inspect-source.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\internal-state.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-string-tag-support.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\well-known-symbol.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\lib\listToStyles.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\task.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\schedulers-fix.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\indexed-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-primitive.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-symbol.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\document-create-element.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\get-built-in.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-get-own-property-names.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-get-own-property-symbols.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\math-trunc.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-object.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\weak-map-basic-detection.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\shared-store.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\shared-key.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\hidden-keys.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\shared.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\uid.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\symbol-constructor-detection.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\use-symbol-as-uid.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\named-references.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\numeric-unicode-map.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\html-entities\lib\surrogate-pairs.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-apply.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-bind-context.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\html.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\array-slice.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-is-ios.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-is-node.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-is-bun.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-user-agent.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\get-method.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\ordinary-to-primitive.js -- chunk-vendorsD:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-is-prototype-of.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\object-keys-internal.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\enum-bug-keys.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\is-pure.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\engine-v8-version.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\function-uncurry-this-clause.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\a-callable.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\array-includes.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\try-to-string.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\core-js\internals\to-absolute-index.js -- chunk-vendors
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\runtime\noSourceMaps.js -- chunk-vendors
其中 app 相关的 module 如下
一个 Vue 文件会拆分成相关联的 8 个文件
src\components\HelloWorld.vue 对应的是一个组合文件, 组合了三个代理文件
"src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true"
"src\components\HelloWorld.vue?vue&type=script&lang=js"
"src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css" 分别是 template, javascript, css 三个代理文件
剩余四个文件分别是 会关联真实的 根据HTML模板生成的 render 函数, js数据结构, css相关的样式文件有两个
D:\WebstormWorkStations\hello-package\src\main.js -- appD:\WebstormWorkStations\hello-package\src\App.vue -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=template&id=7ba5bd90 -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css -- appD:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=script&lang=js -- app
D:\WebstormWorkStations\hello-package\node_modules\babel-loader\lib\index.js??clonedRuleSet-40.use[0]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\templateLoader.js??ruleSet[1].rules[3]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped=true -- app
D:\WebstormWorkStations\hello-package\node_modules\vue-style-loader\index.js??clonedRuleSet-12.use[0]!D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
D:\WebstormWorkStations\hello-package\node_modules\css-loader\dist\cjs.js??clonedRuleSet-12.use[1]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\loaders\stylePostLoader.js!D:\WebstormWorkStations\hello-package\node_modules\postcss-loader\dist\cjs.js??clonedRuleSet-12.use[2]!D:\WebstormWorkStations\hello-package\node_modules\@vue\vue-loader-v15\lib\index.js??vue-loader-options!D:\WebstormWorkStations\hello-package\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css -- app
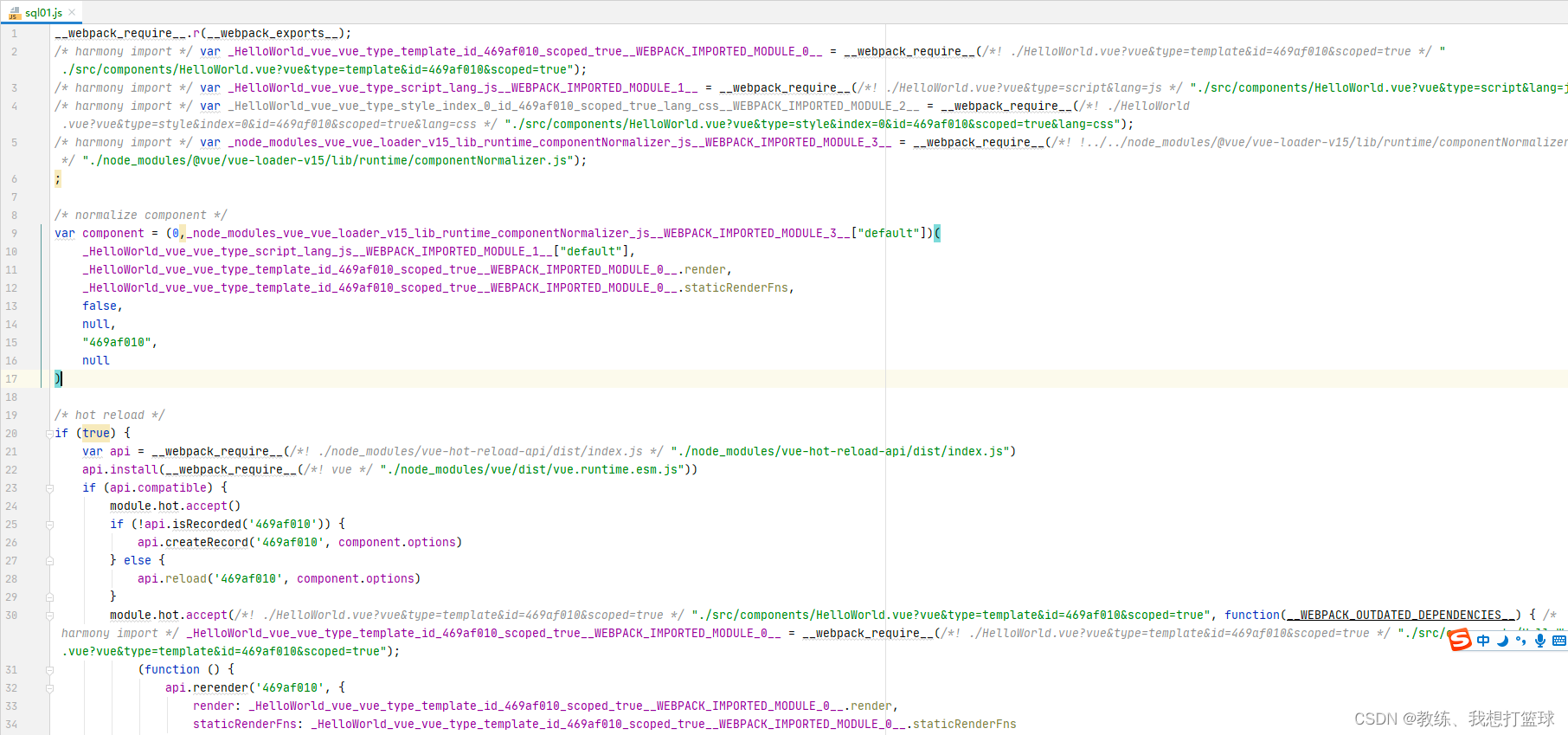
npm run serve 中一个 vue 文件生成的多个 js 部分
1. src\components\HelloWorld.vue
它大概就是 组合了下面的 模板, js, css 的三个代理文件, 然后 初始化组件之类的操作
下面包含一部分 热部署的代码

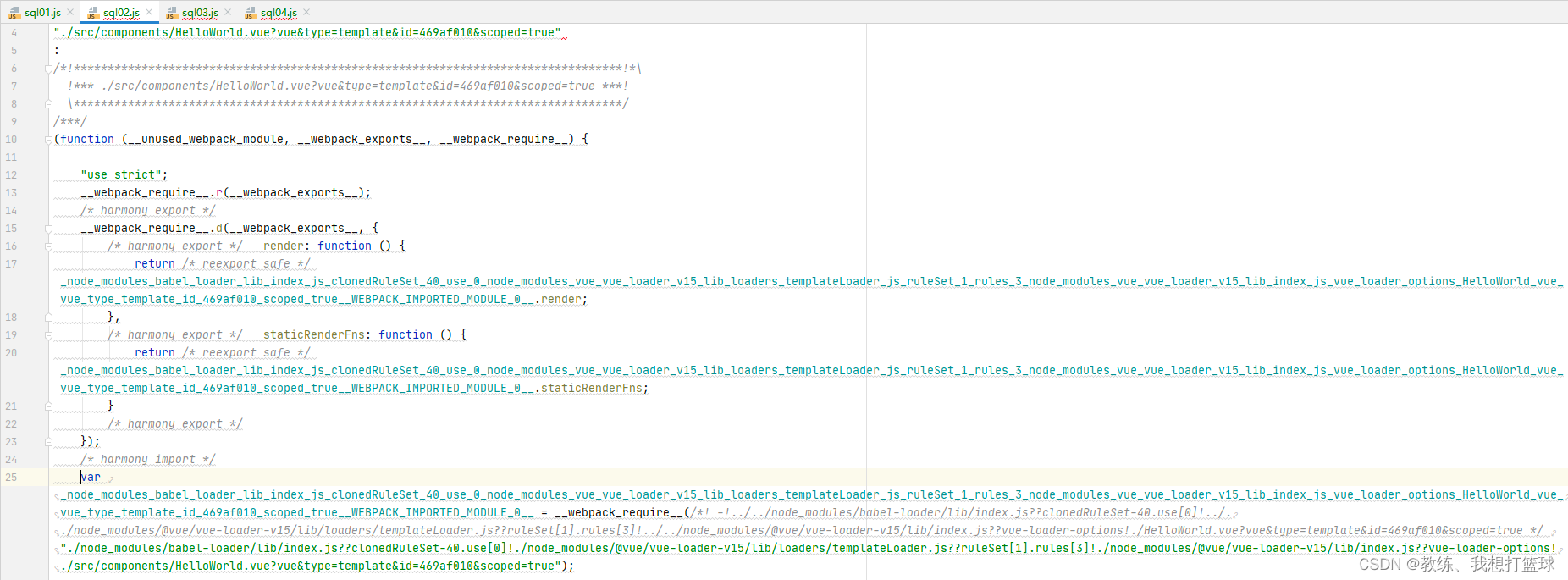
2. 模板, js, css 三个代理文件
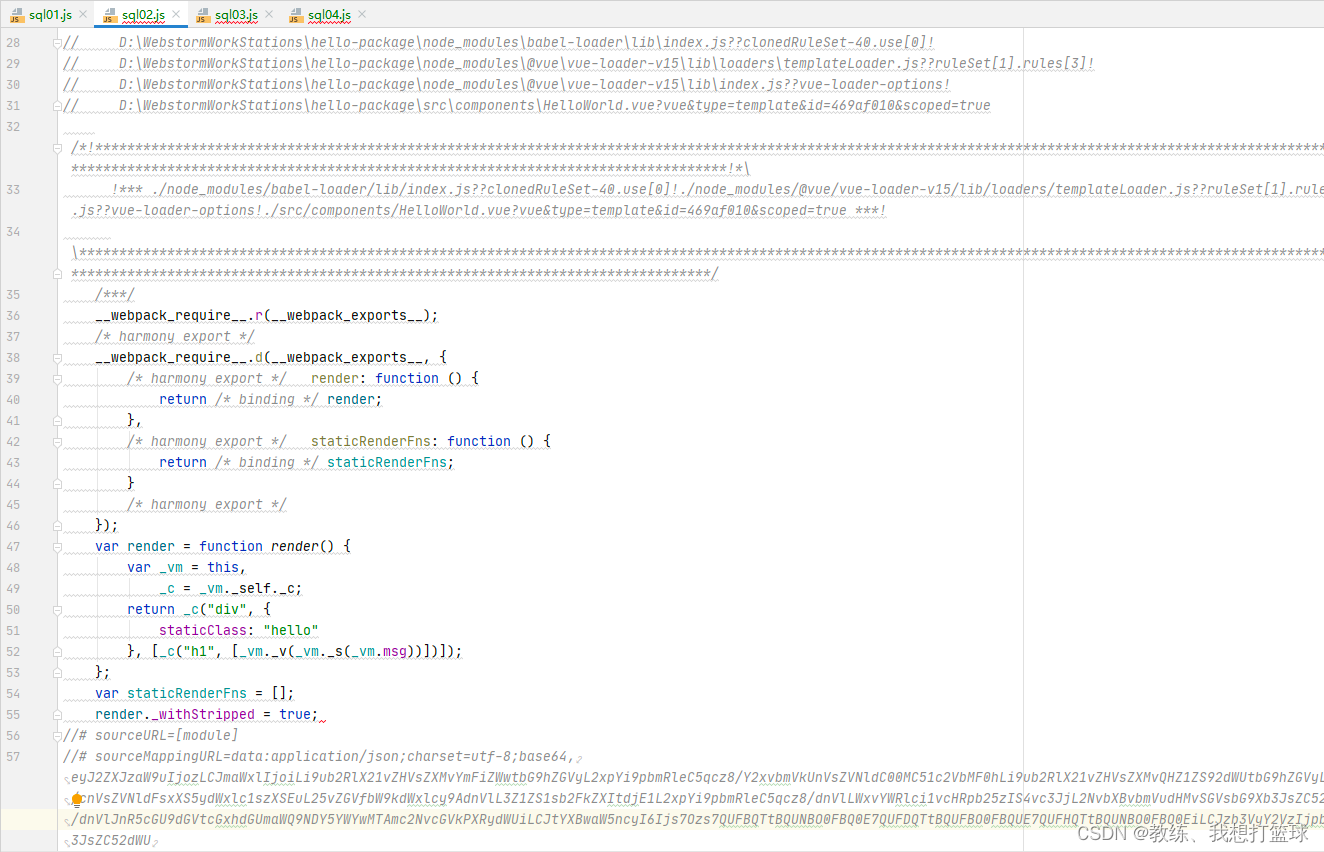
./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true
模板关联的这个代理文件, 主要是引用了 vue-loader 基于 html 模板生成相关的加载之后的代码, 这里代理其 render 和 staticRenderFns

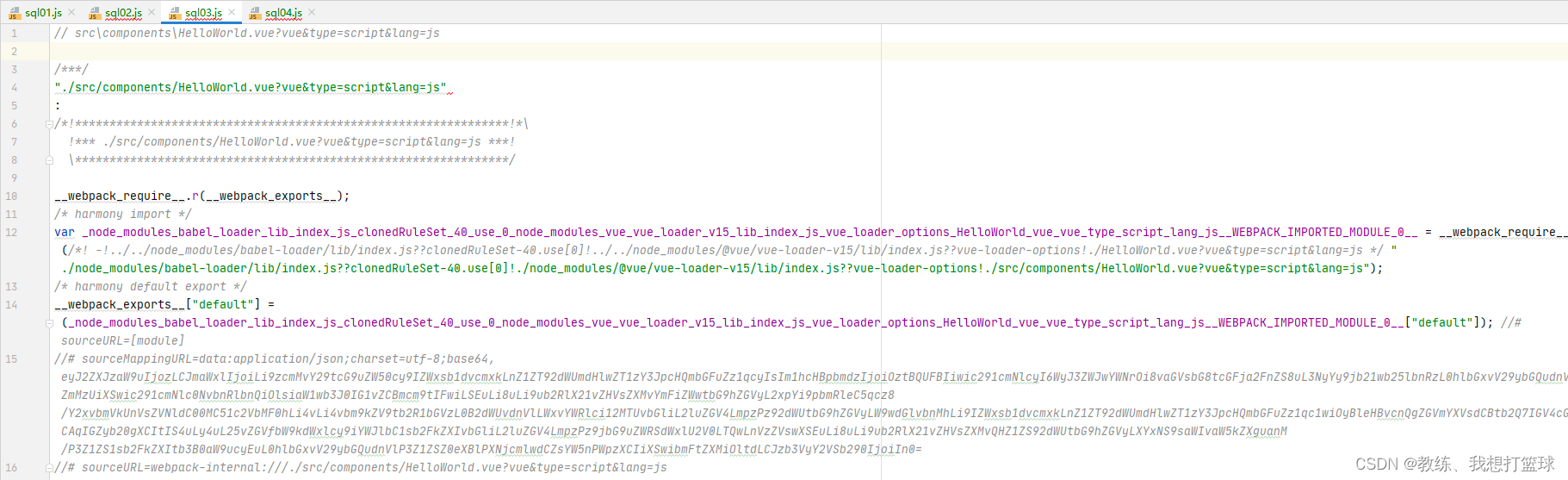
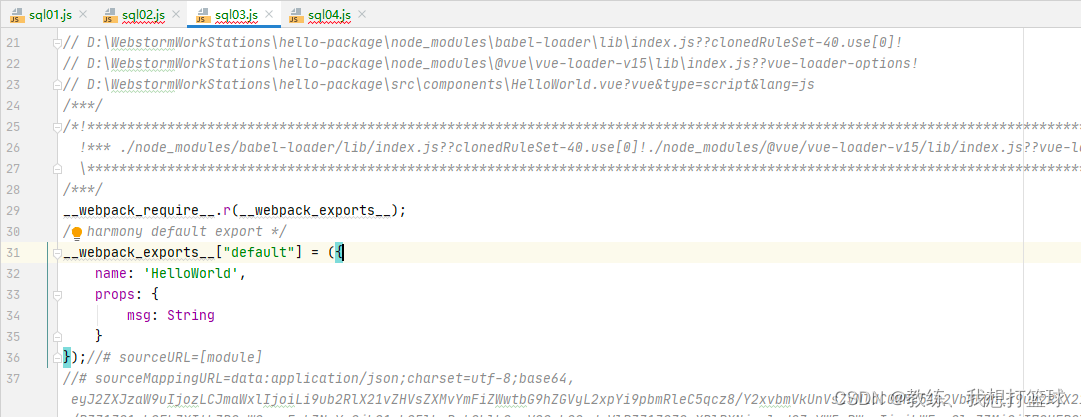
./src/components/HelloWorld.vue?vue&type=script&lang=js
js关联的这个代理文件, 主要是引用了 vue-loader 基于 js 生成相关的加载之后的代码, 这里就是一个代理和导出

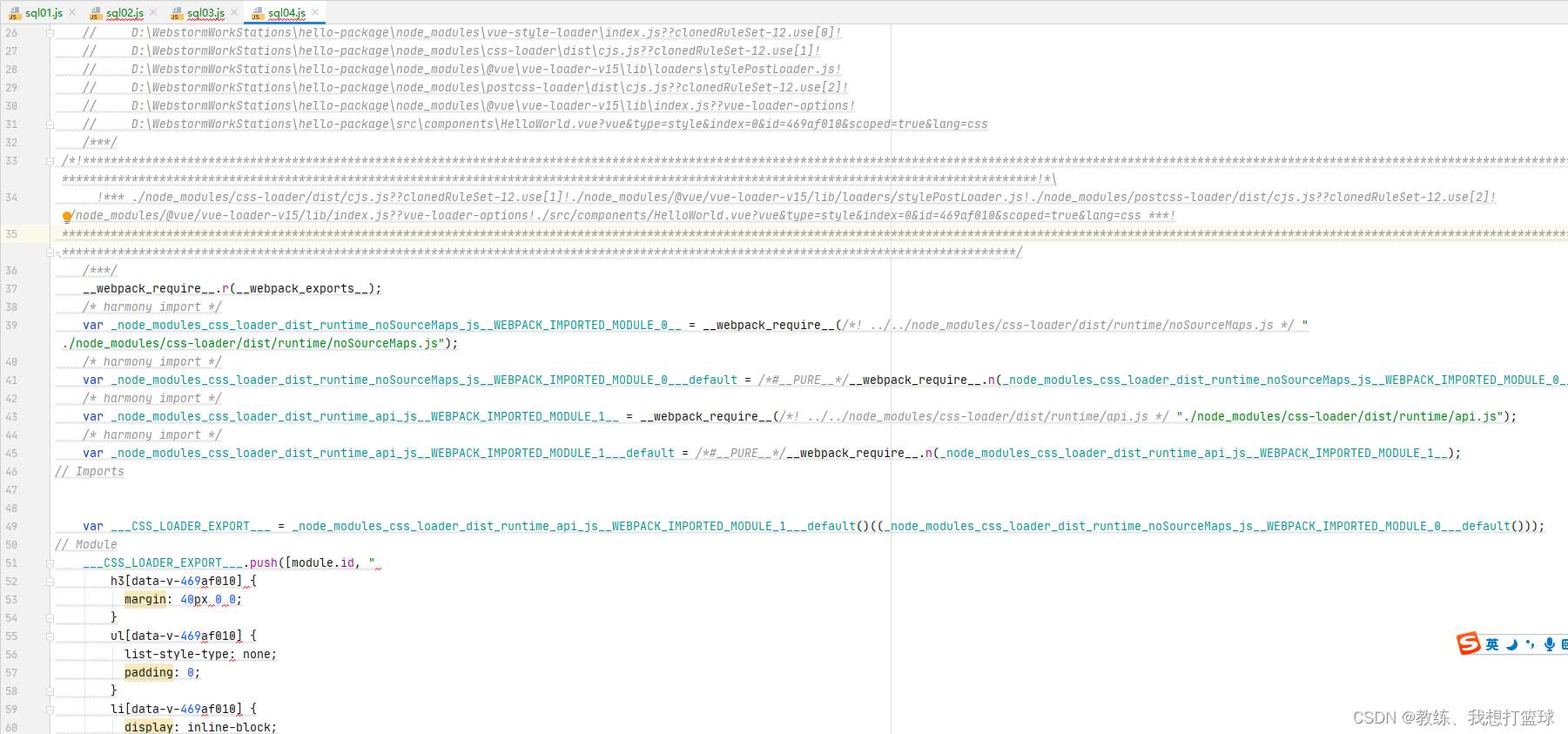
./src/components/HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lang=css
css关联的这个代理文件, 主要是引用了 vue-loader 基于 css 生成相关的加载之后的代码, 这里就是一个代理和导出

3. 基于 vue-loader 加载的真实的 html, js, css 的代码
vue-loader 加载的 html 模板部分
这部分就是 vue 文件中 html模板部分 渲染之后的 render 函数部分, 这部分主要是包含了 视图模板, 和下面面的 视图样式部分 共同构成了 MVC 中的 View

vue-loader 加载的 js 部分
这部分就是业务处理部分, 包含了 数据模型, 数据控制逻辑, MVC 中的 Model 和 Controller 部分

vue-loader 加载的 css 部分
这部分和上面的 视图模板部分 共同构成了 MVC 中的 View

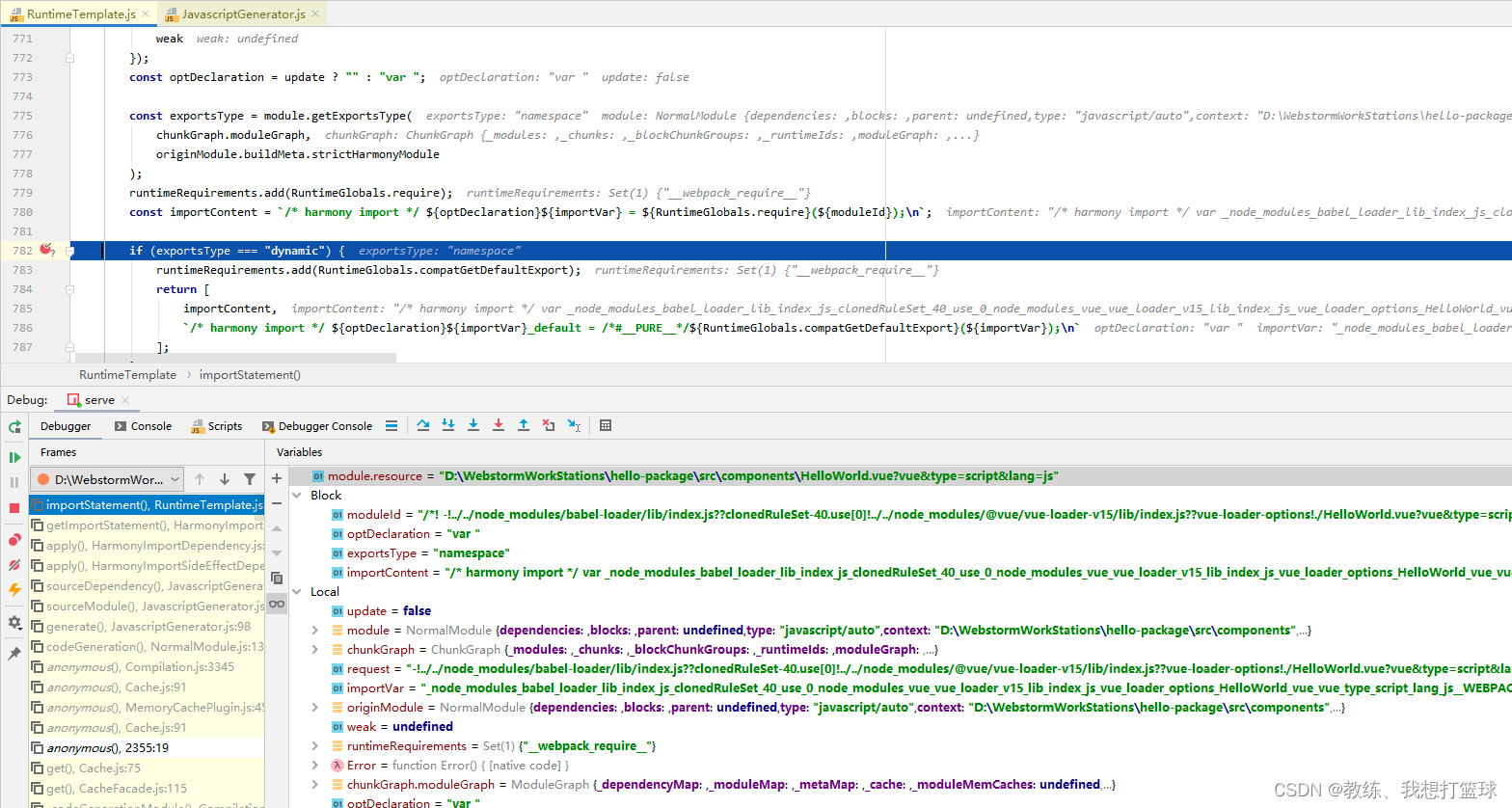
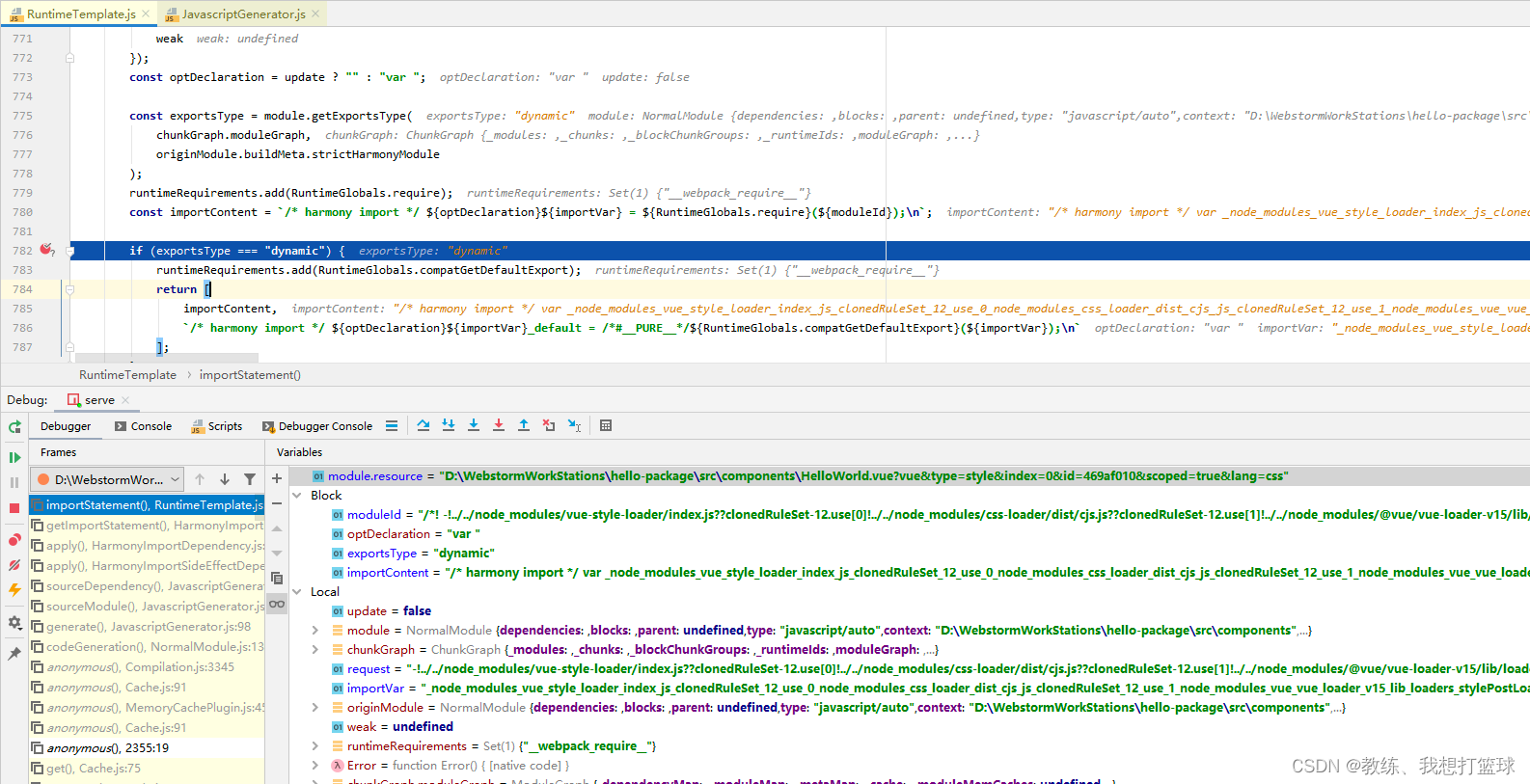
以上各个部分的模板代码的生成在哪里?
1. 基于 vue-loader 加载的真实的 html, js, css 的代码
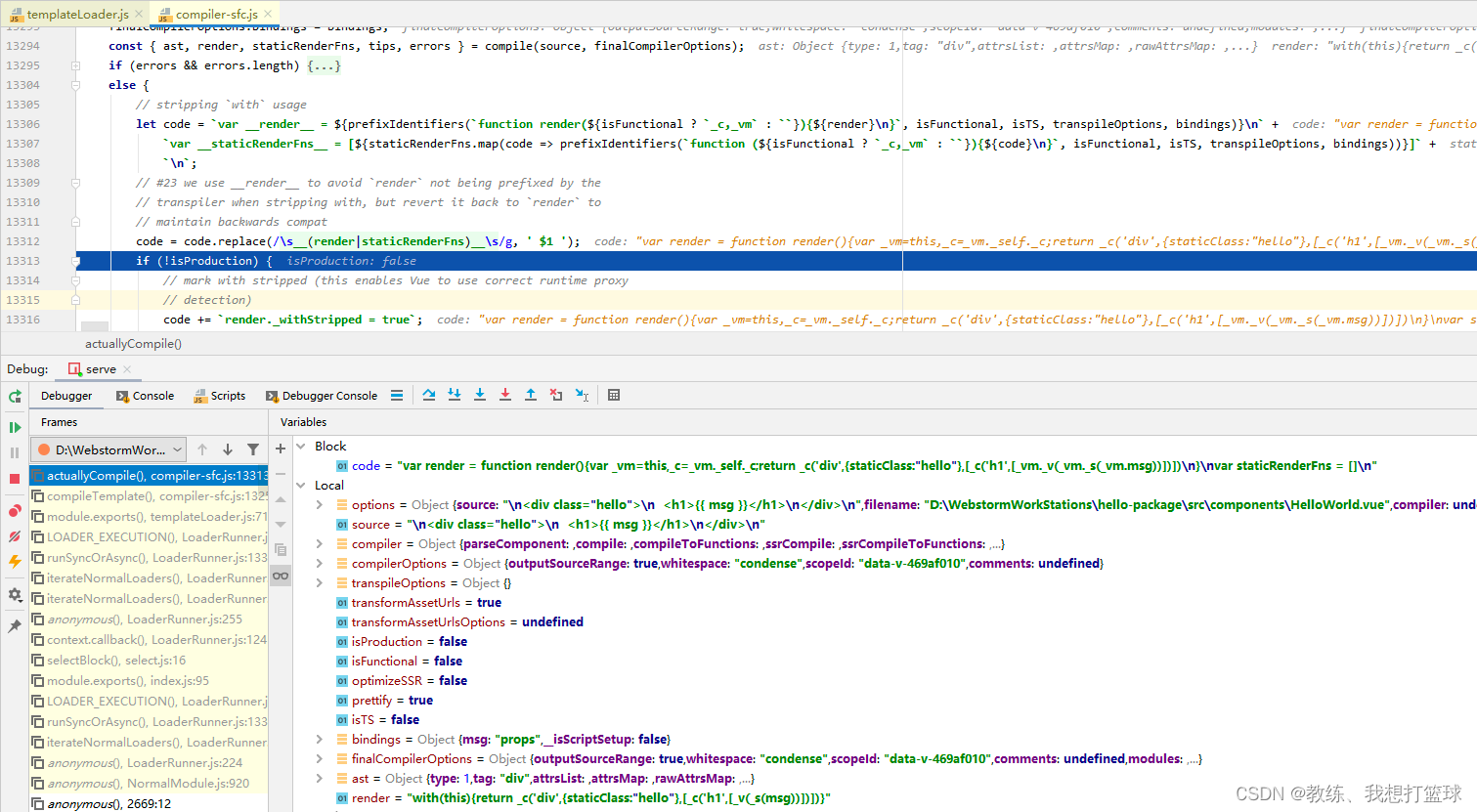
编译真实的 html模板 为组件的 render 函数
在 templateLoader.js 往下看

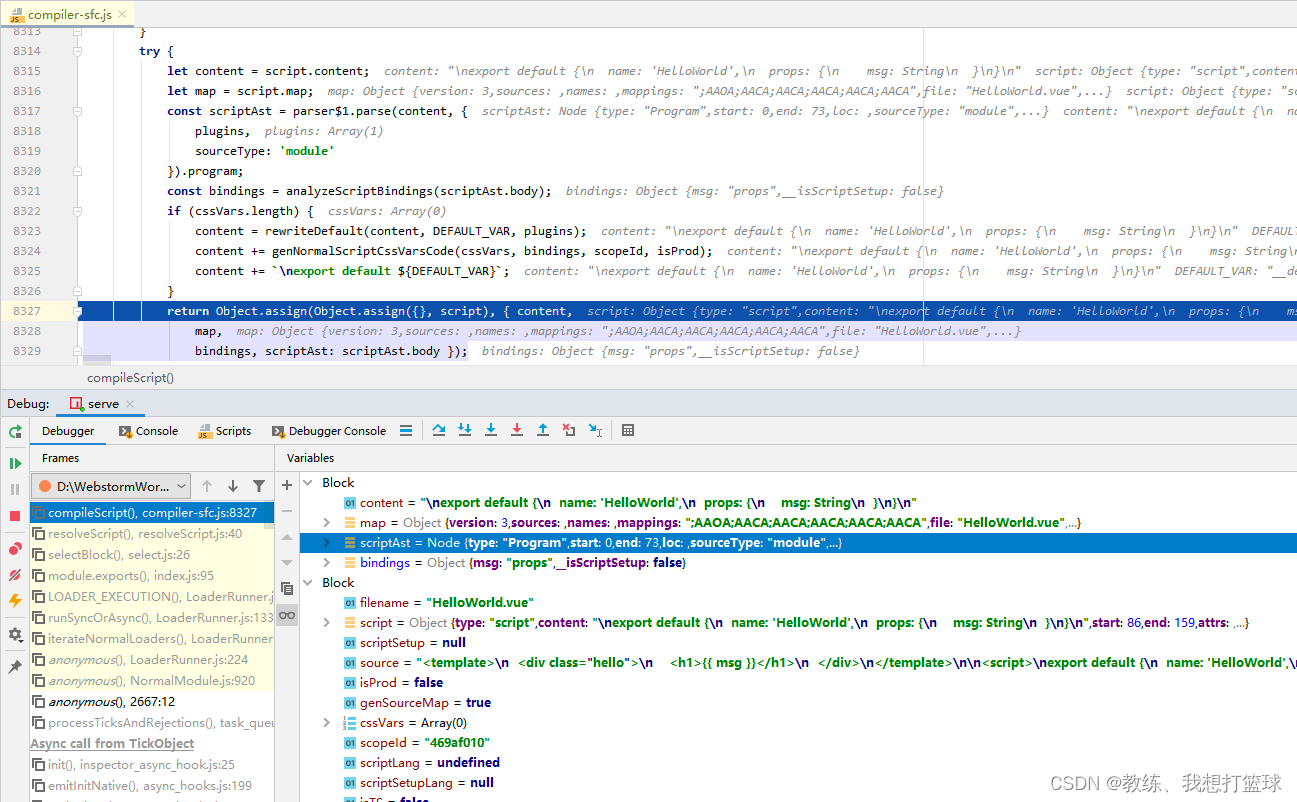
编译真实的 js 的地方在这里

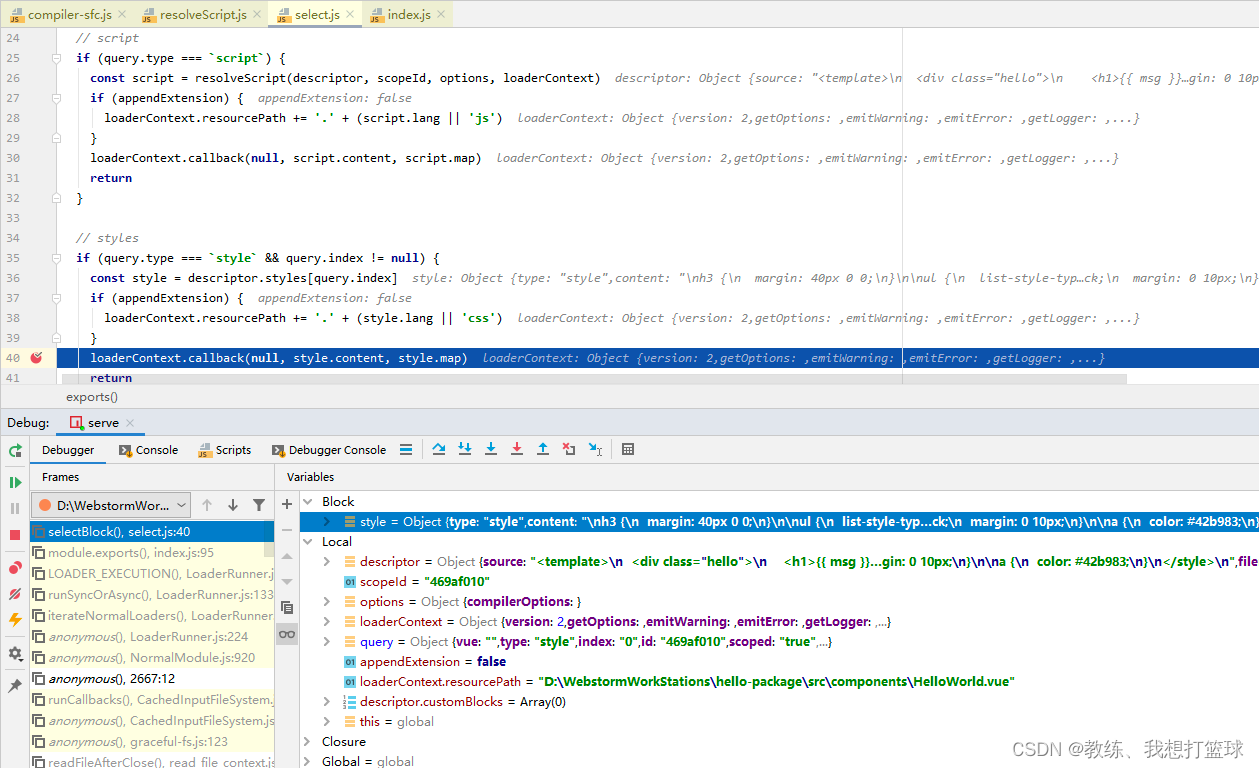
处理真实的 css 的地方在这里, 前面已经有将 样式部分提取到了 descriptor.styles 中, 这里直接使用就好了

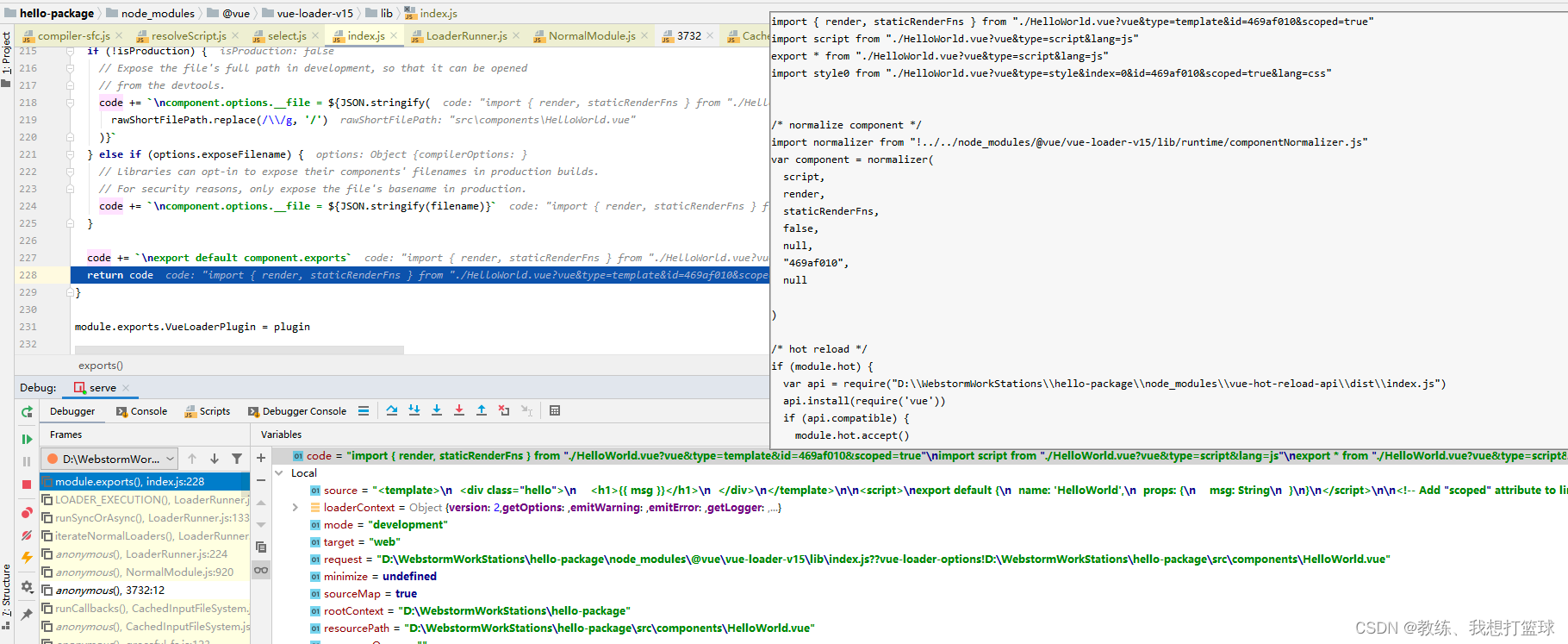
2. 生成 src\components\HelloWorld.vue
这一部分的处理是在这里, “node_modules\@vue\vue-loader-v15\lib\index.js”

3. 模板, js, css 三个代理文件
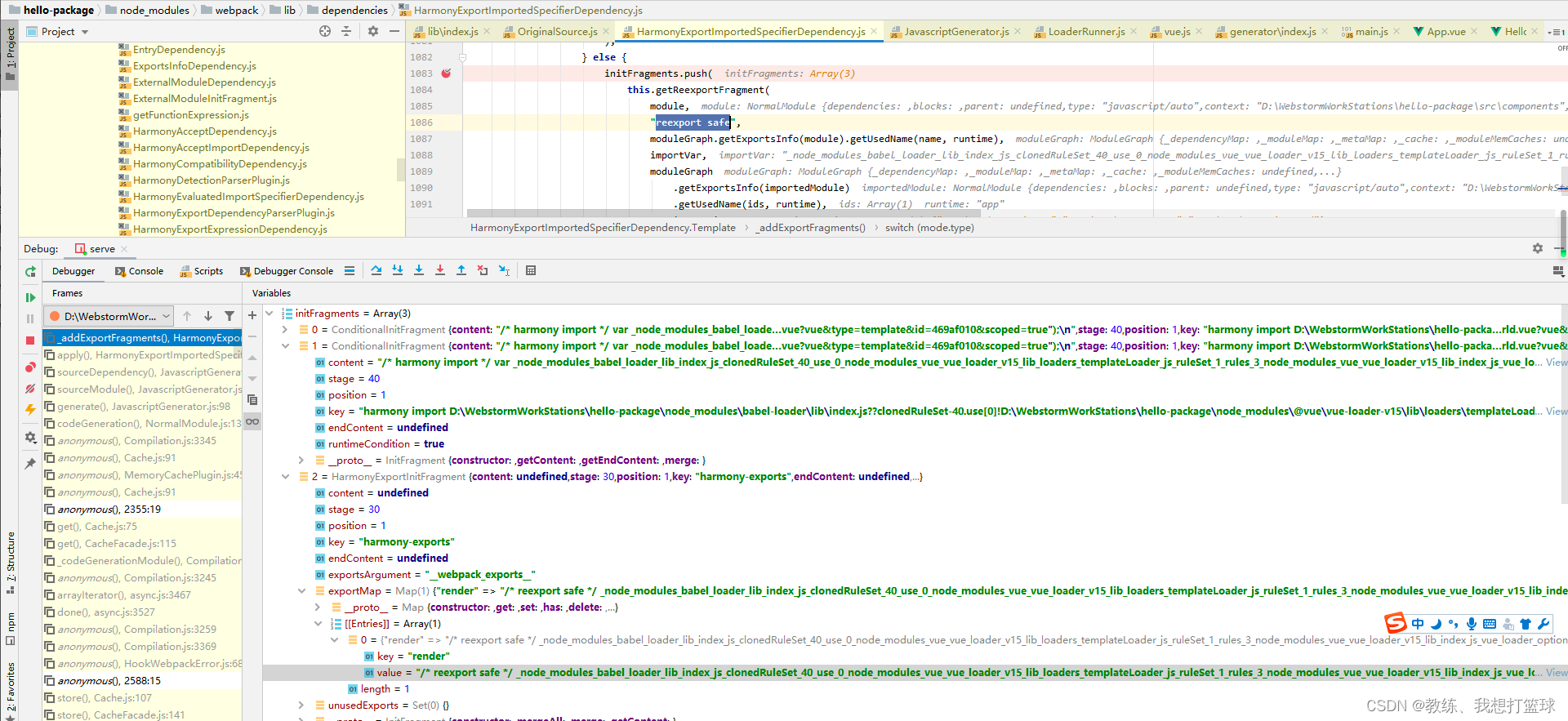
生成 模板 的代理文件是在这里

生成 js 的代理文件是在这里

生成 css 的代理文件是在这里

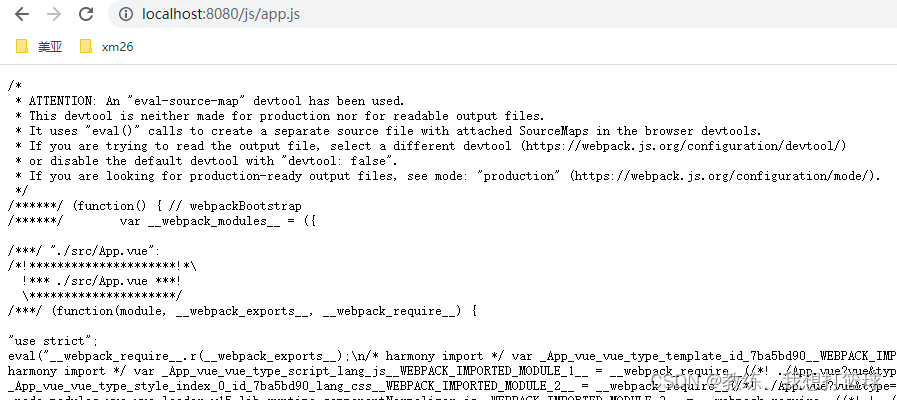
npm run serve 的情况下 app.js 的组成
访问 app.js, 得到内容大概如下

主要是分成了几个部分
webpack的一部分前置部分 + 用户代码的代码文件分解出来各个js部分 + The module cache + webpack/runtime/*的十来个运行时的类库 + webpack 的后置部分代码
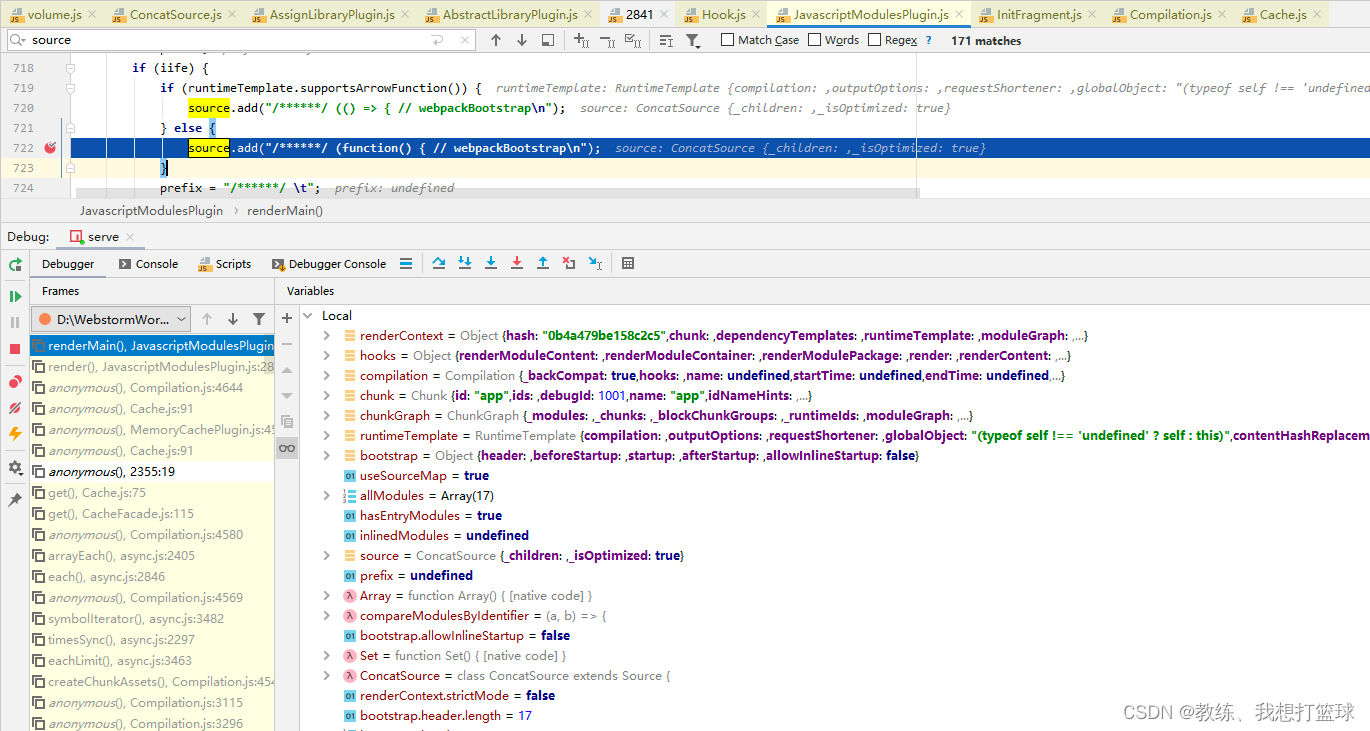
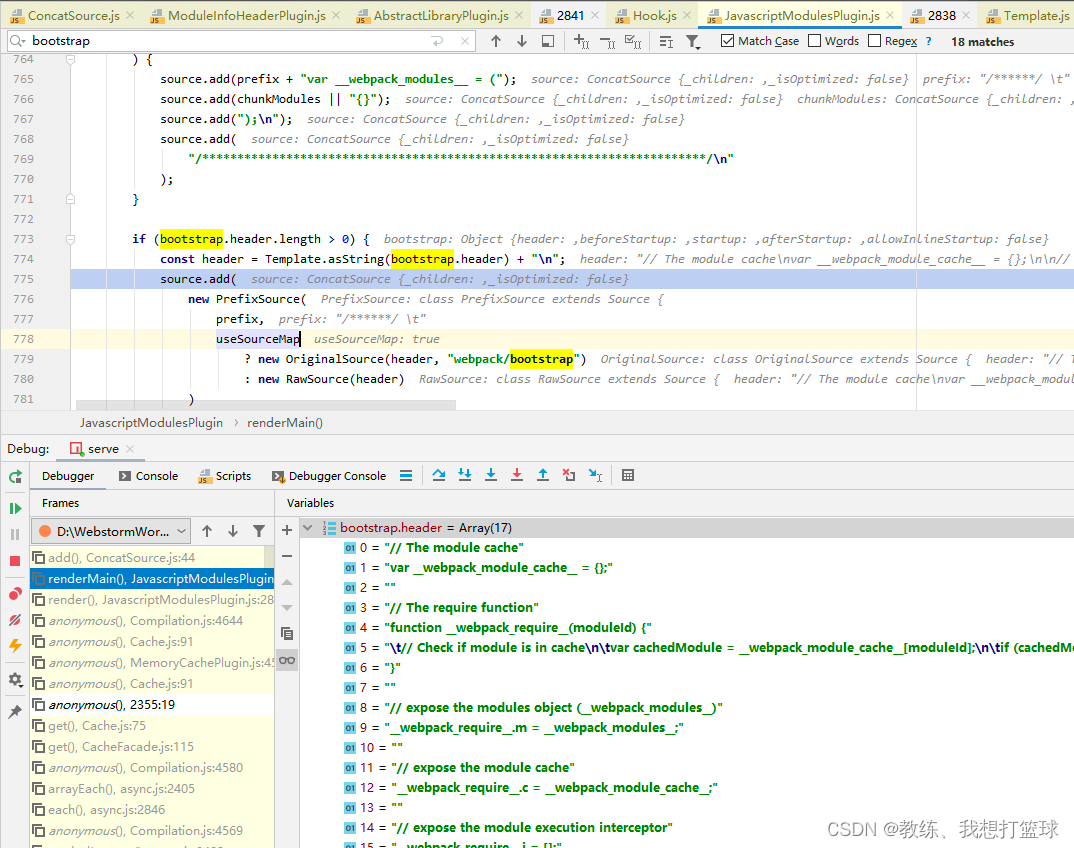
webpackBootstrap 部分是来自于如下

各个 module 的编译解析, 在如下地方

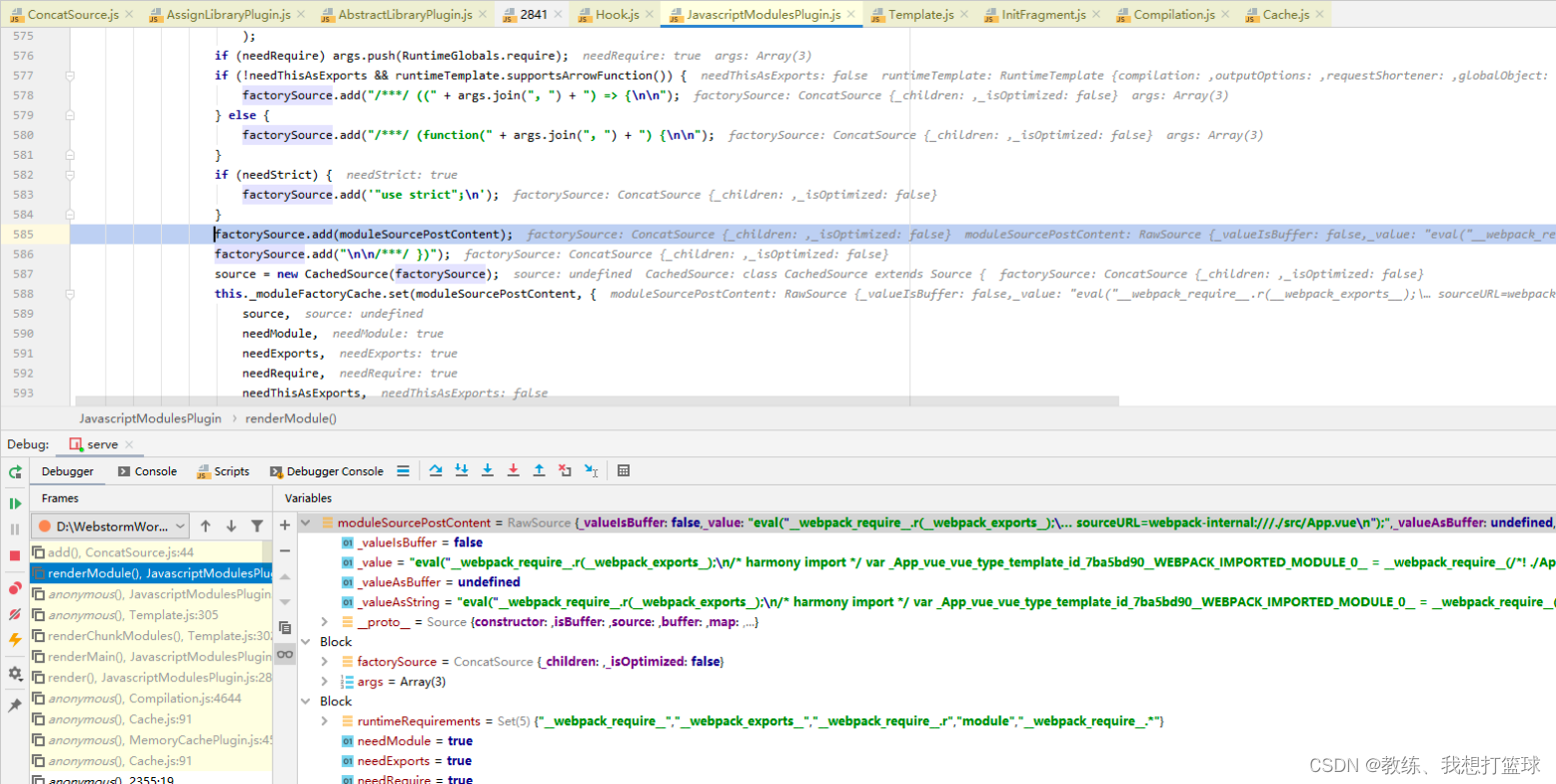
module cache 部分渲染是在这里, module 的添加之后

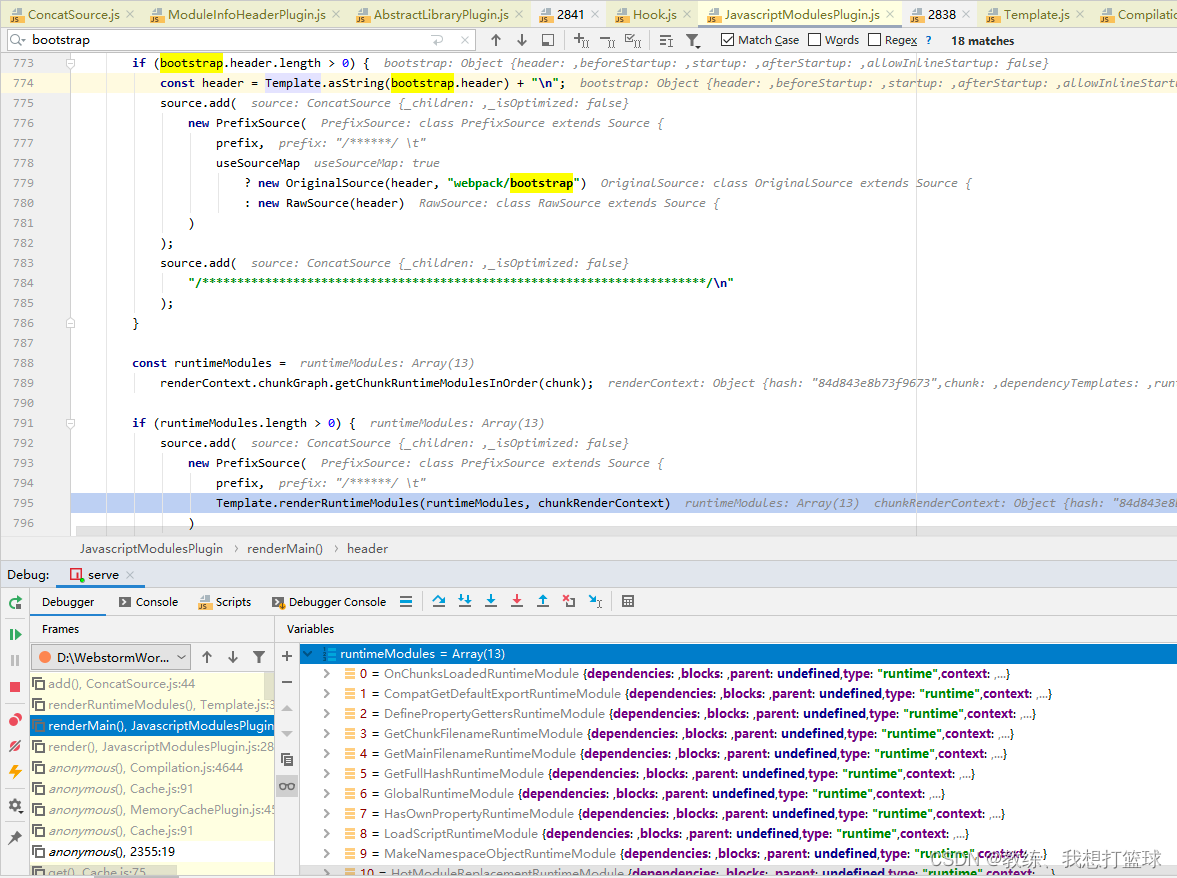
接着是 webpack 的各个 runtime 的类库的添加

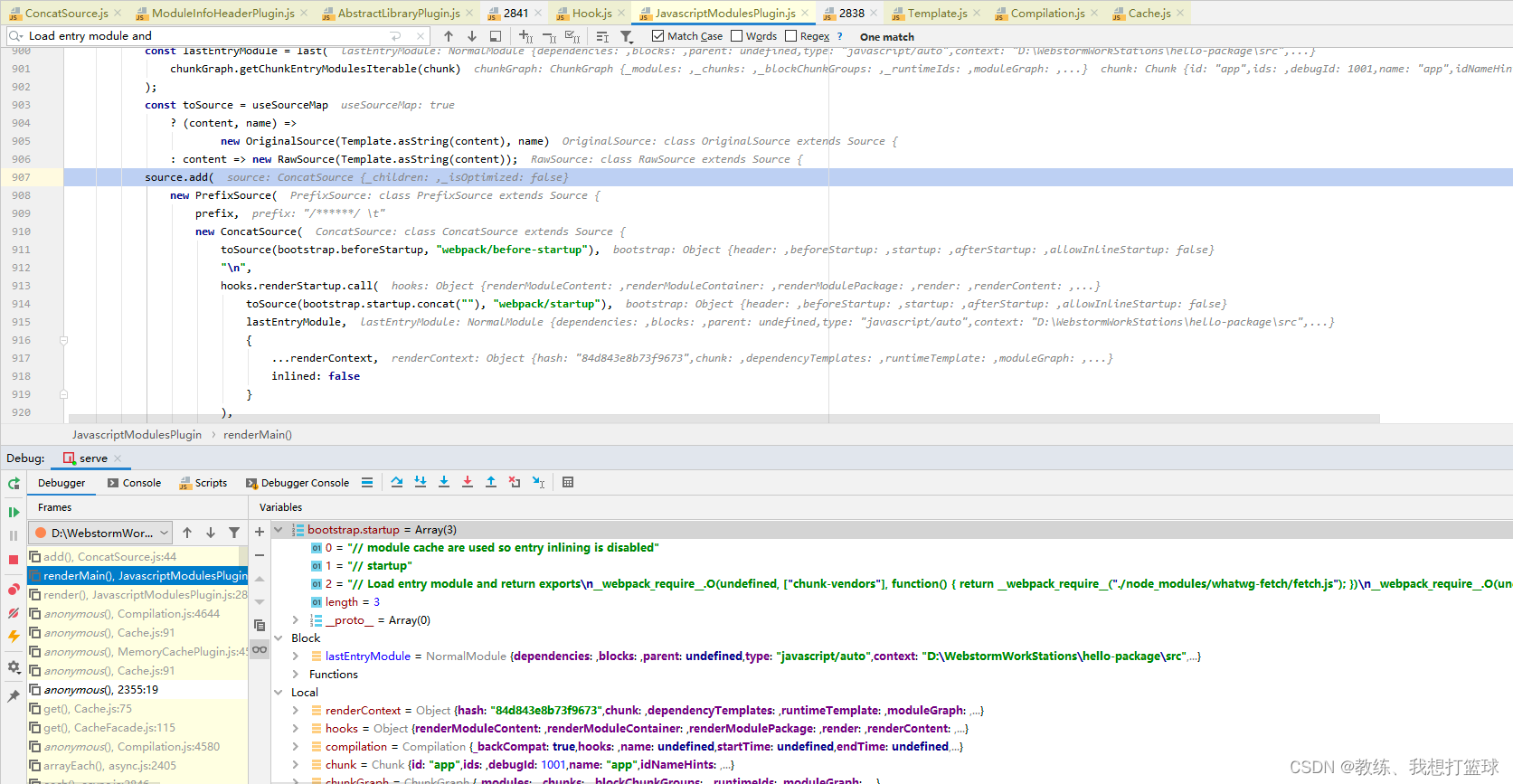
webpack 的后置部分是在如下部分添加的

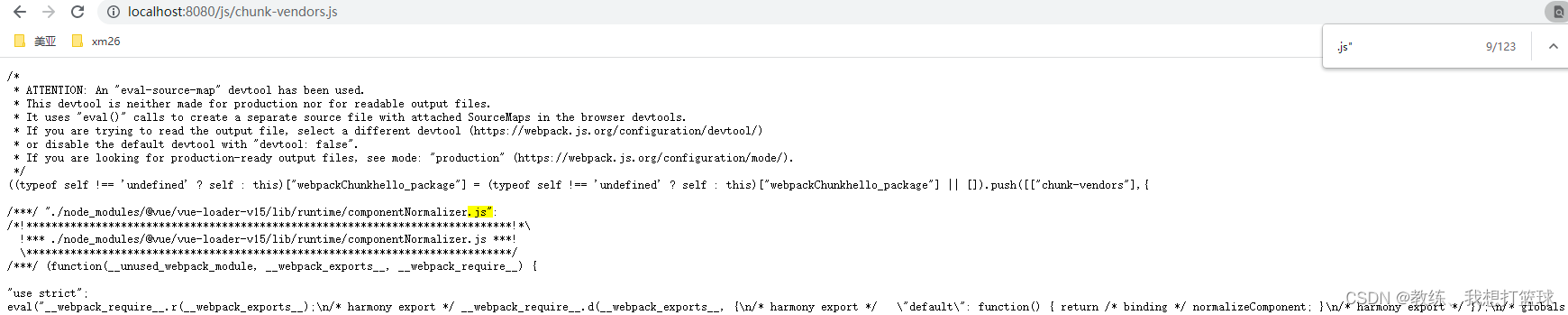
npm run serve 的情况下 chunk-vendors.js 的组成
对于 chunk-vendors.js 这里不是我们关心的重点, 而且 一般相对标准的类库 不会出现较大的问题
然后 它的组成里面, 就是可以理解为 使用到的所有的 js 汇聚在一起的一个集合, 然后 压缩了一下
从 chunk-vendors.js 中搜索所有的 js 文件, 可以看到有 123 个 js 文件

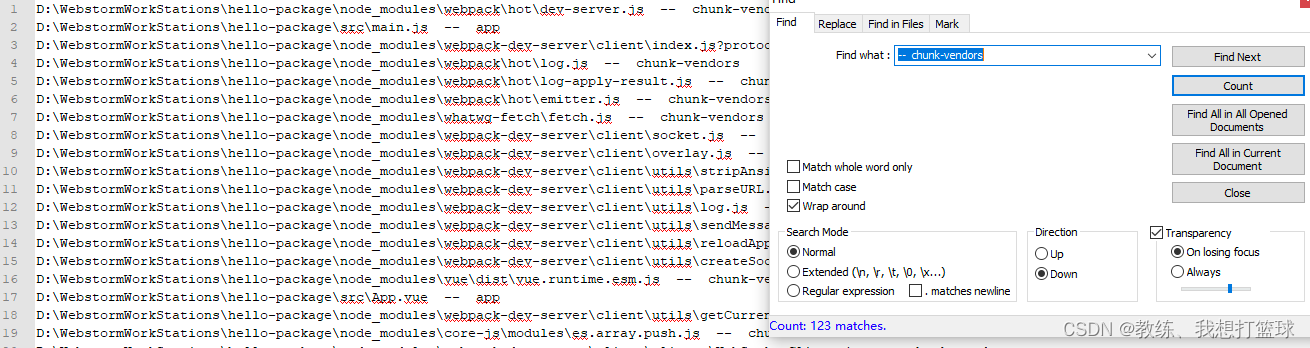
然后 我们看一下在 代码编译的过程中所有的 node_modules 的 js 文件, 可以看到 也是 123 个

渲染 chunk-vendors.js 的各个 模块如下, 至于更加详细的细节 我们就不往下看了

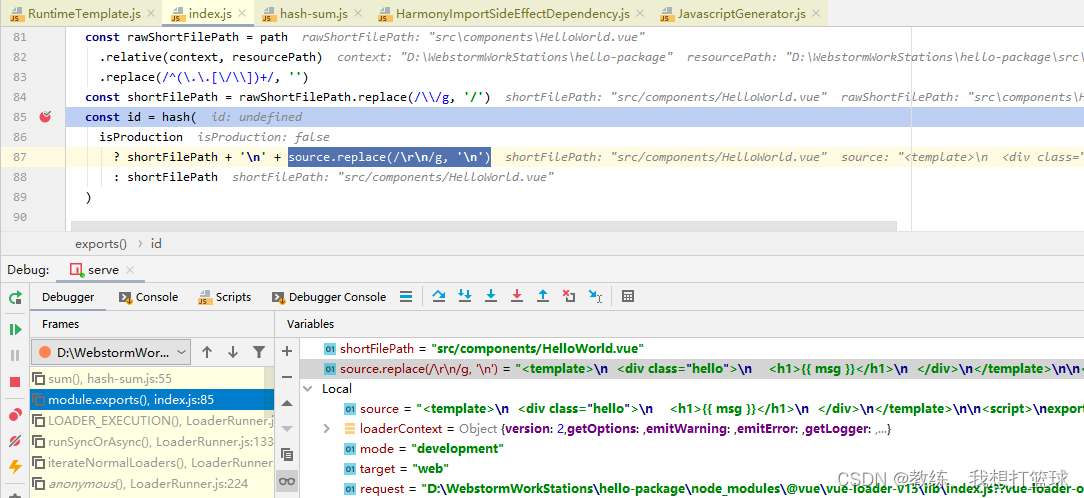
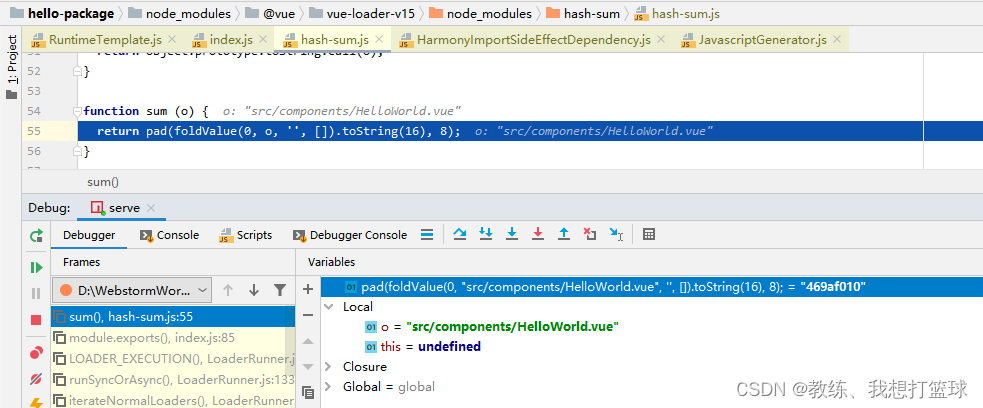
npm run serve 中每个 vue 文件的一个 id 的生成规则
比如上面的 “src/components/HelloWorld.vue”的 id 为 “469af010”
具体的生成规则如下, 我们这里不是 production, 是直接为文件路径生成了一个 摘要

摘要的具体生成方式如下

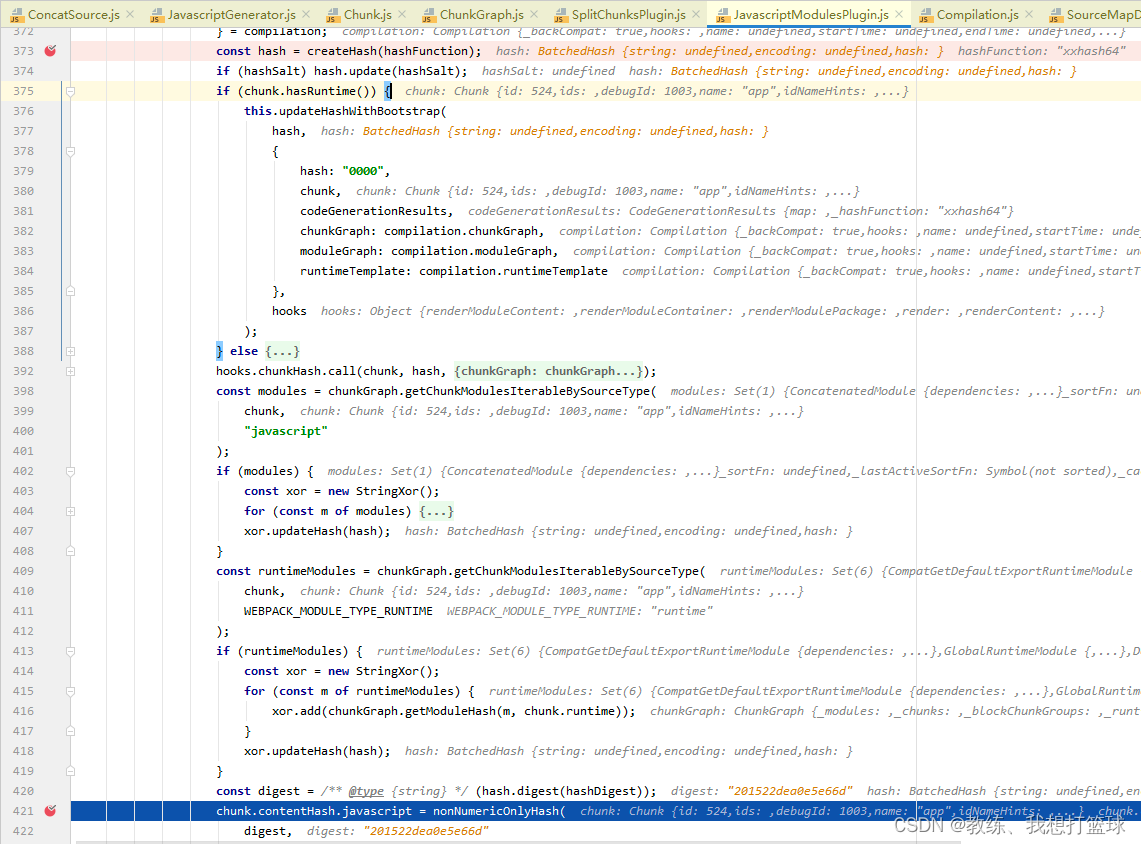
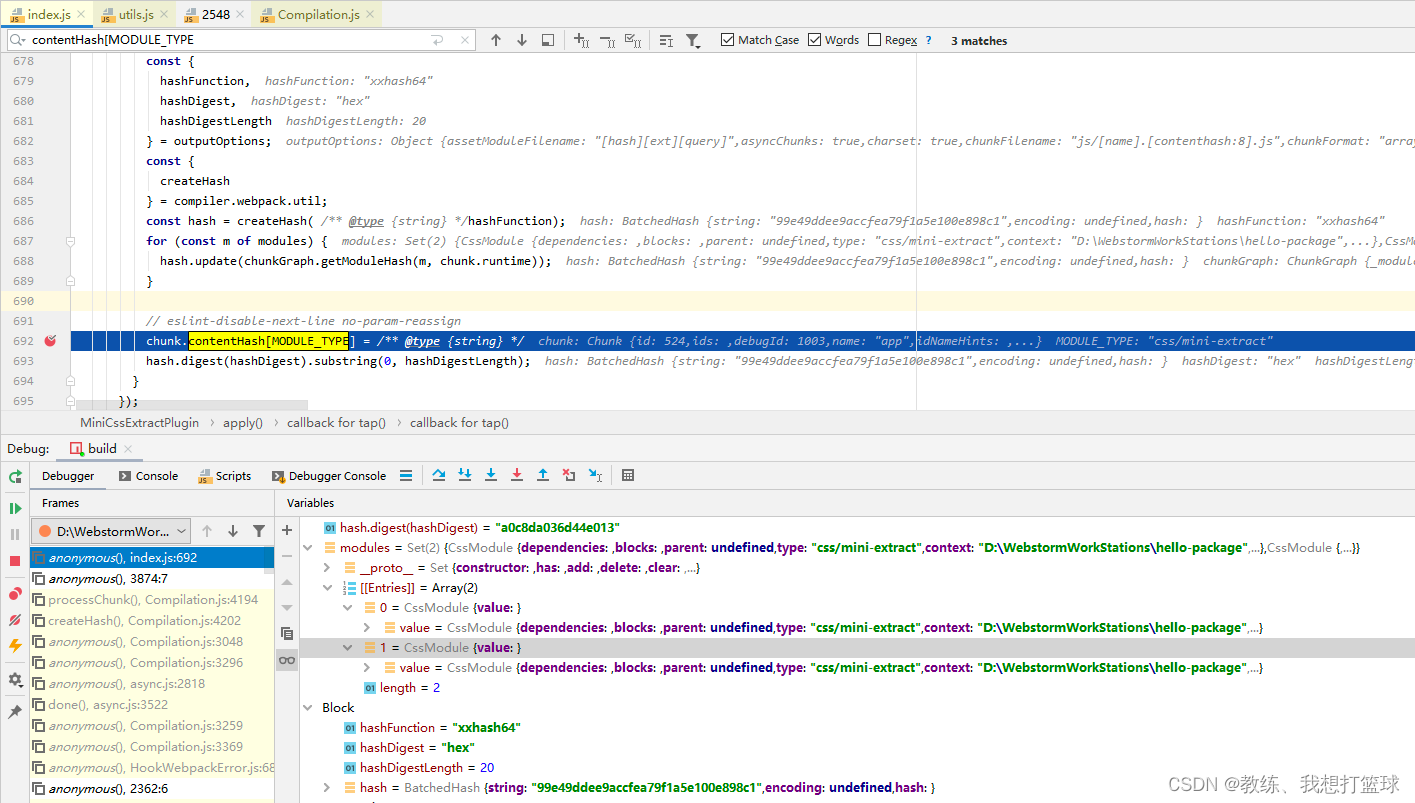
npm run build 中每个 css/js 文件的一个 id 的生成规则
npm run build 之后, js, css 文件信息如下

js 文件的 id 生成规则如下, 包含了 头部信息, 模块信息, webpack运行时模块信息, 整个过程的计算比较复杂

css 文件的 id 生成规则如下, 包含了 模块信息, 整个程的计算比较复杂

npm run build 中的 app.js, chunk-vendors.js
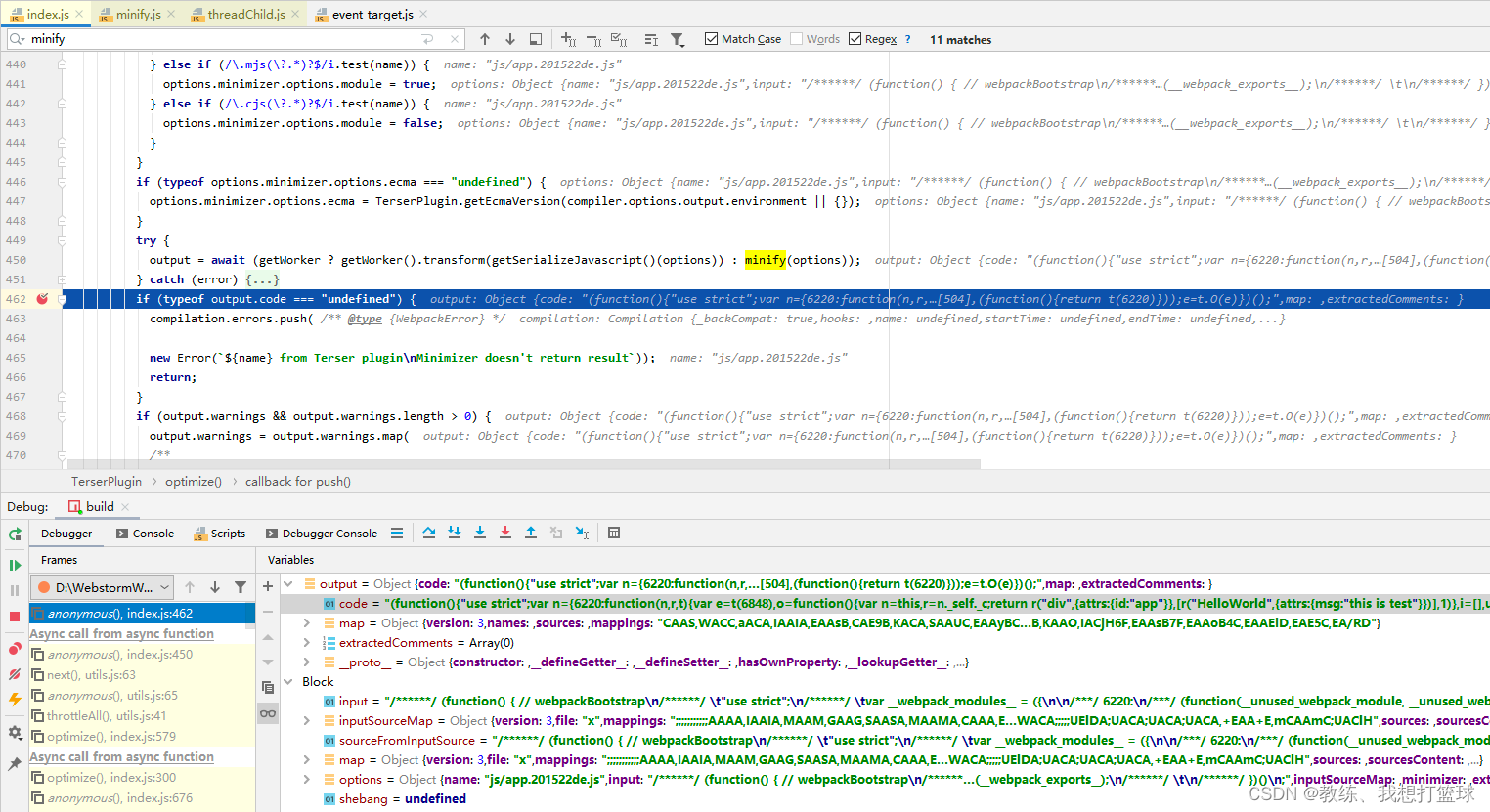
app.js, chunk-vendors.js 编译的时候, 最终需要做的 transformation
下图 input 中 js 为 app.js 原始的样子, 和 npm run serve 编译之后的代码差异不大, 可以理解为是一样的, 仅仅是去掉了一部分热部署的代码 以及 一部分开发时需要的特殊代码
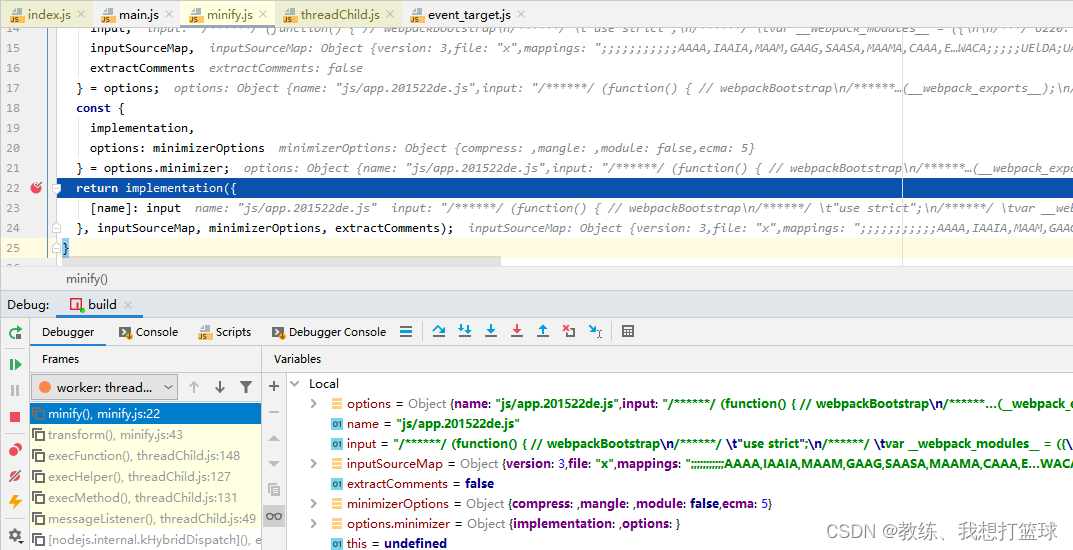
然后这里的 “await (getWorker ? getWorker().transform(getSerializeJavascript()(options)) : minify(options));” 进行 transformation, 实际上 worker 这里的处理 仅仅只有 minify(options)
这里面会对改 app.js 进行 代码的最小化, 函数内联, 变量的替换, 去掉无用的空格, 等等相关处理

最小化的处理, 要么是在当前线程 或者 子线程进行处理

npm run build 的时候 app.js 处理之前的代码如下文件
/******/
(function () { // webpackBootstrap/******/"use strict";/******/var __webpack_modules__ = ({/***/ 6220:/***/ (function (__unused_webpack_module, __unused_webpack___webpack_exports__, __webpack_require__) {// EXTERNAL MODULE: ./node_modules/vue/dist/vue.runtime.esm.jsvar vue_runtime_esm = __webpack_require__(6848);;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/templateLoader.js??ruleSet[1].rules[3]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/App.vue?vue&type=template&id=78e91b77var render = function render() {var _vm = this,_c = _vm._self._c;return _c('div', {attrs: {"id": "app"}}, [_c('HelloWorld', {attrs: {"msg": "this is test"}})], 1);};var staticRenderFns = [];;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/templateLoader.js??ruleSet[1].rules[3]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/HelloWorld.vue?vue&type=template&id=14b82bca&scoped=truevar HelloWorldvue_type_template_id_14b82bca_scoped_true_render = function render() {var _vm = this,_c = _vm._self._c;return _c('div', {staticClass: "hello"}, [_c('h1', [_vm._v(_vm._s(_vm.msg))])]);};var HelloWorldvue_type_template_id_14b82bca_scoped_true_staticRenderFns = [];;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/HelloWorld.vue?vue&type=script&lang=js/* harmony default export */var HelloWorldvue_type_script_lang_js = ({name: 'HelloWorld',props: {msg: String}});;// CONCATENATED MODULE: ./src/components/HelloWorld.vue?vue&type=script&lang=js/* harmony default export */var components_HelloWorldvue_type_script_lang_js = (HelloWorldvue_type_script_lang_js);;// CONCATENATED MODULE: ./node_modules/mini-css-extract-plugin/dist/loader.js??clonedRuleSet-12.use[0]!./node_modules/css-loader/dist/cjs.js??clonedRuleSet-12.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/dist/cjs.js??clonedRuleSet-12.use[2]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/components/HelloWorld.vue?vue&type=style&index=0&id=14b82bca&prod&scoped=true&lang=css
// extracted by mini-css-extract-plugin;// CONCATENATED MODULE: ./src/components/HelloWorld.vue?vue&type=style&index=0&id=14b82bca&prod&scoped=true&lang=css// EXTERNAL MODULE: ./node_modules/@vue/vue-loader-v15/lib/runtime/componentNormalizer.jsvar componentNormalizer = __webpack_require__(1656);;// CONCATENATED MODULE: ./src/components/HelloWorld.vue;/* normalize component */var component = (0, componentNormalizer/* default */.A)(components_HelloWorldvue_type_script_lang_js,HelloWorldvue_type_template_id_14b82bca_scoped_true_render,HelloWorldvue_type_template_id_14b82bca_scoped_true_staticRenderFns,false,null,"14b82bca",null)/* harmony default export */var HelloWorld = (component.exports);;// CONCATENATED MODULE: ./node_modules/thread-loader/dist/cjs.js!./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[1]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/App.vue?vue&type=script&lang=js/* harmony default export */var Appvue_type_script_lang_js = ({name: 'App',components: {HelloWorld: HelloWorld}});;// CONCATENATED MODULE: ./src/App.vue?vue&type=script&lang=js/* harmony default export */var src_Appvue_type_script_lang_js = (Appvue_type_script_lang_js);;// CONCATENATED MODULE: ./node_modules/mini-css-extract-plugin/dist/loader.js??clonedRuleSet-12.use[0]!./node_modules/css-loader/dist/cjs.js??clonedRuleSet-12.use[1]!./node_modules/@vue/vue-loader-v15/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/dist/cjs.js??clonedRuleSet-12.use[2]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/App.vue?vue&type=style&index=0&id=78e91b77&prod&lang=css
// extracted by mini-css-extract-plugin;// CONCATENATED MODULE: ./src/App.vue?vue&type=style&index=0&id=78e91b77&prod&lang=css;// CONCATENATED MODULE: ./src/App.vue;/* normalize component */var App_component = (0, componentNormalizer/* default */.A)(src_Appvue_type_script_lang_js,render,staticRenderFns,false,null,null,null)/* harmony default export */var App = (App_component.exports);;// CONCATENATED MODULE: ./src/main.jsvue_runtime_esm/* default */.Ay.config.productionTip = false;new vue_runtime_esm/* default */.Ay({render: h => h(App)}).$mount('#app');/***/})/******/});/************************************************************************//******/ // The module cache/******/var __webpack_module_cache__ = {};/******//******/ // The require function/******/function __webpack_require__(moduleId) {/******/ // Check if module is in cache/******/var cachedModule = __webpack_module_cache__[moduleId];/******/if (cachedModule !== undefined) {/******/return cachedModule.exports;/******/}/******/ // Create a new module (and put it into the cache)/******/var module = __webpack_module_cache__[moduleId] = {/******/ // no module.id needed/******/ // no module.loaded needed/******/ exports: {}/******/};/******//******/ // Execute the module function/******/__webpack_modules__[moduleId].call(module.exports, module, module.exports, __webpack_require__);/******//******/ // Return the exports of the module/******/return module.exports;/******/}/******//******/ // expose the modules object (__webpack_modules__)/******/__webpack_require__.m = __webpack_modules__;/******//************************************************************************//******/ /* webpack/runtime/chunk loaded *//******/!function () {/******/var deferred = [];/******/__webpack_require__.O = function (result, chunkIds, fn, priority) {/******/if (chunkIds) {/******/priority = priority || 0;/******/for (var i = deferred.length; i > 0 && deferred[i - 1][2] > priority; i--) deferred[i] = deferred[i - 1];/******/deferred[i] = [chunkIds, fn, priority];/******/return;/******/}/******/var notFulfilled = Infinity;/******/for (var i = 0; i < deferred.length; i++) {/******/var chunkIds = deferred[i][0];/******/var fn = deferred[i][1];/******/var priority = deferred[i][2];/******/var fulfilled = true;/******/for (var j = 0; j < chunkIds.length; j++) {/******/if ((priority & 1 === 0 || notFulfilled >= priority) && Object.keys(__webpack_require__.O).every(function (key) {return __webpack_require__.O[key](chunkIds[j]);})) {/******/chunkIds.splice(j--, 1);/******/} else {/******/fulfilled = false;/******/if (priority < notFulfilled) notFulfilled = priority;/******/}/******/}/******/if (fulfilled) {/******/deferred.splice(i--, 1)/******/var r = fn();/******/if (r !== undefined) result = r;/******/}/******/}/******/return result;/******/};/******/}();/******//******/ /* webpack/runtime/compat get default export *//******/!function () {/******/ // getDefaultExport function for compatibility with non-harmony modules/******/__webpack_require__.n = function (module) {/******/var getter = module && module.__esModule ?/******/ function () {return module['default'];} :/******/ function () {return module;};/******/__webpack_require__.d(getter, {a: getter});/******/return getter;/******/};/******/}();/******//******/ /* webpack/runtime/define property getters *//******/!function () {/******/ // define getter functions for harmony exports/******/__webpack_require__.d = function (exports, definition) {/******/for (var key in definition) {/******/if (__webpack_require__.o(definition, key) && !__webpack_require__.o(exports, key)) {/******/Object.defineProperty(exports, key, {enumerable: true, get: definition[key]});/******/}/******/}/******/};/******/}();/******//******/ /* webpack/runtime/global *//******/!function () {/******/__webpack_require__.g = (function () {/******/if (typeof globalThis === 'object') return globalThis;/******/try {/******/return this || new Function('return this')();/******/} catch (e) {/******/if (typeof window === 'object') return window;/******/}/******/})();/******/}();/******//******/ /* webpack/runtime/hasOwnProperty shorthand *//******/!function () {/******/__webpack_require__.o = function (obj, prop) {return Object.prototype.hasOwnProperty.call(obj, prop);}/******/}();/******//******/ /* webpack/runtime/jsonp chunk loading *//******/!function () {/******/ // no baseURI/******//******/ // object to store loaded and loading chunks/******/ // undefined = chunk not loaded, null = chunk preloaded/prefetched/******/ // [resolve, reject, Promise] = chunk loading, 0 = chunk loaded/******/var installedChunks = {/******/ 524: 0/******/};/******//******/ // no chunk on demand loading/******//******/ // no prefetching/******//******/ // no preloaded/******//******/ // no HMR/******//******/ // no HMR manifest/******//******/__webpack_require__.O.j = function (chunkId) {return installedChunks[chunkId] === 0;};/******//******/ // install a JSONP callback for chunk loading/******/var webpackJsonpCallback = function (parentChunkLoadingFunction, data) {/******/var chunkIds = data[0];/******/var moreModules = data[1];/******/var runtime = data[2];/******/ // add "moreModules" to the modules object,/******/ // then flag all "chunkIds" as loaded and fire callback/******/var moduleId, chunkId, i = 0;/******/if (chunkIds.some(function (id) {return installedChunks[id] !== 0;})) {/******/for (moduleId in moreModules) {/******/if (__webpack_require__.o(moreModules, moduleId)) {/******/__webpack_require__.m[moduleId] = moreModules[moduleId];/******/}/******/}/******/if (runtime) var result = runtime(__webpack_require__);/******/}/******/if (parentChunkLoadingFunction) parentChunkLoadingFunction(data);/******/for (; i < chunkIds.length; i++) {/******/chunkId = chunkIds[i];/******/if (__webpack_require__.o(installedChunks, chunkId) && installedChunks[chunkId]) {/******/installedChunks[chunkId][0]();/******/}/******/installedChunks[chunkId] = 0;/******/}/******/return __webpack_require__.O(result);/******/}/******//******/var chunkLoadingGlobal = self["webpackChunkhello_package"] = self["webpackChunkhello_package"] || [];/******/chunkLoadingGlobal.forEach(webpackJsonpCallback.bind(null, 0));/******/chunkLoadingGlobal.push = webpackJsonpCallback.bind(null, chunkLoadingGlobal.push.bind(chunkLoadingGlobal));/******/}();/******//************************************************************************//******//******/ // startup/******/ // Load entry module and return exports/******/ // This entry module depends on other loaded chunks and execution need to be delayed/******/var __webpack_exports__ = __webpack_require__.O(undefined, [504], function () {return __webpack_require__(6220);})/******/__webpack_exports__ = __webpack_require__.O(__webpack_exports__);/******//******/
})()
;
npm run build 的时候 app.js 处理之后的代码如下文件
(function () {"use strict";var n = {6220: function (n, r, t) {var e = t(6848), o = function () {var n = this, r = n._self._c;return r("div", {attrs: {id: "app"}}, [r("HelloWorld", {attrs: {msg: "this is test"}})], 1)}, i = [], u = function () {var n = this, r = n._self._c;return r("div", {staticClass: "hello"}, [r("h1", [n._v(n._s(n.msg))])])}, l = [], c = {name: "HelloWorld", props: {msg: String}}, f = c, a = t(1656),s = (0, a.A)(f, u, l, !1, null, "14b82bca", null), p = s.exports,v = {name: "App", components: {HelloWorld: p}}, h = v, d = (0, a.A)(h, o, i, !1, null, null, null),b = d.exports;e.Ay.config.productionTip = !1, new e.Ay({render: n => n(b)}).$mount("#app")}}, r = {};function t(e) {var o = r[e];if (void 0 !== o) return o.exports;var i = r[e] = {exports: {}};return n[e].call(i.exports, i, i.exports, t), i.exports}t.m = n, function () {var n = [];t.O = function (r, e, o, i) {if (!e) {var u = 1 / 0;for (a = 0; a < n.length; a++) {e = n[a][0], o = n[a][1], i = n[a][2];for (var l = !0, c = 0; c < e.length; c++) (!1 & i || u >= i) && Object.keys(t.O).every((function (n) {return t.O[n](e[c])})) ? e.splice(c--, 1) : (l = !1, i < u && (u = i));if (l) {n.splice(a--, 1);var f = o();void 0 !== f && (r = f)}}return r}i = i || 0;for (var a = n.length; a > 0 && n[a - 1][2] > i; a--) n[a] = n[a - 1];n[a] = [e, o, i]}}(), function () {t.n = function (n) {var r = n && n.__esModule ? function () {return n["default"]} : function () {return n};return t.d(r, {a: r}), r}}(), function () {t.d = function (n, r) {for (var e in r) t.o(r, e) && !t.o(n, e) && Object.defineProperty(n, e, {enumerable: !0, get: r[e]})}}(), function () {t.g = function () {if ("object" === typeof globalThis) return globalThis;try {return this || new Function("return this")()} catch (n) {if ("object" === typeof window) return window}}()}(), function () {t.o = function (n, r) {return Object.prototype.hasOwnProperty.call(n, r)}}(), function () {var n = {524: 0};t.O.j = function (r) {return 0 === n[r]};var r = function (r, e) {var o, i, u = e[0], l = e[1], c = e[2], f = 0;if (u.some((function (r) {return 0 !== n[r]}))) {for (o in l) t.o(l, o) && (t.m[o] = l[o]);if (c) var a = c(t)}for (r && r(e); f < u.length; f++) i = u[f], t.o(n, i) && n[i] && n[i][0](), n[i] = 0;return t.O(a)}, e = self["webpackChunkhello_package"] = self["webpackChunkhello_package"] || [];e.forEach(r.bind(null, 0)), e.push = r.bind(null, e.push.bind(e))}();var e = t.O(void 0, [504], (function () {return t(6220)}));e = t.O(e)
})();
处理之前大小为 18kb, 处理之后为 3kb
整个文件 也是分成了四个部分, 业务代码部分 + The module cache + webpack/runtime/*各个运行时类库 + entryPoint部分代码
EntryPoint 部分代码, 主要是 驱动业务代码
这里大概看一下 app.js 的业务代码部分, 这里的实现和 npm run serve 拿到的 app.js 的实现具体逻辑是一样的, 只是 npm run servce 需要实现一部分特定的开发模式下的特性, 做了一些代理处理, 所以 看着更加复杂一些
app.js 里面主要是分为了几个步骤, HelloWorld.vue 组件的定义, App.vue 组件的定义, main.js作为入口的定义
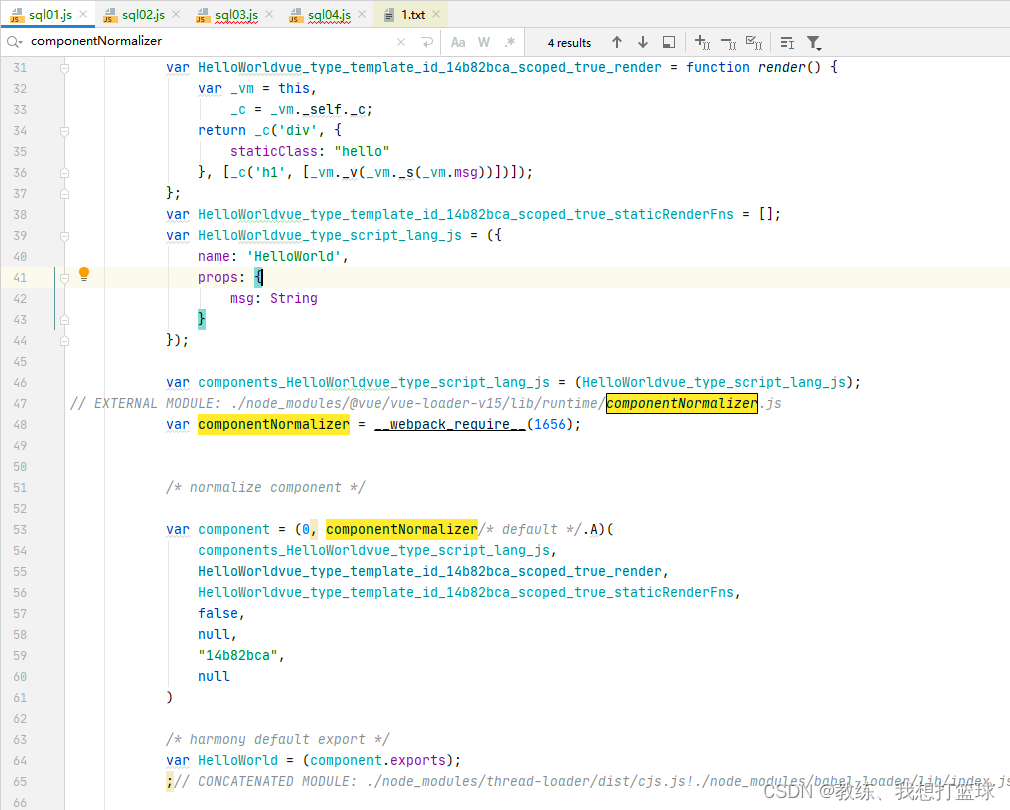
HelloWorld.vue 组件的定义如下, 这里主要是包含了 HelloWorld 的 html模板数据, js处理逻辑, css样式数据, 然后 componentNormalizer 来组合了这几个部分, 定义了 HelloWorld 的组件

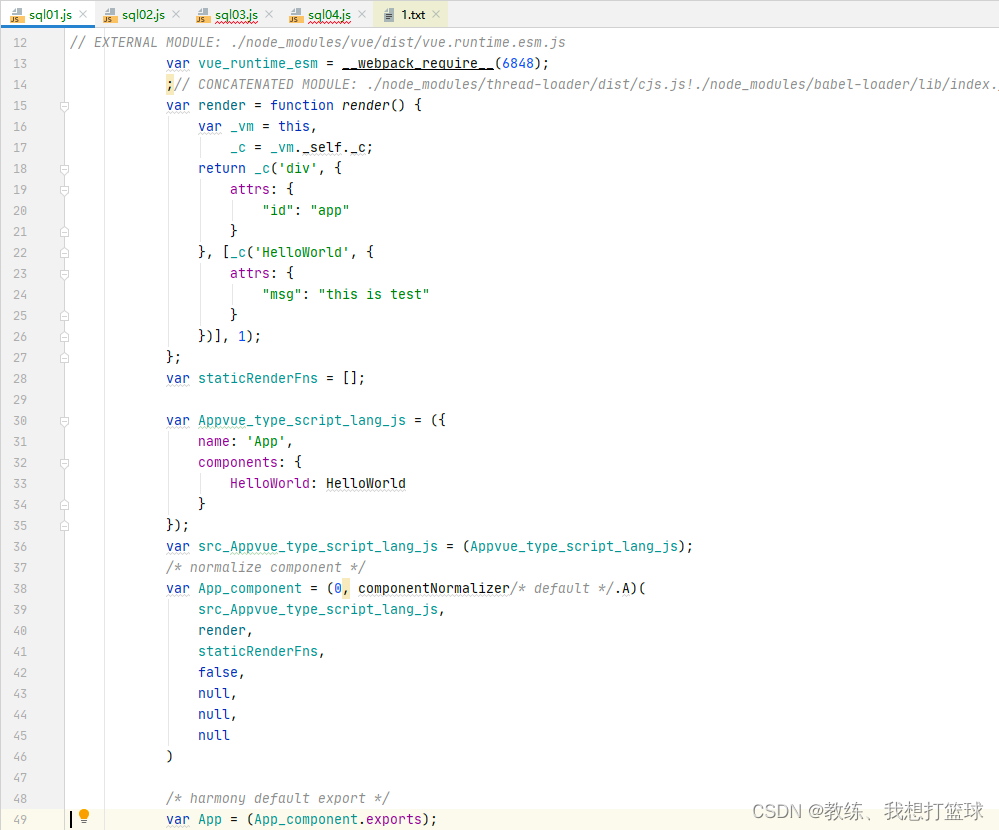
App.vue 组件的定义如下, 这里主要是包含了 App 的 html模板数据, js处理逻辑, css样式数据, 然后 componentNormalizer 来组合了这几个部分, 定义了 App 的组件

然后剩下一部分就是 main.js作为入口的定义
这就是 main.js 为什么命名为 main 的原因了

完
相关文章:

54 npm run serve 和 npm run build 输出的关联和差异
前言 通常来说 我们开发的时候一般会用到的命令是 “npm run serve”, “npm run build” 前者会编译当前项目, 然后将编译之后的结果以 node 的形式启动一个服务, 暴露相关业务资源, 因此 我们可以通过 该服务访问到当前项目 后者是编译当前项目, 然后做一下最小化代码的优…...

iOS —— 初识KVO
iOS —— 初始KVO KVO的基础1. KVO概念2. KVO使用步骤注册KVO监听实现KVO监听销毁KVO监听 3. KVO基本用法4. KVO传值禁止KVO的方法 注意事项: KVO的基础 1. KVO概念 KVO是一种开发模式,它的全称是Key-Value Observing (观察者模式) 是苹果Fundation框架…...

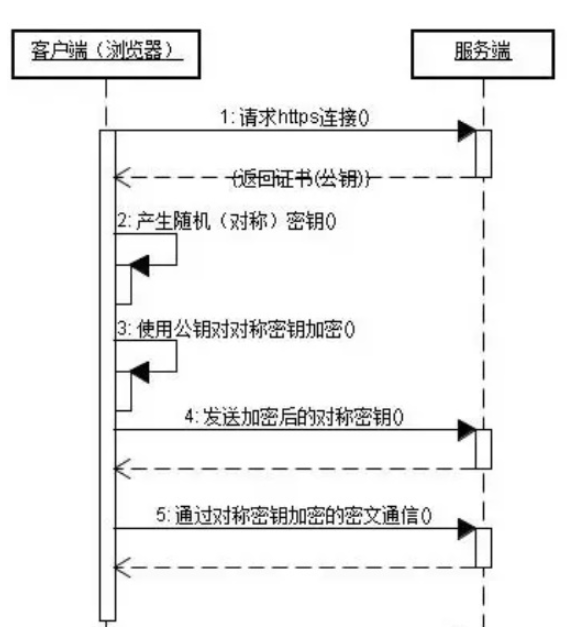
什么是HTTP? HTTP 和 HTTPS 的区别?
文章目录 一、HTTP二、HTTPS三、区别参考文献 一、HTTP HTTP (HyperText Transfer Protocol),即超文本运输协议,是实现网络通信的一种规范 在计算机和网络世界有,存在不同的协议,如广播协议、寻址协议、路由协议等等… 而HTTP是…...

微信小程序如何进行npm导入组件
文章目录 目录 文章目录 前言 一、安装node 二、微信小程序通过npm安装组件(以Vant-weapp为例) 一、Vant-weapp下载 二 、修改 app.json 三 、修改 project.config.json 四 、 构建 npm 包 前言 微信小程序使用npm导入有很多的教程,我…...

MySQL编程实战LeetCode经典考题
文章简介 本文主要收集了LeetCode上关于MySQL的一些经典考题。 后续也会陆续把所有经典考题补充完整。 175.组合两个表 175.组合两个表 解答: select p.FirstName as firstName, p.LastName as lastName,a.City as city, a.State as state from Person p l…...

发生播放错误,即将重试 jellyfin
上周在家里的小主机上部署了jellyfin,真香,手机安卓端使用无问题,于是今天准备在电视上安装一个 首先是直接安装的手机版客户端,操作卡顿,而且很多操作没法实现,于是去下了一个tv版本 安装上后发现&#…...

BIONIOAIO
通信技术整体解决的问题 1.局域网内的通信要求 2.多系统间的底层消息传递机制 3.高并发下,大数据量的通信场景需要 4.游戏行业。无论是手游服务端、还是大型网络游戏,java的应用越来越广 IO模型基本说明 就是用什么样的通道或者说是通信模式和架构…...

SpringSecurity学习总结(三更草堂)
SpringSecurity安全框架的核心功能是认证和授权: 认证:验证当前访问系统的是不是本系统的用户,并且要确认具体是哪个用户。 授权:经过认证后判断当前用户是否具有进行某个操作的权限。 一般来说中大型的项目都是使用SpringSecurit…...

C++20中的jthread
一、多线程开发 c11以前,是不包含线程库的,开发多线程,必须使用OS系统自带的线程API,这就导致了很多问题,最主要的是,跨平台的开发,一般要保持几个主流应用的库的代码支持,特别是对…...

Xception模型详解
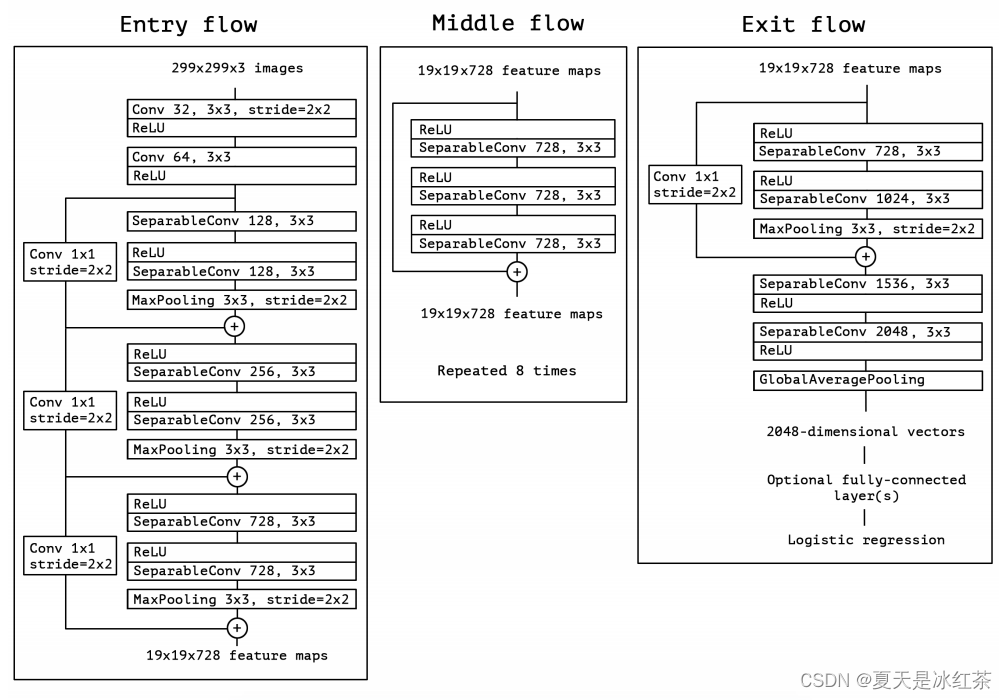
简介 Xception的名称源自于"Extreme Inception",它是在Inception架构的基础上进行了扩展和改进。Inception架构是Google团队提出的一种经典的卷积神经网络架构,用于解决深度卷积神经网络中的计算和参数增长问题。 与Inception不同࿰…...

【合合TextIn】AI构建新质生产力,合合信息Embedding模型助力专业知识应用
目录 一、合合信息acge模型获MTEB中文榜单第一 二、MTEB与C-MTEB 三、Embedding模型的意义 四、合合信息acge模型 (一)acge模型特点 (二)acge模型功能 (三)acge模型优势 五、公司介绍 一、合合信息…...

Flutter 拦截系统键盘,显示自定义键盘
一、这里记录下在开发过程中,下单的时候输入金额需要使用自定义的数字键盘 参考链接: https://juejin.cn/post/7166046328609308685 效果图 二、屏蔽系统键盘 怎样才能够在输入框获取焦点的时候,不让系统键盘弹出呢?同时又显示我们自定义的…...

内存泄漏是什么?如何避免内存泄漏?
1.2 内存泄漏 使用new开辟空间泄漏,抛出异常 int main() {int size 0;try{while (1){//int* p (int*)malloc(sizeof(int) * 1024 * 1024);/*if (p NULL){break;}*/int* p new int[1024 * 1024];size size 4 * 1024 * 1024;cout << p << endl;}}…...

linux 中的syslog的含义和用法
在Linux系统中,syslog是一种系统日志服务,用于收集、存储和管理系统和应用程序生成的日志消息。syslog服务负责记录系统的运行状态、错误信息、警告、调试信息等,以便系统管理员可以监控系统的健康状况、故障排查和性能优化。 含义和作用&am…...

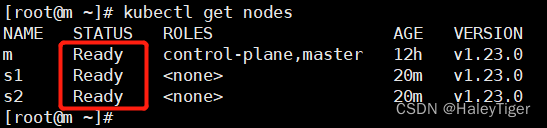
kubernetes(K8S)学习(一):K8S集群搭建(1 master 2 worker)
K8S集群搭建(1 master 2 worker) 一、环境资源准备1.1、版本统一1.2、k8s环境系统要求1.3、准备三台Centos7虚拟机 二、集群搭建2.1、更新yum,并安装依赖包2.2、安装Docker2.3、设置hostname,修改hosts文件2.4、设置k8s的系统要求…...
)
巧克力(蓝桥杯)
文章目录 巧克力题目描述解题分析贪心 巧克力 题目描述 小蓝很喜欢吃巧克力,他每天都要吃一块巧克力。 一天小蓝到超市想买一些巧克力。超市的货架上有很多种巧克力,每种巧克力有自己的价格、数量和剩余的保质期天数,小蓝只吃没过保质期的…...

Python爬虫之pyquery和parsel的使用
三、pyquery的使用 1、准备工作 pip3 install pyquery2、初始化 2.1、字符串初始化 把HTML的内容当做参数,来初始化PyQuery对象。 html <div><ul><li class"item-0">first item</li><li class"item-1">&l…...

移动硬盘怎么加密?移动硬盘加密软件有哪些?
移动硬盘是我们在工作中最常用的移动存储设备,为了保护数据安全,需要使用专业的移动硬盘加密软件加密保护。那么,移动硬盘加密软件有哪些? BitLocker BitLocker是Windows的磁盘加锁功能,可以用于加密保护移动硬盘中…...

openEuler 22.03 安装 .NET 8.0
openEuler 22.03 安装 .NET 8.0 openEuler 22.03 安装 .NET 8.0 openEuler 22.03 安装 .NET 8.0 查看内核信息 [jeffPC-20240314EIAA ~]$ cat /proc/version Linux version 5.15.146.1-microsoft-standard-WSL2 (root65c757a075e2) (gcc (GCC) 11.2.0, GNU ld (GNU Binutils)…...
)
【转载】OpenCV ECC图像对齐实现与代码演示(Python / C++源码)
发现一个有很多实践代码的git 库,特记录下: 地址:GitHub - luohenyueji/OpenCV-Practical-Exercise: OpenCV practical exercise 作者博客地址:https://blog.csdn.net/LuohenYJ 已关注。 Items项目Resources1age_gender1基于深度学习识别人脸性别和年龄Model2OpenCV_dlib_…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
